Tendencias de diseño web para implementar en sus sitios web en 2021
Publicado: 2021-05-05No somos adivinos y no nos gustan las predicciones. Es por eso que no compartimos una publicación de este tipo a fines de 2020. Aún así, nos damos cuenta de que las tendencias de diseño web juegan un papel importante para todos los que trabajan en la industria de la construcción de sitios web. Siempre es interesante ver cómo el diseño web responde y refleja la realidad. Y las realidades de nuestras vidas han cambiado mucho desde 2020. La pandemia mundial ha impactado mucho nuestras vidas y el diseño web no escapó a ese impacto.
Dado que 2021 ya comenzó, y una buena parte ya pasó, es fácil verificar qué tendencias realmente se han arraigado. Ahora, podemos ver claramente lo que vale la pena considerar para su nuevo sitio web. Veamos las tendencias clave de diseño web a las que prestar atención en 2021.
Modo oscuro
Vemos muchos sitios web que presentan un modo oscuro en estos días. Black agrega los clásicos probados en el tiempo a los proyectos en línea, haciéndolos más refinados y atractivos. A diferencia de los proyectos en línea realizados en tonos claros, los sitios web con estética de modo oscuro se ven más destacados. Siempre que decida agregar un ambiente especial a su sitio web, el modo oscuro es una excelente opción.
La tendencia es una excelente alternativa para aquellos que buscan hacer que sus recursos web sean más espaciosos. Un fondo blanco ya no es el único enfoque que le permite lograr el efecto deseado. Anteriormente, el modo oscuro no estaba muy de moda. La tendencia es diferente en 2021. Esperamos que se convierta en una de las principales tendencias en diseño web en el futuro.
En la construcción de sitios web, el modo oscuro le permite reducir la fatiga visual. Hace que el diseño se vea moderno mientras le permite enfatizar algunos elementos y mantener a los usuarios enfocados.
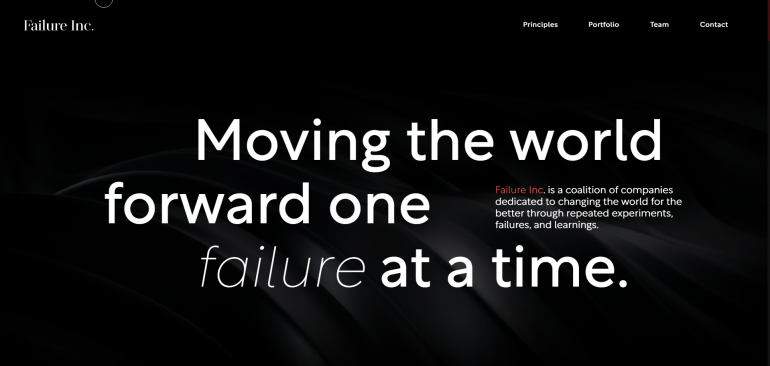
Consulte la siguiente captura de pantalla del sitio web de Failure Inc. Es un gran ejemplo de combinar varias tendencias en diseño web. El modo oscuro es uno de ellos.

Imágenes destacadas que contienen nada excepto textos
Todos sabemos lo importante que es la primera impresión. Entendemos lo valioso que es captar la atención de los usuarios una vez que llegan a su sitio. Al igual que los periódicos que usan la portada para mostrar los titulares más llamativos, el área principal de su sitio tiene como objetivo captar la atención de su audiencia una vez que llegan a su página.
En estos días, muchas empresas colocan textos en la sección principal y eliminan imágenes que pueden distraer al lector. Al implementar esta tendencia, es esencial jugar sabiamente con la selección de tipos de letra y sus tamaños. Dar preferencia a la fuente de captura sería un gran captador de atención. Hay muchos estilos de tipografía que los diseñadores web pueden usar para diferentes temas. La selección de fuentes es una forma especial de ritual para un diseñador web. Se pueden agregar fuentes de gran tamaño más tradicionales u optar por algo más experimental.
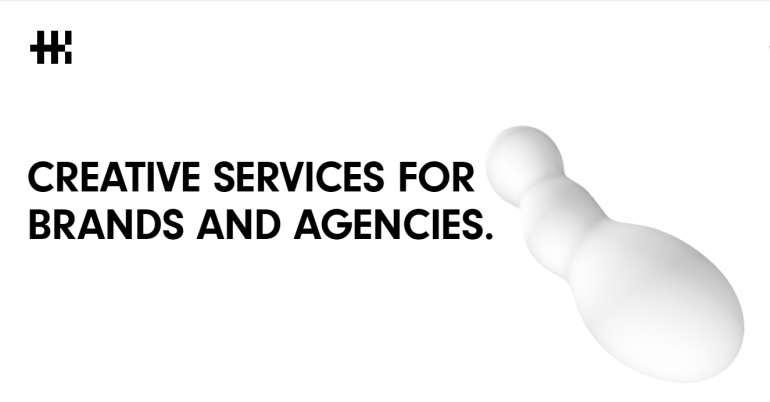
Aunque parece fácil, la elección adecuada de las fuentes para diseños tipográficos es un desafío exigente. La elección se complica cuando añades más textos a tus obras. Herokidstudio.es es un buen ejemplo.

Elementos 3D
El progreso tecnológico no se detiene. Gracias a las nuevas y cambiantes tendencias, podemos añadir un sentido de profundidad a nuestros proyectos. Mientras integra elementos 3D, puede hacer que su sitio se vea más impresionante fácilmente. Los elementos 3D son grandes captadores de atención. La página web Humans by wannathis.com es un gran ejemplo del uso de elementos 3D en la sección de héroes.

Colores pastel
Si revisa las estadísticas en su teléfono inteligente, ¿cuántas horas pasa navegando por la web diariamente? Teniendo en cuenta el aumento del uso de Internet por parte de un adolescente y adulto promedio en estos días, un número creciente de sitios web ha comenzado a adoptar esquemas de colores pastel suaves. Sin duda, está de moda en 2021. Cuando navegamos por la web, queremos sentirnos relajados, y los diseños hechos en colores pastel hacen que el diseño de su sitio web sea agradable a la vista.

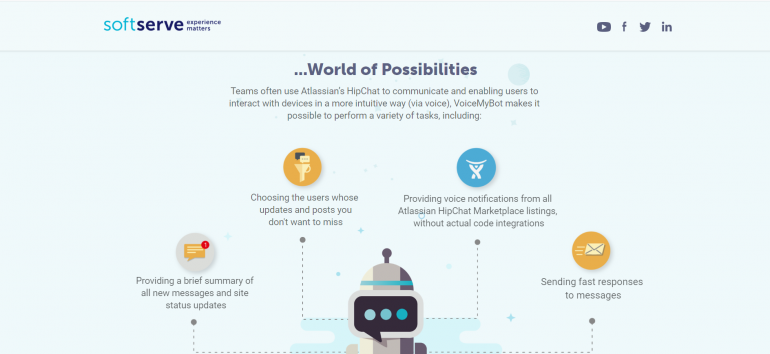
Si decide construir su sitio en colores oscuros o pastel, la regla principal que debe seguir es tratar de lograr un diseño elegante y estéticamente agradable. Consideremos la página de demostración de softserve. El fondo silenciado brinda a los usuarios una experiencia delicada. Juegue con variaciones de color y experimente con combinaciones de colores acogedores para que sus sitios web se vean únicos.

Experiencias Multimedia
Las tendencias de diseño web de 2021 seguirán utilizando experiencias multimedia. Un número creciente de personas aprovechan las velocidades de Internet más altas en estos días. Permite a los webmasters llevar sus experiencias web a un nivel completamente nuevo al reunir textos, audio, imágenes y videos. Al decidir jugar con diferentes formas de presentación de contenido, tenga en cuenta que la simplicidad es la clave para un diseño atractivo. Mientras usa diferentes formas de multimedia, tenga en cuenta que agregar demasiado a su sitio puede resultar en una disonancia cognitiva.
Otras reglas obligatorias incluyen:
- Evite usar la reproducción automática para audios y contenido de movimiento. Deje que los visitantes de su sitio web decidan si les gustaría lanzar el multimedia en su sitio.
- Agregue transcripciones y subtítulos a multimedia.
- Escribe textos alternativos para las imágenes.
- Las imágenes más complejas deben incluir textos descriptivos.
- Todos los textos deben estar hechos con HTML (no renderizados dentro de las imágenes).
Las experiencias multimedia se pueden utilizar para una variedad de propósitos en sitios web relacionados con múltiples temas, como sitios web educativos y relacionados con la literatura. Con la creciente demanda en el uso de audiolibros, puede agregar la vista previa de audio a su sitio, lo que hace posible que su audiencia escuche una parte del texto de vista previa del audiolibro.
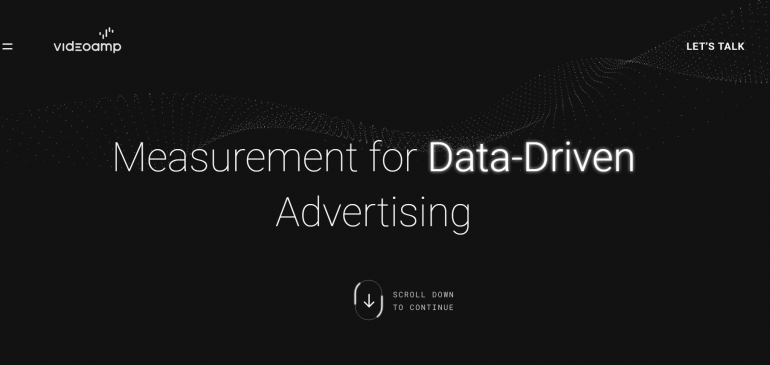
El sitio web Videoamp.com utiliza gráficos en movimiento nítidos en la sección principal, lo que también agrega una ilusión de profundidad al diseño del sitio.

interactividad
La gente a menudo usa la web para divertirse más que para fines educativos. Sin embargo, tampoco se debe subestimar el valor de los sitios web para el aprendizaje electrónico. Cualquiera que sea el objetivo que persiga su proyecto en línea, siempre ganará si agrega un sentido de interactividad a su página web. Las personas pueden obtener más información en su sitio a medida que captura su atención con elementos y efectos sorprendentes.
En muchos casos, la interactividad puede ir de la mano con la usabilidad. Sugerimos que dirija un negocio de logística. Debe permitir que los visitantes de su sitio web cuenten el costo promedio de sus servicios. Por lo tanto, una calculadora en línea les será útil. Si tiene un centro médico, puede agregar un formulario de reserva en línea interactivo y un calendario de eventos que mantendrá a su audiencia actualizada sobre el cronograma de los próximos eventos.
Otros ejemplos de herramientas interactivas para un sitio web incluyen:
- Cuestionarios
- Sondeos y encuestas
- Calculadoras
- Concursos
La pandemia mundial ha hecho que miles de empresas cambien a Internet. Muchas empresas aportaron sus máximas fuerzas para mejorar la experiencia de los clientes y facilitar que la gente compre online. Para impulsar las ventas, las empresas deben encontrar nuevas formas de captar la atención de los usuarios. La interactividad es una de esas tendencias de diseño web que lo ayudará a lograr la máxima eficiencia con su proyecto de diseño web.
La primera mitad de 2021 casi ha terminado. Sin embargo, esperamos que vengan más tendencias. Anticipamos ver un montón de diseños llamativos pero limpios que usan animaciones ordenadas y efectos de video para brindar una mejor experiencia al usuario. Los diseños web son cada vez más llamativos y diversos.
