Reproducción de video en la web: Mejores prácticas de entrega de video (Parte 2)
Publicado: 2022-03-10En mi publicación anterior, examiné las tendencias de video en la web hoy en día, utilizando datos del archivo HTTP. Descubrí que muchos sitios web sirven el mismo contenido de video en dispositivos móviles y de escritorio, y que muchas transmisiones de video se entregan a tasas de bits que son demasiado altas para reproducirlas en conexiones de velocidad 3G. También descubrimos que muchos sitios web descargan videos automáticamente a dispositivos móviles, lo que daña los planes de datos de los clientes, la duración de la batería y videos que quizás nunca se reproduzcan.
TL;DR : En esta publicación, analizamos técnicas para optimizar la velocidad y la entrega de video a sus clientes, y brindamos una lista de 9 mejores prácticas para ayudarlo a entregar sus activos de video.
Métricas de reproducción de video
Hay 3 métricas principales de reproducción de video en uso hoy en día:
- Hora de inicio del vídeo
- Detención de video
- Calidad de video
Dado que los archivos de video son grandes, optimizar el video para que sea lo más pequeño posible conducirá a una entrega de video más rápida, acelerará el inicio del video, reducirá la cantidad de paradas y minimizará el efecto de la calidad del video entregado. Por supuesto, necesitamos equilibrar la velocidad de inicio y el estancamiento con la tercera métrica de calidad (y los videos de mayor calidad generalmente usan más datos).
Inicio de vídeo
Cuando un usuario presiona reproducir en un video, espera poder verlo rápidamente. Según Conviva (líder en análisis de métricas de video), en el primer trimestre de 2018, el 14 % de los videos nunca comenzaron a reproducirse (eso es 2,4 mil millones de reproducciones de video) después de que el usuario presionó reproducir.

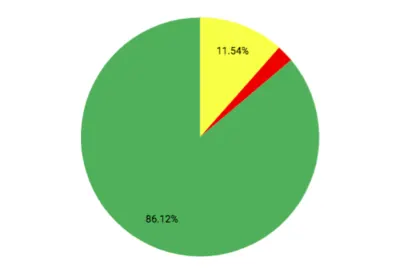
El 2,3% de los videos (400 millones de solicitudes de video) no se reprodujeron después de que el usuario presionó el botón de reproducción. El 11,54% (jugadas 2B) fueron abandonadas por el usuario tras pulsar play. Intentemos desglosar qué podría estar causando estos problemas.
Falla de reproducción de video
La falla en la reproducción de video representó el 2.3% de todas las reproducciones de video. ¿Qué podría llevar a esto? En los datos del Archivo HTTP, vemos que el 0,3 % de todas las solicitudes de video dan como resultado una respuesta HTTP 4xx o 5xx, por lo que un porcentaje falla debido a URL incorrectas o configuraciones incorrectas del servidor. Otro problema potencial (que no se observa en los datos del archivo HTTP) son los videos que están bloqueados por geolocalización (bloqueados en función de la ubicación del espectador y la licencia del proveedor para mostrar el video en esa configuración regional).
Abandono de reproducción de video
El informe de Conviva indica que se reproduciría el 11,5 % de todas las reproducciones de video, pero que el cliente abandonó la reproducción antes de que el video comenzara a reproducirse. El problema aquí es que el video no se entrega al cliente lo suficientemente rápido y se dan por vencidos. Hay muchos estudios sobre la web móvil donde los retrasos prolongados provocan el abandono de las páginas web, y parece que el mismo efecto también ocurre con la reproducción de video.
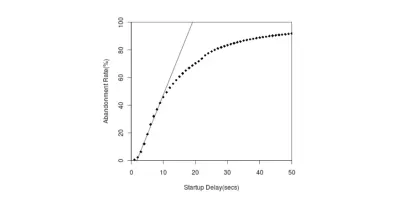
La investigación de Akamai muestra que los espectadores esperarán 2 segundos, pero por cada segundo subsiguiente, el 5,8% de los espectadores abandonan el video.

Entonces, ¿qué conduce a problemas de reproducción de video? En general, los archivos más grandes tardan más en descargarse, por lo que se retrasará la reproducción. Veamos algunas formas en que uno puede acelerar la reproducción de videos. Para reducir la cantidad de videos abandonados al inicio, debemos 'reducir' estos archivos lo mejor posible, para que se descarguen (y comiencen a reproducirse) rápidamente.
MP4: precarga de vídeo
Para garantizar una reproducción rápida en la web, una opción es cargar previamente el video en el dispositivo. De esa manera, cuando su cliente haga clic en 'reproducir', el video ya estará descargado y la reproducción será rápida. HTML ofrece un atributo de precarga con 3 opciones posibles: auto , metadata y none .
preload = auto
Cuando su video se entrega con preload="auto" , el navegador descarga el archivo de video completo y lo almacena localmente. Esto permite una gran mejora del rendimiento para el inicio del video, ya que el video está disponible localmente en el dispositivo y ninguna interferencia de red ralentizará el inicio.
Sin embargo, preload="auto" solo debe usarse si existe una alta probabilidad de que se vea el video. Si el video simplemente reside en su página web y se descarga cada vez, esto agregará una gran penalización de datos a sus usuarios móviles, así como también aumentará los costos de su servidor/CDN para entregar el video completo a todos sus usuarios.
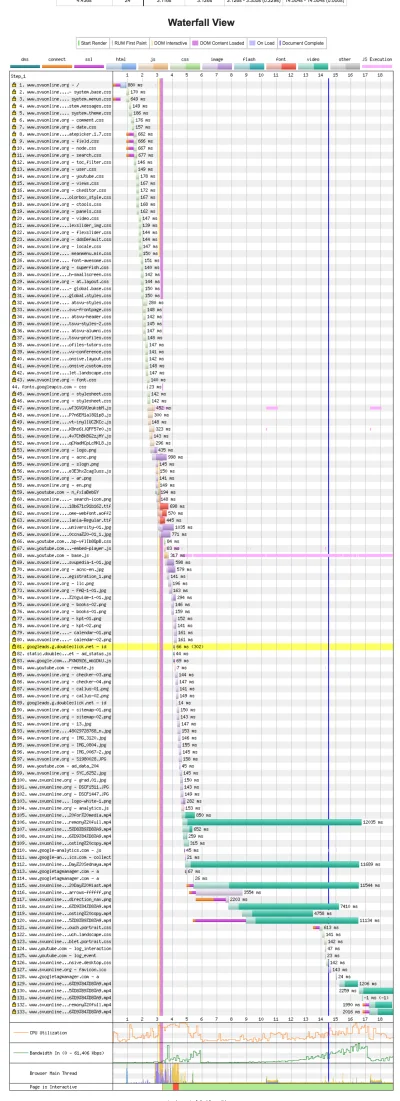
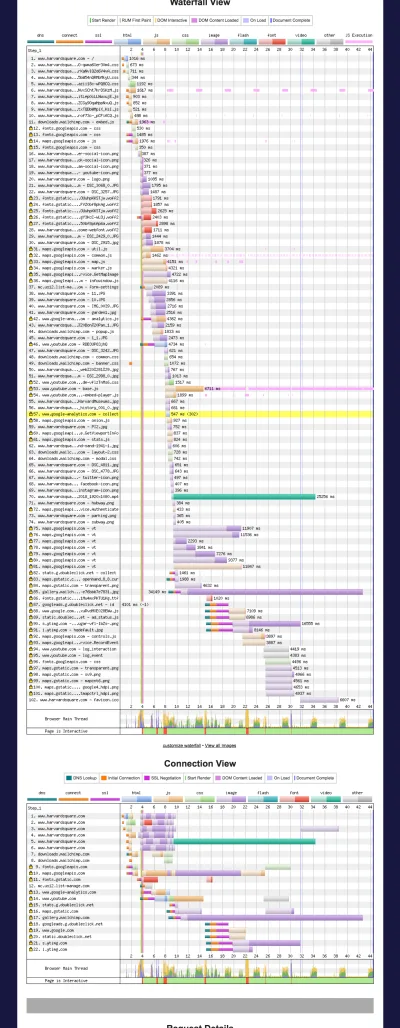
Este sitio web tiene una sección titulada “Galería de videos” con varios videos. Cada video en esta sección tiene la precarga configurada en auto , y podemos visualizar su descarga en la cascada de WebPageTest como líneas verdes horizontales:

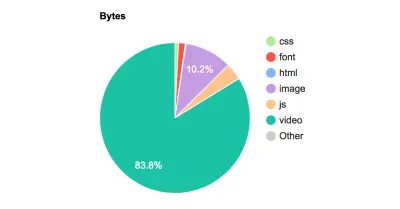
Hay una sección llamada “Galería de videos”, y los archivos de esta pequeña sección del sitio web representan 14.6M (83%) de la descarga de la página. Las probabilidades de que se reproduzca uno (de muchos) videos son probablemente bastante bajas, por lo que utilizar preload="auto" solo genera una gran cantidad de tráfico de datos para el sitio.

En este caso, es poco probable que se vea uno solo de estos videos, pero todos se descargan por completo, agregando 14,8 MB de contenido al sitio móvil (83% del contenido de la página). Para videos que tienen una alta probabilidad de reproducción (quizás >90% de las vistas de página resultan en reproducción de video), cargar previamente el video completo es una muy buena idea. Pero para los videos que es poco probable que se reproduzcan, preload="auto" solo generará una tonelada adicional de contenido a través de sus servidores y en los dispositivos móviles (y de escritorio) de sus clientes.
preload="metadata"
Cuando se usa el atributo preload="metadata" , se descarga un segmento inicial del video. Esto le permite al jugador conocer el tamaño de la ventana de video y quizás tener uno o dos segundos de video descargados para reproducción inmediata. El navegador simplemente hace un 206 (solicitud parcial) del contenido del video. Al almacenar una pequeña cantidad de datos de video en el dispositivo, el tiempo de inicio del video se reduce, sin un gran impacto en la cantidad de datos transferidos.
En Chrome, los metadatos son la opción predeterminada si no se elige ningún atributo.
Nota : Esto aún puede conducir a que se descargue una gran cantidad de video, si el video es grande.
Por ejemplo, en un sitio web móvil con un video configurado en preload="metadata" , solo vemos una solicitud de video:

Y la solicitud es una descarga parcial, pero aún da como resultado 2,7 MB de video para descargar porque el video completo es de 1080p, 150 segundos de duración y 97 MB (hablaremos sobre la optimización del tamaño del video en las siguientes secciones).

Por lo tanto, recomendaría que preload="metadata" solo se use cuando exista una probabilidad bastante alta de que los usuarios vean el video, o si el video es pequeño.
preload="none"
La opción de descarga de videos más económica, ya que no se descargan archivos de video cuando se carga la página. Esto podría agregar un retraso en la reproducción, pero resultará en una carga inicial de la página más rápida. solicitado expresamente por el usuario final. Todos los videos de YouTube que están incrustados en sitios web nunca descargan ningún contenido de video hasta que se presiona el botón de reproducción, esencialmente comportándose como si preload="none" .
Práctica recomendada de precarga : solo use preload="auto" si existe una alta probabilidad de que se vea el video. En general, el uso de preload="metadata" proporciona un buen equilibrio entre el uso de datos y el tiempo de inicio, pero debe controlarse para detectar un uso excesivo de datos.
Consejos para la reproducción de video MP4
Ahora que el video ha comenzado, ¿cómo podemos asegurarnos de que la reproducción del video se pueda optimizar para que no se detenga y continúe reproduciéndose? Nuevamente, el truco es asegurarse de que el video sea lo más pequeño posible.
Veamos algunos trucos para optimizar el tamaño de las descargas de videos. Hay varias dimensiones de video que se pueden optimizar para reducir el tamaño del video:
Audio
Los archivos de video se dividen en diferentes "flujos"; el más común es el flujo de video. La segunda transmisión más común es la pista de audio que se sincroniza con el video. En algunas aplicaciones de reproducción de video, la transmisión de audio se entrega por separado; esto permite que se entreguen diferentes idiomas de manera transparente.
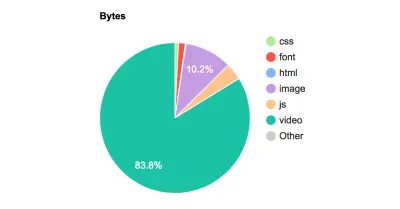
Si su video se reproduce de manera silenciosa (como un GIF en bucle o un video de fondo), eliminar la transmisión de audio del video es una forma rápida y fácil de reducir el tamaño del archivo. En un ejemplo de un video de fondo, el archivo completo ocupaba 5,3 MB, pero la pista de audio (que nunca se escucha) ocupaba casi 300 KB (el 5 % del archivo). bytes
El 42 % de los archivos MP4 encontrados en HTTP Archive no tienen flujo de audio.
Práctica recomendada : elimine las pistas de audio de los videos que se reproducen en silencio.
Codificación de vídeo
Al codificar un video, hay opciones para reducir la calidad del video (número de píxeles por cuadro o cuadros por segundo). Reducir un video de alta calidad para que sea adecuado para la web es fácil de hacer y, por lo general, no afecta la calidad entregada a los usuarios finales. Este artículo no es lo suficientemente largo para una discusión en profundidad de todas las diversas técnicas de compresión disponibles para video. En los codificadores x264 y x265 , existe un término denominado factor de velocidad constante ( CRF ). El uso de un CRF de 23-28 generalmente dará una buena compensación de compresión/calidad, y es un gran comienzo en el campo de la compresión de video.
Tamaño de vídeo
El tamaño del video puede verse afectado por muchas dimensiones: largo, ancho y alto (probablemente también podría incluir audio aquí).
Duración del vídeo
La duración del video generalmente no es una característica que un desarrollador web pueda ajustar. Si el video se va a reproducir durante tres minutos, se reproducirá durante tres minutos. En los casos en los que el video es excepcionalmente largo, herramientas como preload="none" o la transmisión del video pueden permitir que se descargue una menor cantidad de datos inicialmente para reducir el tiempo de carga de la página.
Dimensiones de vídeo
El 18 % de todos los videos que se encuentran en el archivo HTTP son idénticos en dispositivos móviles y de escritorio. Aquellos que han trabajado con diseño web receptivo saben cómo la optimización de imágenes para diferentes ventanas gráficas puede reducir drásticamente los tiempos de carga, ya que el tamaño de las imágenes es mucho más pequeño para pantallas más pequeñas.
Lo mismo vale para el vídeo. Un sitio web con un video de fondo de 30 MB 2560 × 1226 tendrá dificultades para descargar el video en el móvil (¡probablemente también en el escritorio!). Cambiar el tamaño del video reduce drásticamente el tamaño de los archivos e incluso puede permitir que se muestren tres o cuatro videos de fondo diferentes:
| Ancho | Vídeo (MB) |
|---|---|
| 1226 | 30 |
| 1080 | 8.1 |
| 720 | 43 |
| 608 | 3.3 |
| 405 | 1.76 |
Ahora, desafortunadamente, los navegadores no admiten consultas de medios para video en HTML, lo que significa que esto simplemente no funciona:

<video preload="auto" autoplay muted controls source src="large.mp4" </video>Por lo tanto, necesitaremos crear un contenedor JS pequeño para entregar los videos que queremos a diferentes tamaños de pantalla. Pero antes de ir allí…
Descargando video, pero ocultándolo de la vista
Otro retroceso a la web receptiva temprana es descargar imágenes de tamaño completo, pero ocultarlas en dispositivos móviles. Sus clientes obtienen todo el retraso por descargar las imágenes grandes (y el acceso al plan de datos móviles, y el agotamiento adicional de la batería, etc.), y ninguno de los beneficios de ver la imagen. Esto ocurre con bastante frecuencia con el video en dispositivos móviles. Entonces, mientras escribimos nuestro guión, podemos asegurarnos de que las pantallas más pequeñas nunca soliciten el video que no aparecerá en primer lugar.
Vídeos de calidad retina
Puede tener diferentes videos para diferentes densidades de pantalla del dispositivo. Esto puede generar tiempo adicional para descargar los videos a sus clientes móviles. Es posible que desee evitar los videos de retina en dispositivos de pantalla más pequeña o en dispositivos con un ancho de banda de red limitado, recurriendo a videos de calidad estándar para estos dispositivos. Herramientas como la API de información de la red pueden brindarle el rendimiento de la red y ayudarlo a decidir qué calidad de video le gustaría ofrecer a su cliente.
Descarga de diferentes tipos de video según el tamaño del dispositivo y la calidad de la red
Acabamos de cubrir algunas formas de optimizar la entrega de películas a pantallas más pequeñas, y también notamos la incapacidad de la etiqueta de video para elegir entre tipos de video, por lo que aquí hay un fragmento de JS rápido que usará el ancho de la pantalla para:
- No entregar video en pantallas de menos de 500 px;
- Entregue videos pequeños para pantallas 500-1400;
- Entregue un video de mayor tamaño a todos los demás dispositivos.
<html><body> <div> </div> <div></div> <script> //get screen width and pixel ratio var width = screen.width; var dpr = window.devicePixelRatio; //initialise 2 videos — //“small” is 960 pixels wide (2.6 MB), large is 1920 pixels wide (10 MB) var smallVideo="https://res.cloudinary.com/dougsillars/video/upload/w_960/v1534228645/30s4kbbb_oblsgc.mp4"; var bigVideo = "https://res.cloudinary.com/dougsillars/video/upload/w_1920/v1534228645/30s4kbbb_oblsgc.mp4"; //TODO add logic on adding retina videos if (width<500){ console.log("this is a very small screen, no video will be requested"); } else if (width< 1400){ console.log("let's call this mobile sized"); var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +smallVideo +"\"/\>"; console.log(videoTag); document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a small video."; } else{ var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +bigVideo +"\"/\>"; document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a big video."; } </script> </html></body>Este script divide las pantallas de los usuarios en tres opciones:
- Por debajo de 500 píxeles, no se muestra ningún vídeo.
- Entre 500 y 1400, tenemos un video más pequeño.
- Para pantallas de más de 1400 píxeles de ancho, tenemos un video más grande.
Nuestra página tiene un video receptivo con dos tamaños diferentes: uno para dispositivos móviles y otro para pantallas de escritorio. Los usuarios móviles obtienen una excelente calidad de video, pero el archivo tiene solo 2,6 MB, en comparación con el video de 10 MB para escritorio.
GIF animados
Los GIF animados son archivos grandes. Si bien tanto los aGIF como los archivos de video comprimen los datos a través de las dimensiones de ancho y alto, solo los archivos de video tienen compresión (en el eje de tiempo a menudo más grande). Los aGIF son esencialmente "hojear" imágenes GIF estáticas rápidamente. Esta falta de compresión agrega una cantidad significativa de datos. Afortunadamente, es posible reemplazar aGIF con un video en bucle, lo que podría ahorrar MB de datos para cada solicitud.
<video loop autoplay muted playsinline src="pseudoGif.mp4">En Safari, hay un enfoque aún más elegante: puede colocar un mp4 en bucle en la etiqueta de la imagen, así:
<picture> <source type="video/mp4" loop autoplay> <source type="image/webp"> <src="animated.gif"> </picture>En este caso, Safari reproducirá el GIF animado, mientras que Chrome (y otros navegadores compatibles con WebP) reproducirán el WebP animado, con una alternativa al GIF animado. Puede leer más sobre este enfoque en la excelente publicación de Colin Bendell.
Vídeos de terceros
Una de las formas más fáciles de agregar videos a su sitio web es simplemente copiar y pegar el código de un servicio para compartir videos y ponerlo en su sitio. Sin embargo, al igual que agregar un tercero a su sitio, debe estar atento a qué tipo de contenido se agrega a su página y cómo afectará eso a la carga de la página. Muchos de estos widgets "simplemente pegue esto en su HTML" agregan cientos de KB de JavaScript. Otros descargarán la película completa (piense en preload="auto" ), y algunos harán ambas cosas.
Práctica recomendada de video de terceros : Confía pero verifica. Examine cuánto contenido se agrega y cuánto afecta el tiempo de carga de su página. Además, el comportamiento puede cambiar, así que realice un seguimiento con sus análisis regularmente.
Inicio de transmisión
Cuando se solicita una transmisión de video, el servidor proporciona un archivo de manifiesto al reproductor, que enumera todas las transmisiones disponibles (con información sobre las dimensiones y la tasa de bits). En la transmisión HLS, el jugador generalmente elige la primera transmisión en la lista para comenzar la reproducción. Por lo tanto, la transmisión ubicada en primer lugar en el archivo de manifiesto debe optimizarse para el inicio de video tanto en dispositivos móviles como en computadoras de escritorio (o tal vez, los archivos de manifiesto alternativos deben enviarse a dispositivos móviles y no a computadoras de escritorio).
En la mayoría de los casos, el inicio se optimiza mediante el uso de una transmisión de menor calidad para comenzar la reproducción. Una vez que el reproductor descarga algunos segmentos, tiene una mejor idea del rendimiento disponible y puede seleccionar una transmisión de mayor calidad para segmentos posteriores. Como usuario, es probable que haya visto esto: los primeros segundos de un video se ven muy pixelados, pero unos segundos después de la reproducción, el video se vuelve más nítido.
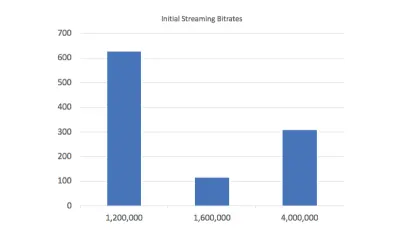
Al examinar 1065 archivos de manifiesto enviados a dispositivos móviles desde HTTP Archive, encontramos que el 59 % de los videos tienen una tasa de bits inicial inferior a 1,2 MBPS, y es probable que comiencen a transmitirse sin mucha demora a velocidades de datos 3G de 1,6 MBPS. El 11 % usa una tasa de bits entre 1,2 y 1,6 MBPS, lo que puede ralentizar el inicio en 3G, y el 30 % tiene una tasa de bits superior a 1,6 MBPS, y no puede reproducir a esta tasa de bits en una conexión 3G. Según estos datos, parece que ~41% de todos los videos no podrán mantener la tasa de bits inicial en dispositivos móviles, lo que se suma a la demora en el inicio y posiblemente a un mayor número de paradas durante la reproducción.

Práctica recomendada de inicio de transmisión : asegúrese de que su tasa de bits inicial en el archivo de manifiesto sea una que funcione para la mayoría de sus clientes. Si el reproductor tiene que cambiar las secuencias durante el inicio, la reproducción se retrasará y perderá vistas de video.
Entonces, ¿qué sucede cuando la tasa de bits del video está cerca (o por encima) del rendimiento disponible? Después de unos segundos de descarga sin que haya un segmento de video completo listo para reproducir, el reproductor detiene la descarga y elige un video con una tasa de bits de menor calidad, y comienza el proceso nuevamente. La acción de descargar un segmento de video y luego abandonarlo genera un retraso adicional en el inicio, lo que provocará el abandono del video.
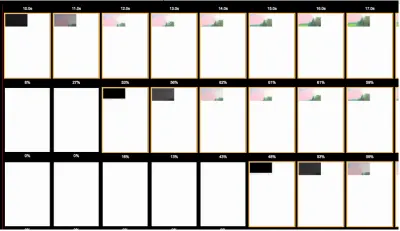
Podemos visualizar esto creando manifiestos de video con diferentes tasas de bits iniciales. Probamos 3 escenarios diferentes: comenzando con la tasa de bits más baja (215 KBPS), media (600 KBPS) y más alta (2,6 MBPS).
Al comenzar con el video de menor calidad, la reproducción comienza a los 11 segundos. Después de unos segundos, el reproductor comienza a solicitar una transmisión de mayor calidad y la imagen se vuelve más nítida.
Al comenzar con la tasa de bits más alta (prueba en una conexión 3G a 1,6 MBPS), el reproductor se da cuenta rápidamente de que la reproducción no puede ocurrir y cambia al video con la tasa de bits más baja (215 KBPS). El video comienza a reproducirse a los 17s. Hay un retraso de 6 segundos y la calidad del video es la misma calidad baja que se obtuvo en la primera prueba.
El uso del video de calidad media permite un poco de compensación, el video comienza a reproducirse a los 13 segundos (2 segundos más lento), pero es de alta calidad desde el principio, y no hay salto de video pixelado a video de mayor calidad.
Práctica recomendada para el inicio de video : para una reproducción más rápida, comience con la transmisión de menor calidad. Para videos más largos, puede considerar usar una transmisión de 'calidad media' al inicio para entregar un video nítido al inicio (con un retraso un poco más largo).

Resultados de WebPageTest: la secuencia de video inicial es baja, media y alta (de arriba a abajo). El video comienza más rápido con el video de menor calidad. Es importante tener en cuenta que el video de inicio de alta calidad a los 17 s tiene la misma calidad que el inicio de baja calidad a los 11 s.
Streaming: reproducción continua
Cuando el reproductor de video puede determinar la transmisión de video óptima para la reproducción y la transmisión es más baja que la velocidad de red disponible, el video se reproducirá sin problemas. Hay trucos que pueden ayudar a garantizar que el video se entregue de manera óptima. Si examinamos la siguiente entrada del manifiesto:
#EXT-X-STREAM-INF:BANDWIDTH=912912,PROGRAM-ID=1,CODECS="avc1.42c01e,mp4a.40.2",RESOLUTION=640x360,SUBTITLES="subs" video/600k.m3u8La línea de información informa que esta transmisión tiene una tasa de bits de 913 KBPS y una resolución de 640 × 360. Si miramos la URL a la que apunta esta línea, vemos que hace referencia a un video de 600k. El examen de los archivos de video muestra que el video tiene 600 KBPS y el manifiesto está exagerando la tasa de bits.
Exagerar la tasa de bits de video
- PRO
Exagerar la tasa de bits asegurará que cuando el jugador elija una transmisión, el video se descargue más rápido de lo esperado y el búfer se llene más rápido de lo esperado, lo que reduce la posibilidad de que se detenga. - ESTAFA
Al exagerar la tasa de bits, el video entregado será una transmisión de menor calidad. Si miramos la lista completa de tasas de bits reportadas vs. reales:
| Reportado (KBS) | Real | Resolución |
|---|---|---|
| 913 | 600 | 640x360 |
| 142 | 64 | 320x180 |
| 297 | 180 | 512x288 |
| 506 | 320 | 512x288 |
| 689 | 450 | 412x288 |
| 1410 | 950 | 853x480 |
| 2090 | 1500 | 1280x720 |
Para los usuarios con una conexión de 1,6 MBPS, el reproductor elegirá la tasa de bits de 913 KBPS, sirviendo al cliente un video de 600 KBPS. Sin embargo, si las tasas de bits se hubieran informado con precisión, se usaría la tasa de bits de 950 KBPS y probablemente se habría transmitido sin problemas. Si bien las opciones aquí evitan las paradas, también reducen la calidad del video entregado al consumidor.
Práctica recomendada : una pequeña exageración de la tasa de bits del video puede ser útil para reducir la cantidad de paradas en la reproducción. Sin embargo, un valor demasiado grande puede provocar una reproducción de calidad reducida.
Pruebe el video de Neilsen en el navegador y vea si puede hacer que salte de un lado a otro.
Conclusión
En esta publicación, analizamos varias formas de optimizar los videos que presenta en sus sitios web. Siguiendo las mejores prácticas ilustradas en esta publicación:
-
preload="auto"
Úselo solo si existe una alta probabilidad de que sus clientes vean este video. -
preload="metadata"
Predeterminado en Chrome, pero aún puede dar lugar a grandes descargas de archivos de video. Utilizar con precaución. - Videos silenciosos (GIF en bucle o videos de fondo)
Quitar el canal de audio - Dimensiones de vídeo
Considere entregar videos de diferentes tamaños a dispositivos móviles en lugar de computadoras de escritorio. Los videos serán más pequeños, se descargarán más rápido y es poco probable que sus usuarios vean la diferencia (¡la carga de su servidor también disminuirá!) - Compresión de video
No olvides comprimir los videos para asegurarte de que se entreguen. - No 'esconder' videos
Si el video no se mostrará, no lo descargue. - Audite sus videos de terceros regularmente
- Transmisión
Comience con una transmisión de menor calidad para garantizar un inicio rápido. (Para videos de reproducción más largos, considere una tasa de bits media para una mejor calidad al inicio) - Transmisión
Está bien ser conservador con la tasa de bits para evitar estancamientos, pero si va demasiado lejos, las transmisiones entregarán un video de menor calidad.
Descubrirá que el video en su página está optimizado para una entrega óptima y que sus clientes no solo se deleitarán con el video que presenta, sino que también disfrutarán de un tiempo de carga de página más rápido en general.
