Uso de Visual Composer Website Builder para crear sitios web de WordPress
Publicado: 2022-03-10(Este es un artículo patrocinado). WordPress ha cambiado la forma en que creamos sitios web y millones de personas lo usan para crear sitios web en la actualidad. Pero esta herramienta tiene algunas limitaciones importantes: requiere tiempo y habilidades de codificación para crear un sitio web.
Incluso cuando haya adquirido habilidades de codificación, saltar al código cada vez que necesite resolver un problema (agregar un nuevo elemento de interfaz de usuario o cambiar las opciones de estilo de uno existente) puede ser tedioso. Con demasiada frecuencia escuchamos: “Necesitamos trabajar más duro para lograr nuestros objetivos”. Si bien trabajar duro es definitivamente importante, también debemos trabajar de manera más inteligente.
Hoy, me gustaría revisar una herramienta que nos permitirá trabajar de manera más inteligente. Imagina WordPress sin límites técnicos y de diseño; la herramienta que reduce la necesidad de codificar a mano las partes de su sitio web y lo libera para trabajar en partes más interesantes y valiosas del diseño.
En este artículo, revisaré el Creador de sitios web de Visual Composer y crearé un ejemplo del mundo real, una página de destino para un producto digital, simplemente usando esta herramienta.
¿Qué es el Creador de sitios web de Visual Composer?
Visual Composer Website Builder es un creador de sitios web de arrastrar y soltar simple y potente que promete cambiar la forma en que trabajamos con WordPress. Introdujo una forma más intuitiva de crear una página: todas las acciones que implican cambiar la jerarquía visual y la gestión de contenido se realizan visualmente. La herramienta reduce la necesidad de codificar a mano las partes del tema de un sitio web y lo libera para trabajar en partes valiosas del diseño, como el contenido.

El contenido es la propiedad más importante de su sitio web. Es la razón principal por la que las personas visitan su sitio: por contenido. Vale la pena esforzarse mucho en crear buen contenido y usar herramientas que lo ayuden a entregar el contenido de la mejor manera a los visitantes con la menor cantidad de esfuerzo.
Compositor visual y WPBakery
Visual Composer Website Builder es un constructor de los creadores de WPBakery Page Builder. Si tuvo la oportunidad de usar el generador de páginas WPBakery antes, podría preguntarse cuál es la diferencia entre los dos complementos. Seamos claros acerca de estos dos productos:
Hay algunas diferencias significativas entre los dos:.
- La diferencia clave entre el generador de páginas WPBakery y Visual Composer es que WPBakery es solo para la parte de contenido, mientras que con Visual Composer Website Builder puede crear un sitio web completo (incluidos encabezados y pies de página).
- Visual Composer no se basa en código abreviado, lo que ayuda a generar un código limpio. Además, deshabilitar el complemento no lo dejará con el "infierno de código abreviado" (una situación en la que los códigos cortos no se pueden procesar sin un complemento activado).
Puede consultar la lista completa de diferencias entre dos complementos aquí.
Ahora, Visual Composer Website Builder no es una versión 'avanzada' de WPBakery. Es un producto completamente nuevo que fue creado para satisfacer las crecientes necesidades de los profesionales de la web. Visual Composer no es solo un complemento; es una plataforma poderosa que se puede ampliar a medida que las necesidades del usuario continúan evolucionando.
Una lista rápida de las características de Visual Composer
Si bien a continuación le mostraré cómo funciona Visual Composer en acción, vale la pena señalar algunos beneficios clave de esta herramienta:
- Es un editor de vista previa en vivo con funciones de arrastrar y soltar y cientos de elementos de contenido listos para usar que brindan mucha libertad de diseño. Puede realizar cambios al instante y ver los resultados finales antes de publicar.
- Dos formas de editar la página: usando el editor frontend y la vista de árbol . La vista de árbol permite navegar a través de los elementos disponibles en una página y facilita mucho el proceso de diseño.
- Plantillas de WordPress listas para usar para todo tipo de páginas, desde páginas de destino y portafolios hasta sitios web comerciales con páginas de productos dedicadas, porque editar una plantilla existente es mucho más fácil que comenzar desde cero con una página en blanco.
- Visual Composer funciona con cualquier tema (es decir, es posible integrar el creador de sitios web de Visual Composer en sus temas existentes )
- Diseño receptivo listo para usar. Todos los elementos y plantillas son receptivos y están listos para dispositivos móviles. Puede ajustar la capacidad de respuesta para cada columna independiente.
- Editor de encabezado, pie de página y barra lateral. Por lo general, el encabezado, el pie de página y la barra lateral están definidos por el tema que está utilizando. Cuando los profesionales de la web necesitan cambiarlos, generalmente se trasladan al código. Pero con Visual Composer, puede cambiar el diseño rápida y fácilmente usando solo el editor visual. Esta característica está disponible en la versión Premium del producto.
- Una impresionante colección de complementos (es posible obtener complementos del Hub o de desarrolladores externos)
También hay tres características que hacen que Visual Composer se destaque entre la multitud. Aquí están:
1. Centro de composición visual
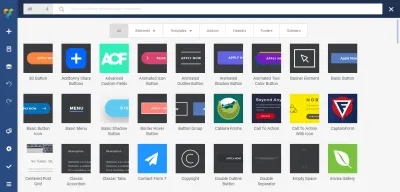
Visual Composer Hub es una nube que almacena todos los elementos disponibles para los usuarios. Básicamente es como un sistema de diseño que se mantiene actualizado y donde puedes obtener nuevos elementos, plantillas, elementos, bloques (próximamente).

Lo mejor de Visual Composer Hub es que no necesita actualizar el complemento para obtener nuevos elementos; puede descargar los elementos cuando los necesite. Como resultado, su configuración de WP no está inflada con una miríada de elementos sin usar.
2. Nueva pila técnica
El creador de sitios web de Visual Composer se basa en una nueva pila de tecnología: funciona con ReactJS y no utiliza ninguno de los códigos cortos de WordPress. Esto ayuda a lograr un mejor rendimiento: el equipo detrás de Visual Composer realizó una serie de pruebas internas y demostró que las páginas creadas con Visual Composer se cargan entre 1 y 1,5 s más rápido que los mismos diseños recreados con WPBakery.
3. API
El creador de sitios web de Visual Composer tiene una API abierta bien documentada. Si tiene habilidades de codificación, puede ampliar Visual Composer con sus propios elementos personalizados que pueden ser útiles para algunos proyectos personalizados.
Cómo crear una página de destino con Visual Composer
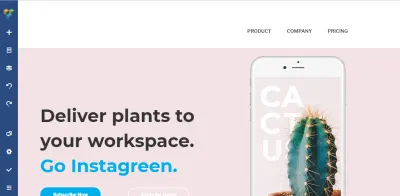
En esta sección, mostraré cómo crear una página de destino para un producto digital llamado CalmPod (un dispositivo de altavoz doméstico ficticio) con el nuevo Visual Composer Website Builder.
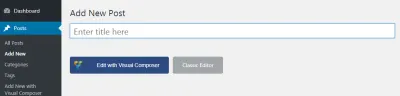
Nuestro viaje comienza en una interfaz de WP donde necesitamos crear una nueva página: asígnele un título y haga clic en el botón 'Editar con Visual Composer'.

Creación de un diseño para una página de destino
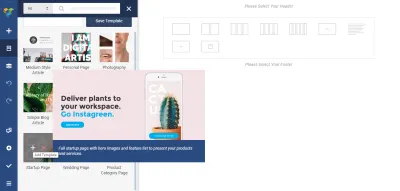
El proceso de creación de la página comienza con la creación de un diseño adecuado. Por lo general, crear un diseño para una página de destino requiere mucho tiempo y esfuerzo. Los diseñadores tienen que probar muchos enfoques diferentes antes de encontrar el que funcione mejor para el contenido. Pero Visual Composer simplifica la tarea de los diseñadores: proporciona una lista de diseños listos para usar (disponibles en la opción Agregar plantilla ). Entonces, todo lo que necesita hacer para crear una nueva página es encontrar el diseño apropiado de la lista de opciones disponibles y ver cómo funciona para su contenido.

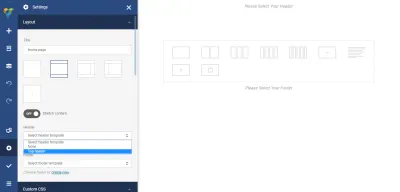
Pero para nuestro ejemplo, seleccionaremos la plantilla Página de inicio . Esta plantilla se aplica automáticamente tan pronto como hacemos clic en el símbolo +, por lo que todo lo que tenemos que hacer es modificarla según nuestras necesidades.

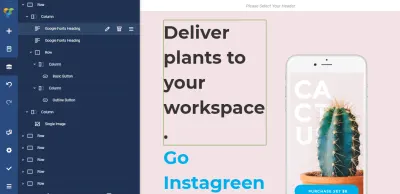
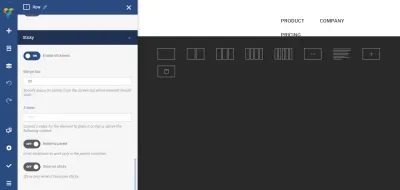
Cada diseño en Visual Composer consta de filas y columnas. La fila es una base que define la estructura lógica de la página. Cada fila consta de columnas. Visual Composer le brinda la capacidad de controlar la cantidad de columnas en una fila.

Sugerencia : tenga en cuenta que Visual Composer utiliza bordes de diferentes colores para las unidades de interfaz de usuario. Cuando seleccionamos una fila, vemos un borde de color azul, cuando seleccionamos una columna, vemos un borde de color naranja. Esta característica puede ser extremadamente valiosa cuando trabaja en la creación de diseños complejos.


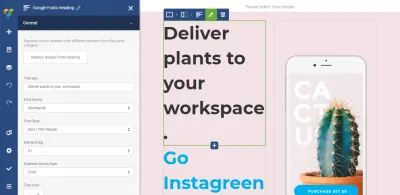
Lo mejor de Visual Composer es que podemos personalizar todas las propiedades del diseño: agregar/eliminar elementos o cambiar sus opciones de estilo (como márgenes, relleno entre elementos). Por ejemplo, no necesitamos sumergirnos en el código para modificar los tamaños de las columnas; podemos simplemente arrastrar y soltar los bordes de los elementos individuales.

Es importante mencionar que podemos usar el editor visual o la vista de árbol de los elementos para modificar las propiedades individuales de los elementos de la interfaz de usuario.

Al hacer clic en el ícono 'Pluma', activamos una pantalla con propiedades de estilo individuales para el elemento.

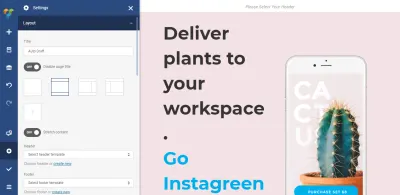
Ampliar contenido
Visual Composer permite hacer el diseño encuadrado o estirado. Si cambia la opción 'Ampliar contenido' a 'Activado', su diseño tendrá el ancho completo.

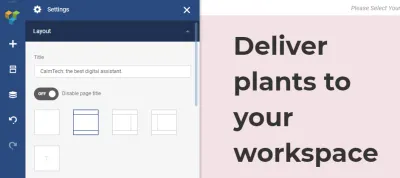
Cambiar el título de la página
Visual Composer permite a los usuarios cambiar el título de la página. Puedes hacerlo en la configuración de Diseño. Demos a nuestra página el siguiente título: 'C almTech: el mejor asistente digital'.


Agregar el menú superior
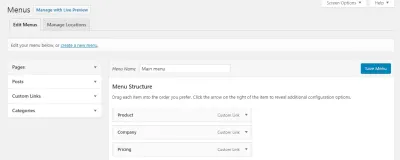
Ahora es el momento de agregar un menú superior a nuestra página de destino. Supongamos que tenemos el siguiente menú en WP:

Y queremos colocarlo en la parte superior de nuestra página de destino recién creada. Para hacerlo, debemos ir a Visual Composer -> Encabezados (porque la parte superior de la página es un lugar predeterminado para la navegación) y crear un nuevo encabezado.
Tan pronto como hagamos clic en el botón 'Agregar encabezado', veremos una pantalla que nos pide que proporcionemos un título para la página; démosle el nombre "Encabezado superior". Es un nombre técnico que nos ayudará a identificar este objeto.

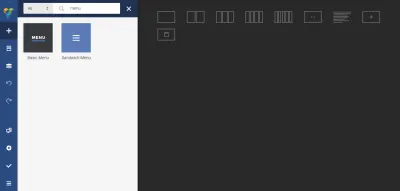
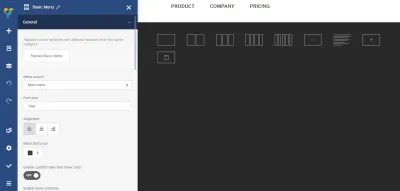
A continuación, Visual Composer nos dirigirá al Hub donde podemos agregar todos los elementos de la interfaz de usuario requeridos a nuestro encabezado. Como queremos tener un menú, escribimos 'menú' en el cuadro de búsqueda. El Hub nos brinda dos opciones: Menú Básico y Menú Sándwich. En nuestro caso, usaremos el* Menú básico* porque tenemos un número limitado de opciones de navegación de nivel superior y queremos que todas estén visibles todo el tiempo (la navegación oculta, como el menú Sandwich, puede ser perjudicial para la visibilidad).

Finalmente, debemos elegir la fuente del menú (en nuestro caso será el menú principal , el que tenemos en WP) y cambiar la apariencia de las opciones de navegación.

Cambiemos la alineación del menú (lo moveremos a la derecha).

Y eso es todo. Ahora podemos usar la configuración de nuestra página de encabezado. Modifiquemos nuestra página de inicio para incluir un encabezado. Pasa el cursor sobre el elemento *Por favor, selecciona tu encabezado* y verás un botón Agregar encabezado .

Cuando haga clic en el botón, verá un cuadro de diálogo en la parte izquierda de la pantalla que lo invita a seleccionar un encabezado. Elijamos la opción Encabezado superior de la lista.

Después de seleccionar un encabezado, verá un menú en la parte superior de la página.

Hacer que el menú principal sea pegajoso
El principio fundamental de una buena navegación dice que un menú de navegación debe estar disponible para los usuarios todo el tiempo. Pero desafortunadamente, en muchos sitios web, el menú de navegación superior se oculta cuando se desplaza. Tal comportamiento obliga a los usuarios a desplazarse hacia atrás hasta la parte superior para navegar a otra página. Introduce costes de interacción innecesarios. Afortunadamente, hay una solución simple para este problema: podemos hacer que el menú superior sea pegajoso. Un menú fijo permanece visible todo el tiempo sin importar dónde se encuentre el usuario en una página.
Para habilitar la permanencia, debemos activar la opción Pegajoso para nuestro encabezado (para todo el contenedor del menú) y agregar un margen de 50 píxeles al Margen superior .

Cuando se desplaza por la página de destino, notará que el encabezado permanece visible todo el tiempo.
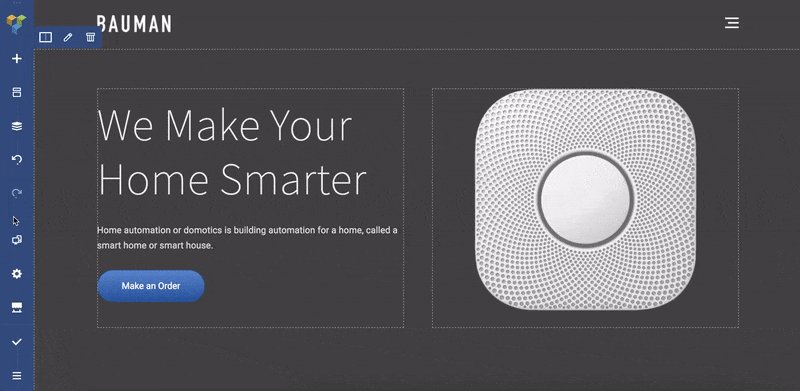
Emparejamiento de imagen con texto
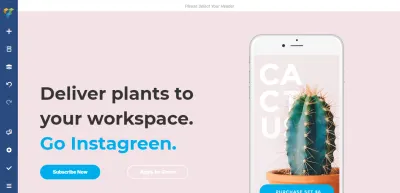
Luego viene una parte realmente emocionante: debemos describir nuestro producto a nuestros visitantes. Para crear una excelente primera impresión, debemos proporcionar imágenes excelentes junto con una descripción clara. La descripción del texto y la imagen (o imágenes) del producto deben funcionar juntas e involucrar a los visitantes para que aprendan más sobre un producto.
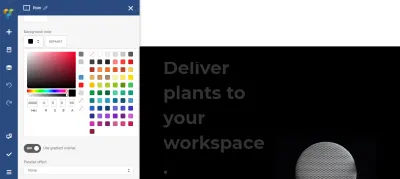
Necesitamos reemplazar una imagen predeterminada con nuestra imagen. Haz clic en la imagen y sube una nueva. Usaremos una imagen con un fondo de dardo, por lo que también debemos cambiar el fondo del contenedor. Necesitamos seleccionar la fila y modificar la opción de color de fondo.

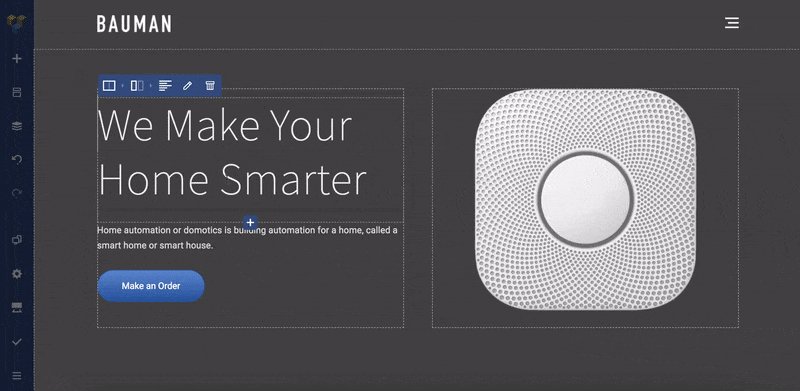
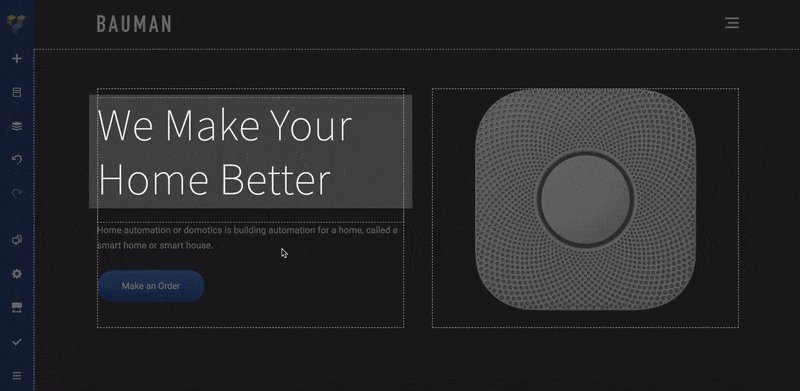
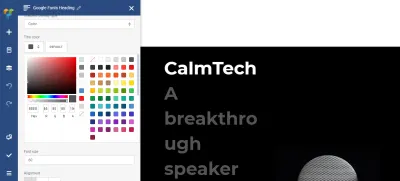
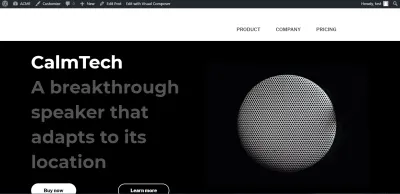
A continuación, debemos agregar una sección de texto a la izquierda de la imagen. En el mundo occidental, los usuarios escanean la página de izquierda a derecha, por lo que los visitantes leerán la descripción del texto y la relacionarán con la imagen. Visual Composer utiliza el objeto de bloque de texto para almacenar la información de texto. Reemplacemos un texto que vino con el tema con nuestro texto personalizado "CalmTech Un altavoz innovador que se adapta a su ubicación". También modifiquemos el color del texto para que sea más relevante para el tema (blanco para el título y un tono de gris para el subtítulo).

Crear un grupo de elementos
Tenemos una imagen de un producto y una descripción de texto, pero aún falta un elemento. Como probablemente hayas adivinado, es una llamada a la acción (CTA). Los buenos diseñadores no solo crean páginas individuales, sino también un recorrido holístico del usuario. Por lo tanto, para crear un viaje agradable para el usuario, es importante guiar a los usuarios a lo largo del camino. En el momento en que los visitantes leen la información necesaria, es vital proporcionarles el siguiente paso lógico, y un CTA es un elemento precisamente adecuado para este rol.
En nuestro caso, necesitaremos dos CTA: 'Comprar ahora' y 'Más información'. El botón principal de llamada a la acción "Comprar ahora" debe aparecer primero y debe ser más llamativo (esperamos que los usuarios hagan clic en él). Por lo tanto, debemos hacerlo más contrastante, mientras que el botón "Más información" debe ser un botón hueco.
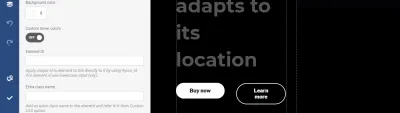
Visual Composer facilita la personalización de los parámetros generales para el elemento de la interfaz de usuario (como un espacio), así como las opciones de estilo individuales. Dado que estamos interesados en cambiar propiedades individuales, debemos hacer clic en 'Editar' para un botón en particular.

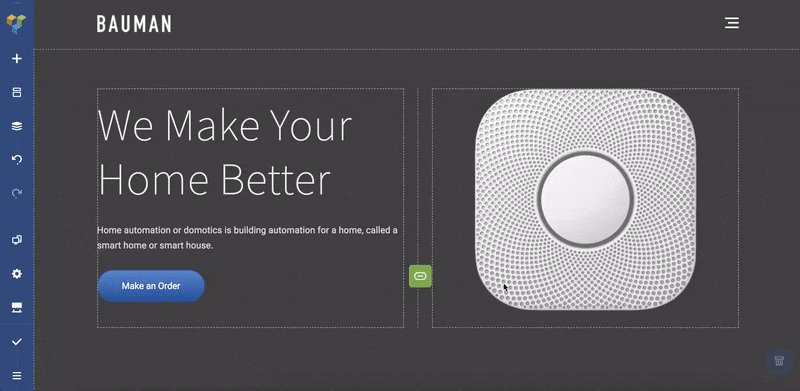
Jugando con la animación para transmitir dinámicas y contar historias
Las personas visitan docenas de sitios web diferentes a diario. En un mercado tan competitivo, los profesionales de la web necesitan crear productos verdaderamente memorables. Una forma de lograr este objetivo es centrarse en generar una mejor participación de los usuarios.
Es posible involucrar a los visitantes para que interactúen con un producto transmitiendo algunas dinámicas. Si hace que un sitio sea menos estático, hay más posibilidades de que los visitantes lo recuerden.
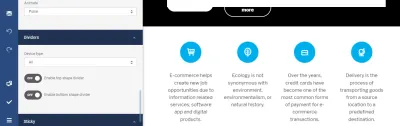
Visual Composer le permite elegir entre algunas animaciones CSS predefinidas de un elemento en particular. Cuando abrimos las opciones de diseño para cualquier elemento de la interfaz de usuario, podemos encontrar la opción Animar . Cuando elegimos la opción animada, se activará una vez que el elemento sea visible en la ventana del navegador.

Pulido final
Veamos cómo se ve nuestra página para los visitantes de nuestro sitio. Es obvio que tiene dos problemas:
- Parece un poco inacabado (no tenemos el logotipo de un sitio web),
- Los elementos tienen proporciones incorrectas (el texto domina la imagen, por lo que el diseño parece desequilibrado).

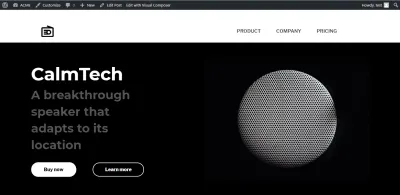
Resolvamos el primer problema. Vaya a la sección Encabezados y seleccione nuestro Encabezado superior. Haga clic en el elemento '+' y seleccione un objeto Imagen única . Subir nueva imagen (el icono). Tenga en cuenta que podemos modificar el tamaño de la imagen directamente en Visual Composer. Hagamos que el tamaño de nuestro icono sea de 50 px x 50 px (en la sección Tamaño ).

Ahora es el momento de resolver el segundo problema. Seleccione la primera columna y ajuste el tamaño de un texto (establezca el tamaño en 40 para el subtítulo). Así es como se verá nuestra página después de los cambios.

Conclusión
Visual Composer Website Builder simplifica el proceso de creación de páginas en WordPress. El proceso de diseño web no solo se vuelve rápido y fácil, sino que también se vuelve más divertido porque los diseñadores tienen mucha más libertad creativa para expresar sus ideas. Y cuando los profesionales de la web tienen más libertad creativa, pueden encontrar mejores soluciones de diseño.
