Optimizaciones de UX para usuarios de solo teclado y tecnología de asistencia
Publicado: 2022-03-10(Este es un artículo patrocinado). Una de las mejores cosas de la accesibilidad es que lo obliga a ver y pensar en su aplicación más allá de la experiencia típica del usuario vidente basado en el mouse. Los usuarios que navegan solo con el teclado (KO) y/o la tecnología de asistencia (AT) dependen en gran medida no solo de que la arquitectura de información de su aplicación sea cuidadosa, sino también de las posibilidades que ofrece su aplicación para mantener la experiencia lo más sencilla posible para todos los tipos de usuarios.
En este artículo, vamos a repasar algunas de esas prestaciones que pueden mejorar sus experiencias de usuario KO/AT sin cambiar realmente la experiencia de nadie más.
Adiciones a la UX de su aplicación
Estas son características que puede agregar a su aplicación para mejorar la UX para los usuarios de KO/AT.
Saltar enlaces
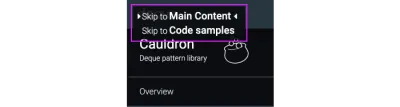
Un enlace de salto es una función de navegación que se encuentra de forma invisible en la parte superior de los sitios web o aplicaciones. Cuando está presente, se evoca y se vuelve visible en la primera tabulación de su aplicación.
Un enlace de salto le permite a su usuario "saltar" a varias secciones de interés dentro de la aplicación sin tener que desplazarse por las pestañas. El enlace de omisión puede tener múltiples enlaces si su aplicación tiene múltiples áreas de interés y cree que sus usuarios deberían tener acceso rápido al punto de entrada de su aplicación.
Para los usuarios de KO/AT, esta es una herramienta útil que les permite recorrer rápidamente su aplicación y puede ayudarlos a orientarse en la arquitectura de información de su aplicación. Para todos los demás usuarios, es probable que nunca sepan que esta función existe.
Aquí hay un ejemplo de cómo manejamos los enlaces salteados. Después de hacer clic en el enlace, presiona Tabulador ⇥ y mira en la esquina superior izquierda. El enlace de omisión tiene dos enlaces: Contenido principal y Ejemplos de código . Puedes usar Tab ⇥ para moverte entre ellos, presiona Enter para navegar al enlace.

Accesos directos/menús de teclas de acceso rápido
Esta es una función con la que creo que todo el mundo está familiarizado: accesos directos y teclas de acceso rápido. Es probable que los haya usado de vez en cuando, son muy populares entre los usuarios avanzados de una aplicación y vienen en una variedad de encarnaciones.
Para los usuarios de KO/AT, los atajos/teclas de acceso rápido son invaluables. Les permiten usar las aplicaciones, según lo previsto, sin tener que apuntar visualmente a nada o tabular a través de la aplicación para llegar a un elemento o contenido. Si bien las acciones y el contenido frecuentes siempre se aprecian cuando se representan en un menú de acceso directo/tecla de acceso directo, es posible que también desee considerar algunas acciones un poco menos frecuentes que pueden estar ocultas en su interfaz de usuario (por una buena razón), pero que aún son algo que un usuario desearía. poder acceder.
Hacer atajos para esas funciones será extremadamente útil para los usuarios de KO/AT. Puede hacer que el comando sea un poco más complicado, como usar (3) pulsaciones de teclas para evocarlo, para implicar que es una función que se usa con menos frecuencia. Si tiene un menú de acceso directo/tecla de acceso rápido, asegúrese de encontrar una manera de promocionarlo en sus aplicaciones para que sus usuarios, especialmente los usuarios de KO/AT, puedan encontrarlo y usarlo de manera efectiva.
Educación del usuario
La educación del usuario se refiere a una pieza de funcionalidad que dirige a los usuarios sobre qué hacer, adónde ir o qué esperar. La información sobre herramientas, los puntos, las burbujas de información, etc. son todos ejemplos de educación del usuario.
Una cosa que debe preguntarse al diseñar, colocar y/o escribir una copia para su educación de usuario es:
“Si no pudiera ver esto, ¿seguiría siendo valioso entender ______?”
Muchas veces es simplemente reorientar la educación del usuario a través de ese lente que puede conducir a una experiencia mucho mejor para todos. Por ejemplo, en lugar de decir "Siguiente, haga clic en el botón de abajo", es posible que desee escribir: "Para comenzar, haga clic en el botón INICIO". El segundo método elimina la orientación visual y, en su lugar, se centra en la información común que tanto un usuario vidente como un usuario KO/AT tendrían a su disposición.
Nota : debo mencionar que está perfectamente bien usar funciones de educación del usuario, como puntos, para señalar visualmente cosas en la aplicación, solo asegúrese de que el texto complementario permita a sus usuarios KO/AT entender las mismas cosas a las que se hace referencia visualmente.
Vea la demostración de Pen ftpo por Harris Schneiderman.
Mejoras a la UX de su aplicación
Hay cambios o ajustes que puede realizar en componentes/características comunes para mejorar la UX para los usuarios de KO/AT.
Enfoque modal
Ahora nos estamos metiendo en el meollo del asunto. Una de las mejores cosas de la accesibilidad es cómo abre la puerta a formas novedosas de resolver problemas que quizás no haya considerado antes. Puede hacer que algo sea totalmente accesible WCAG 2.0 AA y resolver el problema con enfoques muy diferentes. Para los modales, en Deque se nos ocurrió un enfoque interesante que sería totalmente invisible para la mayoría de los usuarios videntes, pero que los usuarios de KO/AT notarían casi de inmediato.

Para que un modal sea accesible, debe anunciarse cuando se evoca. Dos formas comunes de hacer esto son: enfocar el cuerpo del modal después de que el modal esté abierto o enfocar el encabezado del modal (si tiene uno) después de que el modal esté abierto. Haces esto para que el AT del usuario pueda leer la intención del modal como "Editar perfil" o "Crear nueva suscripción".
Después de enfocar el cuerpo o el encabezado, presionar Tab ⇥ enviará el enfoque al siguiente elemento enfocable en el modal, comúnmente un campo o, si está en el encabezado, a veces es el botón de cerrar (X). Continuar con la pestaña lo moverá a través de todos los elementos enfocables en el modal, generalmente terminando con botones de terminal como GUARDAR y/o CANCELAR.
Ahora llegamos a la parte interesante. Después de enfocar el elemento final en el modal, presionar Tab ⇥ nuevamente lo "regresará" a la primera tabulación, que en el caso del modal será el cuerpo o el encabezado porque ahí es donde comenzamos. Sin embargo, en nuestros modales "saltamos" esa tabulación inicial y lo llevamos a la segunda parada (que en nuestros modales es el cierre (X) en la esquina superior. Hacemos esto porque el modal no necesita seguir anunciándose a sí mismo una y otra vez en cada ciclo. Solo necesita hacerlo en la evocación inicial, no en ningún viaje posterior, por lo que tenemos una parada programática especial que se salta después de la primera vez.
Esta es una pequeña (pero apreciada) mejora de usabilidad que creamos exclusivamente para los usuarios de KO/AT que sería completamente desconocida para todos los demás.
Vea la demostración de Pen modal por Harris Schneiderman.
Menús de navegación Desplazamiento y enfoque/gestión seleccionada
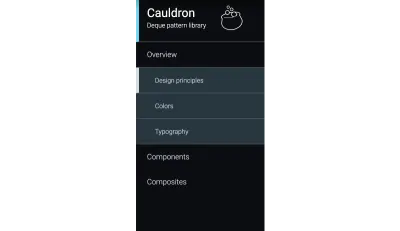
Los menús de navegación son complicados. Pueden estar estructurados en una multitud de formas, escalonados, anidados y tienen innumerables mecanismos de evocación, revelación y recorrido. Esto hace que sea importante considerar cómo interactúan y se representan para los usuarios de KO/AT durante la fase de diseño. Los buenos menús se deben "ingresar" y "salir", lo que significa que debe ingresar a un menú para usarlo y salir de él para salir (si no lo usa).
Esta idea se ilustra mejor con un ejemplo literal, así que echemos un vistazo a nuestra navegación vertical de 2 niveles de Cauldron.
- Vaya a https://pattern-library.dequelabs.com/;
- Presiona Tabulador ⇥ tres veces. La primera pestaña es el enlace de salto (que vimos anteriormente), la segunda es el logotipo que actúa como enlace de "regreso a la página de inicio", y la tercera pestaña ingresa al menú;
- Ahora que está en el menú, use las teclas de flecha ( → y ↓ ) para moverse y abrir secciones del menú;
- Presionar Tabulador ⇥ en cualquier punto te hará salir del menú y te enviará al contenido de la página.

Los menús de navegación también pueden funcionar junto con algunos de los temas anteriores, como los menús de accesos directos/teclas de acceso rápido, para que el uso del menú sea aún más eficiente.
Retención de enfoque lógico (es decir, eliminación de fila, regreso a una página)
La retención del enfoque es muy importante. La mayoría de las personas están familiarizadas, al menos en concepto, con los elementos de enfoque en su orden lógico previsto en la página; sin embargo, puede volverse turbio cuando un elemento o contenido cambia/aparece/desaparece.
- ¿A dónde va el foco cuando se elimina el campo en el que se encuentra?
- ¿Qué pasa cuando te envían a otra pestaña donde la aplicación tiene un nuevo contexto?
- ¿Qué pasa después de que se cierra un modal debido a una acción de terminal como GUARDAR?
Para un usuario vidente, existen señales visuales que pueden informarle de lo sucedido.
Aquí hay un ejemplo: tiene un modal Editar receta que le permite a su usuario agregar y eliminar cualquier ingrediente. Hay un campo de ingrediente con el botón "Agregar otro ingrediente" debajo. (Sí, tiene el estilo de un enlace, pero ese es un tema para otro día). Su enfoque está en el botón. Hace clic en el botón y aparece un nuevo campo entre el botón y el primer campo. ¿Hacia dónde debe ir el foco? Lo más probable es que su usuario haya agregado otro ingrediente para interactuar con él, por lo que el enfoque debería cambiar del botón al campo recién agregado.
Consulte Retención del enfoque del lápiz de Harris Schneiderman.
La gran conclusión de todo esto no son tanto los ejemplos específicos sino la mentalidad que los respalda: considere la UX para su aplicación a través de la lente del usuario KO/AT como del usuario con buena vista que solo usa el mouse. Algunas de las mejores y más ingeniosas ideas provienen de los desafíos más interesantes e importantes.
Si necesita ayuda para asegurarse de que sus funciones sean accesibles, todos los ejemplos anteriores y muchos más se pueden probar con la aplicación de prueba de accesibilidad web gratuita de Deque: axe pro. Es gratis y puedes registrarte aquí.
