Webflow: la plataforma de desarrollo web del futuro
Publicado: 2022-03-10(Este es un artículo patrocinado). El tiempo de comercialización juega un papel crucial en el diseño web moderno. La mayoría de los equipos de productos quieren minimizar el tiempo necesario para pasar de la idea a un producto listo para usar sin sacrificar la calidad del diseño en el camino.
Cuando se trata de crear un sitio web, los equipos a menudo usan algunas herramientas diferentes: una herramienta para gráficos y diseño visual, otra para creación de prototipos y otra para codificación. Webflow intenta simplificar el proceso de diseño web permitiéndole diseñar y desarrollar al mismo tiempo.
Problemas típicos que enfrentan los diseñadores web
Es importante comenzar por comprender los desafíos que enfrentan los equipos de diseño web cuando crean sitios web:
- Una desconexión entre el diseño visual y la codificación.
Los diseñadores visuales crean simulacros/prototipos en una herramienta visual (como Sketch) y se los entregan a los desarrolladores que necesitan codificarlos. Crea una ronda adicional de ida y vuelta ya que los desarrolladores tienen que pasar por una iteración adicional de codificación. - Es difícil codificar interacciones complejas (especialmente transiciones animadas).
Los diseñadores pueden introducir hermosos efectos en los prototipos de alta fidelidad, pero los desarrolladores tendrán dificultades para reproducir el mismo diseño o efecto en el código. - Optimización de diseños para varias pantallas.
Tus diseños deben ser receptivos desde el principio.
¿Qué es el flujo web?
Webflow es una herramienta de diseño en el navegador que le brinda el poder de diseñar, construir y lanzar sitios web receptivos visualmente. Es básicamente una plataforma de diseño todo en uno que puede usar para pasar de la idea inicial al producto listo para usar.
Aquí hay algunas cosas que hacen que Webflow sea diferente:
- El diseño visual y el código no están separados.
Lo que crea en el editor visual funciona con HTML, CSS y JavaScript. - Te permite reutilizar clases CSS.
Una vez definida, puede usar una clase para cualquier elemento que deba tener el mismo estilo o usarla como punto de partida para una variación (clase base). - Es una plataforma y como tal ofrece planes de hosting.
Por $ 12 por mes, le permite conectar un dominio personalizado y alojar su sitio HTML. Y por $ 4 adicionales por mes, puede usar Webflow CMS.
Creación de un sitio web de una página con Webflow
La mejor manera de entender de qué es capaz la herramienta es construir un producto real con ella. Para esta revisión, usaré Webflow para crear una página de destino simple para un dispositivo de altavoz inteligente ficticio.
Definir la estructura de la página del futuro
Si bien es posible usar Webflow para crear una estructura de su diseño, es mejor usar otra herramienta para eso. ¿Por qué? Porque necesita experimentar y probar varios enfoques antes de encontrar el que cree que es el mejor. Es mejor usar una hoja de papel o cualquier herramienta de creación de prototipos para definir los huesos de su página.
También es crucial tener una comprensión clara de lo que está tratando de lograr. Encuentra un ejemplo de lo que quieres y esbozalo en papel o en tu herramienta de diseño favorita.
Sugerencia: no es necesario que cree un diseño de alta fidelidad todo el tiempo. En muchos casos, es posible usar wireframes de baja fidelidad. La idea es utilizar un boceto/prototipo como referencia cuando trabajes en tu sitio web.

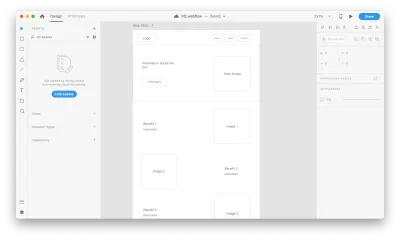
Para nuestro sitio web, necesitaremos la siguiente estructura:
- Una sección destacada con una gran imagen de producto, texto y un botón de llamada a la acción.
- Una sección con los beneficios de utilizar nuestro producto. Usaremos un diseño en zig-zag (este diseño combina imágenes con secciones de texto).
- Una sección con comandos de voz rápidos que proporcionarán una mejor idea de cómo interactuar con un dispositivo.
- Una sección con información de contacto. Para que las consultas de contacto sean más fáciles para los visitantes, proporcionaremos un formulario de contacto en lugar de una dirección de correo electrónico normal.
Crear un nuevo proyecto en Webflow
Cuando abre el panel de control de Webflow por primera vez, inmediatamente nota una ilustración divertida con una línea de texto corta pero útil. Es un excelente ejemplo de un estado vacío que se utiliza para guiar a los usuarios y crear el estado de ánimo adecuado desde el principio. Es difícil resistir la tentación de hacer clic en "Nuevo proyecto".

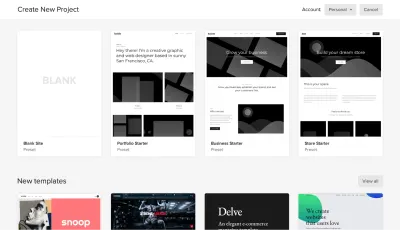
Cuando haga clic en "Nuevo proyecto", Webflow le ofrecerá algunas opciones para comenzar: un sitio en blanco, tres ajustes preestablecidos comunes y una impresionante lista de plantillas listas para usar. Algunas de las plantillas que encuentra en esta página están integradas con el CMS, lo que significa que puede crear contenido basado en CMS en Webflow.

Las plantillas son excelentes cuando desea comenzar a funcionar rápidamente, pero dado que nuestro objetivo es aprender a crear el diseño nosotros mismos, elegiremos "Sitio en blanco".
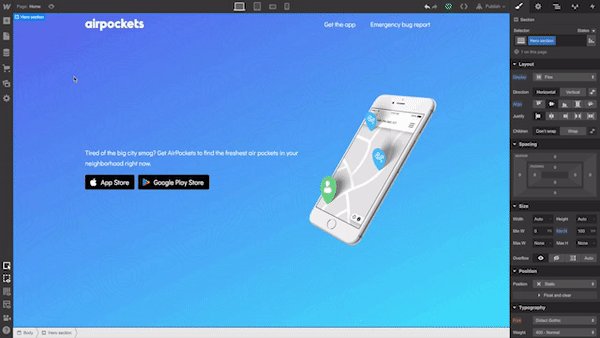
Tan pronto como cree un nuevo proyecto, veremos la interfaz de diseño frontal de Webflow. Webflow proporciona una serie de videos instructivos rápidos. Son útiles para cualquiera que esté usando Webflow por primera vez.

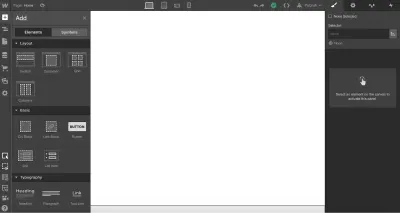
Una vez que haya terminado de ver los videos de introducción, verá un lienzo en blanco con menús en ambos lados del lienzo. El panel izquierdo contiene elementos que lo ayudarán a definir la estructura de su diseño y agregar elementos funcionales. El panel derecho contiene configuraciones de estilo para los elementos.

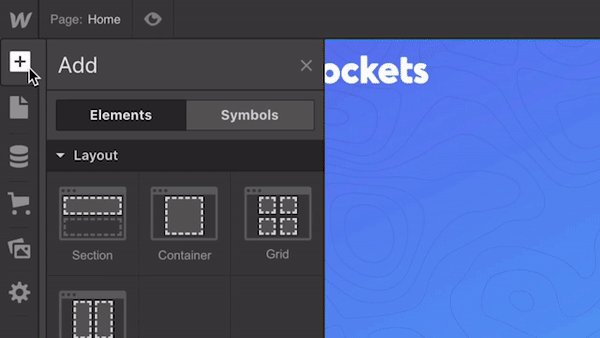
Definamos primero la estructura de nuestra página. El botón superior izquierdo con un signo más ( + ) se usa para agregar elementos o símbolos al lienzo. Todo lo que tenemos que hacer para introducir un elemento/bloque visual es arrastrar el elemento adecuado al lienzo.

Si bien los elementos deberían ser familiares para cualquiera que cree sitios web, los símbolos aún pueden ser un concepto nuevo para muchas personas. Los símbolos son análogos a las características de otras herramientas de diseño populares, como los componentes de Figma y XD. Los símbolos convierten cualquier elemento (incluidos sus hijos) en un componente reutilizable. Cada vez que cambie una instancia de un Símbolo, las otras instancias también se actualizarán. Los símbolos son excelentes si tiene algo como un menú de navegación que desea reutilizar constantemente a través del sitio.
Webflow proporciona algunos elementos que nos permiten definir la estructura del diseño:
- Secciones . Las secciones dividen distintas partes de su página. Cuando diseñamos una página, solemos pensar en términos de secciones. Por ejemplo, puede usar Secciones para un área de héroe, para un área de cuerpo y un área de pie de página.
- La cuadrícula, las columnas, el bloque div y los contenedores se utilizan para dividir las áreas dentro de las Secciones.
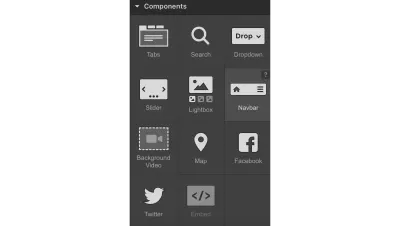
- componentes Algunos elementos (por ejemplo, la barra de navegación) se proporcionan en componentes listos para usar.
Agreguemos un menú superior usando el componente Navbar prefabricado que contiene tres opciones de navegación y marcadores de posición para el logotipo del sitio:

Vamos a crear un símbolo para nuestro menú de navegación para que podamos reutilizarlo. Podemos hacerlo yendo a "Símbolos" y haciendo clic en "Crear nuevo símbolo". Le daremos el nombre de “Navegación”.
Observe que el color de la sección se volvió verde. También vemos cuántas veces se usa en un proyecto (1 instancia). Ahora, cuando necesitamos un menú en una página recién creada, podemos ir al panel Símbolos y seleccionar una "Navegación" lista para usar. Si decidimos introducir un cambio en el Símbolo (es decir, renombrar una opción del menú), todas las instancias tendrán este cambio automáticamente.

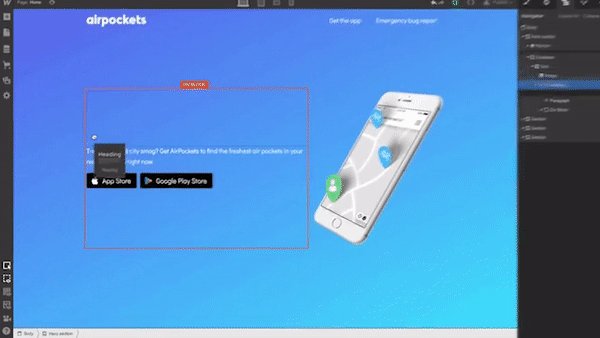
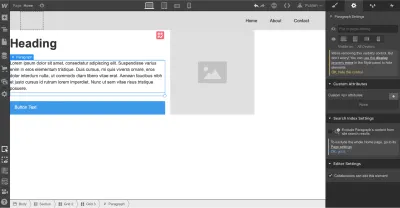
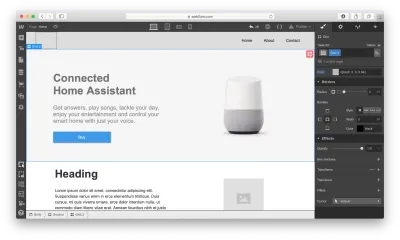
A continuación, debemos definir la estructura de nuestra sección principal. Usemos Grid para eso. Webflow tiene un editor de cuadrículas muy potente que simplifica el proceso de creación de la cuadrícula correcta: puede personalizar la cantidad de columnas y filas, así como el espacio entre cada celda. Webflow también es compatible con la estructura de cuadrícula anidada, es decir, una cuadrícula dentro de la otra. Usaremos una cuadrícula anidada para una sección principal: una cuadrícula principal definirá la imagen, mientras que la cuadrícula secundaria se usará para el título, el párrafo de texto y el botón de llamada a la acción.

Ahora coloquemos los elementos en las celdas. Necesitamos usar los elementos Heading , Paragraph , Button e Image . De forma predeterminada, los elementos completarán automáticamente las celdas disponibles a medida que los arrastre y suelte en la cuadrícula.

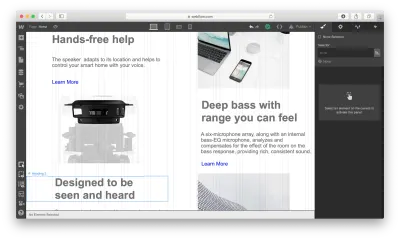
Si bien es posible personalizar el estilo del texto y las imágenes y agregar contenido real en lugar de marcadores de posición ficticios, omitiremos este paso y pasaremos a las otras partes del diseño: el diseño en zig-zag.

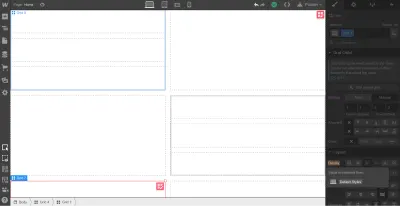
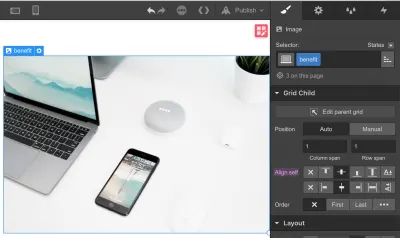
Para este diseño, utilizaremos una cuadrícula de 2 × 3 (2 columnas × 3 filas) en la que cada celda que contenga texto se dividirá en 3 filas. Podemos crear fácilmente la primera celda con una cuadrícula de 3 filas, pero cuando se trata de usar la misma estructura para la tercera celda de la cuadrícula maestra, tenemos un problema. Dado que Webflow llena automáticamente las celdas vacías con un nuevo elemento, intentará aplicar la cuadrícula secundaria de 3 filas al tercer elemento. Para cambiar este comportamiento, necesitamos usar Manual. Después de configurar la selección de cuadrícula en Manual, podremos crear el diseño correcto.

De manera similar a la sección principal, agregaremos el contexto ficticio a las secciones de la cuadrícula. Cambiaremos los datos después de terminar con el diseño visual.

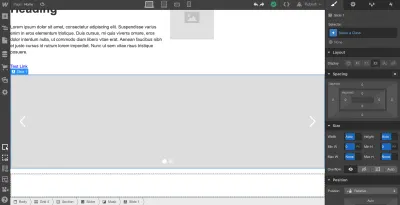
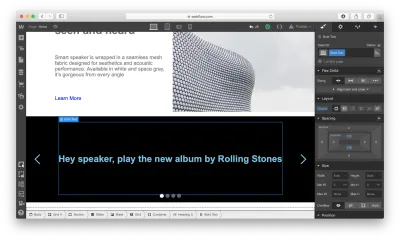
Ahora necesitamos definir una sección con comandos de voz. Para ahorrar espacio, utilizaremos un carrusel. Webflow tiene un elemento especial para ese propósito: Slider .

Una vez que tengamos todos los elementos necesarios en su lugar, podemos crear un ritmo vertical ajustando la posición de cada elemento que usamos. Primero, necesitamos ajustar el espaciado de los elementos en las cuadrículas. Cambie el margen y los rellenos y Align self para la imagen para colocarla en el centro de la celda.

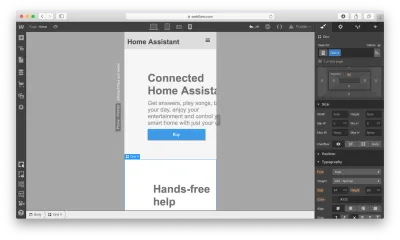
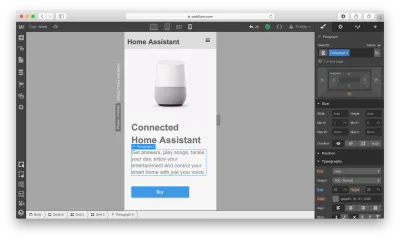
Ahora es el momento de reemplazar el contenido ficticio con contenido real. Para comenzar a agregar imágenes, deberemos hacer clic en el icono de engranaje del elemento Imagen y seleccionar la imagen de nuestra elección.

Tenga en cuenta que Webflow almacena todas las imágenes en un área especial llamada Activos . Cualquier medio que agreguemos, ya sea un video o una imagen, va directamente a esa área.

Después de introducir una imagen en el diseño, debemos modificar las secciones Título y Texto.

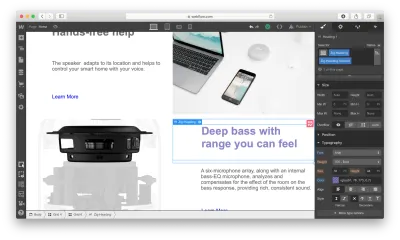
Webflow proporciona un estilo visual para cada elemento que usamos en nuestro diseño. Tomemos una sección de encabezado como ejemplo: es posible jugar con el color de fuente, la fuente, el peso, el espaciado, las sombras y otras propiedades visuales de este objeto. Esto es lo que tendremos al agregar una copia real y jugar con el color de la fuente.

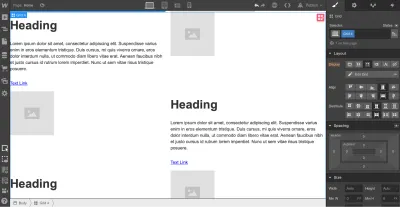
Una vez que tengamos una sección de héroe agradable y limpia, podemos agregar contenido a nuestro diseño en zig-zag.
Tenga en cuenta que cada vez que diseñamos algo, le damos un Selector (una clase), para que Webflow sepa que el estilo debe aplicarse específicamente para este elemento. Podemos usar la misma clase para diseñar otros elementos. En nuestro caso, necesitamos el mismo estilo para imágenes, encabezados, descripciones y enlaces que tenemos en el diseño en zig-zag.

Webflow también permite crear clases combinadas, cuando una clase se usa como clase base y otra clase se usa para anular las opciones de estilo de la clase base. En el siguiente ejemplo, anulamos el color de fuente predeterminado del encabezado usando la clase "Zig-Heading-Second". Las clases combinadas pueden ahorrarle mucho tiempo porque no necesitará crear un estilo desde cero.

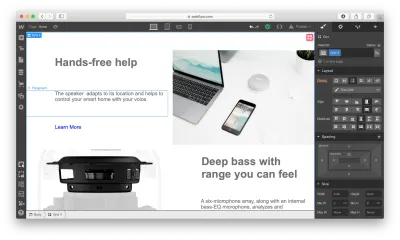
Así es como se verá nuestro diseño después de los cambios:

Webflow proporciona una función muy útil para alinear el contenido llamada "superposición de guía" que se puede ubicar en el panel de menú izquierdo. Cuando habilites la guía, verás los elementos que están rompiendo la grilla.

Después de terminar con un diseño en zig-zag, debemos agregar información sobre los comandos de voz en el control deslizante. Agregue una sección de encabezado en una diapositiva relevante y cambie las opciones de estilo visual de este objeto.

¡Es así de simple!
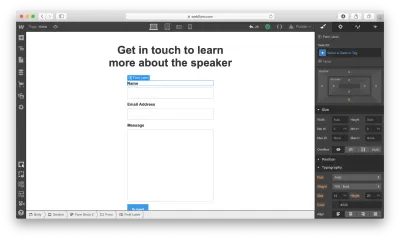
Por último, pero no menos importante, debemos agregar un formulario de contacto a nuestro sitio web. Agreguemos una sección justo debajo de Slider.
Hay dos formas de agregar un formulario a la página. Primero, Webflow tiene un elemento especial para formularios web llamado Form Block . Un formulario creado con Form Block tiene tres elementos: nombre, dirección de correo electrónico y un botón Enviar. Para nuestro formulario, necesitaremos un campo Mensaje. Podemos crear uno fácilmente duplicando el elemento Dirección de correo electrónico y renombrándolo. De forma predeterminada, el bloque de formulario tiene una alineación de ancho del 100 %, lo que significa que ocupará todo el ancho del contenedor. Usaremos la configuración de Cuadrícula para ajustar el ancho del formulario.

En segundo lugar, Webflow permite integrar código personalizado directamente en la página. Significa que podemos crear un formulario en una herramienta como Typeform, copiar el código de inserción que proporciona y colocarlo en el componente llamado Embed que colocamos en la sección. Tenga en cuenta que las inserciones solo aparecerán una vez que el sitio se haya publicado o exportado, no mientras esté diseñando el sitio.

Una vez que todos los elementos estén en su lugar, debemos optimizar nuestro diseño para dispositivos móviles. Casi la mitad de los usuarios (a nivel mundial) acceden a sitios web en dispositivos móviles. Lo que puede hacer dentro de Webflow es cambiar el tamaño de la ventana del navegador para que pueda ver cómo se ve su diseño con diferentes puntos de interrupción.
Cambiemos nuestra vista a Móvil haciendo clic en el icono Móvil - Retrato .

Como puede ver, el diseño se ve mal en el móvil. Pero es relativamente fácil optimizar el diseño con Webflow: le permite cambiar el orden de los elementos, el espacio entre los elementos, así como otras configuraciones visuales para que el diseño se vea genial en dispositivos móviles.

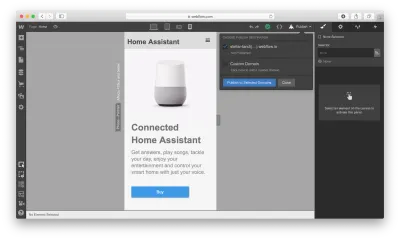
Una vez que hayamos terminado de realizar cambios en nuestro diseño, tenemos dos opciones: podemos exportar el diseño y usarlo en nuestro propio alojamiento web (es decir, integrarlo en su CMS existente) o podemos usar el propio alojamiento proporcionado por Webflow. Si decidimos usar la segunda opción, debemos hacer clic en el botón Publicar y seleccionar las opciones de publicación relevantes, es decir, publicarlo en el dominio webflow.io o en un dominio personalizado.

Si decide exportar el código, Webflow preparará un zip completo con HTML, CSS y todos los recursos que haya utilizado para crear su diseño. El código exportado lo ayudará a construir una base sólida para su producto.
Conclusión
Webflow es una excelente herramienta para crear prototipos de alta fidelidad e invitar a los miembros del equipo y las partes interesadas a recibir comentarios. Las personas que revisarán su prototipo no necesitarán imaginar cómo se comportará y se verá el producto terminado, ¡pueden experimentarlo en su lugar!
La herramienta simplifica la transición de un prototipo a una interfaz de usuario completamente terminada porque está diseñando productos con código real, en lugar de crear simulacros en los que se puede hacer clic en Sketch o cualquier otra herramienta de creación de prototipos. No perderá tiempo usando una pieza de software para construir prototipos y otra para convertir esos prototipos en productos reales. Webflow resuelve este problema por ti.
