Tendencias de diseño web y gráfico: cierre de fin de año
Publicado: 2018-11-22¿Cómo se destaca su sitio web de sus competidores en el espacio web? ¿Qué definirá aún más el diseño el próximo año? Estas son preguntas que los diseñadores se hacen para mantenerse al día con el mundo en constante cambio del diseño web. Si bien una fuerte optimización de motores de búsqueda atraerá a los clientes, si los usuarios no encuentran el contenido interesante, no se quedarán. Lo que parecía bueno para los usuarios hace un año no funcionaría para el público de hoy. Estos cambios sutiles en el diseño que ocurren cada año han contribuido a definir la cultura visual de la web que vemos hoy. Analicemos algunas tendencias, técnicas y herramientas que se utilizan para ofrecer experiencias web fáciles de usar, impactantes y significativas.
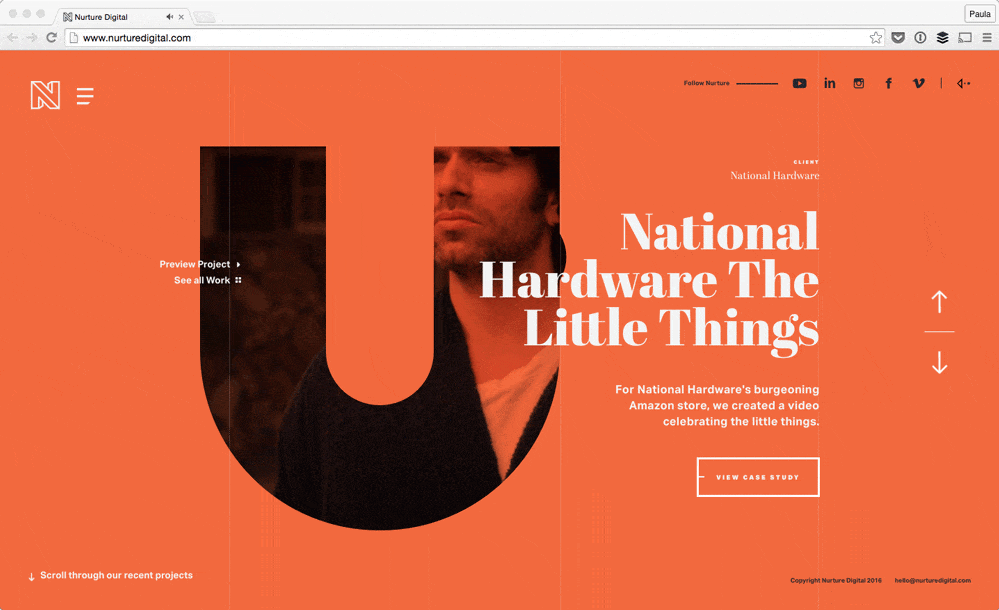
Tipografía grande y audaz
Las fuentes grandes y en negrita pueden atraer a un cliente con su fuerte presencia y cualidades emotivas. Elegir una fuente con personalidad puede ayudar a que su sitio web se destaque más en un espacio repleto de tipos de letra genéricos y diseños de uso común. Jugar con el tamaño y el estilo y usarlo para resaltar palabras importantes en su página es una buena manera de llamar la atención e invitar a los visitantes a leer el contenido y, de hecho, usar otros elementos interactivos que pueden estar presentes en la página.
Al tener fuentes grandes, en negrita y variables en el centro del escenario, podemos invocar la emoción del usuario mientras establecemos el tono de un sitio web. La tendencia de apegarse a las fuentes sans serif en sus interfaces web ha cobrado sentido recientemente. Si observa el ejemplo a continuación, podrá ver cómo el tipo de letra sans serif roba la escena. La tendencia de usar tipos de letra contrastantes sobre un fondo limpio puede ayudar a generar interés y hacer que el usuario siga leyendo su sitio.
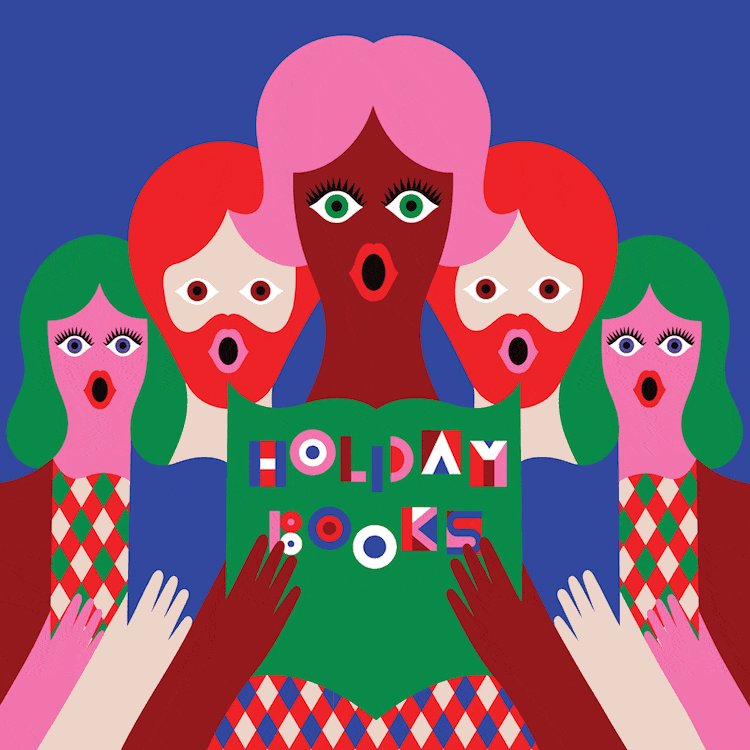
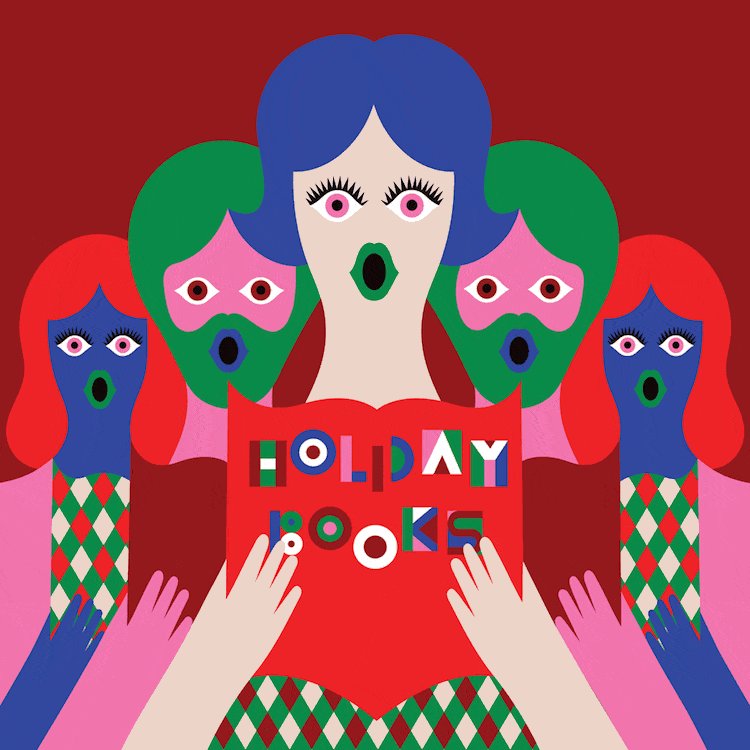
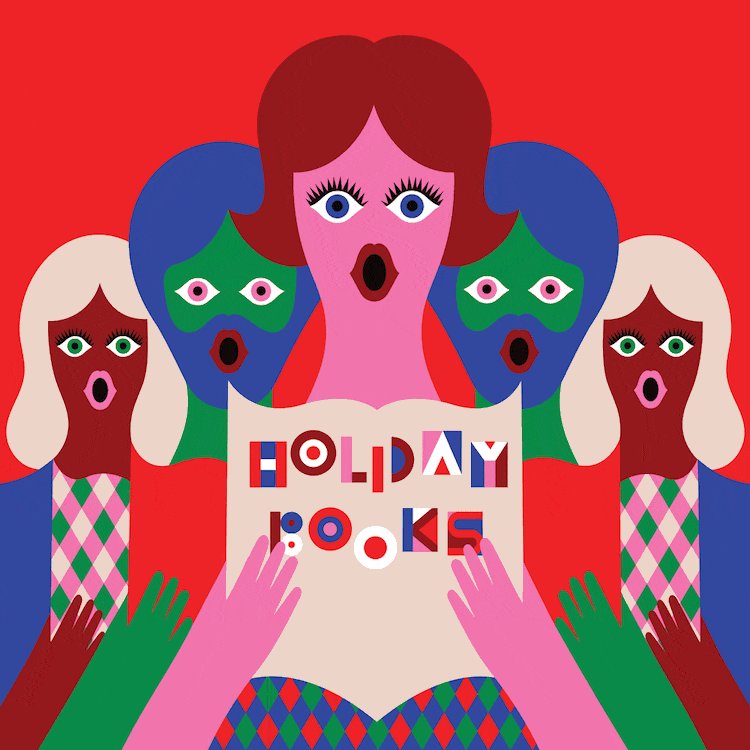
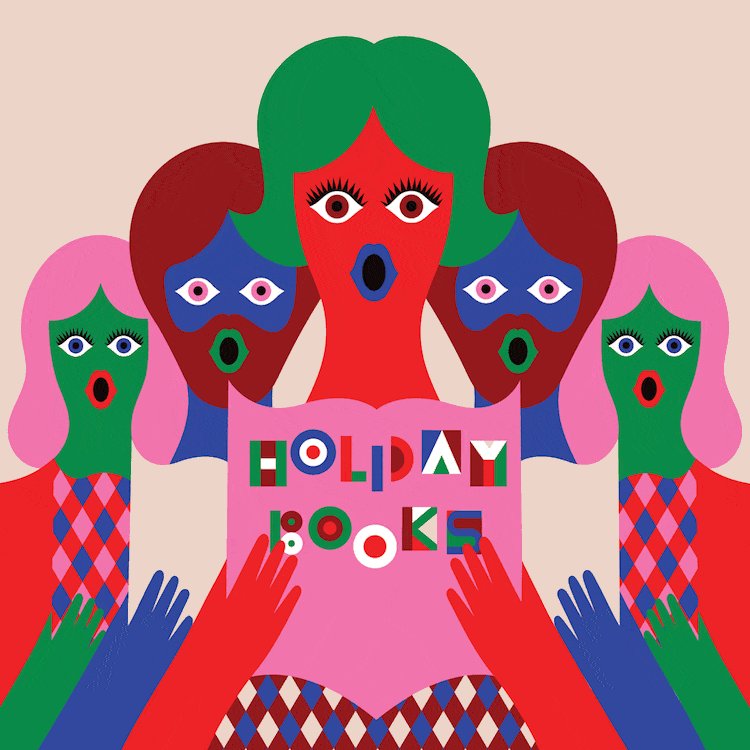
Las ilustraciones toman protagonismo
Otra forma segura de agregar personalidad y originalidad a su sitio web es aplicar ilustraciones personalizadas en lugar de imágenes fotorrealistas. La obra de arte generalmente viene con el poder de transformar el estilo y crear una experiencia completamente única para el usuario. Las ilustraciones pueden transmitir una idea de forma lúdica sin dejar de comunicar la historia de la marca y el producto. En comparación con la fotografía editorial/estilo de vida, las ilustraciones pueden llegar a una gama más amplia de seres humanos, ya que no están limitadas por la naturaleza fotorrealista de una imagen. A medida que continuamos creando productos para una variedad asombrosamente diversa de seres humanos, tendría sentido comprender el impacto y la utilidad de las ilustraciones tanto en el marketing como en el diseño de productos.
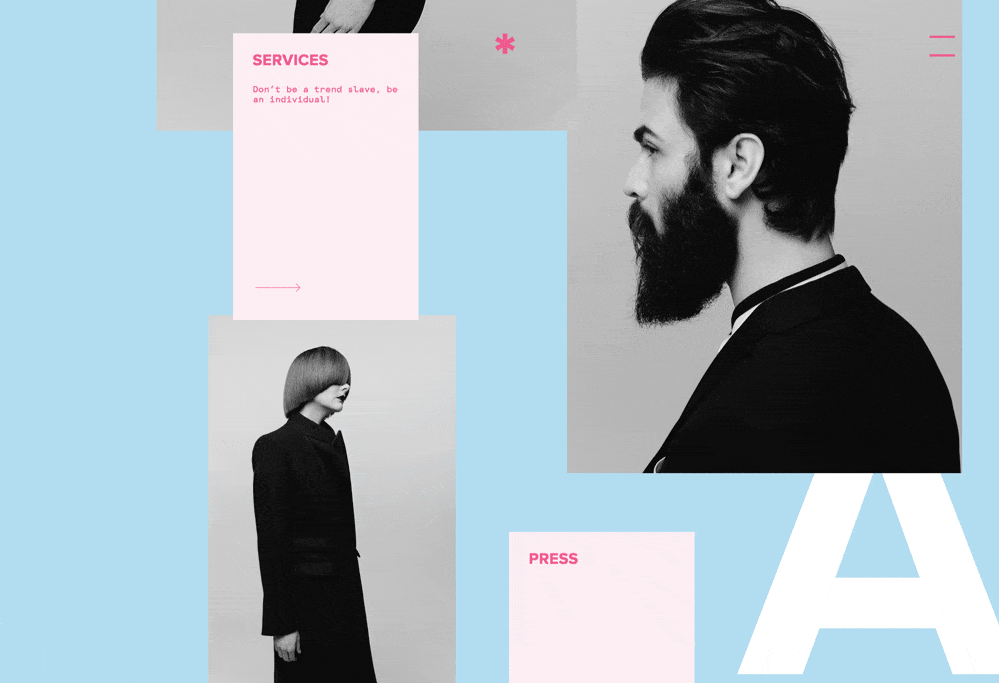
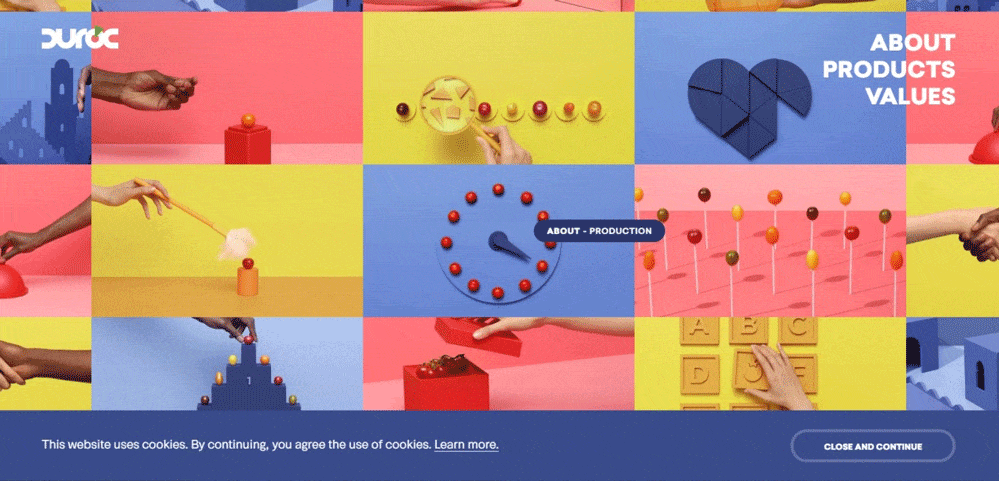
Diseño de cuadrícula rota y asimetría.
Esta opción de diseño poco común puede parecer menos intuitiva para el usuario, pero permite una experiencia de usuario única e inesperada. El atractivo de los diseños de cuadrícula rota es que pueden crear una experiencia única y distintiva al tiempo que brindan a las marcas la capacidad de diferenciarse. Este diseño es una opción poco común entre las empresas tradicionales, pero en la búsqueda de diseñadores para crear diseños más creativos y atractivos, la cuadrícula en la que siempre hemos confiado se ha convertido en una limitación.

Micro-interacciones y animaciones
Las microinteracciones son animaciones que se activan al desplazarse hacia abajo o cuando se mueve el mouse sobre un punto en particular. Estos crean una buena experiencia de usuario ya que le permiten interactuar con el sitio y su contenido. La capacidad de dar forma al diseño frente a usted mantiene al usuario interesado mientras aviva su curiosidad por aprender más sobre el sitio web. Las animaciones más pequeñas pueden dirigir la atención del usuario al contenido adecuado en el momento adecuado. Cuando se hace correctamente, esto significa que no se pierden líneas vitales de una copia. Las animaciones son una excelente manera para que los usuarios sean parte de la historia de un sitio web y se están volviendo más comunes en la web.
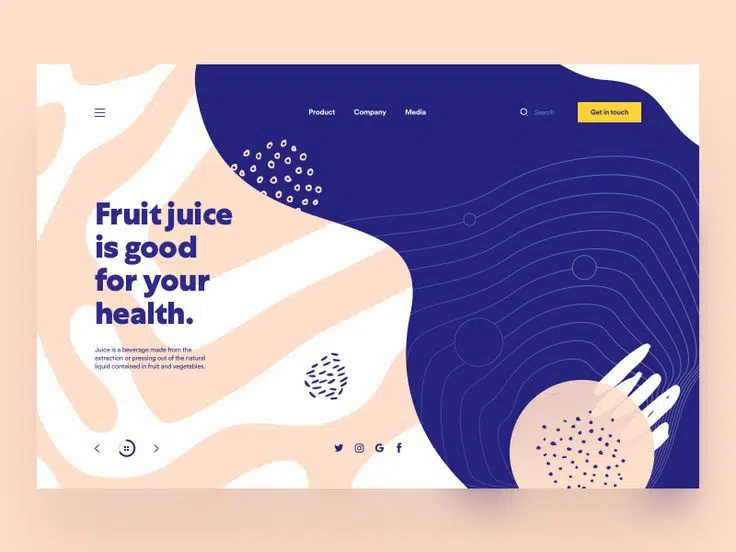
Esquemas de colores vibrantes
Tonos audaces, tonos saturados y tonos vibrantes se han abierto paso en las pantallas de nuestros móviles. Este esquema puede ser útil para las marcas más nuevas, ya que pueden atraer instantáneamente la atención del usuario. Si bien apegarse a los colores seguros para la web podría funcionar bien para la mayoría de las marcas, al ser valientes con los diseñadores de color, se puede volver a imaginar el espacio web y diferenciarse. Esto hace que una imagen o interfaz menos interesante parezca intrigante.
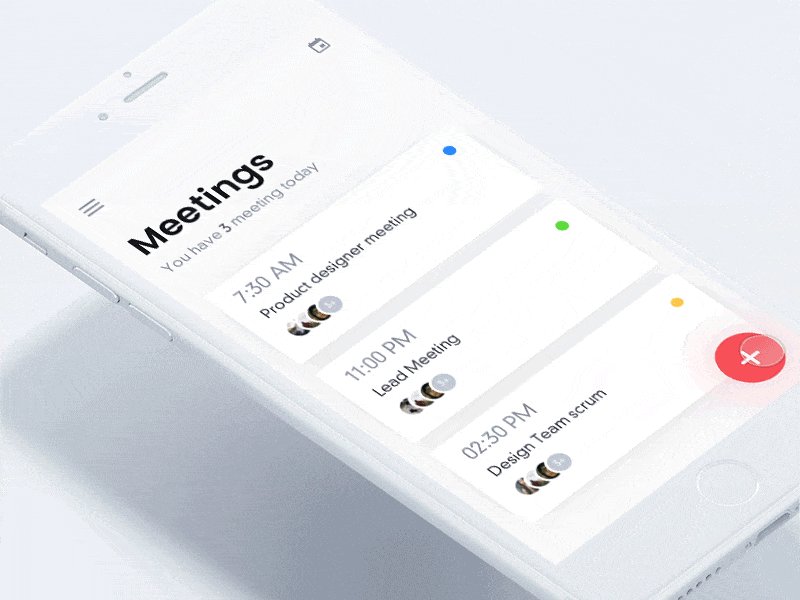
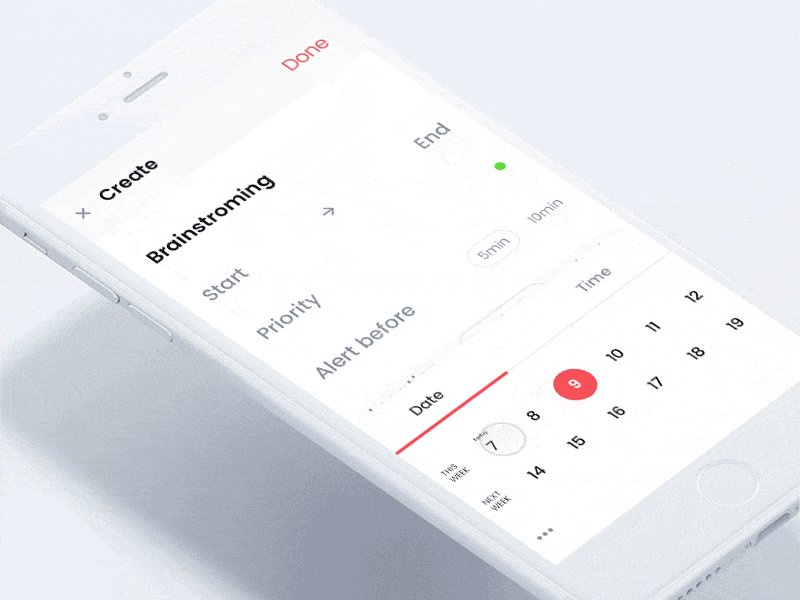
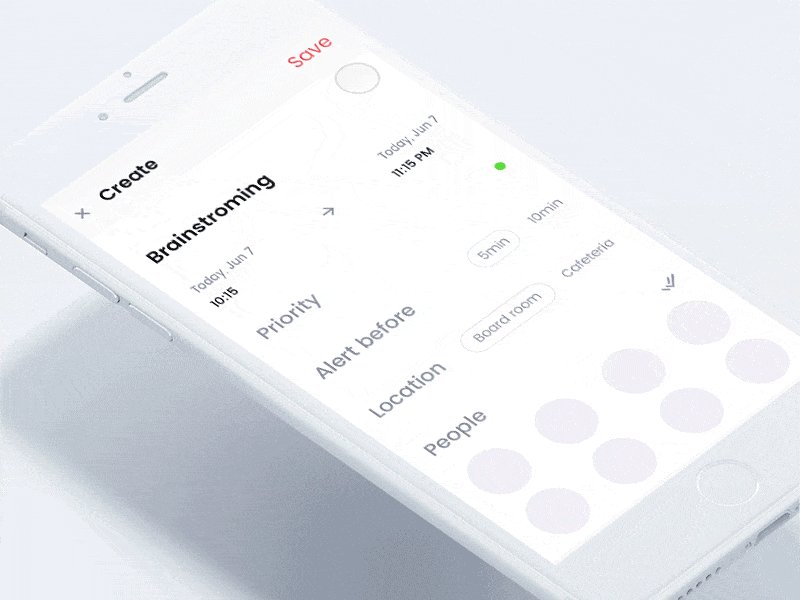
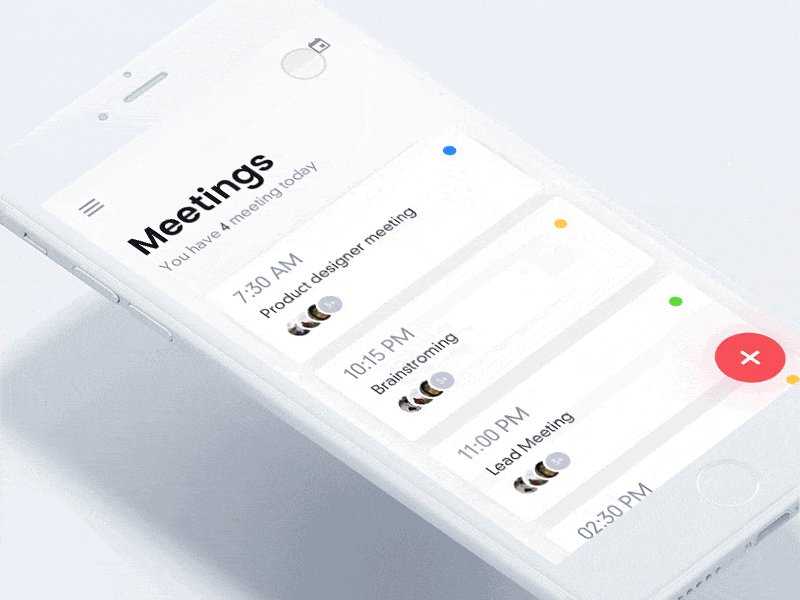
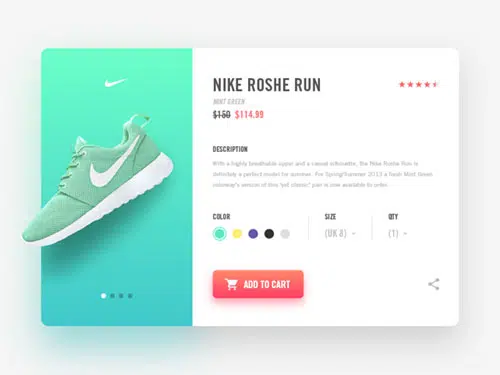
Formas orgánicas y bordes redondeados
Las esquinas afiladas y en ángulo recto, que exponen su geometría modernista subyacente, han dominado el diseño de la interfaz de usuario durante varios años. Eso cambió este año. El énfasis de las esquinas redondeadas en las tarjetas, los cuadros de entrada y los avatares de perfil han creado un cambio lo suficientemente grande como para que la mayoría de las aplicaciones, incluidas Google, Twitter y LinkedIn, hayan adoptado este cambio. Estas desviaciones sutiles en la forma no solo han provocado cambios en estos elementos de diseño primarios, sino también variaciones en las formas, líneas e íconos de fondo.
Sombras y profundidad extra
Los diseñadores están encontrando nuevas formas de mostrar la versatilidad de este efecto simple. Si se apega al enfoque menos es más, el uso sutil de este efecto puede producir resultados espectaculares, ya que agrega cualidades como profundidad, dimensión, percepción e interés visual a su diseño. Hemos visto algunas variaciones emocionantes con sombras en el espacio web este año. Con cuadrículas y diseños únicos, los diseñadores ahora juegan con las sombras, ahora más que nunca para mejorar las interacciones de la interfaz de usuario y las experiencias digitales.
¿Qué crees que dará forma a las tendencias de diseño web en 2019?
Mientras terminamos esta publicación con todos los cambios sutiles en el diseño que vimos este año, no podemos evitar preguntarnos si las tendencias que surgieron en 2018 se mantendrán para el próximo año. Si crees que nos hemos perdido algo y conoces una tendencia de diseño que seguirá evolucionando y teniendo impacto el próximo año, deja un comentario a continuación y cuéntanos por qué. ¡Nos encantaría saber de usted!