Lenguaje de diseño visual: los componentes básicos del diseño
Publicado: 2022-03-10“El diseño no es solo lo que parece y se siente. El diseño es cómo funciona”.
—Steve Jobs
Al igual que las palabras escritas son para el lenguaje, las fuentes, los colores, las formas y los íconos son para el diseño visual. Un lenguaje de diseño visual efectivo no solo actúa como un marco de comunicación para todas las partes interesadas en un equipo de desarrollo de productos, sino que también une una marca y sus clientes para garantizar que la identidad de marca de una empresa coincida con la percepción de marca de un cliente.
Utilizamos el lenguaje como herramienta de comunicación con otras personas. Los escritores usan palabras para comunicarse con sus lectores, mientras que los diseñadores usan lenguaje visual para comunicarse con sus usuarios. Fuentes, colores, formas, elementos visuales como iconos: esos son elementos del lenguaje de diseño. El lenguaje de diseño efectivo agiliza la comunicación.
Mientras trabajaba en Fantasy en 2016, mi equipo se encargó de diseñar la interfaz para el sistema operativo móvil de Huawei (interfaz EMUI 5). Yo personalmente fui responsable del lenguaje de diseño visual para este sistema operativo. Sorprendentemente, la empresa no tenía su propio idioma al inicio; en cambio, confiaron en una versión personalizada de Android que estaba plagada de inconsistencias y carecía de una visión coherente. Esto se debió en gran parte a la existencia de múltiples equipos y múltiples roles funcionales con diferentes conjuntos de habilidades y perspectivas, todos agarrando un clavo ardiendo para inventar una forma de comunicarse. Los diseñadores de UX, los diseñadores de interacción, los diseñadores visuales y los diseñadores gráficos habían trabajado en el sistema operativo en el pasado, todos utilizando sus mejores esfuerzos para comunicarse.
Sin un sistema uniforme de comunicación, la experiencia del usuario no solo era confusa y confusa, sino que era extremadamente difícil integrar los cambios en un diseño final. Era una verdadera Torre de Babel.
Los escritores usan palabras para comunicarse con sus lectores, mientras que los diseñadores usan lenguaje visual para comunicarse con sus usuarios.
“
¿Qué proporciona el lenguaje de diseño?
Al unificar los equipos de proyecto bajo un lenguaje compartido, un proyecto puede avanzar con claridad, cohesión y velocidad.
Consistencia
El diseño digital tiene pocas limitaciones físicas en comparación con las disciplinas industriales. Esto les da a los diseñadores mucho poder para experimentar y proponer una variedad de soluciones para cualquier desafío. Sin embargo, esto puede conducir fácilmente a experiencias de usuario inconexas.
Para lograr consistencia en el diseño, es vital definir componentes reutilizables y multiplataforma y opciones de estilo. El diseño consistente hace que sea mucho más fácil enviar productos en una multitud de plataformas y dispositivos, lo cual es especialmente crucial para empresas como Huawei.
Recuerdo de marca
Cuando interactúan con un producto que tiene un lenguaje visual fuerte, los usuarios tienden a recordarlo mejor. Desafortunadamente, la mayoría de los productos disponibles en el mercado tienen diseños genéricos. Es demasiado fácil confundir un producto con otro cuando comparten los mismos estilos visuales.
Crear una identidad visual sólida es un objetivo que los equipos de diseño deben establecer cuando trabajan en el diseño visual. ¡Esta es la personalidad de un producto digital! Los colores, tipos de letra, fotos, ilustraciones, animaciones son parte de una marca y deben diseñarse de manera que ayude a las personas a recordar el producto. Cuando se sigue un lenguaje de diseño auténtico de manera consistente, crea reconocimiento para la marca.
Claridad
Nos enfocamos mucho en la claridad: queríamos que nuestra GUI fuera limpia, no abarrotada. Siguiendo un enfoque minimalista, minimizamos la cantidad de elementos que los usuarios tienen en cada pantalla y creamos una experiencia altamente enfocada.

Una forma de innovar
Con tanta competencia en el mercado de la telefonía, las empresas invierten importantes recursos para que las personas prueben sus productos. Las empresas invierten en innovación e intentan abrir nuevos caminos para atraer usuarios y aumentar su interés. El diseño visual suele ser la forma más rápida y económica de innovar un producto.
¿Cómo creamos un lenguaje de diseño?
Para mí y mis equipos, el proceso de creación de un lenguaje de diseño, seguimos la misma rúbrica que usaríamos para crear cualquier producto de consumo completo: investigar-idear-diseñar-validar-implementar. Así es como nos aseguramos de que el idioma funcionará para nuestro público objetivo.
Investigación
A menudo, el VDL es el producto fundamental más importante que creamos. Y como todo producto que diseñes, la investigación siempre debe ser lo primero. Cuando comenzamos este proyecto de Huawei, era importante comprender las oportunidades para nuestro diseño. Jeshua Nanthakumar, diseñador principal de UX en este proyecto, y su equipo de investigación de UX analizaron todos los sistemas operativos móviles disponibles en el mercado e identificaron la gama completa de desafíos que suelen enfrentar los usuarios.
La auditoría de interfaz de usuario
Como mencioné anteriormente, lograr la consistencia era uno de los objetivos de crear un lenguaje de diseño compartido. Es fundamental estandarizar el diseño visual. Por eso, incluso antes de comenzar a trabajar en un lenguaje visual, decidimos realizar una auditoría de la interfaz de usuario. Nuestro objetivo era comprender la anatomía del sistema operativo Android.
Desglosamos todo el sistema operativo móvil en elementos atómicos: colores, formas, sombras, líneas, transiciones. Al descomponer el diseño, nuestro equipo pudo ver cómo las piezas individuales funcionan juntas y forman un todo mayor. Al final de la auditoría de UI, teníamos todos los elementos que componen el producto digital (botones, barras de navegación, íconos, etc.) agrupados en distintas categorías.
Comprender cómo los usuarios perciben la marca
Al trabajar en el lenguaje visual, es esencial tener una comprensión clara de para quién está diseñando y cómo perciben su marca. Idealmente, la identidad de la marca (la forma en que la marca quiere que los usuarios la perciban) debe coincidir con la imagen de la marca (la forma en que los usuarios realmente perciben la marca). Los diseñadores tienen un impacto directo en la identidad de la marca. Estilos estéticos, lenguaje y tono, iconografía e ilustraciones: todos estos son elementos de la identidad de la marca.
Nuestro objetivo era crear un lenguaje de diseño innovador que se sintiera personalizado para su audiencia. Para comprender cómo sus usuarios perciben la marca Huawei, nuestro equipo invirtió en la investigación de usuarios. Sabíamos que el lenguaje de diseño debería satisfacer con éxito las necesidades de las sensibilidades de diseño orientales y occidentales, por lo que categorizamos grandes grupos de usuarios y creamos resúmenes basados en la información disponible sobre nuestros grupos objetivo. Cada resumen sobre nuestra audiencia tenía los siguientes bloques de información: datos demográficos, lo que les importa y sus expectativas. Aquí hay un ejemplo del resumen del grupo de clientes norteamericanos:
- La audiencia principal de Huawei vive tanto en entornos urbanos como suburbanos;
- Los impulsan los negocios, el estatus social y la organización personal;
- Rango de edad 30-64;
- Ingreso promedio: USD $75.000 por año
- Se preocupan por:
- Ser organizado y ordenado
- Eficiencia y productividad para permitirles disfrutar de su propio tiempo.
- sus expectativas
- Contribuyendo a algo más grande que ellos mismos
- Maximizar la vida y vivir para la felicidad.
Con la idea de que el diseño debe coincidir con el estilo de vida de la audiencia y ser extremadamente refinado, evaluamos cada decisión de diseño de acuerdo con las necesidades de nuestros segmentos objetivo. Esta comprensión le dará una razón para su dirección visual.
Analizar los principales competidores
Para identificar oportunidades de diseño estratégico, nuestro equipo realizó el análisis de la competencia. Hemos identificado cuatro competidores principales que tenían lenguajes de diseño sólidos y nos enfocamos en identificar sus fortalezas y debilidades. Por ejemplo, cuando evaluamos Apple iOS, mencionamos las siguientes fortalezas del lenguaje (escalable entre dispositivos, gran enfoque en la estandarización, identidad única) y la siguiente debilidad: inconsistencia con la iconografía, uso excesivo de efectos de desenfoque.

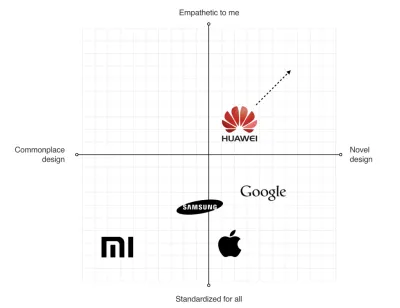
Este análisis nos ayudó a identificar cuatro direcciones principales que las marcas siguieron cuando crearon productos:
- Empático para mí (diseño adaptado a las necesidades de la audiencia objetivo; diseño que demuestra empatía real con el ser humano y refleja verdaderamente a la audiencia)
- Diseño novedoso (diseño que utiliza estilos visuales innovadores y patrones de interacción)
- Diseño común (diseño que utiliza elementos de estilo conservador)
- Estandarizado para todos (diseño estandarizado pesado)
Ponemos cada marca en la parcela con esas cuatro direcciones.

Este proceso nos ayudó a identificar las oportunidades para el lenguaje de Huawei:
- Lenguaje de diseño escalable
El idioma debe escalar entre dispositivos y también entre aplicaciones de desarrolladores de terceros. - ADN de diseño único
El lenguaje debe ser único y distinto de los principales competidores. - Sé audaz pero atemporal
El lenguaje debe ser duradero.
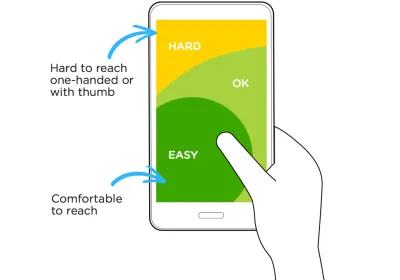
Definir requisitos para la jerarquía visual
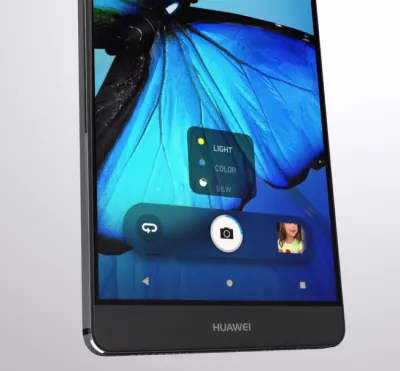
Cuando los investigadores de UX analizaron las quejas típicas de los usuarios, descubrieron que la ubicación de los elementos interactivos clave era uno de los problemas más comunes que mencionaron muchos usuarios móviles. En 2016, las pantallas móviles se vuelven cada vez más grandes, pero la ubicación de los elementos funcionales clave en Android sigue siendo la misma: el área superior de la pantalla. Como resultado, los usuarios tenían que estirar los dedos o cambiar el agarre para poder interactuar con los elementos.

Hoy en día, la navegación en el área inferior es un estándar de la industria, pero en 2016, la situación era un poco diferente. Nos comunicamos con el equipo de ingeniería de Huawei con esta información y le preguntamos sobre la viabilidad técnica de mover los controles al área inferior de la pantalla; esta área es más cómoda para la interacción del usuario. El equipo de ingeniería confirmó que era posible mover los elementos y ayudamos a definir la nueva ubicación predeterminada para los elementos funcionales.


Ideación: Definición de una visión de diseño
Creando una filosofía de diseño
Imagine que necesita diseñar un lenguaje que se integrará en productos que usarán personas de todo el mundo. El lenguaje natural que usamos en las comunicaciones interpersonales no puede separarse de una cultura porque tiene una estrecha relación con la actitud o el comportamiento de los hablantes de los idiomas. El lenguaje digital es absolutamente el mismo: debe parecer natural para los clientes de América, Europa, Asia, África y Oceanía.
El éxito de cualquier diseño visual se relaciona en gran medida con la forma en que las personas lo perciben. Muchos factores están influyendo en la percepción humana, y la parte significativa corresponde a la psicología. Para crear un diseño sofisticado, debe considerar el significado de las formas y el impacto que tienen en la mente de los usuarios.
Crear una filosofía de diseño es extremadamente desafiante y no puede hacerlo solo. Es por eso que trabajé con Abigail Brody, una ex directora creativa de Apple que se unió a Huawei en septiembre de 2015 como jefa de diseño de UX y vicepresidenta de dispositivos de Huawei. En Apple, Abigail fue responsable del diseño de iOS. Ella fue quien me describió la metodología del lenguaje visual.
Juntos pasamos mucho tiempo tratando de encontrar la dirección del diseño visual y hemos decidido utilizar la filosofía del diseño orgánico como base para nuestro lenguaje de diseño. El diseño orgánico se centra en el uso de la naturaleza como la mayor inspiración.

Según esta filosofía, el diseño debe ayudar a lograr la armonía entre las personas y la naturaleza. Cuando trabajamos en nuestro lenguaje visual, nos enfocamos en incorporar formas naturales (curvas suaves y formas orgánicas) en nuestro diseño visual. Como resultado, todos los elementos visuales, como botones, íconos y formas, tenían una estética de diseño orgánico.

Uso del diseño de movimiento para crear una identidad visual distintiva
No hay duda sobre la importancia del papel que juega el movimiento en el diseño móvil. Para muchos productos, el movimiento cumple una función puramente funcional: proporciona retroalimentación para la acción del usuario y conecta diferentes estados de la aplicación móvil. El movimiento bien elaborado también hace que las cosas sean más atractivas y, como sabemos, las cosas atractivas funcionan mejor (el efecto de usabilidad estética dice que las personas son más tolerantes con los problemas menores de usabilidad cuando encuentran una interfaz visualmente atractiva).
Nuestro equipo apostó mucho por la moción. Nuestro objetivo final era usar el movimiento para dar vida a nuestros productos: hacer que la interfaz se sintiera viva y dinámica. Escribimos un manifiesto de diseño de movimiento con sólidos principios de diseño. Cada efecto animado y transición que queríamos introducir en nuestro diseño se midió de acuerdo con los beneficios funcionales y emocionales que ofrece a los usuarios finales.
Sabemos que las primeras impresiones del diseño de un producto son especialmente importantes. Y por esa misma razón, nuestro enfoque clave fue crear momentos mágicos: sorprender y deleitar a los usuarios mientras interactúan con el sistema operativo.
Diseño y pruebas: construir, probar, iterar
Hornear significado en cada elemento de diseño/decisión de diseño
Así como tenemos reglas para usar palabras en oraciones en un lenguaje natural, deberíamos tener reglas para usar elementos visuales en lenguaje visual. Una semántica sólida es lo que hace que la comunicación visual sea eficiente.
Cuando un equipo trabaja en un lenguaje visual, debe tener en cuenta dos reglas:
- No hay elementos visuales aleatorios en un lenguaje visual. Cada elemento tiene un propósito.
- No debe haber unidades aisladas en el lenguaje visual. Cada unidad en un lenguaje visual debe ser parte de un todo mayor.

Experimentación y revisión de diseño
Es imposible crear un gran diseño desde el primer intento. El diseño es un proceso iterativo, y cada vez que nuestro equipo creaba una nueva solución visual, la evaluaban comparándola con soluciones anteriores. La comparación fue visual: las pantallas se colocaron una al lado de la otra en un tablero, para que todos pudieran ver las partes que requerían un pulido adicional. Los miembros del equipo se reúnen en revisiones de diseño informales donde discuten los pros y los contras de las soluciones individuales.

Bibliotecas de patrones, guías de estilo y principios de diseño
Las bibliotecas de patrones (bloques de construcción reutilizables, como las barras de la interfaz de usuario), las guías de estilo y los principios de diseño (principios que permiten a los desarrolladores propagar el lenguaje de diseño en sus propias aplicaciones) son elementos esenciales del lenguaje de diseño. Son la base del sistema de diseño, un recurso compartido que los equipos usan cuando crean interfaces. El hecho de que hayamos realizado una auditoría de la interfaz de usuario durante la fase de investigación nos ayudó a categorizar los elementos de diseño visual. Hemos establecido una caja de herramientas para todos los que trabajaron en el proyecto. Entonces, cuando un nuevo miembro se une a un equipo, todo lo que necesita es la caja de herramientas y está configurado para mantener la coherencia.
No hay elementos visuales aleatorios en un lenguaje visual. Cada elemento tiene un propósito.
“
Pruebe temprano, pruebe a menudo
El proyecto Huawei EMUI fue un proyecto extremadamente importante para Huawei Corporation. Era esencial asegurarnos de que el lenguaje que definimos funcionara para los usuarios. Y la única forma de comprender esto es probar nuestro diseño lo antes posible.
Hemos seguido una técnica simple pero efectiva: construir, medir, aprender. Siguiendo este enfoque, el equipo de diseño no pospuso el diseño de prueba hasta el lanzamiento. Hemos incorporado lenguaje visual en prototipos funcionales y los hemos probado tanto dentro de nuestro grupo (dogfooding) como fuera (con usuarios reales). Los comentarios recopilados durante las pruebas nos permitieron comprender qué funcionó y qué no funcionó para los usuarios.

Implementación
Si ha tenido la oportunidad de usar la interfaz Huawei EMUI 5, probablemente esté pensando: "Um, ¡eso no se ve exactamente como dijo Gleb!" Y eso es verdad

Es una triste realidad que casi ningún equipo de diseño es responsable de la implementación de esta solución. Desafortunadamente, muchas de las soluciones que propusimos al equipo de ingeniería no se implementaron correctamente o no se implementaron en absoluto. Como resultado, el lenguaje de diseño que hemos creado y el lenguaje de diseño que el usuario final vio en los productos de Huawei terminan siendo dos animales diferentes. Pero esto es puramente mi opinión. En 2018, Huawei superó a Apple en ventas de teléfonos inteligentes. La interfaz de usuario era un elemento crítico para la confianza del usuario.
Según mi experiencia, el desafío de la implementación es común para las corporaciones a gran escala. Cuando los diseñadores que crearon el lenguaje no son invitados al proceso de implementación de este lenguaje en el producto, los resultados finales siempre se verán comprometidos. Lo que suele suceder es que el equipo de ingeniería sigue un camino de menor resistencia: ajustan las soluciones de diseño a las limitaciones técnicas que enfrentan cuando comienzan.
Toda empresa necesita un alto directivo que se preocupe por el diseño y esté dispuesto a luchar por él. Es un hecho bien conocido que cuando la animación minimizada original en macOS propuesta por el equipo de diseño de movimiento de Apple, el equipo de ingeniería dijo que era imposible implementar eso. En ese momento, Steve Jobs insistió en que esta animación es imprescindible para MacOS. Como resultado, esta animación se convirtió no solo en la transición más memorable para los usuarios nuevos, sino también en una de las cosas que contribuyen a una buena UX en MacOS.

Un lenguaje de diseño visual robusto es el corazón de una buena UX
El lenguaje visual puede tener un impacto dramático en la experiencia del usuario. Es capaz no solo de reducir la fricción al hacer que la interfaz de usuario sea más predecible, sino también de crear placer. Al combinar una gran forma con una excelente función, tendremos una excelente experiencia de usuario.
El lenguaje visual es un subproducto del diseño de productos y requiere un proceso de diseño similar. Es iterativo y requiere validación en cada paso del camino. Cuando crea un lenguaje visual, establece un nuevo ecosistema para los diseñadores, y este ecosistema crea armonía entre los diferentes equipos involucrados en el desarrollo de productos.
