Imágenes WebP: una introducción
Publicado: 2021-06-22Cuando se trata de aumentar el rendimiento, los diseñadores web no dejan piedra sin remover. Después de todo, cada kilobyte que podamos eliminar del tiempo de carga de una página mejorará la experiencia del usuario.
Las imágenes son un área de principal preocupación. Incluso las técnicas básicas de optimización pueden significar un mejor rendimiento. Pero con la llegada de Core Web Vitals de Google, los diseñadores se esfuerzan por exprimir todos los gastos generales mientras intentan mantener la calidad.
No es casualidad que la misma empresa que busca un mejor rendimiento del sitio web haya lanzado un formato de imagen para ayudar. El formato WebP de Google ofrece una gran cantidad de características que pueden beneficiar a los diseñadores, incluidos archivos de menor tamaño.
Si eso suena tentador, siga leyendo mientras lo llevamos a un recorrido por lo que es WebP. También realizaremos algunas pruebas para ver si el formato realmente está a la altura de las expectativas.
¿Lo mejor de ambos mundos?
La optimización de imágenes a menudo puede requerir algunas decisiones difíciles. Por ejemplo, ¿cuánta calidad se debe sacrificar en nombre de un tamaño de archivo más reducido?
Eso se convierte en una cuestión de elegir entre un formato de imagen sin pérdida (PNG de 24 bits) o con pérdida (JPG, PNG de 8 bits). Parte del enigma es que PNG generalmente se utiliza mejor con gráficos de trama, mientras que JPG se adapta a la fotografía.

WebP pretende ser un formato de imagen que puede hacerlo todo. Tiene soporte incorporado para compresión con pérdida y sin pérdida. De cualquier manera, obtendrá algunos ahorros. Google afirma que el formato es un 26 % más pequeño que los archivos PNG comparables y entre un 25 % y un 34 % más pequeño que un JPG.
Además, la transparencia de la imagen es compatible con ambos tipos de compresión. Es como si estuviera obteniendo los mejores atributos de los formatos JPG y PNG, con menos volumen para arrancar.
Prueba de la eficacia de WebP
Entonces, ¿cómo funcionan las imágenes WebP en el mundo real? Hicimos algunas pruebas básicas para ver cuánto espacio podíamos ahorrar usando compresión sin pérdida y con pérdida, junto con un ejemplo que utiliza transparencia.
Nuestra configuración
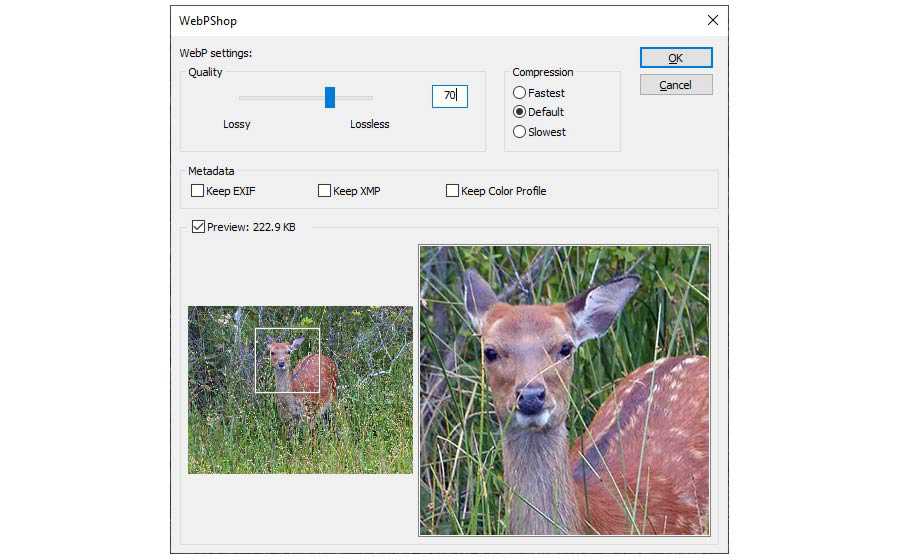
Todas nuestras pruebas se realizarán guardando imágenes en Adobe Photoshop CC.
Al momento de escribir este artículo, Photoshop no tiene soporte nativo para el formato WebP. Por lo tanto, hemos instalado el complemento WebPShop gratuito de Google. Esto permite abrir y guardar imágenes WebP en el venerable software de edición de fotos. Se utilizaron los ajustes de compresión predeterminados.

Al guardar imágenes en formatos más antiguos, utilizamos la función confiable "Guardar para Web" de Photoshop. Siempre que fue posible, se utilizó la misma configuración de calidad de imagen. Encontrará los ajustes de calidad de imagen entre paréntesis a continuación.
Ejemplo n.º 1: foto de la naturaleza
Nuestra primera prueba involucra una foto de la naturaleza de 1024 × 768. Guardado como un archivo JPG de máxima calidad, ocupa 1,15 MB de espacio.
Vea la demostración de imagen de Pen WebP – Foto de la naturaleza por Eric Karkovack
Ganador: la imagen WebP con pérdida ahorra mucho espacio y mantiene una calidad aceptable. Es un poco sorprendente que WebP sin pérdidas aumentara de tamaño con respecto al original. Pero eso demuestra que vale la pena experimentar con la configuración de compresión.
Ejemplo #2: Ilustración vectorial
El siguiente es una ilustración vectorial colorida de 640 × 356. El original se guarda como un archivo PNG de 24 bits y tiene un tamaño de 187 KB. Debido a que tiene tantos colores, ni PNG de 8 bits ni WebP con pérdida hacen una buena comparación. En su lugar, usaremos el formato JPG para compararlo con WebP sin pérdidas.
Vea la demostración de imagen de Pen WebP: ilustración vectorial de Eric Karkovack
Ganador: la imagen JPG con pérdida ahorra más espacio, pero deja artefactos notables. Lossless WebP mantiene un aspecto nítido y aún reduce significativamente el tamaño del archivo en comparación con el original. Eso inclina la balanza a favor de WebP. Aún así, este tipo de imágenes pueden requerir algunas compensaciones.
Ejemplo #3: Ilustración vectorial con transparencia
Nuestra imagen final es una ilustración vectorial de 350×350. Se guarda como un archivo PNG de 24 bits con transparencia y pesa 64,09 KB.
Vea la demostración de imagen de Pen WebP: ilustración vectorial con transparencia de Eric Karkovack
Ganador: Lossless WebP hace lo que espera: mantiene la calidad y reduce el tamaño del archivo. Es el claro ganador aquí. Sin embargo, WebP con pérdida también es bastante sólido, siempre que pueda vivir con algunos artefactos de imagen menores.
Compatibilidad con navegadores y aplicaciones
Claro, el hecho de que WebP pueda ahorrar un precioso ancho de banda es increíble. Pero, ¿cuánta compatibilidad con navegadores y aplicaciones existen?
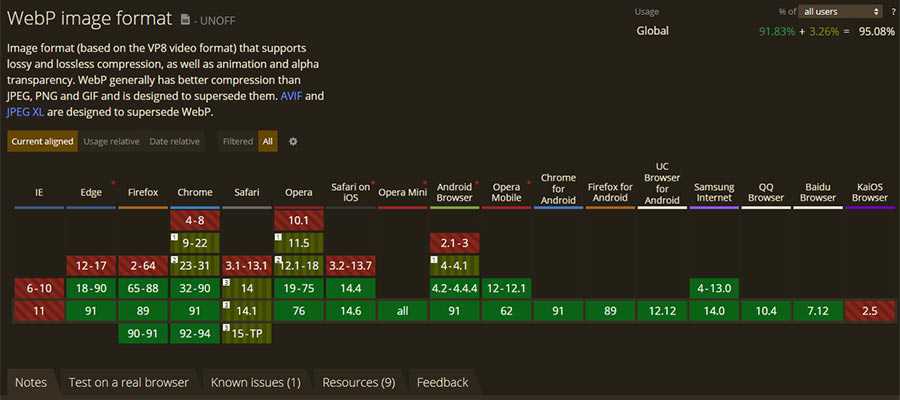
Según Can I Use, WebP es totalmente compatible con más del 91 % de los navegadores web, con compatibilidad parcial en otro 3 %.
Los únicos navegadores principales que carecen de soporte son los de Microsoft y Apple. Internet Explorer no tiene soporte, y lo mismo ocurre con las versiones 12-17 de Edge. Sin embargo, las versiones más nuevas de Edge funcionarán bien con el formato de imagen.
Los usuarios de Mac deben tener Safari 14 o superior combinado con la versión Big Sur del sistema operativo. Los usuarios de Safari en iOS reciben soporte completo a partir de la versión 14.6.
La cobertura de soporte es bastante sólida. Pero si desea proporcionar respaldos en sus proyectos web, se puede usar una herramienta como Modernizr para detectar la compatibilidad con WebP.
Cuando se trata de editores de imágenes, el mencionado Adobe Photoshop requiere un complemento para ver o guardar archivos WebP. Para otras opciones, consulte la lista de software compatible en Wikipedia.
Los usuarios de WordPress tienen soporte nativo para imágenes WebP a partir de la versión 5.8. Las versiones anteriores del CMS todavía pueden mostrar las imágenes a través de complementos de terceros.

Vale la pena considerar WebP
En general, hay muchas cosas que me gustan del formato de imagen WebP. En su mayor parte, logra un equilibrio entre tamaños de archivo reducidos y alta calidad visual. Es una opción completa para la optimización de imágenes.
El soporte del navegador también es bastante bueno, pero no universal. Siempre existe la preocupación de dejar una cantidad de usuarios, por pequeña que sea, fuera de la mezcla. Afortunadamente, las herramientas están ahí para permitir la creación y el servicio de opciones de respaldo. Dado que las imágenes son un gran problema, ese trabajo adicional probablemente valga la pena.
Si estás pensando en subirte al carro de WebP, ahora es el momento de comenzar a experimentar. Domine la configuración de compresión y puede reducir el tiempo de carga de su sitio web por un margen significativo.
