Lo que Vitruvio puede enseñarnos sobre el diseño web
Publicado: 2022-03-10No hay escapatoria de los antiguos maestros. Sus sombras se ciernen sobre la filosofía, la literatura, la arquitectura, la guerra y... ¿el diseño web? Lo creas o no, sí. Aunque Platón omitió infamemente CSS Grid en el borrador final de The Republic , hay mucho que los viejos jefes pueden enseñarnos sobre el desarrollo web.
La conferencia de hoy trata sobre la arquitectura y cómo algunos de sus principios básicos se aplican a la red mundial. Los términos arquitectónicos no son inusuales en el desarrollo web, y por una buena razón. En muchos sentidos, los desarrolladores web son arquitectos digitales. Esta pieza se centrará en Vitruvio, un arquitecto romano, y cómo sus principios pueden y deben aplicarse a los sitios web.
Esto se centrará en particular en la tríada de Vitruvio, tres cualidades esenciales para cualquier edificio: durabilidad ( firmitas ), utilidad ( utilitas ) y belleza ( venustas ). La familiaridad con estos términos, y lo que significan en la práctica, ayudará a mejorar su sitio web.
Vitruvio
Marcus Vitruvius Pollio fue un arquitecto, ingeniero civil y autor romano que vivió durante el siglo I a. Se le recuerda principalmente por sus escritos sobre arquitectura, De architectura . Dirigiéndose al entonces emperador Augusto, Vitruvio esboza sus pensamientos sobre la teoría, la historia y los métodos arquitectónicos.

De architectura es el único tratado de arquitectura que ha sobrevivido desde la antigüedad y sigue siendo una piedra de toque del diseño hasta el día de hoy. Como probablemente puedas adivinar, el Hombre de Vitruvio de Leonardo da Vinci se inspiró en los escritos de Vitruvio sobre la proporción.
Para aquellos de ustedes interesados en adentrarse en la madriguera del conejo de la arquitectura, el texto completo de De architecture está disponible de forma gratuita en Project Gutenberg. Esta pieza no intentará resumir todo el libro. Hay un par de razones para esto. Primero, habría mucho que cubrir. En segundo lugar, no he perdido de vista por completo el hecho de que esta es una revista de diseño web. Nos enfocaremos en la tríada de Vitruvio, un estándar para el diseño que se aplica mucho más allá de la arquitectura.
Los antiguos tenían la habilidad de reducir los temas a lo esencial, podría decirse elemental. La tríada de Vitruvio es uno de esos casos. Hay otros arquitectos que vale la pena estudiar, otras teorías de diseño con las que vale la pena familiarizarse, pero Vitruvius ofrece un ABC particularmente claro que se aplica tanto a la web como a los templos.
La tríada de Vitruvio
En De architectura , Vitruvio identificó tres cualidades esenciales para cualquier pieza de arquitectura. En los siglos transcurridos desde que se establecieron como sus 'reglas de oro'. Si quieres hacer feliz a Vitruvio, lo que por supuesto quieres, cada vez que hagas algo, debes esforzarte por hacerlo:
- útiles (utilitas)
- Duradero (firmitas)
- hermosa (venusta)
Diseñar con estas tres cosas en mente elevará su trabajo. Tener una de estas cualidades es bueno; tener dos es bueno; y tener los tres juntos es divino. Divine me parece la mejor opción. Analicemos qué significa cada una de las tres cualidades en principio, luego cómo se pueden aplicar al diseño web.
Útiles (Utilitas)
En principio
Los edificios se diseñan y construyen por una razón. Cualquiera que sea ese propósito, siempre debe ser la mente de un arquitecto. Si la estructura no cumple con su propósito, es probable que no sea muy útil. Un teatro sin escenario ha dejado caer la pelota, por ejemplo.
Según Vitruvio, la utilidad estará asegurada “cuando la disposición de los apartamentos sea impecable y no presente obstáculos para el uso, y cuando cada clase de edificio se asigne a su exposición adecuada y apropiada”.
Ya has escuchado esto antes, aunque con un lenguaje diferente. Vitruvio es el abuelo de la insistencia en cómo la forma debe seguir a la función . Louis Sullivan, el "padre de los rascacielos", acuñó ese término en particular en 1896. Sullivan supuestamente atribuyó la idea a Vitruvio, aunque la documentación al respecto es dudosa. En cualquier caso, a eso se reduce utilitas .

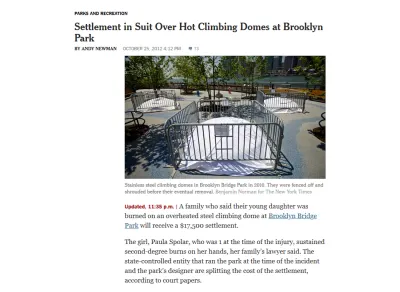
Los diferentes tipos de edificios tienen diferentes requisitos. Un edificio diseñado con estos requisitos en el último momento probablemente decepcionará. Esto puede parecer obvio, pero hay suficientes elefantes blancos en este mundo para justificar la precaución. Los centros comerciales laberínticos y las cúpulas metálicas altamente conductivas en los patios de recreo pueden verse bien en las presentaciones de los inversores, pero no terminan siendo muy útiles.

Esto también significa que las partes individuales de una estructura deben estar conectadas lógicamente. En otras palabras, deben ser fáciles de acceder y navegar. Si un edificio es útil y fácil de usar, es un muy buen comienzo.
En línea
Utilitas también se aplica al diseño web. Cada sitio web tiene un propósito. Ese propósito puede ser práctico, como un motor de búsqueda o un pronóstico del tiempo, o puede ser artístico, como una historia interactiva o un portafolio de diseño gráfico. Sea lo que sea, tiene una razón de existir, y si está diseñado con esa razón en mente, es más probable que sea útil para cualquier persona que visite el sitio.
El contenido precede al diseño. El diseño en ausencia de contenido no es diseño, es decoración.
— zeldman (@zeldman) 5 de mayo de 2008
Una enciclopedia que esperaría que fuera fácil de buscar y navegar, con información claramente presentada y debidamente citada. Wikipedia, por ejemplo, cumple todos esos requisitos. Es el equivalente web de una enorme biblioteca, hasta las secciones oscuras y el personal discutiendo detrás de escena. Fue construido con la utilidad al frente y al centro, por lo que su diseño central se ha mantenido constante en los años transcurridos desde su fundación.
Alternativamente, el propósito de una publicación es producir contenido original que sea de valor o interés para sus lectores. Para ser útil, la publicación de un sitio web presentaría dicho contenido de una manera vibrante y directa, prestando especial atención a la experiencia de lectura a través de varios dispositivos. Un sitio web con un contenido maravilloso y un mal diseño socava su propia utilidad.

Un propósito claro conduce a un diseño claro. Si un propósito lo tiene tirando en varias direcciones diferentes, lo mismo ocurrirá con el sitio web. No se puede ser todo para todas las personas, y no tiene sentido intentarlo. La utilidad tiende a satisfacer necesidades específicas, no todas las necesidades.
Cuando se trata de la utilidad, no puede permitirse el lujo de tratar los sitios web como algo abstracto. Al igual que los edificios, los sitios web son visitados y utilizados por personas, y deben diseñarse pensando en ellos por encima de todos los demás. Los inversores, los anunciantes y todos los demás actores sórdidos tendrán su tiempo, pero si los deja entrar demasiado pronto, la utilidad de un sitio se verá comprometida. Cuando una publicación divide los artículos en varias páginas simplemente para inflar las cifras de tráfico, su utilidad se reduce. Cuando una plataforma de comercio electrónico parece más preocupada por empujarlo hacia los embudos de conversión que por brindar información honesta sobre sus productos, su utilidad se reduce. En tales casos, el propósito se vuelve secundario y el diseño sufre como resultado.

Además, al igual que los edificios, los sitios web deben ser fáciles de navegar. Asegurar la utilidad de un sitio web requiere una planificación minuciosa. Donde el arquitecto tiene planos de planta y modelos, el desarrollador web tiene mapas de sitio, estructuras alámbricas y más. Esto nos permite identificar los problemas de diseño de forma temprana y abordarlos.
Mirar el diseño a través de diferentes lentes es especialmente importante aquí. ¿La paleta explica el daltonismo y las diferencias culturales? Los colores significan diferentes cosas en diferentes lugares, después de todo. ¿Es fácil navegar usando teclados y lectores de pantalla? No todo el mundo navega por la web de la misma manera que tú. ¿Seguramente es mejor ser útil para tantas personas como sea posible? No hay una buena excusa para que los sitios web no sean accesibles e inclusivos.
### Duradero (firmitas) #### En principioFirmitas se reduce a la idea de que las cosas deben construirse para durar. Una estructura fantásticamente útil que se derrumba después de un par de años sería ampliamente considerada como un fracaso. Un edificio bien hecho puede durar siglos, incluso milenios. Irónicamente, ninguno de los edificios del propio Vitruvio sobrevive, pero el punto sigue en pie.
Este principio abarca más aspectos de la arquitectura de los que podrían pensarse de inmediato.
La durabilidad estará asegurada cuando los cimientos se lleven hasta el suelo sólido y los materiales se seleccionen sabia y generosamente.
— Vitruvio
En otras palabras, elija su destino con cuidado, coloque cimientos profundos y use materiales apropiados.

Todos entendemos instintivamente que la longevidad es una marca de buen diseño. Refleja materiales de calidad, planificación meticulosa y mantenimiento amoroso. El Panteón de Roma o la Gran Muralla China son testimonios de un diseño duradero, famosos tanto por su longevidad como por su majestuosidad.
El principio también se refiere a los factores ambientales. ¿Se diseñan los edificios teniendo debidamente en cuenta las tensiones del clima, los terremotos, la erosión, etc.? Si no, puede que no sea un edificio por mucho tiempo...

Es tranquilizador saber que puede contar con que una estructura no colapsará por un tiempo y, a la larga, generalmente termina siendo más barata. Un edificio duradero se asienta sobre cimientos sólidos y utiliza materiales apropiados para su propósito y su entorno. Los edificios que no están diseñados para durar suelen ser escenarios de películas glorificados. En poco tiempo, son escombros.
En línea
El tiempo parece pasar mucho más rápido en la web, pero el principio de firmitas aún se aplica. Dada la interminable turbulencia de la vida en línea, tiene sentido plantar tu bandera en algo resistente. De las tres cualidades, es la menos visible para los usuarios, pero sin ella, todo lo demás se vendría abajo.

Esto comienza con consideraciones bajo el capó. Los cimientos deben ser fuertes. ¿Adónde irá el sitio web? ¿El sistema de gestión de contenido es el adecuado? ¿Puede su proveedor de alojamiento web manejar el tráfico esperado (y más) y seguir funcionando sin problemas? Como cualquiera que haya migrado de un CMS a otro puede decirle, vale la pena hacerlo bien la primera vez si es posible.

También está la longevidad de las tecnologías web que está utilizando. Los nuevos marcos pueden parecer una buena idea en ese momento, pero si un sitio necesita existir durante años, puede tener sentido recurrir a HTML, CSS y JavaScript, así como a las marcas de SEO universales, como los datos estructurados. Al igual que en la arquitectura, construir cosas para durar a menudo significa usar materiales establecidos en lugar de nuevos.
La durabilidad se extiende al diseño. Las páginas web tienen que doblarse, estirarse y deformarse de formas que harían llorar a los arquitectos. Un sitio web receptivo es un sitio web duradero. A medida que nos llegan nuevos dispositivos (por ejemplo, plegables) y marcas, los sitios web deben poder tomarlos con calma. Los arquitectos no pueden cruzarse de brazos y enfurruñarse por los terremotos, así que ¿por qué los diseñadores web deben evitar los peligros de la web? El gran diseño se enfrenta a los desafíos medioambientales; no los evita.
A medida que un sitio crece, sus usuarios se familiarizarán con su diseño. Cuanto más sucede, más dolor de cabeza es hacer cambios al por mayor. Si un sitio se diseña cuidadosamente desde el principio, es más probable que se realicen renovaciones que reconstrucciones, y la apariencia sigue siendo familiar incluso cuando se actualiza. En este sentido, la durabilidad de un sitio se ve enormemente favorecida por un propósito claro. Eso en sí mismo es una especie de base, que ayuda a mantener los sitios sólidos en tiempos de cambio. Incluso los mejores sitios necesitan actualizaciones de vez en cuando.

También está la cuestión de la sostenibilidad. ¿Se está prestando la debida atención a las realidades comerciales del sitio? En otras palabras, ¿dónde está la taquilla? Ya sean muros de pago, publicidad o sistemas de membresía, no debe avergonzarse de incorporarlos en el proceso de diseño. No son el propósito de un sitio, pero ayudan a que sea duradero.
hermosa (venusta)
En principio
Como dice Vitruvio, “el ojo siempre está en busca de la belleza”. Es una cualidad perfectamente legítima a la que aspirar.
Según De architectura , la belleza se produce “cuando la apariencia de la obra es agradable y de buen gusto, y cuando sus miembros están en la debida proporción según correctos principios de simetría”.
Además de ser útiles y estar bien hechos, los edificios también deben ser agradables a la vista. Algunos incluso pueden tocar el corazón.

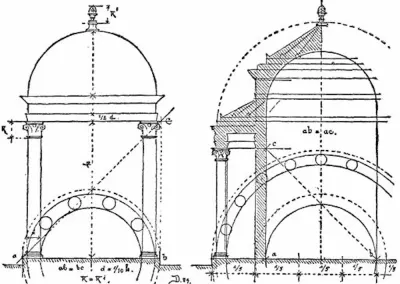
Vitruvio describe varias cualidades que ayudan a que los edificios sean hermosos. La simetría y la proporción eran de particular interés para él (de ahí el Hombre de Vitruvio de Da Vinci). La incorporación obsesiva de formas en todo es anterior al diseño gráfico por unos pocos milenios.
Cada elemento de una estructura debe ser considerado en relación con otros cercanos a él, así como con el entorno en el que se está construyendo. Vitruvio resume esta interacción con una palabra: euritmia, un término griego para ritmo armonioso. (El dúo de pop británico Eurythmics tomó su nombre del mismo término, en caso de que se lo pregunte). Vitruvius lo define en un contexto arquitectónico de la siguiente manera:
La euritmia es belleza y aptitud en los ajustes de los miembros. Esta se encuentra cuando los miembros de una obra son de una altura adecuada a su anchura, de una anchura adecuada a su longitud, y, en una palabra, cuando todos se corresponden simétricamente.
Como la música, los edificios tienen ritmo; sus piezas individuales formando una especie de armonía. Un edificio hermoso puede ser el equivalente en mármol tallado de un coro de los Beach Boys, mientras que uno feo es como clavos en una pizarra.

Además de estar bien proporcionadas y simétricas, las piezas individuales pueden realzar la belleza de otras formas. La buena artesanía es hermosa, al igual que la atención al detalle. Los materiales apropiados para la estructura también son hermosos, lo que refleja el buen juicio y el buen gusto del diseñador.
La ornamentación es aceptable, pero debe complementar el diseño central de la estructura: piense en grabados de columnas, patrones de pavimento, etc. Todos estos pequeños detalles y consideraciones equivalen al edificio como un todo. Cuando todos caen juntos, es impresionante.
En línea
Los hermosos sitios web se adhieren a muchos de los mismos estándares que la arquitectura. La proporción y la simetría son los pilares de un diseño atractivo. Los sistemas de cuadrícula tienen el mismo propósito de organizar el contenido de forma clara y atractiva. Más allá de eso, hay cuestiones de color, tipografía, imágenes y más, todo lo cual alimenta la belleza de un sitio web, o la falta de ella.
Para comenzar, aquí hay algunos recursos solo en Smashing Magazine :
- 'Teoría del color para diseñadores' de Cameron Chapman
- 'Domar paletas de colores avanzadas en Photoshop, Sketch y Affinity Designer' por Marc Edwards
- 'Los buenos, los malos y los grandes ejemplos de tipografía web' por Jeremiah Shoaf
- 'Sistemas de Ilustración de Marca: Dibujando una Fuerte Identidad Visual' por Yihui Liu
- Serie de decisiones de diseño inspiradas de Andy Clarke.
Un aspecto de venustas que es especialmente relevante para el diseño web es cómo los usuarios pueden interactuar con él. Además de ser agradables a la vista, los sitios web tienen el potencial de ser divertidos, incluso sorprendentes. Una cosa es sentarse allí y ser admirado, y otra es invitar a los visitantes a formar parte de la belleza.

Los garabatos interactivos de Google son otro buen ejemplo, y menos desalentador, de esto. Abarcando todo tipo de temas, invitan a los usuarios a jugar, aprender y entretenerse. Es agradable por derecho propio y se alinea con el propósito de Google como fuente de información.

Con la web continuando su cambio hacia la primera experiencia móvil, en la que los usuarios pueden tocar literalmente los sitios web que visitan, se debe recordar que la belleza atañe a todos los sentidos, no solo a la vista.
En cuanto al 'entorno', con diseño web que es el dispositivo en el que se muestra. A diferencia de los edificios, los sitios web no pueden darse el lujo de tener una sola forma en todo momento. Para ser hermosos, deben ser receptivos, cambiando de tamaño y proporción para complementar el dispositivo. Esto es agradable por sí solo, y si se hace bien, el cambio de forma se vuelve hermoso a su manera.
### Un acto de equilibrio
Las reglas de utilitas , firmitas y venustas de Vitruvio han perdurado porque funcionan, y han perdurado como una tríada porque funcionan mejor juntas. Alcanzar los tres es un acto de equilibrio. Si tiran en diferentes direcciones, la calidad de lo que se está haciendo se verá afectada. Hermoso pero inutilizable es un diseño pobre, por ejemplo. Por otro lado, cuando trabajan juntos, el resultado puede ser mucho mayor que la suma de sus partes.
Al igual que con la arquitectura, esto requiere una vista de pájaro. Las piezas no se pueden hacer de una en una, hay que hacerlas pensando en las demás.
El arquitecto, tan pronto como se ha formado la concepción, y antes de comenzar la obra, tiene una idea definida de la belleza, la conveniencia y la propiedad que la distinguirán.
— Vitruvios
Sin duda los detalles cambiarán, pero la armonía no debería.
Esto se extiende a las personas que hacen un sitio web. Al igual que con la arquitectura, los sitios web generalmente tienen que equilibrar las necesidades de un cliente, un arquitecto y un constructor, sin mencionar los inversores, financieros, estadísticos, etc. Para que un sitio web sea armonioso, también lo son las personas responsables de construirlo.
Nada de esto quiere decir que las tres cualidades sean igualmente importantes independientemente del proyecto, solo que cada una debe tener la debida consideración en relación con las demás. La utilidad de la Torre Eiffel parece bastante trivial, al igual que la belleza de la Presa Hoover, y eso está bien. Si un sitio web está hecho para ser ornamental o temporal, no tiene por qué ser más que eso. Las naturalezas de utilitas , firmitas y venustas cambian según el proyecto. Como la mayoría de las reglas que vale la pena seguir, no temas doblarlas, o incluso romperlas, cuando te apetezca.
Mi sitio web es un templo
Los desarrolladores web son los arquitectos de Internet y los sitios web son sus edificios. Vitruvio insiste en decir que los arquitectos no son, y de hecho no pueden ser, expertos en todos los campos. En cambio, son expertos en todos los oficios (frase mía, no suya). Para lograr la tríada, es mejor tener una buena comprensión de muchos temas que experiencia en uno:
Que sea educado, diestro con el lápiz, instruido en geometría, que sepa mucha historia, que haya seguido con atención a los filósofos, que entienda de música, que tenga algún conocimiento de medicina, que conozca las opiniones de los juristas y que esté familiarizado con la astronomía y la teoría de las ciencias. los cielos.
La relevancia de algunos de estos es obvia, otros no tanto, pero todos son valiosos para arquitectos y desarrolladores web por igual. La geometría informa la proporción y el diseño; la historia pone los diseños en contexto y asegura que se entiendan como deben ser; la filosofía nos ayuda a abordar los proyectos con honestidad y ética; la música nos despierta al papel del sonido; la medicina piensa en la accesibilidad y las posibles tensiones en el ojo, el oído o incluso el pulgar; y la ley se cierne más grande ahora que nunca. La teoría de los cielos puede ser exagerada, pero entiendes la idea.
Aquí hay más enlaces para ayudarte en tu camino:
- 'Creación de mejores diseños de interfaz de usuario con cuadrículas de diseño' por Nick Babich
- 'Historia de la grilla de diseño' por Alex Bigman
- 'Lo que los periódicos pueden enseñarnos sobre el diseño web' por su servidor
- 'Mejores prácticas con diseños de cuadrícula CSS' por Rachel Andrew
- 'Diseñar con audio: ¿Para qué sirve el sonido?' por Karen Kaushansky
- 'La belleza de la imperfección en el diseño de interfaces' de Javier Cuello
- 'El camino hacia el diseño web resistente' por Jeremy Keith.
No es que la teoría por sí sola te lleve allí. No hay sustituto para aprender haciendo. Como señala la Enciclopedia de Filosofía de Stanford, "la imagen de Vitruvio de la arquitectura tiene sus raíces en el conocimiento experiencial de hacer, hacer y fabricar". O mejor aún, como dice el mismo Vitruvio: “El conocimiento es hijo de la práctica y la teoría”.
La tríada de Vitruvio es un estándar digno de usar, ya sea que esté construyendo un coliseo o un sitio web de cartera. No todo el mundo tiene el lujo (o el presupuesto) de un equipo de expertos, e incluso si lo tuviéramos, ¿por qué negarnos la amplitud de conocimientos que requiere un diseño sólido? Podemos construir Levittown o podemos construir Roma, y todo lo demás. Una Internet útil, duradera y hermosa me parece un buen negocio.
