Estándares web: el qué, el por qué y el cómo
Publicado: 2022-03-10La World Wide Web es un lugar interesante.
A medida que Internet ha crecido y se ha convertido en un lugar más común, se ha convertido en un gigantesco instrumento de cambio en términos de la forma en que interactuamos con el mundo y entre nosotros.
Como mucha gente, mi introducción al desarrollo web en la escuela fue un poco sombría. Las lecciones de TIC (Tecnología informática de la información) de nuestra escuela nos enseñaron muy poco, utilizando Dreamweaver (cuando era un producto de Macromedia) como plataforma para editar visualmente un sitio web personal, siendo la lección más importante "qué es un hipervínculo". ¡Ni siquiera vimos la fuente HTML de nuestros propios sitios web!
Así que mi educación sobre HTML y CSS provino en gran parte de jugar con la opción "ver código fuente" en los sitios web. Aprendí copiando y pegando partes y piezas para crear mis propios sitios web y descargar plantillas para bootstrap, antes de saber qué era realmente bootstrap.
¿Por qué te estoy diciendo esto?
Habiendo encuestado recientemente a mis seguidores de Twitter (es una ciencia exacta), descubrí que una gran parte de las personas (el 43 % de las personas que votaron) sabía poco o nada sobre los estándares web y solo el 5 % de los que votaron eran colaboradores activos.
[encuesta] ¿Eres un desarrollador web o un manitas? ¿Has creado algo para la web antes?
— Amy-ing para un doctorado (@RedRoxProjects) 16 de noviembre de 2018
Ya sea un principiante total o un desarrollador web de tiempo completo, responda esta pregunta > ¿Qué sabe sobre los estándares web?
RT para alcance
Cuando observa las formas en que las personas aprenden a hacer desarrollo web, es totalmente comprensible que este sea el caso. El volumen de tutoriales en línea, campamentos de entrenamiento y recursos en línea para aprender a crear sitios web ha llevado a una cantidad cada vez mayor de desarrolladores web autodidactas (como yo) a crear cosas para la web.
Este es uno de los grandes éxitos de Internet; cualquiera puede aprender casi cualquier cosa, y que haya cada vez más recursos para aprender fuera de la academia es realmente positivo en términos de reducir las barreras para acceder al desarrollo web como carrera.
Incluso con recursos gratuitos en línea, todavía hay una serie de barreras para aprender a ser un desarrollador web. No digo que no existan, realmente existen, y deberíamos hacer más como comunidad para abordarlos.
Pero con la diversificación de los procesos de aprendizaje surgen varios desafíos, que incluyen la información abrumadora y las brechas de conocimiento .
Al aprender a crear cosas con sabor a web, es muy fácil quedar envuelto en " ¿cómo construyo la cosa? Esto puede resultar en no considerar igualmente el “ ¿por qué debería construirlo de esta manera? ” o “ ¿cuáles son todas las opciones para construir la cosa? ”
En consecuencia, es igual de fácil sentirse abrumado con la gran cantidad de formas de resolver su problema relacionado con la web. Esto puede resultar en elegir la primera solución de los resultados de una búsqueda en Internet, sin considerar si es la mejor (en términos de la más sólida, accesible y segura) de las opciones disponibles.
Los estándares web y la documentación para respaldar los estándares web brindan mucha información sobre el "por qué" y el "qué" de la red mundial. Son un recurso fantástico para cualquier desarrollador web y lo ayudan a crear cosas para la web que sean funcionales, accesibles y compatibles entre sí.
Esta publicación está diseñada para ayudar a cualquier persona interesada en la web que quiera saber más sobre los estándares web. Cubriremos:
- Una introducción a los estándares web (qué son, por qué existen y quién los hace);
- Cómo navegar y hacer uso de los estándares en su trabajo;
- Maneras en las que puede involucrarse para contribuir a estándares nuevos y existentes.
Comencemos nuestra introducción a los estándares web preguntándonos: “ ¿Por qué necesitamos estándares para la web? ”
La World Wide Web antes de los estándares
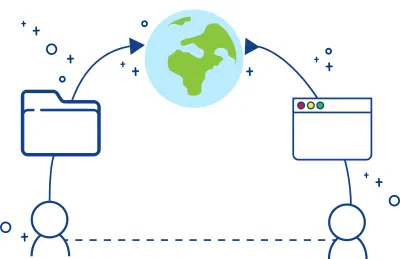
Podemos pensar en la red mundial como un ecosistema de información. La gente crea contenido que se introduce en la web. Este contenido luego se pasa a través de un navegador para permitir que las personas accedan a esa información.

Antes de los estándares web, no había muchas reglas fijas para ninguna parte de este sistema; no hay reglas formales sobre cómo se debe crear el contenido, ni ningún requisito en términos de cómo un navegador debe brindar esa información a las personas que la solicitan.
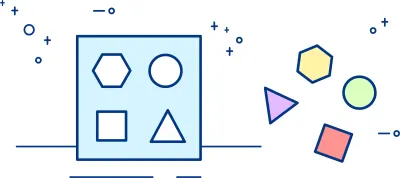
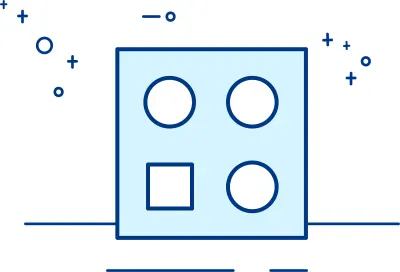
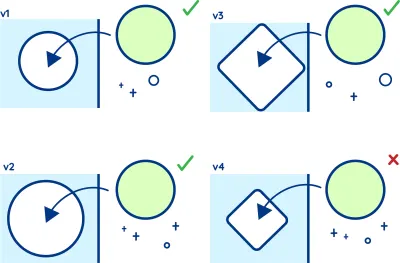
Entonces, en cierto modo, la red funcionaba un poco como ese juguete infantil en el que tienes que clasificar los bloques de diferentes formas en los agujeros correctos. En esta analogía, los diferentes tipos de navegadores son los agujeros de diferentes formas y el contenido o los sitios web son los bloques de colores brillantes.

En el pasado, como creador de contenido, creaba un sitio web para que se adaptara al navegador para el que estaba destinado. Por ejemplo, crearía un bloque con forma de IE para poder pasarlo por el agujero de Internet Explorer.
Esto significaba que este bloque de sitio web que había creado solo cabría a través de ese orificio y necesitaría reconstruir su contenido en otras formas para poder verlo con cualquiera de los otros navegadores.

Los desarrolladores en los años 90 a menudo tenían que hacer tres o cuatro versiones de cada sitio web que creaban, para que fuera compatible con cada uno de los navegadores disponibles en ese momento. Y lo que es más, los fabricantes de navegadores, en un intento por mejorar su competencia, introdujeron "características" que diversificaron su enfoque de sus competidores.
Al principio, probablemente era más justo decir que nuestro navegador de Internet y el juguete de coincidencia de contenido se parecían más a esto:

Esto se debió a que los navegadores se crearon para manejar más o menos lo mismo, que era en gran parte contenido basado en texto. Entonces, en su mayor parte, un bloque de sitio web encajaría a través de la mayoría de los agujeros, con la excepción de tal vez uno donde podría encajar, pero no perfectamente.
A medida que los navegadores se desarrollaron, comenzaron a agregar características (por ejemplo, cambiando su forma) y se volvió cada vez más difícil hacer un bloque que pasara a través de cada uno de los agujeros del navegador. Esto incluso significaba que un bloque que alguna vez pudo pasar por un agujero en particular, ya no cabía más en ese agujero; agregar estas funciones al navegador a menudo resultaría en una compatibilidad inversa deficiente.

Esto fue realmente dañino para algunos desarrolladores. Creó un sistema en el que la compatibilidad se limitaba a los creadores de contenido que podían permitirse actualizar y refactorizar continuamente sus sitios web para cada uno de los navegadores disponibles. Para todos los demás, cada vez que se lanzaba una nueva función o versión, existía la posibilidad de que su sitio web ya no funcionara con ese navegador.
Los estándares web se introdujeron para proteger el ecosistema web, para mantenerlo abierto, gratuito y accesible para todos. Poner la web en una burbuja protectora y disolverla con la idea de tener que crear sitios web que se adapten a navegadores específicos.

Cuando se introdujeron los estándares, se alentó a los fabricantes de navegadores a adherirse a una forma estandarizada de hacer las cosas, lo que resultó en que la compatibilidad cruzada se volviera más fácil para los creadores de contenido y ya no existiera la necesidad de crear múltiples versiones del mismo sitio web.
Nota : Todavía hay una serie de matices sobre la compatibilidad cruzada entre navegadores. Incluso hoy, más de 20 años desde que se introdujeron los estándares, todavía no estamos en "una talla única para todos".
Aquí hay un vistazo rápido a algunos de los momentos clave en la historia del desarrollo de navegadores web:
| Año | Momentos clave |
|---|---|
| 1990 | Sir Tim Berners Lee lanza WorldWideWeb, la primera forma de navegar por Internet. |
| 1992 | MidasWWW se desarrolló como otro navegador WWW, que incluía un visor de código fuente. |
| 1992 | También en 1992 se lanzó Lynx, que era un navegador web basado en texto, no podía mostrar imágenes ni ningún otro contenido gráfico. |
| 1993 | Se lanzó NCSA Mosaic, este es el navegador al que se atribuye el mérito de ser el primero en popularizar la navegación web, ya que permitía la visualización de imágenes incrustadas en el texto. |
| 1995 | Microsoft lanzó Internet Explorer, anteriormente los navegadores Cello o Mosaic se usaban en productos de Windows. |
| 1996 | Opera se lanzó públicamente, anteriormente era un proyecto de investigación para una empresa de telecomunicaciones noruega, Telnor. |
| 2003 | Safari fue lanzado por Apple, anteriormente las computadoras Macintosh se enviaban con Netscape Navigator o Cyberdog. |
| 2004 | A raíz de la desaparición de Netscape Navigator, Firefox se lanzó como un navegador gratuito de código abierto. |
| 2008 | Chrome fue lanzado por Google y en seis años creció hasta abarcar la mayor parte del mercado de navegadores. |
| 2015 | Microsoft lanzó Edge, el nuevo navegador de Microsoft, que reemplaza a Internet Explorer desde Windows 10 en adelante. |
Fuente: "Navegadores web: una breve historia" por Rhiannon Williams
Por qué necesitamos estándares
Conociendo un poco sobre la historia de los estándares y por qué se introdujeron, podemos comenzar a ver los beneficios de tener estándares para la World Wide Web. Pero, ¿por qué es importante que sigamos contribuyendo a los estándares web? Aquí hay algunas razones:
Mantener la web libre y accesible para todos
Sin la comunidad de estándares web, los fabricantes de navegadores serían los que tomarían las decisiones sobre lo que deberían y no deberían ser características de la red mundial. Esto podría llevar a que la web se convierta en un producto monopolizado, donde solo los jugadores más grandes tendrían voz en lo que depara el futuro.
Ayudando a simplificar el código fuente; Reducción del tiempo de desarrollo y mantenimiento
A medida que aparecieron más navegadores y los fabricantes de navegadores comenzaron a diversificar su enfoque, se hizo cada vez más difícil crear contenido que se publicara de la misma manera en varios navegadores. Esto aumentó la cantidad de trabajo necesario para crear un sitio web totalmente compatible, incluido el aumento del código fuente de una página web. Como desarrolladores hoy en día, todavía tenemos que incluir [X script] para que funcione en [X web browser], pero sin los estándares web, esto sería mucho peor.
Hacer de la Web un lugar más accesible
Los estándares web ayudan a estandarizar la forma en que un sitio web puede interactuar con las tecnologías de asistencia. Lo que significa que los fabricantes de navegadores y los desarrolladores web pueden incorporar instrucciones en sus páginas que pueden ser interpretadas por tecnologías de asistencia para mantener una experiencia de usuario final común (o, a veces, mejor).
Permitir compatibilidad con versiones anteriores y validación
Los estándares web han creado una base que permite que los nuevos sitios web, que cumplen con los estándares, funcionen con versiones de navegador más antiguas. Esta idea de compatibilidad con versiones anteriores es muy importante para mantener la web accesible. No garantiza que los navegadores más antiguos muestren su contenido exactamente como espera, pero garantizará que la estructura del documento web se entienda y se muestre en consecuencia.
Ayudando a mantener un mejor SEO (optimización de motores de búsqueda)
Otro de los principales beneficios ocultos (en el momento en que se introdujeron por primera vez los estándares web) era que un sitio web compatible con los estándares web era más fácil de encontrar para los motores de búsqueda. Esto se hizo más evidente cuando la búsqueda de Google se convirtió en el actor principal en el mundo de los motores de búsqueda a principios de la década de 2000.
Creación de un conjunto de conocimientos comunes
Un mundo con estándares web crea un lugar en el que existe un conjunto de reglas, reglas que todos los desarrolladores pueden seguir, comprender y familiarizarse con. En teoría, esto significa que un desarrollador podría crear un sitio web que cumpla con los estándares y otro desarrollador podría continuar donde el primero lo dejó sin muchos problemas. En realidad, las normas proporcionan la base para esto; pero la idea depende en gran medida de que los desarrolladores escriban un código bien documentado.
¿Quién decide qué se convierte en un estándar web?
Los estándares son creados por personas. En el espacio web e Internet, existe una fuerte cultura de consenso, lo que significa mucho hablar y muchas discusiones.
Los grupos a través de los cuales se desarrollan los estándares a veces se denominan "Organizaciones de desarrollo de estándares" o SDO . Los SDO clave en el espacio web incluyen el Grupo de Trabajo de Ingeniería de Internet (IETF), el Consorcio World Wide Web (W3C), WHATWG y ECMA TC39. Históricamente, también hubo grupos como Web Standards Project (WaSP), que defendieron que las organizaciones adoptaran los estándares web.
Los grupos que trabajan en Internet y Estándares Web generalmente operan bajo un régimen libre de regalías. Eso significa que cuando utiliza un estándar web no tiene que pagarle a nadie, como alguien que podría tener una patente relevante. Si bien la idea de que podría tener que pagar regalías a alguien para crear un navegador web o un sitio web puede parecer absurda en este momento, no hace mucho tiempo que organizaciones como BT intentaban afirmar la propiedad del concepto del hipervínculo. Las organizaciones de estándares como las que se enumeran a continuación ayudan a mantener la web libre (o al menos libre de tarifas de licencia).
¿Qué es IETF?
El IETF es el abuelo de las organizaciones de estándares de Internet. Es donde se estandarizan las tecnologías subyacentes de Internet como TCP/IP (Protocolo de control de transmisión/Protocolo de Internet) y DNS (Sistema de nombres de dominio). Otra tecnología clave desarrollada en IETF es algo llamado Protocolo de transporte de hipertexto (HTTP), del que quizás haya oído hablar.
Si ha estado prestando atención al auge de HTTP2 y al posterior desarrollo de HTTP3 (basado en UDP), aquí es donde ocurre ese trabajo. La mayor parte del trabajo en IETF se centra en los niveles inferiores del modelo de interconexión de sistemas abiertos.
¿Qué es W3C?
El Consorcio World Wide Web (W3C) es una comunidad internacional donde las organizaciones miembro, un personal de tiempo completo, expertos invitados y el público trabajan juntos para desarrollar estándares web. Dirigido por el inventor y director de la Web Tim Berners-Lee y el CEO Jeffrey Jaffe, la misión del W3C es llevar la Web a su máximo potencial.
La comunidad fue fundada en 1994 en el MIT (Massachusetts Institute of Technology) en colaboración con el CERN. Al momento de esta publicación, W3C tiene 475 empresas y organizaciones miembros y existe como un consorcio entre 4 instituciones académicas: MIT (EE. UU.), ERCIM (Francia), Universidad KEIO (Japón) y Universidad de Beihang (China).
El trabajo en el W3C ocurre en grupos de trabajo y grupos comunitarios . Los grupos comunitarios son donde ocurre una gran cantidad de innovación inicial en torno a las nuevas tecnologías web. Los grupos comunitarios pueden producir nuevos estándares web, pero oficialmente se los considera "pre-estándar". Los grupos comunitarios están abiertos para que cualquier persona participe, ya sea que la organización para la que trabaja o a la que está afiliado sea miembro del W3C o no.
Los grupos de trabajo del W3C son donde se acuñan oficialmente los nuevos estándares web. Los grupos de trabajo generalmente comienzan con el envío de un estándar, a menudo algo que ya se envía en algunos navegadores. Sin embargo, el trabajo técnico para refinar estos estándares ocurre dentro de estos grupos antes de que el estándar obtenga la aprobación final como una "Recomendación W3C". En el momento en que algo llega a la fase de "recomendación" en W3C, se implementa con mayor frecuencia y se usa ampliamente en la web.
Los grupos de trabajo son más difíciles de formar parte de las personas que no están afiliadas a una organización miembro. Sin embargo, puede convertirse en un experto invitado a un grupo. Una de las razones por las que es un poco más difícil unirse a los grupos de trabajo y operar con más procesos es que también actúan como titulares de propiedad intelectual: al unirse a un grupo de trabajo del W3C, las organizaciones y las empresas aceptan la licencia libre de regalías establecida en la política de patentes del W3C. .
La miembro del Consejo Asesor del W3C, Natasha Rooney, ha elaborado un excelente documento, el Documento del proceso del W3C para personas ocupadas, que explica muchos de los entresijos del trabajo en el W3C.
¿Qué es el WHATWG?
El WHATWG fue originalmente un grupo disidente del W3C. Se formó en 2007 porque algunos proveedores de navegadores no estaban de acuerdo con la dirección en la que W3C estaba impulsando HTML. WHATWG sigue siendo el lugar donde se desarrolla y evoluciona HTML. Sin embargo, la comunidad de participación en la especificación HTML aún incluye a muchas personas de la comunidad W3C, y muchas personas afiliadas a WHATWG participan en grupos de trabajo W3C.

En el momento de esta publicación, la relación entre el W3C y el WHATWG sigue cambiando. Desde la perspectiva de un desarrollador, esto no importa demasiado porque los desarrolladores pueden confiar en recursos como MDN para reflejar la "verdad" de qué tecnologías web se pueden usar en navegadores específicos. Sin embargo, ha llevado a una falta de claridad en términos de dónde participar en el desarrollo de ciertos estándares. WHATWG también tiene su propio acuerdo de licencia libre de regalías: el acuerdo de participación de WHATWG.
¿Qué es el “Por qué CG”?
El Grupo Comunitario de Incubadoras Web (WICG, pronunciado Why-CG ) es un grupo comunitario especial, dentro del W3C, donde se discuten y desarrollan algunas tecnologías web nuevas y emergentes.
Si tiene una gran idea para un nuevo estándar, una nueva característica para un estándar existente o una nueva tecnología que cree que debería incorporarse a la web, vale la pena consultar aquí primero para ver si ya se está discutiendo algo similar. Si es así, ¡genial! Participe en estas discusiones y brinde su apoyo. Si no, ¡sugiérelo! Para eso está este grupo.
¿Qué es el ECMA TC39?
Ecma es una organización de estándares para sistemas de información y comunicación, que fue fundada en 1961 para estandarizar los sistemas informáticos en Europa. Su nombre proviene de que anteriormente se la conocía como la "Asociación europea de fabricantes de computadoras", pero ahora se la conoce como "Ecma International: asociación europea para la estandarización de los sistemas de información y comunicación" desde que la organización se volvió global en 1994.
El estándar ECMA-262 describe la especificación del lenguaje ECMAScript, que es la especificación estandarizada del lenguaje de secuencias de comandos conocido como JavaScript. Hay diez ediciones de ECMA-262 que se han publicado (la décima edición se publicó en junio de 2018).
TC39 (Comité Técnico 39) es el comité que desarrolla JavaScript. Al igual que los otros grupos enumerados aquí, sus miembros son empresas que incluyen a la mayoría de los principales fabricantes de navegadores. El comité tiene reuniones periódicas a las que asisten delegados enviados por las organizaciones miembros y también por expertos invitados. El TC39 opera para lograr el consenso, como ocurre con muchos de los otros grupos, y los acuerdos realizados a menudo generan obligaciones para sus miembros (en términos de características futuras que las organizaciones miembros deberán implementar). El proceso TC39 incluye la aceleración de propuestas a través de un conjunto de etapas, la progresión de una propuesta de una etapa a la siguiente debe ser aprobada por el comité.
¿Qué fue el proyecto de estándares web?
El Proyecto de Estándares Web se formó en 1998 como una resistencia al enfrentamiento entre navegadores en los años 90; con el objetivo principal de lograr que los fabricantes de navegadores cumplan con los estándares establecidos por el W3C.
A medida que la organización creció y la guerra de los navegadores terminó, el proyecto comenzó a cambiar de enfoque. El grupo comenzó a trabajar con los fabricantes de navegadores para mejorar su soporte de estándares, consultando a los fabricantes de software que crearon herramientas para la creación de sitios web y educando a los diseñadores y desarrolladores web sobre la importancia de los estándares web. El último de estos puntos dio como resultado la creación del marco del plan de estudios web de InterAct, que ahora es mantenido por el W3C.
El Proyecto de Estándares Web dejó de estar activo en 2013. El 1 de marzo se creó una publicación de blog final que agradece el arduo trabajo de los miembros y simpatizantes del proyecto. En los comentarios finales de esta publicación, se recuerda a los lectores que el trabajo del Proyecto de estándares web no ha terminado por completo, y que la responsabilidad ahora recae en miles de desarrolladores que continúan preocupándose por garantizar que la web siga siendo un sitio libre, abierto e interactivo. recurso operable y accesible.
¿Cómo se convierte algo en un estándar web?
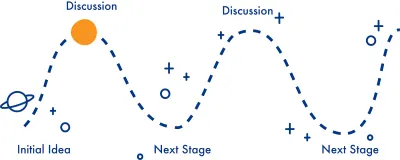
Entonces, ¿cómo se hacen los estándares? La respuesta corta es a través de MUCHAS discusiones.
Las propuestas de nuevos estándares generalmente comienzan como una discusión dentro de un grupo comunitario (este es especialmente el caso en W3C) o a través de problemas planteados en el repositorio GitHub relevante.
A través de las diferentes SDO, parece haber un tema común de ascensión; una vez que ha comenzado la discusión, avanza dentro de la organización y, en cada nivel, un comité decisorio debe llegar a un consenso para aprobar la elevación de esa discusión. Esto se repite hasta que la discusión se convierte en una propuesta, luego esa propuesta se convierte en un borrador y el borrador se convierte en un estándar oficial.

Ahora, como se mencionó anteriormente, cuando algo no es un estándar oficial, esto no significa necesariamente que no esté en uso dentro de algunos navegadores. De hecho, para cuando algo se convierta en un estándar, es probable que ya tenga un uso generalizado en muchos de los navegadores disponibles. En este caso, el rol del estándar es parte del proceso de normalización y adopción de nuevas características; establece el uso esperado para algo y luego describe cómo los fabricantes y desarrolladores de navegadores pueden cumplir con esta expectativa.
¿Qué es TPAC?
Cada año, el W3C lleva a cabo un evento masivo, una reunión de varios grupos de una semana de duración puntuada por una desconferencia de un día el miércoles (la Plenaria Técnica) combinada con una reunión de su Comité Asesor (un grupo que consta de una persona para cada organización o empresa miembro del W3C). Ponga el Plenario Técnico y el Comité Asesor juntos, y obtendrá TPAC (a menudo pronunciado tee-pac ). Aunque es un evento organizado por el W3C, a menudo también encontrará aquí personas "de" WHATWG, IETF o TC39.
El año pasado, la gente de Internet de Samsung se reunió para participar en TPAC. También patrocinamos becas de diversidad destinadas a atraer a personas de grupos subrepresentados al TPAC ya la comunidad de estándares web.
Mi primer TPAC
Cuando escuché por primera vez al equipo hablar sobre TPAC, no tenía idea de qué esperar. Después de leer sobre el evento en el sitio web de TPAC, me inscribí y reservé mi viaje. Muy pronto, estaba en un tren de Londres a Lyon con el equipo.

Al llegar, me dieron mi Lanyard y un mapa de las distintas salas donde se desarrollaba toda la acción. Mi objetivo, durante los tres días que asistí, era unirme a la mayor cantidad de cosas de accesibilidad que pudiera. Habiendo llegado poco después de que las cosas comenzaran en mi primer día, me quedé mirando una puerta cerrada para el grupo de trabajo de Pautas de Accesibilidad en el que quería sentarme. Muchas cosas pasaron por mi mente en ese momento; “¿Tal vez debería esperar hasta el descanso?” “No, no seas tonto, todavía falta una hora”. "¿Tal vez debería tocar?" "Pero, ¿no sería eso más disruptivo que simplemente entrar?" “Tal vez no debería entrar en absoluto…” Pero después de unos minutos, me armé de valor para entrar en la habitación.
Se instaló una mesa redonda (que es típica de muchas de estas sesiones) con personas sentadas en las mesas con computadoras portátiles; junto con una serie de asientos dispuestos alrededor del borde de la sala para que las personas se unan en un papel más de observación. Cada grupo también tenía una sala de chat en IRC, a la que podía unirse cualquiera de los miembros del W3C (ya sea que asistiera al TPAC en persona o no). Me senté al final de una de las mesas; aunque todavía no estoy seguro de si eso fue lo correcto en términos de etiqueta.

Inicialmente, me preocupaba que mi presencia sobresaliera tanto como la gigantesca estatua del oso fuera del lugar; pero nadie en la sala prestó atención a mi llegada y así continuó la discusión. El grupo estaba a punto de pasar a recibir una actualización sobre el trabajo realizado por Silver Task Force; un grupo comunitario que está tratando de hacer que los estándares de accesibilidad sean más accesibles.
Fue realmente interesante sentarse a la mesa para estas discusiones. Aunque como asistente por primera vez, me costó acostumbrarme a parte del lenguaje (términos como 'conformidad' y 'normativo'); fue muy agradable estar dentro de una sala llena de personas que se preocupaban tanto por la accesibilidad. Muchos de los asistentes a este grupo de trabajo hablaron desde una posición de experiencia vivida en cuanto al uso de la web con un requisito de accesibilidad. Habiendo pasado mis últimos tres años investigando los requisitos de accesibilidad en la tecnología de la música digital, me sentí como en casa siguiendo las preguntas planteadas por los miembros de este grupo.
El trabajo mostrado por Silver Task Force en esta primera discusión realmente despertó mi interés. Se sintió como un punto de vista bastante refrescante sobre cómo hacer que los estándares, en general, sean más accesibles y enmarcarlos de tal manera que faciliten la navegación y el asesoramiento y la orientación sean más personalizados. Durante los siguientes días, me uní a este grupo (mucho más pequeño) y tuve la oportunidad de participar en las conversaciones, lo cual fue realmente positivo. Desde TPAC, me he unido al grupo comunitario del Silver Task Force y tengo planes de unirme a las reuniones semanales en el nuevo año.

Una de las cosas buenas de TPAC (para aquellos que no presiden un grupo de trabajo o tienen algún tipo de rol de liderazgo) fue la capacidad de entrar y salir de las sesiones. Entre las cosas a las que asistí durante los pocos días que estuve en TPAC, hubo una sesión del grupo de la comunidad Web Incubator (WICG), una reunión de desarrolladores con charlas de miembros prominentes de la comunidad y demostraciones de nuevas tecnologías web, y un Diversity e Inclusión para la reunión del W3C. Una ventaja adicional de ir a TPAC con el equipo de Internet de Samsung fue que pudimos reunirnos con personas de nuestro equipo con sede en Corea, así como con otros miembros del equipo de Samsung de los EE. UU.
Cómo utilizar los estándares web en su trabajo
Entonces, ahora que sabe el por qué y el para qué de los estándares web, ¿cómo hace para usar los estándares web en su trabajo?
Documentos web de la red de desarrolladores de Mozilla (Documentos web de MDN)
Nosotros (el equipo de Internet de Samsung) recomendamos que si está interesado en obtener más información sobre una tecnología o estándar web en particular, comience con los documentos web de MDN (Mozilla Developer Network). Si bien MDN WebDocs comenzó como Mozilla Project, más recientemente se ha convertido en el lugar al que acuden los desarrolladores web para obtener documentación entre navegadores sobre tecnologías de plataforma web.

El año pasado, Samsung se unió a Bocoup, Google, Microsoft y W3C para formar el Consejo Asesor de Productos WebDocs de MDN para ayudar a garantizar que MDN mantenga esta posición.
Cuando busque una tecnología en MDN, verá una matriz de compatibilidad del navegador que le permitirá saber cuál es la compatibilidad del navegador. También encontrará un enlace a la versión más relevante y actualizada de la norma. Cuando siga un enlace a un estándar, será dirigido a la página web relevante que describe ese estándar y sus especificaciones técnicas. Estas páginas pueden ser un poco abrumadoras al principio, ya que tienen una estructura algo 'académica'.
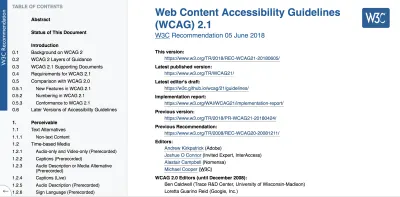
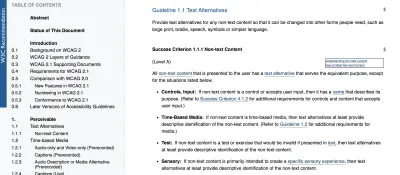
Para brindarle algunos consejos sobre cómo navegar por la documentación, echemos un vistazo a un estándar con el que estoy más familiarizado: las Pautas de accesibilidad al contenido web del W3C (2.1).

Este es el formato de un estándar web W3C. Presenta una tabla de contenido en el lado izquierdo de la página, mientras que el contenido está organizado en encabezados muy estructurados, comenzando con la versión, los informes y los detalles de los editores. Estos encabezados en los estándares a menudo se usan para citar las partes relevantes de un estándar " Oh, pero WCAG 2.1 1.2.2 dice "; pero para los que no tienen la memoria alfanumérica de un disco duro, no teman, no es un requisito que tengan que saberse estas cosas de memoria.
Mi primer consejo sobre la navegación por los estándares web es tratar de no sentirse abrumado por estos. Si viene de la ruta no académica hacia el desarrollo web como yo, la estructura de estos documentos al principio puede parecer bastante formal, y el lenguaje también puede sentirse de esta manera. No dejes que esto sea una razón para dejar de usar esto como fuente de información, ya que, francamente, es la mejor fuente de información disponible para descubrir cómo y por qué las cosas de la web funcionan de la manera en que lo hacen.
Estos son algunos consejos rápidos para trabajar con estándares web:
- La versión TL;DR
En primer lugar, es importante comprender que no existe un TL;DR para los estándares web. La razón por la que son estos documentos largos y completos es porque tienen que serlo. No puede haber ninguna piedra sin remover cuando se trata de exigir la estructura y esperarnos de las cosas de desarrollo web. Sin embargo (un consejo profesional y una forma de evitar la sobrecarga de información), es comenzar con el resumen del estándar y seguir los enlaces a los documentos introductorios. En mi ejemplo, el documento estándar WCAG 2.1 nos lleva a otra página vinculada para la descripción general de las pautas de accesibilidad al contenido web. Que proporciona una variedad de documentación útil que incluye una guía de referencia rápida sobre cómo cumplir con WCAG 2.

- Hacer uso del glosario de términos
Esto solo ayuda a comprender el significado exacto de las palabras y frases en el contexto del estándar web. Seamos sinceros; hay tantos términos por ahí con múltiples significados. Consultar el glosario también ayuda a navegar algunos de los términos más académicos.

- 'Buscar en la página' es tu amigo
Una vez que se haya familiarizado con la descripción general y tenga una idea de los términos utilizados en un estándar web, puede comenzar a buscar en la documentación la información que necesita. Los estándares web están diseñados de tal manera que puede consumirlos de varias maneras. Si busca obtener una comprensión integral, se recomienda leer de principio a fin; however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
Thanks for reading! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
