Reproducción de video en la web: el estado actual del video (Parte 1)
Publicado: 2022-03-10El uso de video en la web está aumentando a medida que los dispositivos y las redes se vuelven más rápidos y más capaces de manejar contenido de video. La investigación muestra que los sitios con video aumentan la participación en un 80%. Los sitios de comercio electrónico con video tienen conversiones más altas que los sitios sin video.
Pero agregar video puede tener un costo. Los videos (que son archivos más grandes) se suman al tiempo de carga de la página, y la investigación de rendimiento muestra que las páginas más lentas tienen el efecto opuesto de menor participación del cliente y conversiones. En este artículo, examinaré las métricas importantes para equilibrar el rendimiento y la reproducción de video en la web, veré cómo se usa el video en la actualidad y proporcionaré las mejores prácticas para entregar videos en la web.
Uno de los primeros pasos para mejorar la satisfacción del cliente es acelerar el tiempo de carga de una página . Google ha demostrado que las páginas móviles que tardan más de tres segundos en cargarse pierden el 53% de su audiencia por abandono. Otros estudios encuentran que al mejorar el rendimiento del sitio, aumentan el uso y las ventas.
Agregar videos a un sitio web aumentará la participación, pero también puede ralentizar drásticamente el tiempo de carga, por lo que está claro que se debe encontrar un equilibrio entre agregar videos a su sitio y no afectar demasiado el tiempo de carga.
Lectura recomendada : Lista de verificación de rendimiento de front-end 2018 [PDF, páginas de Apple]
Video en la web hoy
Para examinar el estado actual del video en la web, usaré datos del Archivo HTTP. HTTP Archive utiliza WebPageTest para analizar el rendimiento de 1,2 millones de sitios web móviles y de escritorio cada dos semanas y luego almacena los datos en Google BigQuery.
Por lo general, solo se verifica la página principal de cada dominio (lo que significa que se ejecuta www.cnn.com , pero no www.cnn.com/politics ). Estos datos pueden ayudarnos a comprender cómo el uso de videos en la web afecta el rendimiento de los sitios web. Las pruebas móviles se ejecutan en un Motorola G4 emulado con una conexión a Internet 3G (1,6 MBPS de bajada, 768 KBPS de subida, 300 ms RTT) y las pruebas de escritorio ejecutan Chrome en una conexión por cable (5 MBPS de bajada, 1 MBPS de subida, 28 ms RTT). Usaré el conjunto de datos desde el 1 de agosto de 2018.
Sitios que descargan videos
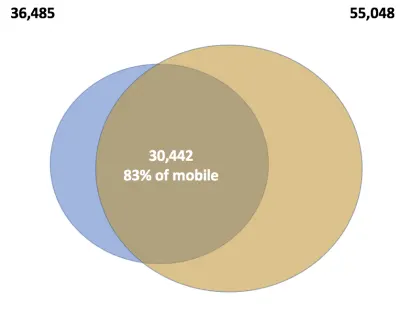
Como primer paso para estudiar los sitios con video, debemos mirar los sitios que descargan archivos de video cuando se carga la página. Hay 35 000 sitios móviles y 55 000 sitios de escritorio con descargas de archivos de video en el conjunto de datos de HTTP Archive (eso es el 3 % de todos los sitios móviles y el 4,5 % de todos los sitios de escritorio). Al comparar el escritorio con el móvil, encontramos que 30k de estos sitios tienen video tanto en el móvil como en el escritorio (dejando ~5800 sitios en el móvil sin video en el escritorio).

La página móvil promedio con video pesa 7 MB (583 % más que los 1,2 MB encontrados para el sitio móvil promedio). Este aumento no se explica en su totalidad solo por el video (2,5 MB). Como los sitios con video tienden a tener más funciones y son más atractivos visualmente, también usan más imágenes (el sitio promedio tiene más de 1 MB más), CSS y Javascript. La siguiente tabla también muestra que la mediana de SpeedIndex (una medida de qué tan rápido aparece el contenido en la pantalla) para los sitios con video es 3,7 segundos más lento que un sitio móvil típico, y tarda 11,5 segundos en cargarse.
| índice de velocidad | bytes totales | Vídeo de bytes | bytes CSS | Imágenes de bytes | Bytes JS | |
|---|---|---|---|---|---|---|
| Video | 11544 | 6,963,579 | 2,526,098 | 80,327 | 1,596,062 | 708,978 |
| todos los sitios | 7780 | 1,201,802 | 0 | 40,648 | 449,585 | 336,973 |
Esto muestra claramente que los sitios que son más interactivos y tienen contenido de video tardan (en promedio) más tiempo en cargar esos sitios sin video. Pero, ¿podemos acelerar la entrega de video? ¿Qué más podemos aprender de los datos disponibles?
Alojamiento de vídeo
Al examinar la entrega de video, ¿los archivos se entregan desde una CDN o un proveedor de video, o los desarrolladores alojan los videos en sus propios servidores? Al examinar el dominio de los videos entregados en dispositivos móviles, encontramos que se utilizan 12 163 dominios para entregar videos, lo que indica que aproximadamente el 49 % de los sitios ofrecen sus propios archivos de video. Si clasificamos los dominios por frecuencia, podemos determinar las soluciones de alojamiento de videos más comunes:
| Dominio de video | centavo | % |
|---|---|---|
| fbcdn.net | 116788 | 67% |
| akamaihd.net | 11170 | 6% |
| googlevideo.com | 10394 | 6% |
| cloudinary.com | 3170 | 2% |
| amazonaws.com | 1939 | 1% |
| cloudfront.net | 1896 | 1% |
| pixfs.net | 1853 | 1% |
| akamaized.net | 1573 | 1% |
| tedcdn.com | 1507 | 1% |
| contenidoabc.com | 1507 | 1% |
| vimeocdn.com | 1373 | 1% |
| dailymotion.com | 1337 | 1% |
| teas.tv | 1022 | 1% |
| youtube.com | 1007 | 1% |
| adstatic.com | 998 | 1% |
Principales CDN y dominios Facebook, Akamai, Google, Cloudinary, AWS y Cloudfront lideran el camino, lo cual no es sorprendente. Sin embargo, es interesante ver a YouTube y Vimeo tan abajo en la lista, ya que son dos de los sitios para compartir videos más populares.
Veamos la entrega de videos de YouTube, Vimeo y Facebook:
Recuentos de vídeos de YouTube
De forma predeterminada, las páginas con un video de YouTube incrustado en realidad no descargan ningún archivo de video, solo secuencias de comandos y una imagen de marcador de posición, por lo que no aparecen en una búsqueda querly de sitios con descargas de video. Una de las descargas de Javascript para el reproductor de videos de YouTube es www-embed-player.js . Al buscar este archivo, encontramos 69 000 instancias en 66 647 sitios móviles. Estos sitios tienen un SpeedIndex promedio de 10,700 y un uso de datos de 3.31 MB, mejor que los sitios con videos descargados, pero aún más lentos que los sitios sin videos. El aumento de datos está directamente asociado con más imágenes y Javascript (como se muestra a continuación).
| índice de velocidad | bytes totales | Vídeo de bytes | bytes CSS | Imágenes de bytes | Bytes JS | |
|---|---|---|---|---|---|---|
| Video | 11544 | 6,963,579 | 2,526,098 | 80,327 | 1,596,062 | 708,978 |
| Todos los sitios | 7780 | 1,201,802 | 0 | 40,648 | 449,585 | 336,973 |
| Guión de YouTube | 10700 | 3,310,000 | 0 | 126,314 | 1,733,473 | 1,005,758 |
Recuentos de vídeos de Vimeo
Hay 14 148 solicitudes de videos de Vimeo en el archivo HTTP para la reproducción de videos. Solo veo 5848 solicitudes para el archivo player.js (en el formato https://f.vimeocdn.com/p/3.2.0/js/player.js , lo que implica que tal vez hay muchos videos en una página, o tal vez otra ubicación para el archivo del reproductor de video. Hay 17 versiones diferentes del reproductor presentes en HTTP Archive, siendo las más populares 3.1.5 y 3.1.4:
| URL | centavo |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832 |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
No parece haber ninguna mejora en el rendimiento de ninguna biblioteca de Vimeo: todas las páginas tienen tiempos de carga similares.
Nota : usar www-embed-player.js para YouTube o https://f.vimeocdn.com/p/*/js/player.js para Vimeo son buenas huellas dactilares para navegadores con un caché limpio, pero si el cliente ha navegó por un sitio con un video incrustado, es posible que este archivo ya esté en el caché del navegador y, por lo tanto, no se volverá a solicitar. Pero, como señaló recientemente Andy Davies, esta no es una suposición segura.
Conteos de videos de Facebook
Es sorprendente que en los datos del Archivo HTTP, el 67 % de todas las solicitudes de video provienen de la CDN de Facebook. Resulta que en Chrome, los widgets de Facebook de terceros descargan el 30 % de todos los videos publicados dentro del widget (este efecto no ocurre en Safari ni en Firefox). Resulta que un widget de terceros agregado con solo unas pocas líneas de código es responsable del 57 % de todos los videos que se ven en el Archivo HTTP.
Tipos de archivos de vídeo
La mayoría de los videos en las páginas probadas son Mp4. Si miramos todos los videos descargados (excluyendo los de Facebook), obtenemos la siguiente vista:
| Extensión de archivo | conteo de videos | % |
|---|---|---|
| .mp4 | 48,448 | 53% |
| .ts | 18,026 | 20% |
| .webm | 3,946 | 4% |
| 14,926 | dieciséis% | |
| .m4s | 2,017 | 2% |
| mpg | 1,431 | 2% |
| .mov | 441 | 0% |
| .m4v | 407 | 0% |
| .swf | 251 | 0% |
De los archivos sin extensión, 10k son archivos googlevideo.com .
¿Qué podemos aprender acerca de estos archivos? Veamos cada tipo de archivo para obtener más información sobre el contenido que se entrega.
Usé FFPROBE para consultar los archivos MP4 únicos de 34k y obtuve datos de 14 700 videos (muchos de los videos habían cambiado o se habían eliminado en las 3 semanas desde la captura del archivo HTTP hasta el análisis).
Datos de vídeo MP4
De los 14,7k videos en el conjunto de datos, 8564 tienen pistas de audio (58%). Los videos más cortos que se reproducen automáticamente o los videos que se reproducen en segundo plano no requieren audio, por lo que eliminar la pista de audio es una excelente manera de reducir el tamaño del archivo (y acelerar la entrega) de sus videos.
El siguiente aspecto más importante para descargar rápidamente un video son las dimensiones. Cuanto mayores sean las dimensiones (y en el caso del video, hay tres dimensiones a considerar: width × height × time ), más grande será el archivo de video.

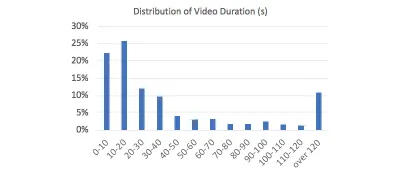
Duración del vídeo MP4
La mayoría de los videos de 14k estudiados son cortos: la mediana (percentil 50) de duración es de 21 s. Sin embargo, el 10% de los videos encuestados tienen más de 2 minutos de duración. Los casos de uso aquí, por supuesto, se dividirán, pero para bucles de video cortos o videos de fondo, los videos más cortos usarán menos datos y se descargarán más rápido.

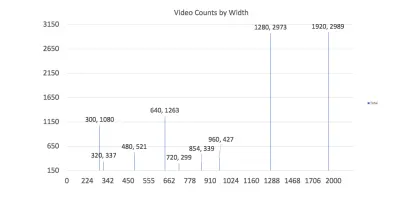
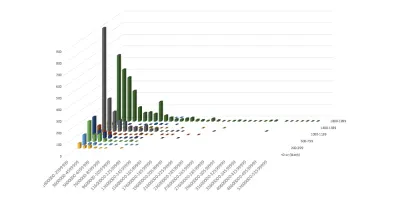
Ancho y alto de video MP4
Las dimensiones del video en la pantalla deciden cuántos píxeles tendrá que usar cada fotograma. El gráfico a continuación muestra los distintos anchos de video que se muestran en el dispositivo móvil. (Como nota, el Moto G4 tiene un tamaño de pantalla de 1080 × 1920 y todas las páginas se ven en modo vertical).

Como muestran los datos, los dos anchos de video más utilizados son significativamente más grandes que la pantalla G4 (cuando se mantiene en modo vertical). Un 49% de todos los videos se sirven con un ancho superior a 1080 píxeles de ancho. El Alcatel 1x, un nuevo dispositivo Android Go, tiene una pantalla de 480×960 píxeles. El 77% de los videos entregados en el conjunto de muestra tienen más de 480 píxeles de ancho.
A medida que disminuyen las dimensiones de los videos, también lo hace el tamaño de los archivos (y, por lo tanto, el tiempo para entregar el video). Esta es la razón principal para cambiar el tamaño de los videos.
¿Por qué estos videos son tan grandes? Si correlacionamos los videos publicados en dispositivos móviles y computadoras de escritorio, encontramos que el 18 % de los videos publicados en dispositivos móviles son los mismos videos publicados en computadoras de escritorio. Este es un 'problema' resuelto para las imágenes hace años con imágenes receptivas. Al servir videos de diferentes tamaños a dispositivos de diferentes tamaños, podemos asegurarnos de que se publiquen videos hermosos, pero en un tamaño y una dimensión que tenga sentido para el dispositivo.
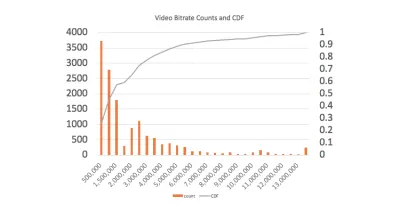
Tasa de bits de vídeo MP4
La tasa de bits del video entregado al dispositivo tiene un gran efecto sobre qué tan bien se reproducirá el video. Las pruebas de archivo HTTP se ejecutan en una conexión 3G a una velocidad de descarga de 1,6 MBPS. Para reproducir (sin detenerse), la descarga debe ser más rápida que la reproducción. Proporcionemos el 80 % de la tasa de bits disponible a los archivos de video (1,3 MBPS). El 47% de los videos en el conjunto de muestra tienen una tasa de bits superior a 1,3 MBPS, lo que significa que cuando estos videos se reproducen en una conexión 3G, es más probable que se detengan, lo que genera clientes insatisfechos. El 27 % de los videos tienen una tasa de bits superior a 2,5 MBPS, el 10 % tienen una tasa de bits superior a 5 MBPS y el 35 % de los videos publicados en dispositivos móviles tienen una tasa de bits > 10 MBPS. Es poco probable que estos videos más grandes se reproduzcan sin detenerse en muchas conexiones, fijas o móviles.

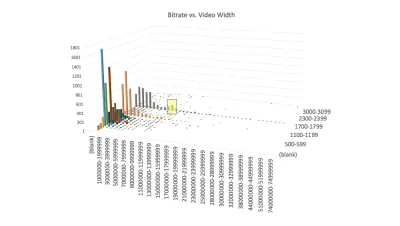
Qué conduce a tasas de bits más altas
Los videos más grandes tienden a tener una tasa de bits más alta, ya que los videos de dimensiones más grandes requieren muchos más datos para llenar los píxeles adicionales en el dispositivo. La referencia cruzada de la tasa de bits de cada video con el ancho lo confirma: los videos con un ancho de 1280 (naranja) y 1920 (gris) tienen una distribución mucho más amplia de tasas de bits (más puntos de datos a la derecha en el gráfico). La columna marcada en amarillo denota los 136 videos con un ancho de 1920 y una tasa de bits entre 10 y 11 MBPS.

Si visualizamos solo los videos de más de 1.6 MBPS, queda claro que las resoluciones de pantalla más altas (1280 y 1920) son responsables de los videos con mayor tasa de bits.

MP4: HTTP frente a HTTPS
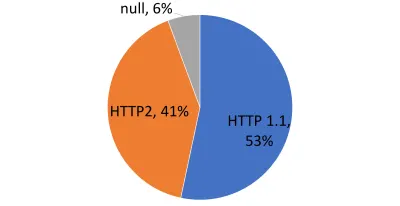
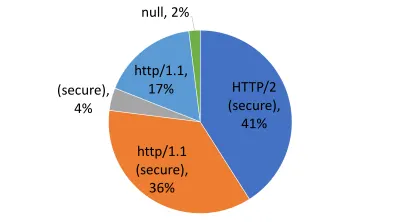
HTTP2 ha redefinido la entrega de contenido con conexiones multiplexadas, donde solo se requiere una conexión por servidor. Para archivos grandes como video, ¿HTTP2 proporciona una mejora significativa en la entrega de contenido? Si miramos las estadísticas del Archivo HTTP:

Omitiendo los 116k videos de Facebook (todos enviados a través de HTTP2), vemos que se trata de una división de 50:50 entre HTTP 1.1 y HTTP2. Sin embargo, HTTP1.1 puede utilizar HTTPS, y cuando filtramos el uso de HTTPS, encontramos que el 81% de las transmisiones de video se envían a través de HTTPS, y HTTP2 se usa un poco más que HTTPS1.1 (41%: 36%).

Como puede ver, comparar la velocidad de entrega de video HTTP y HTTP2 es un trabajo en progreso.
Transmisión de video HLS
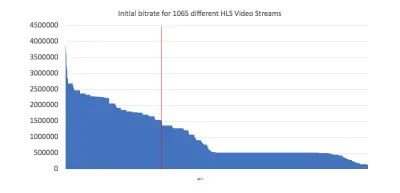
La transmisión de video con tasa de bits adaptable es una forma ideal de entregar video al usuario final. Se construyen múltiples versiones de cada video con diferentes dimensiones y tasas de bits. La lista de flujos disponibles se presenta al dispositivo de reproducción y el reproductor de video del dispositivo puede elegir el flujo más adecuado según el tamaño de la pantalla del dispositivo y las condiciones de red disponibles. Hay 1065 archivos de manifiesto (y 14k archivos de transmisión de video) en el conjunto de datos de archivo HTTP que examiné.
Reproducción de transmisión de video
Una métrica clave en la transmisión de video es hacer que el video comience lo más rápido posible. Si bien el archivo de manifiesto tiene una lista de transmisiones disponibles, el jugador no tiene idea del ancho de banda disponible de la red al comienzo de la reproducción. Para comenzar a transmitir, y debido a que el reproductor tiene que elegir una transmisión, normalmente elige la primera de la lista. Para facilitar un inicio rápido del video, es importante colocar la transmisión correcta en la parte superior de su archivo de manifiesto.
Nota : utilizar la API de información de red de Chrome para generar archivos de manifiesto sobre la marcha puede ser una buena manera de optimizar rápidamente el contenido de video al inicio.
Una forma de asegurarse de que el video comience rápidamente es comenzar con el segmento de video de menor calidad, ya que la descarga será la más rápida. La calidad de video inicial puede estar pixelada, pero a medida que el reproductor comprende mejor la calidad de la red, puede ajustarse rápidamente a una transmisión de video más apropiada (con suerte, de mayor calidad). Con eso en mente, echemos un vistazo a las tasas de bits de flujo inicial en el Archivo HTTP.

La línea roja en el gráfico anterior indica 1,5 MBPS (recuerde que las pruebas móviles se ejecutan a 1,6 MBPS y no solo se descarga contenido de video). Vemos que el 30,5 % de todas las transmisiones (todo a la izquierda de la línea) comienza con una tasa de bits inicial superior a 1,5 MBPS (y, por lo tanto, es poco probable que se reproduzca en una conexión 3G), el 17 % comienza por encima de los 2 MBPS.
Entonces, ¿qué sucede cuando la descarga de video es más lenta que la reproducción real del video? Inicialmente, el reproductor intentará descargar los archivos de tasa de bits (demasiado) grandes, pero según la velocidad de descarga, se dará cuenta del problema. Luego, el reproductor cambiará para descargar un video con una tasa de bits más baja, de modo que la descarga sea más rápida que la reproducción. El problema es que el intento inicial de descarga lleva tiempo, y agregar un retraso al inicio de la reproducción del video lleva al abandono del cliente.
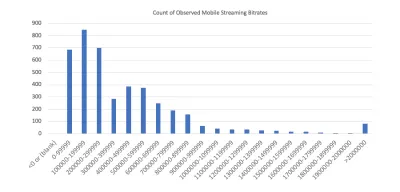
También podemos mirar las tasas de bits más comunes de los archivos .ts (los archivos que tienen el contenido de video), para ver qué tasas de bits terminan descargándose en el móvil. Estos datos incluyen las tasas de bits iniciales y cualquier archivo posterior descargado durante la ejecución de WebPageTest:

Podemos ver dos grupos principales de tasas de bits de transmisión de video (100-300 KBPS y un pico más amplio de 300-1,000 MBPS). Aquí es donde esperaríamos que aparecieran las transmisiones, dado que la velocidad de la red tiene un límite de 1,6 MBPS.
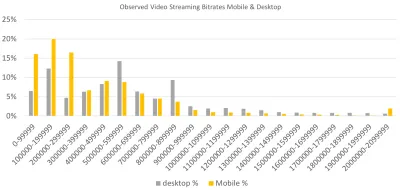
Comparando los datos con el escritorio, Mobile claramente es más alto en las tasas de bits más bajas, y las transmisiones de escritorio tienen picos altos en los rangos de 500-600 y 800-900 KBPS, que no se ven en dispositivos móviles.


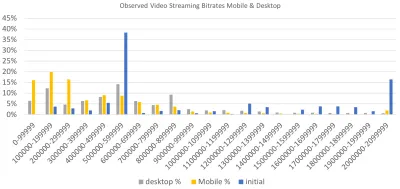
Cuando comparamos las tasas de bits iniciales observadas (azul) con los archivos reales descargados, es muy claro que para dispositivos móviles, la tasa de bits generalmente disminuye durante la reproducción de la transmisión, lo que indica que reducir la tasa de bits inicial para las transmisiones de video podría mejorar el rendimiento del inicio del video y evitar que se detenga. en la primera reproducción del video. El video de escritorio también parece disminuir, pero también es posible que algunos videos se muevan a velocidades de reproducción más altas.
Conclusión
El contenido de video en la web aumenta el compromiso y la satisfacción del cliente. Las páginas que se cargan rápidamente tienen el mismo efecto. La adición de video a su sitio web ralentizará el tiempo de procesamiento de la página, lo que requerirá un equilibrio entre la carga general de la página y el contenido del video. Para reducir el tamaño de su contenido de video, asegúrese de tener versiones del tamaño adecuado para las dimensiones del dispositivo móvil y use videos más cortos cuando sea posible.
Si la reproducción de sus videos no es esencial, siga el camino de YouTube y Vimeo: descargue todas las piezas requeridas para estar listo para la reproducción, pero no descargue ningún segmento de video hasta que el usuario presione reproducir. Finalmente, si está transmitiendo video, comience con la configuración de calidad más baja para garantizar una reproducción de video rápida.
En mi próxima publicación en video, tomaré estos hallazgos generales y profundizaré en cómo resolver problemas potenciales con ejemplos.
