Usé la web por un día con solo un teclado
Publicado: 2022-03-10Este artículo es parte de una serie en la que intento usar la web bajo varias restricciones, que representan un grupo demográfico determinado de usuarios. Espero elevar el perfil de las dificultades que enfrentan las personas reales, que son evitables si diseñamos y desarrollamos de una manera que sea comprensiva con sus necesidades. La última vez, usé la web por un día sin JavaScript. Hoy, me obligué a navegar por la web usando solo mi teclado.
¿Quién usa el teclado para navegar?
En términos generales, hay tres tipos de usuarios de teclado:
- Usuarios con problemas de movilidad que luchan por usar un mouse,
- Usuarios con problemas de visión que no pueden ver los elementos en los que se puede hacer clic en la página,
- Usuarios avanzados que pueden usar un mouse pero les resulta más rápido usar un teclado.
¿De cuántos usuarios estamos hablando?
Busqué en la web estadísticas sobre el uso del teclado y no pude encontrar nada. Seriamente. Ni un solo estudio.
La mayoría de los sitios de orientación sobre accesibilidad del teclado simplemente dan por sentado que "muchos usuarios" confían en los teclados para moverse. Cualquiera que intente obtener un número aproximado suele ser despedido sermoneando con "las estadísticas no importan, su sitio debe ser accesible, punto".
Sí, es cierto que la escala del uso sin mouse es un punto discutible. Si puede hacer un cambio que empodera a un solo usuario, es un cambio que vale la pena hacer. Pero hay muchas estadísticas disponibles sobre cosas como el daltonismo, el uso del navegador, las velocidades de conexión, etc. ¿Por qué tanta cautela con las estadísticas del teclado? Si los números son tan frecuentes como parecen sugerir los sitios, seguramente tenerlos permitiría un caso comercial más sólido y facilitaría la defensa de la accesibilidad del teclado para sus partes interesadas.
Lo más parecido a un número que puedo encontrar es un artículo sobre PowerMapper, que sugiere que el 7 % de los adultos en edad laboral en los EE. UU., el Reino Unido y Canadá tienen “graves dificultades de destreza”. Esto los haría "poco probables de usar un mouse y confiar en el teclado en su lugar".
Los usuarios con discapacidades visuales graves utilizan un software llamado lector de pantalla, que es un software que lee el contenido de la pantalla como voz sintetizada. Al igual que los usuarios videntes, los usuarios no videntes quieren poder escanear páginas en busca de información interesante, por lo que el lector de pantalla tiene atajos de teclado para navegar a través de encabezados y enlaces, y se basa en elementos enfocables del teclado para la interacción.
“Las personas ciegas necesitan acceso completo al teclado. Período."
— David Macdonald, coeditor de Uso de WAI ARIA en HTML5
Estos mismos usuarios también tienen lectores de pantalla en sus dispositivos móviles, en los que usan gestos de deslizar en lugar de presionar el teclado para desplazarse por el contenido. Entonces, si bien no están usando literalmente un teclado, requieren que el sitio sea accesible desde el teclado, ya que la tecnología del lector de pantalla se conecta al mismo orden de pestañas y escuchas de eventos como si estuvieran usando un teclado. Vale la pena señalar que solo entre dos tercios y tres cuartos de los usuarios de lectores de pantalla son ciegos, lo que significa que el resto podría usar una combinación de lectores de pantalla y técnicas de ampliación.
El 2,3 % de los estadounidenses (de todas las edades) tiene una discapacidad visual, y no todos justifican necesariamente el uso de un lector de pantalla. En 2016, Addy Osmani estimó que el uso real de lectores de pantalla rondaba entre el 1 % y el 2 %. Si consideramos a estos usuarios con nuestros usuarios con movilidad reducida y nuestros usuarios avanzados, el uso del teclado suma un porcentaje considerable de la audiencia global. Por lo tanto, preocuparse por la accesibilidad del teclado no es solo hacer lo correcto moralmente (y legalmente; muchos países exigen que los sitios web sean accesibles por ley), sino que también tiene sentido desde el punto de vista comercial.
Con todo eso en mente, ¿cuál es el estado de la web hoy? ¡Hora de averiguarlo!

El experimento
¿Qué hacen todos cuando tienen un día de trabajo intimidante por delante? ¡Aplazar! Me dirigí a youtube.com. Tenía un video específico en mente y agradecí saber que no necesitaría tabular en el cuadro de búsqueda principal, ya que se enfoca en la carga de la página de forma predeterminada.
El atributo autofocus

Supuse que esto se enfocaría con JavaScript en la carga de la ventana, pero en realidad lo maneja el navegador con un atributo de autofocus en el elemento de entrada.
Como usuario vidente del teclado, encontré esto extremadamente útil. Como usuario ciego de un lector de pantalla, no estoy seguro de si me gustaría o no. El consenso parece ser que el uso juicioso del autofocus está bien, en los casos en que el único propósito de la página es interactuar con un formulario (por ejemplo, la página de inicio de Google o un formulario de contacto del sitio).
Estilos de enfoque predeterminados
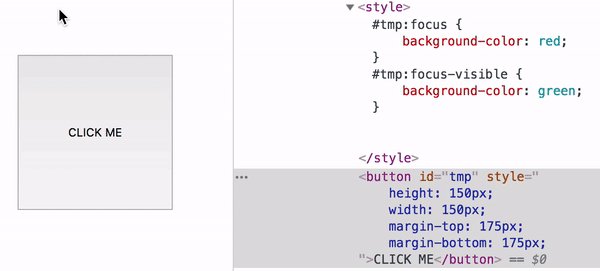
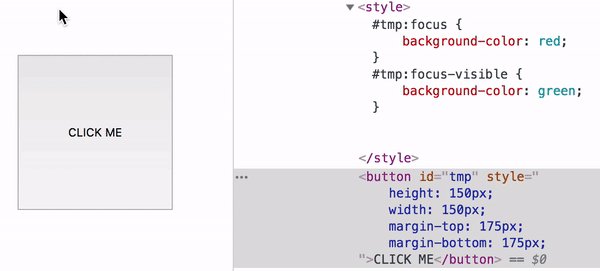
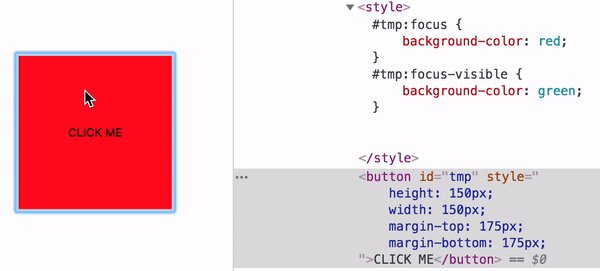
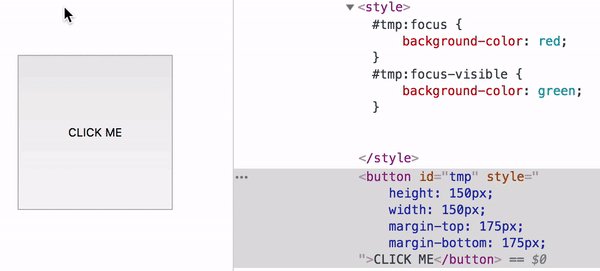
Busqué algo de Whose Line Is It Anyway? bondad, y no pude evitar notar que YouTube no había definido ningún estilo de :focus personalizado, sino que confiaba en el estilo nativo del navegador para indicar visualmente qué elementos estaba pasando.

Siempre he tenido la impresión de que no todos los navegadores definen su propio estado de :focus , por lo que debe definir su propio estilo personalizado. Decidí poner esto a prueba y ver qué navegadores no implementan un estilo predeterminado, pero para mi sorpresa, no pude encontrar ninguno. Cada navegador que probé tenía su propia implementación nativa de :focus , aunque cada uno variaba en estilo.





Incluso me fui bastante atrás en el tiempo:

Si desea ver más, hay una colección completa de capturas de pantalla de diferentes elementos en los estados nativos del navegador.
Lo que esto me dice es que puede asumir razonablemente que cada navegador viene con un estilo básico de :focus . Está bien dejar que el navegador haga el trabajo. Lo que está arriesgando es la inconsistencia: todos los elementos de estilo de los navegadores son sutilmente diferentes, y algunos son tan sutiles que no son particularmente accesibles visualmente.
Es posible deshabilitar los estilos de enfoque predeterminados del navegador, configurando el outline: none en su elemento, pero debe hacer esto solo si implementa su propia alternativa de estilo. Heydon Pickering recomienda este enfoque, citando los valores predeterminados poco claros o desagradables que utilizan algunos navegadores. Si decide implementar sus propios estilos, asegúrese de usar algo más que el color como modificador: agregue un contorno o un subrayado o algún otro indicador visual para ayudar a los usuarios con daltonismo.
Muchos sitios suprimen los estilos de enfoque predeterminados pero no brindan estilos personalizados, lo que genera experiencias inaccesibles. Si su sitio está utilizando el restablecimiento de CSS de Eric Meyer, podría ser inaccesible; este archivo de uso común restablece los estilos de :focus predeterminados, pero indica al desarrollador que escriba los suyos propios, y muchos no detectan las instrucciones.
Algunas personas argumentan que puede ser confuso para el usuario si deshabilita los valores predeterminados del navegador, ya que pierden la capacidad visual del estado de enfoque al que están acostumbrados y, en cambio, tienen que aprender cómo se ve el estado de enfoque de su sitio. Por otro lado, algunos argumentan que los valores predeterminados del navegador son feos o incluso confusos para el usuario que no utiliza el teclado.
¿Por qué confuso? Bueno, echa un vistazo a este formato de carrusel animado en la BBC. Hay dos botones de navegación, siguiente y anterior, y es útil para el usuario del teclado que el enfoque permanezca en ellos a lo largo de la narración. Pero para el usuario del mouse, puede ser bastante confuso que el botón en el que se hizo clic aún esté 'enfocado' después de alejar el cursor.

El selector de CSS :focus-visible
Si desea lo mejor de ambos mundos, es posible que desee explorar la pseudoclase CSS4 :focus-visible , que le permitirá proporcionar un estilo de enfoque diferente según el contexto. El estilo :focus-visible solo apunta a los elementos que se han enfocado con el teclado, no con el clic del mouse. Esto es genial, aunque actualmente solo se admite de forma nativa en Firefox. Se puede habilitar en Chrome activando el indicador 'Características experimentales de la plataforma web'.

Vídeos de YouTube y accesibilidad del teclado
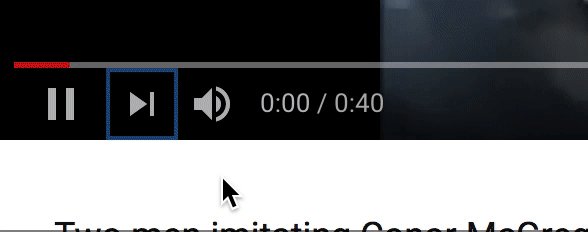
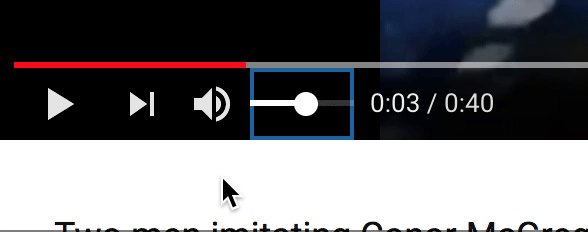
YouTube hace un gran trabajo con su reproductor de video: cada parte del reproductor es navegable con el teclado. Me gusta cómo los controles de volumen se deslizan hacia afuera cuando mueves el foco lejos del ícono de silencio, en contraste con el deslizamiento hacia afuera cuando pasas el mouse sobre el ícono de silencio.

Lo que no me gustó fue que las etiquetas útiles, como el texto "Silencio" que aparece al pasar el cursor sobre el icono de silencio, no se muestran en foco.
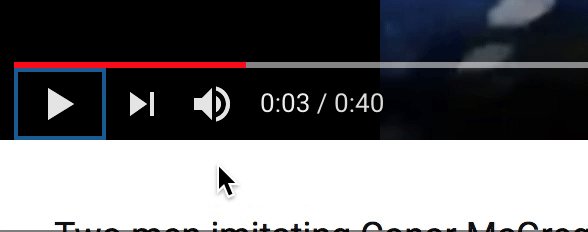
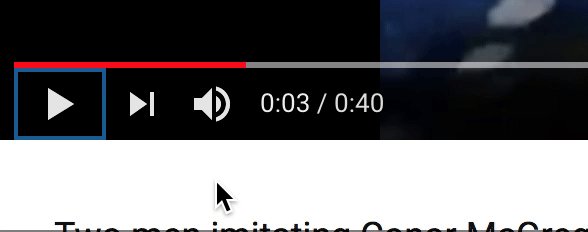
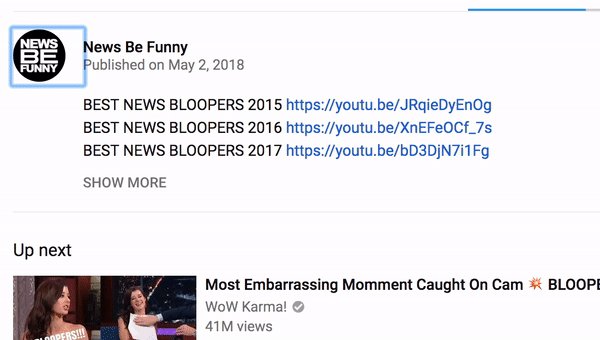
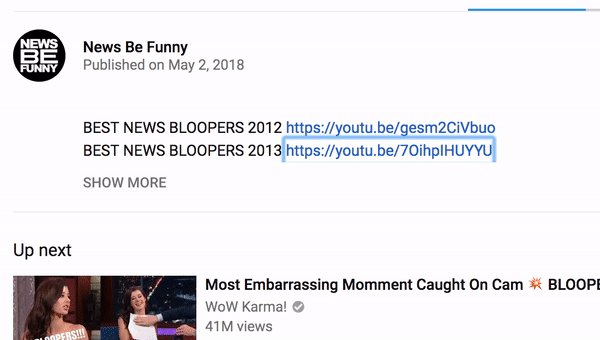
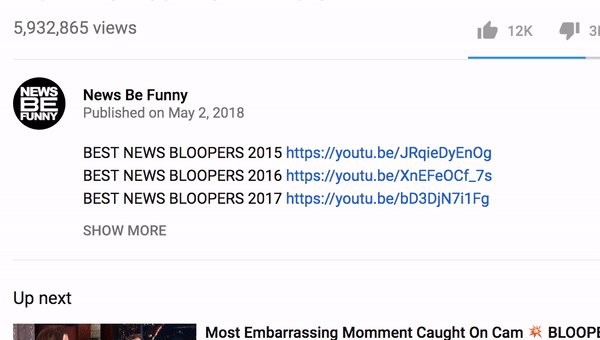
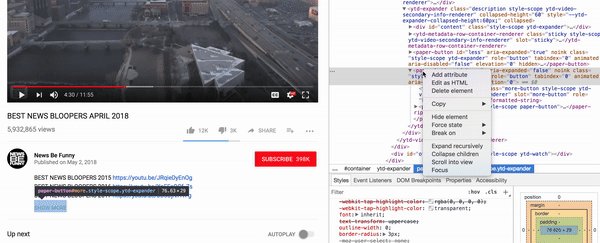
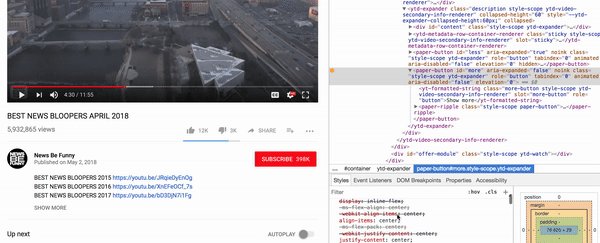
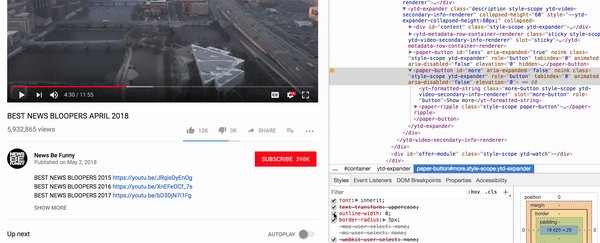
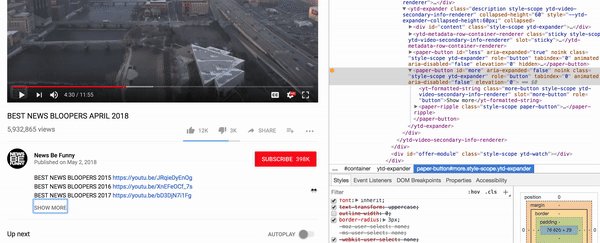
Otra área que decepciona a YouTube es que suprime algunos estilos de enfoque. Aquí estaba yo intentando acceder al botón "Mostrar más".

Accidentalmente tabulé justo después del botón 'Mostrar más' porque no pude ver ningún estilo de :focus aplicado, ya sea personalizado o nativo. Me di cuenta de que el estilo nativo se anulaba con outline-width :

outline-width: 0 , se activó el estilo de enfoque nativo de Chrome con borde azul. (Vista previa grande)Accesibilidad del teclado GitHub
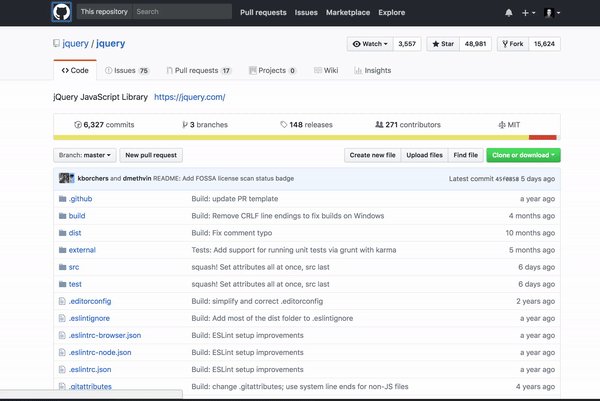
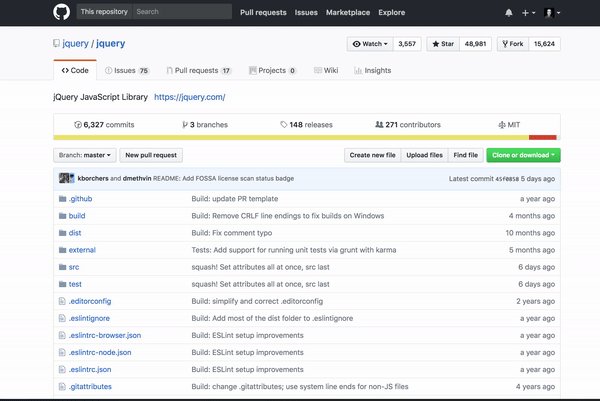
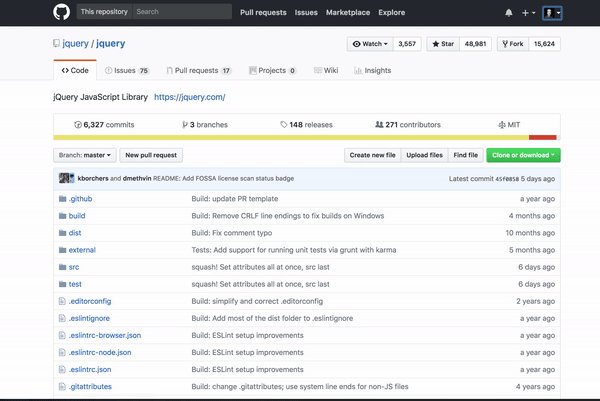
Bien, tiempo de trabajo. ¿Dónde mejor para trabajar que en el hogar del código, github.com?
Noté tres cosas sobre GitHub: una excelente, una razonable y una mala.
Primero, lo bueno.
Enlace 'Saltar al contenido'

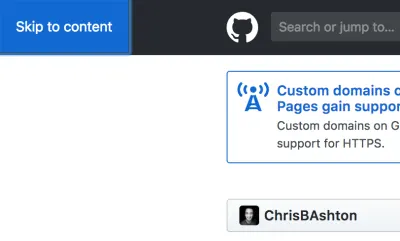
GitHub ofrece un enlace Skip to content , que salta el menú principal.

Skip to content . (Vista previa grande)Si presiona ENTER mientras está enfocado en el enlace 'Saltar al contenido', salta todos los elementos del menú en la parte superior de la página y puede comenzar a tabular dentro del área principal de contenido, ahorrando tiempo al navegar. Este es un patrón de accesibilidad común que es muy útil para los usuarios de lectores de pantalla y teclado. Alrededor del 30% de los usuarios de lectores de pantalla usarán un enlace de salto si proporcionas uno.
Alternativamente, algunos sitios eligen colocar el contenido principal primero en el orden de lectura, arriba de la navegación. Este enfoque ha pasado de moda ya que rompe la pauta de hacer que su contenido DOM coincida con el orden visual (a menos que su navegación aparezca visualmente en la parte inferior). Y aunque este enfoque significa que no necesitamos un enlace 'Saltar navegación' en absoluto, probablemente querríamos un enlace 'Saltar a navegación' en su lugar.
Pestaña para ver contenido
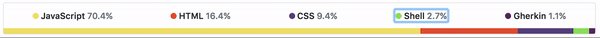
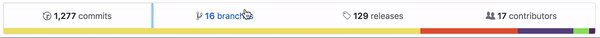
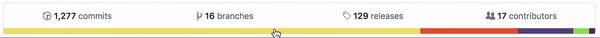
Una característica que noté que funciona de manera diferente a la versión 'sin teclado' fue el indicador de desglose del código.
Con el mouse, puede hacer clic en la barra de color debajo de cualquier repositorio para ver un desglose proporcional de los diferentes lenguajes de programación utilizados en el repositorio. Con el teclado, en realidad no puede navegar a la barra de color, pero los idiomas aparecen automáticamente cuando pasa el final de la metainformación.

Esto realmente no parece necesario, felizmente me desplazaría a la barra de color y presionaría ENTER en eso, pero este comportamiento diferente tampoco causa ningún daño.
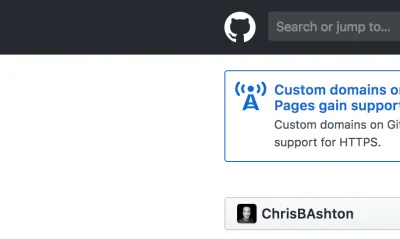
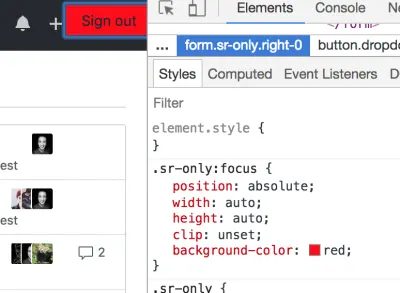
Enlaces invisibles
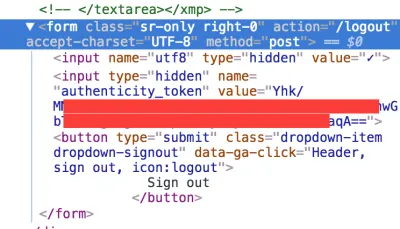
Una cosa problemática que encontré fue que había un enlace "invisible" después de pasar mi foto de perfil en la esquina superior derecha. Mi orden de tabulación iría a la imagen, luego a este enlace invisible y luego al botón 'Ver' en el repositorio (vea el gif a continuación). No tenía idea de lo que hacía el enlace invisible, así que cuando reconocí que estaba en él, presioné ENTER y ¡se desconectó de inmediato!

En una inspección más cercana, parece que he navegado a un formulario de "solo lector de pantalla" ( sr-only es un nombre de clase de lector de pantalla común) que tiene la función 'Cerrar sesión'.

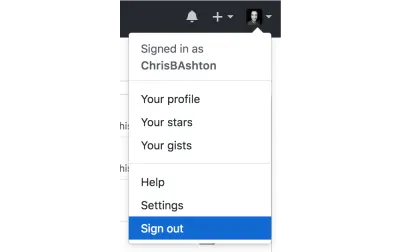
Este enlace de cierre de sesión es adicional al enlace de cierre de sesión en el menú desplegable de su perfil:

No estoy seguro de que se necesiten dos enlaces de cierre de sesión HTML separados, ya que un usuario de lector de pantalla debería poder activar el menú desplegable y navegar hasta el enlace de cierre de sesión principal. Y si quisiéramos mantener el enlace separado, recomendaría aplicar un estilo :focus al contenido del lector de pantalla para que los usuarios videntes no activen accidentalmente el cierre de sesión.

Cómo hacer un atajo de 'Saltar al contenido'
Entonces, ¿cómo recreamos ese atajo 'Saltar al contenido'? Es bastante simple de implementar, pero puede ser engañosamente complicado hacerlo perfecto, así que esto es lo que considero el Santo Grial de las soluciones de enlaces salteados.
'Saltar enlace' se denomina alternativamente 'Saltar navegación', 'Saltar navegación principal', 'Saltar enlaces de navegación' o 'Saltar al contenido principal'. 'Pasar al contenido principal' es probablemente el más claro, ya que le dice hacia dónde se dirige, en lugar de lo que se está saltando.
Idealmente, el enlace de acceso directo debería aparecer justo después de la etiqueta de apertura <body> . Podría aparecer más adelante en el DOM, incluso después del pie de página, siempre que tenga un tabindex="1" para obligarlo a convertirse en el primer elemento interactivo en el orden de tabulación. Sin embargo, usar tabindex con un número mayor que cero generalmente es una mala práctica y, a menudo, generará una advertencia al usar herramientas de validación como Lighthouse.
No es infalible confiar en tabindex , ya que puede tener más de un enlace con tabindex="1" . En estos casos, es el primer enlace el que se enfocaría primero en la pestaña, no los enlaces posteriores. Lea más sobre el uso del atributo tabindex aquí, pero recuerde que siempre es mejor mover físicamente su enlace al comienzo del DOM para estar seguro.

<a class="screen-reader-shortcut" href="#main-content"> Skip to main content </a> El enlace 'Pasar al contenido principal' tiene un uso limitado para los usuarios videntes, que ya pueden saltarse la navegación usando sus ojos. Por lo tanto, mientras que algunos sitios mantienen el enlace de omisión visible en todo momento, la convención actual es mantener el enlace oculto hasta que lo toque, momento en el que está enfocado y obtiene el estilo aplicado por el :focus .
.screen-reader-shortcut { position: absolute; top: -1000em; } .screen-reader-shortcut:focus { position: fixed; top: 0; left: 0; z-index: 999; /* ...and now any nice styling you want to apply... */ padding: 1em; background-color: rgb(114, 105, 105); color: white; text-decoration: none; } Entonces, ¿a qué nos estamos saltando en realidad? ¿Qué es #main-content ? Realmente puede ser cualquier cosa:
- contenido en línea
es decir, la identificación de su etiquetah1:<h1 id="main-content">. - Envase
por ejemplo, la identificación del contenedor alrededor de su contenido principal, como<main id="main-content">. - ancla de hermanos
Puede vincular a una etiqueta con nombre justo encima de su contenido principal, por ejemplo,<a name="main-content"></a>. Este enfoque generalmente se describe en tutoriales anteriores; no lo recomendaría en estos días.
Para lograr la máxima compatibilidad con todos los lectores de pantalla, recomendaría vincular a la etiqueta h1 . Esto es para garantizar que el contenido se lea tan pronto como haya utilizado el enlace de omisión. La vinculación a contenedores puede provocar un comportamiento extraño, por ejemplo, que el lector de pantalla comience a leer todo el contenido dentro del contenedor.
Su #main-content también debe tener un tabindex de -1 , para garantizar que se pueda enfocar mediante programación. De lo contrario, es posible que algunos lectores de pantalla no obedezcan el enlace de omisión.
<h1 tabindex="-1">This is the title of the page</h1>Una última consideración: compatibilidad con navegadores heredados. Si tiene suficientes usuarios en IE9 o inferior, es posible que deba aplicar una pequeña corrección de JavaScript a sus enlaces de omisión para asegurarse de que el enfoque realmente cambie como se esperaba y que sus usuarios omitan con éxito su navegación.
¿Por qué estamos reinventando la rueda?
Parece una locura que, como desarrolladores web, tengamos que implementar este truco de 'saltar navegación' en todos nuestros sitios como regla. Uno pensaría que podríamos dejar que los estándares hicieran el trabajo.
Desde HTML5, hemos tenido elementos semánticos como <main> , <nav> y <header> . Antes de eso, teníamos puntos de referencia de ARIA como role="main" , role="navigation" y role="banner" respectivamente. En el panorama actual de la web, las mejores prácticas dictan que necesita ambos, es decir, <main role="main"> , lo cual es una horrible violación del principio DRY, pero ahí vamos.
Con toda esta riqueza semántica, esperaría que los navegadores comenzaran a admitir de forma nativa la navegación a través de estas áreas de referencia, por ejemplo, al exponer un atajo de teclado para que los usuarios accedan directamente a la sección <main> de una página web. No hubo tanta suerte: no hay soporte nativo en este momento. Su mejor opción es usar la extensión Landmark Navigation a través del teclado para Chrome, Opera o Firefox.
Sin embargo, los usuarios de lectores de pantalla pueden comenzar a navegar directamente a estas regiones emblemáticas. Por ejemplo, en VoiceOver en Mac, puede pulsar CTRL + ALT + U para abrir el menú Puntos de referencia e ir al punto de referencia 'principal', que es un atajo rápido y consistente para llegar al contenido principal. Por supuesto, esto depende de que los sitios marquen correctamente sus documentos.
Este es un buen punto de partida para su sitio si desea que sea navegable a través de regiones emblemáticas:
<body> <header role="banner"> <!-- Logo and things can go here --> <nav role="navigation"> <!-- Site navigation links go here --> </nav> </header> <main role="main"> <!-- Main content lives here - including our h1 --> </main> <footer role="contentinfo"> <!-- Copyright statement, etc --> </footer> </body>Todo este marcado es trabajo sediento. Hora de un café.
Café del Pacto
Recuerdo haber visto un folleto de pactcoffee.com… ¡vamos a echar un vistazo!
pancarta de galletas

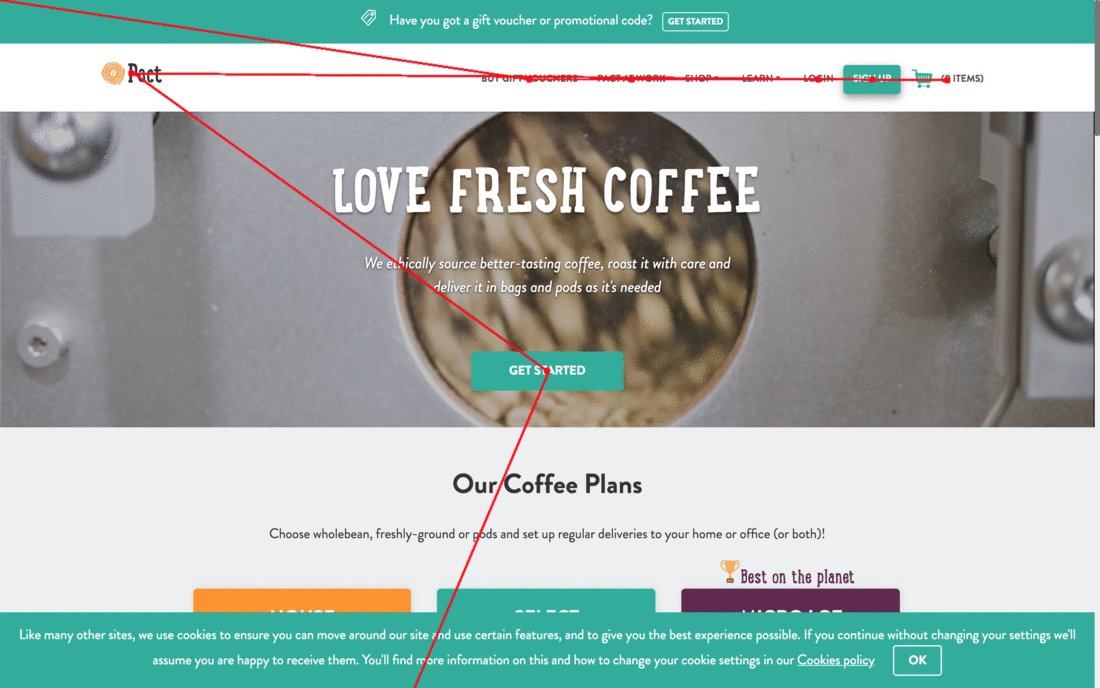
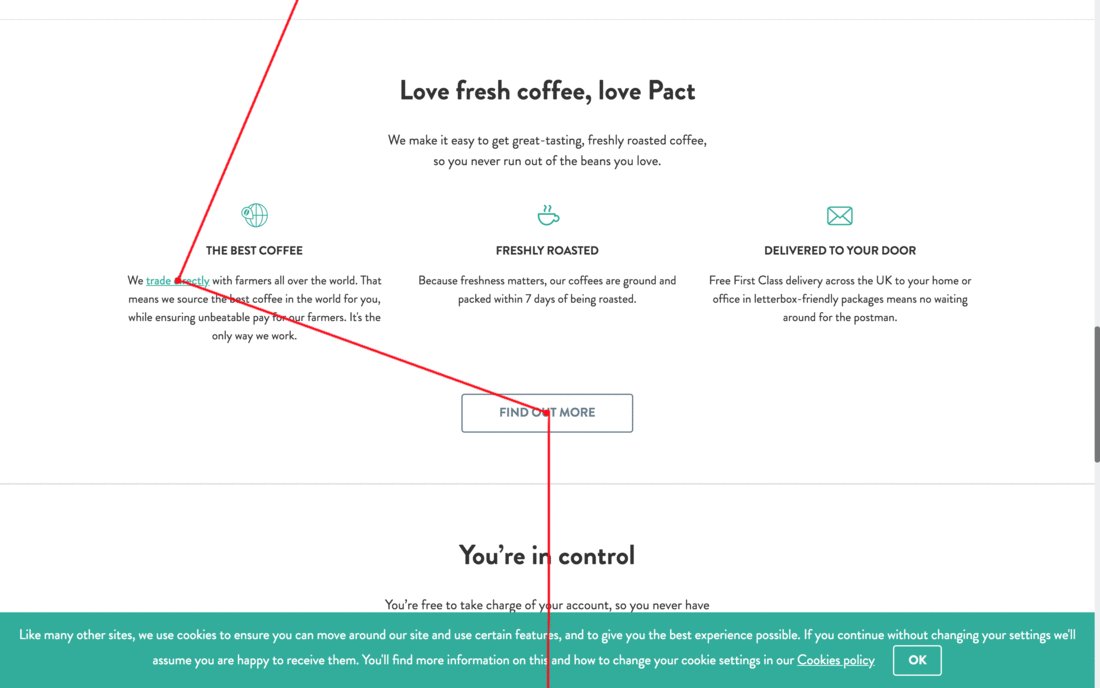
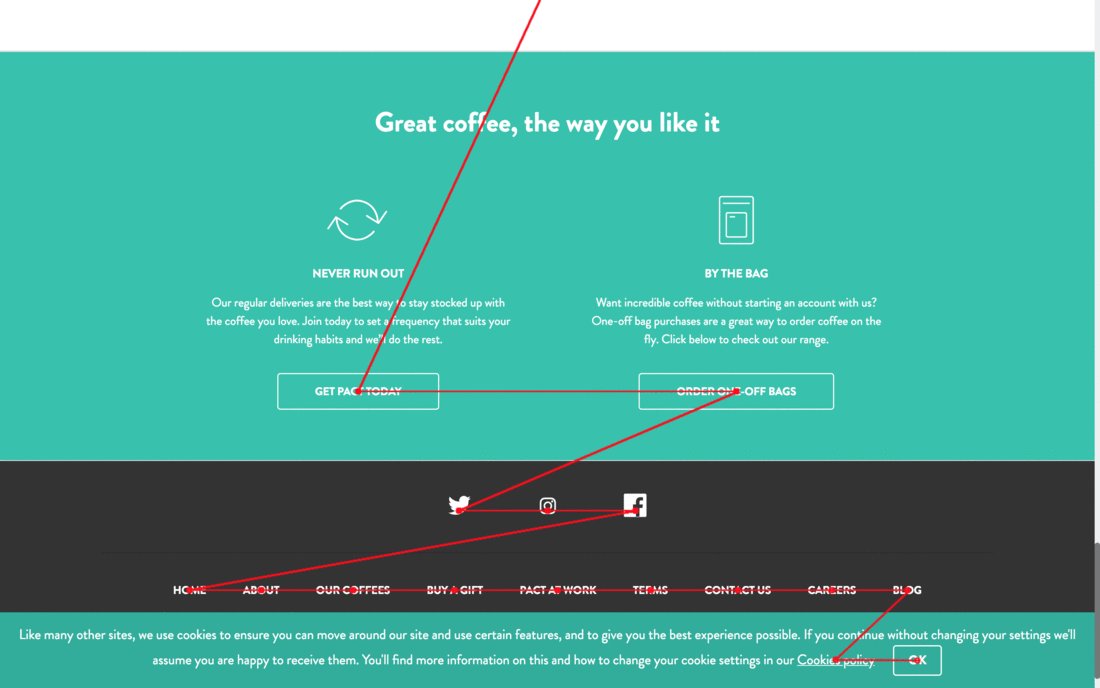
El banner de 'Política de cookies' es una de las primeras cosas que nota aquí, y descartarlo es casi un reflejo instintivo para el usuario vidente del mouse. Es posible que a algunos usuarios de lectores de pantalla no les importe (si es ciego, no sabrá que está allí hasta que lo alcance), pero como usuario vidente, lo ve, quiere matarlo y, en el caso de este sitio, debe pasar TODOS LOS DEMÁS ENLACES antes de poder descartarlo.
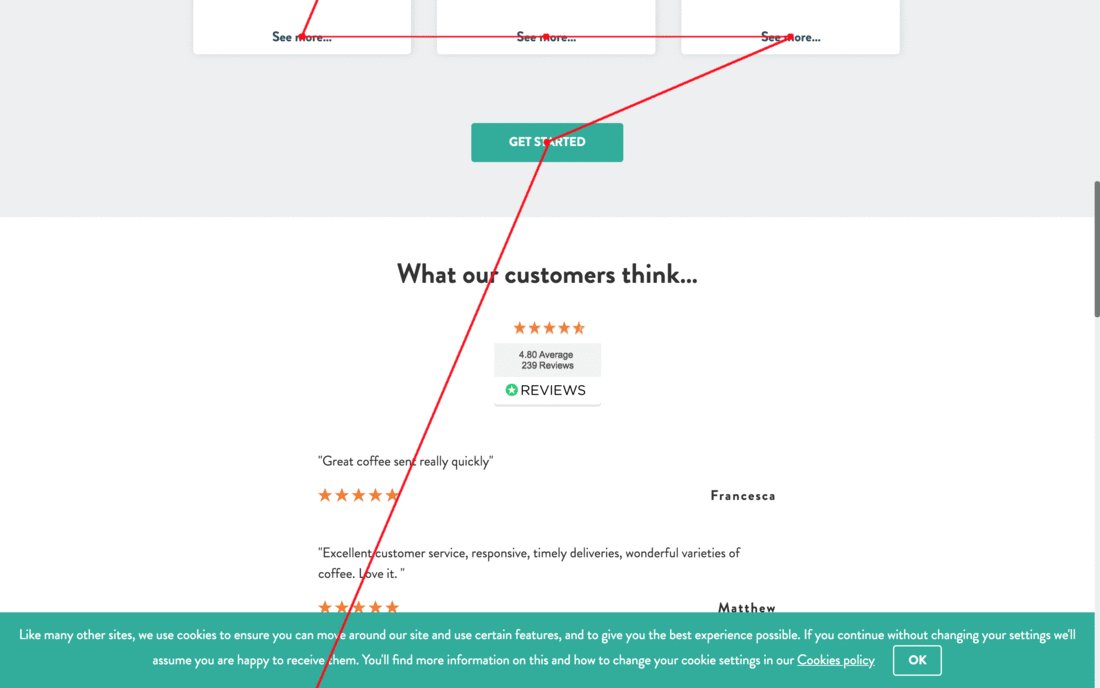
Usé la extensión de accesibilidad de ChromeLens para rastrear el orden de tabulación de la página:

Esto se puede solucionar moviendo el aviso a la parte superior del documento (todavía se puede anclar en la parte inferior visualmente con CSS) o agregando tabindex="1" al botón Aceptar. Sugeriría aplicar esta solución a cualquier contenido en el que se espere que el usuario quiera descartarlo.
Más enlaces invisibles
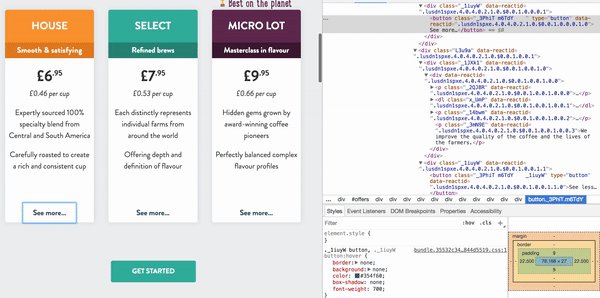
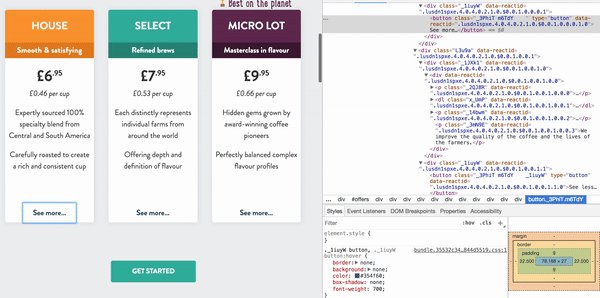
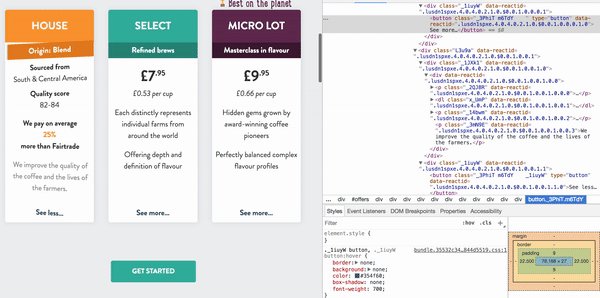
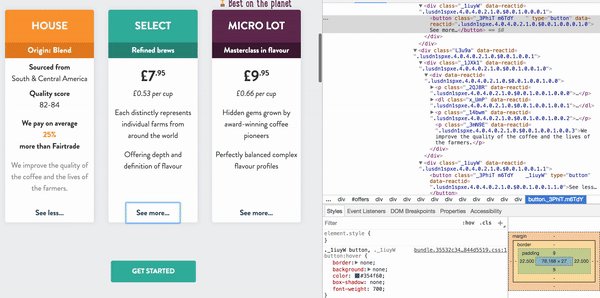
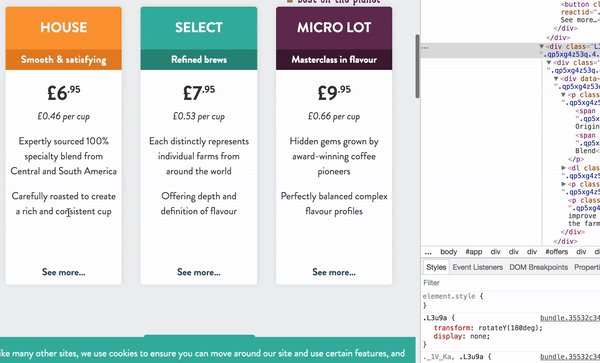
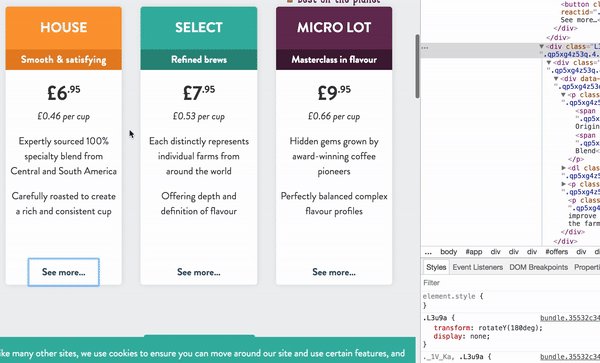
Al igual que en GitHub, me encontré tabulando en un elemento fuera de pantalla cuyo propósito no estaba claro. Resultó ser un interruptor de 'Ver menos...' que se encuentra detrás de la tarjeta 'Ver más...'.

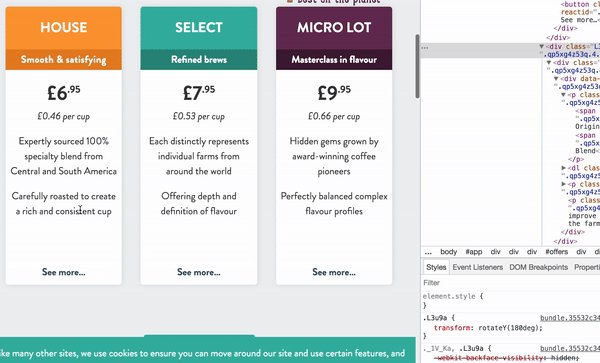
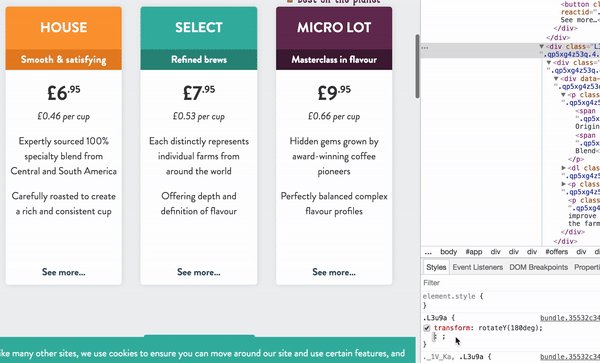
Esto se debe a que el área 'oculta' no está realmente oculta, simplemente se gira 180 grados, usando:
transform: rotateY(180deg); …lo que significa que el botón 'Ver menos...' sigue formando parte del orden de tabulación. Esto se puede solucionar aplicando una display: none hasta que la aplicación esté lista para activar la rotación:

display: none al enlace 'Ver menos...' lo saca del orden de tabulación y hace que la experiencia del teclado sea menos confusa. (Vista previa grande)Café pedido. Ahora es el momento de continuar con mi investigación.
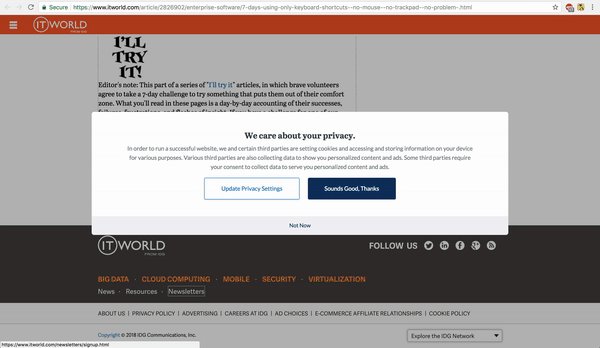
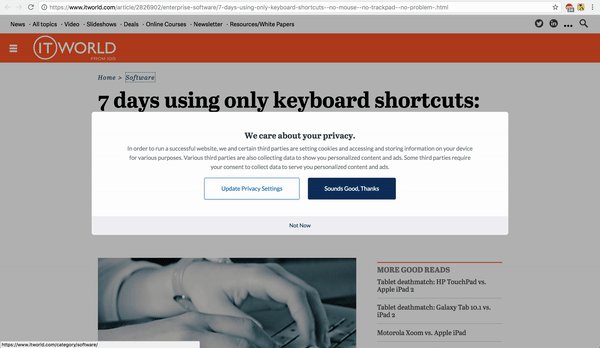
Mundo TI
Estaba investigando un poco para este artículo y encontré un experimento similar al mío; Kevin Purdy navegó por la web durante siete días usando solo su teclado. ¡Me parece irónico que no haya podido leer su artículo bajo las mismas limitaciones!
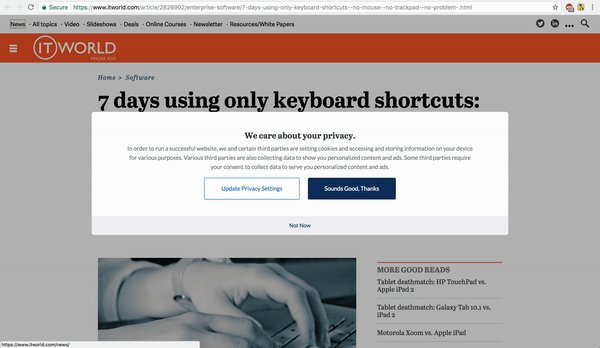
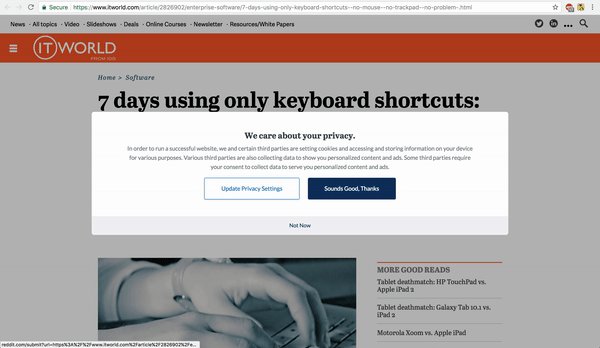
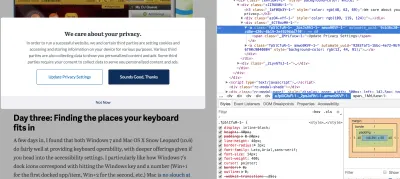
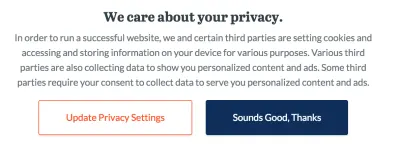
El problema era un banner de cookies de página completa que me obligaba a "Actualizar la configuración de privacidad" o aceptar la configuración de cookies predeterminada. No importa cuántas veces tabule, no pude enfocarme en el banner de cookies y descartarlo.

TAB no ayudó. (Vista previa grande) Busqué en el código fuente para averiguar qué estaba pasando. Por un momento, pensé que podría ser nuestro archienemigo, la propiedad CSS del outline .

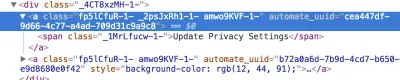
Al inspeccionar el enlace "Actualizar configuración de privacidad", puedo ver un outline: 0 como sospechaba. Entonces, ¿tal vez me estoy enfocando en los botones, pero no hay retroalimentación visual cuando eso sucede?
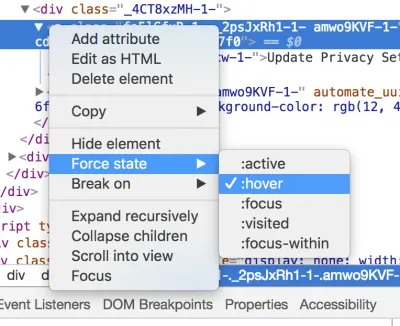
Intenté configurar el estado para :hover para ver si me estaba perdiendo algún estilo como usuario del teclado:

Efectivamente, el enlace se volvió de un bonito y obvio color naranja al pasar el mouse, algo que nunca vi en foco:

¡Hurra! ¡Lo rompí! Nunca vi el estado :focus porque el estilo personalizado solo se aplicaba en :hover . Debo haber saltado los botones sin siquiera darme cuenta, ¿verdad?
Incorrecto. Incluso cuando pirateé el CSS localmente, no pude ver ningún estilo de enfoque, lo que significa que ni siquiera estaba llegando al modal de cookies. Entonces me di cuenta... al enlace le faltaba un atributo href :

Ese fue el verdadero culpable. El outline: 0 no era el problema: ¡el navegador nunca iba a tabular al enlace porque no era un enlace válido!
De la especificación HTML 5.2:
El destino de los enlaces viene dado por el atributo href, que debe estar presente y debe contener una URL válida no vacía potencialmente rodeada de espacios. Si el atributo href está ausente, el elemento no define un enlace.
Dar a los enlaces un atributo href, incluso si es solo # , los convertiría en enlaces válidos y los agregaría al orden de tabulación de la página.
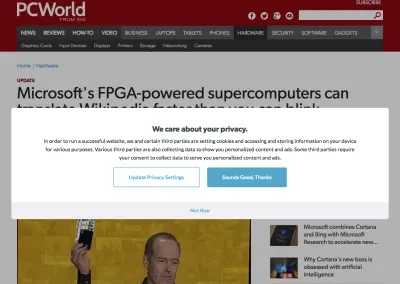
Curiosamente, más tarde ese día, me enviaron un artículo sobre PC World para leer y me encontré exactamente con el mismo problema.

Parece que ambos sitios usaban la misma plataforma de gestión de consentimiento (CMP). Investigué un poco y deduje que estaba afectando a varios sitios propiedad de la misma empresa, y desde entonces los he contactado directamente con una solución sugerida.
cinetico
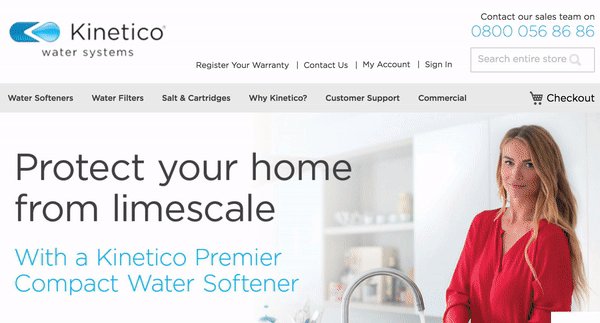
El grifo de mi cocina tiene una fuga y he querido reemplazarlo. Vi un anuncio en el periódico local de kinetico.co.uk, así que pensé en echarle un vistazo.

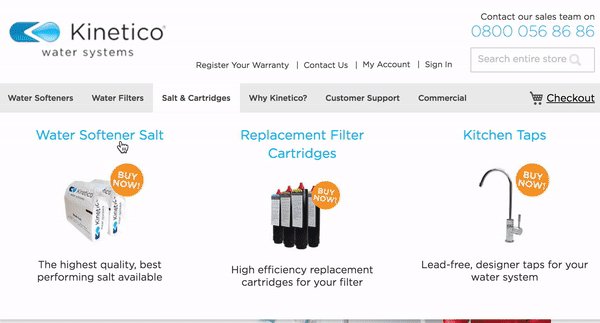
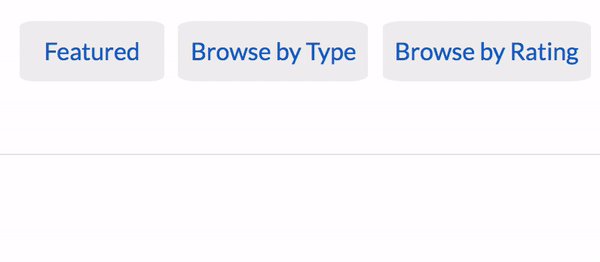
No pude navegar a la sección 'Grifos de cocina', ya que el enlace estaba escondido detrás de un enlace principal 'Sal y cartuchos' que solo muestra sus enlaces secundarios al pasar el mouse por encima. Es interesante que el sitio sea lo suficientemente progresista como para proporcionar un enlace 'Saltar al contenido' (que se ve brevemente en el gif anterior), ¡pero no pudo crear un menú accesible!
Aquí es donde el menú falla: solo muestra el submenú cuando se pasa el cursor sobre el elemento del menú principal:

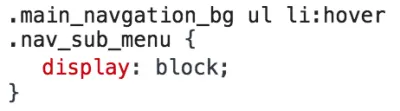
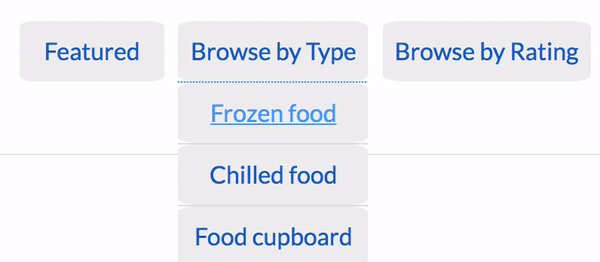
Arreglarlo es más fácil decirlo que hacerlo. En la mayoría de los casos, puede simplemente "duplicar" su selector para aplicar el enfoque también:
li:hover .nav_sub_menu, li:focus .nav_sub_menu { } Pero esto no funciona en este caso porque, si bien el elemento <li> se puede desplazar, no se puede enfocar. Es el enlace dentro del <li> el que se puede enfocar. Pero el submenú no está dentro del enlace, está al lado , por lo que debemos aplicar el selector de hermanos para mostrar el submenú cuando el enlace está enfocado.
li:hover .nav_sub_menu, a:focus + .nav_sub_menu { }Esta modificación significa que podemos ver nuestro submenú cuando pasamos al elemento del menú principal en el teclado. Pero, ¿qué sucede cuando intentas ingresar al submenú?

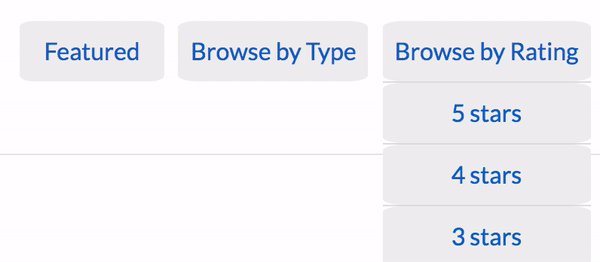
Cuando tabulamos desde el elemento del menú principal, el enfoque cambia al primer enlace en el menú secundario como se esperaba. ¡Pero esto aleja el enfoque del enlace del menú principal, lo que significa que el submenú se oculta y los elementos del menú secundario se eliminan del orden de tabulación nuevamente!
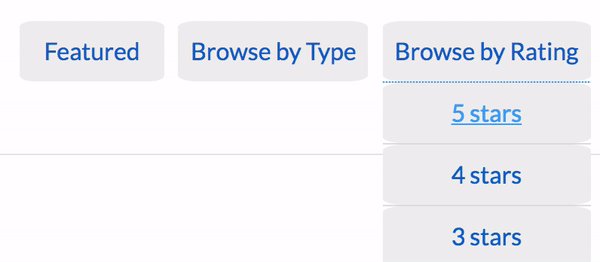
Este es un problema que se puede resolver con :focus-within , que le permite aplicar estilo a un elemento principal si este o cualquiera de sus elementos secundarios tiene el foco. Entonces, en este caso, tenemos que triplicar:
li:hover .nav_sub_menu, /* hover over parent menu item, show child menu */ a:focus + .nav_sub_menu, /* focus onto parent menu item, show child menu */ .nav_sub_menu:focus-within { /* focus onto child menu item, keep showing child menu */ }Nuestro menú ahora es completamente accesible desde el teclado a través de CSS puro. Me encantan las soluciones CSS creativas, pero una palabra de advertencia aquí: muchas soluciones "solo CSS" en la naturaleza fallan cuando se trata de navegación con teclado. Evitar JavaScript no necesariamente hace que un sitio sea más accesible.

De hecho, un menú controlado por JS podría ser una mejor opción en este caso, ya que el soporte del navegador para esta solución aún es bastante deficiente. :focus-within actualmente solo se puede usar en Chrome, Firefox y Safari. Incluso en Chrome, descubrí que era incompatible con la display: none lógica utilizada para mostrar/ocultar el menú secundario; Tuve que ocultar los elementos de mi menú configurando la opacity: 0 en su lugar.
Bien, he terminado por hoy. Ahora es el momento de relajarse con un poco de redes sociales.
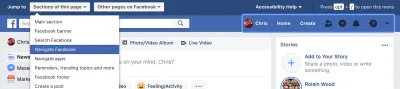
Facebook hace un trabajo increíble aquí, brindando una clase magistral sobre accesibilidad del teclado.
Con la primera pulsación de TAB , se abre un menú oculto que proporciona accesos directos a las secciones más populares de la página actual y enlaces a otras páginas populares.

Cuando recorre las secciones de la página con las teclas de flecha, esas secciones se resaltan visualmente para que pueda ver hacia dónde estaría tabulando.

La característica más útil es que Facebook proporciona un atajo OPT + / (o ALT + / ) para volver al menú en cualquier momento, haciendo uso del atributo aria-keyshortcuts.
<div class="a11y-help"> Press opt + / to open this menu </div> <div aria-label="Navigation Assistant" aria-keyshortcuts="Alt+/" role="menubar"> <a class="screen-reader-shortcut" tabindex="1" href="#main-content"> Skip to main content </a> </div> A diferencia del enlace 'saltar al contenido principal', que se basa en la tecnología de anclaje nativa y "simplemente funciona", el atributo aria-keyshortcuts requiere que el autor implemente todo el comportamiento del teclado, por lo que tendrá que escribir algunos JavaScript personalizado si quieres usar esto.
Aquí hay algunos JS que ocultan y muestran el área de la barra de menubar , que es un punto de partida útil:
const a11yArea = document.querySelector('*[role="menubar"]'); document.addEventListener('keydown', (e) => { if (e.altKey && e.code === 'Slash') { a11yArea.style.display = a11yArea.style.display === 'block' ? 'none' : 'block'; } });Resumen
Este experimento ha sido una mezcla de excelentes y malas experiencias con el teclado. Tengo tres conclusiones principales.
Mantenlo elegante
Con mucho , el problema de accesibilidad del teclado más común al que me he enfrentado hoy es la falta de estilo de enfoque para los elementos que se pueden tabular. La supresión de los estilos de enfoque nativos sin definir ningún estilo de enfoque personalizado hace que sea extremadamente difícil, incluso imposible, averiguar dónde se encuentra en la página. Eliminar el contorno es un paso en falso tan común que incluso hay un sitio dedicado a ello.
Asegurarse de que el estilo de enfoque nativo o personalizado sea visible es lo más impactante que puede hacer en el área de accesibilidad del teclado y, a menudo, es una de las más fáciles; un caso simple de duplicar selectores en su estilo :hover existente. Si solo haces una cosa después de leer este artículo, debería ser buscar outline: 0 y outline: none en tu CSS.
La semántica es clave
¿Cuántas veces ha intentado abrir un enlace en una nueva pestaña, solo para que su ventana actual sea redirigida? Me sucede de vez en cuando, y por molesto que sea, tengo suerte de que sea uno de los únicos problemas de usabilidad que tiendo a enfrentar cuando uso la web. Tales problemas surgen del mal uso de la plataforma.
Veamos este código aquí:
<span>Click here</span> Un usuario capaz y vidente podría hacer clic en <span> y ser redirigido a Google. Sin embargo, debido a que se trata de un <span> y no de un enlace o un botón, no tiene automáticamente ninguna capacidad de enfoque, por lo que un teclado o un lector de pantalla no tendría forma de interactuar con él.
Los usuarios de teclado son usuarios que dependen de los estándares, mientras que el grupo demográfico capaz y vidente tiene el privilegio de poder interactuar con el elemento a pesar de su incumplimiento.
Utilice las características nativas de la plataforma. Escriba HTML bueno y limpio, y use validadores como https://validator.w3.org para detectar cosas como la falta de atributos href en sus anclas.
El contenido es clave
Es posible que deba mostrar avisos de cookies, formularios de suscripción, anuncios o avisos de bloqueo de anuncios.
Haga lo que pueda para que estas experiencias sean discretas. Si no puede hacerlos discretos, al menos hágalos descartables.
Los usuarios están allí para ver su contenido, no sus banners, así que coloque estos elementos descartables primero en su DOM para que puedan descartarse rápidamente, o recurra a tabindex="1" si no puede moverlos.
Finalmente, ayude a sus usuarios a llegar a su contenido lo más rápido posible, implementando el Santo Grial de los enlaces 'saltar al contenido principal'.
Estén atentos para el próximo artículo de la serie, donde desarrollaré algunas de estas técnicas cuando use un lector de pantalla por un día.
