¿Cómo afecta el alojamiento VPS a la velocidad de la página?
Publicado: 2017-06-05Las encuestas nos dicen que la mayoría de los usuarios de Internet dicen que es menos probable que visiten un sitio web si no se carga rápidamente.
Esto solo nos dice que sí, la velocidad de la página realmente importa, y es por eso que es vital que su empresa tenga un sitio web que cargue lo suficientemente rápido para cumplir con las expectativas de sus usuarios.
1.1 ¿Realmente importa la velocidad de la página?
Una velocidad de página impresionante ayuda a mantener a su usuario comprometido, lo alienta a explorar el sitio e interactuar con su contenido. Sin él, corre el riesgo de una mayor caída de la página y tasas de conversión más bajas.
Encuestas sobre la experiencia y el comportamiento del usuario
Se han realizado numerosos estudios sobre la velocidad de carga de la página y todos indican claramente que un sitio web lento puede tener un impacto significativo y negativo en la experiencia del usuario, lo que desde una perspectiva comercial puede resultar costoso.
Por ejemplo, las encuestas realizadas por Akamai.com y Gomez.com muestran que el 47 % de los consumidores no esperan más de dos segundos para que se cargue una página web y, si el sitio web no se carga en tres segundos, lo abandonan por completo.
Del mismo modo, según los datos presentados por AOL, la velocidad de carga de la página afecta las páginas vistas por visita hasta en un asombroso 50%. Otro estudio encontró que el 79% de los compradores en línea que han experimentado problemas de rendimiento en un sitio web dicen que es menos probable que regresen a ese sitio nuevamente, y el 44% de ellos dice que le contaría a un amigo sobre su mala experiencia de usuario.
Con eso en mente, analizamos cómo la velocidad de su sitio web puede afectar las ventas en su tienda en línea.
El sitio web de comercio electrónico Shopzilla logró un impresionante aumento del 25 % en las páginas vistas y generó entre un 7 % y un 12 % más de ingresos al mejorar el tiempo de carga de su sitio web de ~7 segundos a ~2 segundos. Estas cifras se alinean mucho con la investigación realizada por Gomez.com y Akamai.com, quienes afirman que para una tienda de comercio electrónico que gana $100 000 por día, un retraso en la página de solo un segundo podría costarle $2,5 millones en ventas perdidas cada año. Ese mismo retraso de un segundo en la respuesta de la página puede resultar en una reducción de hasta un 7% en las conversiones.
Velocidad de la página como factor de clasificación del motor de búsqueda
Cuando se trata de la optimización de motores de búsqueda, inmediatamente pensamos en usar palabras clave dentro de nuestro contenido web o generar vínculos de retroceso a nuestro sitio web, pero lo único que a menudo pasamos por alto es la importancia de la velocidad de la página en las clasificaciones de SEO. En palabras de Google:
“Acelerar los sitios web es importante, no solo para los propietarios de sitios, sino para todos los usuarios de Internet. Los sitios más rápidos crean usuarios felices y hemos visto en nuestros estudios internos que cuando un sitio responde lentamente, los visitantes pasan menos tiempo allí".
En apoyo de esta declaración, Google actualizó Google Analytics para incluir herramientas de estadísticas adicionales, como el tiempo de carga de la página, la búsqueda y el tamaño de la página, en un intento por permitir que el webmaster analice completamente el rendimiento de su sitio web y comience a desarrollar estrategias y acciones para mejorar. sus tiempos de carga de la página.
Por supuesto, no todos los sitios web que logran una velocidad de carga de página óptima ocuparán el primer lugar en los resultados de los motores de búsqueda; hay muchos otros factores influyentes que se deben tener en cuenta: esto es, en esencia, solo una pieza del rompecabezas. Lo que podemos decir con confianza es que un sitio web de carga rápida tendrá claras ventajas sobre los sitios web de la competencia que aún no están actualizados.
1.2 Pruebe la velocidad de su página
Probar la velocidad de su página es una buena idea y estamos aquí para mostrarle cómo hacerlo. Sugerimos usar una herramienta en línea ampliamente utilizada de Pingdom.
Simplemente ingrese a tools.pingdom.com, ingrese la dirección de su sitio web, seleccione su ubicación en el menú desplegable y presione 'Iniciar prueba'. Pingdom hará el resto.
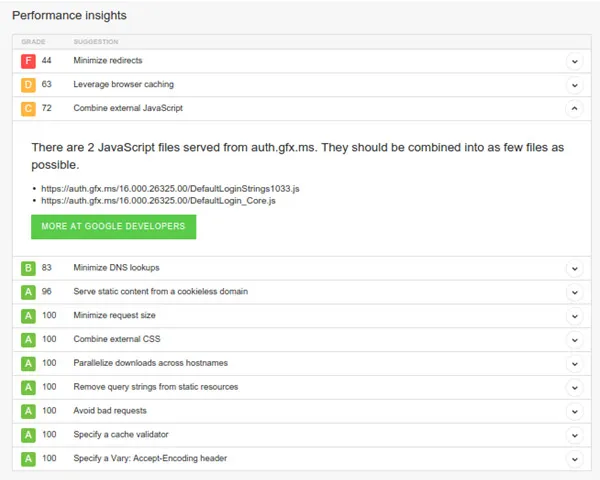
Después de que hayan analizado su sitio web, Pingdom le proporcionará una puntuación de velocidad de página junto con algunas ideas útiles. Echa un vistazo a nuestro ejemplo a continuación:

También obtendrá un informe completo con instrucciones línea por línea para corregir cada uno de los elementos que ralentizan su sitio web. Dependiendo de la complejidad de las correcciones sugeridas, es posible que desee ponerse en contacto con el desarrollador de su sitio web para que lo ayude a implementar los cambios necesarios.

1.3 Mejores prácticas para mejorar la velocidad de carga de la página
Sabemos que una buena velocidad de carga de la página es crucial para la retención de clientes y las tasas de conversión, y ahora que ha determinado la velocidad de carga de su página, no hay mejor momento para entrar en acción y mejorarla. Estos son algunos de los pasos que le recomendamos que siga para mejorar la velocidad de su sitio web.
1. Use una red de entrega de contenido (CDN)
El uso de un servicio CDN es una de las formas más populares de reducir los tiempos de carga de una página. Para ello, envía una versión almacenada en caché del contenido de su página web a una red de servidores distribuida geográficamente llamada Puntos de presencia, o POP para abreviar.
Al hacer esto, se reduce la distancia virtual entre los servidores, lo que significa que el contenido se entrega y se carga en la página más rápidamente, y debido a que sus archivos web se distribuyen en varios servidores, la CDN reduce la carga en un solo servidor.
Esencialmente, la CDN coloca su contenido en diferentes ubicaciones al mismo tiempo, lo que significa que el visitante de su página web puede acceder al contenido mucho más rápido que sin una CDN. Esto no solo significa que es más probable que los visitantes de su página permanezcan en su sitio web por más tiempo, sino que también significa que ahorrará ancho de banda de su paquete de alojamiento principal.2zs
2. Use encabezados de vencimiento para aprovechar el almacenamiento en caché del navegador
Expires headers es un código de fragmento definido en el archivo .htaccess. Le indica al navegador que solicite una página específica del servidor o tome una versión de una página del caché del navegador.
Los encabezados de caducidad permiten a los usuarios reutilizar los archivos en caché de las páginas web almacenadas en el navegador y reducen el tiempo que lleva descargar los archivos. También reduce la cantidad de solicitudes realizadas para cargar la página web, por lo tanto, disminuye el tiempo de carga de la página.
Tenga en cuenta que los encabezados Expires solo funcionarán si su visitante ya tiene una versión de su página web almacenada en el caché de su navegador. Para ello el usuario deberá haber visitado su sitio web al menos una vez anteriormente.
3. Repara todos los enlaces rotos
Los enlaces rotos disuaden a los usuarios de visitar otras páginas de su sitio web y pueden significar que los usuarios decidan abandonar su sitio web por completo. Aparte de la baja retención de usuarios, esto puede causar otros problemas.
Por ejemplo, cuando los usuarios pasan menos tiempo en su sitio web, los algoritmos del motor de búsqueda asumen que su sitio web no tiene contenido o información de calidad. Esto, a su vez, disminuirá significativamente el número promedio de páginas visitadas por usuario y tendrá un impacto negativo en la clasificación de su motor de búsqueda.

Solucione esto identificando y corrigiendo sus enlaces rotos. Recomendamos usar una herramienta gratuita como Google Webmaster Tools o Screaming Frog SEO Spider.
4. Especifique las dimensiones de la imagen y el conjunto de caracteres en los encabezados HTTP
Cuando un usuario visita una página web, su navegador necesita preparar el diseño completo de esa página, lo que puede causar retrasos en la carga de la página.
Al especificar las dimensiones de las imágenes en sus páginas web, puede ayudar a ahorrar tiempo de navegación, y al ahorrar tiempo de navegación, ahorra tiempo de visita a su página web.
Por la misma razón, también debe especificar un conjunto de caracteres en los encabezados de respuesta HTTP para minimizar el tiempo que dedica su navegador a determinar el conjunto de caracteres de su sitio web.
5. Optimización de las imágenes
Las imágenes de gran tamaño siempre tardan más en cargarse, por lo que es importante que mantenga sus imágenes lo más pequeñas posible.
Asegúrese también de optimizar cada imagen antes de subirla a su sitio web y si está utilizando un software de gráficos para optimizar las imágenes, debe usar la opción 'Guardar para Web'. Esto reducirá el tamaño de las imágenes y mejorará el tiempo de carga de su página. Recuerde que debe usar extensiones de imagen JPEG o PNG; no use BMP o TIFF.
Los usuarios de WordPress pueden instalar el complemento WP Smush.it para comprimir imágenes automáticamente. WP Smush.it se ejecuta en segundo plano cada vez que carga una imagen en su biblioteca de medios y reduce el tamaño de las imágenes sin degradar la calidad.
6. Reducir las redirecciones 301
Para reparar enlaces rotos (errores 404), se prefieren las redirecciones 301. Sin embargo, cuando tiene demasiados redireccionamientos 301 en su sitio web, el navegador puede tardar más en llegar al destino correcto.
Los redireccionamientos 301 crean solicitudes HTTP adicionales, lo que significa un aumento adicional en el tiempo de carga de la página, por lo tanto, siempre que sea posible, mantenga los redireccionamientos 301 al mínimo. Recomendamos encontrar sus redireccionamientos 301 utilizando la herramienta Screaming Frog SEO Spider.
7. Usar compresión GZIP
La compresión y deflación GZIP reducen el tamaño de un archivo sin afectar la calidad visual de las imágenes y videos, lo que realmente puede ayudar a mejorar el tiempo de carga de la página.
Pregúntele a su proveedor de alojamiento web si ha habilitado la compresión y deflación GZIP en sus servidores web. Si está utilizando alojamiento VPS, puede habilitarlo por su cuenta.
8. Habilitar el almacenamiento en caché del navegador
Cuando los usuarios visitan su sitio web por primera vez, deben descargar contenido HTML, hojas de estilo, archivos JavaScript e imágenes antes de poder ver su página. Cuando el almacenamiento en caché del navegador está habilitado, algunos usuarios no necesitarán cargar cada elemento de la página web en visitas posteriores.
Los sistemas de administración de contenido como WordPress, Joomla y Drupal tienen excelentes complementos de caché para mejorar la velocidad de la página. Estos complementos reducen los tiempos de carga de la página al almacenar en caché la última versión de su sitio web, por lo que su navegador no tiene que generar dinámicamente la misma página cada vez.
9. Pon CSS en la parte superior y JS en la parte inferior
Su navegador generará un archivo CSS antes de procesar otras partes de su página, por lo tanto, para ahorrar tiempo, siempre debe colocar CSS en la parte superior de su página.
Del mismo modo, coloque JavaScript en la parte inferior de su página porque todo lo que esté debajo de JavaScript no podrá procesarse ni descargarse hasta que se cargue el JavaScript.
10. Minimice sus archivos CSS y JS
El término minificar denota el proceso de eliminar caracteres innecesarios que no son necesarios para que se ejecute un código. La forma más común de minimizar archivos es fusionar todos los archivos CSS y JS en uno solo, de modo que no tenga que llamar a varios archivos para cada solicitud individual.
Otra forma de minimizar es eliminar espacios en blanco, caracteres de nueva línea, comentarios y delimitadores de bloque en JS y CSS para reducir el tamaño de estos archivos.
Los usuarios de WordPress pueden simplemente instalar un complemento llamado WP Minify para minimizar los archivos JS y CSS.
11. Deshabilitar Hotlinking de imágenes
Hotlinking o robo de ancho de banda consume su ancho de banda asignado y ralentiza su sitio web. Para evitar el hotlinking, simplemente agregue el siguiente código a su archivo .htaccess y cargue el archivo en su directorio raíz o en un subdirectorio particular para localizar el efecto en solo una sección de su sitio.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 Cómo afecta el alojamiento web a la velocidad de la página
Si ha seguido la práctica estándar anterior para mejorar la velocidad de su página y aún nota una diferencia muy pequeña, debe consultar con su proveedor de alojamiento web. El proveedor de alojamiento web y la tecnología que elija pueden tener un impacto significativo en los tiempos de carga de su página.
Cuando carga un sitio web, ejecuta cientos de líneas de código, responde a numerosas solicitudes y ejecuta una serie de consultas a la base de datos para mostrar una sola página. Todas estas ejecuciones deben llevarse a cabo en el servidor web, donde reside su sitio web. Si su servidor web es poderoso, servirá su página web más rápidamente.
Por ejemplo, imagine su sitio web como un automóvil. Puede personalizarlo dándole un cambio de imagen interior (optimización de código) y exterior (gráficos, diseño y diseño frontal) para que se vea genial. Pero si su motor (entorno de alojamiento) no es potente, es posible que su sitio web no alcance todo su potencial.
En pocas palabras, la velocidad del sitio web depende mucho del tipo de alojamiento web, la empresa de alojamiento web y el paquete de alojamiento que elija, así que verifique dos veces en qué se ha registrado.
1.5 ¿Hasta qué punto el alojamiento VPS mejora la velocidad de carga de la página?
Si su sitio web está alojado en una cuenta de alojamiento compartido, considere actualizar a un VPS o servidor dedicado. VPS viene con RAM dedicada, vCPU y asignación de ancho de banda para que su sitio web se ejecute con su propio conjunto de recursos. Además, los usuarios de VPS pueden modificar el VPS para ajustar la velocidad de carga de la página.
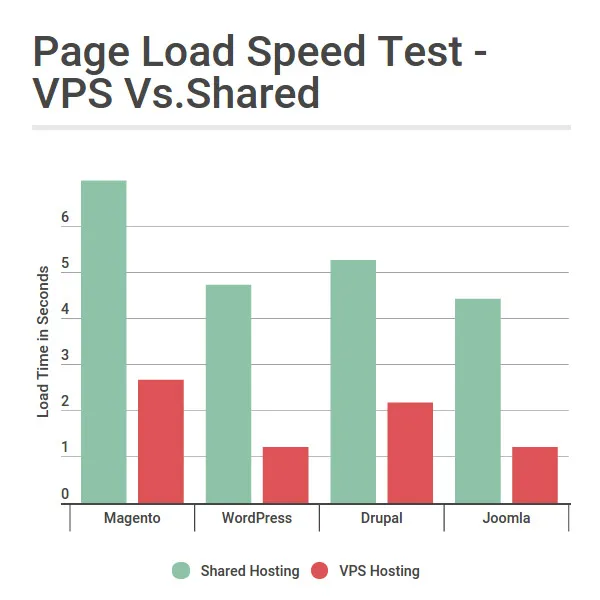
Para determinar cuánto mejora el alojamiento VPS la velocidad de carga de la página, realizamos una prueba de velocidad de carga de la página. La prueba se realizó en las instalaciones más populares de CMS, Magento, WordPress, Drupal y Joomla con una en un paquete de alojamiento compartido y otra en un paquete SSD VPS. Encontramos los siguientes resultados:

Los resultados destacan un retraso notable en la carga de la página en el entorno compartido con una mejora importante al actualizar el alojamiento web a VPS. Las soluciones de alojamiento VPS siempre son preferibles al alojamiento compartido para sitios web con uso intensivo de recursos y alto tráfico.
