Diseño web bien hecho: lo ordinario hecho extraordinario
Publicado: 2022-03-10Las grandes ideas en el diseño web surgen tan rápidamente que es fácil pasarlas por alto si no se tiene cuidado. Esta serie es un pequeño antídoto contra eso, reuniendo toques de inspiración que nos llamaron la atención. Ya sea que se trate de una característica nueva alucinante o simplemente de un viejo truco entregado con nueva elegancia, comparten la cualidad de hacernos pensar un poco diferente.
Recientemente escribí un artículo alabando el trabajo de Saul Bass en el mundo del diseño web. Uno de sus grandes dones fue embellecer hasta el más mínimo detalle. Es con ese mismo espíritu que comenzamos esta serie centrándonos en las tendencias y características de los sitios web a las que nos hemos acostumbrado a ser aburridas. Como verá, no es necesario. El truco suele estar en la ejecución. Casi cualquier cosa puede ser hermosa. ¿Por qué aspirar a algo menos?
Parte de: diseño web bien hecho
- Parte 1: Lo ordinario hecho extraordinario
- Parte 2: Hacer uso del audio
- Parte 3: excelente editorial
- Además, suscríbete a nuestra newsletter para no perderte las próximas.
Páginas dentro de páginas de Glasgow International
Estamos acostumbrados a desplazarnos mucho en estos días, pero el sitio web del festival internacional de Glasgow ha encontrado una manera simple e inteligente de rascarse esa picazón mientras mantiene las páginas cortas:

En el móvil, las mismas tres secciones forman una gran columna. Es una solución inteligente para la relación móvil/escritorio, y también bastante elegante. (Grita el botón 'Soporte', que comienza a girar cuando pasas el cursor sobre él).
El CSS detrás de esto es convenientemente simple. Las tres secciones se encuentran dentro de un contenedor flexible, y las tres comparten los valores de overflow-y: auto; y height: 100vh; para que siempre encajen en la ventana gráfica del escritorio. El toque realmente agradable aquí es usar scrollbar-width: auto; para eliminar la barra lateral. Debido a que las columnas ocupan toda la pantalla, intuitivamente descubres la forma en que funciona la página tan pronto como mueves el mouse.
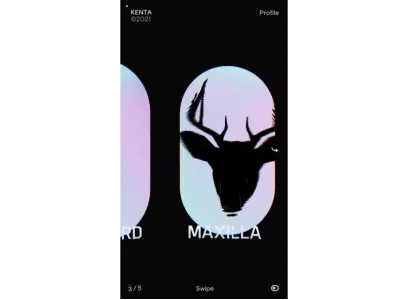
Portafolio de doblado de dimensiones de Kenta Toshikura
Un sitio reciente de la semana en Awwwards, este sitio web de cartera del desarrollador frontend japonés Kenta Toshikura es simplemente impresionante:

En caso de duda, la tendencia es inclinarse hacia arreglos modulares planos, pero tal vez deberíamos pensar en tres dimensiones un poco más a menudo. Este es un fantástico ejemplo de pensamiento lateral que transforma lo que fácilmente podría haber sido una columna de cajas en algo verdaderamente memorable.
Es posible que no todos estemos equipados para hacer algo tan elegante (yo ciertamente no), pero vale la pena recordar que las páginas web no son lienzos en blanco sino ventanas a dimensiones alternativas.
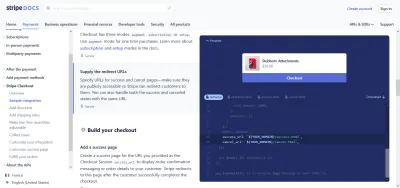
Stripe Documentation es el maestro que todos queremos
La documentación es con demasiada frecuencia una de las primeras víctimas del ritmo de milla por minuto de la Web. No es necesario. No tengo reparos en llamar hermosa a la documentación de Stripe:

Estoy seguro de que la mayoría de nosotros hemos probado suficiente documentación mala para apreciar el esfuerzo puesto en este enfoque. Navegación clara y jerárquica para el contenido, copia paso a paso del tamaño de un bocado y, por supuesto, los fragmentos de código. Las vistas previas dinámicas del código en múltiples plataformas e idiomas están por encima y más allá, pero entonces, ¿por qué no debería ser así?
Hay pocas cosas más valiosas, y más esquivas, que los recursos de aprendizaje de calidad. Stripe muestra que hay un mundo de posibilidades en línea más allá de las palabras estándar en una página. Ya he compartido esto antes (y lo compartiré nuevamente), pero la guía de documentación de Write the Doc es un excelente recurso para presentar contenido informativo de manera útil y dinámica.
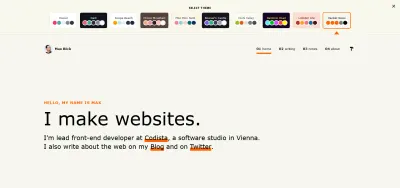
El sueño en tecnicolor de Max Bock
Hay muchas cosas que me gustan del sitio web personal de Max Bock, pero para los propósitos de este artículo, me estoy centrando en los esquemas de color. La mayoría de los sitios web tienen un esquema de color.

La luz y la oscuridad son la nueva normalidad, pero como el propio Bock escribe en su blog sobre el cambio de tema, solo los Sith se ocupan de los absolutos. A través de las propiedades personalizadas mágicas de CSS, el sitio cambia entre esquemas de color sin problemas. Para obtener un desglose completo de cómo funciona, recomiendo encarecidamente leer la publicación completa vinculada anteriormente. Y para leer más sobre las propiedades personalizadas, Smashing también tiene mucho:

- “Cómo configurar esquemas de color de aplicaciones con propiedades personalizadas de CSS” por Artur Basak
- "Una guía de estrategia para las propiedades personalizadas de CSS" por Michael Riethmuller
Los temas llevan el nombre de las pistas de Mario Kart 64 , si te lo estabas preguntando. Excepto Hacker News. Lleva el nombre de Hacker News, con el maravilloso toque de agregar 'considerado dañino' al final de cada título de publicación de blog de Bock.
Es un giro divertido en la tradicional dicotomía claro/oscuro, y también habla de cuán fluidos pueden ser los sitios hoy en día . El mismo trabajo preliminar podría permitirle ajustar los esquemas de color según, por ejemplo, desde dónde visitan el sitio las personas.
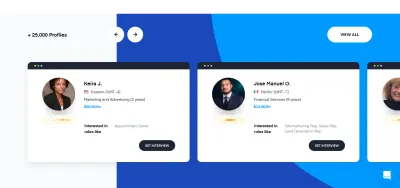
Paso elevado vende ventas
Las ventas no son exactamente un sector que grite innovación, sino crédito donde se debe crédito. Los carruseles de Overpass rebotan, se encogen y se expanden tan suavemente que casi se siente como si estuvieras interactuando con algo táctil, como una banda elástica.

Aquí, las funciones CSS touch-action y translate3d() se utilizan con gran eficacia, lo que hace que el contenedor de tarjetas sea algo que se puede arrastrar de manera efectiva por la pantalla. En el caso de que se agarre el contenedor, todas las tarjetas usan scale(0.95) para retroceder ligeramente hasta que el usuario las suelta. Le da al carrusel una hermosa sensación de profundidad y ligereza.
Los clips de audio son un buen toque. La integración multimedia ha sido un tema recurrente en estos ejemplos. Siempre sienta las bases de la accesibilidad, pero sé audaz. En esta etapa los únicos límites reales son los de nuestra imaginación.
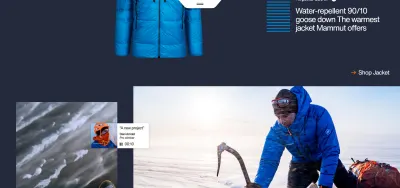
El comercio electrónico se encuentra con la narración de formato largo en Mammut
Desde Steve Jobs hasta Seth Godin, a menudo se dice que el marketing es un juego de contar historias . Esto es algo que muchos sitios web de comercio electrónico parecen haber olvidado, cada uno de los cuales ofrece página tras página de productos brillantes flotando frente a fondos blancos perfectos. Casi puedes escuchar el sonido de succión de los embudos de conversión que intentan atraerte.
Entonces, es refrescante ver a una empresa como Mammut apostando por la narración de historias para vender sus productos de senderismo. Sus artículos de expedición de formato largo son tan inmersivos como el mejor artículo del New York Times , con clips de audio, mapas y, naturalmente, fotografías impresionantes. El equipo de Mammut tiene muchas características, por supuesto, pero está hecho de una manera que es de buen gusto. Más importante que eso, es auténtico .

Aunque hay un estilo súper ingenioso aquí, no es por eso que lo he incluido. En cierto modo, es increíble cuán impersonal se siente gran parte de la Web en estos días, siendo el comercio electrónico un delincuente particularmente atroz.
Este es el tipo de cosas que la gente compartiría incluso si no tuvieran interés en comprar equipo de alpinismo. Es un contenido excelente. Las publicaciones de influencers de Instagram parecen un juego de niños en comparación con esto. ¿Esas indicaciones para comprar lo llevan a la caja de comercio electrónico limpia y chirriante antes mencionada? Naturalmente. Pero, por Dios que se lo ganan. No todo el mundo tiene los recursos para algo tan vanguardista, pero demuestra que el comercio electrónico no tiene por qué ser estéril y sin vida .
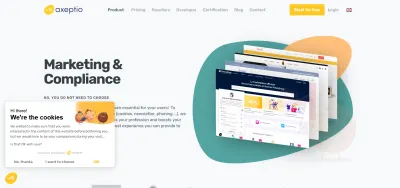
Axeptio hace que sus galletas sean sabrosas
No puedes columpiar a un gato sin acceder a una ventana emergente de descargo de responsabilidad en estos días. Es extraño, entonces, que tantos de ellos sean tan feos. La mayoría de las veces, se sienten pegados y sin gracia. Ahora, para ser justos, eso se debe a que están agregados y sin gracia, pero algunos realmente están ahí para mejorar su experiencia de navegación.
En lugar de tratar su ventana emergente de cookies como un mal olor, el proveedor de soluciones de consentimiento web Axeptio hace que se vean elegantes e incluso bastante encantadores. Teniendo en cuenta el RGPD (y la decencia básica), es esencial entretejer un diseño ético en la estructura de un sitio web.

Un toque encantador es que en realidad no aparece hasta que los usuarios comienzan a moverse por el sitio. ¿Por qué molestar a la gente si ni siquiera está interesada en el contenido? Tenga en cuenta también que han dejado caer la jerga de galletas repetitiva a favor de algo más conversacional.
Por supuesto, esto puede no hacer que lo mundano sea exactamente 'extraordinario', pero lo hace mucho más elegante . Es un toque pequeño, pero que causa una excelente primera impresión. Sin siquiera tocar mi mouse, ya tengo una idea de la atención de Axeptio a los detalles y el compromiso con la calidad. Una ventana emergente bloqueada de "Nos preocupamos por su privacidad" habría dado una impresión muy diferente.
En la medida en que las cookies y las ventanas emergentes sean necesarias, también podemos poseerlas. Lo mismo se aplica a otros productos básicos poco atractivos de la web moderna. ¿Los formularios de consentimiento legal, los registros de correo electrónico y las páginas de privacidad tienen que ser feos y evasivos, o simplemente tenemos que pensar un poco diferente ? ¡Comparte tus pensamientos a continuación!
