El Salón de la Fama del Diseño Web Hack
Publicado: 2020-07-13Los diseñadores web siempre hemos sido un grupo astuto. Si hay una apariencia o funcionalidad específica que necesitamos lograr, generalmente podemos armar una solución. Ese es el caso incluso cuando no hay un estándar o una herramienta específica que nos guíe. Aquí es donde entra en juego el concepto del truco del diseño web.
Los hacks son métodos creativos, a menudo indirectos, para hacer que un sitio web se vea o funcione de cierta manera. A veces, tienen una connotación negativa. Por ejemplo, los diseños basados en tablas HTML se ridiculizaron con razón por no ser accesibles para los lectores de pantalla. Pero no todos los trucos son malos.
De hecho, se implementan por la necesidad de ampliar los límites de lo que es posible. La web siempre ha tenido sus limitaciones y los diseñadores han usado trucos para tratar de sortearlas.
Con eso, echemos un vistazo a algunos de los trucos de diseño web más útiles y frecuentes de años pasados, inspirados en una discusión de Twitter con otros diseñadores. Si bien no necesariamente están a la altura de los estándares que tenemos hoy, fueron miembros del salón de la fama en su propio tiempo.
Diseños: tablas HTML y flotantes CSS
Nuestras primeras selecciones irán juntas a este salón de la fama virtual. Aunque sus respectivos picos de uso estuvieron separados por años, se usaron esencialmente para lograr lo mismo: diseños de varias columnas.
Tablas HTML
Antes de que CSS llegara a la escena, las primeras páginas web eran un asunto de una sola columna. No había relleno ni márgenes, y no había una forma estándar de colocar el contenido en columnas horizontales. Es decir, hasta que algún alma emprendedora decidió utilizar mesas para este fin.
Por supuesto, las tablas HTML estaban destinadas a contener datos tabulares, no diseños de página. Pero en realidad eran una forma efectiva de hacer el trabajo hasta que apareció CSS.
Flotadores de CSS
Las tablas tenían muchos inconvenientes, incluidos los problemas de accesibilidad antes mencionados. También tardaron en renderizarse en el navegador. Entonces, cuando se introdujeron los flotadores de CSS, se vio como un cambio de juego para los diseñadores web.
Los flotantes no eran marcas HTML, por lo que eran más accesibles y podían aumentar el rendimiento. De repente, los diseños de varias columnas eran posibles a través de CSS y podían adaptarse mejor a cosas como el tamaño de la pantalla.
Sin embargo, las carrozas no nos llevaron hasta la tierra prometida. Si quería que las columnas tuvieran la misma altura, se tenía que implementar un truco de clearfix adicional.

Cada uno de estos artículos también sigue siendo muy útil hoy en día cuando se usa para su propósito original. Pero para los diseños, sus días están afortunadamente terminados.

Espaciado entre elementos: espacios sin separación ( ) y Spacer.gif
Los diseñadores web orientados a los detalles a menudo han buscado formas de espaciar los elementos hasta el píxel exacto. Una vez más, esto no fue tan fácil en el pasado. Por lo tanto, el espacio de no separación ( ) y spacer.gif se usaron para obtener más control sobre el espaciado.
Espacio sin separación ( )
¿Quiere desplazar un elemento horizontalmente, pero sin centrarlo ni alinearlo a la derecha? Agregar algunos espacios que no se rompan sería el truco.
Sin embargo, no era una ciencia tan exacta. El tamaño real de cada espacio dependía de la familia de fuentes y el tamaño de fuente. E incluso teniendo en cuenta esas diferencias, este truco aún podría tener un aspecto diferente según el navegador y el sistema operativo que estaba usando un visitante.
espaciador.gif
Este truco de espaciado más preciso se produjo mediante la creación de una imagen .GIF transparente (a menudo llamada spacer.gif ) y su colocación en una página. El aspecto interesante fue que, debido a que es una imagen transparente, los diseñadores pueden establecer la altura y el ancho en cualquier cantidad de píxeles sin impactos negativos en el aspecto o el rendimiento.
CSS volvió obsoletos estos dos hacks. ¿Pero no sabrías que el editor de WordPress Gutenberg tiene un bloque espaciador que hace más o menos lo mismo? Simplemente demuestra que la necesidad sigue ahí.

Tipografía: Texto basado en imágenes
La necesidad de este era bastante simple. La web inicial se limitaba esencialmente a las fuentes instaladas en el sistema del usuario. Por supuesto, los diseñadores no tenían forma de conocer todas las fuentes a las que tenían acceso los usuarios, aparte de las básicas como Times New Roman, Georgia, Arial y Helvetica.
Con eso vino la terrible decisión de crear imágenes llenas de texto en Photoshop. Si bien esto permitió el uso de prácticamente cualquier fuente, se produjo a expensas de la accesibilidad. Además, el uso de una imagen en lugar de una etiqueta de encabezado HTML también alteraba la semántica de la página, lo que podría dañar el SEO.

Encabezados adhesivos y navegación: marcos
Los marcos HTML quizás se adelantaron a su tiempo, ya que muchas de las tareas para las que alguna vez los usamos ahora se realizan a través de CSS y JavaScript.
El concepto era bastante simple. Cada "marco" individual dentro de un diseño era en realidad su propia página. Esta fue una manera fácil de separar un encabezado, pie de página o navegación del resto del contenido del sitio. Hacer un cambio en la navegación, por ejemplo, significaba un solo cambio en un solo archivo. Es similar a lo que hizo el lado del servidor, solo que con algunos otros beneficios de diseño incluidos.
El principal de ellos fue la capacidad de crear encabezados y navegación "pegajosos". A medida que el usuario se desplazaba por el contenido, aún podía navegar fácilmente por el sitio.
Esta técnica cumplió su propósito, pero estaba lejos de ser ideal. No era muy adaptable en términos de diferentes tamaños de pantalla y tampoco era tan bueno para SEO. También hubo algunas preocupaciones de seguridad sobre la posibilidad de cargar un marco desde una URL infame.

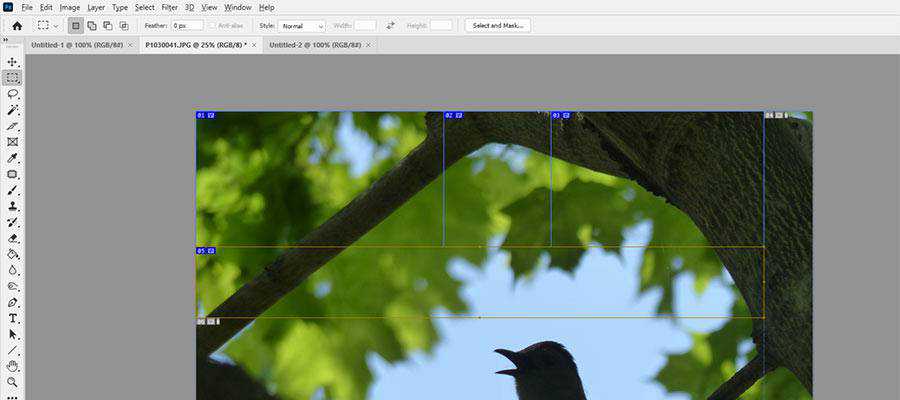
Optimización de imágenes: imágenes en rodajas
En los días previos a la disponibilidad generalizada de banda ancha, la optimización de imágenes era vital. Incluso una imagen de 50 kb podría sobrecargar una página con una conexión lenta.
El gigante del software Adobe proporcionó una solución interesante. Con su software ImageReady, los diseñadores podían dividir una sola imagen en cualquier cantidad de piezas más pequeñas. Luego, cada porción individual podría optimizarse, teóricamente haciéndolas más rápidas de descargar.
Pero eso no es todo. Luego, el software podría exportar los cortes a una tabla HTML. A partir de ahí, puede copiar y pegar ese HTML en su página.
El problema con esta técnica era doble. En primer lugar, el diseño de la tabla podría tomar más tiempo para renderizarse, lo que podría eliminar cualquier optimización que haya logrado. En segundo lugar, podría ser un verdadero dolor de mantener. Agregar un elemento de navegación a un gráfico de encabezado grande, por ejemplo, puede requerir comenzar de nuevo con un conjunto completamente nuevo de sectores, lo que requiere cambios en la plantilla.
Si bien la optimización de imágenes sigue siendo importante, afortunadamente la banda ancha nos permite un poco más de libertad con archivos grandes. Aun así, las versiones modernas de Photoshop todavía ofrecen división de imágenes y exportación de HTML.

Aplacar Internet Explorer: <!--[if IE]>
Hasta el día de hoy, todavía no es inusual escuchar a los diseñadores web (incluido yo mismo) maldecir la obstinada existencia de Internet Explorer. Su legado sigue vivo, en parte porque algunos usuarios simplemente no se dan por vencidos.
Debido a eso, siempre parece que estamos pirateando las muchas peculiaridades y limitaciones de propiedad de IE. Durante muchos años, eso incluyó el uso de un comentario condicional para detectar usuarios de IE y ofrecer estilos alternativos.
Era algo versátil en el sentido de que podía aplicar estilos a todas las versiones de IE <!--[if IE]> , o apuntar a aquellos que usaban versiones anteriores <!--[if lt IE 11]> . También puede usarlo a la inversa, buscando versiones mayores o iguales a una versión específica <!--[if gte IE 10]> .
Microsoft debe haber tenido cierta simpatía por los diseñadores web, ya que permitió que estos comentarios condicionales funcionaran en IE. Afortunadamente, su nuevo navegador Edge no requiere esas tonterías.

Trucos de diseño web para recordar
Los trucos en nuestro salón de la fama ciertamente no fueron los únicos utilizados por los diseñadores web. Hay un número incalculable de soluciones alternativas que nos ayudaron a hacer lo aparentemente imposible. Pero lo que distingue a esta lista es su uso masivo y, en algunos casos, el apoyo de las principales corporaciones.
Y quizás lo mejor que podríamos decir sobre ellos es que funcionaron. Los usamos como un medio para un fin. Claro, es posible que se hayan mantenido unidos por la cinta adhesiva deshilachada, pero lograr que ese diseño magnánimo se renderice realmente en un navegador se sintió como un verdadero logro.
Aún mejor es que ayudaron a allanar el camino para lo que es la web hoy. La mayoría de los elementos de esta lista han sido reemplazados por estándares HTML y CSS, que benefician a todos.
