25 diseños de aplicaciones interesantes para tu inspiración
Publicado: 2015-11-03Dado que los dispositivos móviles son el dispositivo para la mayoría y las computadoras de escritorio continúan siendo una minoría, se puede decir con seguridad que el diseño móvil es el futuro para la mayoría de los desarrolladores.
El diseño ya no solo exige llamar la atención, sino que necesita crear una utilidad óptima de la aplicación para ofrecer resultados comerciales. Actualmente, el desarrollo y el diseño de aplicaciones móviles trabajan de la mano para ofrecer una mejor experiencia de usuario y aumentar la producción de marketing.
¿Busca ideas sobre cómo diseñar una hermosa aplicación web? ¡No busque más! Seleccionamos 25 diseños de aplicaciones interesantes para su inspiración.
Desde fitness, salud, banca, correos electrónicos y otros, hemos reunido aquí una amplia gama de aplicaciones web, ¡todas con diferentes características pero con diseños hermosos y fáciles de usar!
Algunos de estos diseños de aplicaciones incluso vienen como PSD gratuitos que puede editar y personalizar.
¡Aquí están! ¿Cuál de estos diseños de aplicaciones te gusta más y por qué? Háganos saber en la sección de comentarios a continuación.
¿Quieren más? ¡Mira estas plantillas de aplicaciones gratuitas !
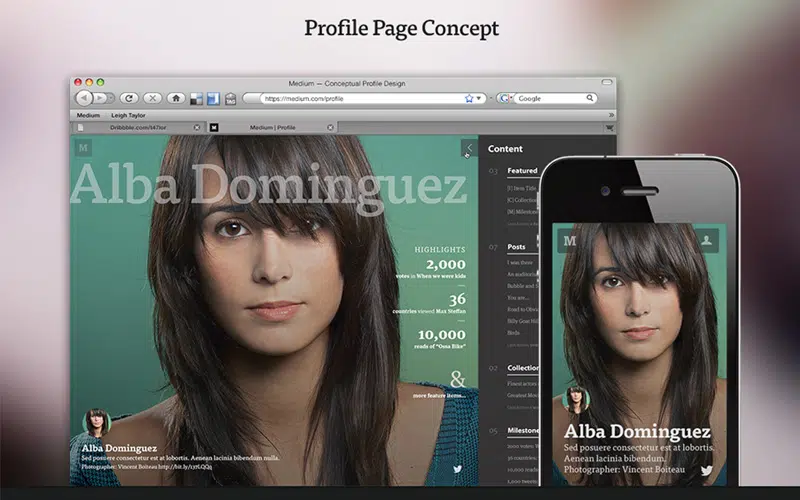
Concepto de perfil medio
En el mundo en expansión de las aplicaciones móviles, las interacciones innovadoras y útiles parecen ser la clave para ofrecer una mejor experiencia de usuario. Se considera que la animación facilita la interacción fácil y la comprensión rápida en el esquema de diseño. Además, en las pantallas relativamente más pequeñas ocupan menos espacio pero entregan rápidamente el mensaje a los usuarios. Este primer ejemplo es una buena fuente de inspiración. Este es un concepto de diseño de página de perfil medio que utiliza una imagen de pantalla completa y una barra de menú alineada al lado derecho de la página.
Animación de la aplicación de radares de Jakub Antalik para Sygic.com
La animación en el diseño de aplicaciones no se trata solo de crear impresionantes vistas de aplicaciones, sino que con el uso contextual de elementos animados puede ofrecer al usuario formas inteligentes de interacción. El papel funcional de la animación en el diseño de aplicaciones ha avanzado un poco gracias a una variedad de aplicaciones para facilitar una mejor experiencia de usuario. Este es también un ejemplo que vale la pena seguir en futuros proyectos. ¡Tiene un diseño oscuro que nos encanta!
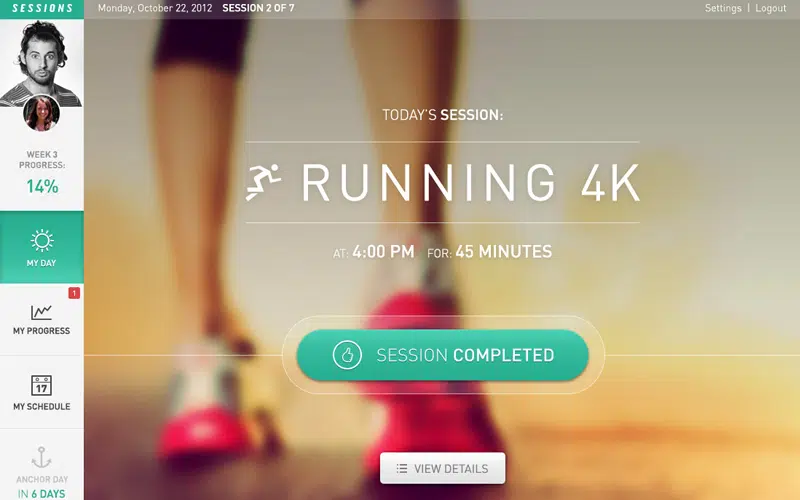
Aplicación web de fitness Ronda 2
Este es un concepto de diseño de aplicaciones de fitness. Puede verificar fácilmente las sesiones, cómo fue su día, su progreso y programar con esta aplicación. Utiliza una imagen borrosa con una tipografía fina blanca grande y pequeña. Los detalles y botones de color azul claro también combinan bien. Esta es una gran fuente de inspiración para UI y UX también.
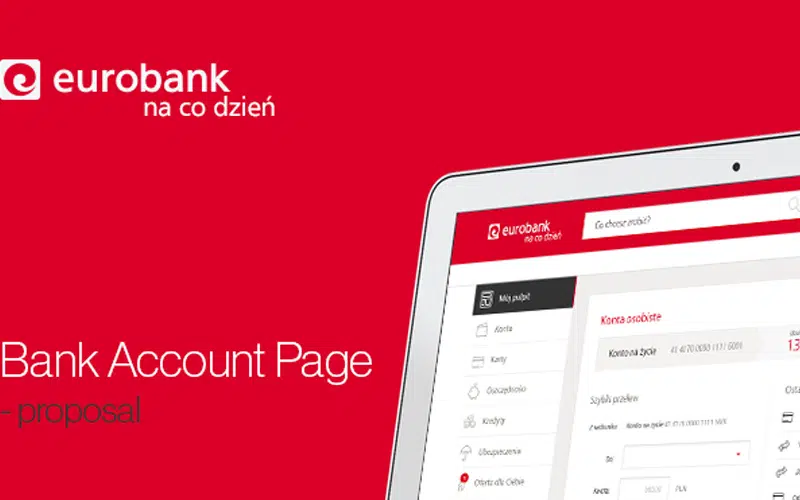
Eurobank – Página de cuenta bancaria por Mateusz Jakobsze
Jakobsze es una propuesta de diseño de página de cuenta bancaria. Tiene un diseño limpio y todo se ve funcional y organizado.
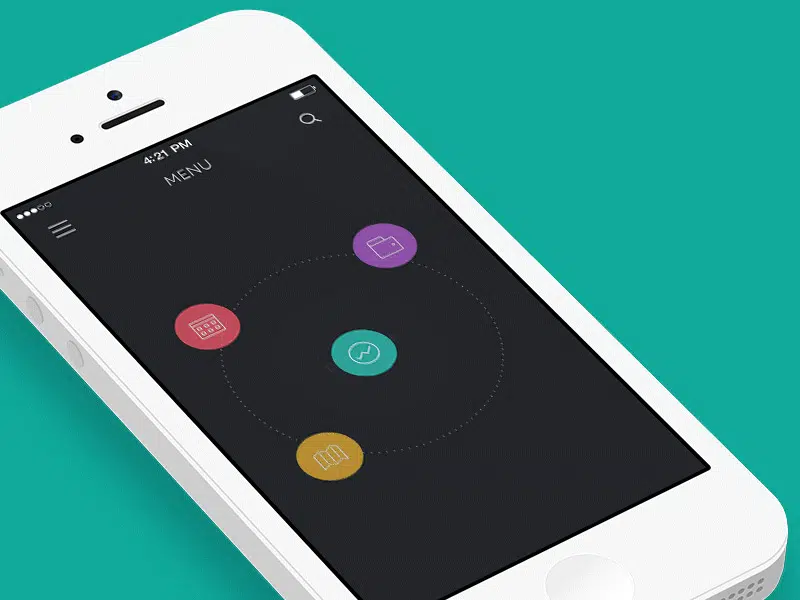
Aplicación Life Minimal de Budi Tanrim
Actualmente, los diseñadores están más enfocados en contribuir a la puntuación interactiva y de compromiso de la aplicación con aportes de diseño y, en este sentido, una interfaz de narración fluida puede desempeñar un papel realmente crucial. ¡Este es un gran ejemplo de esta tendencia de diseño de aplicaciones!
Tiempo de BeardChicken
En los últimos tiempos, el efecto de fondo borroso se ha convertido en una práctica popular de diseño de aplicaciones para innumerables aplicaciones. Por un lado, dicho efecto crea un diseño suave y agradable para los ojos, por otro lado, el desenfoque relativo del fondo ayuda a crear más enfoque en ciertos textos y elementos cuando sea necesario. Aquí hay un gran diseño que usa el efecto de desenfoque de una manera sutil.
El rebote del clima de Chris Slowik
Con el efecto de desenfoque, el diseñador puede resaltar fácilmente el texto legible o puede hacer que los botones de llamado a la acción se destaquen. Entonces, además del llamado atractivo visual, también tiene un propósito práctico importante para llamar la atención e involucrar a los usuarios contextualmente con el contenido. ¡Mira este diseño, por ejemplo!
Aplicación de protección contra accidentes Crash Guard
Esta aplicación se llama Crash Guard y tiene un diseño de interfaz amigable. Tiene su inspiración en el diseño plano, que está muy de moda hoy en día y utiliza una gran variedad de colores.
AutoHaus – Interfaz
Este es un concepto de diseño de interfaz con un diseño oscuro. Este ejemplo es perfecto si está trabajando en el diseño de una interfaz de usuario y está buscando una buena fuente de inspiración.
Aplicación web de la escuela
Este es un concepto de diseño de aplicación web escolar que puede ser una gran fuente de inspiración gracias a su concepto de diseño simple y minimalista.
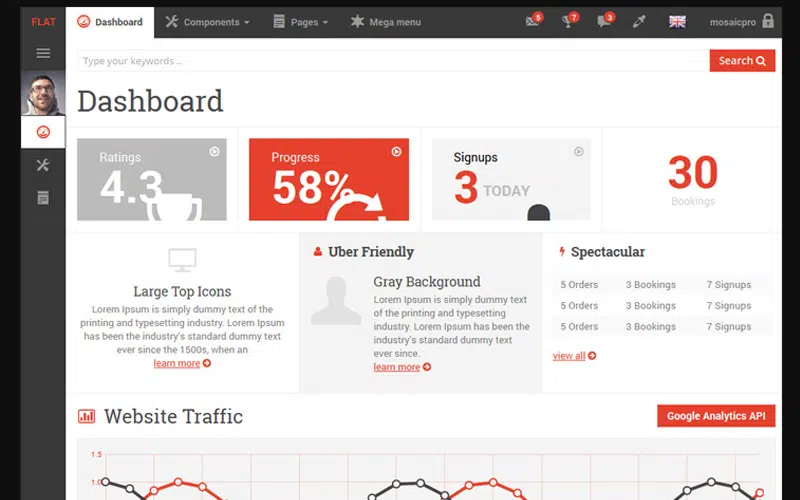
Tablero
Superar las llamadas reglas bien fundamentadas y comúnmente practicadas del diseño de la interfaz de la aplicación, los menús ocultos se han convertido en un pilar en innumerables aplicaciones. A pesar de que las pantallas móviles son cada vez más grandes, ofrecen menos espacio de trabajo para los usuarios en comparación con otros dispositivos informáticos tradicionales. Ocultar el menú y las funcionalidades y mostrarlas solo cuando sea necesario es una solución inteligente para esta limitación de espacio. La creación de cajones de navegación deslizantes en la esquina superior derecha ha sido una excelente manera de implementar este atributo de diseño. Este ejemplo de tablero es un ejemplo perfecto para eso. Utiliza un menú oculto, un diseño plano y muchos elementos gráficos como tablas, gráficos e iconos.
Concepto de rediseño de Gmail por Ruslan Aliev

Este es un concepto de rediseño de Ruslan Aliev. Incluso utiliza la proporción áurea. En este ejemplo, encontrará todos los esquemas y etapas de diseño por las que pasó este proyecto.
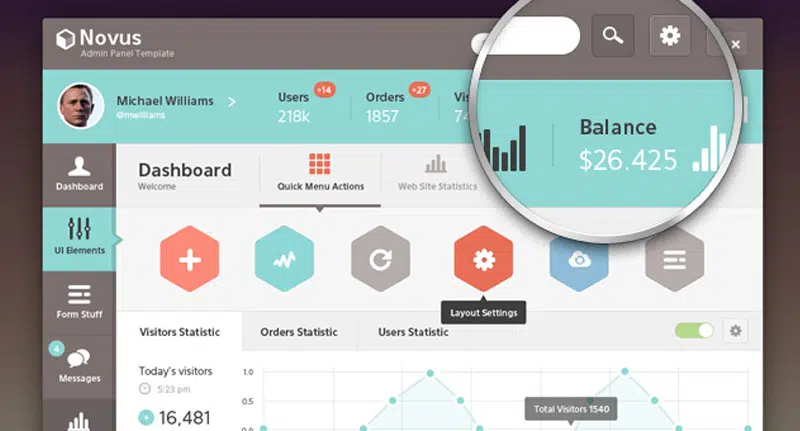
Plantilla de panel de administración Novus Psd
Novus es una plantilla de panel de administración de PSD con un diseño de interfaz amigable. Utiliza una gran paleta de colores y muchos elementos gráficos. Este es definitivamente un ejemplo que vale la pena seguir y tener en cuenta al diseñar páginas de administración.
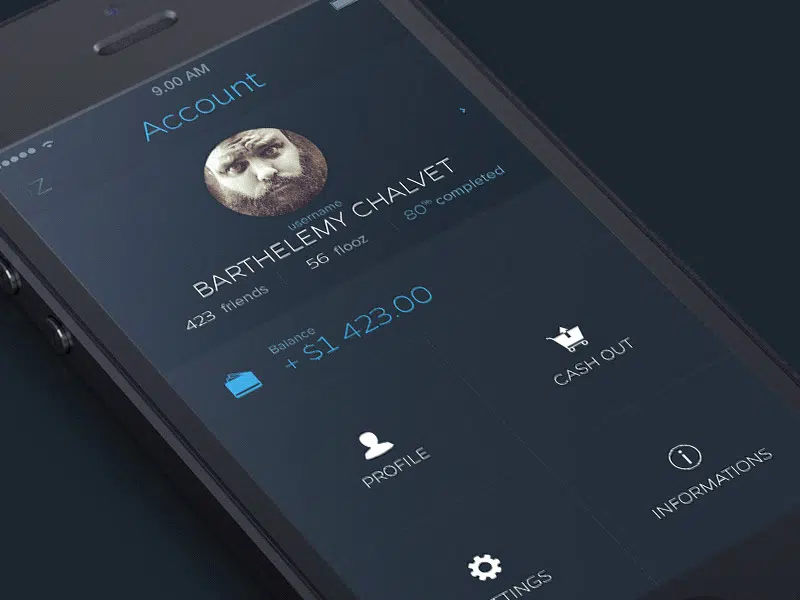
Cuenta de Barthelemy Chalvet para AgenceMe
Con el efecto de desenfoque de fondo, los usuarios tienen una idea clara de qué hacer a continuación y esto hace que consuma menos tiempo y sea una experiencia de usuario guiada. Asegúrese de que el efecto de desenfoque se utilice contextualmente para que las cosas destaquen. y no olvide que el fondo borroso también debe crear una armonía visual y no debe ser demasiado llamativo para los ojos del usuario, ¡como en este ejemplo!
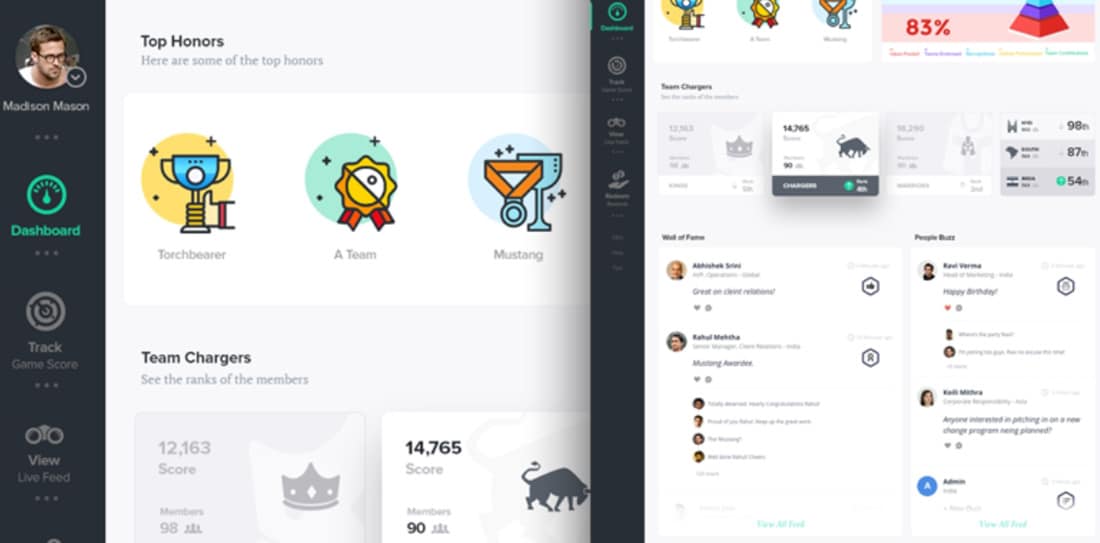
Panel de usuario
Hay otros tipos de botones de navegación ocultos que revelan contextualmente el menú o la funcionalidad con solo deslizar el dedo. Una flecha en la esquina superior derecha con un menú desplegable oculto es otro diseño de menú oculto popular. Ocultar el menú ofrece una apariencia y sensación de aplicación más libre de desorden y ofrece un enfoque orientado a un propósito para abrir el menú solo cuando sea necesario. Además, a medida que los usuarios continúan adaptándose a las convenciones de entrada de gestos de última generación, la utilización de tales maniobras de diseño inteligente se ha vuelto aún más fácil ahora. Este ejemplo lo demuestra. Todo está bien organizado en un diseño limpio. Los íconos son un buen toque para el concepto de diseño de este tablero.
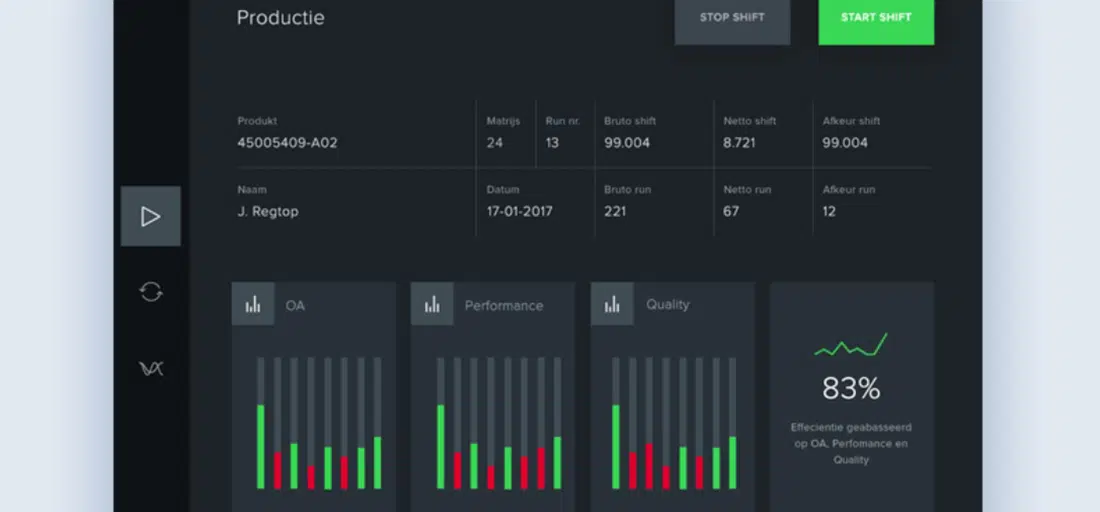
Tablero oscuro
En completo contraste con el enfoque típico en colores fuertes y sólidos en blogs y sitios web, los diseñadores de aplicaciones móviles usan tonos de color sutiles. Dado que el diseño de aplicaciones móviles es más desafiante en lo que respecta a abordar las limitaciones del espacio de la pantalla, el uso inteligente de tonos de color para diferentes cosas es una forma segura de crear jerarquía y contexto. Este es un concepto de diseño de tablero oscuro. Utiliza un diseño de cuadrícula modular, muchos cuadros y gráficos y tiene un diseño de interfaz fácil de usar.
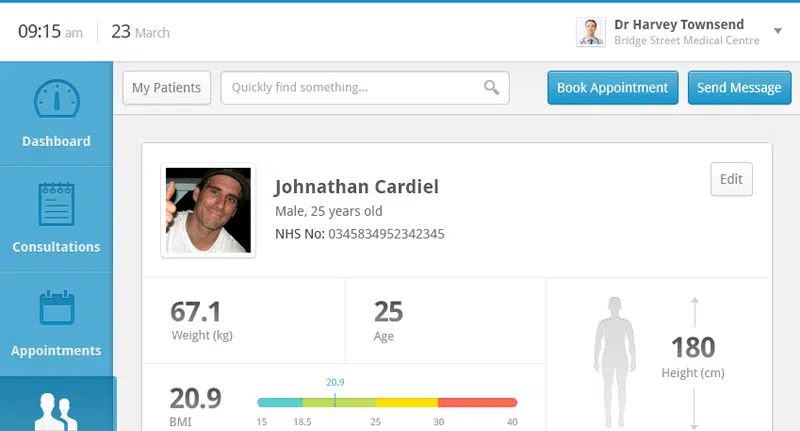
Tablero clínico: registro del paciente por Andrew Lucas
Si está buscando más ejemplos de tableros, quizás desee echar un vistazo al concepto de diseño de tablero de registros de pacientes de Andrew Lucas. Verá que todo está completamente organizado, por lo que vale la pena seguir este ejemplo para proyectos similares.
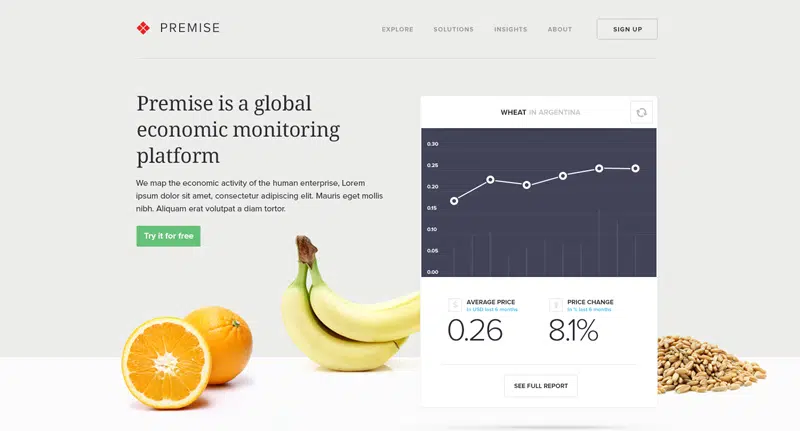
Premisa – Hogar
El diseño de la aplicación actual está más dominado por un diseño minimalista que se basa en la filosofía de crear el máximo efecto con las mínimas maniobras de diseño y, en este sentido, el uso de colores sutiles es, naturalmente, una forma inteligente de transmitir un mensaje y un orden jerárquico a los usuarios. Además, a menudo, los colores brillantes y llamativos crean una distracción para los usuarios, mientras que el uso delicado de la paleta de colores ofrece una apariencia sofisticada y permite que los usuarios se concentren en lo que necesitan. Este ejemplo se enfoca en presentar una plataforma de monitoreo económico global. Tiene un diseño moderno y elegante que presenta el contenido de manera efectiva.
Página de trabajo de Barthelemy Chalvet para AgenceMe
Este es un excelente ejemplo de diseño de aplicación en el que la combinación de colores y el uso de tonos sutiles contribuyen a la experiencia del usuario. El icono del menú oculto es convencional para evitar confusiones y la navegación es bastante sencilla.
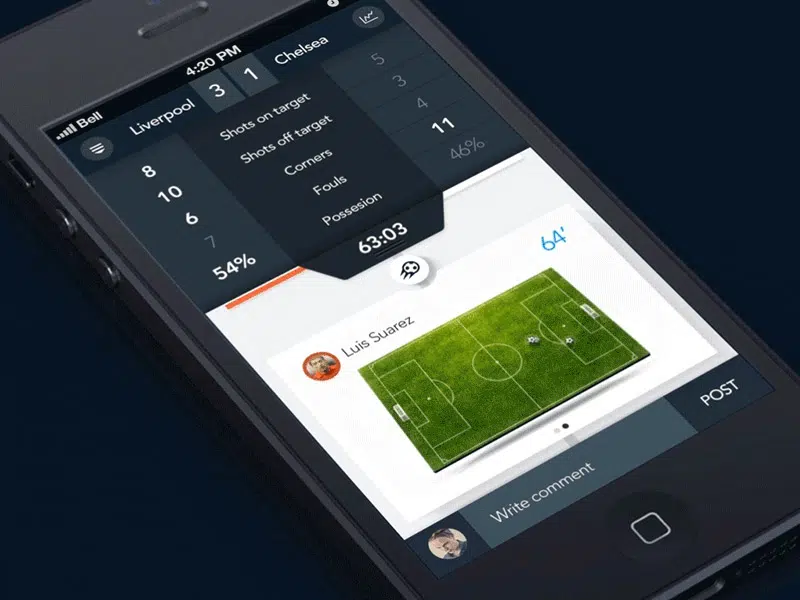
Análisis de Fútbol por Monterosa
Cuando diseñe una aplicación, asegúrese de que el esquema de color no se vea demasiado extraño o inarmónico en relación con el esquema de color adoptado para su marca en diversos medios. ¡Opta por esquemas de colores sutiles en lugar de vibrantes, como en este ejemplo!
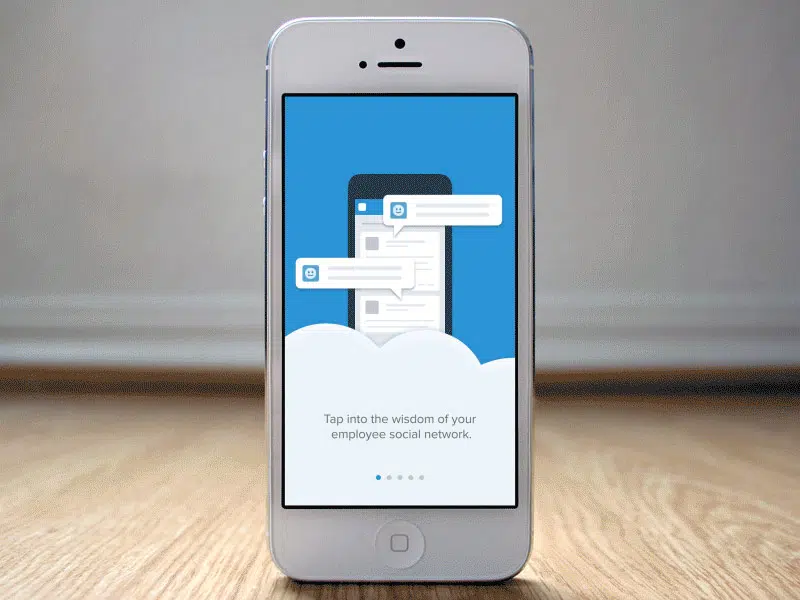
Recorrido de Mark Geyer para Salesforce UX D
La narración en todos los aspectos se convirtió en el elemento más importante en el espacio de diseño de aplicaciones móviles. Naturalmente, una historia en la interfaz de usuario que se dirige directamente a los usuarios es más eficaz y fructífera que todas las demás funciones de llamada a la acción. El diseñador puede usar imágenes grandes de alta resolución con texto interactivo, personajes animados en imágenes deslizantes o un video interactivo para contarle una historia al usuario y atraerlo al instante. ¡Aquí hay un buen ejemplo de eso!
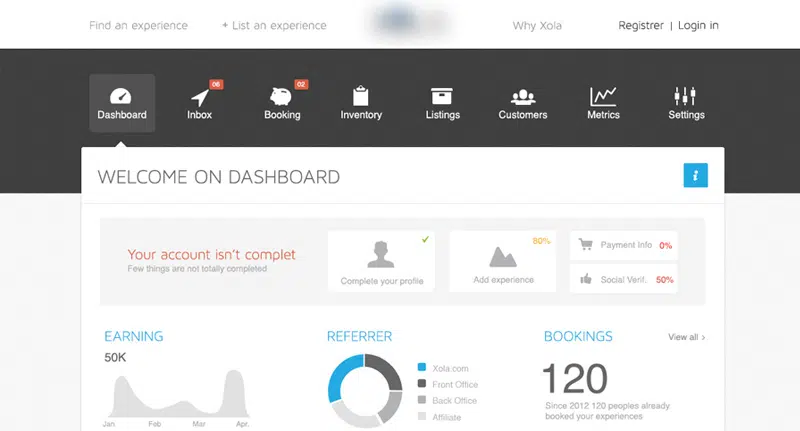
Tablero Página 2/2
Si está interesado en más diseños de páginas de tablero, este es realmente bueno. Todo está limpio y ordenado y puede ser una gran fuente de inspiración para futuros proyectos.
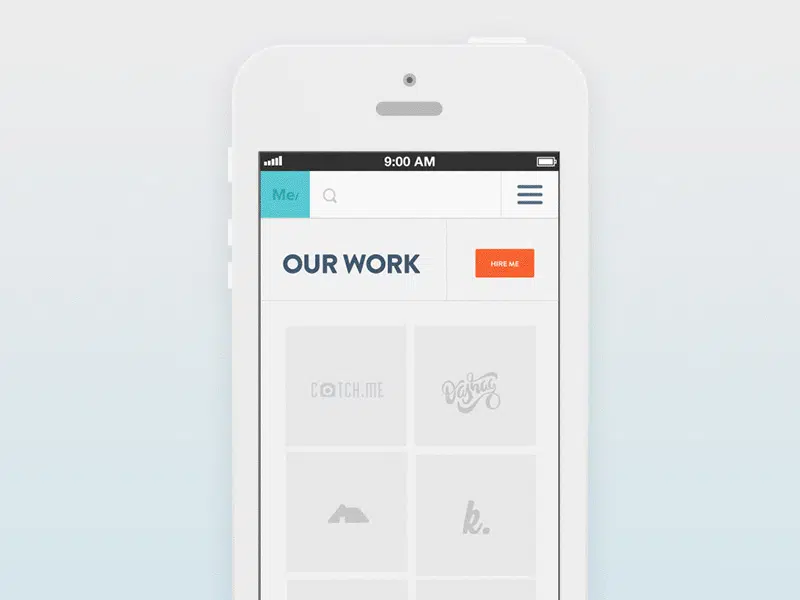
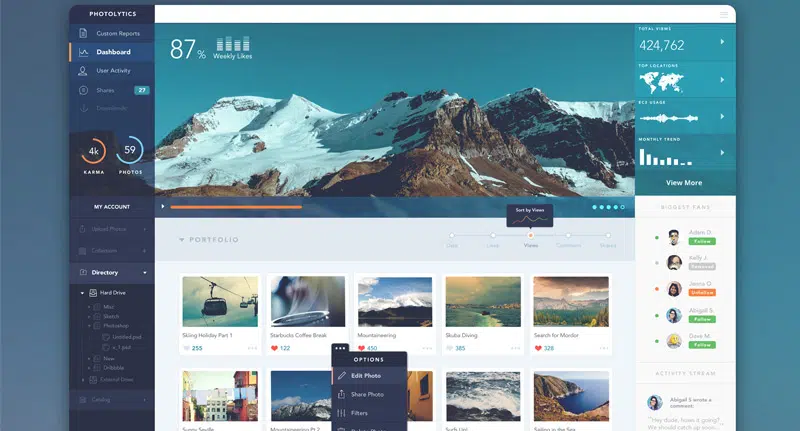
Interfaz de usuario del panel de PhotoLytics
El desplazamiento infinito también se está adoptando en las aplicaciones móviles para agregar fluidez y crear una sensación de profundidad, y este diseño es un buen ejemplo. Este salpicadero tiene un diseño elegante. Fue diseñado para un sitio web de cartera y utiliza una gran imagen horizontal en su encabezado, fotos en miniatura para cada proyecto, una barra de menú vertical y muchos otros elementos gráficos.
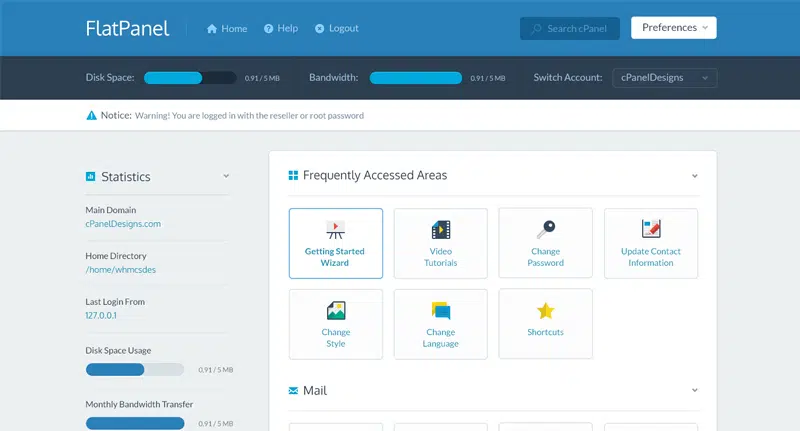
De panel plano
Este es un concepto de diseño FlatPanel que podría convertirse en su próxima fuente de inspiración. Si eres fanático del diseño limpio, esta plantilla es exactamente lo que estás buscando.
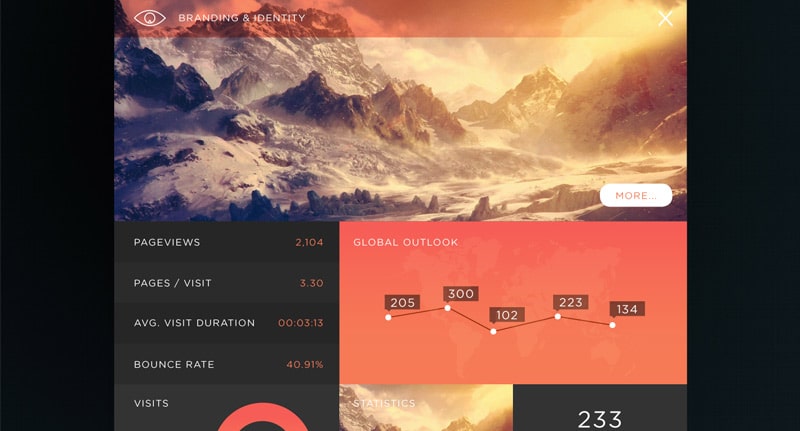
SJQHUB // Tablero B&I
Por último, pero no menos importante, este es el tablero de B&I. Tiene un diseño único y colorido basado en un diseño de cuadrícula modular.