Diseño Web: Antecedentes, Evolución y Últimas Tendencias
Publicado: 2016-10-27El diseño web no es un fenómeno antiguo, comenzó con el advenimiento de la tecnología con el nacimiento del primer sitio web y tiene sus raíces en el diseño gráfico. El proyecto de hipertexto global que más tarde se transformó en la World Wide Web se usó para tener páginas de solo texto con navegadores simples en modo de línea. Después de eso, se diseñaron navegadores Mosaic que estaban basados en Unix y eran ricos en texto. Ahora tenemos dos diseños web principales como estáticos y dinámicos. También hay diferentes diseños innovadores que se están volviendo famosos hoy en día.
Los estilos de diseño web cambian muy rápidamente y los sitios web tienden a seguir las últimas tendencias. Los diseñadores web deben estar al tanto de las tendencias actuales y futuras para mantenerse por delante de la competencia y satisfacer las necesidades del comprador. Los desarrollos de diseño innovadores son la inspiración tanto de los diseñadores como de los usuarios en cuanto a diseño y usabilidad. El propósito principal de los últimos diseños es mejorar la tecnología que ayuda a que el diseño avance. Los últimos diseños suelen ser las preferencias de los diseñadores y usuarios en diseño y usabilidad. Las siguientes son solo algunas de las tendencias de diseño web que se destacaron en los últimos años. Aunque las tendencias populares no siempre son la mejor opción, los usuarios intentan seguirlas para destacarse entre otras.
Tendencias web que cambian rápidamente
El diseño web tiene muchas mejoras en comparación con donde comenzó. Vemos muchas tendencias nuevas como Hero Images, Minimal, Flat, Video sliders, Background video, CSS animation, Frontend frameworks, etc. La mayoría de las tendencias siguen cambiando para ser más avanzadas y rápidas con el advenimiento de la nueva tecnología y pocas pueden cambiarse. con alternativas pulidas. Otros, como el video de fondo, se utilizarán con moderación.
Últimos diseños web
Las tendencias recientes de diseño web siguen las mejores prácticas tanto para UX como para plataformas móviles. La experiencia de usuario y los dispositivos móviles han estado a la vista en los últimos años, pero ahora están al frente y en el centro y son el principal enfoque impulsor del diseño de sitios web con una interfaz de usuario ordenada. Hay mejoras continuas en las tendencias actuales.
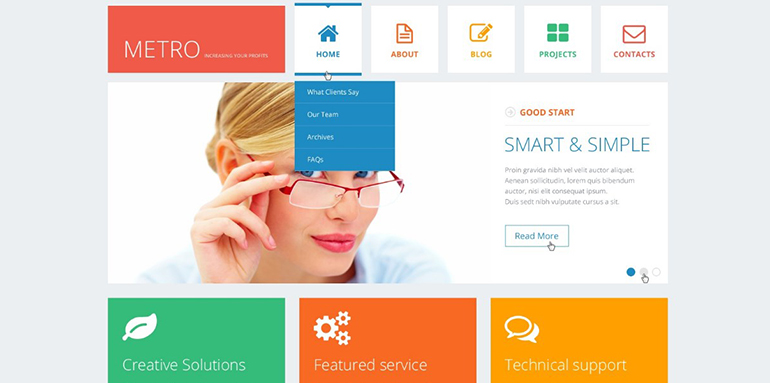
Diseños planos

Los diseños planos se derivan de diseños web minimalistas que Microsoft utilizó por primera vez. Como material, el diseño es diferente del diseño plano. Los diseños planos son receptivos y mínimos son una base de diseño para presentar la interfaz de usuario y los elementos gráficos al reducir las imágenes a lo básico evitando las imágenes que intentan imitar el mundo real con diseños como esquinas redondeadas, texturas, etc. Minimiza todas las distracciones cosas del contenido deseado y proporciona información relevante de acuerdo a la necesidad del usuario. Tiene colores sólidos, bordes nítidos y líneas finas. Los diseños planos son fáciles de leer en dispositivos móviles y se cargan rápidamente. No importa cuántas nuevas tendencias se introduzcan en el mercado, los zapatos planos no se desvanecerán fácilmente debido a su compatibilidad con Material Design.
Tipografía
La tipografía se puede mejorar mejorando la resolución e induciendo diseños receptivos. Puede ser más vibrante y prominente. Puede hacer una declaración con el uso de serifas y escritura a mano con usos específicos, respectivamente. Con la ayuda de Serifs, los diseños de diseño están bien y no necesitan más versiones revisadas, excepto el contenido en sí. Mientras que la escritura a mano, si se hace con cuidado, se ve más atractiva y destaca el diseño del sitio web. Al igual que las serifas, pero mantenerlo legible en dispositivos como teléfonos celulares es un verdadero desafío debido a sus pantallas pequeñas. La escritura a mano se usa más en logotipos, encabezados, títulos de publicaciones, menús, tarjetas de presentación, etc.
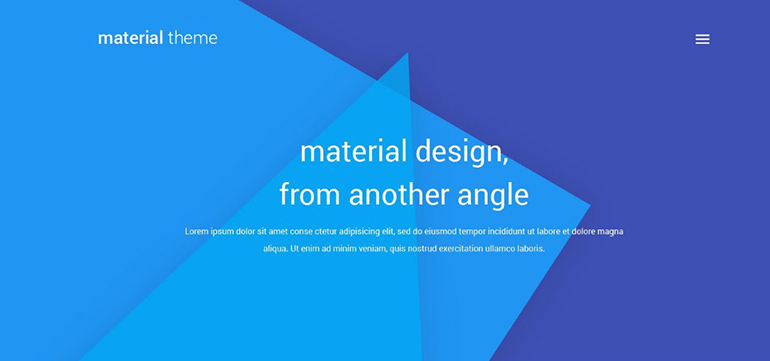
Diseño de materiales

Al igual que el diseño plano, también contiene buenos orígenes gráficos. Es un conjunto de estándares de diseño de Google que separa elementos utilizando el concepto de capas que se encuentra en el software de edición de imágenes. Puede apilar y quitar elementos según sea necesario. Tiene animaciones integradas que deberían crearse manualmente. Es un lenguaje de diseño con reglas específicas. Los resultados se ven iguales de una plataforma a otra. Como estos principios son establecidos por Google, ciertamente son populares. Seguir reglas estrictas puede obstruir la creatividad, por lo que es un desafío mejorar la creatividad dentro de las reglas establecidas.
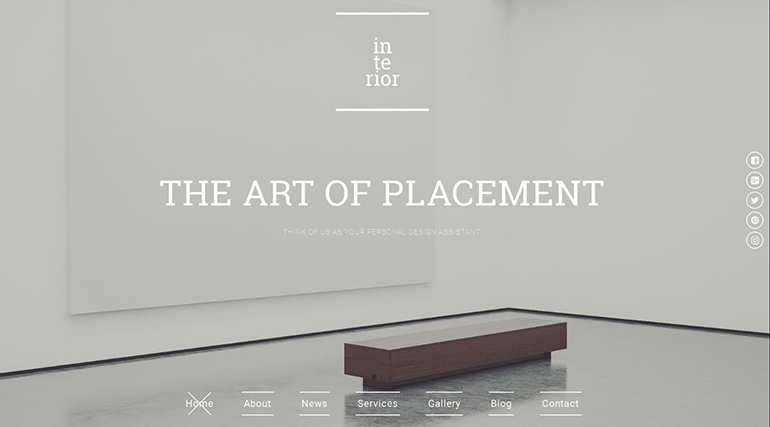
Diseños móviles a través de diseños minimalistas
Reglas de minimalismo para dispositivos móviles. Mientras lo ve en teléfonos celulares, puede haber algunos elementos que no aparecerán. Otros elementos se ajustan según el tamaño y el tipo de pantalla. Esto permite que el mensaje se ajuste a la pantalla. Los elementos menos importantes deben eliminarse para transmitir el mensaje central del contenido ajustándolo a la pantalla. Afortunadamente, Material Design recupera elementos visuales para que los sitios no tengan que verse simples en dispositivos móviles. Además, puede renderizar una imagen a un tamaño o resolución diferente según el tamaño de la pantalla. Esto acelerará la carga de la página y las imágenes se verán muy bien en los dispositivos móviles.

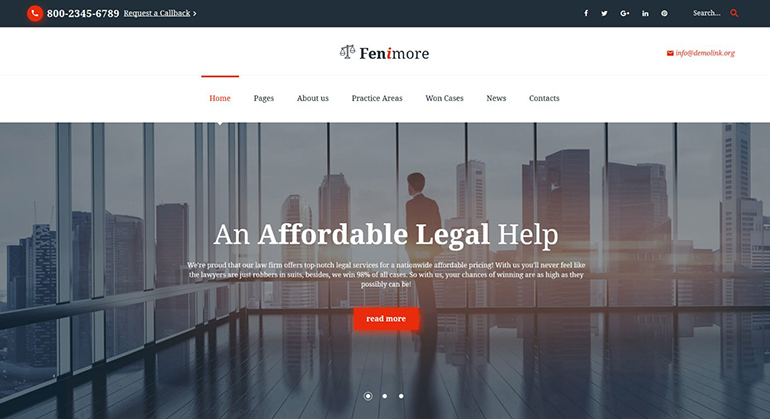
Más imágenes, menos texto

Los consumidores tienden a mirar más imágenes y videos en comparación con el texto que hace un equilibrio tanto para SEO como para UX. Como los motores de búsqueda seleccionan textos para indexar. A través de este enfoque, vemos más imágenes en la página de inicio y texto en las subpáginas para atraer al usuario y explicar la idea a través de imágenes a primera vista. El texto importante se coloca debajo de las imágenes para captar la atención del usuario en comparación con los motores de búsqueda. Con el advenimiento de la tecnología, los navegadores se han vuelto más rápidos en la traducción de imágenes para aumentar la calidad de las imágenes y hacerlas más claras y más grandes con resoluciones mejoradas e ilustraciones.
Narración dinámica
Es una tendencia interesante que ha llamado la atención de los usuarios desde hace algunos años, ya que representa la historia a través de gráficos respaldados por texto en forma de línea de tiempo. Se puede presentar a través de un video o presentación que se puede automatizar. Esto se hace a través de habilidades gráficas con guiones gráficos que conocen el propósito exacto del sitio web que se transmitirá a los usuarios que resaltan las características positivas con la ayuda de gráficos.
Comentarios instantáneos y revisión de los usuarios directamente
La mayoría de los sitios web han introducido un sistema de comentarios instantáneos al incorporar la sección de comentarios. Aunque todos los sitios web tienen sus propios sistemas de comentarios, se observa que los usuarios prefieren algunos sitios de redes sociales para expresar su experiencia en comparación con los propios sitios web. Para capturar comentarios sociales, la tendencia sigue moviéndose hacia más sitios web que utilizan sistemas de comentarios sociales en lugar del sistema de comentarios integrado. Esto garantiza que los visitantes puedan comentar usando sus cuentas sociales y/o que cualquier mención en las redes sociales se recoja y se muestre directamente en su sitio. Muchos sitios web ahora han vinculado sus sitios web con redes sociales para obtener comentarios sobre la experiencia del usuario, como forbes.com, casinos.co
Enfoque centrado en el contenido

Los lectores se molestan con los anuncios, por lo que en todos estos años los diseñadores han hecho posible evitar los anuncios. Las páginas de inicio han pasado de ser un banner para el contenido y los anuncios a ser una página de destino llamativa con excelentes imágenes. Contienen más imágenes que texto y los anuncios se han trasladado al contenido en sí. Esto requiere un gran diseño para dejarles espacio, lo que nos lleva a mantenernos enfocados en el contenido sobre el que queremos obtener información. Como ahora, con la ayuda de los complementos de construcción de arrastrar y soltar, los usuarios pueden crear páginas de inicio y diseños con áreas de widgets para colocar módulos.
Últimas herramientas de diseñadores
Hay algunas herramientas interesantes para ayudar a los diseñadores a crear prototipos de sitios web y diseños de diseño que han aterrizado en la escena, los lanzados en 2016 son Adobe Project Comet y Sketch. Adobe Project Comet es una de las últimas tendencias. Es para diseñar UX completamente con las herramientas para wireframing, diseño visual, diseño de interacción, creación de prototipos y más. Se puede obtener una vista previa en cualquier dispositivo, ya que funciona con Photoshop e Illustrator, y se puede ampliar a través de complementos creados por la comunidad. El boceto es básicamente una aplicación para Mac que se utiliza en lugar de Photoshop con un buen entorno de trabajo y diseñada específicamente para diseñadores web y móviles. Con características como estilos de capa, efectos de texto, herramientas para crear elementos vectoriales.
Nunca sigas a ciegas
Las nuevas tendencias no deben ser seguidas a ciegas, especialmente por las empresas que tienen un nombre y una historia. Las nuevas tendencias deben probarse primero para conocer las necesidades de sus usuarios y luego aplicarlas en el sitio web en ejecución. Cualquier estilo nuevo no se puede aplicar a todo tipo de negocios, ya que las diferentes industrias tienen diferentes requisitos según las necesidades de sus usuarios. Las tendencias deben tomarse como herramientas adicionales para la caja de herramientas de diseño de sitios web y deben usarse y emplearse en consecuencia.
