Guía y lista de verificación integral de diseño web de 14 puntos
Publicado: 2018-12-19¿Cómo se diseña un sitio web que sea hermoso, convierta bien y brinde un gran valor para los usuarios? Diseñar y desarrollar un sitio web requiere tiempo y esfuerzo. Trabajar de manera eficiente nos ayuda a ofrecer un excelente sitio web a un precio competitivo. Por lo general, se recomienda un enfoque sistemático para diseñar una página web para crear un sitio cohesivo y consistente que sea escalable en todos los dispositivos y plataformas. Para trabajar de manera eficiente, puede ser útil registrar los pasos que se repiten en cada proyecto. Al hacer esto, puede ahorrar tiempo y tener más libertad para explorar otras áreas de diseño.
Este artículo incluye una lista de verificación de diseño web y sugiere algunos enfoques que los diseñadores pueden tomar para hacer que su flujo de trabajo sea lo más rápido posible. Esto no lo ayudará a ahorrar tiempo, pero encontrará nuevas soluciones a los problemas de diseño y eso puede mejorar el diseño general del sitio web.
1. Usa la jerarquía visual
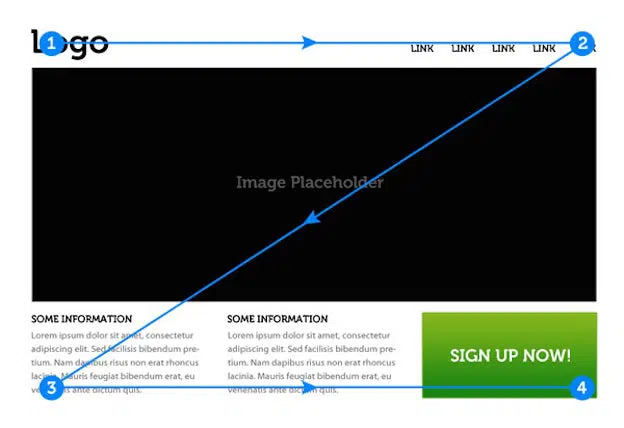
Los diseñadores web deben utilizar la jerarquía visual para guiar al usuario a través de la página web. La jerarquía visual se refiere a la organización de diferentes elementos visuales en una prominencia visual alta a baja. Este orden no solo brinda claridad visual, sino que también ayuda a involucrar al usuario mientras se encuentra en su página web.
La combinación de diferentes aspectos de esta ley puede ayudar a mantener la página interesante para mirar y leer. Una página web efectiva debe poder involucrar al usuario mientras navega a través de una serie de imágenes, mensajes hacia la llamada a la acción.
2. Usa diseños estándar
Al diseñar una página web, los diseñadores deben diseñar el diseño en torno a los patrones de comportamiento humano. Nos hemos acostumbrado a usar los sitios web de cierta manera, si no mantenemos el diseño y la estructura consistentes con los estándares habituales, a los usuarios les resultará difícil navegar por su página web. Por lo tanto, es mejor ceñirse a una baja complejidad visual en el diseño para mantenerlo usable, simple y atractivo. Es bueno poder diferenciar su marca en el mercado, pero agregar complejidad en el diseño solo hará que sea más difícil para el usuario usarla. Estos son algunos de los estándares comunes de diseño web que se deben tener en cuenta al diseñar una página web.
• Logotipo en la parte superior izquierda
• Navegación horizontal en el encabezado
• La barra de búsqueda en la parte superior
• Los íconos sociales en la parte inferior son de la página
• Use un título enfocado en la parte superior de cada página
Tener un título descriptivo sobre la empresa ayudará al usuario a saber si está en la página correcta. Los usuarios pasan alrededor del 80% de su tiempo en la parte superior de la página. Por lo tanto, tener una propuesta de valor clara en la mitad superior de la página es tan importante como el contenido en sí.
El hecho de que los usuarios pasen la mayor parte de su tiempo en la parte superior de la página web no significa que su llamado a la acción deba colocarse en la misma sección. Para que los usuarios tomen medidas, debe comercializar la empresa y el producto en toda la página. Persuadir al usuario de esta manera a menudo hará que tome medidas. Por eso, los botones de llamada a la acción suelen colocarse en la parte inferior de la página, donde el interés del usuario suele ser alto.
3. Diseño limpio, simple y alto.
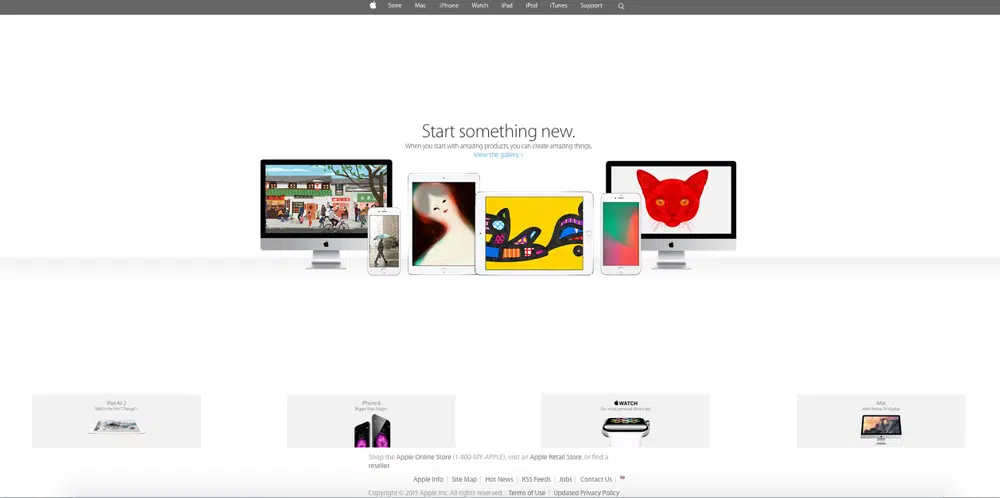
Diseñar páginas web que sean simples y sin desorden puede ayudar al usuario a concentrarse realmente en el producto y su valor. A menudo se prefiere una baja complejidad visual porque eliminan el desorden de la página web y hacen que el sitio sea más legible.
Hacer uso del espacio para crear páginas altas lo ayuda a agregar secciones para preguntas frecuentes. Al hacer esto, puede responder preguntas que un usuario pueda tener sobre el negocio y el producto. Desea que el usuario participe mientras lee la página, así que asegúrese de crear una página larga que responda a todas sus preguntas.
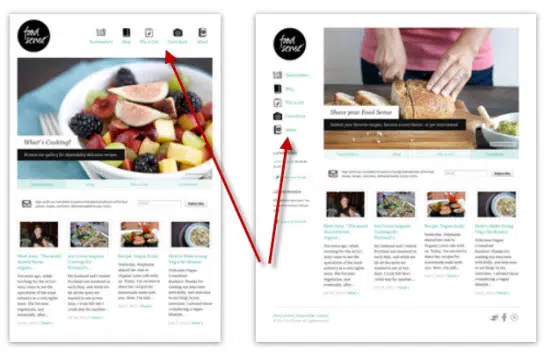
4. Evite presentaciones de diapositivas y pestañas
Los usuarios solo tienden a mirar la primera imagen de la diapositiva, a menudo sin ver las imágenes y los mensajes de las diapositivas siguientes. Por lo tanto, es poco probable que se haga clic en los botones de 'llamada a la acción' colocados aquí.
Evitar las pestañas y los cuadros expansivos ayudará a que tu contenido sea más visible para el usuario. Los usuarios prefieren desplazarse y, por lo general, no se toman el tiempo de hacer clic en un botón para obtener más información sobre una sección. Por lo tanto, tendría sentido tener su contenido expuesto sin la necesidad de hacer clic en una pestaña para revelar algo.
5. Usa las imágenes correctas
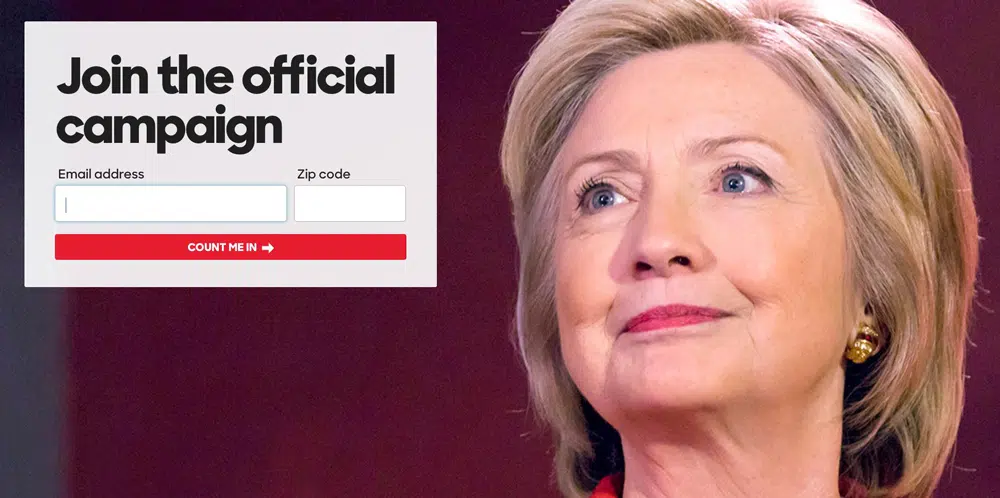
El uso de imágenes de caras puede ayudar a llamar la atención de los usuarios sobre un contenido específico de la página web. El uso de imágenes faciales puede ser útil en el diseño web. Ubicarlos de una manera específica puede guiarlos a través de diferentes contenidos de la página web. Por ejemplo, tener una imagen de Hillary Clinton con la cabeza vuelta hacia el titular puede ayudar a atraer al usuario al contenido legible a la izquierda de la pantalla. El uso de señales visuales como esta puede ser beneficioso para guiar la atención de los visitantes hacia las declaraciones o los botones de llamada a la acción.
Como diseñadores web, debe buscar crear una página web que sea capaz de generar confianza con el lector. Por lo tanto, las imágenes deben elegirse con cuidado. Evite el uso de fotos de archivo genéricas si es posible. La gente prefiere y quiere ver a personas reales que realmente trabajan en la empresa.

6. Color y contraste
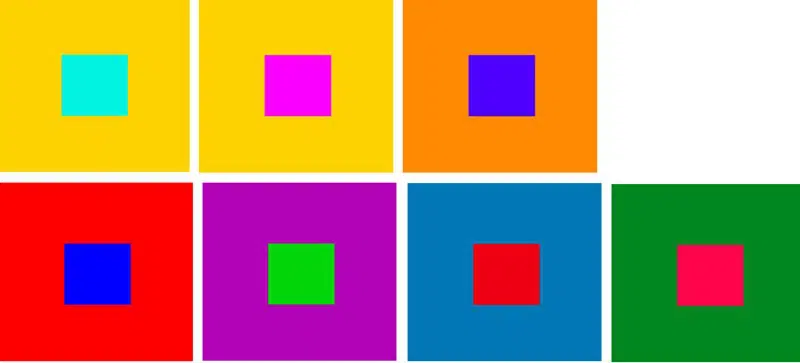
El color puede ser una herramienta poderosa para llamar la atención de los usuarios. Los botones de llamada a la acción de colores diseñados de maneras específicas pueden impactar al espectador de más maneras de las que se imaginaban anteriormente. Tener un botón de llamada a la acción de color con un texto contrastante o un fondo puede llamar la atención de los visitantes hacia los botones.
Usar colores de acción que se separen de los colores de la paleta de la marca puede ser otra forma de guiar al visitante hacia todos los enlaces, botones y efectos de rollover.
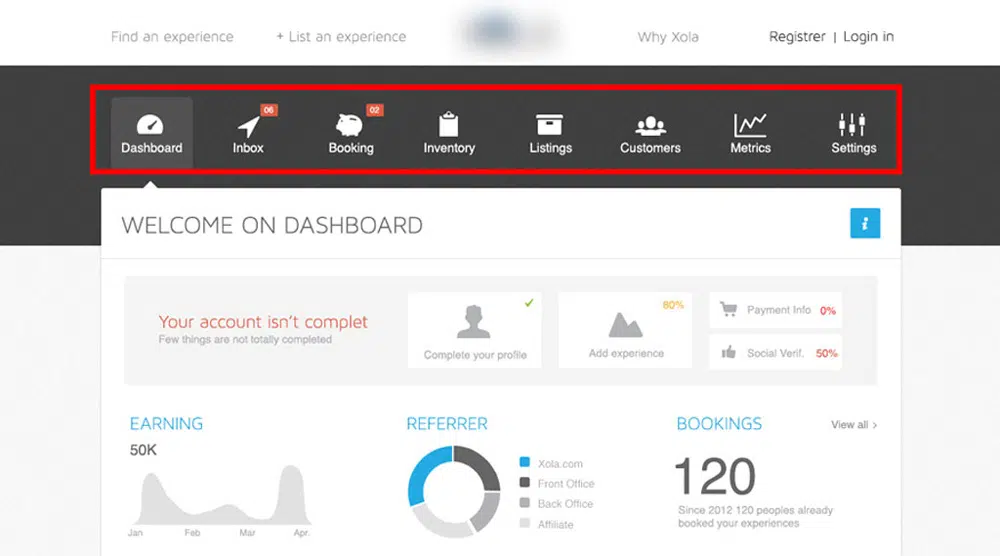
7. Navegación y enlaces
Los visitantes generalmente escanean la página web desde la parte superior izquierda a la derecha, por lo que es probable que cualquier cosa que se coloque aquí se vea y se use. Para comunicar su mensaje con el menú, los botones y el enlace de navegación, colóquelos en áreas donde el ojo debe viajar. Asegúrese de utilizar enlaces de navegación descriptivos que sean relevantes para los motores de búsqueda y los visitantes. Al hacerlo, podrá aprovechar las mejores prácticas de diseño web. El área más común para colocar el enlace de inicio es en la parte superior izquierda de la pantalla, ya que los visitantes esperan encontrarlo aquí. Los otros elementos en la pantalla del menú se pueden colocar en el orden que desee, ya que no afectan directamente la calificación de SEO y el éxito de los visitantes.
8. Enlaces a otros sitios web y publicaciones de blog
Como diseñador web, desea que los visitantes pasen tiempo en su página web. Así que trate de evitar el uso de enlaces que distraigan su atención de la página del servicio. Salir de la página en la que se encuentran para ir a un sitio web externo está destinado a reducir su tasa de conversión. Para poder convertirlos con éxito en clientes potenciales, el usuario debe encontrar la página de servicio atractiva y de gran interés.
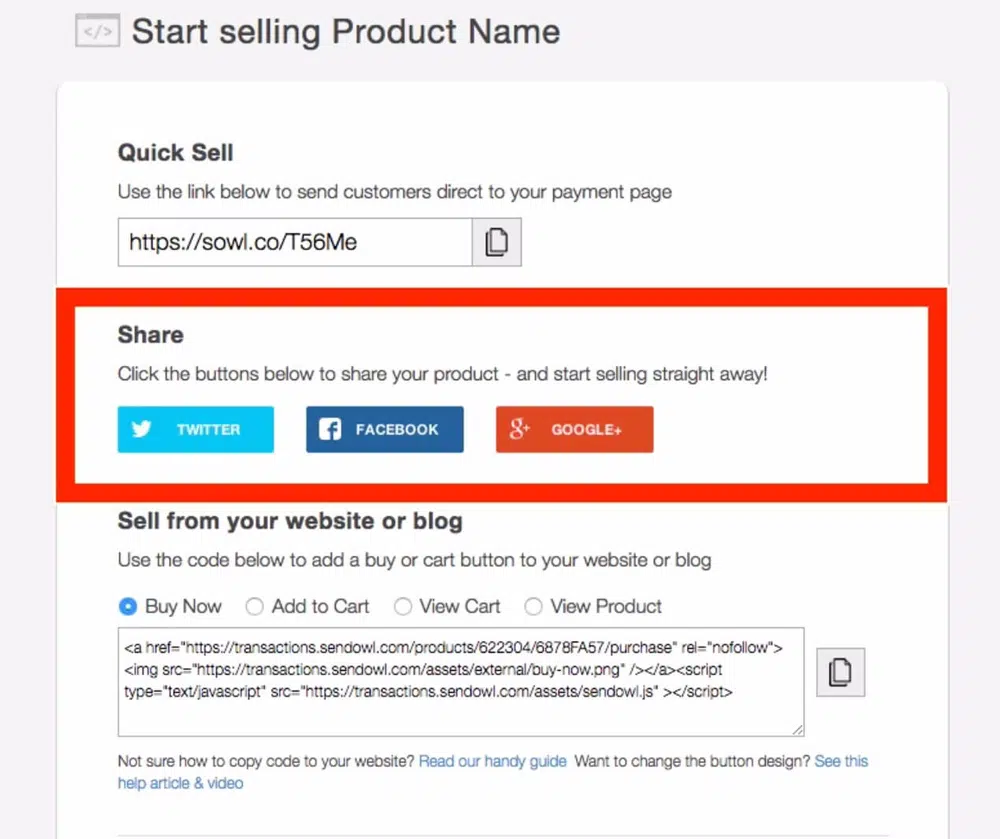
9. Incluya botones para compartir en redes sociales y seguir en su sitio de blog
Tener un gran contenido en su sitio no es suficiente, solo se puede crear una buena experiencia cuando los usuarios pueden interactuar con él. A las personas les gusta compartir lo que acaban de leer o aprender. Incluir botones para compartir en redes sociales en la parte superior de la pantalla los persuadirá para que realicen una acción. Si no aprovecha esta función, se perderá el tráfico de las redes sociales.
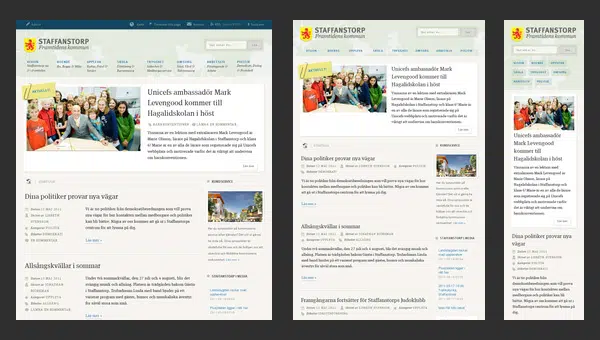
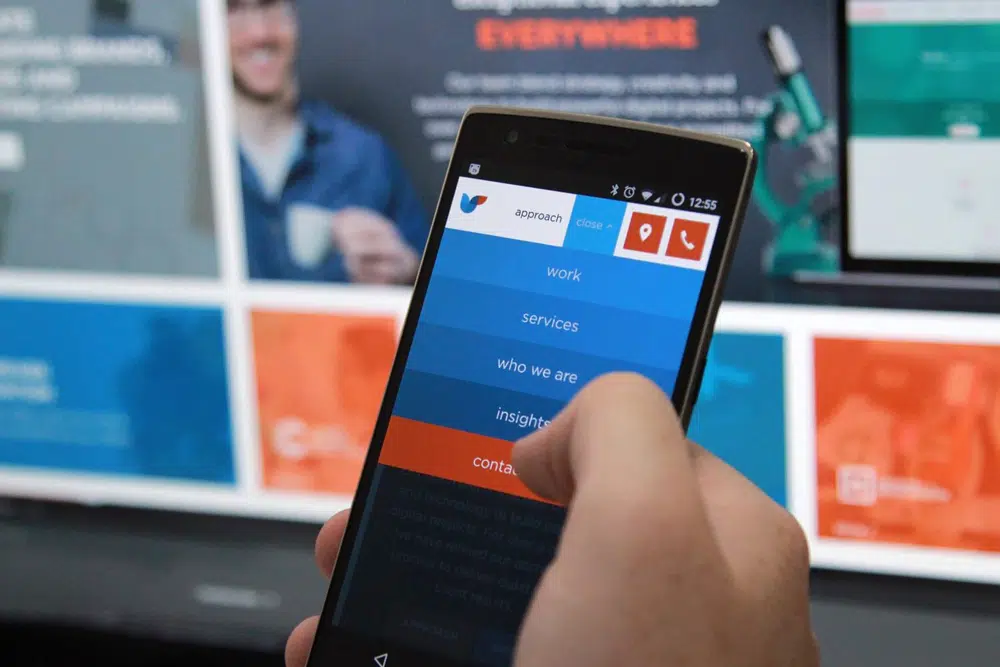
10. Optimización para dispositivos móviles
La gran mayoría de los usuarios de sitios web poseen teléfonos móviles. Si está diseñando un sitio web para una empresa, es probable que necesite que diseñe páginas móviles para llegar a una base de clientes más amplia. Alrededor del 61% de los usuarios no vuelven a usar un sitio móvil si tienen problemas para acceder a él. Así que asegúrese de utilizar las mejores prácticas para desarrollar un sitio móvil para crear una experiencia móvil perfecta para el usuario.
11. Construya una presencia en línea
Para poder tener una sólida presencia en línea, su sitio web debe ser encontrado. ¿Cómo haces esto? Tener una excelente estrategia de SEO lo ayudará a diseñar un sitio web que convierta bien. Esto significa que debe crear contenido que sus usuarios buscarán.
12. Usa palabras significativas
Escribir subtítulos significativos puede ayudar a los visitantes a encontrar contenido relevante. Tener subtítulos vagos con texto útil debajo anulará su propósito. Para que el contenido sea útil para los usuarios, es mejor tener un subtítulo descriptivo en lugar de uno vago. Esto no solo es bueno para la usabilidad, sino que también se considera una buena práctica de SEO.
Siempre es bueno dividir un párrafo largo en partes más pequeñas. Esto no solo hará que el contenido sea más fácil de consumir, sino que también ayudará a que el diseño general sea más legible. Otra forma de hacer que el contenido sea más legible es usar palabras simples y comunes que atraigan a una amplia gama de personas. El objetivo es crear una experiencia de lectura sin esfuerzo para el usuario y mantener el texto simple lo ayudará a procesar la información sin mucho esfuerzo.
Enumere cualquier contenido dentro de su copia en orden de importancia. A medida que los visitantes escanean la copia, el texto que leen al principio y al final tiende a permanecer en su memoria a corto plazo.
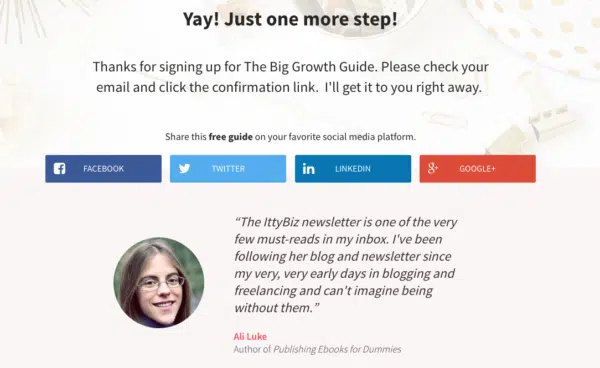
13. Agregue testimonios y otros tipos de prueba social
Agregue evidencia de por qué el usuario debería elegir el servicio de su empresa sobre los demás. Agregar testimonios y reseñas los ayudará a comprender sus ofertas y, a su vez, podrá generar una sensación de confianza.
Estos son algunos tipos de prueba social que se pueden agregar a la página
• Avales de los clientes
• Reseñas de los clientes sobre su producto
• Señalización de confianza y símbolos de prueba
• Comunicados de prensa y como se ve en imágenes editoriales
• Formularios de registro por correo electrónico para suscriptores
El formulario de registro de correo electrónico generalmente se coloca en la parte inferior de la página web. Debería poder sobresalir dentro de la página, así que preste atención a su representación cuando diseñe esta sección. También debe indicar claramente su oferta de valor y tener prueba social para que los usuarios puedan verificar sus datos.
14. Comprenda qué hace que el sitio sea único y valioso
Los visitantes están interesados en información útil más que en un sitio bonito. Echemos un vistazo a un estudio reciente realizado sobre algunos de los factores importantes que influyen en el diseño de un sitio web:
• 76% de los visitantes dijeron que quieren encontrar lo que buscan
• 10% se preocupó por la apariencia
• 9% estaban interesados en experiencias interactivas de vanguardia
• Al 5 % le importaban otros factores
Ahora analicemos las causas del fracaso:
• 60 % de capacidad de búsqueda
• 12% de búsqueda
• 9% diseño de página
• 9% de información
• 5 % de asistencia en tareas
• 3 % de diseño elegante
• 2% otros
Los visitantes se sienten atraídos por un hermoso diseño, pero eso por sí solo no mantendrá al usuario interesado en la página. Para que un sitio web tenga éxito, tiene que ir más allá de su representación visual, tiene que darle al visitante lo que necesita. Esperamos que haya encontrado útil esta lista de verificación de diseño web de 14 puntos. Si tiene algo que agregar a la lista, ¡háganoslo saber!