Accesibilidad web para personas con discapacidad visual
Publicado: 2021-02-16Los diseñadores web trabajan y viven de acuerdo con una serie de mejores prácticas bien aceptadas: use siempre un diseño receptivo, deje suficiente espacio en blanco, mantenga la fuente y el esquema de color en línea con la marca del cliente. Sin embargo, hay ciertas prácticas de nicho en las que lo que cree que sabe sobre las mejores prácticas puede ser completamente incorrecto. Esto puede aplicarse cuando se refiere a la accesibilidad y el diseño web efectivo para personas con discapacidad visual.
Es posible que antes de leer esto, no hayas considerado este grupo demográfico. Sin embargo, hacer que la experiencia web sea accesible para todos es una parte importante no solo de difundir su mensaje, sino también de hacer del mundo un mejor lugar para vivir para las personas que luchan contra alguna discapacidad.
La discapacidad visual también es más común de lo que piensas. Se estima que el 4,5 % de la población experimenta daltonismo, el 4 % sufre de baja visión y el 0,6 % es legalmente ciego. Las dificultades visuales son tan comunes que vale la pena considerarlas al realizar un diseño web.
Un autor de Smashing Magazine estimó que alrededor del 10 % de todos los clientes en línea se beneficiarían de diseños más fáciles de ver. Teniendo en cuenta que las discapacidades visuales pueden afectarnos a todos a medida que envejecemos, parece una suposición razonable.
Los tipos más comunes de deficiencias visuales
Al diseñar para personas con discapacidades visuales, es importante abordar los tipos de discapacidades más comunes. Éstos incluyen:
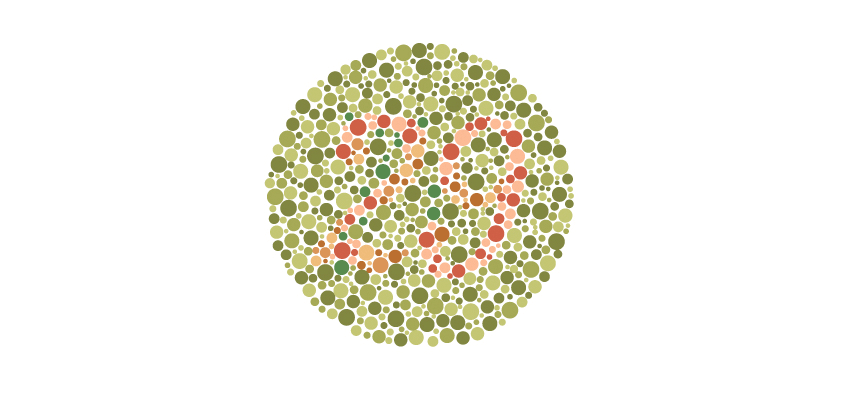
- Daltonismo . El tipo más común de discapacidad visual, afecta la capacidad de una persona para distinguir los colores. Una persona daltónica también puede experimentar sensibilidad al brillo del color.

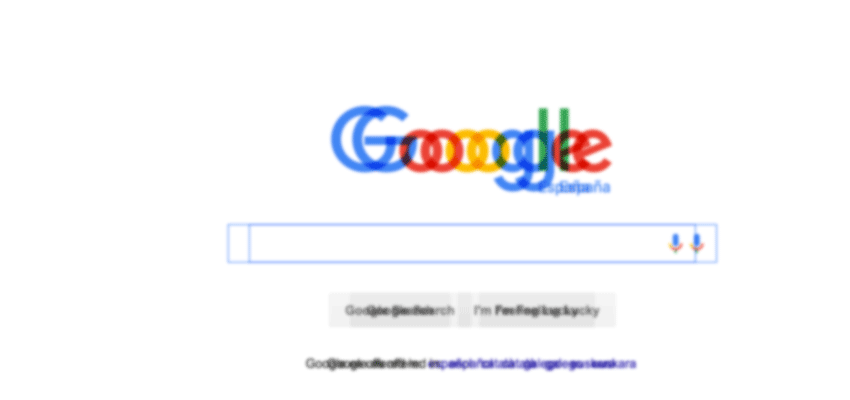
- Baja visión . Esto involucra a cualquier persona que tenga problemas con la agudeza (claridad), visión de túnel, visión nublada (como por cataratas) o visión parcial en uno o ambos ojos.

- ceguera Una persona puede ser legalmente ciega pero aun así ser capaz de distinguir colores y formas. Implica una pérdida sustancial de la visión funcional en ambos ojos.
Diseño para discapacidad visual
En primer lugar, es importante tener en cuenta que las personas con discapacidad visual perciben la web de forma diferente. El acceso y la interpretación de las funciones pueden ser marcadamente diferentes para una persona con daltonismo, baja visión o ceguera legal. En algunos casos, el diseño de su sitio web puede hacer que su sitio sea inutilizable para una persona con discapacidad visual.
A continuación, sepa que, en algunos casos, la ley le exige que haga que sus sitios web sean accesibles para todos. Hay dos mandatos: la Sección 508, que se aplica al sector público, y WCAG 2.0, que se aplica al sector privado.
Si es una agencia del gobierno, un contratista o un subcontratista, es posible que sea responsable del cumplimiento de estas reglas según la sección 508. El primero es un mandato legal. Este último no lo es. Sin embargo, adherirse a las WCAG garantiza que sus usuarios tengan el mismo acceso a su sitio web.

Contraste de color
Una de las recomendaciones más importantes, y quizás las más sencillas, de las WCAG es el contraste de color adecuado. Según las WCAG, existen tres niveles de conformidad diferentes en relación con el contraste de color:
- R: mínimo
- AA: rango medio
- AAA: más alto
La mayoría de los diseñadores web interesados en la accesibilidad optan por la designación AA, ya que atrae a la mayoría de las personas. El estándar AA es una proporción de 4,5 a 1 entre el primer plano (imágenes y texto) y el fondo. Consulte un ejemplo de una proporción de 4,5:1 como referencia.
Ajustar el contraste de color es una forma sencilla de mejorar la facilidad de uso para las personas con problemas de visión. Para aquellos que requieren más contraste, considere agregar una función en su configuración donde pueda aumentar aún más el contraste de color (Twitter recientemente hizo esto en una actualización).
No confíes demasiado en el color
Si bien el contraste de color es importante, es igualmente esencial no utilizar el color como su "único medio visual de transmitir información" (Pauta 1.4.1 de WCAG). Dicho de otra manera, tenga un indicador visual de respaldo para aquellos que luchan contra el daltonismo.
Suena como una solución simple, pero puede resultar difícil cuando intenta encontrar la combinación correcta de espacio en blanco y contenido. Cuando intenta mantener su interfaz de usuario libre de distracciones, encontrar el equilibrio puede requerir algo de prueba y error.
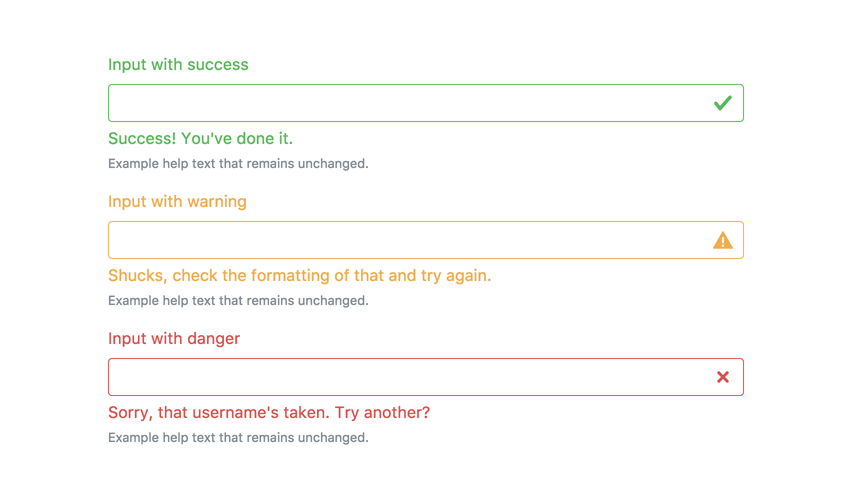
Un buen ejemplo es un error de formulario. Cuando se comunica un error al enviar un formulario, es común usar texto en rojo. Sin embargo, una persona daltónica puede necesitar otra señal visual, como un icono de error o una etiqueta de texto emergente.

A través de GetBootstrap.com
Del mismo modo, los hipervínculos son azules, lo que significa que el texto es, de hecho, un enlace. Sin embargo, muchos enlaces subrayados pueden afectar su experiencia de usuario. La negrita, por otro lado, sirve como un buen indicador secundario que no abarrotará su página.
Sea consciente de los medios
El contenido de video plantea oportunidades y desafíos únicos en cuanto a la accesibilidad. Por un lado, el contenido audiovisual puede hacer que un sitio web sea más accesible para una persona con discapacidad visual. Por otro lado, el video podría hacer que alguien con un trastorno de fotosensibilidad sea más propenso a sufrir una convulsión. Las WCAG tienen algunas pautas que abordan los medios, que incluyen:
- Proporcione alternativas para los medios que estén “basados en el tiempo”. Los titulares y el texto animados pueden resultar demasiado difíciles de digerir para las personas con problemas de procesamiento visual.
- Dé a todos los usuarios tiempo suficiente para leer el contenido . En el ejemplo anterior, puede programar el título animado para que se detenga cuando pase el mouse sobre él. Esto haría que el texto fuera estático y más fácil de digerir.
- Limitar el parpadeo . Las personas propensas a las convulsiones podrían experimentar una si ven más de un destello cada 3 segundos. Cuando use video, evite el parpadeo excesivo (que no es visualmente atractivo para la mayoría).
Experimenta con la textura
Como se indicó anteriormente, el color no es la mejor manera de transmitir información a las personas con discapacidad visual. A los usuarios daltónicos a menudo les resulta difícil distinguir entre diferentes tonos de colores. Por ejemplo, los tonos de rojo, verde y marrón pueden parecer iguales para alguien que experimenta daltonismo.
Cuando usa color en gráficos o tablas, aplicar una superposición de patrón a colores sólidos puede brindar a sus usuarios una mejor manera de distinguir entre las diferentes partes de un sitio web. Esto se aplica a más de aquellos que son daltónicos; hace que el sitio sea accesible para todos. Texturas alternativas para crear más contraste entre los elementos; por ejemplo, pruebe con estampado de cuadros, líneas diagonales, rombos y líneas verticales.
Pruebe con un esquema de color monocromático

Tal como suena, un esquema de color monocromático se basa en diferentes tonos del mismo tono. Esto suena contradictorio, pero funciona eliminando un significado adicional asociado con el uso de múltiples tonos de color.
La variación en el tono puede funcionar para proporcionar significado a los elementos de su sitio web y atraer la atención del usuario, tal como lo haría con diferentes colores. Como beneficio adicional, la atención de este usuario se extenderá a una selección más amplia de su audiencia. BigSound Buzz usa contraste, esquemas de color monocromáticos y textura para un mayor efecto de accesibilidad.
La importancia de la accesibilidad en su diseño de usuario

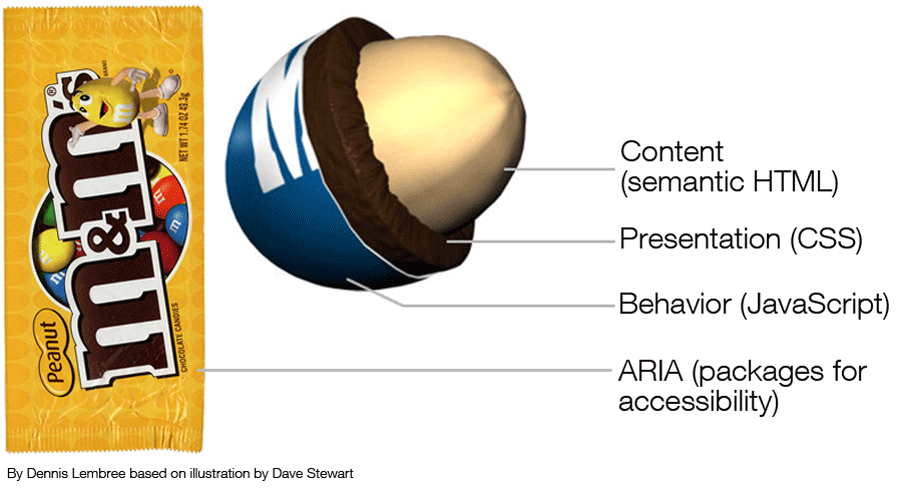
Vía Interaction-Design.org
Su sitio web es tan bueno como su accesibilidad; eso significa que es accesible para cualquier usuario, en cualquier lugar. A menudo equiparamos la accesibilidad con una discapacidad, pero un buen sitio web accesible llega a todas las personas en cualquier momento y bajo cualquier circunstancia. Para algunas personas, como los contratistas del gobierno, la accesibilidad en el diseño web es una obligación legal.
Para el resto de nosotros, es moral. La accesibilidad no tiene que ver con la discapacidad o el impedimento; se trata de personas. Los diseñadores deben adoptar este concepto para hacer de la web una mejor experiencia para todos. Estos consejos lo ayudarán a comenzar su próximo proyecto de diseño web teniendo en cuenta la accesibilidad. Para obtener más información y más orientación, consulte las pautas WCAG 2.0.
