Qué pueden hacer los diseñadores web para acelerar los sitios web móviles
Publicado: 2022-03-10Recientemente escribí una publicación de blog para un cliente diseñador web sobre la velocidad de la página y por qué es importante. Lo que no sabía antes de escribirlo era que su agencia estaba luchando para optimizar la velocidad de sus sitios web móviles. Como resultado, volvió a consultarme preocupada por publicar una publicación sobre una estrategia que su agencia aún no había adoptado con éxito.
Sin embargo, estaba desgarrada. Entendió cuán importantes eran las velocidades de las páginas móviles para la experiencia del usuario y, por poder, para el SEO. Sin embargo, su enfoque siempre ha sido hacer un diseño atractivo y efectivo. Siempre se dejó que los desarrolladores se preocuparan por algo como la optimización de la velocidad de la página.
Al final, decidimos seguir publicándolo hasta que pudieran optimizar correctamente su propio sitio web y los sitios de sus clientes. Mientras tanto, me hizo pensar:
¿Hay algo que los diseñadores puedan hacer al crear sitios web móviles para ayudar a los desarrolladores a optimizar la velocidad?
Los desarrolladores ya están optimizando el rendimiento de front-end con:
- Alojamiento web rápido
- CDN
- Prácticas de codificación limpias
- almacenamiento en caché
- Minificación
- Optimización de imagen
- Y más
Entonces, ¿queda algo?
Para mí, esto se parece mucho a cómo se maneja la optimización de búsqueda. Como escritor, me ocupo de las optimizaciones en la página, mientras que el desarrollador al que entrego el contenido hace las cosas técnicas de SEO. Los diseñadores y desarrolladores web pueden abordar fácilmente las partes de la optimización de la velocidad que se encuentran en cada uno de sus puestos de mando.
Comprender qué significa "lento" en la web móvil
Hay una serie de herramientas para ayudarlo a analizar las velocidades de las páginas e implementar varias correcciones para mejorarlas. Una herramienta particularmente útil se llama Lighthouse. Lo único es que está destinado a desarrolladores web.
En cambio, sugiero que los diseñadores web usen otra herramienta de prueba de Google llamada Test My Site.

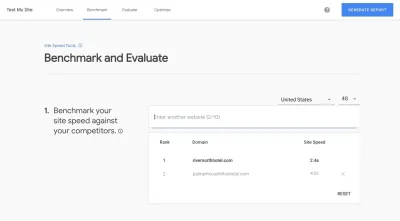
Esto es estrictamente para aquellos que desean obtener una evaluación rápida de la velocidad de su sitio móvil . Todo lo que necesita hacer es ingresar su nombre de dominio en el campo y dejar que se ejecute la prueba.

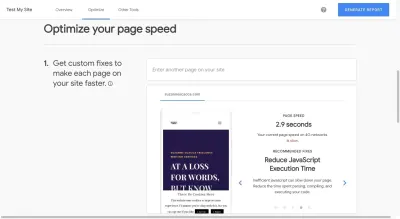
Lo que me gusta de esta herramienta en comparación con otras pruebas de velocidad del sitio es que todo está explicado en términos sencillos. En este caso, mi sitio web es "lento", incluso cuando se sirve en redes 4G. Aunque nos han dicho durante años que los visitantes están dispuestos a esperar tres segundos para que se cargue una página web , Google considera 2,9 segundos demasiado tiempo. (Con lo cual estoy totalmente de acuerdo).
Puede obtener un informe ampliado de Google que le indica cómo acelerar los tiempos de carga de su dispositivo móvil, pero las sugerencias no son diferentes a las actualizaciones que haría en el lado del desarrollo. Por ejemplo:

Ya sabemos esto. Sin embargo, si usted (o su desarrollador) aún no ha implementado ninguna de estas correcciones, esta es una buena lista de verificación para trabajar.
Dicho esto, no le señalé esta herramienta para que pudiera seguir haciendo las mismas optimizaciones una y otra vez, esperando el mismo resultado. ¿Qué es lo que siempre dicen sobre la definición de locura?
En cambio, creo que deberías usar esto como una revisión rápida:
¿Es mi sitio móvil lo suficientemente rápido a los ojos de Google? ¿No? Entonces, tampoco será lo suficientemente rápido a los ojos de sus visitantes.
“
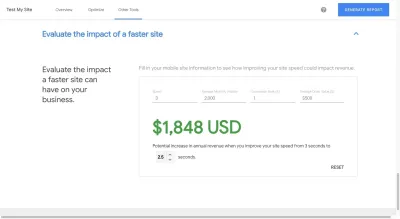
Y si realmente quiere llevar ese punto a casa, desplácese hasta la parte inferior de la página de análisis Test My Site y ejecute sus números a través de la calculadora de análisis de impacto:

Si no está completamente convencido de que necesita reducir aún más la velocidad de su dispositivo móvil de 3 segundos, observe el impacto financiero que tendrían solo 0,5 segundos en su resultado final mensual.
Qué pueden hacer los diseñadores web para optimizar la velocidad de los sitios móviles
Deje que el desarrollador web se encargue de todas las optimizaciones de velocidad necesarias, como el almacenamiento en caché y la minificación de archivos, mientras usted sigue los siguientes consejos y estrategias de diseño:
1. Alojar fuentes desde un CDN
Hay suficiente de qué preocuparse cuando se trata de diseñar fuentes para la experiencia móvil que probablemente no quiera escuchar esto... pero las fuentes web personalizadas apestan cuando se trata de cargar. De hecho, hay dos estudios de casos recientes que demuestran por qué las fuentes web personalizadas son perjudiciales para la velocidad de carga de las páginas.
Afortunadamente, un CDN podría terminar siendo su gracia salvadora.
El ejemplo del mono del tiempo de inactividad
El primero proviene de Downtime Monkey. En este estudio de caso, Downtime Monkey cuenta con una mejora de la velocidad de la página del 58% a través de una variedad de optimizaciones, dos de las cuales se relacionaban con la forma en que publicaban las fuentes en su sitio.
Para sus íconos de Font Awesome, decidieron alojarlos desde un CDN. Sin embargo, el propio CDN de Font Awesome demostró no ser confiable, por lo que cambiaron al CDN de Bootstrap. Como resultado, esto les ahorró entre 200 y 550 milisegundos por carga de página .
Para su Google Font "Cabin", decidieron alojarlo desde Google CDN. Sin embargo, es divertido notar que cuando realizaron una prueba de velocidad de página en el sitio después, recibieron una sugerencia de optimización relacionada con la fuente.
Parece que el enlace que pusieron en el encabezado de su sitio estaba ralentizando la visualización de la página. Por lo tanto, tuvieron que implementar una solución alternativa que permitiera que la fuente se cargara de forma asincrónica sin dañar la visualización de la página a medida que se cargaba. Usaron Web Font Loader para solucionar el problema y terminaron ahorrando entre 150 y 300 milisegundos por carga de página como resultado.
Prueba de Brian Jackson
Brian Jackson, director de marketing de Kinsta, escribió una publicación para KeyCDN que demuestra la mejor manera de servir fuentes web personalizadas en un sitio web.
Puede ver en su ejemplo que sugiere una serie de optimizaciones, como limitar qué estilos y conjuntos de caracteres están disponibles para usar en el sitio web. Sin embargo, es su experimentación con el alojamiento de CDN lo que es realmente interesante.
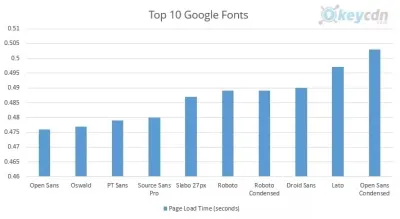
Primero, aisló las fuentes de Google más populares y probó qué tan rápido se cargaban a través de la CDN de Google:

Open Sans se cargó más rápido.
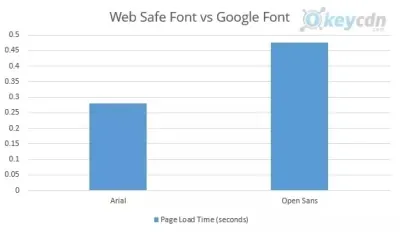
Pero eso no debería convertir automáticamente a Open Sans en la mejor opción si está tratando de acelerar su sitio web. Después de todo, Opens Sans es una fuente de Google que debe servirse desde los servidores de Google. Cuando se compara con Arial, una fuente segura para la web que no se extrae de una fuente externa, esto es lo que sucedió:

Arial venció a Open Sans por casi 200 milisegundos.
Antes de continuar, solo diré que esta es una forma de resolver el dilema de las fuentes de carga lenta: en lugar de usar fuentes alojadas externamente, use las de su sistema. Es posible que no sea tan emocionante diseñar con ellos, pero no obligarán a los usuarios a sentarse y esperar a que se cargue su sitio web, lo que le costará visitantes y clientes en el proceso.
Quizás esté pensando que descargar y alojar su fuente de Google tendría más sentido entonces. De esa manera, no tiene que comprometer las fuentes que usa y reducirá el tiempo de sus velocidades de carga normales. ¿Derecha?
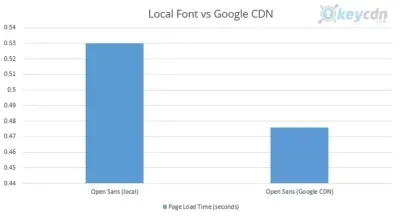
Bueno, Brian también tenía curiosidad por eso, así que hizo una prueba:

Cuando se sirvió desde un servidor local, Open Sans tardó 0,530 milisegundos en cargarse. No es una gran diferencia, pero obviamente no es la dirección correcta a seguir.
Entonces, ¿cuál es la conclusión? Bueno, tienes algunas opciones.
- Puede usar una fuente segura para la web y evitar los problemas que surgen con el uso de fuentes alojadas externamente en primer lugar.
- Puede usar una fuente de Google y asegurarse de que esté alojada a través de la CDN de Google.
- Puede descargar una fuente de Google y cargarla en su propio CDN (si puede hacer que se cargue más rápido desde allí, eso es).
De cualquier manera, alojar sus fuentes e íconos desde una ubicación donde se cargarán más rápido puede ayudarlo a optimizar el rendimiento de su sitio web.
2. Deja de usar elementos de diseño engorrosos
La siguiente lista es una especie de refrito de temas que se han cubierto antes, por lo que no quiero hacerle perder el tiempo tratando de recrear la rueda aquí. Sin embargo, creo que vale la pena resumir aquí esta estrategia de eliminar elementos de diseño innecesarios (especialmente los más pesados) para optimizar la experiencia móvil:
Deténgase con los anuncios en la página
Cuando escribí sobre los elementos que debería deshacerse de los sitios web móviles, mencioné los anuncios como una de las cosas que podría descartar fácilmente. Todavía mantengo esa convicción.
Para empezar, los anuncios son servidos por un tercero. Cada vez que tiene que llamar a los servidores de otra parte, aumenta aún más sus propios tiempos de carga mientras espera que entreguen el contenido a su página.
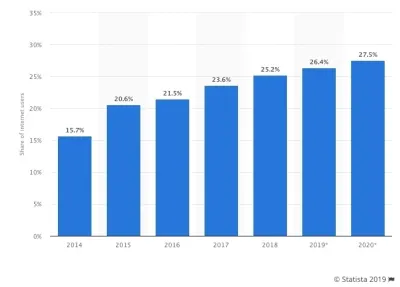
En segundo lugar, más del 26 % de la población de EE. UU. usa tecnología de bloqueo de anuncios en sus dispositivos, por lo que es probable que no vean sus anuncios en la página de todos modos.

En su lugar, utilice métodos de monetización que aleje la publicidad de su sitio web, aumente sus propias conversiones en el sitio y no agote los recursos de su servidor:
- Remarketing
Deje que su píxel de seguimiento siga a los visitantes por la web y luego publique sus propios anuncios en el sitio de otra persona. - PPC
Se puede ganar mucho dinero si se puede clavar la fórmula de publicidad de pago por clic en Google. - Anuncios en redes sociales
Estos son especialmente fáciles de ejecutar si su sitio publica contenido nuevo regularmente y tiene una oferta atractiva.
Detener con ventanas emergentes
Sé que Google dice que las ventanas emergentes móviles están bien en ciertos casos. Sin embargo, si está creando un sitio web con WordPress u otro sistema de administración de contenido y está usando un complemento para crear esas ventanas emergentes, eso ralentizará los tiempos de carga. Puede que no sea por mucho, pero notarás la diferencia.
ThemeIsle decidió hacer un análisis de cómo ciertos complementos afectan las velocidades del sitio web de WordPress. Esto es lo que sucedió cuando probaron los efectos que cada uno de estos complementos tuvo en el tiempo de carga:
| Tiempo base de carga (en segundos) | Tiempo de carga después de la instalación (en segundos) | Cambiar en % | |
|---|---|---|---|
| Complementos de seguridad | 0,93 s | 1,13 s | 21,50% |
| Complementos de copia de seguridad | 0,93 s | 0,94 s | 1,07% |
| Complementos de formulario de contacto | 0,93 s | 0,96 s | 3,22% |
| Complementos SEO | 0,93 s | 1,03 segundos | 10,75% |
| Complementos de comercio electrónico | 0,93 s | 1,22 segundos | 31,10% |
Por supuesto, algunos complementos están codificados para ser más livianos que otros, pero siempre habrá algún tipo de diferencia en los tiempos de carga. Según estos datos, la diferencia podría ser tan pequeña como 0,01 y hasta 0,29 segundos.

Si sabe que las ventanas emergentes no son realmente kosher en la web móvil de todos modos, ¿por qué probar suerte? En su lugar, tome esa oferta promocional, aviso de cookies o anuncio y colóquelo en sus páginas web.
Deténgase con los canales de contacto engorrosos
No te olvides de los canales de contacto de tu web. En particular, debe tener cuidado al diseñar formularios móviles. Por supuesto, parte de eso tiene que ver con cuánto tiempo le toma a un usuario completar uno. Sin embargo, también hay que tener en cuenta lo que un formulario largo o de varias páginas afecta a la velocidad de carga.
En general, sus formularios móviles deben ser sencillos: solo incluya lo que sea absolutamente necesario.
Hay una escuela alternativa de pensamiento a considerar también.
Podría deshacerse del formulario de contacto por completo, algo que discutí cuando hablé sobre la tendencia de reemplazar los formularios móviles con chatbots. Hay sitios web que han eliminado sus formularios y han dejado información como preguntas frecuentes, direcciones de correo electrónico y números de teléfono para que los visitantes los usen si necesitan ponerse en contacto. Eso ciertamente aligeraría las cosas desde el punto de vista de la carga. Simplemente no sé si sería ideal para la experiencia del usuario.
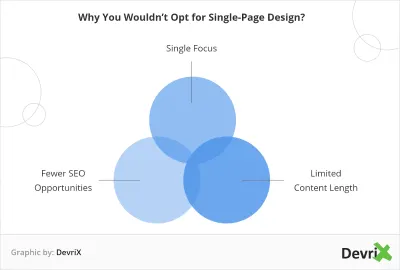
3. Cree un sitio web de una sola página
Los consejos anteriores serán los más simples y rápidos de implementar, por lo que definitivamente debe comenzar allí si un cliente o desarrollador web acude a usted con problemas de sitios web demasiado lentos. Sin embargo, si las pruebas de velocidad de la página todavía muestran que un sitio tarda más de 2,5 segundos en cargarse, considere un enfoque diferente para rediseñar un sitio web con el fin de optimizar la velocidad.
Como dijo Adam Heitzman en un artículo para Search Engine Journal:
"Los sitios de una sola página generalmente se convierten mucho más fácilmente a dispositivos móviles y los usuarios los encuentran fáciles de navegar".
Pero, ¿eso significa que un sitio web de una sola página siempre se cargará más rápido que un sitio web de varias páginas? Por supuesto que no. Sin embargo, la mayoría de los diseñadores profesionales eligen un diseño de una sola página en lugar de varias páginas para propósitos muy específicos. DevriX tiene un bonito gráfico que resume esto:

Para ser claros, no estoy sugiriendo que convierta su sitio web en una aplicación de una sola página (SPA). Si desea acelerar la propiedad digital de su cliente con trabajadores de servicios, una PWA es una mejor solución. (Más información sobre eso en el siguiente punto).
En cambio, lo que sugiero es que convierta un sitio web de varias páginas en uno de una sola página si su cliente cumple con ciertos criterios:
- Negocios con un enfoque extremadamente estrecho y singular.
- Sitios web que no requieren mucho contenido para transmitir su punto de vista.
- Un rango limitado de palabras clave para las que necesita clasificar.
Dicho esto, si está diseñando un sitio web que se ajuste a esos tres criterios (o al menos dos de tres), podría mover su sitio web de manera realista a un diseño de una sola página más simple.
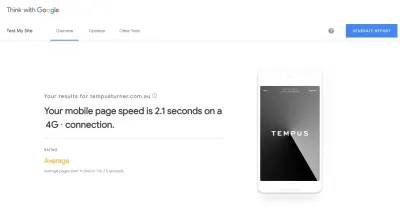
Debido a que los sitios web de una sola página lo obligan a hacer más con menos, el contenido y las funciones limitadas crean naturalmente un sitio web liviano. Incluso si superó un poco los límites, aún podría crear un sitio web de carga más rápida para dispositivos móviles como lo hace Tempus:

Lo bueno de este sitio web de una sola página es que no escatima en la gran cantidad de imágenes necesarias para vender casas de lujo. Y, sin embargo, su sitio móvil se carga en 2,1 segundos.
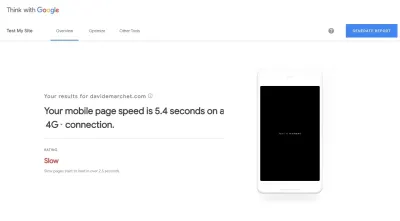
Por otro lado, no todos los sitios web de una sola página se crean teniendo en cuenta la velocidad. Tome el sitio web del desarrollador Davide Marchet:

Debido a que está sobrecargado de animaciones, la página tarda 5,4 segundos en cargarse en el móvil. Incluso puedes ver esto en la captura de pantalla presentada por Think with Google. La imagen que se ve allí es en realidad el mensaje que aparece mientras se carga la primera animación en segundo plano.
Por lo tanto, sugeriría tener cuidado si espera utilizar un diseño de una sola página para resolver los problemas de rendimiento de su sitio web. El diseño debe ser simple, súper enfocado y libre de secuencias de comandos y efectos de animación que anulen los beneficios de recortar su contenido a una sola página.
4. Convierta su sitio móvil en una PWA
Según Google, hay tres características que definen a toda PWA:
- De confianza
- Rápido
- Atractivo
La velocidad es una parte inherente de las aplicaciones web progresivas gracias a los trabajadores de servicio con los que están construidas. Debido a que los trabajadores del servicio existen fuera del navegador web y no dependen de la velocidad de la red del usuario, cargan el contenido en caché para los visitantes con mayor rapidez.
También diría que debido a que el diseño de una PWA se parece más al de una aplicación móvil nativa (al menos en su caparazón), esto obliga al diseño en sí mismo a ser más recortado que un sitio web móvil.
Si tiene dificultades para acelerar su sitio web después de implementar todas las optimizaciones de rendimiento tradicionales que se supone que debe hacer, ahora sería un buen momento para convertir su sitio web móvil en una PWA.
Déjame mostrarte por qué:
Imagina que estás planeando un viaje a Chicago con un amigo. Estás en un bar o en una cafetería discutiendo el viaje y luego te das cuenta de que no tienes idea de dónde alojarte. Entonces, realiza una búsqueda de "hoteles en el centro de Chicago" en uno de sus teléfonos inteligentes.
Aún no estás pensando en comprar una habitación; solo quieres investigar tus opciones. Entonces, hace clic en los enlaces del sitio web para dos de los principales listados que Google le proporciona.
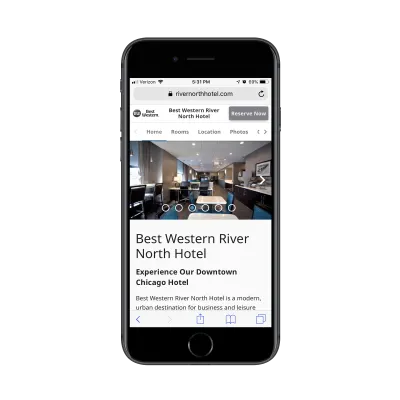
Esta es la aplicación web progresiva del Best Western River North Hotel:

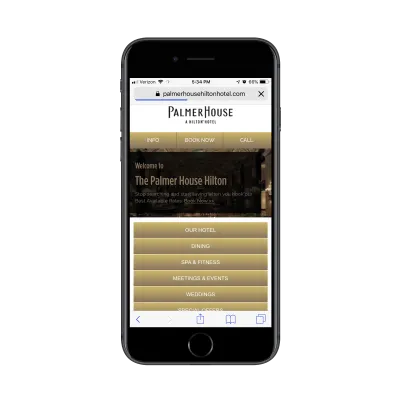
Este es el sitio web del Palmer House Hilton, un hotel cercano en el centro de Chicago:

Para empezar, la PWA se ve mucho mejor y es más fácil de navegar en su teléfono inteligente, por lo que ganará puntos importantes allí. También está el tema de la velocidad:

El River North Hotel se carga en 2,4 segundos en dispositivos móviles, mientras que su competidor Hilton se carga en 4 segundos. (De hecho, puede ver en la captura de pantalla de Hilton que el sitio aún no se había cargado por completo). Esa es una diferencia que los visitantes seguramente notarán.
Incluso si no estamos haciendo una comparación lado a lado entre los sitios web de la competencia, el PWA del River North Hotel supera a su antiguo sitio web móvil.
Brewer Digital Marketing, la agencia que desarrolló la PWA para ellos, compartió lo que sucedió después de que hicieron el cambio. El hotel experimentó un aumento del 300 % en las ganancias y un aumento del 500 % en las noches reservadas con la PWA.
5. Convierta su sitio web o blog en AMP
Tenemos que agradecer a Google por otro truco de diseño rápido para la web móvil. Este se llama Páginas móviles aceleradas, o AMP, para abreviar.
Inicialmente, AMP se lanzó para ayudar a los editores a simplificar sus blogs o páginas de noticias para una carga más rápida en los dispositivos móviles. Sin embargo, AMP es un marco de componentes web que puede usar para diseñar sitios web completos o solo partes específicas de ellos (como publicaciones de blog). Una vez implementadas, las páginas se cargan casi instantáneamente desde la búsqueda.
¿Por qué AMP se carga tan rápido? Hay un número de razones:
Con AMP, solo puede cargar JavaScript asincrónico y CSS en línea en su sitio web, lo que significa que su código no bloqueará ni retrasará la visualización de la página.
Las imágenes también son otra fuente de tiempos de carga más lentos. Sin embargo, AMP resuelve ese problema al cargar automáticamente el diseño de la página antes que los recursos (por ejemplo, imágenes, anuncios, etc.). Piense en ello como una forma de carga diferida.
Hay mucho más, pero la idea básica es que elimina los elementos que tienden a arrastrar los sitios web hacia abajo y obliga a los diseñadores a depender principalmente de HTML ligero para construir sus páginas.
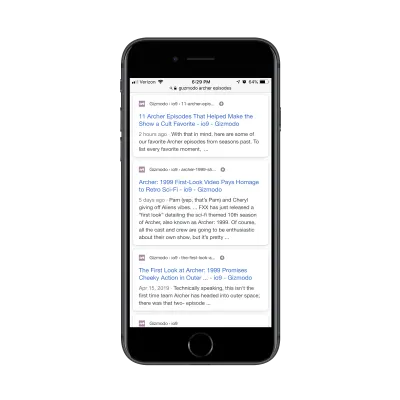
Si desea ver un ejemplo de esto en acción, puede consultar prácticamente cualquier revista digital o sitio de noticias líder. Si no está familiarizado con el contenido de AMP, simplemente busque el icono del rayo que aparece junto al nombre de la página web en la búsqueda de Google. Me gusta esto:

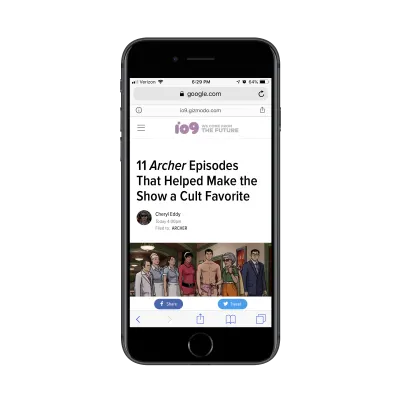
Gizmodo es un buen ejemplo de contenido AMP:

De hecho, cuando Gizmodo hizo la transición a AMP en 2016, experimentó grandes mejoras en términos de rendimiento. Sus velocidades de página aumentaron en un 300 % y, como resultado, obtuvo un 50 % más de impresiones de página.
Si realmente desea aprovechar al máximo las velocidades de AMP, Mobify sugiere emparejar AMP con su PWA. De esa manera, puede cargar sus páginas web a la velocidad de un rayo para los visitantes:
| Porcentaje de sitios web | Tiempo de carga (segundos) |
|---|---|
| 10% | 0.3 |
| 20% | 0.5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify informa sobre los tiempos de carga de AMP (Fuente: Mobify)
Luego, mantenga esos tiempos de carga rápida con el PWA:
| Porcentaje de sitios web | Tiempo de carga (segundos) |
|---|---|
| 10% | 0.6 |
| 20% | 0.8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
Mobify informa sobre los tiempos de carga de las PWA (Fuente: Mobify)</>
Solo tenga cuidado con AMP y PWA.
Mire las tablas anteriores y verá que algunos sitios han implementado estas tácticas de diseño rápido y aún no superan el punto de referencia de Google de 2,5 segundos para la carga móvil. El hecho de que haya una promesa de páginas web de carga más rápida con ambos, eso no significa necesariamente que su sitio web será automáticamente ultrarrápido.
Terminando
Como Google hace más para recompensar a los sitios web móviles en lugar de los de escritorio, este no es realmente un asunto que pueda posponerse por mucho más tiempo. Todas las versiones de su sitio web, pero especialmente las móviles, deben optimizarse para la experiencia del usuario.
Eso significa que el diseño, el código, el contenido y todo lo demás dentro y alrededor de él debe optimizarse. Una vez que el desarrollador se ha ocupado de las optimizaciones de rendimiento tradicionales para acelerar el sitio web, es hora de que el diseñador haga algunos cambios por su cuenta. En algunos casos, los cambios simples, como la forma en que se sirven las fuentes a través del sitio web, ayudarán. En otros casos, es posible que se deban considerar cuestiones más drásticas, como rediseñar su sitio web como una PWA.
Primero, considere qué tan lento se está cargando el sitio web de su cliente. Luego, examine qué está causando el mayor problema en los dispositivos móviles. Recorte la grasa, poco a poco, y vea lo que puede hacer como diseñador para complementar las optimizaciones de velocidad técnica del desarrollador.
