Siete consejos para UXD: responder a las necesidades de sus usuarios
Publicado: 2020-07-14UXD significa diseño de experiencia de usuario. Este tipo de diseño se refiere al diseño de un producto que ofrece una experiencia significativa y enriquecedora para el usuario de ese producto. El término "Diseño de experiencia de usuario" a menudo se usa indistintamente con "diseño de interfaz de usuario" y "usabilidad". Pero, los últimos términos son un subconjunto del diseño de la experiencia del usuario. Un diseño de experiencia de usuario es mucho más que el diseño de la interfaz del producto o un diseño que aporte usabilidad. Un diseñador de experiencia de usuario también presta atención a la integración del producto. Él o ella se preocupan por procesos como la marca del producto, el diseño del producto y los factores de usabilidad. Además, también deben considerar la eficiencia de la función del producto.
El proceso de diseño de una experiencia de usuario cubre todos los procedimientos mencionados anteriormente que un diseñador de UX maneja antes de que el dispositivo llegue a las manos del usuario. En este blog, vamos a echar un vistazo a los consejos necesarios para tener el mejor diseño de UX.
1. Experiencia del cliente:
Mire las aplicaciones que un usuario elimina de sus dispositivos. La razón fundamental por la que un usuario elimina una aplicación es por los inconvenientes técnicos de la aplicación. Se requiere un diseñador de UX para comprender el desarrollo del producto en cada etapa. A través de cada fase del ciclo de vida del producto, el diseñador de UX debe mirarlo desde la perspectiva del cliente. La experiencia del cliente (CX) abarca desde la consideración de la aplicación para su uso, pasando por el uso, el soporte hasta su eliminación.
Como diseñador de UX, debe pensar como un cliente mientras crea una aplicación. Del mismo modo, también debe pensar en las interacciones que un cliente realiza con su aplicación. Por ejemplo, debes saber que el registro de usuario es fácil. En estos días, el sistema envía una OTP (contraseña de un solo uso) a los usuarios que se registran a través de su número de teléfono. Es un proceso natural para el registro. Pero las aplicaciones individuales envían enlaces a su sitio web para la verificación del usuario, lo que puede funcionar o no. Hacer esto puede alejar a su cliente y abandonar su aplicación. Incluso pueden terminar dando críticas negativas a su aplicación.
2. Manténgalo simple y receptivo:
Otro factor muy significativo de cualquier diseño de UX es el nivel de complejidad del mismo. En general, la facilidad de uso es el objetivo principal de cualquier diseño de UX, pero los diseñadores se olvidan o pierden el objetivo. Eventualmente, terminan teniendo diseños intrincados que les hacen perder a sus usuarios. Cuando una página se llena con contenido de texto y se sardina con imágenes y videos, apaga al usuario. Más allá de eso, si la tipografía tampoco está a la altura, entonces no puede esperar que su usuario lea su contenido investigado a fondo. Hacer esto puede llevar a que su usuario rebote fuera de su página web. Si la tasa de rebote aumenta, su sitio web puede perder su tráfico orgánico y provocar una pérdida de clasificación en la página de resultados de búsqueda.
Debe tener un diseño que responda a los requisitos de su usuario a fondo y siempre sea fácil de usar. El objetivo de su diseño debe ser mantener al usuario comprometido e involucrado con su página web. No debe permitir que el usuario se distraiga. Incluso si su página tiene mucho espacio en blanco, pero tiene un propósito definitivo, ayuda a que su diseño sea fácil de usar.
Los componentes y su finalidad deben ser fácilmente comprensibles y autoexplicativos para el usuario. Por ejemplo, los elementos interactivos como "búsqueda" deben tener el símbolo de una lupa para indicar la búsqueda. Debe colocar información adicional sobre el sitio web, como una lista de blogs o contactarnos en el pie de página.
3. Comprenda los requisitos de su público objetivo:
Sin comprender la mentalidad y los requisitos de su público objetivo, es prácticamente imposible diseñar una experiencia de usuario. Para tener un diseño de experiencia de usuario correcto, debe comprender todo desde su perspectiva. De esa manera, puede seguir las dificultades que encuentran o la facilidad de uso que tranquiliza al usuario. Sin adquirir esta perspectiva, es imposible tener el diseño correcto a la primera. Además, un diseño puede ser un fiasco debido a la falta de comprensión de las necesidades y expectativas de la audiencia.
Para evitar esto, debe indagar cada minuto en detalle sobre cómo el usuario espera un diseño de experiencia de usuario. Para esto, puede hacer que sus usuarios completen las encuestas y los formularios de comentarios. También puede observar cómo los usuarios usan el producto y qué funciones parecen gustarles más. Las encuestas pueden ayudarte a conocer a tus usuarios desde la perspectiva demográfica. Sus usuarios pueden ser expertos en tecnología, industriales o estudiantes universitarios.
La encuesta también le informa sobre lo que requiere su usuario y cómo puede responder a esos requisitos. También le ayuda a ver cómo puede conectar las necesidades de su usuario con el diseño de su interfaz. Estas respuestas son suficientes para que comprenda la mentalidad de su público objetivo. Además, puede ayudarte a tener el mejor diseño de UX según tus usuarios.
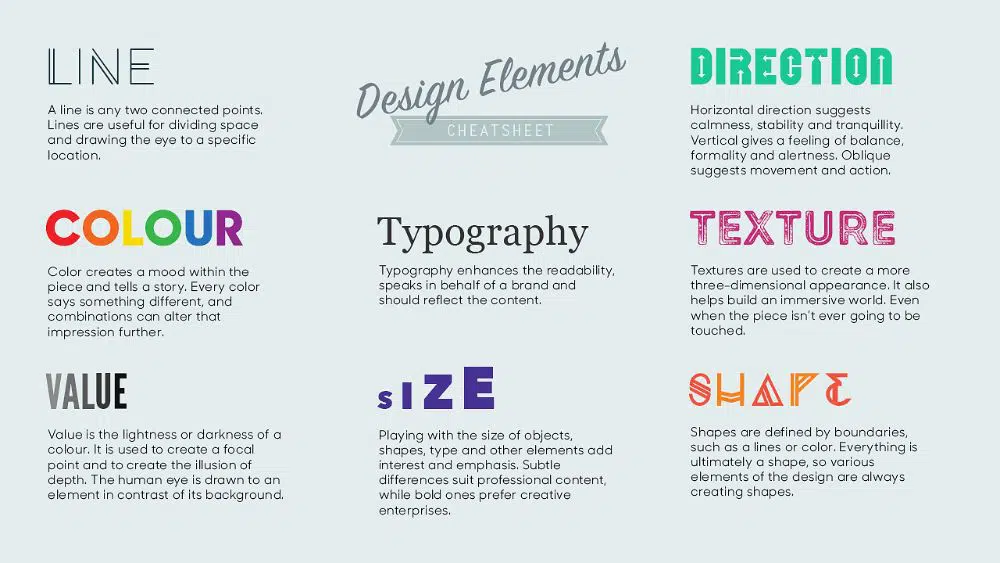
4. Tener elementos visualmente distintos:
Una página que sea visualmente atractiva y fácil de usar para un usuario es la mejor manera de ganar en el diseño de la experiencia del usuario. Si su usuario tiene que buscar controles o los controles se esconden debajo de los anuncios, entonces no es un buen ejemplo para establecer. No haga que su usuario se desplace hacia arriba y hacia abajo para encontrar algo. Siempre es un buen comienzo si tiene las cosas más críticas visibles y fáciles de encontrar. Lo más importante, según tu diseño, debe destacar y estar en el centro. Por ejemplo, si trata con blogs, debe colocar su último blog de una manera que sea fácil de encontrar para el lector.

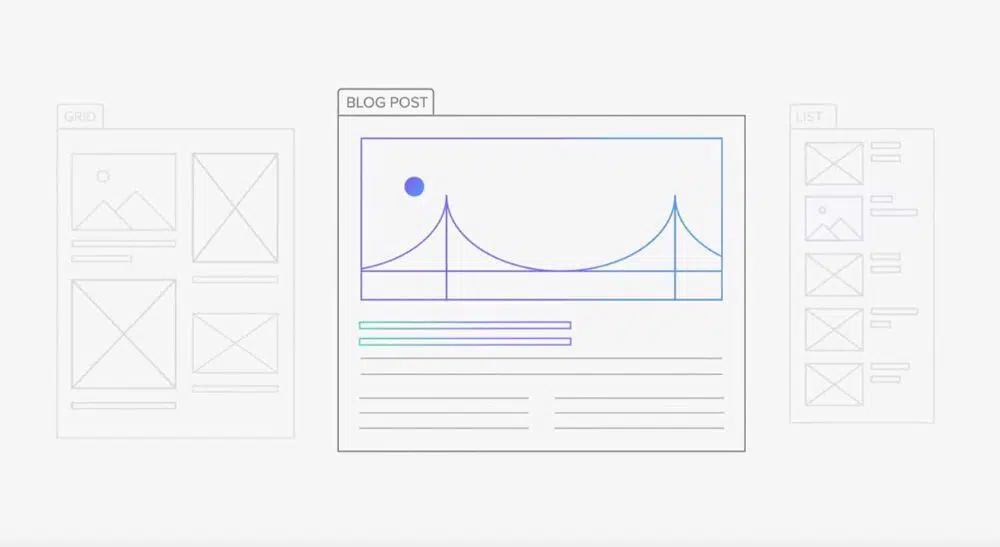
Otro factor que decide la integridad de un diseño de experiencia de usuario son los elementos de navegación. Ciertos sitios web ofrecen una navegación aparentemente confusa para los usuarios. Por ejemplo, es una tendencia colocar la navegación en el encabezado de la página y los botones de redes sociales a la derecha o a la izquierda. Dependiendo de la ubicación de los botones de las redes sociales, puede configurar las publicaciones de su blog. Por lo tanto, si los botones de redes sociales están a la izquierda, puede colocar las publicaciones de su blog a la derecha. Además, las últimas publicaciones del blog deben estar en la parte superior. Otro contenido como "también te puede gustar..." se encuentra en la parte inferior de la página.
La ubicación y el título del botón de acción también son muy importantes al diseñar la página. Además de esto, la leyenda en el botón también es esencial. Por ejemplo, no debe escribir "OK" en el botón si significa "guardar" la información. En su lugar, debe escribir "guardar" en el botón para evitar confusiones. Es muy molesto cuando parece que no puede encontrar el botón para procesar su información. Por ejemplo, si el botón se esconde debajo de un anuncio, el usuario nunca sabrá de la existencia del botón. Es posible que simplemente se moleste con el diseño y abandone la página al instante.
El campo de búsqueda debe ser visible para su usuario independientemente del dispositivo que seleccione usar. También puede indicarlo poniendo un símbolo de una lupa para representar la búsqueda. Tradicionalmente, debe colocar el campo de búsqueda en la esquina superior derecha de la página. Por lo tanto, trate de mantener la misma tradición.
En cuanto a los colores, deberías tener colores de fondo apagados. Es decir, no deben ser ni muy oscuros ni muy brillantes. Es un hecho general y declarado que el color azul es para los hipervínculos. Pruebe y mantenga ese factor de diseño. El rojo significa errores o alertas. Siga eso para significar lo mismo. Ponga un color de alto contraste para los botones de llamada a la acción. Esto puede invocar al usuario para que haga clic en él y tome medidas.
5. Consistencia del flujo de usuarios:
El viaje del usuario en su sitio web también juega un papel esencial que decide la corrección del diseño de su experiencia de usuario. El "flujo" define el movimiento continuo de un usuario de una parte de su página web a otra. Al establecer esto, el producto final del flujo debe entregar el valor al usuario. Un diseño consistente ayuda a los usuarios a encontrar y hacer lo que quieren hacer en su sitio web o aplicación. Esto beneficia su trabajo porque la consistencia es lo que genera el uso.
Para establecer la coherencia, debe pensar en cómo se mueve el usuario en el sitio web. Por ejemplo, un usuario llega a la página de inicio de un sitio web que trata sobre cosméticos. Él o ella navega por el sitio web. Si el usuario no está registrado, se registra en el sitio. Y posteriormente, de acuerdo con sus preferencias establecidas, el sitio web muestra los productos y servicios recomendados. Por lo tanto, el flujo del usuario aquí es navegar, registrarse y explorar los productos. Todo el viaje, desde la navegación hasta la exploración, debe ser fluido e intuitivo.
Otro factor a considerar aquí es abordar las páginas muertas. Las páginas muertas son las páginas que no llevan a un usuario a ninguna parte. Debe evitar estas instancias en su sitio web para evitar que su usuario llegue a una página sin salida. Cada página debe conducir a otra página o contenido.
Cada sitio web debe establecer un objetivo final. Por ejemplo, hablamos sobre el sitio que trata sobre productos cosméticos. El objetivo final aquí debería ser que un usuario compre un producto a través de su modo de pago seleccionado.
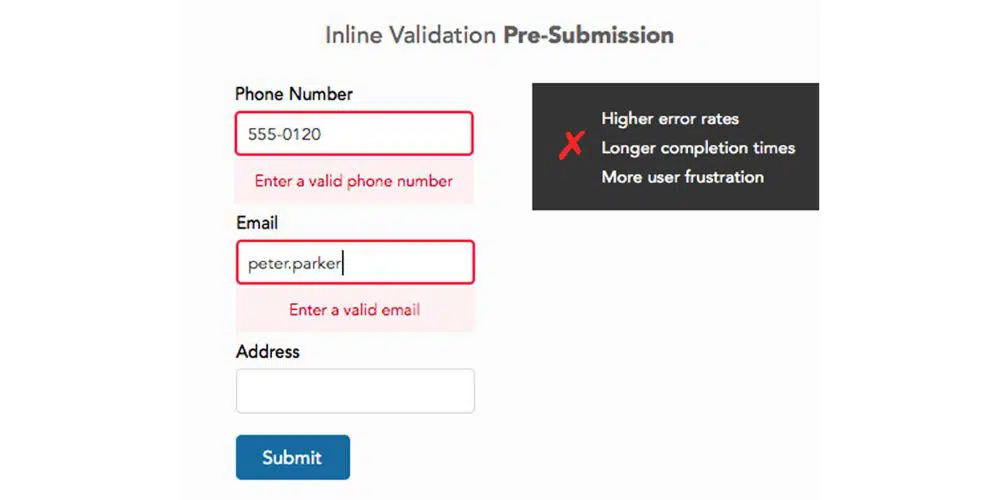
6. Los mensajes de error deben explicarse por sí mismos:
Un usuario experto puede encontrar un error. Pero si el mensaje de error no está claro para que el usuario lo entienda y lo resuelva, entonces representa un ejemplo de molestia comprensible. Ha habido casos en los que el sistema genera un código de error, pero el significado del código de error no está disponible. Da un ejemplo de mala práctica. Mantiene al usuario confundido y frustrado por no poder eliminar el error. Por lo tanto, siempre debe mantener los mensajes de error y alerta fáciles de entender y comprender.
Guiar a un usuario a través de una situación errónea puede generar una buena experiencia de usuario y comentarios positivos. Cuando puede afectar positivamente la experiencia del usuario, logra mantener al usuario comprometido durante mucho tiempo. Además, es muy probable que el usuario regrese repetidamente para recomprar productos o servicios. Evitar ciertos errores puede hacer que un usuario se encariñe con tu diseño, lo que lleva a una experiencia de usuario enriquecedora y mejorada. Y este tipo de experiencia de usuario es lo que más importa.
7. Alinee las fuentes según el dispositivo del usuario:
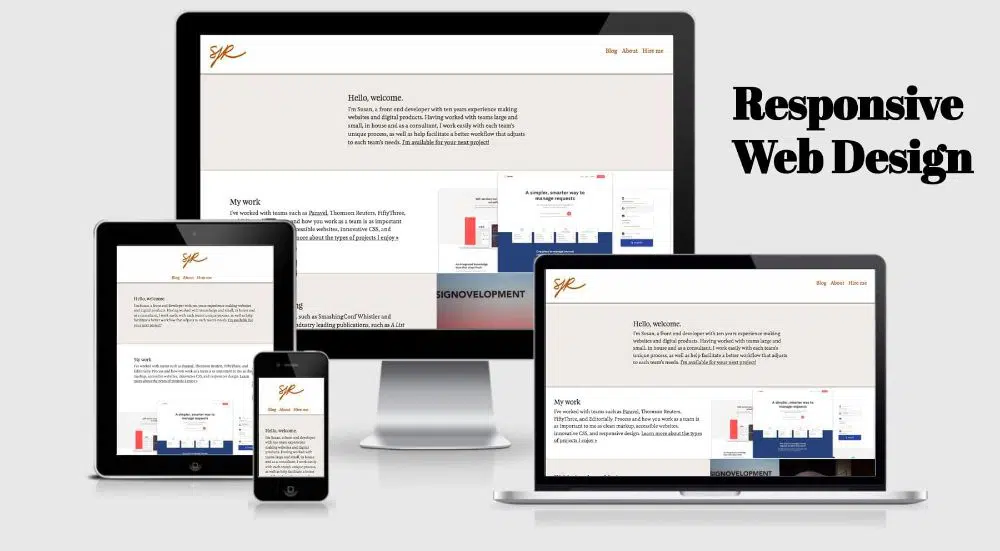
Atrás quedaron los días en que los usuarios abrían computadoras portátiles o encendían una computadora de escritorio para buscar algo en Internet. En estos días, los teléfonos móviles son uno de los dispositivos más inteligentes disponibles en el planeta. Los usuarios utilizan internet a través de sus dispositivos móviles y tabletas. Por lo tanto, su diseño de experiencia de usuario debe tener diseños de página que fluyan sin problemas en todos los dispositivos.
Como diseñador de UX, debe tener gráficos y fuentes legibles en todos los dispositivos. Si el usuario está navegando en un dispositivo móvil, asegúrese de que las fuentes sean legibles, tengan el contraste correcto y que las imágenes se reproduzcan correctamente incluso con una conexión a Internet deficiente. Otro factor al que debe prestar atención es la capacidad de respuesta de la página web o aplicación web. Asegúrese de que la página web o la aplicación no deje de responder si el usuario la navega en un dispositivo móvil. Si un usuario ha activado ciertas funciones de accesibilidad, asegúrese de que su sitio web o aplicación web admita esas funciones.
Conclusión:
El secreto de un buen diseño de experiencia de usuario está en hacer que su aplicación web o sitio web funcione para su usuario y la plataforma elegida. Además, debería agregar valor a su experiencia de usuario. Esto es algo que nunca debes olvidar. Por excelencia, una experiencia de usuario bien diseñada debe llevar a su usuario a la información requerida sin problemas. Durante este viaje, el usuario debe encontrar distracciones mínimas o nulas para evitar interrupciones en su búsqueda para alcanzar su objetivo en su sitio web. Es más fácil decirlo que hacerlo, aunque todo diseñador de experiencia de usuario lo entiende claramente. Como diseñador de experiencia de usuario, los consejos y trucos anteriores lo ayudarán a lograr el objetivo establecido. Eventualmente, el usuario es quien decide si un diseño agrega valor a su viaje. Por lo tanto, si el usuario no está satisfecho, el diseño de la experiencia del usuario debe evaluarse a fondo para evitar futuros percances.