Pensamientos de UX sobre el uso de video como fondo
Publicado: 2021-02-20El uso de videos como fondo, una tendencia de diseño que surgió hace un par de años, sigue siendo objeto de mucho debate entre los diseñadores.
Por un lado, capta la atención de los usuarios en línea que, para empezar, tienen una atención muy limitada; capaz de ejecutarse en segundo plano sin ser intrusivo; y da a los visitantes del sitio más ímpetu para participar.
Por otro lado, los detractores dicen que esta técnica sacrifica la usabilidad en nombre del atractivo estético. Es una reminiscencia de la época en que los GIF y las páginas de inicio inundaban rápidamente, una tendencia que solo se vería exagerada y de mal gusto en los estándares actuales.
Sin embargo, creo que el uso de videos como fondo agrega una dimensión más dinámica y más viva a su UX que, en última instancia, conduciría a una participación más prolongada. Es decir, si y sólo si se hace correctamente. Permítanme profundizar más en esto.

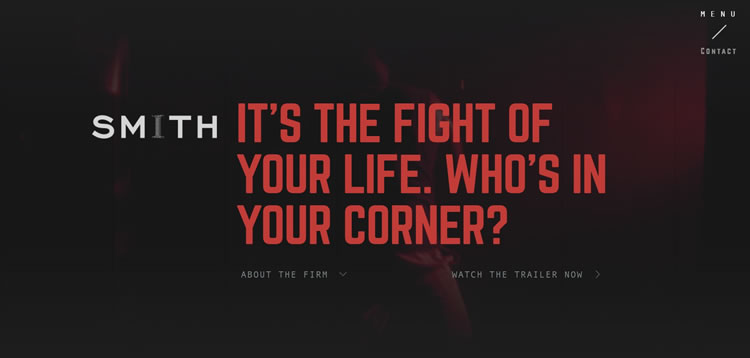
El video de fondo en la página de inicio de Smith.
Dos caras de la moneda
Hay méritos para ambos lados, y es cuestión de considerar cuál pesaría más en términos del valor que le daría a su sitio web.
Ventajas de los fondos de video
Visualmente atractivo:
Un fondo de video se destaca entre una multitud de páginas de inicio estáticas. Su primera ventaja radica entonces en su capacidad para atraer a más visitantes y hacer que interactúen durante más tiempo, gracias a su singularidad.
Con los videos, su sitio web da la impresión de estar tecnológicamente avanzado, ya que el diseño no está disponible en todas partes. Poner su mejor pie adelante en esos segundos vitales después de aterrizar en su página ayuda a ganarse la confianza de su visitante, un elemento crucial para motivarlos a participar más.
Transmite productos/servicios complejos:
Algunas marcas se benefician del marketing experiencial, es decir, sumergir al consumidor en una experiencia emocional positiva que puede asociar con la marca.
Los fondos de video ayudan a lograr esto. Cuando un producto o servicio se beneficiaría más del marketing experiencial, los fondos de video funcionan bien para brindarles a los visitantes boletos de primera fila para experimentar el mensaje de la marca.
Además, los productos complejos que necesitarían más explicaciones también pueden usar fondos de video.
Tenga en cuenta que los visitantes preferirían un video informativo sobre un texto informativo. Un video breve en bucle sobre de qué se trata su servicio o tomas panorámicas que muestran los entresijos de su sitio web son un par de cosas que puede hacer para presentar fácilmente su producto.
Impulsa el SEO:
Si su video se publica en varias plataformas para compartir, puede aumentar el valor de SEO de su sitio web. Cuantas más vistas acumule su video, más ayudará a aumentar su clasificación en los motores de búsqueda, especialmente si sus visitantes encuentran su video lo suficientemente bueno como para continuar compartiéndolo.
Agregar una transcripción que incluya el conjunto correcto de palabras clave específicas también ayudaría a los motores de búsqueda a descubrir y leer mejor el contenido de su video.

El video de fondo en la página de inicio de Standard Film.
Desventajas de los fondos de video
Tiempo de carga más lento:
Los videos, dada la naturaleza del formato de archivo, tienden a ralentizar el tiempo de carga de una página web. Sí, hay formas de mitigar este efecto al optimizar el video de una manera que lo haga funcionar más rápido (más sobre esto más adelante). Sin embargo, a diferencia de las imágenes, los videos siempre se cargarán más lentamente.
El problema con esto es que los visitantes tienden a abandonar los sitios web que no se cargan rápidamente. Recuerde, la capacidad de atención de los seres humanos ahora es más corta que la de un pez dorado.
No compatible con dispositivos móviles:
Los navegadores móviles, ya sea en iOS o Android, no reproducen videos automáticamente. Estos sistemas operativos tienen esta función bloqueada. Incluso si configura un elemento de activación que reproduzca el video cuando los usuarios toquen un área en particular, aún no será efectivo. Esto vendrá inesperado y los usuarios no responderán bien al diseño no intuitivo.
Además, muchos usuarios móviles todavía tienen planes de datos limitados. Cuando se reproduce un video, se usa más ancho de banda, por lo que se usa más de sus datos. Abandonarán su sitio web si solo obtienen estas malas experiencias.
Demasiados elementos en la página:
Cuando tiene una página de inicio con un video de fondo que llena todo lo que se encuentra en la parte superior de la página y texto apenas descifrable, los visitantes tendrán dificultades para recibir su mensaje.

Más grande no siempre es mejor, ya que demasiados elementos distraerán. En lugar de captar sus emociones y guiarlos para que vean lo que la marca tiene para ofrecer, su atención se centrará más en lo confuso que es su sitio web.

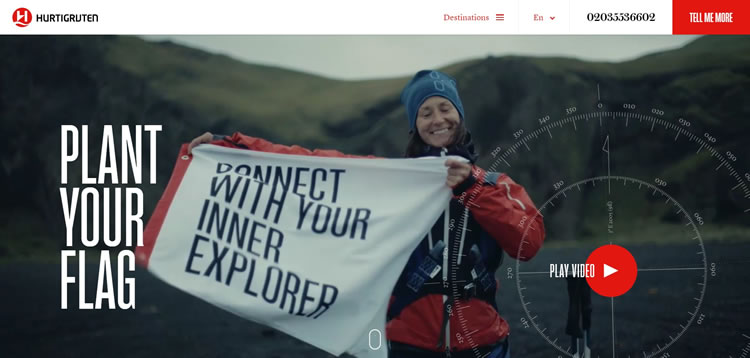
El video de fondo en la página de inicio de Hurtigruten.
Fondos de video bien hechos
Permítanme aclarar esto: los fondos de video no son para todos. Si simplemente desea seguir una tendencia porque se ve "genial" o "está de moda", entonces está perjudicando a sus clientes ya los visitantes de su sitio.
Pero si después de sopesar los pros y los contras y aún crees que los fondos de video son para ti, asegúrate de que hagan lo siguiente:
Se alinea con su marca:
Recuerda que los videos son el medio en el que tu marca entregará su mensaje y personalidad. Por lo tanto, su tema debe respaldar lo que la marca tiene para ofrecer. Por ejemplo, la paleta de colores y el tono del video deben estar en consonancia con el tema y la personalidad general del sitio.
Funciona bien:
Crear videos es un recurso en sí mismo. Será un desperdicio si no funciona bien. Aquí hay algunas cosas para mirar:
- Alta calidad : independientemente de la duración o el tamaño del video, siempre debe ser de alta calidad (es decir, en cuanto al contenido). Los visitantes del sitio no tendrán más remedio que ver su video al aterrizar en su página; Asegúrate de que valga la pena verlo.
- Comprimir : un video que amortigua la experiencia de los visitantes. Además, les hace sentir que el sitio web se está cargando lentamente. Intente obtener un video de 720p con 24 o 25 cuadros por segundo. Pruebe sus tasas de bits entre 750k y 1250k.
- Superposición : esto puede ayudar a remediar un video de baja calidad o un video de alta calidad que es demasiado grande para transmitir sin problemas. Las superposiciones pueden ayudar a disimular algunas imperfecciones, con el color o patrón correcto. Coloque el div directamente después de su video. También puede usar el pseudo-elemento ::after . Asegúrese de que los usuarios aún puedan hacer clic derecho en el video para ver los controles.
Solo actúa como fondo:
Los fondos de video son fondos. No son el punto focal del sitio web. Elija un enfoque más sutil para limitar la distracción del usuario.
- Menos movimiento : utilice transiciones más suaves que no distraigan la vista. Evite la panorámica rápida o la filmación inestable.
- Colores de texto contrastantes : si va a colocar texto sobre su video, aumente su legibilidad usando el contraste de color o la sombra correctos. También puede modificar su video disminuyendo su intensidad.
- Video silencioso : la forma más fácil de ahuyentar a los visitantes es tener sonido en reproducción automática. Eliminar el audio o silenciarlo.
Corto con bucle limitado:
Esto no es un largometraje. Los videos largos significan más videos para descargar y un tiempo de carga más lento, dos cosas que los usuarios odian experimentar.
Limite sus videos de 10 a 15 segundos. Como máximo, 30-40 segundos. El tamaño ideal sería inferior a 6 MB. Si no tiene los recursos para grabar videos internamente, puede encontrar filmaciones de archivo en línea que se repiten sin problemas.
Los bucles no deben ser infinitos. Esto solo consume el uso de la CPU de su usuario y, nuevamente, ralentiza el tiempo de carga de su sitio. Si tiene un video más largo, elimine la opción de bucle y déjelo reproducir una vez. Para videos más cortos, escriba JavaScript que detenga el ciclo después de una cierta cantidad de tiempo.
Considera Usuarios Móviles:
Tenga en cuenta que el 56% del tráfico en línea proviene de usuarios móviles. Aunque los navegadores móviles no reproducen videos, aún debe atender a esta audiencia. Actualmente, no existe una solución para esto, por lo que el plan alternativo es simplemente deshabilitar el fondo de video en el dispositivo móvil y reemplazarlo con una imagen de fondo.
Como mencioné anteriormente, usar fondos de video no es para todos. Incluso si cree que su sitio web se beneficiaría de esto, aún debe asegurarse de que puede hacerlo bien. Para asegurarse de que lo está haciendo bien, siempre realice pruebas divididas antes de implementarlo en todo el sitio: diseñe páginas alternativas, promueva y observe cómo responden los usuarios. Cuando se hace bien, puede estar seguro de cosechar las recompensas.
