Diseño de encabezado de sitio web: qué hacer y qué no hacer
Publicado: 2019-08-06El encabezado de un sitio web es una de las primeras cosas que ven los usuarios cuando visitan un sitio web. Dependiendo de qué tan bien diseñe el encabezado en su sitio web, los encabezados del sitio web pueden ser realmente geniales o realmente terribles para su marca, la experiencia del usuario y el éxito de su sitio web. Entonces, para mantener a los usuarios comprometidos con su sitio web, los diseñadores deben crear un encabezado de sitio web fantástico. Diseñar un encabezado de sitio web que haga que su sitio sea reconocible y promueva su marca puede ser un poco desafiante. Así que aquí hay algunas cosas que se deben y no se deben tener en cuenta al diseñar el encabezado de un sitio web.
hacer
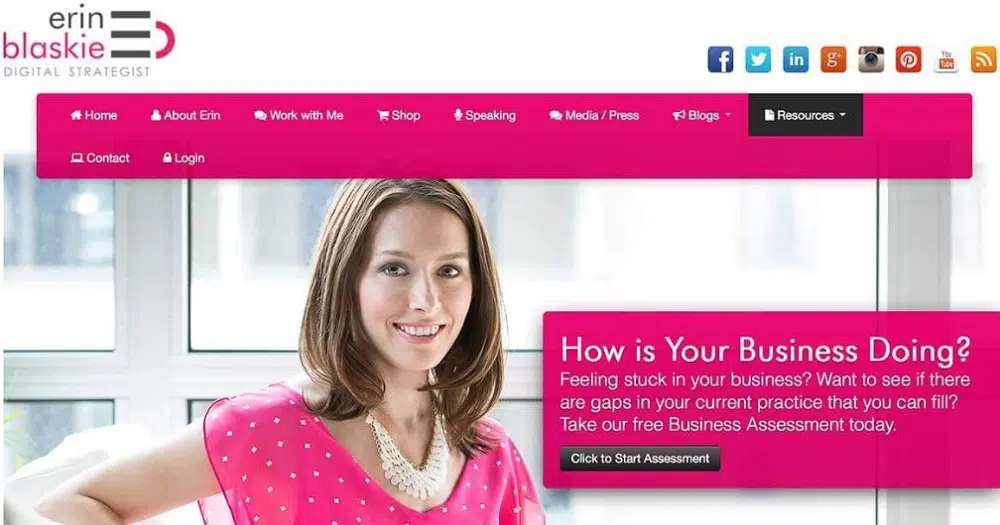
1. Usa imágenes visualmente atractivas:
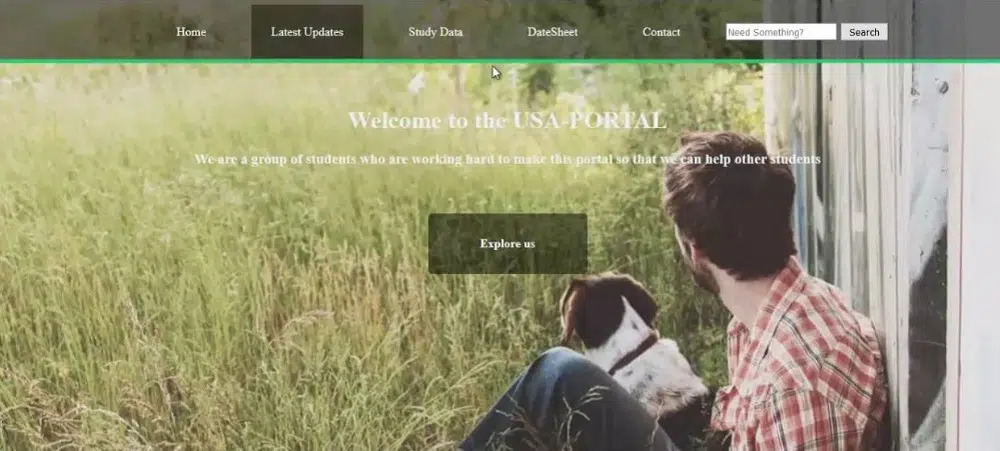
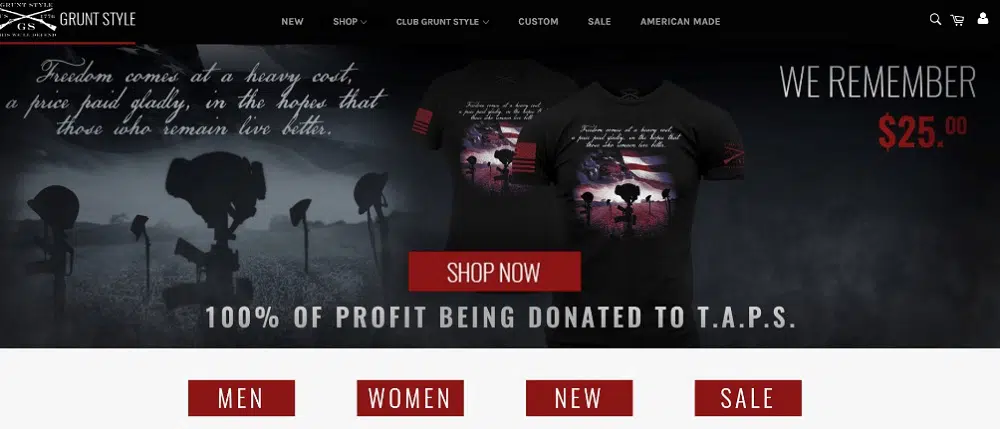
Una imagen impresionante hace una gran primera impresión. Puedes elegir una foto, animación, video o algún elemento de arte para darle a los usuarios lo que quieren. Cualquiera que sea el elemento que elija, debe ser de alta resolución y proporcionar un contraste adecuado con los textos o botones. Incluso puede usar caras si su servicio o producto va bien con él. Sin embargo, las imágenes en la sección del encabezado no son solo atractivos para la vista. Son la vista previa del resto del contenido de la página. Las imágenes visualmente atractivas, junto con otros elementos significativos, aprovechan al máximo el contenido. Estos elementos pueden ser cualquier cosa, desde el identificador de la marca, el título, la llamada a la acción hasta los elementos de navegación y el botón de búsqueda.
2. Agregue un mensaje convincente:
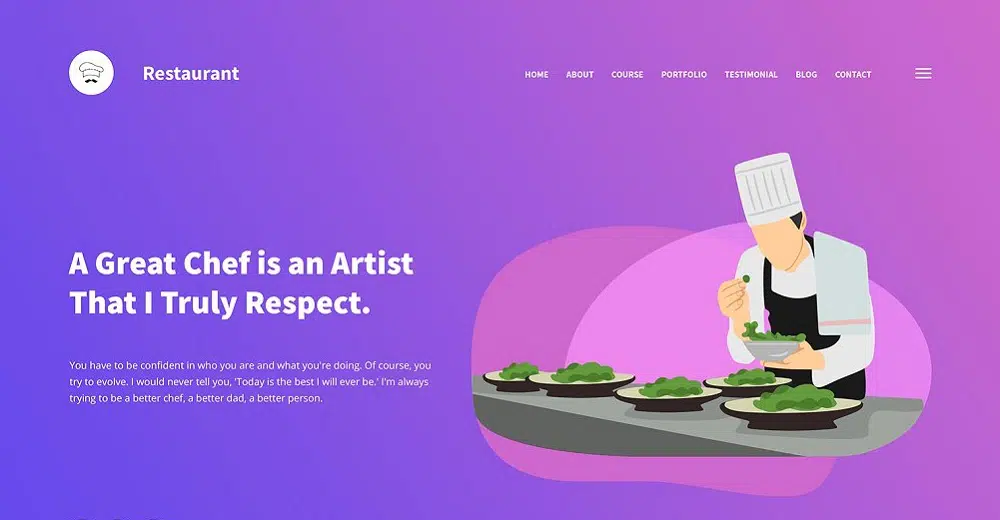
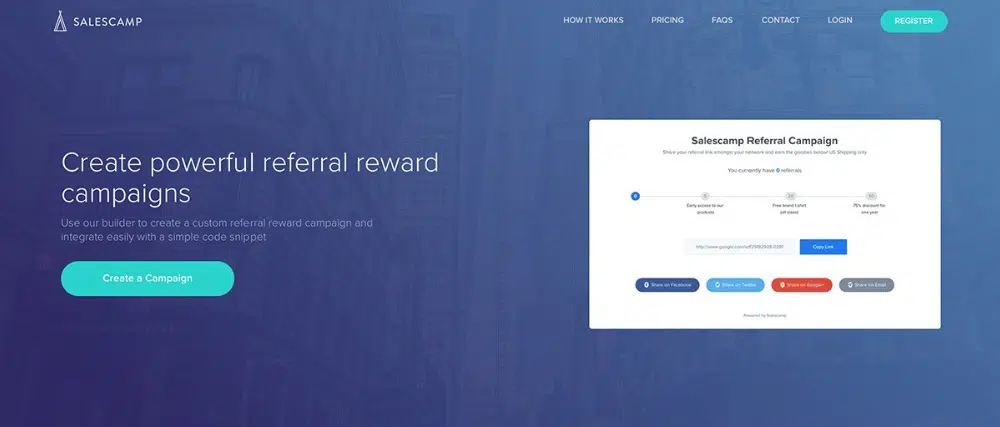
La imagen de cabecera no es nada sin textos creativos que expliquen la idea del sitio web. Algo como un logotipo puede atraer a sus usuarios a navegar más por el sitio web. Incluso puede agregar algo de contenido sobre el propósito detrás de su sitio y el objetivo futuro de la empresa. Según las estadísticas, una página web interactiva genera un 20 % más de tráfico que otros sitios web no interactivos. Por lo tanto, diseñe un encabezado que se comunique con los usuarios, ayudándolos a sentirse más cómodos con su sitio web. Usar mensajes unificadores que sean fáciles de entender es una buena práctica. Siempre debe trabajar el diseño en torno al propósito principal para que el diseño del encabezado se vea cohesivo. Además, tenga en cuenta optar por imágenes que muestren la energía de su marca.
3. Agregue elementos de navegación según la necesidad:
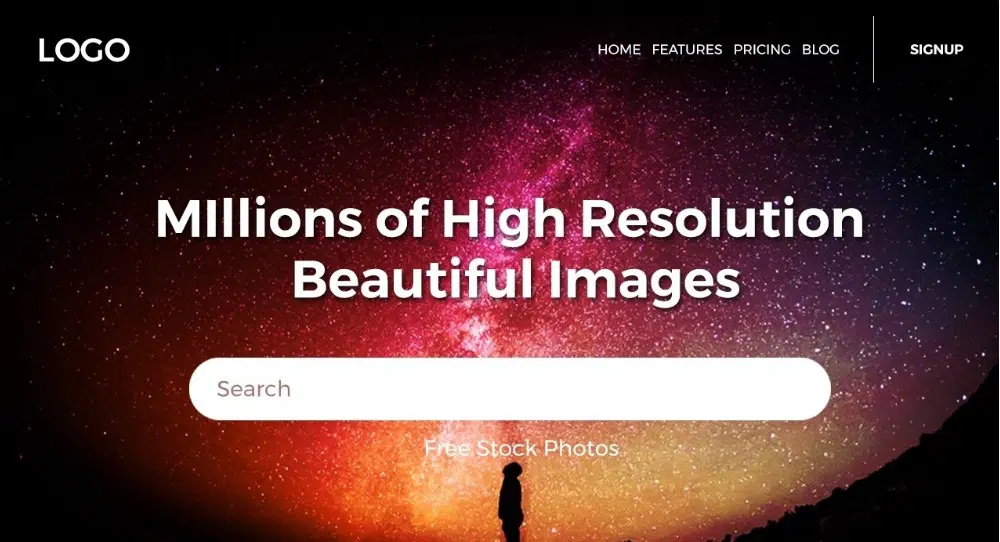
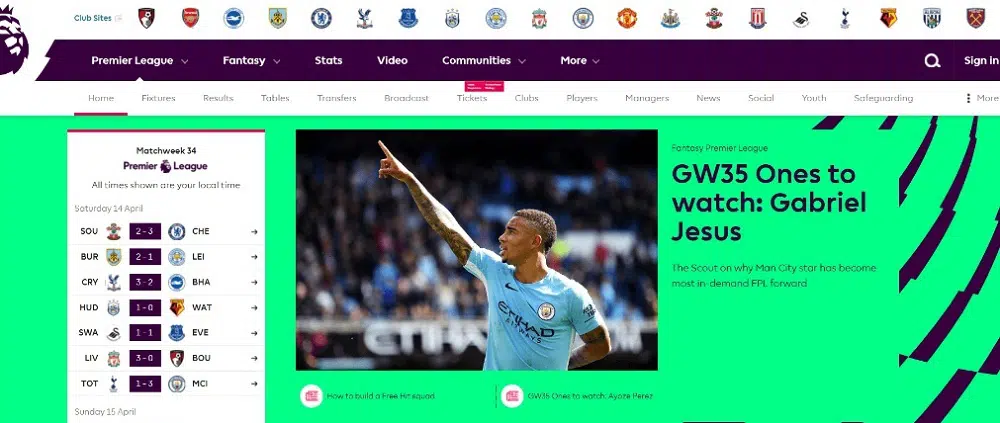
Cabecera y navegación, van de la mano. De hecho, ambos pertenecen a un mismo concepto visual. Puede diseñar un ícono de navegación que aparezca o una barra de navegación de menú completo, pero agregar algo como esto es una parte esencial para crear una estructura de encabezado de sitio web adecuada. Si desea que su usuario se desplace fácilmente sobre el contenido de su sitio web, puede optar por un ícono de navegación fijo. Esto ayudará a sus usuarios a acceder al panel de navegación incluso si se alejan de la página de encabezado. Por lo tanto, agregar un panel de navegación junto con algunos pequeños fragmentos de texto e íconos puede ayudarlo a diseñar un encabezado interactivo que sea apreciado por los usuarios.
4. Tenga en cuenta los patrones de lectura:
Los estudios han descubierto que hay tres patrones de movimiento ocular, a saber, el patrón F, el diagrama de Guttenberg y el patrón Z. Según el patrón F, los usuarios leen la parte superior del contenido, luego la mitad de la página y, por último, verticalmente hacia abajo en forma de F. Mientras que en el caso del Diagrama de Gutenberg, hay 4 zonas activas, comenzando desde dos paradas horizontales a través de la parte superior de izquierda a derecha, luego desde la esquina superior derecha hasta la esquina inferior izquierda y luego por la parte inferior. En el patrón Z, el ojo se mueve hacia adelante y hacia atrás varias veces de la misma manera que en el Diagrama de Gutenberg. Los desarrolladores web utilizan estos patrones de lectura para agrupar datos relacionados en el flujo visual. Los patrones de lectura pueden ser beneficiosos para diseñar encabezados porque los usuarios pueden enfocarse y digerir el contenido más rápido. Por lo tanto, debe colocar los elementos de acuerdo con estos patrones de lectura.

5. Agregue capas a su diseño:
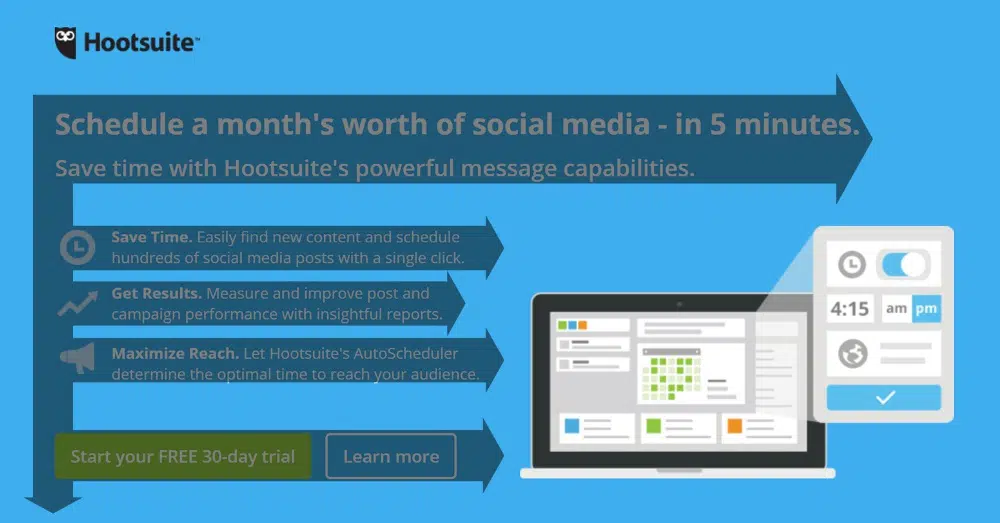
El mejor truco para poner todos los elementos juntos en un encabezado es hacer capas simples. Un encabezado excepcional que atrae a los usuarios tiene un componente dominante junto con algunas técnicas de diseño de apoyo que son capas simples integradas. Las capas no solo pueden ayudarlo a crear espacios separados para cada elemento, sino que también ayudan a los usuarios a enfocarse mejor visualmente. Tus usuarios tendrán una mejor idea sobre por dónde empezar, qué merece atención y qué se puede pasar por alto. Por lo tanto, intente agregar una capa al diseño del encabezado, esto puede llevar un tiempo dominarlo, pero siga intentándolo hasta que obtenga algo que funcione bien con su idea de marca.
no hacer
1. No llenes el encabezado con textos largos:
Es fácil exagerar con el contenido en su encabezado porque quiere contarles todo a sus usuarios. Sin embargo, comprender dónde detenerse es crucial para evitar que el encabezado se vea detallado y estresante. Por lo tanto, trate de evitar texto irrelevante como el nombre de su empresa, su nombre o título en su encabezado y, en su lugar, opte por un eslogan simple y convincente para resaltar la idea de su sitio web. También trate de evitar el uso de palabras complejas en su texto, si es posible use un lenguaje simple y legible.
2. Evite usar demasiados Elementos:
Agregar varios elementos pequeños puede reducir la experiencia del encabezado. Por lo tanto, elimine todo lo que parezca innecesario para un diseño de encabezado. Solo debes mantener los elementos que resaltan la idea y funcionan bien con la imagen del encabezado. Además, trate de coordinar los colores de los íconos o textos con la imagen de su encabezado. Esto hace que el diseño del encabezado se vea atractivo.
3. No te dejes influenciar por otros diseñadores:
Nunca debe seguir ciegamente las reglas y declaraciones de otra persona para su diseño. En cambio, debe recopilar información, investigar, pedir consejo a diferentes personas y luego evaluar las estrategias usted mismo. De esta manera, puede diseñar un encabezado que se ajuste mejor a su negocio.
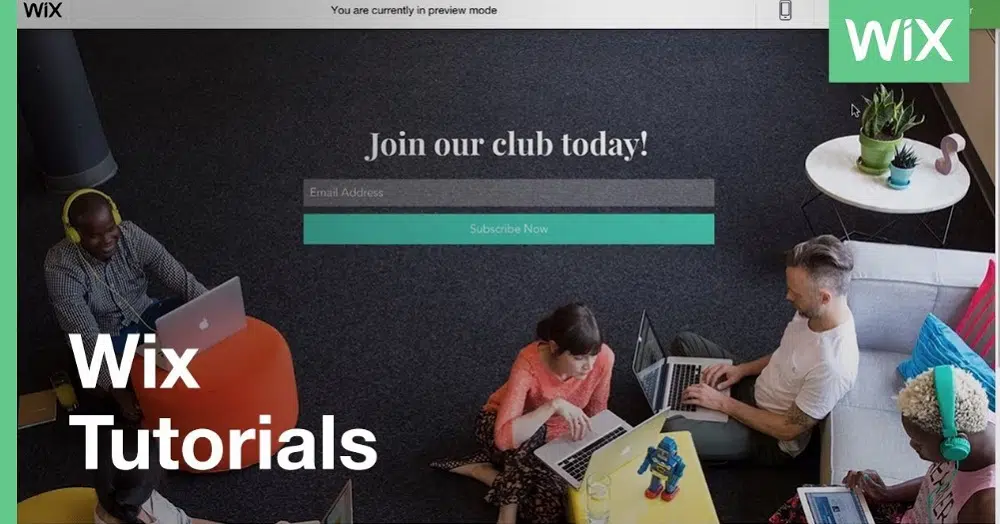
4. Evite usar el cuadro de suscripción:
Los cuadros de suscripción fueron populares en los diseños de encabezados en 2007. Ahora que todo el mundo está usando el cuadro de suscripción, se pierde la eficacia. Además, si no se diseña correctamente, el cuadro de suscripción puede parecer desesperado. Además, el cuadro de suscripción de un sitio web puede parecer extraño si no se suma al propósito de su sitio web, así que trate de evitarlo.
El encabezado está a la vanguardia del proceso de diseño, por lo que debe invertir más tiempo y energía en diseñarlo correctamente. Sin embargo, no debe olvidarse del contenido dentro de su sitio web, ya que es igualmente importante brindar a las personas contenido interesante para que sigan regresando. Debe intentar equilibrar ambos para construir un gran sitio.