Lista de lectura de desarrollo web n.º 156: noticias sobre navegadores, Webpack 2 y lecciones aprendidas de HPKP
Publicado: 2022-03-10¿Está sola una persona que está sentada sola en una habitación? Desde una perspectiva externa, podría parecer que sí, pero el cerebro humano es mucho más interesante en estos aspectos. Llevamos un mapa de relaciones dentro de nosotros, y de ese mapa depende si la persona realmente se siente sola o no.
Acabo de leer “El estrés y el yo social: cómo las relaciones afectan nuestro sistema inmunológico”, y siento que podemos aprender mucho de él. De hecho, podría ver las redes sociales desde una perspectiva diferente ahora. Somos seres sociales , me encanta compartir buen contenido con ustedes, así que, sin más preámbulos, aquí está la lista de lectura para desarrolladores web de esta semana.
Lectura adicional en SmashingMag:
- Una introducción detallada a Webpack
- Tenga miedo de la fijación de clave pública HTTP (HPKP)
- Hacer más trabajo sin simplemente trabajar más horas
- Introducción a DNS: explicando el temido retraso de DNS
Noticias
- Opera 41 y Chrome 54 están disponibles y vienen con algunas características nuevas e interesantes. Las actualizaciones ahora son compatibles con Custom Elements v1, así como con algunos métodos de JavaScript nuevos y convenientes como
ParentNode.prototype.append()o CSSuser-selectprefijo. Por otro lado, eliminaronTouchEvent.prototype.initTouchEvent(de ahora en adelante deberá usar el constructor) yKeyboardEvent.prototype.keyIdentifierse reemplazó porKeyboardEvent.prototype.key. - Siguiendo una sugerencia de otros importantes proveedores de navegadores, Mozilla desconfiará de los certificados WoSign y StartCom a partir del 1 de enero de 2017 debido a los certificados retroactivos y la no divulgación y negación de la adquisición de las dos empresas. Un gran paso para mejorar la seguridad de CA.
- Node.js v6 hizo la transición a la versión LTS actual esta semana y también se lanzó Node.js v7. Cubre el 98% de ES6, trae el nuevo motor V8, confiabilidad y rendimiento mejorados, y un nuevo analizador de URL basado en el estándar de URL WHATWG.
General
- Con el próximo Chrome 55 (ahora en versión beta), el navegador finalmente será compatible con Pointer Events. También admitirá las funciones JavaScript
async/awaity reactivará la propiedad dehyphensCSS después de años de ausencia en los navegadores Chromium. Tambiénonceagregará la opción Once Event Listener y, para mejorar los tiempos de carga y evitar navegaciones fallidas, los scripts de origen cruzado y de bloqueo del analizador inyectados mediantedocument.write()ya no se cargarán a través de conexiones 2G (lo que también significa que terceros los recursos alternativos utilizados por HTML5Boilerplate ya no funcionarán en las próximas versiones de Chrome).
Herramientas y flujos de trabajo
- Jack Franklin explica cómo migrar del Webpack 1 actual al próximo Webpack 2 y dónde se encuentran las diferencias entre los dos.
- Similar al Boxy SVG Editor ya presentado, Vectr es un nuevo editor de gráficos vectoriales en línea/de escritorio con uso compartido en tiempo real.

Seguridad
- Paragon Initiative Enterprises comparte una guía completa de actualizaciones de seguridad automáticas para desarrolladores de PHP que todos los que desarrollan con PHP deben conocer.
- La semana pasada, Smashing Magazine tuvo que lidiar con un certificado SSL que expiraba. Si bien esto suele ser algo fácil de renovar, pueden surgir problemas si tiene habilitada la fijación de clave pública HTTP (HPKP) y configurada para una fecha de vencimiento larga (que generalmente es la intención). Mathias Biilmann Christensen ahora escribió sobre las lecciones aprendidas de esto y por qué debería estar al tanto (¡y tener miedo!) de HPKP y cómo emitir un nuevo certificado con una clave antigua para que el sitio no se rompa para sus usuarios con HPKP habilitado.
Intimidad
- Mattias Geniar comparte cómo puede bloquear fácilmente anuncios y rastreadores de toda su red doméstica usando Pi-Hole, una lista negra basada en DNS para Raspberry Pi.
Rendimiento web
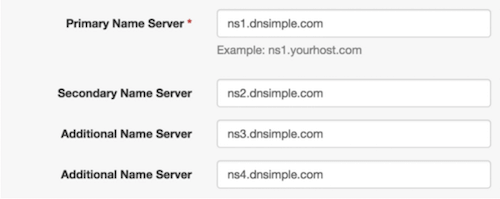
- Brian Armstrong de Canopy explica por qué no debe confiar en la configuración de DNS predeterminada, como lo demostró la reciente interrupción de Dyn DNS. Cubre cómo configurar DNS de la manera correcta, por qué es importante un TTL más largo y por qué tener diferentes servidores de nombres de diferentes proveedores puede ahorrar tiempo de actividad de su servicio.

JavaScript
- Fuse.js es una biblioteca de búsqueda difusa de JavaScript nueva y liviana.
CSS/Sass
- Roman Komarov escribió sobre las condiciones en CSS Custom Properties, sobre soluciones, desafíos y cómo puede beneficiarse de los preprocesadores cuando se trata de condiciones más complejas. El artículo también menciona un par de ideas interesantes sobre cómo podría extenderse el estándar web.
Vida laboral
- Cal Newport comparte sus pensamientos sobre cómo los descansos profundos durante el trabajo pueden ayudar a recargar su mente y, por lo tanto, mejorar su productividad.
Ir más allá…
- Es muy interesante ver este tipo de historia de fondo: Katie Singer revela la cantidad real de energía que se utiliza para hacer funcionar Internet y pone estas cifras en perspectiva al comparar la cantidad de energía que cualquiera de nosotros necesitaría generar para hacer funcionar un sitio web.
Y con eso, voy a cerrar por esta semana. Si te gusta lo que escribo cada semana, apóyame con una donación o comparte este recurso con otras personas. Puede obtener más información sobre los costos del proyecto aquí. Está disponible por correo electrónico, RSS y en línea.
