¿Debería la web exponer las capacidades del hardware?
Publicado: 2022-03-10Recientemente me interesé en la diferencia de opiniones entre los diferentes proveedores de navegadores sobre el futuro de la web, específicamente en los diversos esfuerzos para acercar las capacidades de la plataforma web a las plataformas nativas, como Project Fugu de Chromium.
Las posiciones principales se pueden resumir en:
- Google (junto con socios como Intel, Microsoft y Samsung) está impulsando e innovando agresivamente con una plétora de nuevas API como las de Fugu, y las envía en Chromium;
- Apple está retrocediendo con un enfoque más conservador, señalando que muchas de las nuevas API plantean problemas de seguridad y privacidad;
- Esto (junto con las restricciones de Apple sobre la elección del navegador en iOS) ha creado una postura que etiqueta a Safari como el nuevo IE mientras afirma que Apple está ralentizando el progreso de la web;
- Mozilla parece más cercano a Apple que a Google en esto.
Mi intención en este artículo es analizar las afirmaciones identificadas con Google, específicamente las de la teoría de la adyacencia de plataformas del líder del Proyecto Fugu, Alex Russell, observar la evidencia presentada en esas afirmaciones y quizás llegar a mi propia conclusión.
Específicamente, tengo la intención de sumergirme en WebUSB (una API particularmente controvertida del Proyecto Fugu), verificar si las afirmaciones de seguridad en su contra tienen mérito e intentar ver si surge una alternativa.
La teoría de la adyacencia de la plataforma
La teoría antes mencionada hace las siguientes afirmaciones:
- El software se está trasladando a la web porque es una mejor versión de la informática;
- La web es una metaplataforma: una plataforma abstraída de su sistema operativo;
- El éxito de una metaplataforma se basa en que logra las cosas que esperamos que hagan la mayoría de las computadoras;
- Negarse a agregar capacidades adyacentes a la metaplataforma web por motivos de seguridad, mientras se ignoran los mismos problemas de seguridad en las plataformas nativas, eventualmente hará que la web sea cada vez menos relevante;
- Apple y Mozilla están haciendo exactamente eso: se niegan a agregar capacidades informáticas adyacentes a la web, por lo que "ponen la web en ámbar".
Me identifico con la pasión del autor por mantener la relevancia de la web abierta y con la preocupación de que ir demasiado lento mejorando la web con nuevas características la hará irrelevante. Esto se ve aumentado por mi disgusto por las tiendas de aplicaciones y otros jardines amurallados. Pero como usuario puedo relacionarme con la perspectiva opuesta: a veces me mareo cuando no sé qué sitios web que estoy navegando son capaces o no de hacer, y encuentro que las restricciones de la plataforma y la auditoría son reconfortantes.
Metaplataformas
Para entender el término "metaplataforma", analicé para qué usa la teoría ese nombre: Java y Flash, ambos productos del cambio de milenio.
Me resulta confuso comparar Java o Flash con la web. Tanto Java como Flash, como se menciona en la teoría, se distribuyeron ampliamente en ese momento a través de complementos de navegador, lo que los convirtió en un tiempo de ejecución alternativo que se montaba sobre la plataforma del navegador. Hoy en día, Java se usa principalmente en el servidor y como parte de la plataforma Android, y ambos no tienen mucho en común, excepto el lenguaje.
Hoy en día, Java del lado del servidor es quizás una metaplataforma, y node.js también es un buen ejemplo de una metaplataforma del lado del servidor. Es un conjunto de API, un tiempo de ejecución multiplataforma y un ecosistema de paquetes. De hecho, node.js siempre agrega más capacidades, que anteriormente solo eran posibles como parte de una plataforma.
En el lado del cliente, Qt, un marco multiplataforma basado en C++, no viene con un tiempo de ejecución separado, es simplemente una (¡buena!) biblioteca multiplataforma para el desarrollo de la interfaz de usuario.
Lo mismo se aplica a Rust: es un lenguaje y un administrador de paquetes, pero no depende de tiempos de ejecución preinstalados.
Las otras formas de desarrollar aplicaciones del lado del cliente son principalmente específicas de la plataforma, pero también incluyen algunas soluciones móviles multiplataforma como Flutter y Xamarin.
Capacidades versus tiempo
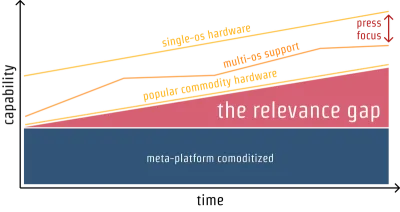
El gráfico principal de la teoría muestra la relevancia de las metaplataformas en un eje 2D de capacidades frente al tiempo:

Puedo ver cómo el gráfico anterior tiene sentido cuando se habla de marcos de desarrollo multiplataforma mencionados anteriormente como Qt, Xamarin, Flutter y Rust, y también para plataformas de servidor como node.js y Java/Scala.
Pero todo lo anterior tiene una diferencia clave con la web.
La tercera dimensión
De hecho, las metaplataformas mencionadas anteriormente compiten contra sus sistemas operativos anfitriones en la carrera por las capacidades, pero a diferencia de la web, no tienen opiniones sobre la confianza y la distribución : la tercera dimensión, que en mi opinión falta en el gráfico anterior.
Qt y Rust son buenas formas de crear aplicaciones que se distribuyen a través de WebAssembly, se descargan e instalan directamente en el sistema operativo host o se administran a través de administradores de paquetes como Cargo o distribuciones de Linux como Ubuntu. React Native, Flutter y Xamarin son formas decentes de crear aplicaciones que se distribuyen a través de tiendas de aplicaciones. Los servicios node.js y Java generalmente se distribuyen a través de un contenedor docker, una máquina virtual o algún otro mecanismo de servidor.
La mayoría de los usuarios desconocen qué se utilizó para desarrollar su contenido, pero saben hasta cierto punto cómo se distribuye. Los usuarios no saben qué son Xamarin y node.js, y si su aplicación Swift fuera reemplazada algún día por una aplicación Flutter, la mayoría de los usuarios no lo harían e idealmente no debería importarles.
Pero los usuarios conocen la web: saben que cuando "navegan" en Chrome o Firefox, están "en línea" y pueden acceder a contenido en el que no necesariamente confían. Saben que descargar software e instalarlo es un posible peligro y que su administrador de TI podría bloquearlo. De hecho, es importante para la plataforma web que los usuarios sepan que actualmente están "navegando por la web". Es por eso que, por ejemplo, cambiar al modo de pantalla completa muestra un aviso claro al usuario, con instrucciones sobre cómo volver.
La web ha tenido éxito porque no es transparente, sino que está claramente separada de su sistema operativo anfitrión. Si no puedo confiar en mi navegador para evitar que sitios web aleatorios lean archivos en mi disco duro, probablemente no iría a ningún sitio web.
Los usuarios también saben que el software de su computadora es "Windows" o "Mac", ya sea que sus teléfonos estén basados en Android o iOS, y si actualmente están usando una aplicación (cuando están en iOS o Android, y en Mac OS hasta cierto punto) . El sistema operativo y el modelo de distribución generalmente son conocidos por el usuario: el usuario confía en su sistema operativo y en la web para hacer cosas diferentes y con diferentes grados de confianza.
Por lo tanto, la web no se puede comparar con los marcos de desarrollo multiplataforma, sin tener en cuenta su modelo de distribución único.
Por otro lado, las tecnologías web también se utilizan para el desarrollo multiplataforma, con frameworks como Electron y Cordova. Pero esos no son exactamente “la web”. En comparación con Java o node.js, el término "La web" debe sustituirse por "Tecnologías web". Y las "tecnologías web" utilizadas de esta manera no necesariamente tienen que estar basadas en estándares o funcionar en múltiples navegadores. La conversación sobre las API de Fugu es algo tangencial a Electron y Cordova.
Aplicaciones nativas
Al agregar capacidades a la plataforma web, la tercera dimensión, el modelo de confianza y distribución, no se puede ignorar ni tomar a la ligera. Cuando el autor afirma que "las posturas de Apple y Mozilla sobre los riesgos de las nuevas capacidades se contradicen con los riesgos existentes aceptados de las plataformas nativas" , está poniendo la web y las plataformas nativas en la misma dimensión con respecto a la confianza.
Por supuesto, las aplicaciones nativas tienen sus propios problemas y desafíos de seguridad. Pero no veo cómo eso es un argumento a favor de más capacidades web, como aquí. Esto es una falacia: la conclusión debería ser solucionar los problemas de seguridad con las aplicaciones nativas, no relajar la seguridad de las aplicaciones web porque están en un juego de actualización de relevancia con las capacidades del sistema operativo.
Nativo y web no se pueden comparar en términos de capacidades, sin tener en cuenta la tercera dimensión de confianza y modelo de distribución.
Limitaciones de la tienda de aplicaciones
Una de las críticas sobre las aplicaciones nativas en la teoría es sobre la falta de opciones de motor de navegador en iOS. Este es un hilo común de críticas contra Apple, pero hay más de una perspectiva al respecto.
La crítica se refiere específicamente al artículo 2.5.6 de las pautas de revisión de la tienda de aplicaciones de Apple:
“Las aplicaciones que navegan por la web deben usar el marco WebKit apropiado y WebKit JavaScript”.
Esto puede parecer anticompetitivo, y tengo mis propias reservas sobre cuán restrictivo es iOS. Pero el elemento 2.5.6 no se puede leer sin el contexto del resto de las pautas de revisión de la tienda de aplicaciones, por ejemplo, el elemento 2.3.12:
"Las aplicaciones deben describir claramente las nuevas funciones y los cambios de productos en el texto 'Novedades'".
Si una aplicación pudiera recibir permisos de acceso al dispositivo y luego incluyera su propio marco que pudiera ejecutar código desde cualquier sitio web, esos elementos en las pautas de revisión de la tienda de aplicaciones no tendrían sentido. A diferencia de las aplicaciones, los sitios web no tienen que describir sus características y cambios de productos con cada revisión.
Esto se convierte en un problema aún mayor cuando los navegadores incluyen funciones experimentales, como las del proyecto Fugu, que aún no se consideran un estándar. ¿Quién define qué es un navegador? Al permitir que las aplicaciones envíen cualquier marco web, la tienda de aplicaciones esencialmente permitiría que la "aplicación" ejecute cualquier código no auditado, o cambie el producto por completo, eludiendo el proceso de revisión de la tienda.
Como usuario tanto de sitios web como de aplicaciones, creo que ambos tienen espacio en el mundo de la informática, aunque espero que en la medida de lo posible puedan trasladarse a la web. Pero al considerar el estado actual de los estándares web, y cómo la dimensión de la confianza y el aislamiento en torno a cosas como Bluetooth y USB está lejos de resolverse, no veo cómo sería beneficioso para los usuarios permitir que las aplicaciones ejecuten libremente contenido de la web. .
La búsqueda de la felicidad
En otra publicación de blog relacionada, el mismo autor aborda algo de esto, cuando habla de aplicaciones nativas:
"Ser 'una aplicación' es simplemente cumplir con un conjunto de convenciones de sistema operativo arbitrarias y modificables".
Estoy de acuerdo con la noción de que la definición de "aplicación" es arbitraria y que su definición depende de quien defina las políticas de la tienda de aplicaciones. Pero hoy, lo mismo es cierto para los navegadores. La afirmación de la publicación de que las aplicaciones web son seguras de forma predeterminada también es algo arbitraria. ¿Quién traza la línea en la arena de “qué es un navegador”? ¿Es la aplicación de Facebook con un navegador integrado “un navegador”?
La definición de una aplicación es arbitraria, pero también importante. El hecho de que cada revisión de una aplicación que utiliza capacidades de bajo nivel sea auditada por alguien en quien puedo confiar, incluso si esa persona es arbitraria, hace que las aplicaciones sean lo que son. Si ese alguien es el fabricante del hardware que pagué, lo hace aún menos arbitrario: la compañía a la que le compré mi computadora es la que audita el software con capacidades más bajas para esa computadora.
Todo puede ser un navegador
Sin trazar una línea de "qué es un navegador", que es lo que hace esencialmente la tienda de aplicaciones de Apple, cada aplicación podría enviar su propio motor web, atraer al usuario para navegar a cualquier sitio web utilizando su navegador en la aplicación y agregar cualquier código de seguimiento. quiere, colapsando la diferencia de tercera dimensión entre aplicaciones y sitios web.
Cuando uso una aplicación en iOS, sé que mis acciones están actualmente expuestas a dos jugadores: Apple y el fabricante de la aplicación identificado. Cuando uso un sitio web en Safari o en Safari WebView, mis acciones están expuestas a Apple y al propietario del dominio de nivel superior del sitio web que estoy viendo actualmente. Cuando uso un navegador en la aplicación con un motor no identificado, estoy expuesto a Apple, el fabricante de la aplicación y al propietario del dominio de nivel superior. Esto puede crear infracciones evitables del mismo origen, como que el propietario de la aplicación rastree todos mis clics en sitios web extranjeros.
Estoy de acuerdo en que tal vez la línea en la arena de "Solo WebKit" es demasiado dura. ¿Cuál sería una definición alternativa de un navegador que no crearía una puerta trasera para rastrear la navegación del usuario?
Otras críticas sobre Apple
La teoría afirma que la negativa de Apple a implementar funciones no se limita a preocupaciones de privacidad/seguridad. Incluye un enlace, que de hecho muestra muchas funciones que se implementan en Chrome y no en Safari. Sin embargo, al desplazarse hacia abajo, también enumera una cantidad considerable de otras funciones que se implementan en Safari y no en Chrome.
Esos dos proyectos de navegador tienen diferentes prioridades, pero están lejos de la declaración categórica "El juego se vuelve claro cuando se aleja" y de las duras críticas sobre Apple tratando de convertir la web en ámbar.
Además, los enlaces titulados es difícil y no queremos intentar conducir a las declaraciones de Apple de que implementarían funciones si se cumplieran las preocupaciones de seguridad/privacidad. Siento que poner estos enlaces con esos títulos es engañoso.
Estoy de acuerdo con una declaración más equilibrada, que Google es mucho más optimista que Apple sobre la implementación de funciones y el avance de la web.
Solicitud de permiso
Google recorre caminos innovadores en la tercera dimensión, desarrollando nuevas formas de generar confianza entre el usuario, el desarrollador y la plataforma, a veces con gran éxito, como en el caso de las actividades web confiables.
Pero aún así, la mayor parte del trabajo en la tercera dimensión en lo que respecta a las API de los dispositivos se centra en las solicitudes de permiso y en hacerlas más aterradoras, o cosas como la concesión de permisos de casilla de tiempo y los dominios en la lista de bloqueo.
Las indicaciones "aterradoras", como las que vemos en este ejemplo de vez en cuando, parecen estar destinadas a disuadir a las personas de ir a páginas que parecen potencialmente maliciosas. Debido a que son tan evidentes, esas advertencias alientan a los desarrolladores a cambiar a API más seguras y renovar sus certificados.
Desearía que para las capacidades de acceso a dispositivos pudiéramos generar indicaciones que fomenten la participación y garanticen que la participación sea segura, en lugar de desalentarla y transferir la responsabilidad al usuario, sin remedio disponible para el desarrollador web. Más sobre eso más adelante.
Estoy de acuerdo con el argumento de que Mozilla y Apple deberían al menos intentar innovar en ese espacio en lugar de "rechazar la implementación". Pero tal vez lo son? Creo que isLoggedIn de Apple, por ejemplo, es una propuesta interesante y relevante en la tercera dimensión sobre la que podrían desarrollarse las futuras API de dispositivos; por ejemplo, las API de dispositivos que son propensas a las huellas dactilares pueden estar disponibles cuando el sitio web actual ya conoce la identidad de el usuario.

WebUSB
En la siguiente sección, me sumergiré en WebUSB, comprobaré lo que permite y cómo se maneja en la tercera dimensión: ¿cuál es el modelo de confianza y distribución? ¿Es suficiente? ¿Cuáles son las alternativas?
La premisa
La API de WebUSB permite el acceso completo al protocolo USB para las clases de dispositivos que no están en la lista de bloqueo.
Puede lograr cosas poderosas como conectarse a una placa Arduino o depurar un teléfono Android.
Es emocionante ver los videos de Suz Hinton sobre cómo esta API puede ayudar a lograr cosas que antes eran muy costosas de lograr.
Realmente deseo que las plataformas encuentren formas de ser más abiertas y permitir iteraciones rápidas en proyectos educativos de hardware/software, por ejemplo.
Sensación divertida
Pero aún así, tengo una sensación extraña cuando miro lo que permite WebUSB y los problemas de seguridad existentes con USB en general.
USB se siente demasiado poderoso como protocolo expuesto a la web, incluso con solicitudes de permiso.
Así que he investigado más.
Vista oficial de Mozilla
Empecé leyendo lo que dijo David Baron sobre por qué Mozilla terminó rechazando WebUSB, en la posición de los estándares oficiales de Mozilla:
“Debido a que muchos dispositivos USB no están diseñados para manejar interacciones potencialmente maliciosas sobre los protocolos USB y debido a que esos dispositivos pueden tener efectos significativos en la computadora a la que están conectados, creemos que los riesgos de seguridad de exponer los dispositivos USB a la Web son demasiado amplios para arriesgarse a exponerlos a los usuarios o explicarlos adecuadamente a los usuarios finales para obtener un consentimiento informado significativo”.
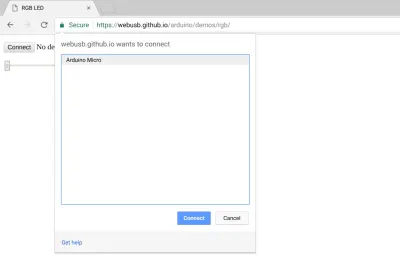
El indicador de permiso actual
Así es como se ve el aviso de permiso WebUSB de Chrome al momento de publicar esta publicación:

El dominio particular Foo quiere conectarse a la barra de dispositivos en particular. ¿Hacer que? y como puedo estar seguro
Al otorgar acceso a la impresora, la cámara, el micrófono, el GPS o incluso a algunos de los perfiles WebBluetooth GATT más contenidos, como el control del ritmo cardíaco, esta pregunta es relativamente clara y se centra en el contenido o la acción en lugar del dispositivo . Hay una comprensión clara de qué información quiero del periférico o qué acción quiero realizar con él, y el agente de usuario media y se asegura de que se maneje esta acción en particular.
USB es genérico
A diferencia de los dispositivos mencionados anteriormente que están expuestos a través de API especiales, el USB no es específico del contenido. Como se mencionó en la introducción de la especificación, WebUSB va más allá y está diseñado intencionalmente para tipos de dispositivos desconocidos o aún no inventados, no para clases de dispositivos conocidos como teclados o unidades externas.
Entonces, a diferencia de los casos de la impresora, el GPS y la cámara, no puedo pensar en un mensaje que informe al usuario de lo que permitiría otorgar a una página permiso para conectarse a un dispositivo con WebUSB en el ámbito del contenido, sin una comprensión profunda de la dispositivo en particular y auditando el código que está accediendo a él.
El incidente y la mitigación de Yubikey
Un buen ejemplo de no hace mucho tiempo es el incidente de Yubikey, donde se utilizó WebUSB de Chrome para robar datos de un dispositivo de autenticación alimentado por USB.
Dado que este es un problema de seguridad que se dice que está resuelto, tenía curiosidad por sumergirme en los esfuerzos de mitigación de Chrome en Chrome 67, que incluyen el bloqueo de un conjunto específico de dispositivos y un conjunto específico de clases.
Lista de bloqueo de clase/dispositivo
Por lo tanto, la defensa real de Chrome contra las vulnerabilidades de WebUSB que ocurrieron en la naturaleza, además de la solicitud de permiso muy general en la actualidad, fue bloquear dispositivos y clases de dispositivos específicos.
Esta puede ser una solución sencilla para una nueva tecnología o experimento, pero será cada vez más difícil de lograr cuando (y si) WebUSB se vuelve más popular.
Me temo que las personas que innovan en dispositivos educativos vía WebUSB puedan llegar a una situación difícil. Para cuando terminen de crear prototipos, podrían enfrentarse a un conjunto de listas de bloqueo no estándar en constante cambio, que solo se actualizan junto con las versiones del navegador, en función de problemas de seguridad que no tienen nada que ver con ellos.
Creo que estandarizar esta API sin abordar esto terminará siendo contraproducente para los desarrolladores que confían en ella. Por ejemplo, alguien podría pasar ciclos desarrollando una aplicación WebUSB para detectores de movimiento, solo para descubrir más tarde que los detectores de movimiento se convierten en una clase bloqueada, ya sea por razones de seguridad o porque el sistema operativo decide manejarlos, lo que hace que todo su esfuerzo WebUSB se destine a desperdicio.
Seguridad frente a características
La teoría de la adyacencia de la plataforma, de alguna manera, considera que las capacidades y la seguridad son un juego de suma cero, y que ser demasiado conservador en cuanto a seguridad y privacidad haría que las plataformas pierdan su relevancia.
Tomemos Arduino como ejemplo. La comunicación Arduino es posible con WebUSB y es un caso de uso importante. Alguien que desarrolle un dispositivo Arduino ahora tendrá que considerar un nuevo escenario de amenaza, donde un sitio intenta acceder a su dispositivo usando WebUSB (con algún permiso de usuario). Según la especificación, el fabricante de este dispositivo ahora tiene que "diseñar sus dispositivos para que solo acepten firmware firmado". Esto puede agregar una carga a los desarrolladores de firmware y aumentar los costos de desarrollo, mientras que el propósito general de la especificación es hacer lo contrario.
Qué hace que WebUSB sea diferente de otros periféricos
En los navegadores, existe una clara distinción entre las interacciones del usuario y las interacciones sintéticas (interacciones instanciadas por la página web).
Por ejemplo, una página web no puede decidir por sí misma hacer clic en un enlace o activar la CPU/pantalla. Pero los dispositivos externos pueden, por ejemplo, un dispositivo de mouse puede hacer clic en un enlace en nombre del usuario y casi cualquier dispositivo USB puede activar la CPU, según el sistema operativo.
Por lo tanto, incluso con la especificación WebUSB actual, los dispositivos pueden optar por implementar varias interfaces, por ejemplo, depurar para adb y HID para la entrada del puntero, y usar código malicioso que se aprovecha de ADB, convertirse en un registrador de teclas y navegar por sitios web en nombre del usuario, dada la mecanismo de flasheo de firmware explotable correcto.
Agregar ese dispositivo a una lista de bloqueo sería demasiado tarde para los dispositivos con firmware comprometido mediante ADB u otras formas permitidas de flasheo, y haría que los fabricantes de dispositivos dependieran aún más que antes de las versiones del navegador para las correcciones de seguridad asociadas con sus dispositivos.
Consentimiento informado y contenido
El problema con el consentimiento informado y el USB, como se mencionó anteriormente, es que el USB (específicamente en los casos de uso extragenéricos de WebUSB) no es específico del contenido. Los usuarios saben qué es una impresora, qué es una cámara, pero "USB" para la mayoría de los usuarios es simplemente un cable (o un enchufe), un medio para un fin. Muy pocos usuarios saben que USB es un protocolo y qué lo habilita entre sitios web. y dispositivos medios.
Una sugerencia fue tener un mensaje "aterrador", algo así como "Permitir que esta página web se haga cargo del dispositivo" (que es una mejora sobre el aparentemente inofensivo "quiere conectarse").
Pero a pesar de lo aterrador que se vuelven las indicaciones, no pueden explicar la amplitud de las cosas posibles que se pueden hacer con acceso directo a un periférico USB que el navegador no conoce íntimamente, y si lo hicieran, ningún usuario en su sano juicio haría clic en "Sí". ”, a menos que sea un dispositivo en el que confíen plenamente para estar libre de errores y un sitio web en el que realmente confíen para estar actualizado y no malicioso.
Un mensaje posible como ese sería "Permitir que esta página web se apodere potencialmente de su computadora". No creo que un aviso aterrador como este sea beneficioso para la comunidad WebUSB, y los cambios constantes en estos cuadros de diálogo dejarán a la comunidad confundida.
Prototipos vs Producto
Puedo ver una posible excepción a esto. Si la premisa de WebUSB y las otras API del proyecto Fugu fuera admitir la creación de prototipos en lugar de dispositivos de grado de producto, las indicaciones genéricas que abarcan todo podrían tener sentido.
Sin embargo, para que eso sea viable, creo que debe suceder lo siguiente:
- Use un lenguaje en las especificaciones que establezca expectativas acerca de que esto sea para la creación de prototipos;
- Tenga estas API disponibles solo después de algún gesto de suscripción, como hacer que el usuario las habilite manualmente en la configuración del navegador;
- Tenga avisos de permiso "aterradores", como los de los certificados SSL no válidos.
No tener lo anterior me hace pensar que estas API son para productos reales en lugar de prototipos y, como tal, los comentarios se mantienen.
Una propuesta alternativa
Una de las partes de la publicación original del blog con la que estoy de acuerdo es que no es suficiente decir "no": los principales actores en el mundo web que rechazan ciertas API por ser dañinas también deberían jugar a la ofensiva y proponer formas en que estas capacidades que importan a los usuarios y desarrolladores pueden estar expuestos de forma segura. No represento a ningún jugador importante, pero voy a intentarlo humildemente.
Creo que la respuesta a esto se encuentra en la tercera dimensión de la confianza y la relación, y que está fuera del cuadro de solicitudes de permiso y listas de bloqueo.
Aviso sencillo y verificado
El caso principal que voy a presentar es que el aviso debe ser sobre el contenido o la acción, y no sobre el periférico, y que el consentimiento informado se puede otorgar para una acción directa específica con un conjunto específico de parámetros verificados, no para un acción general como "tomar el control" o "conectarse a" un dispositivo.
El ejemplo de la impresora 3D
En la especificación WebUSB, las impresoras 3D se incluyen como ejemplo, así que las usaré aquí.
Al desarrollar una aplicación WebUSB para una impresora 3D, quiero que el sistema operativo/navegador me pregunte algo como ¿ Permitir que AutoDesk 3ds-mask imprima un modelo en su impresora 3D CreatBot? , se le mostrará un cuadro de diálogo de navegador/SO con algunos parámetros de impresión, como refinamiento, grosor y dimensiones de salida, y con una vista previa de lo que se va a imprimir. Todos estos parámetros deben ser verificados por un agente de usuario de confianza, no por una página web oculta.
Actualmente, el navegador no reconoce la impresora y solo puede verificar algunos de los reclamos en el aviso:
- El dominio solicitante tiene un certificado registrado en AutoDesk, por lo que existe cierta certeza de que se trata de AutoDesk Inc;
- El periférico solicitado se llama a sí mismo "impresora 3d CreatBot";
- Este dispositivo, clase de dispositivo y dominio no se encuentran en las listas de bloqueo del navegador;
- El usuario respondió "Sí" o "No" a una pregunta general que se le hizo.
Pero para mostrar un aviso y un diálogo veraces con los detalles anteriores, el navegador también tendría que verificar lo siguiente:
- Cuando se otorga el permiso, la acción realizada será imprimir un modelo 3D, y nada más que eso;
- Se van a respetar los parámetros seleccionados (refinamiento/espesor/dimensiones, etc.);
- Se mostró al usuario una vista previa verificada de lo que se va a imprimir;
- En ciertos casos delicados, una verificación adicional de que se trata de AutoDesk, tal vez con algo así como un token revocable de corta duración.
Sin verificar lo anterior, un sitio web al que se le otorgó permiso para "conectarse" o "tomar el control" de una impresora 3D puede comenzar a imprimir modelos 3D enormes debido a un error (o código malicioso en una de sus dependencias).
Además, una capacidad de impresión 3D web completa imaginada haría mucho más de lo que WebUSB puede proporcionar, por ejemplo, poner en cola y poner en cola diferentes solicitudes de impresión. ¿Cómo se manejaría eso si la ventana del navegador está cerrada? No he investigado todos los posibles casos de uso de periféricos WebUSB, pero supongo que al mirarlos desde una perspectiva de contenido/acción, la mayoría necesitará más que acceso USB.
Debido a lo anterior, el uso de WebUSB para la impresión 3D probablemente será complicado y de corta duración, y los desarrolladores que dependan de él tendrán que proporcionar un controlador "real" para su impresora en algún momento. Por ejemplo, si los proveedores de sistemas operativos deciden agregar soporte integrado para impresoras 3D, todos los sitios que usan esa impresora con WebUSB dejarán de funcionar.
Propuesta: Autoridad de Auditoría de Conductores
Por lo tanto, los permisos generales como "tomar el control del periférico" son problemáticos, no tenemos suficiente información para mostrar un cuadro de diálogo de parámetros completo y verificar que se respeten sus resultados, y no queremos enviar el usuario en un viaje inseguro para descargar un ejecutable aleatorio de la web.
Pero, ¿qué pasaría si hubiera una pieza de código auditada , un controlador, que usara la API de WebUSB internamente e hiciera lo siguiente:
- Implementado el comando "imprimir";
- Mostró un cuadro de diálogo de impresión fuera de página;
- Conectado a un conjunto particular de dispositivos USB;
- Realiza algunas de sus acciones cuando la página está en segundo plano (por ejemplo, en un trabajador de servicio), o incluso cuando el navegador está cerrado.
Una auditoría de un controlador como este puede garantizar que lo que hace equivale a "imprimir", que respeta los parámetros y que muestra la vista previa de impresión.
Veo que esto es similar a las autoridades de certificación, una pieza importante en el ecosistema web que está algo desconectada de los proveedores de navegadores.
Sindicación de controladores
Los controladores no tienen que ser auditados por Google/Apple, aunque el proveedor del sistema operativo/navegador puede optar por auditar los controladores por su cuenta. Puede funcionar como autoridades de certificación SSL: el emisor es una organización altamente confiable; por ejemplo, el fabricante del periférico en particular o una organización que certifica muchos controladores, o una plataforma como Arduino. (Imagino que aparecerán organizaciones similares a Let's Encrypt).
Podría ser suficiente decir a los usuarios: "Arduino confía en que este código actualizará su Uno con este firmware" (con una vista previa del firmware).
Advertencias
Por supuesto, esto no está libre de problemas potenciales:
- El controlador en sí puede tener errores o ser malicioso. Pero al menos está auditado;
- Es menos “telaraña” y genera una carga de desarrollo adicional;
- Hoy no existe y no se puede resolver mediante la innovación interna en los motores de navegación.
Otras alternativas
Otras alternativas podrían ser estandarizar y mejorar de alguna manera la API de extensiones web entre navegadores, y hacer que las tiendas de complementos de navegador existentes, como Chrome Web Store, se conviertan en una especie de autoridad de auditoría de controladores, que media entre las solicitudes de los usuarios y el acceso periférico.
Resumen de opinión
Los audaces esfuerzos del autor, Google y sus socios para mantener la relevancia de la Web abierta mediante la mejora de sus capacidades son inspiradores.
Cuando llego a los detalles, veo que la visión más conservadora de la web de Apple y Mozilla, y su enfoque defensivo de las capacidades de los nuevos dispositivos, tiene mérito técnico. Los problemas centrales con el consentimiento informado en torno a las capacidades de hardware abierto están lejos de resolverse.
Apple podría estar más disponible en la discusión para encontrar nuevas formas de habilitar las capacidades de los dispositivos, pero creo que esto proviene de una perspectiva diferente sobre la informática, un punto de vista que fue parte de la identidad de Apple durante décadas, no desde un punto de vista anticompetitivo.
Para admitir cosas como las capacidades de hardware un tanto abiertas en el proyecto Fugu, y específicamente WebUSB, el modelo de confianza de la web debe evolucionar más allá de las solicitudes de permiso y las listas de bloqueo de dominios/dispositivos, inspirándose en los ecosistemas de confianza como las autoridades de certificación y distribuciones de paquetes.
Lectura adicional en SmashingMag:
- Cómo mejorar el rendimiento del sitio web puede ayudar a salvar el planeta
- Hacia una Web sin publicidad: diversificando la economía en línea
- ¿Hay un futuro más allá de escribir un gran código?
- Uso de la ética en el diseño web
