9 tendencias tipográficas populares en el diseño de sitios web
Publicado: 2019-11-21Puede que sea el momento de desechar la "convención". No todo, por supuesto, pero cuando se trata de tipografía y tendencias actuales, definitivamente es hora de experimentar, conocer a sus clientes objetivo y comprender los tipos de diseño que verán como emocionantes, convincentes y dignos de interés. .
Enfrentarlo. La tipografía que elijas es lo primero, junto con imágenes sorprendentes, que hará que un visitante o usuario quiera visitar más un sitio web. Y hay que considerar la tipografía como una imagen. Y esa imagen tiene que encajar con la marca, la audiencia y lo que sabemos sobre los consumidores de hoy.
Entonces, antes de hablar sobre las tendencias tipográficas, hablemos un poco sobre los consumidores y lo que quieren ver.
El consumidor de hoy está claramente “haciado. “Él no solo está buscando información o productos. Está buscando entretenimiento, inspiración y asombro. Gran parte de esto proviene de los diseños web de los sitios a los que accede. Y gran parte de ese diseño determina si se queda o rebota. Una empresa puede tener el mejor producto o servicio que necesita. Pero si no está bien empaquetado, entonces esa empresa pierde.
Y debe pensar en la tipografía como parte del diseño y el mensaje de la marca, no solo palabras con ciertos tamaños, fuentes y colores. Mientras lo hace, también querrá pensar en mezclar fuentes. Nada dice que la consistencia de la fuente sea la "ley". De hecho, puede ser bastante aburrido.
Ciertamente hay “tendencias” de las que los diseñadores y tipógrafos hablan cada año. Estos se basan en lo que parece ser más popular en este momento. Pero las tendencias van y vienen bastante rápido. Puedes ser un seguidor de tendencias o un creador de tendencias: tú eliges.
Dicho esto, echemos un vistazo a algunas de las tendencias en tipografía durante 2019 y veamos cómo puede aplicarlas a diseños web que sorprenderán a sus clientes y visitantes también. Pero, mientras lees y ves estas imágenes de tendencia, no caigas en la trampa de que debes emularlas y convertirte en alguien que no eres al hacerlo. Estas son simplemente ideas: puede tomarlas e imponer su propio sello creativo para diferenciarse, emocionar a sus clientes y amar lo que ha creado.
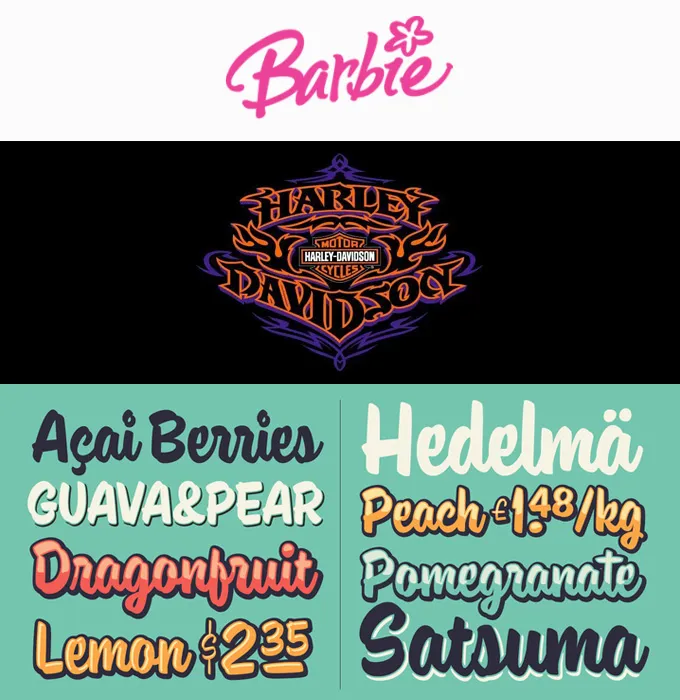
1. Escritura a mano
Una escritura manuscrita natural de alguna manera tiene un aire de autenticidad. Y la autenticidad es algo que el consumidor de hoy quiere. Por supuesto, hay una serie de actividades de una empresa que promueven la confianza y la autenticidad, pero también hay desencadenantes psicológicos. El guión escrito a mano agrega un toque personal al diseño del sitio web. Al mismo tiempo, el tipo de guión escrito a mano también debe reflejar una marca comercial. Echa un vistazo a estos ejemplos de logotipos escritos a mano. Algunos han existido durante años, por supuesto, y ahora son sinónimos de sus marcas. Sin embargo, otros, como los guiones más recientes de Harley Davidson y Barbie, han evolucionado.

La conclusión es esta: la tipografía manuscrita no va a ninguna parte. Continuará capturando e intrigando, y seguirá desencadenando ciertas respuestas psicológicas.
2. Tipografía antigua
Por lo menos, las fuentes antiguas evocan nostalgia. Y si bien los millennials y los miembros de la Generación X ciertamente no sienten nostalgia en sus vidas personales (la buena porcelana de la abuela no es un artículo codiciado), tienden a apreciar la connotación de que significa calidad duradera.

Esta tipografía ha estado vigente desde 1911, y aunque algunas etiquetas de productos tienen diferentes colores, la fuente/tipo no cambia. Las descripciones de los productos y otra información en el sitio utilizan una fuente bastante estándar, pero cada página incluye esta tipografía vintage permanente de su logotipo original.
La tipografía vintage promueve la confianza: el visitante/cliente tiene la "sensación" de que la empresa tiene una historia larga y sólida. E incluso las empresas más nuevas pueden establecer esa sensación adoptando una tipografía antigua.
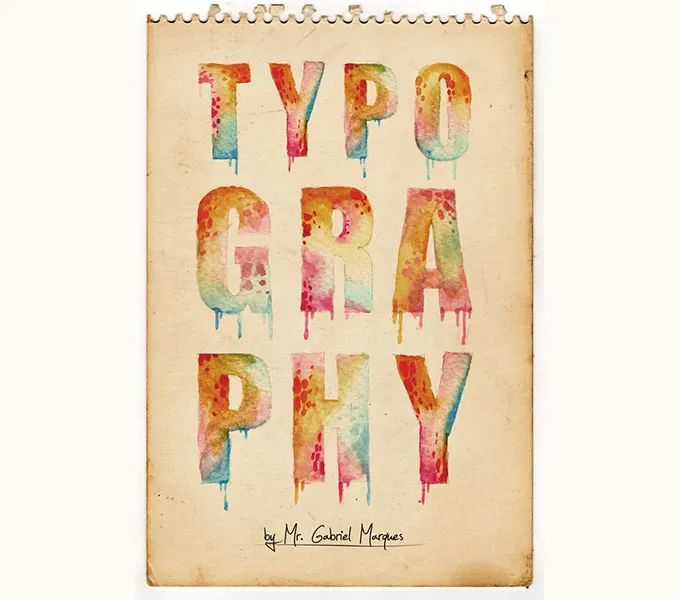
3. Tipografía/fuentes de acuarela
Todos hemos visto impresionantes pinturas en acuarela. Los colores no son nítidos ni claros, sino más bien mezclados con matices que evolucionan. Las letras pueden ser una mezcla de un color o de varios colores:


La tipografía de acuarela se ha vuelto más popular, especialmente junto con la manuscrita, porque combinan bien. El logotipo de Baby Einstein de arriba es un excelente ejemplo de esta combinación. La tipografía de acuarela desencadena sentimientos de calma, vibraciones serenas y son excelentes opciones para sitios web que pueden presentar cosméticos, servicios para novias/bodas, productos para bebés recién nacidos, etc.
4. Serif
Una fuente que ha existido durante tanto tiempo pero que está regresando un poco. Y ahora hay mucha flexibilidad con las herramientas, por lo que puede hacer muchas cosas adicionales con Serif. Sans Serif todavía está en uso (a menudo llamado grotesco o gótico), y puede ser dramático con toques de color y variedades de tamaños.

5. Grandes y pequeños juntos para énfasis y drama
Si bien a muchas personas les gusta la consistencia y uniformidad de la tipografía que tiene el mismo tamaño en frases y notificaciones, muchos más se ven afectados por cambios importantes en los tamaños, especialmente cuando una empresa quiere enfatizar algo. Experimentar con diferentes tamaños (e incluso fuentes) con texto puede ser dramático y captará la atención. Es una buena manera de poner énfasis en las palabras o frases más importantes de un texto.

Mira este ejemplo de workisnotajob.

6. Variedad en fuentes
Mezclar y combinar una variedad de fuentes es definitivamente una tendencia de diseño en aumento. Permite mucha creatividad y atractivo visual, si no se exagera. Usar cursiva mezclada con letras de molde, usar vintage con moderno: todas estas cosas se pueden incorporar, si se hacen bien. Esto requerirá algo de experimentación, por supuesto, pero ¿lo bueno de la tipografía de un sitio web? Es muy fácil cambiar, probar y cambiar de nuevo. Ve a por ello.
7. color
Dios mío, sí. El color nunca pasa de moda y permite mucha más creatividad cuando se combina con fuentes interesantes que se relacionan con una marca. Piensa en Lego, por ejemplo.

O las muchas “caras” de Google:

O bien, el color se puede usar para representar "clase" o sofisticación, como el que se usa para Rolex:

La ausencia de variedad de colores también puede representar seriedad, y muchas empresas se enfocan en lo serio. Claude McPherson, director de administración del sitio web del servicio de escritura Studicus, por ejemplo, afirma lo siguiente: “Nuestros clientes quieren lo básico y quieren que se les explique de manera simple y clara. Usamos muchos bloques de impresión sin mucho color, y agregamos algunos toques cuando queremos que nuestros visitantes vean algo único o inusual. Esto funciona para nosotros, pero todas las empresas conocen a sus clientes y deben usar el color en consecuencia”.
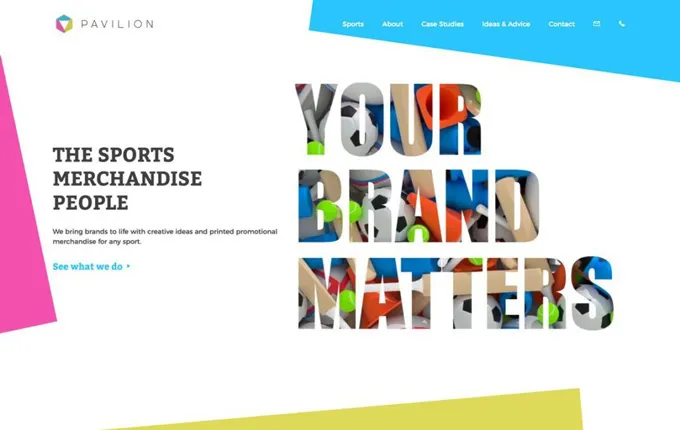
8. Superposiciones y recortes
Estos son proyectos tipográficos especialmente divertidos. Incrustar imágenes dentro de la tipografía en sí misma puede crear una característica sorprendente y llamativa para el diseño del sitio web. Estos agregan muchas capas a los diseños de tipografía, contrastando con la página web aburrida y de aspecto muy "plano". Además, añaden el efecto de ilusión 3-D. Eche un vistazo a esta tendencia tal como la utiliza Pavilion. ¿Qué tan genial es esto?

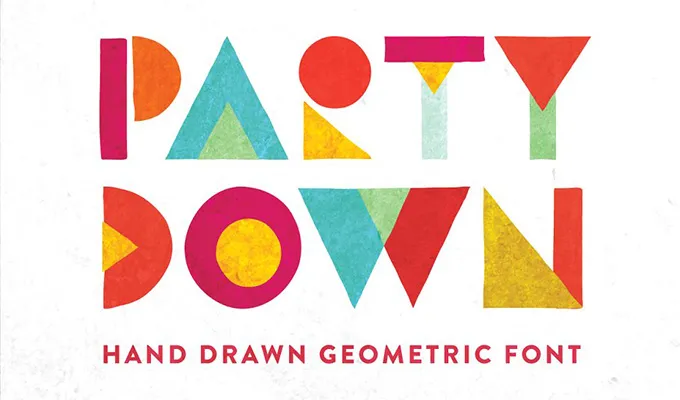
9. Geometría
Lo geométrico probablemente nunca pasará de moda. La geometría tiene que ver con puntos, líneas, formas y posiciones. Las posibilidades para la tipografía son infinitas, y la geometría siempre será parte de cualquier tipografía que se diseñe. El uso de la geometría puede ser muy básico, con formas y líneas típicas, o puede usarse como punto de partida para efectos tipográficos mucho más creativos. Eche un vistazo a este diseño de tipografía geométrica de creativemarket.com: el uso de formas geométricas para crear una fuente increíble. Esta es una oportunidad para ser maravillosamente creativo, muy lejos de la tipografía geométrica en blanco y negro que puede tener un lugar para las marcas más tradicionales, pero no para aquellas que quieren hacer un "splash".

10. El contenido en sí
En nuestro arduo trabajo para experimentar y diseñar increíbles efectos tipográficos, a menudo podemos olvidar que lo que se dice es tan importante como la forma en que se ve para un visitante o usuario. Las palabras son poderosas por sí mismas, y la mejor tipografía no puede sustituir por sí misma una presentación textual creativa y convincente. Los diseñadores son artistas, no siempre son escritores periodísticos creativos que pueden presentar un mensaje de marca que resuene en la audiencia. Si esto es una necesidad, entonces es fundamental obtener ayuda profesional. Hay una gran cantidad de escritores independientes o servicios de escritura creativa que tienen departamentos de redacción creativa para satisfacer tales necesidades.
¿La verdadera tendencia? Personaliza todo
Al considerar las opciones de tipografía que tiene ahora, dada la excelente tecnología y la facilidad con la que se pueden incorporar al diseño de sitios web, su trabajo como diseñador no es tanto encontrar las herramientas adecuadas para sus diseños. Su trabajo real es obtener una comprensión completa de la empresa cuyo sitio web está diseñando, profundizar en su marca y el mensaje que transmite a su público objetivo. Solo entonces puede comenzar a pensar en cómo personalizar la tipografía que tenga sentido y que haga las declaraciones que la empresa necesita hacer. ¿Y tu regla número 1? Sé quien eres en tus designios; preséntalos a tus clientes; tomar sus comentarios; modificar y volver a la mesa de dibujo tanto como sea necesario. Y deja de preocuparte tanto por las tendencias y lo que está “dentro” o “fuera”. El resultado final es proporcionar una tipografía increíble y maravillosa que entusiasme a su cliente: realmente se trata de él, no de usted, y no de lo que otros dicen que debería estar haciendo.
