Diseño del pie de página del sitio web: 8 consejos y trucos
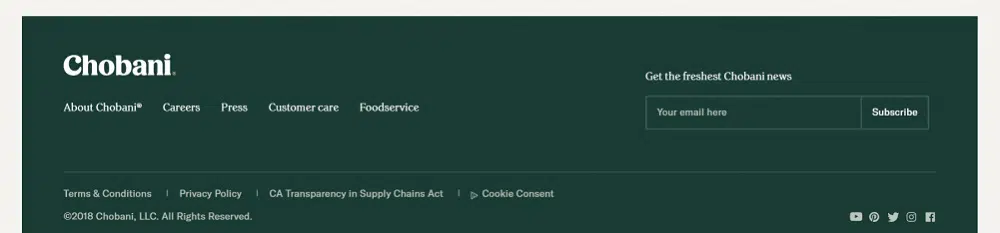
Publicado: 2019-08-21Las personas generalmente acuden al pie de página de un sitio web para encontrar información importante como un descargo de responsabilidad, detalles de contacto, recursos relevantes, avisos de derechos de autor, etc. Un pie de página del sitio web también brinda a los usuarios una sensación de coherencia porque el usuario puede encontrar información en la parte inferior de cada página web en su sitio web. Como tal, los diseñadores deben centrarse en diseñar un pie de página que permita a los visitantes interactuar con el sitio de manera eficiente. Además, recuerde incluir un llamado a la acción, formularios de contacto, dirección, ubicación/mapas, imágenes, identificadores de redes sociales, formulario de suscripción al boletín informativo y artículos o publicaciones populares. Sin embargo, incluir todo esto no es suficiente, ya que tendrás que diseñar un pie de página útil para que los visitantes puedan encontrar todo en un solo lugar. Aquí hay 8 consejos y trucos para crear un gran diseño de pie de página:
1. Mantenlo simple:
Trabajar con mucha información es difícil, por lo que mantener el diseño lo más simple posible puede resolver muchos problemas. Debe optar por elementos limpios, organizar con propósito y espaciar los elementos de manera eficiente. Debe evitar que el pie de página se vea desordenado y pensar lógicamente en el objetivo de cada elemento y si agregan valor al pie de página o no. El tamaño del pie de página está relacionado con el número de páginas del sitio web y la cantidad de información. Debe tener en cuenta el tema de su sitio web y utilizar el mismo esquema de color para los iconos y textos en el pie de página.
2. Personalízalo:
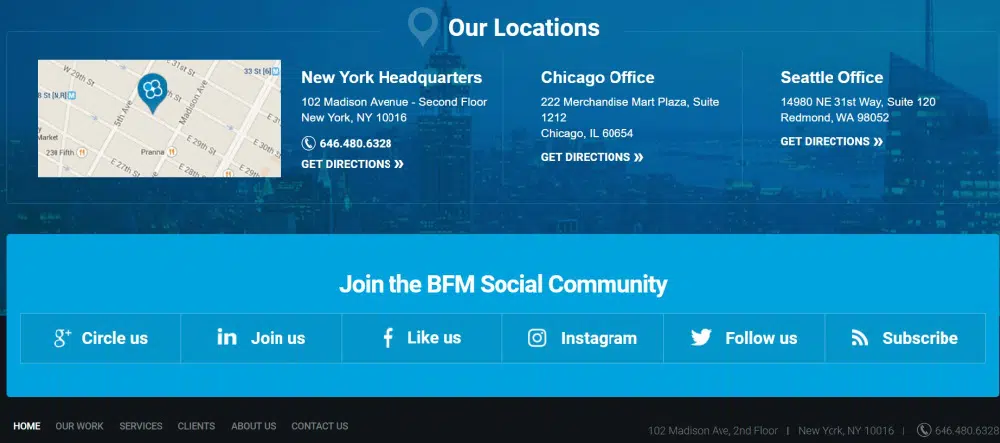
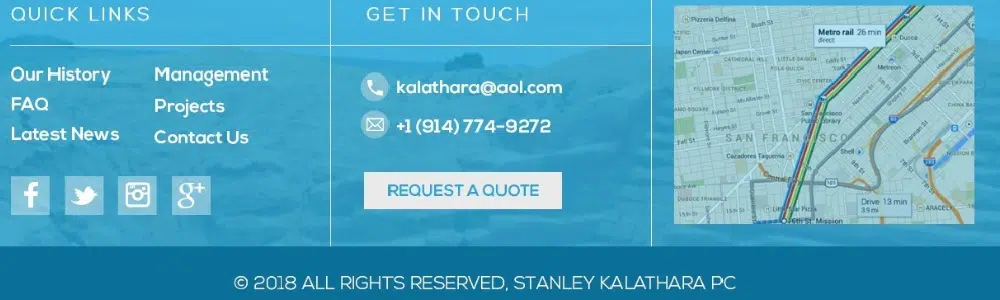
Las dos cosas más importantes que generalmente se encuentran en el pie de página son "Contáctenos" y "Acerca de nosotros". Muchos usuarios llegan a un sitio web para buscar información sobre su marca y cómo llegar a su equipo. Los detalles de contacto son más significativos porque la mayoría de las personas pierden las tarjetas de presentación y visitan su sitio para recuperar esa información. La información de contacto debe incluir la dirección de su empresa, números de teléfono, ubicación, identificadores de redes sociales y cualquier otro enlace relevante. En el caso de “Quiénes somos”, puede incluir el objetivo de su empresa, los proyectos actuales, sus estrategias, etc. El objetivo aquí es facilitar que los visitantes encuentren información.
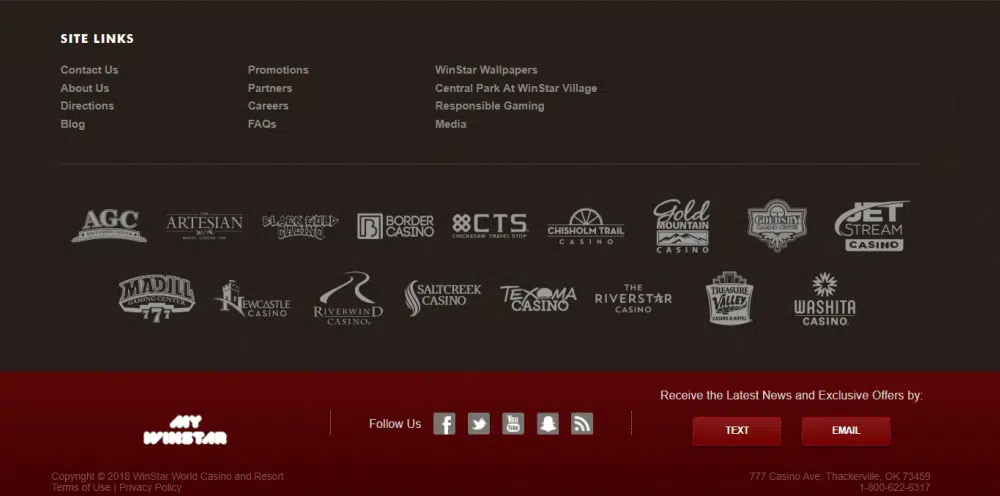
3. Agrupa enlaces o información similar:
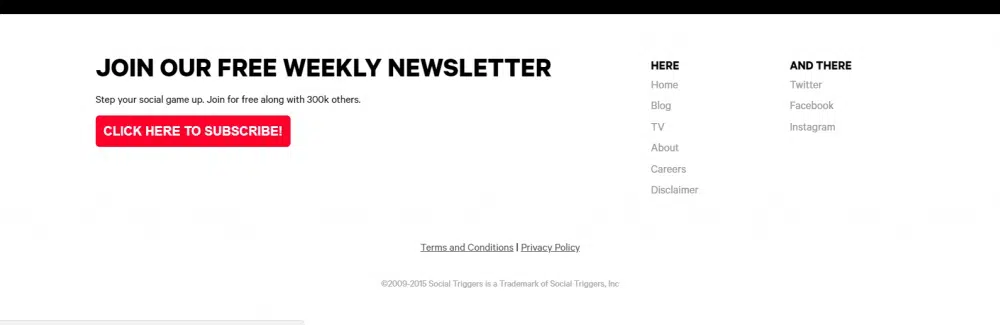
Lo primero para organizar tu pie de página es agrupar enlaces e información. Puede crear varias columnas de información relevante como servicios, contactos, enlaces y redes sociales. También debe agregar un encabezado para cada sección para que las personas sepan dónde encontrar detalles particulares como "compañía", "más información" y "conéctese con nosotros". Además, debes resaltar el encabezado de cada sección para que capte la atención del visitante. Incluso puede usar íconos creativos para algunos elementos mientras menciona su número de teléfono, dirección de correo electrónico, identificadores de redes sociales, etc.
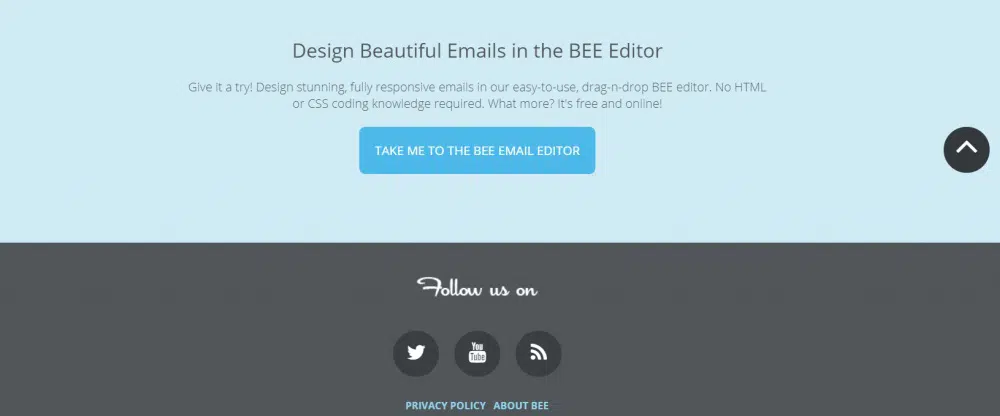
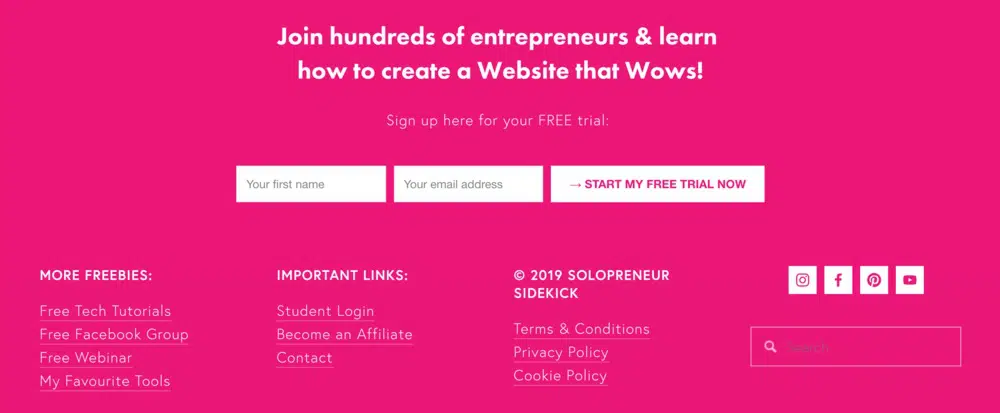
4. Agregar botón de acción:

Una vez que sus usuarios hayan explorado la página de inicio y navegado hasta el pie de página, debe darles algo que hacer. Esto hará que su sitio web sea más atractivo. Puede agregar botones de acción que permitan a los usuarios suscribirse a su boletín informativo o decirles que se conecten con usted en varias plataformas. También puede usar este espacio para convertir clics. Sin embargo, asegúrese de que el botón de acción esté resaltado correctamente para que los visitantes no tengan que buscarlo. Incluso puede usar fuentes y colores atractivos para enfatizar el botón de acción. Este paso es importante ya que le traerá ventas.
5. Usa gráficos atractivos:
La mayoría de la gente no entiende la importancia de los gráficos en el pie de página. Crean un diseño básico para el pie de página que no atrae a los usuarios. Por lo tanto, debe agregar elementos gráficos o logotipos para agregar interés visual en el pie de página de su sitio web. Sin embargo, asegúrese de no cargar el pequeño espacio con demasiados detalles. Puede hacer esto incluyendo íconos relevantes para diferentes acciones. Esto agregará gráficos sin ocupar mucho espacio. Sin embargo, al agregar íconos, mantenga el tamaño lo suficientemente grande para que los visitantes puedan entenderlo y hacer clic en él rápidamente. Si quieres poner más gráficos con información, puedes usar sliders.
6. Agregar marca de derechos de autor:
Esta simple línea de texto puede ser beneficiosa. Si bien la mayoría de los sitios escriben "derechos de autor" al final, puede diseñarlo para que coincida con su tema. Puede escribir la palabra o usar el símbolo (círculo con "c"). Por lo general, los sitios incluyen el nombre del propietario de los derechos de autor y el año de publicación. Algunos sitios tienen varios avisos de derechos de autor que explican el diseño y el contenido, ya que un tercero los crea parcialmente. Debe colocar el aviso de derechos de autor al final del pie de página en la parte inferior derecha, ya que la gente lo espera en ese lugar. Además, recuerde no resaltar este aviso para que no interfiera con elementos más importantes.
7. Considere la legibilidad y el contraste:
El pie de página no tiene mucho espacio. Por lo tanto, debe pensar en el color, el contraste y el peso del texto y los elementos de fondo. Todo debe ser legible. Puede usar tipos de letra simples con alturas medias y espacio negativo apropiado. Debe elegir colores que contrasten para que el texto se resalte y, por lo tanto, sea fácil de leer. Además, evite usar tipos de letra ornamentados y colores variados. Debe mantener el diseño clásico y usar combinaciones de colores básicas para el texto y el fondo. Si no entiende las combinaciones de colores, elija un fondo blanco y use colores primarios para los elementos de texto.
8. Jerarquía de uso:
La mejor manera de organizar su pie de página es hacer uso de la jerarquía al colocar los elementos. Por lo tanto, los elementos más importantes deben colocarse en la parte superior del pie de página y los detalles menos importantes al final. Esto permitirá a los visitantes saber qué necesita atención y qué se puede omitir. Por lo general, el botón de llamada a la acción es un elemento esencial y, por lo tanto, debe ser el más destacado. Por otro lado, los derechos de autor son los menos importantes y, por lo tanto, a menudo son los de menor escala. Incluso debe usar la jerarquía en cada sección para alentar una acción particular, como el número de teléfono sobre la dirección de correo electrónico (animando a las personas a llamar en lugar de enviar correos).
El pie de página es lo último que ven los visitantes antes de abandonar el sitio. Así que diseñe un pie de página que sea informativo y un pie de página que haga que los visitantes regresen. Utilice estos consejos y trucos de diseño de pie de página para crear un sitio web atractivo y cohesivo que tenga un impacto significativo en la participación del usuario.