Lista de lectura de desarrollo web n.º 142: identidades contextuales, sugerencias de formulario y ApplePay.js
Publicado: 2022-03-10Hoy será un día en la historia independientemente de lo que suceda durante las próximas semanas. La mayoría de la gente en el Reino Unido votó a favor de abandonar la UE, y esto dejó claro una vez más que muchas personas en nuestra sociedad piensan que la situación actual ya no es aceptable. Desafortunadamente, pensamos que culpar a esas personas es la solución, pero, como vemos, no lo es. En su lugar, debemos centrarnos en enseñar a las personas sobre las causas fundamentales de los problemas , y debemos abstenernos de publicar todo de inmediato.
En otras noticias, estoy de vuelta de vacaciones para traerles nuevos artículos para leer. Y me di cuenta de una cosa: si bien el montañismo conlleva riesgos y peligros reales, trabajar en sitios web en su mayoría no los conlleva. Por supuesto, la seguridad de nuestros sitios web debe ser una prioridad máxima, pero incluso si fallamos, si un sitio web está inactivo durante unos minutos, si estropeamos el diseño en algunos dispositivos, no estará muerto. Tenemos la oportunidad de mejorar nuestro trabajo al cometer errores y corregirlos.
Lectura adicional en SmashingMag:
- Rendimiento del sitio web: qué saber y qué puede hacer
- Diseño basado en datos en el mundo real
- Una hoja de ruta para convertirse en un experto en pruebas A/B
- Pruebas multivariadas 101: un método científico para optimizar el diseño
Noticias
- Safari 10 se anunció en la WWDC y tiene algunas funciones nuevas excelentes: compatibilidad con IndexedDB, CSP 2.0 , Shadow DOM 1, compatibilidad completa con ES6/ES2015, compatibilidad con la API de internacionalización de ES, reproducción de video en línea y automática en iOS, Picture in Picture en OS Compatibilidad con X y WOFF2, así como compatibilidad con la carga de fuentes (¡sí!). En CSS, ahora tenemos
object-positiondel objeto para la propiedadobject-fitya disponible y el recorte mediante rutas SVG. Por último, pero no menos importante, a partir de ahora, incluso siuser-scalable=noestá configurado como regla de ventana gráfica, los usuarios podrán pellizcar y hacer zoom.
Diseño conceptual
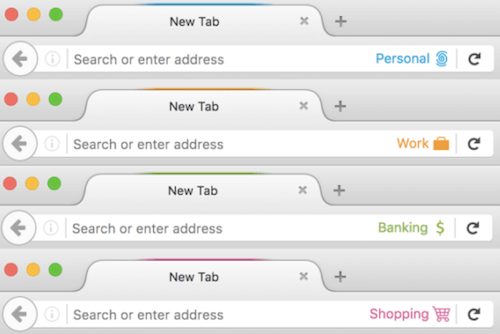
- Mozilla introdujo una nueva forma de diferenciar entre contextos de vida en su navegador. Ahora puede abrir una pestaña de "trabajo" o "banca", cada una creada en su propio contexto para que pueda iniciar sesión en diferentes cuentas de Twitter en una ventana del navegador, por ejemplo. Este es un concepto interesante, especialmente porque el flujo de trabajo ya está bastante bien pensado, lo que hace que la experiencia del navegador sea mucho mejor.

Herramientas y flujos de trabajo
- Esta semana, Adobe presentó una nueva versión beta de su editor de código Dreamweaver. Le eché un vistazo y estoy bastante impresionado de que lograron cambiar el rumbo y convertirlo nuevamente en un editor atractivo y moderno para codificadores profesionales. Tengo curiosidad por saber qué aportará la retroalimentación abierta al producto final en el futuro.

Seguridad
- El director de la CIA, John Brennan, es un hombre bastante confiado. Recientemente les dijo a los senadores de EE. UU. que no se preocuparan por las puertas traseras de encriptación obligatorias que perjudican a las empresas estadounidenses, simplemente porque no hay productos que no sean de EE. UU. que tengan éxito. Desafortunadamente, tiene razón. No hay muchos productos que no estén basados en los EE. UU., y eso es todo lo que quiere la CIA, ya que de todos modos es suficiente para aprovechar la mayor parte del tráfico que proviene de Facebook, Google, Microsoft, Apple y Yahoo.
Intimidad
- “A partir de iOS 10, Apple está utilizando la tecnología de privacidad diferencial para ayudar a descubrir los patrones de uso de una gran cantidad de usuarios sin comprometer la privacidad individual”. Matthew Green comenta sobre esta nueva tecnología e intenta averiguar las ventajas, desventajas e implicaciones de la misma.
- Facebook quiere demostrar que sus anuncios conducen a compras reales. Es por eso que los anunciantes de Facebook ahora pueden agregar las ubicaciones de sus tiendas físicas, y Facebook rastreará a los usuarios por las ubicaciones de sus teléfonos e informará si han visitado la tienda. Por supuesto, Facebook no es la primera empresa que hace eso: la gente de Google está orgullosa de haber hecho lo mismo durante bastante tiempo. Me alegro de no tener más aplicaciones de estas marcas en mi teléfono.
- Archive.org: el proyecto que guarda nuestro historial en línea todos los días. Un proyecto que a todos nos encanta ya que puede recuperar sitios que ya ni siquiera existen, ¿verdad? Bueno, parece que no todo el mundo está contento con eso, y Brewster Kahle explica los problemas que enfrentan: mientras intentan proteger la privacidad de sus usuarios, enfrentan ataques DDoS masivos y son bloqueados por varios países restrictivos. Ahora comparten por qué enrutar el DNS a través de Cloudflare no es una opción y por qué confían en nuestras donaciones para ejecutar el proyecto.
HTML y SVG
- Siguiendo a Safari que ya introdujo la función en iOS 8, ahora podrá agregar
autocomplete="new-password"para indicar que las próximas versiones de Chrome generarán una contraseña. También es posible agregar otras sugerencias:current-passwordo nombre deusername, por ejemplo. - A pesar de ser un atributo simple y antiguo, puedes encontrar muchos sitios web que lo hacen mal: HTML's
lang. A veces no se declara en absoluto, ya veces su valor es"en"aunque el contenido no está en inglés. Aprenda a usar el atributolangcorrectamente y dónde puede aplicarlo.
Accesibilidad
- Rob Dodson explica por qué deberíamos construir mejores primitivas de accesibilidad en el ejemplo de modales y deshabilitar tabindex.
- Google lanzó un curso gratuito de accesibilidad web sobre udacity.

JavaScript
- AOS es una biblioteca de animación en desplazamiento impulsada por CSS que brinda al usuario control total sobre el estilo.
- Ahora puede comenzar a implementar Apple Pay en su sitio web utilizando el marco JavaScript de ApplePay de la empresa. Es interesante que tanto Google como Apple trabajen intensamente para llevar sus sistemas de pago directamente al navegador. Desafortunadamente, pero también es habitual en Apple, no siguen un estándar web como la API de pago web aquí, sino que solo proporcionan su propio ecosistema.
CSS/Sass
- En su demostración de CodePen, Jonathan Neal comparte cómo hacer un subrayado de texto decorativo con una sombra de cuadro que se entrelaza entre los descendientes del texto y conserva el color del texto.
- La validación de formularios del lado del cliente es difícil, todos lo sabemos. Pero gracias a la API de validación interna de los navegadores, podemos mostrar mensajes muy inteligentes que le dicen al usuario qué salió mal. Este artículo muestra cómo hacerlo de manera efectiva e incluso ofrece un modelo.
- A menudo, no usamos todo el potencial de CSS para la validación de formularios UX. Chris Coyier comparte algunos trucos de CSS para hacerlo bien.
Ir más allá…
- No sorprende que las empresas de big data como Google no se opongan a CETA o TPP/TTIP. Lo que es más sorprendente es que Google ahora toma una posición firme en el apoyo a TPP. Con una lógica espeluznante, argumentan por qué sería un paso adelante para Internet: "Pero las restricciones de Internet, como la censura, el bloqueo de sitios y el almacenamiento local forzado de datos, amenazan la arquitectura abierta de Internet". Ninguno de estos problemas desaparecería con TPP excepto por el almacenamiento local (que es una característica que la UE finalmente implementó el año pasado en su lucha para proteger la privacidad de los usuarios). En cambio, el TPP hace cumplir las protecciones de los derechos de autor, no puede hacer nada para evitar que los socios que no son del TPP bloqueen partes de Internet y, de hecho, daña mucho la privacidad existente, las leyes existentes y los tribunales de los países, ya que brinda a las empresas la posibilidad de traer asuntos a los tribunales arbitrales, un hecho que ayuda a las empresas capitalistas corruptas a ganar más poder mientras que los ciudadanos normales están en desventaja. Puedes ver cuánta influencia ya tienen las empresas privadas sobre los políticos en la excelente serie de Netflix “House of Cards”.
- Ya me vinculé a los carteles de "Se buscan exploradores de Marte" de la NASA recientemente, pero ahora agregaron otros nuevos para que los descargue. Todavía muy buenos ejemplos sobre cómo diseñar carteles hermosos y únicos.
Y con eso, voy a cerrar por esta semana. Si te gusta lo que escribo cada semana, apóyame con una donación o comparte este recurso con otras personas. Puede obtener más información sobre los costos del proyecto aquí. Está disponible por correo electrónico, RSS y en línea.
