Explorando la belleza y el poder de los fondos volumétricos en el diseño web
Publicado: 2020-08-24Al ser productos ingeniosos de la creatividad del diseñador y habilidades de desarrollo notables, las animaciones creadas digitalmente han estado al mando durante varios años seguidos. ¿Recuerdas todas esas escenas que se pueden explorar en varias dimensiones? Bueno, parece que la corriente principal no va a disminuir ni a desaparecer. Los fondos volumétricos son prueba de ello. Es una ola fresca que es realmente inspiradora y cada vez más tecnológica.
Como regla general, tales animaciones están acostumbradas a ocupar las posiciones de liderazgo en las interfaces web. Sin embargo, este no es uno de esos casos. En este enfoque, se desplazaron hacia atrás, dando paso a otros elementos integrales de la interfaz, como el eslogan, la navegación o el logotipo.
Puede parecer ilógico e indudablemente atrevido. Sin embargo, tiene sus propios méritos. Coexistiendo en igualdad de condiciones con el contenido, las animaciones 3D ayudan a crear un diseño equilibrado y una experiencia armoniosa.
Arte y ciencia
Art and Science es el sitio web oficial de la firma de diseño relacionada con la marca con sede en Japón. Como muestra la práctica, un sitio web que proviene de la tierra del sol naciente se distinguirá de la competencia con su increíble carisma, diseño intrincado, características extraordinarias y, por supuesto, amor por todo lo avanzado. Este no es una excepción.

Aquí, una hermosa esfera poligonal que gira alrededor de su eje marca el área del héroe. Aunque es increíblemente grande, tiene un color púrpura radiante y ocupa casi la mitad de la pantalla, el eslogan de la izquierda aún llama nuestra atención. El equipo ha logrado lograr un equilibrio perfecto entre el fondo volumétrico y el contenido.
Además, también han llenado el sitio web con detalles modernos como letras verticales, líneas finas y navegación en las esquinas. Esto muestra que no todo depende del fondo volumétrico basado en el globo.

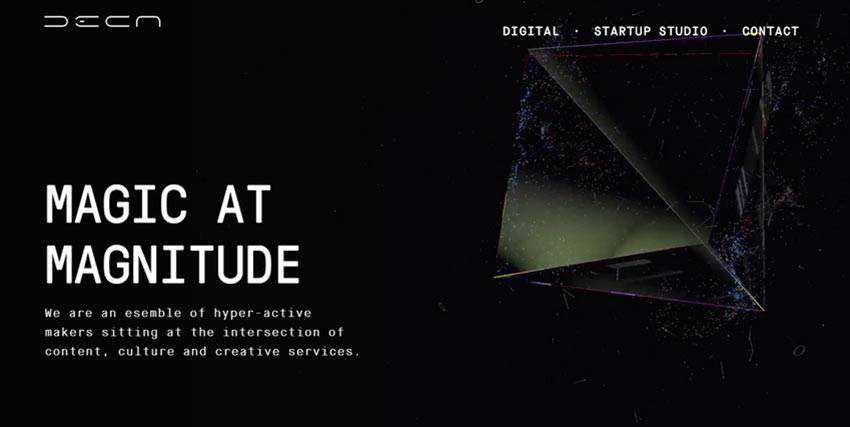
Deca Digital
Deca Digital es otro ejemplo fantástico que explota esta tendencia. A diferencia del anterior, el equipo conquista al público con una hermosa estética oscura, donde el negro da un tono sofisticado sin mucho esfuerzo. Aquí puedes ver otra forma 3D.
Esta vez se trata de una pirámide, aunque no la habitual. Se crea a partir de superficies vítreas y brillantes que se aderezan con partículas. Al igual que el orbe poligonal de Arte y ciencia, también está cargado de movimiento.
Una vez más, tenga en cuenta que el eslogan de la izquierda contrasta con el fondo animado. El equipo lo ha conseguido gracias a dos cosas. En primer lugar, han utilizado varios trucos comprobados en el diseño, como la coloración en blanco y negro, una cantidad generosa de espacios en blanco y, por supuesto, una ubicación en el lado izquierdo que es el punto de partida natural del lector. En segundo lugar, han utilizado facetas transparentes para la pirámide, reduciendo así su peso visual.

Estudio giratorio
Al igual que Deca Digital, Revolve Studio tiene una hermosa estética oscura. El fondo presenta una esfera poligonal que se transforma y una montaña generada digitalmente. Sin embargo, gracias a los tonos grises y las letras blancas, estos dos objetos 3D juegan un papel puramente decorativo y permanecen como un activo de apoyo.
Revolve Studio nos muestra cómo lograr el compromiso entre el fondo volumétrico y el contenido mediante el uso de objetos 3D que pierden contraste con los elementos de primer plano.

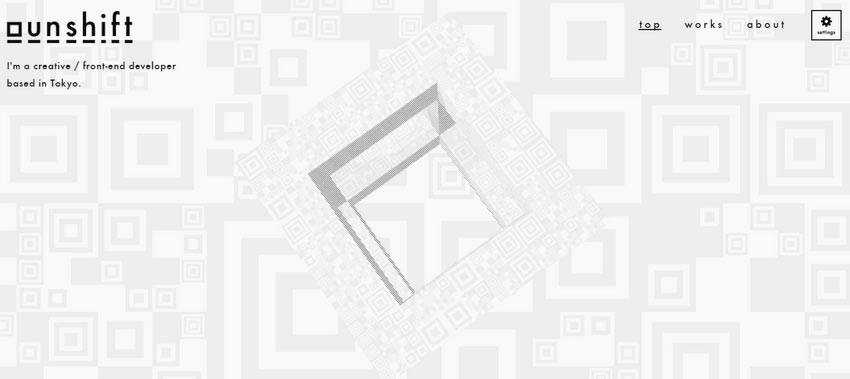
Unshift
Unshift es otro ejemplo en el que la apariencia perfecta del fondo hace que la animación 3D sea menos audaz y abrumadora. De nuevo, el equipo apuesta por una coloración tradicional en blanco y negro que es famosa por su capacidad para crear el contraste perfecto entre las partes.
Por lo tanto, a pesar de estar en el corazón de la pantalla y moverse en varias direcciones, el cubo 3D no capta toda la atención. El logotipo y la navegación se destacan fácilmente del flujo, llamando la atención desde el primer momento.

¿Pensar? Festival
¿Pensar? Festival utiliza fondos volumétricos en toda la portada. El área del héroe muestra una animación que muestra una combinación de paralelogramos de varios tamaños que se extiende de arriba a abajo. El resto de la página se rellena con las variantes de croquis de polígonos 3D.
De esta manera, el equipo agrega diversidad al diseño y, al mismo tiempo, une todo creando coherencia en todas las secciones.

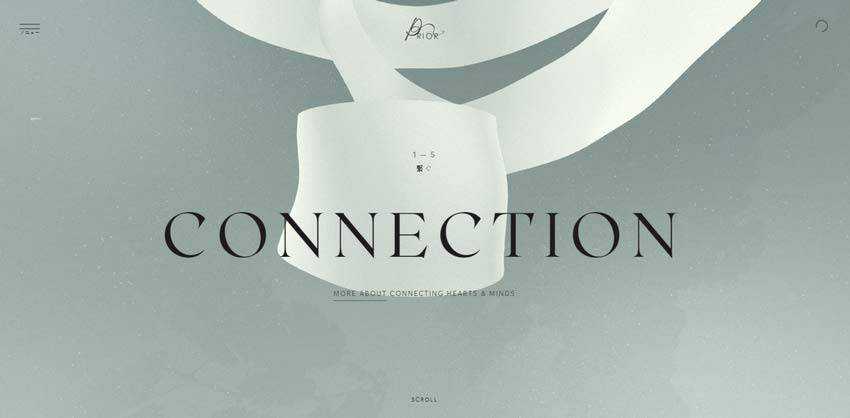
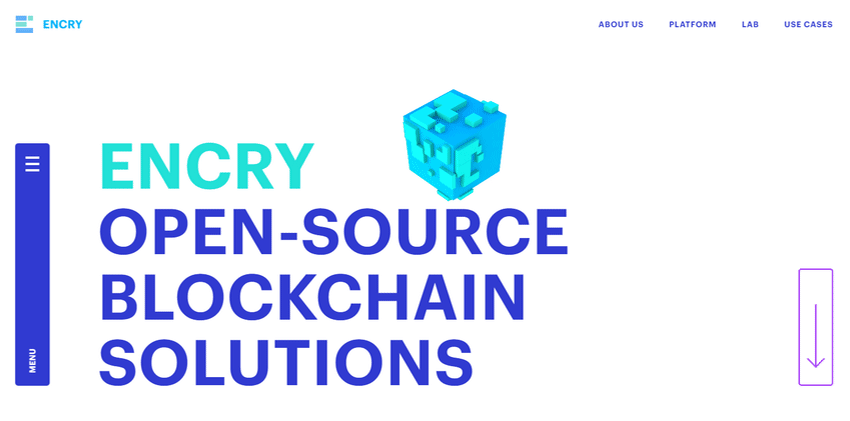
Participaciones previas / Encry
Hay algunos otros ejemplos fantásticos, por ejemplo, Prior Holdings y Encry.
El primer ejemplo tiene una estética elegante con colores neutros y una tonelada de espacios en blanco que producen una sensación de negocios. Sin embargo, el sitio web no parece ni insípido ni trivial debido a la inteligente solución de fondo.
Cuenta con una larga cinta 3D que sigue a los visitantes en su camino mientras exploran el proyecto. Ayuda a crear una experiencia continua, así como a establecer el estado de ánimo adecuado. Tenga en cuenta que, aunque la franja en la parte posterior desempeña un papel vital, el contenido sigue siendo una estrella del espectáculo.

El equipo detrás de Encry demuestra que no es necesario traspasar los límites para crear algo digno de mención. Una pequeña animación 3D de fondo puede ser más que suficiente para hacer una declaración.
En su caso, el telón de fondo es un simple lienzo blanco con un pequeño cubo inspirado en Minecraft. Sirve como una herramienta para apoyar el tema y la idea detrás del sitio web. Simboliza perfectamente la tecnología blockchain y agrega un toque moderno al área del héroe.

akufen
La tendencia se puede utilizar, no solo como parte decorativa del fondo, sino también como parte de la identidad de la marca. Echa un vistazo a Akufen.
El sitio web se destaca entre la multitud con su apariencia sofisticada y de alta gama. Tiene un factor sorpresa que conquista a la audiencia online desde los primeros segundos. Aquí el fondo volumétrico subyace al logotipo. Tenga en cuenta que no solo permanece en movimiento todo el tiempo, sino que también puede jugar un poco con él. Simplemente excepcional.

Volumen perfecto
Aunque las escenas volumétricas merecen un lugar central en el área de los héroes, funcionan perfectamente como "bailarines de respaldo". Es más, dado que la audiencia en línea está mimada con soluciones extravagantes, ideas intrincadas y una experiencia de usuario interactiva, este enfoque es muy bien recibido.
Los usuarios están listos para considerar la animación 3D como un activo de apoyo que refuerza la impresión general y, al mismo tiempo, permite que el contenido ocupe su lugar bajo el sol.
Por lo tanto, si desea agregar algo grande y dimensional pero aún así mantener el contenido como rey, no lo dude. Los ejemplos anteriores muestran cómo hacer esto en la práctica. Obtenga algunos puntos válidos de ellos y haga realidad su idea.
