Rocking the Boat: examinando el uso de las ondas en el diseño web
Publicado: 2020-11-19¿Olas en el diseño web? No parece probable. Apuesto a que lo primero que te viene a la mente son los sitios web dedicados a los viajes, especialmente por mar. O bien, sitios con temas náuticos que son bastante difíciles de encontrar.
¿Cuántas olas has visto en la web? Parece que no hay muchos. Eso fue una vez cierto, y las olas eran raras. Sin embargo, los tiempos han cambiado. WebGL, GSAP y otros similares han brindado a los desarrolladores la oportunidad de reproducir fácilmente el efecto ondulado.
Solo eche un vistazo a este fragmento de deathfang que presenta un efecto clásico, realizado con la ayuda de Three.js. Ya no es ciencia espacial.
El efecto ondulado es un instrumento perfecto para agregar un factor "wow" a un sitio web, establecer una atmósfera serena y, lo que es más importante, mantener el interés del usuario. Mata dos pájaros de un tiro. Por un lado, enriquece la impresión general. Por otro lado, no lo hace todo sobre sí mismo. Aunque, sin duda, es algo que puedes ver para siempre.
En la mayoría de los casos, los desarrolladores utilizan efectos ondulados en la página de inicio. La razón es simple: aunque el efecto se puede recrear fácilmente, todavía "come" muchos recursos del sistema y puede causar cierta incomodidad a los visitantes habituales.

Con todo, no todos tienen una supercomputadora en casa para procesar con éxito estos gráficos. Más aún, las ondas digitales tienen diferentes “caras”. Significa que algunos de ellos son ligeros y frágiles, mientras que otros son pesados y abrumadores.
Hoy vamos a explorar diferentes enfoques comenzando con la clásica superficie del agua y terminando con una onda apenas perceptible.
Las olas como son: naturales, ventosas y talásicas
Comencemos con el clásico: Superficies de agua. Hay muchas formas de recrear una superficie de agua en el mundo digital, y las soluciones de alta gama no son las únicas que lo hacen.
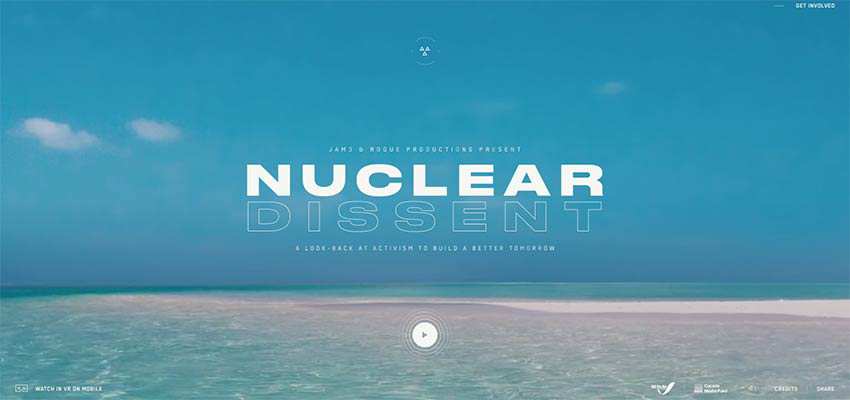
disidencia nuclear
Por ejemplo, puede optar por métodos probados en el tiempo como un GIF en bucle adecuado o, como en el caso de Disidencia nuclear, un fondo de video aderezado con algunas funciones de realidad virtual.

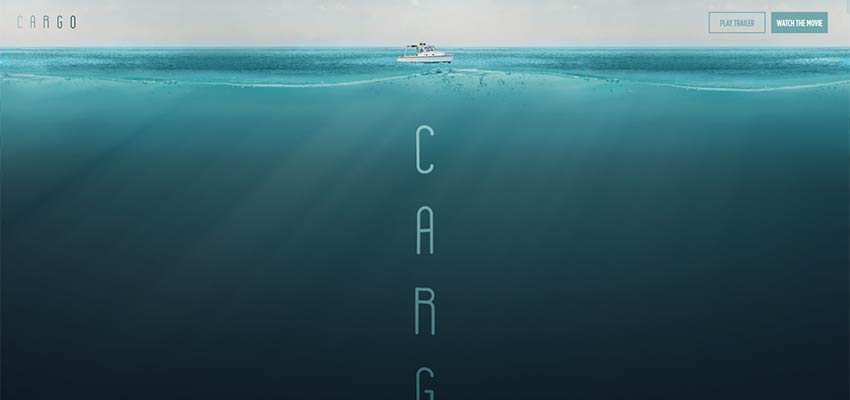
Carga
Todo eso está bien cuando tienes un proyecto donde la realidad está en el centro, como el ejemplo anterior. Pero cuando se trata de interfaces de usuario ficticias, necesitas cosas más serias. Echa un vistazo a la web oficial de Cargo. Es una película premiada en la que los acontecimientos están íntimamente ligados al mar. Por lo tanto, no es de extrañar que el equipo optara por un tema náutico. El sitio web promocional se abre con hermosos paisajes de aguas profundas donde la superficie del agua se reproduce hábilmente con la ayuda de técnicas de alta gama. Le da al proyecto un comportamiento encantador y realista. Estos detalles son muy pequeños, pero marcan toda la diferencia.

reflector digital
En la pantalla principal de Reflektor Digital, encontrarás de todo: Gotas, ondas y una superficie brillante. Todos estos se colocan en el "techo" que es una hábil imitación de una superficie de agua. Sorprendente, ¿no? La idea es brillante y la realización es excepcional.

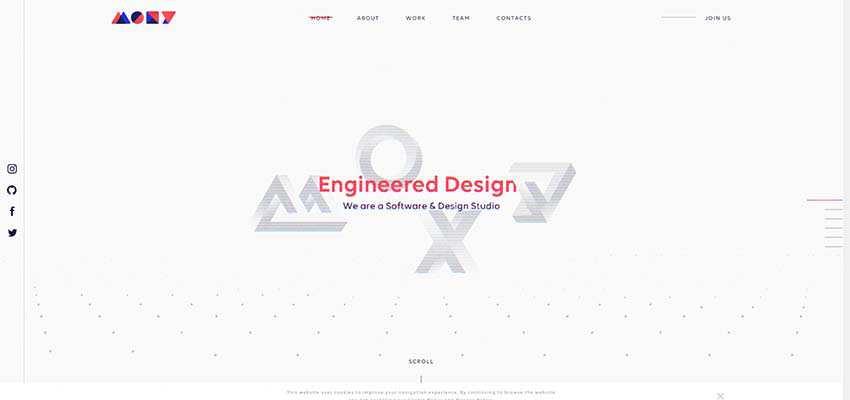
Ku P / Estudio Moxy / Wibicom
Estos tres ejemplos son bastante similares. Todos ellos cuentan con animación de partículas dispersas con un comportamiento ondulado. Los equipos de Moxy Studio y Wibicom usan solo una capa, complementando hábilmente la pantalla de héroe minimalista. Sin embargo, el equipo detrás de Ku P se atreve a emplearlo tanto en la parte superior como en la inferior, al borde de ahuyentar a los visitantes.
Aquí, la animación no es solo un buen toque para el fondo, sino una herramienta viable para llamar la atención.



Análisis de Ciencias de la Tierra
A diferencia de los tres ejemplos anteriores, el fondo animado de la página de inicio de Earth Science Analytics puede llamarse una onda de partículas. Es enorme y casi abrumador. Va perfectamente bien con la ideología del sitio web, estableciendo la atmósfera adecuada desde el primer momento.

Ondas utilizadas como superposición o enmascaramiento
Este enfoque es emocionante e incluso innovador. En comparación con los anteriores, se siente un poco mágico.
60 fps
Considere 60 fps. Hay una animación relativamente pequeña que ocupa solo una parte del fondo. Sin embargo, créanme, eso es suficiente. Está construido a partir de miles de partículas diminutas. El equipo permite que la audiencia juegue con la animación usando el cursor del mouse. En cierta medida, puede considerarse un concepto previo llevado al siguiente nivel.

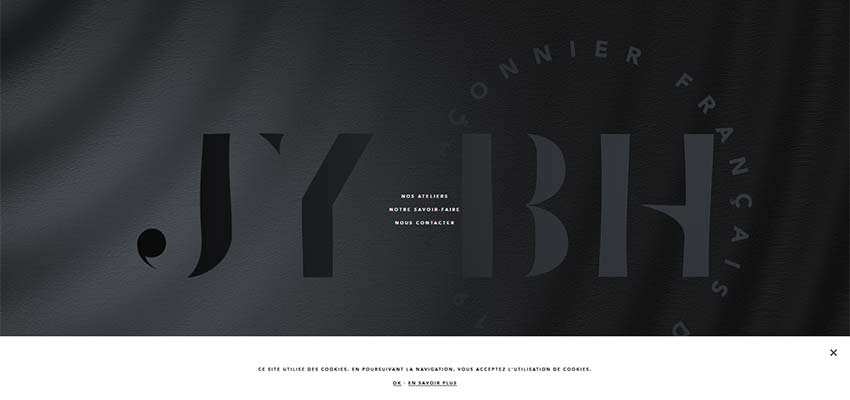
JY BH / Asaro
Hay algunos otros ejemplos excepcionales hechos con esta misma idea en mente. Considere a JY BH y Asaro, cuyos equipos son razonablemente cautelosos con esta solución.
En ambos casos, el efecto se utiliza como una capa superpuesta que perturba suavemente la serenidad de la superficie, aportando un toque delicado pero distintivo. En la portada de JY BH se usa junto con el lienzo, lo que da como resultado una sensación material. Sin embargo, dentro del área de héroes de Asaro, la solución se mantiene fiel al espíritu tecno-digital, sintiéndose artificial.


teoría activa
Los desarrolladores detrás de Active Theory utilizan el comportamiento ondulado como instrumento para distorsionar la realidad virtual. Se suma perfectamente a la atmósfera misteriosa en la página principal, desempeñando un papel vital en la experiencia del usuario.

Agencia de patio
El equipo detrás de Yard Agency adopta un enfoque único con el efecto ondulado en su página de inicio. Aquí, se usa como una transición entre las diapositivas en el control deslizante principal. Hace que la imagen inicial se disuelva en la siguiente. La solución pega ingeniosamente dos partes. Por lo tanto, crea no solo una experiencia de usuario coherente, sino también única.

Una ola de potencial
En el pasado, los efectos ondulados se veían principalmente en sitios web con temas marinos. Actualmente son un instrumento viable para crear una experiencia de usuario excepcional en cualquier proyecto web.
Se puede ver en carteras personales, sitios web promocionales, sitios web corporativos, etc. Y se puede usar no solo para fondos, sino también para transiciones. La naturaleza fluida de la solución le permite colaborar con varias técnicas, lo que produce resultados fantásticos.
El comportamiento clásico de las olas, las ondas, las superficies de agua e incluso las animaciones de partículas están inspiradas en las olas. Parece que todo es posible cuando se trata de este tipo de animación.
