Los desafíos que enfrentan los diseñadores web para garantizar la accesibilidad del sitio web
Publicado: 2018-04-19En los últimos años, la accesibilidad se ha convertido en uno de los temas más discutidos en el diseño web. Y eso es algo bueno. A medida que más de nuestra vida diaria se mueve en línea, es crucial asegurarse de que el contenido y los servicios estén disponibles para una audiencia tan amplia como sea posible. La obligación de hacerlo es tanto moral como, en algunos casos, legal.
El problema para los diseñadores es que, si bien algunas partes de la accesibilidad son bastante obvias (como agregar texto alternativo a las imágenes), otras facetas no reciben tanta publicidad. Además, a menudo dependemos de elementos de terceros como temas, complementos, etc., que pueden reclamar cumplimiento, pero ¿cómo lo sabemos realmente?
La otra pregunta que pueden tener muchos diseñadores es: ¿cuándo es un sitio web lo suficientemente accesible ? En otras palabras, ¿en qué punto un sitio cruza ese umbral para ser accesible?
Los diseñadores (incluido el suyo) tienen muchas preguntas sobre la accesibilidad. Por lo tanto, solicitamos la ayuda de Joe Dolson, un consultor de accesibilidad que tiene conocimientos y pasión por el tema. Proporcionará algunas ideas sobre algunas de las preguntas más desconcertantes a las que nos enfrentamos.
Siga leyendo para obtener una mejor comprensión de la accesibilidad web y descubra algunos recursos útiles para orientarlo en la dirección correcta.
Piezas perdidas
La accesibilidad abarca una amplia gama de prácticas y técnicas, más de lo que podemos darnos cuenta. Incluso aquellos de nosotros que pensamos que tenemos un manejo decente de los problemas de accesibilidad pueden estar perdiendo algunos elementos importantes.
“Cuando los desarrolladores y diseñadores comienzan a aprender sobre los problemas de accesibilidad, generalmente comienzan centrándose en los problemas para las personas ciegas”. dice Dolson. “Esto da como resultado que falten dos áreas de accesibilidad que son cruciales para las personas videntes con otras discapacidades”.
Enfoque visual
El primer elemento de la lista de Dolson es Visual Focus. Él lo explica así:
“El enfoque visual es la capacidad de identificar visualmente dónde se encuentra en una página mientras navega con un teclado. Si presiona la tecla de tabulación para navegar a través de enlaces, campos de formulario y botones en una página, con frecuencia encontrará que no puede distinguir dónde se encuentra actualmente en la página, esto se debe a la falta de enfoque visual”.
Obtenga más información sobre Visual Focus: http://oregonstate.edu/accessibility/focus
Texto ampliado
Otro elemento de diseño perdido es: ¿qué sucede cuando un usuario amplía el texto? Dolson elabora:
“Ampliar el texto es crucial para las personas con baja visión, que pueden necesitar ampliar el texto varias veces su tamaño normal para poder leerlo. Hay algunos problemas diferentes que esto puede causar: texto superpuesto, desplazamiento horizontal para ver la página completa o columnas extremadamente estrechas donde el texto se ajusta cada pocos caracteres pueden hacer que la página sea muy difícil de leer".
Estrategia de contenido accesible
Cuando se agrega contenido a un sitio web, a veces lo más fácil es escribir un resumen de texto y un enlace a un archivo adjunto, como un PDF, que contiene más información. Pero, ¿es esta la mejor práctica para la accesibilidad?
Dolson dice que los archivos adjuntos deben ser accesibles, pero señala que “es el contenido de su documento lo que debe ser accesible, y eso se puede lograr de una amplia variedad de formas. Podría argumentar que una página web accesible constituiría una alternativa a un PDF inaccesible”.

Por lo tanto, si bien el contenido de los archivos PDF y similares debe ser accesible, aún puede ser preferible tomar ese mismo contenido y colocarlo en HTML.
Obtenga más información sobre la creación de archivos PDF accesibles: http://webaim.org/techniques/acrobat/

Uso de herramientas para encontrar problemas potenciales
Uno de los grandes avances en la creación de sitios web accesibles es la disponibilidad de herramientas que pueden ayudarlo a detectar problemas. Según Dolson, estas herramientas “…tienen un papel invaluable en el proceso de evaluación de la accesibilidad web”. Sin embargo, advierte que, “…si bien son importantes, de ninguna manera son algo que pueda sustituir el juicio y la revisión humanos”.
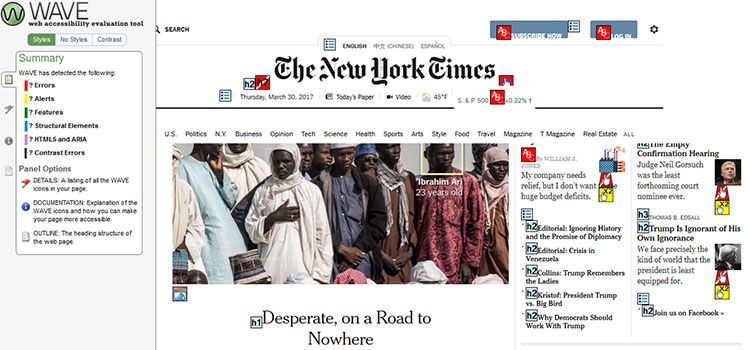
WAVE (Herramienta de Evaluación de Accesibilidad Web) es una de las soluciones más conocidas que existen. Pegue la URL de su sitio (o, mejor aún, use sus extensiones de Chrome o Firefox) y WAVE se cargará en la página con una especie de mapa de calor de lo que es bueno y lo que no. Detectará cosas como etiquetas alt faltantes, etiquetas de formulario e incluso señalará problemas de contraste de color. Luego puede hacer clic en errores específicos y verlos resaltados directamente en la página que está probando actualmente.
Es una herramienta que realmente te muestra lo fácil que es pasar por alto ciertas cosas. Pero también es bueno para señalar deficiencias en complementos y temas de terceros.
Una vez que una herramienta como WAVE ha encontrado algún problema, puede pasar por el proceso de aplicar correcciones manualmente. Sin embargo, Dolson señala que puede haber un pequeño problema con el texto alternativo que las herramientas no necesariamente detectarán. Él dice: “…una herramienta automatizada solo puede decir si su imagen tiene o no texto alternativo provisto. Lo que no puede hacer es determinar si el texto es verdaderamente una alternativa adecuada a la imagen”.
Por lo tanto, si bien una herramienta como WAVE puede hacer su vida mucho más fácil, aún tendrá que investigar un poco para garantizar la accesibilidad.
Obtenga más información sobre el texto alternativo (ALT): http://oregonstate.edu/accessibility/alttext

¿Está usted en cumplimiento?
Aquí está la pregunta que realmente puede causar cierta confusión a los diseñadores y propietarios de sitios. De hecho, incluso los expertos en accesibilidad no pueden proporcionar una declaración absoluta. Dolson explica los desafíos:
“El primer desafío es identificar lo que realmente dicta la ley sobre la accesibilidad de su sitio web. Esto variará dependiendo de quién paga por su sitio web, en qué segmento de la industria se encuentra y en qué país es responsable su sitio web (¡que es una pregunta separada e incluso más complicada!). Dentro de los Estados Unidos, la accesibilidad se rige en gran medida por la Ley de Estadounidenses con Discapacidades de 1990, o ADA.
La ADA dicta que los lugares de negocios deben proporcionar alojamiento igualitario para las personas con discapacidades, pero, como puede suponer a partir de la fecha de la ley, en realidad no incluye ninguna información sobre lo que constituiría un sitio web accesible. Existen pautas específicas que cubren los sitios web del gobierno federal de los EE. UU. Descritas en la Sección 508 de la Ley de Rehabilitación de 1998, pero ese es un cuerpo de leyes completamente separado, y no se puede sacar la conclusión de que la ADA debería seguir las mismas pautas.
Entonces, es complicado por decir lo menos. Desde el punto de vista de Dolson, seguir las Pautas de accesibilidad al contenido web (WGAC) 2.0 al menos le brindará una defensa sólida en caso de que lo desafíen legalmente.
* Como siempre, asegúrese de consultar a un profesional legal para obtener asesoramiento específico para su situación.

Consejos para probar su sitio
Además de probar y corregir errores a través de una herramienta automatizada, también es recomendable hacer algunas pruebas por su cuenta. De esta manera, al menos tendrá una idea de cómo es la experiencia del usuario. Entre las sugerencias de Dolson:
Usar un lector de pantalla
Los usuarios de Mac o iOS pueden habilitar la función VoiceOver. Windows 10 tiene una función de Narrador incorporada. O bien, es posible que desee instalar una aplicación de terceros como NVDA.
Desenchufe su ratón
Intente navegar por su sitio usando solo un teclado. Estos son algunos consejos para habilitar el acceso al teclado.
Aumentar fuentes
Haga zoom en su sitio para hacer que su texto sea del 400% y vea cómo afecta el diseño.
Instalar extensiones de navegador
NoCoffee es una extensión gratuita de Chrome que simulará el daltonismo y otros problemas de visión. RGBlind realiza una tarea similar para los usuarios de Firefox.
La utilización de estos métodos es una excelente manera de al menos darse una idea de cuán accesible es su sitio. Pero no deben considerarse una simulación completa. Dolson advierte que estas herramientas, si bien son valiosas, no siempre son una representación precisa. Por ejemplo, los usuarios experimentados de un lector de pantalla probablemente tendrán una experiencia diferente con su sitio, especialmente si usted mismo no está familiarizado con el uso de dicho software.

Vale la pena el esfuerzo
Como hemos aprendido, hay mucho que considerar cuando se trata de accesibilidad. Afortunadamente, existen algunas herramientas, recursos y expertos muy útiles en los que podemos apoyarnos para avanzar en la dirección correcta.
Idealmente, las prácticas y los conceptos discutidos anteriormente deberían convertirse en una parte más de su proceso típico de diseño y construcción de sitios. De esa manera, se convertirá en una segunda naturaleza para ti, al igual que HTML o CSS. Lento pero seguro, nos ayudará a llevarnos a una web más accesible.
