Los errores de UX que cuestan millones a las empresas
Publicado: 2018-03-02Mi amigo es ingeniero de estructuras de acero: su empresa ha estado involucrada en la construcción de enormes estructuras, como el icónico Gherkin en Londres. Si no lo hace bien, y algo está fuera unos milímetros, el edificio puede estar fuera de lugar y las consecuencias podrían ser enormes. ¿Ser diseñador de UX conlleva menos presión?
Definitivamente lo pensé. Solíamos hablar sobre nuestras respectivas carreras, yo estaba diseñando un software de recursos humanos en ese entonces y no podía ver cómo cualquiera de mis malas decisiones podría tener un impacto importante. ¿Qué es lo peor que puede pasar, verdad?
Realmente depende de la industria en la que se encuentre. A veces, las malas decisiones de UX pueden tener enormes consecuencias. Para probarlo, aquí hay cinco errores de UX que han costado a las empresas (y a los contribuyentes) millones y, en el peor de los casos, terminaron en una pérdida de vidas totalmente evitable.
1. Icons8 pierde casi la mitad de sus usuarios con un rediseño minimalista
Icons8 ofrece acceso a miles de iconos descargables gratuitos. Es una gran idea, y uno pensaría que sabrían un par de cosas sobre UX, y definitivamente lo saben ahora. En su defensa, aprendieron mucho de lo que pasó...
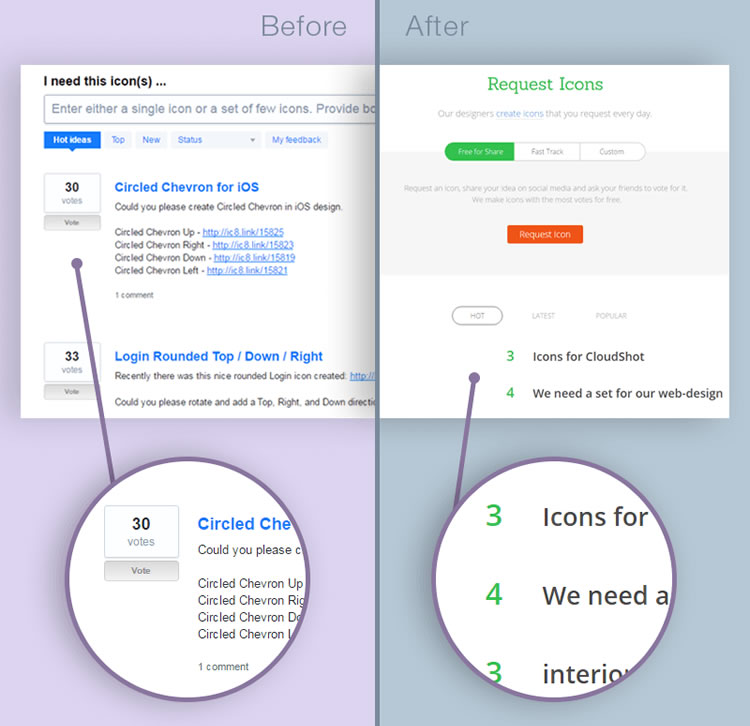
Cuando cambiaron su interfaz de usuario, vieron una reducción del 47 % en la cantidad de personas que usaban su servicio de 'solicitud de icono'. El servicio permite que los usuarios voten por los iconos que se diseñarán, luego los que tienen más votos se crean al día siguiente.

Introdujeron una nueva interfaz que era moderna y limpia, pero en realidad menos intuitiva: el propósito real de todo es menos obvio. El diseño original era muy claramente un sistema de votación, que mostraba cuántos votos había hasta el momento y dónde hacer clic para votar. También hubo sugerencias sobre cómo solicitar el ícono en el marcador de posición para el campo de texto.
En el segundo diseño, todo el texto útil está oculto. Los usuarios deben seleccionar el 'icono de solicitud' para ver cómo hacerlo. Además, los números verdes de cada icono no comunican claramente que son botones de votación además de números.
Finalmente, los comentarios de cada ícono solicitado están ocultos, por lo que los usuarios están menos motivados para desplazarse hacia abajo en la pantalla, divirtiéndose leyendo los comentarios de otras personas, por lo que es menos probable que exploren los diferentes íconos solicitados y voten por ellos.
Icons8 dice que han utilizado la experiencia como una curva de aprendizaje: al tratar de simplificar la interfaz de usuario, en realidad lo hicieron más complicado para los usuarios. Planean encontrar una nueva forma de indicar los votos, agregarán nuevamente las descripciones y harán que el servicio de ícono de solicitud sea visible en la página principal en lugar de ocultarlo.
2. Walmart pierde $1,85 millones por no examinar el comportamiento de los clientes
Después de una encuesta en la que se preguntó a los clientes si querían menos "desorden" en la tienda, Walmart escuchó a sus clientes y dedicó mucho tiempo y dinero a reducir radicalmente la cantidad de inventario y hacer que las tiendas fueran mucho más espaciosas. Sin embargo, esto también resultó en una caída en picado de las ventas en las tiendas en un estimado de $ 1.85 millones. El equipo que trabajaba en el proyecto fue despedido y todos los cambios realizados en las tiendas tuvieron que revertirse.
Aunque es bueno que escucharan a sus usuarios, estaban haciendo una pregunta capciosa. ¿Quién diría 'no' a menos desorden cuando no conoce el contexto?

No es una buena idea proponer una hipótesis que no se base en la investigación del usuario y luego esperar poder validarla con una pregunta de sí o no. Walmart debería haber examinado el comportamiento del consumidor en su lugar, ya que habría notado, por ejemplo, cuánto le gustan las gangas a la gente en la parte delantera de la tienda.
3. El gobierno del Reino Unido desperdicia £ 12 mil millones en un sistema fallido de gestión de registros de pacientes del NHS
En 2002, el gobierno del Reino Unido se embarcó en un programa optimista para centralizar los registros de pacientes de todo el país. Citado en muchos artículos como el último en fallas de proyectos de TI del gobierno, se eliminó en 2011 debido a que no cumplió con los objetivos de uso, funcionalidad y beneficios.

El secretario de Salud, Andrew Lansley, dijo que el programa "decepcionó al Servicio Nacional de Salud (NHS) y desperdició el dinero de los contribuyentes al imponer un sistema de TI de arriba hacia abajo en el NHS local, que no se ajustaba a sus necesidades". Es poco probable que se haya realizado el nivel requerido de investigación o prueba del usuario para un desastre financiero de esta magnitud; se debería haber realizado más alcance para asegurarse de que la solución de diseño fuera completamente adecuada para el propósito.
Con suerte, el gobierno del Reino Unido ha aprendido de sus errores. Desde 2011, el Servicio Digital Gubernamental (GDS) ha estado trabajando para transformar la relación entre el ciudadano y el estado y poner a los usuarios en primer lugar.
De hecho, realicé un recorrido de UX por las oficinas de GDS en 2015 y quedé realmente impresionado con el trabajo que están haciendo. Su laboratorio de usabilidad fue diseñado por una experta en el campo, Kate Towsey. ¡Si alguien animara a las personas a tomar UX en serio, sería ella!
4. El mal diseño de la interfaz del usuario de la planta nuclear da como resultado una fusión parcial
El accidente en el Sistema de Generación Nuclear de Three Mile Island el 28 de marzo de 1979 fue calificado con cinco de siete en la Escala Internacional de Eventos Nucleares: Accidente con consecuencias más amplias. Hubo fallas mecánicas, pero estas se vieron exacerbadas por los operadores de la planta que no reconocieron la situación debido a la falta de capacitación y al diseño deficiente de la interfaz de usuario.
El refrigerante se escapó del reactor nuclear porque una válvula estaba atascada en la posición abierta, lo que provocó el sobrecalentamiento del reactor y la liberación de gases radiactivos.
Cuando el operador de la planta dio la alarma, casi la mitad del uranio se había derretido. Afortunadamente no se perdieron vidas, pero 140.000 personas dentro de una zona de 20 millas fueron evacuadas debido a los gases radiactivos xenón-135 y criptón-85 que se liberaron.
Entonces, ¿cuál fue el principal catalizador de este horrendo incidente? Se redujo a una luz en un panel de control. La luz mostró el estado de la válvula de alivio. Si la luz estaba encendida, la válvula estaba abierta y si la luz estaba apagada, la válvula estaba cerrada.
Al menos eso era lo que pensaban los empleados. Desafortunadamente, la luz se apagó tan pronto como la computadora envió la señal a la válvula, diciéndole que se cerrara. El hecho de que la válvula se quedó abierta no se indicó en la interfaz, lo que significa que los empleados no fueron alertados del hecho de que había un problema con la válvula.
Por lo tanto, este incidente a gran escala no habría ocurrido si el diseñador hubiera pensado en el contexto de cómo se usaría esta luz y se hubiera asegurado de que solo se apagara cuando la válvula se cerrara correctamente.
5. El sistema de registros de pacientes del hospital no resalta la información urgente
En este caso, compartido aquí en Medium, una niña que había estado luchando contra el cáncer tuvo una recaída y fue ingresada en el hospital. Recibió un fuerte tratamiento de quimioterapia que requería hidratación durante tres días con líquido intravenoso.

Tres enfermeras diferentes la estaban cuidando, utilizando un software de gráficos que les decía lo que necesitaban administrar. La interfaz de usuario del software no era clara ni fácil de leer, y las enfermeras se perdieron la información sobre la hidratación intravenosa, lo que significa que murió trágicamente por toxicidad y deshidratación.
Es imposible creer que esta chica murió solo porque una interfaz de usuario era demasiado complicada de leer. Hay opciones que se pueden usar para alertar a las personas sobre información importante, por ejemplo, diferentes códigos de color, banderas, mensajes de advertencia o posiblemente incluso un asistente paso a paso para que todas las instrucciones se sigan correctamente. Como segundo ejemplo de UX pobre proveniente de la industria de la salud, ciertamente parece ser un área que necesita nuestra ayuda como diseñadores de UX.
Conclusión
Entonces, considerando la gravedad de estas historias, ¿qué pueden hacer los diseñadores de UX para aprender de estos errores?
Si solo haces tres cosas:
- Asegúrese de que la investigación del usuario sea exhaustiva: nunca asuma que sabe cómo se debe usar algo. Asegúrese de conocer el contexto completo: respalde los datos cuantitativos, como encuestas, y sus suposiciones con investigaciones cualitativas, como entrevistas a usuarios y estudios de campo. Observar por ti mismo de primera mano es el mejor tipo posible de investigación de usuarios. Lea más sobre la investigación de usuarios aquí.
- Busque puntos débiles en los recorridos de los usuarios existentes y durante todo el proceso de diseño. Es poco probable que una idea sea perfecta la primera vez, así que prepárate para iterar. Habla de ideas con todo el equipo usando personas para asegurarte de que las soluciones funcionen para todos.
- Realice pruebas de usabilidad en un entorno natural, incluido idealmente un piloto con un número reducido de personas. ¿Hay áreas que la gente simplemente no entiende o hay problemas recurrentes que se pueden erradicar? Si se siente tentado a tomar atajos para que sea más fácil para el equipo de desarrollo o para ahorrar costos, recuerde estas advertencias, piense en cómo se mantendrá la interfaz bajo presión y piense en la gravedad de las consecuencias si las cosas salen mal.
