Métodos simples para mejorar UX con movimiento sutil
Publicado: 2021-03-11La animación en las aplicaciones ha adquirido un significado nuevo y mejorado. A diferencia de las llamativas y confusas animaciones de sitios web de los viejos tiempos, la nueva animación es limpia, fluida y fácil de navegar. Olvídese de lo que sabe sobre los GIF, los anuncios desagradables y los sitios web Flash. Esas son cosas del pasado.
Cuando la animación se usa con moderación y correctamente, mejora en gran medida la experiencia del usuario (UX). Hay una gran cantidad de nuevas tendencias emergentes en el mundo de la animación. HTML5 y CSS3 han brindado a los diseñadores web una forma de incorporar movimiento en una página web sin convertirla en una monstruosidad. Agregue un poco de movimiento a su sitio web de forma incremental para asegurarse de no sobrecargar la página y saturar la experiencia de usuario. Aquí hay algunos métodos para incorporar animación en su sitio web.
Animación entre páginas
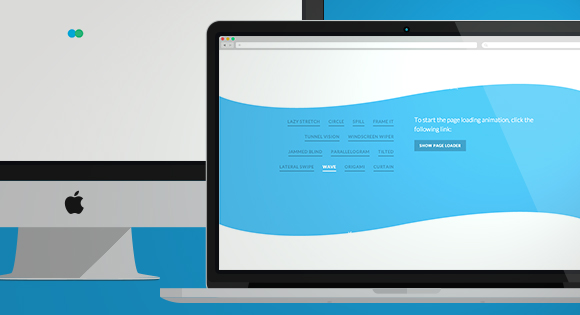
Animar encabezados de página y cargas de página es una forma efectiva de agregar algo de movimiento a su sitio web sin exagerar. Cuando los visitantes llegan a su sitio, ven una transición fluida entre las páginas. Por lo general, se cargan rápidamente y cierran la brecha entre las páginas con una animación fluida.

Por ejemplo, la animación de Origami anterior abre y cierra una página con una transición en forma de diamante. Agrega interés visual entre páginas pero en una escala sutil. También hay varios otros estilos de transición para elegir, que van desde túneles y círculos hasta una ola ondulante.
Desplazamiento infinito emparejado con animación
Hemos hablado antes sobre la tendencia del scroll infinito. Muchos sitios web utilizan desplazamiento infinito para mantener toda su información en un solo lugar. En lugar de navegar por una página a través de una serie de menús y submenús, los usuarios simplemente continúan desplazándose hacia abajo hasta que encuentran lo que buscan.
El desplazamiento infinito es una forma hermosa de incorporar movimiento, siempre que los componentes de la página estén limpios y cohesivos. Demasiados bloques coloridos o demasiado movimiento confundirán a los visitantes y se cargarán de manera impredecible. Considere usar imágenes de fondo grandes o una cuadrícula en una paleta de colores agradable para crear cohesión y simplicidad.

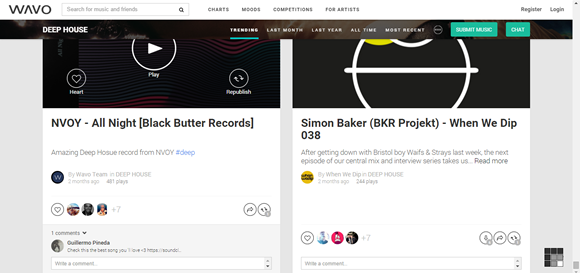
Wavo, el sitio de música/redes sociales, proporciona un maravilloso ejemplo de desplazamiento infinito y limpio. La paleta de colores es monocromática, las imágenes son nítidas y sencillas, y dividen muy bien el espacio negativo en cada sección. A medida que los usuarios se desplazan hacia abajo en la página, pueden absorber fácilmente la información que está allí mientras siguen inmersos en la estética de la marca.
Dando vida a los cuadros y gráficos
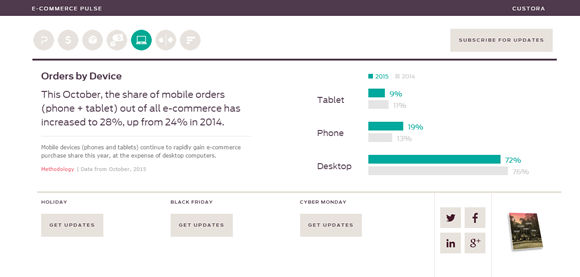
Los gráficos animados son fáciles de integrar y divertidos de ver. Agregan una pequeña porción de movimiento a su sitio web y lo convierten en una infografía entretenida. Custora.com, un sitio web que analiza las tendencias del comercio electrónico, muestra sus datos con una serie de gráficos magníficamente animados.
Las métricas, como los pedidos móviles, se generan en un gráfico de barras, que se carga a medida que se desplaza hacia abajo. Trae un poco de emoción a lo que de otro modo serían algunos puntos de datos aburridos. Los visitantes se sienten naturalmente atraídos por ver cómo se cargan las barras porque quieren ver dónde se detienen.

En este caso, la animación se utiliza para piratear la psique del visitante. Nuevamente, la animación es agradable a la vista porque la página no está sobrecargada con colores y otras formas de animación. El sitio web tiene una paleta de colores tenue con una fuente brillante apagada sobre un fondo blanco nítido. Eso le da al contenido de la página la oportunidad de avanzar sin tener que competir con otros elementos en el sitio.

Animación en cámara lenta para ambiente
La animación en cámara lenta es una de las formas más elegantes de incorporar movimiento en su diseño web. Cuando los elementos de la página se mueven ligeramente durante un período de tiempo, atraen la atención del visitante automáticamente. Es similar a susurrarle a la gente para que escuche.
Cuando susurras algo, los oídos del oyente se animan naturalmente y el oyente inconscientemente presta más atención a lo que se dice. Lo mismo puede decirse de la animación a cámara lenta. Debido a que el movimiento es tan sutil, el ojo del visitante quiere examinar el objeto para ver si realmente se está moviendo. Es una forma increíble de alentar a sus visitantes a que se detengan y huelan (o vean) las rosas.
Ya sea que use la animación en cámara lenta como imagen de fondo en su página o para hacer la transición a una animación de ritmo más rápido (conocida como "easing"), la cámara lenta resuena naturalmente con el cerebro humano. Los objetos orgánicos en el mundo real tienden a moverse a diferentes ritmos, comenzando lentamente, aumentando la velocidad y desacelerando antes de detenerse. Debido a que la mente espera este tipo de movimiento, inconscientemente hace que los usuarios se sientan más cómodos al usar su sitio.

Pencilscoop muestra un ejemplo de animación a cámara lenta en una gran imagen de fondo. Los elementos de la imagen se mueven lentamente, creando un ambiente relajante. En una animación, que muestra el vapor que sale lentamente de una taza de té recién hecho, casi juraría que puede oler el aroma y sentir la calidez del vapor. Crea un hermoso fondo y establece el estado de ánimo para el resto del sitio web.
Desplazamiento modular controlado
El desplazamiento modular brinda a los usuarios control sobre la animación de su sitio. El desplazamiento modular incluye paneles individuales por los que los usuarios pueden desplazarse. Este tipo de animación es efectivo porque se puede usar en múltiples industrias. Por ejemplo, una empresa de construcción podría permitir a los usuarios desplazarse por un panel de imágenes, que sirve como cartera de trabajo, mientras que el otro panel tiene botones de menú individuales e información de la empresa.
Le permite mostrar la personalidad de su marca, allí mismo en la página junto a información importante sobre su empresa. El desplazamiento modular ofrece información e imágenes en forma de flujo de conciencia. Nuestros cerebros funcionan en múltiples niveles y procesan la información a diferentes velocidades, y el desplazamiento modular se hace eco de eso.

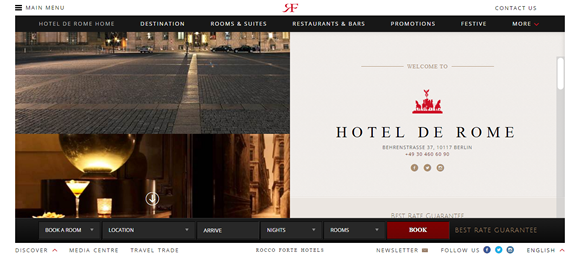
Por supuesto, los sitios web más efectivos mantienen otros elementos de diseño simples para permitir todo ese movimiento. De lo contrario, corre el riesgo de dar a los usuarios una sobrecarga sensorial. El sitio web del Hotel de Rome (arriba) es un ejemplo perfecto de desplazamiento ejecutado por expertos. La información del hotel está contenida en la columna de la derecha, que tiene otros elementos en los que se puede hacer clic, mientras que el lado izquierdo se desplaza a través de fotos brillantes. El control está en manos del usuario y se puede navegar por ambos lados de la página.
Motion Design hace que completar formularios sea divertido
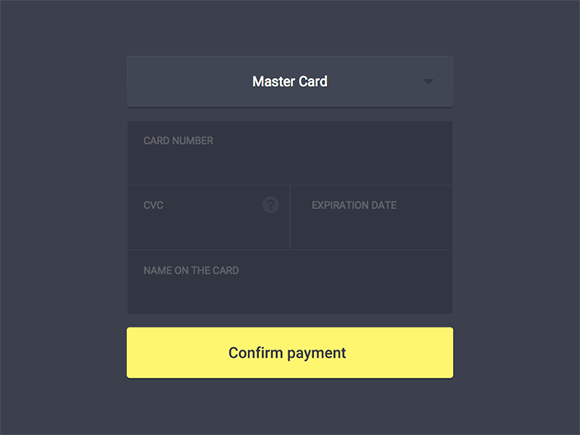
Seamos realistas: a nadie le gusta llenar formularios. Es aburrido y tedioso, y los formularios largos son francamente molestos. Pero, ¿qué sucede cuando animas un formulario? Lo hace más como una conversación informal. Casi puede hacerlo divertido . Los usuarios quieren responder las preguntas en los formularios porque parecen más preguntas provenientes de un amigo y menos como un robot que los regaña para obtener información.

[Fuente de imagen]
El uso del lenguaje natural es una tendencia que combina muy bien con las formas animadas. Se suma al tono informal general del formulario y, cuando se combina con el movimiento, hace que completar un formulario sea una experiencia agradable.

El ejemplo anterior de diseño de movimiento en formularios de sitio utiliza ambas tendencias para hacer que responder preguntas sea interesante. La estética del formulario es mínima, con una pregunta por animación, y el lenguaje informal hace que quieras responder. Esa es una llamada a la acción (CTA) que cualquier empresa querrá usar.
Estilizar animaciones de texto ancla
Flotar ha existido desde hace algún tiempo, pero las tendencias de diseño de movimiento han hecho que sea agradable de ver. Cuando pasas el cursor sobre un enlace, se ilumina como un árbol de Navidad. Pero en lugar de usar animaciones antiguas para mostrar que se puede hacer clic en una palabra, ¿por qué no hacer algo interesante?
Este sitio web muestra algunos ejemplos (a continuación) de cómo puede hacer que el desplazamiento sea un poco más estimulante visualmente. Muestra cómo puede usar negativos de color, difuminados, contornos y otros pequeños detalles para resaltar el texto de anclaje. Es animación en una escala muy pequeña, pero aún tiene un efecto en el usuario. Si está buscando una forma sutil de agregar algo de interés visual a su sitio, cambiar el texto flotante es una buena manera de hacerlo.

Conclusión
Como con todo lo relacionado con el diseño web, el equilibrio es esencial. Si elige unirse a la tendencia del diseño de movimiento, impleméntela en pequeños pasos para tener una mejor idea de lo que es suficiente y lo que es demasiado. Ya sea que elija ir a pequeña escala con formularios animados o texto ancla o ir más grande con algo como el desplazamiento modular, sus usuarios tendrán una experiencia más agradable e interactiva, y eso siempre es bueno para el negocio.
Si está buscando las herramientas y los recursos para crear sus propias animaciones web, puede probar esta publicación: Herramientas, marcos y tutoriales de animación CSS.
