Tejiendo accesibilidad web con usabilidad
Publicado: 2022-03-10Al adoptar formalmente los estándares de accesibilidad web, puede proporcionar acceso a las personas con discapacidad visual sin involucrarlas en el ciclo de vida del desarrollo del producto, pero ¿eso significa que el producto final se puede utilizar? En este artículo, analizaré brevemente las discapacidades visuales, así como la conexión entre los estándares de accesibilidad web y los principios de usabilidad. También compartiré mis conclusiones clave de una prueba de usabilidad que realicé con participantes ciegos y con discapacidad visual.
¿Qué es la discapacidad visual?
El término discapacidad visual se refiere a las personas que pueden ver pero tienen una disminución de la agudeza visual o del campo visual. La discapacidad visual afecta la capacidad de realizar actividades diarias, como leer, caminar, conducir y actividades sociales, todo lo cual se vuelve difícil (y, a veces, incluso imposible). Existe una variedad de discapacidades visuales que varían de leves a graves pérdidas de visión en uno o ambos ojos.
Aquí están algunos ejemplos:
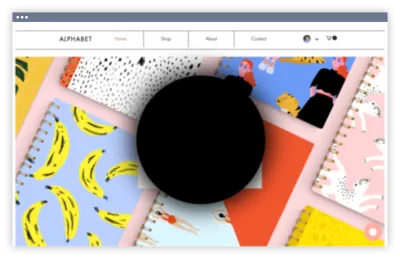
- Escotoma central
Pérdida de visión en el campo visual central.

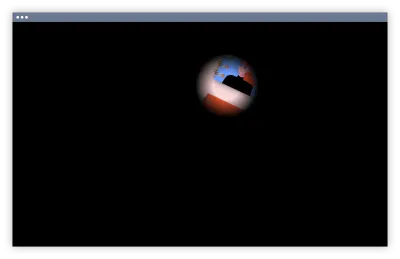
- Visión de túnel
Pérdida de visión en el campo visual periférico.

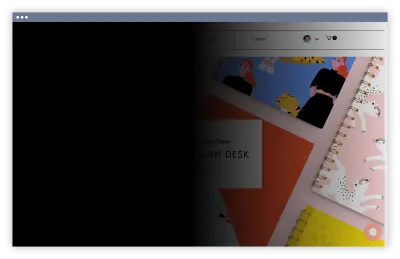
- Hemianopsia
Pérdida de visión en la mitad del campo visual.

- Ceguera
Este término solo se usa para la pérdida completa o casi completa de la visión.
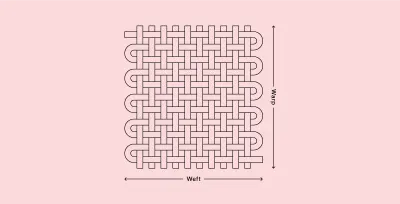
Urdimbre y trama
El tejido es un método de producción textil en el que la urdimbre longitudinal y la trama transversal se unen para formar un tejido. Al igual que en el tejido, la creación de una experiencia de usuario para personas con discapacidad visual se basa en el entrecruzamiento de dos componentes: accesibilidad y usabilidad.

Deformación — Accesibilidad
Accesibilidad web significa que los sitios web, las aplicaciones web y las tecnologías están diseñadas y desarrolladas para que las personas con discapacidad puedan usarlas. Más específicamente, las personas pueden: percibir, comprender, navegar e interactuar y contribuir a la web.
Existe una variedad de discapacidades que pueden afectar la forma en que las personas acceden a la web, incluidas las auditivas, cognitivas, neurológicas, físicas, del habla y visuales.
“El poder de la web está en su universalidad. El acceso de todas las personas independientemente de su discapacidad es un aspecto esencial”.
— Tim Berners-Lee, inventor de la World Wide Web
Para garantizar la universalidad de la web y brindar acceso a todos, como señaló Berners-Lee, existe una amplia gama de estándares de accesibilidad web (que vienen con una gran cantidad de siglas).
Centrémonos en estos tres componentes clave:
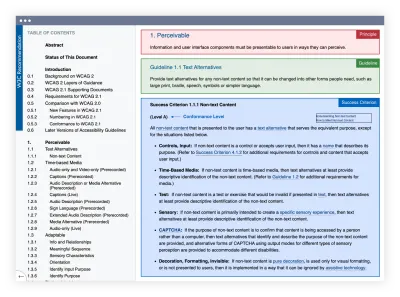
- Directrices de accesibilidad al contenido web (WCAG)
Defina cómo se debe crear el contenido (como textos, imágenes, formularios) para que sea accesible mediante el uso de sonido, navegación sin mouse, compatibilidad con tecnologías de asistencia y más.

- Directrices de accesibilidad de la herramienta de creación (ATAG)
Defina cómo deben crearse las herramientas de edición de contenido (como editores de HTML o CMS) para que las personas con discapacidad puedan crear contenido que sea compatible con las WCAG. - Pautas de accesibilidad del agente de usuario (UAAG)
Defina cómo deben crearse los agentes de usuario (como navegadores, extensiones de navegador y reproductores multimedia) para que sean accesibles.
El cumplimiento de las pautas de accesibilidad web es técnico y requiere un alto nivel de experiencia. Si bien puede usar estas pautas para crear un producto más accesible, ¿significa eso que el producto también es fácil de usar?
Mientras probaba a participantes ciegos y con discapacidad visual en un producto que era accesible de acuerdo con las pautas, encontré los siguientes casos:
- Los participantes con discapacidad visual no pudieron leer una fuente de gran tamaño porque su peso era demasiado delgado.
- Los participantes ciegos no pudieron hacer una reserva en un restaurante porque la navegación entre fechas era demasiado difícil de entender.
- Los participantes con discapacidad visual no pudieron encontrar su pago porque se abrió en otra parte de la pantalla que estaba fuera de su campo visual.
En otras palabras, la adopción formal de las pautas de accesibilidad web ciertamente puede conducir al cumplimiento, pero no necesariamente a la usabilidad. Esto también se reconoce en la documentación del W3C donde hay una referencia explícita al hecho de que la usabilidad siempre debe tenerse en cuenta:
“Sin embargo, cuando los diseñadores, desarrolladores y gerentes de proyectos abordan la accesibilidad como una lista de verificación para cumplir con estos estándares, la atención se centra solo en los aspectos técnicos de la accesibilidad. Como resultado, a menudo se pierde el aspecto de la interacción humana y no se logra la accesibilidad”.
Me gusta especialmente la descripción pictórica de Bruce Lawson en la introducción del libro Web Accessibility: Web Standards and Regulatory Compliance :
“No quisiera que pensaran que hacer que sus sitios sean accesibles es solo cuestión de seguir una receta; Para hacer un budín de accesibilidad nutritivo, agregue una parte de CSS, una parte de código válido, una pizca de marcado semántico y una taza llena de pautas WCAG. Sería bueno si pudiera garantizar que seguir esa receta de manera servil haría que todo fuera encantador... pero el hecho molesto es que las personas son personas e insisten en tener diferentes necesidades y habilidades.
El cumplimiento de los estándares de accesibilidad es un objetivo necesario (ya menudo requerido por la ley), pero no puede existir en el vacío.
Trama — Usabilidad
La usabilidad es una medida de cuánto un usuario específico en un entorno particular puede usar una interfaz de usuario para lograr un objetivo definido.
La usabilidad no es una ciencia exacta que consiste en fórmulas o respuestas en blanco y negro. A lo largo de los años, se han propuesto varios modelos de usabilidad para medir la usabilidad de los sistemas de software. Uno de los modelos fue creado por Jacob Nielsen, quien propuso en su libro Ingeniería de usabilidad de 1993 que la usabilidad no es una propiedad única y unidimensional de una interfaz de usuario, sino que consta de cinco atributos principales:
- Capacidad de aprendizaje
¿Qué tan fácil es para los usuarios realizar tareas básicas durante la primera vez que se encuentran con el diseño? - Eficiencia
¿Qué tan rápido pueden los usuarios realizar tareas y ser productivos después de aprender el diseño? - Memorabilidad
¿Qué tan rápido pueden los usuarios recurrentes restablecer la competencia, después de un período de no usar el diseño, sin tener que volver a aprender todo? - errores
¿Cuántos errores cometen los usuarios, qué tan graves son estos errores y con qué facilidad pueden recuperarse de los errores? - Satisfacción
¿Cuán subjetivamente están satisfechos los usuarios con el uso del diseño?
Para garantizar que un producto sea utilizable, es esencial que estos cinco pilares dominen el proceso de diseño y desarrollo.
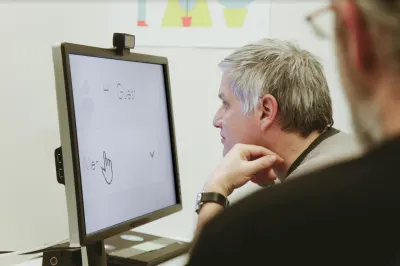
Lo que aprendí al realizar una prueba de usabilidad con participantes ciegos y con discapacidad visual
Una prueba de usabilidad es una entrevista estructurada en la que los participantes que coinciden con un público objetivo realizan una serie de tareas. Mientras los participantes están trabajando, describen verbalmente sus reacciones a las interacciones con el producto. Esto permite a los observadores comprender no solo lo que hacen los participantes en la interfaz, sino también por qué lo hacen.
Cuando realicé mi primera prueba de usabilidad con participantes ciegos y con discapacidad visual en un producto que cumple con los estándares de accesibilidad, no pude encontrar demasiada información sobre cómo realizar este tipo de sesiones. Entonces, pensé en compartir algunos aspectos destacados del proceso. Estos se dividen en tres partes:
- antes de la sesión
- durante la sesión
- Después de la sesión

1. Antes de la sesión
Definición del objetivo de la prueba
Este es un punto de partida para una prueba de usabilidad. El objetivo de la prueba debe ser claro, específico, alcanzable y relevante. La forma en que definimos el objetivo es mediante la colaboración con un equipo multidisciplinario: diseñadores, gerentes de productos, desarrolladores, redactores de contenido y control de calidad: cada función aporta una perspectiva y experiencia diferentes.
Creación de tareas
Dado que los participantes ciegos y con discapacidad visual pueden tardar más en completar las tareas debido a la forma en que navegan por el sitio, priorizamos las tareas en función de lo que es más importante para nosotros, pero esto no significa que las tareas complejas deban verse comprometidas.

Establecer un horario:
Configurar nuestro programa para las sesiones de usabilidad nos obligó a considerar una serie de cuestiones, especialmente teniendo en cuenta la complejidad de nuestro producto y las limitaciones físicas de los participantes. Esto incluía:
- Tiempo para acompañar al participante al entrar y salir del laboratorio (asignamos un miembro del personal para acompañar a cada uno de los participantes).
- Tiempo para configurar y organizar los ajustes de tecnología de asistencia para cada uno de los participantes, según sus habilidades y si trajeron su propio equipo.
- Un tiempo en el que los participantes pueden navegar cómodamente por la interfaz.
- Tiempo para informar al personal después de cada sesión.
Pusimos una hora para cada sesión y 45 minutos entre sesiones, lo que era estresante y nos obligaba a correr (es mejor tomar una hora entre sesiones).
Reclutamiento de participantes
La selección de participantes cuyos antecedentes y habilidades representen al público objetivo es un componente crucial en el proceso de prueba. En nuestro caso, buscábamos candidatos ciegos y con discapacidad visual que tuvieran experiencia en la compra de productos en línea.
Las fuentes para encontrar participantes pueden variar, como centros de aprendizaje de información y tecnología para personas con discapacidades visuales en hospitales, colegios y universidades.
En nuestro caso, mi esposa, oftalmóloga de profesión, me derivó a la operadora del Centro de Información para Ciegos y Discapacitados Visuales del hospital donde trabaja. Para mi deleite, encontré a alguien que estaba feliz de ayudar y me refirió a un grupo de candidatos relevantes.
Para preparar a los candidatos, discutimos lo siguiente:
- La naturaleza de la prueba, incluido que habrá personas observándolas y una grabación de la sesión.
- Su experiencia de compra en línea. ¿Compran principalmente en una computadora o dispositivo móvil? ¿Cuál es su navegador favorito? ¿Qué tecnologías de asistencia utilizan? Además, en los casos en que la prueba se realice en un país que no habla inglés, pregúnteles sobre el nivel de dominio del idioma cuando la interfaz está en inglés.
- Que cada participante recibirá un incentivo (es importante asegurarse de que el incentivo también sea accesible).
- Si los candidatos pudieran traer su equipo con ellos.
En general, la capacidad de respuesta fue alta y la mayoría de los candidatos expresaron su deseo de asistir.
Configuración de la posición de prueba
Los candidatos que confirmaron su participación tenían diferentes formas de interactuar con la web. Algunos consumen información personalizando la configuración de las fuentes, el contraste de colores, la ampliación de la pantalla o escuchando un lector de pantalla, mientras que otros necesitaban una combinación de algunas cosas.
Dado que la mayoría de los participantes no estaban interesados en traer equipo con ellos (principalmente debido a dificultades para cargarlo o tener una computadora de escritorio), tuvimos que cuidarlo nosotros mismos. Una vez que encontramos a un miembro del personal que entendió cómo configurar la tecnología de asistencia, no tomó mucho tiempo configurarla o ajustarla entre sesiones.
Configuramos varios navegadores y tecnologías de asistencia, incluidos NVDA, JAWS y ZoomText.
Además, la cámara y el micrófono deben ajustarse a las necesidades de los participantes con discapacidad visual, que necesitan acercarse a la pantalla y verla desde diferentes ángulos.
Es necesario verificar antes de comenzar que el laboratorio también sea accesible físicamente. Por ejemplo, que no haya escaleras en la entrada, que haya un baño accesible, acceso al transporte público y un lugar para que se siente un perro guía.
Envío de un acuerdo de confidencialidad (NDA)
Como cualquier otra instancia en la que desee obtener un consentimiento informado, puede enviar el NDA en línea utilizando un PDF accesible.
Realización de una sesión de prueba
Una semana antes de la sesión de usabilidad, realizamos un simulacro con un participante con discapacidad visual para evitar dificultades inesperadas. Por ejemplo, vimos que la herramienta para compartir pantalla que estábamos usando entraba en conflicto con una de las tecnologías de asistencia. Además, el simulacro nos ayudó a tener una mejor idea del cronograma. Por ejemplo, la presentación del moderador fue demasiado larga, por lo que no pudimos verificar algunas de las tareas planificadas. Además, nos ayudó a refinar el plan de prueba en casos en los que ciertas tareas no estaban claras, eran más difíciles de lo esperado o eran demasiado fáciles. Igual de importante, la prueba permitió a los moderadores entrenarse con un participante "real" y prepararse mentalmente para este tipo de prueba de usabilidad.
2. Durante la sesión
Moderador
El moderador es una clave importante para que este tipo de prueba de usabilidad se realice sin problemas. Jared M. Spool escribió una vez:
“Los mejores moderadores de pruebas de usabilidad tienen mucho en común con un director de orquesta. Mantienen al participante cómodo y libre de estrés. El moderador intenta que el participante olvide que se encuentra en un entorno extraño con un grupo de extraños que observan intensamente todo lo que hace. Mantienen el flujo de información hacia el equipo de diseño, especialmente las noticias difíciles. Y hacen todo esto con estilo organizado y paciencia, asegurando que se exploren todos los aspectos de la experiencia del usuario”.
— Moderación con múltiples personalidades: 3 roles para facilitar las pruebas de usabilidad
En una prueba con participantes ciegos y con discapacidad visual, el director de orquesta debería comportarse con mayor sensibilidad. Por ejemplo, durante las sesiones en las que se utilizó un lector de pantalla, lo que afecta la concentración de los observadores, es importante pedir a los participantes que hablen alto y claro, para que podamos entender su proceso y cómo comprenden las tareas.
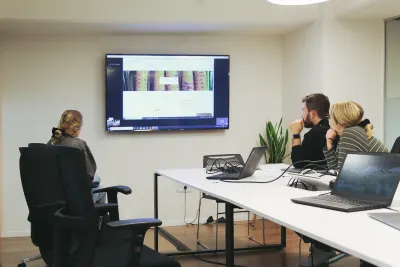
observadores
Invitamos a personas relevantes de diferentes departamentos para que estuvieran expuestos directamente a los participantes y tuvieran una mejor oportunidad de absorber la información clave. Después de todo, obtener un informe de los resultados no brinda los mismos beneficios que ver la experiencia de los participantes de primera mano.
Durante la prueba, es importante prestar atención y escuchar al participante, aunque el lector de pantalla lo distraiga.

3. Después de la sesión
escribir un informe
Después de las sesiones, escribimos un informe con nuestros conocimientos de la prueba:
Algunas de las ideas estaban relacionadas con errores que teníamos que corregir. Por ejemplo, los participantes ciegos no siempre encontraban un botón en particular en el cuadro de diálogo Lista de elementos de NVDA, oa veces no recibían confirmación en el lector de pantalla después de hacer clic en el botón "Me gusta".
Algunas de las ideas estaban relacionadas con el contenido. Por ejemplo, algunos participantes ciegos no notaron que estaban completando el formulario incorrecto o querían escanear una página completa rápidamente, pero las cadenas en las etiquetas de aria eran demasiado largas.
Algunas de las ideas estaban relacionadas con las imágenes. Por ejemplo, los participantes con discapacidad visual que utilizan software de aumento no sabían cómo proceder cuando la siguiente acción aparecía en un área diferente de la pantalla. Otras veces no notaron el icono modal de "cerrar", aunque su color era de alto contraste.
Al final, encontramos 65 problemas que afectan a varios departamentos de la empresa.
Además, nuestro informe incluyó momentos felices de las sesiones. Por ejemplo, algunos participantes notaron que usar un ícono al lado de un enlace les ayuda porque no tienen que leer el texto. A otros les gustó el contraste del texto del marcador de posición, y algunos mencionaron que el zoom de la imagen funcionó muy bien.
“Nada sobre nosotros sin nosotros”
El 26 de julio de 2020, el mundo conmemoró el 30 aniversario de la firma de la Ley Estadounidense de Discapacidad (ADA). Esto abrió puertas que estuvieron cerradas demasiado tiempo para las personas con discapacidad, como participar en actividades básicas diarias como viajar en autobús, ir a la escuela, ir al cine, visitar museos y más.
Todos los eventos que marcaron esta firma histórica fueron cancelados o trasladados en línea debido a la propagación del coronavirus.
Uno de los eventos en línea fue el Virtual Crip Camp, con oradores pioneros de la comunidad de personas con discapacidad. En la invitación a este evento, hay un autobús verde con el lema “ Nada sobre nosotros sin nosotros ”:

“Nada sobre nosotros sin nosotros” transmite la idea de que una decisión debe tomarse con la participación directa de los más afectados. El eslogan comenzó a ser utilizado por activistas con discapacidades durante la década de 1990 y es un punto de conexión entre varios movimientos por los derechos de las personas con discapacidad en todo el mundo. El uso generalizado del eslogan (y en las redes sociales usando el hashtag #NothingAboutUsWithoutUs), refleja el deseo de las personas con discapacidad de participar en la configuración de las decisiones que afectan su vida personal.
El mismo ADN es común con el enfoque de diseño centrado en el usuario , cuya filosofía es que el producto debe adaptarse al usuario, y no hacer que el usuario se adapte al producto. Bajo el enfoque del Diseño Centrado en el Usuario , existe una colaboración con los usuarios a través de una variedad de técnicas aplicadas en diferentes puntos del ciclo de vida del desarrollo del producto. La prueba de usabilidad es una de esas técnicas.
La verdadera magia de la prueba de usabilidad no es el informe de datos después de la prueba, sino el cambio en la perspectiva de los miembros del equipo que observan al participante en tiempo real y absorben lo que dicen, piensan, hacen y sienten. Como resultado, desarrollarán empatía y comprenderán, reflexionarán y compartirán mejor las necesidades y motivaciones de otra persona.
En el caso de los participantes con discapacidad, esta empatía es esencial por muchas razones: aprovecha a los observadores, crea motivación para el cambio y crea conciencia sobre la experiencia de las personas con discapacidad.
Si bien las herramientas automatizadas que ofrecen hacer que los sitios web sean accesibles pueden, en el mejor de los casos, mostrarnos qué tan bien nuestro sitio cumple con las pautas de WCAG, no reflejan claramente qué tan usable es el sitio web para las personas con discapacidades. Con respecto a un enfoque mecanicista de la accesibilidad, mi colega Neil Osman, un ingeniero de accesibilidad de Wix que tiene problemas de visión, a menudo usa la siguiente expresión:
"Puedes poner lápiz labial en un cerdo, pero sigue siendo un cerdo".
Hacer un producto utilizable no es solo la capacidad de confiar en una lista de estándares de accesibilidad. Para crear soluciones para personas con discapacidades, debemos estar expuestos a ellas de primera mano.
Descargo de responsabilidad: La información provista aquí no constituye, ni pretende constituir, asesoramiento legal; en cambio, toda la información, el contenido y los materiales son solo para fines informativos generales. La información contenida en este documento puede no constituir la información legal o de otro tipo más actualizada.
Créditos: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel y Zivan Krisher contribuyeron a este artículo.
