Las tendencias de diseño de UX a tener en cuenta en 2018
Publicado: 2018-01-05No existe tal cosa como "demasiado pronto" en el diseño web. En el momento en que implemente las tendencias de diseño de experiencia de usuario (UX) de hoy, la industria ya está mirando hacia el mañana.
El secreto para mantenerse en la cima en un negocio en constante evolución es mantener la vista en el futuro previsible. Cuanto más preparado esté para el futuro del diseño de UX, más fácil podrá elegir las tendencias sobre las que desea actuar y cuáles desea ignorar. Con base en las predicciones de expertos en la web, estas son las tendencias de UX más notables a tener en cuenta a medida que nos acercamos a 2018.
Formas y patrones geométricos en diseño visual
El movimiento hacia las líneas y patrones geométricos comenzó en 2016 y cobró fuerza este año. Para el próximo año, los diseñadores visuales predicen que veremos más formas geométricas adornando las páginas de los sitios web. El uso de formas simples mixtas y patrones interesantes se convertirá en una tendencia, al igual que el diseño plano ha sido la tendencia en los últimos años.

Un informe reciente de Nielsen Norman Group dice que las interfaces de usuario (IU) planas están comenzando a perder su brillo debido a que los usuarios las encuentran confusas y contrarias a la intuición. Las IU planas a menudo usan significantes débiles, o las señales en las que confían los usuarios para saber dónde hacer clic.
Los significantes débiles en los diseños planos ultra minimalistas han pasado de estar de moda a ser irritantes para los usuarios que no quieren hacer el esfuerzo adicional de buscarlos. Las formas geométricas audaces podrían ser uno de los elementos que reemplacen el diseño plano en 2018.
Diseño de sitios web de pantalla dividida
En el pasado, dividir la pantalla de una página web era un paso en falso importante en el diseño. Dividir la pantalla verticalmente elimina la típica jerarquía de encabezados en la interfaz. En lugar de que los ojos vayan de arriba abajo (con la información más importante en el encabezado H1 ) en la página, los usuarios no están seguros de dónde mirar.
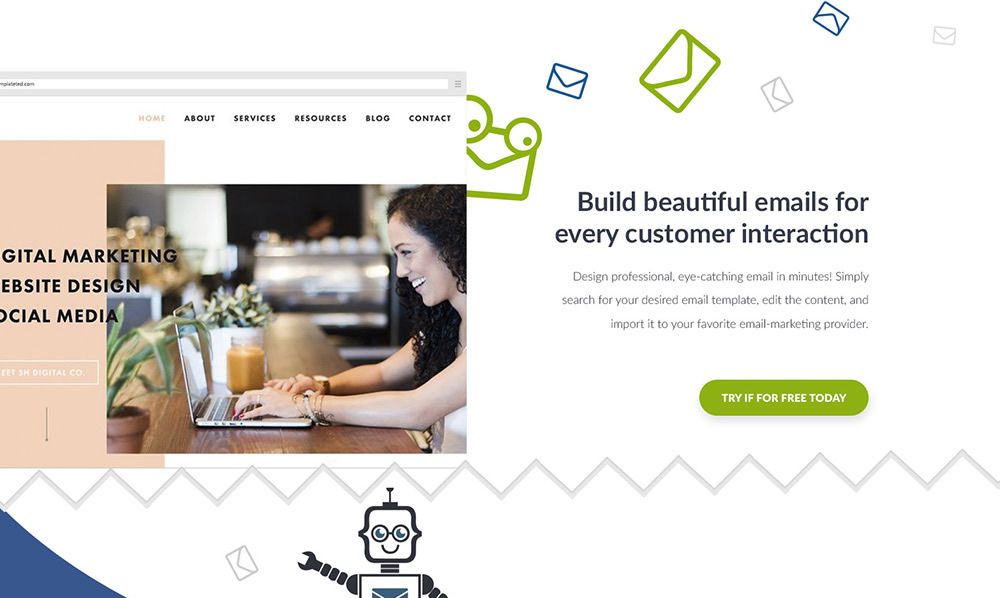
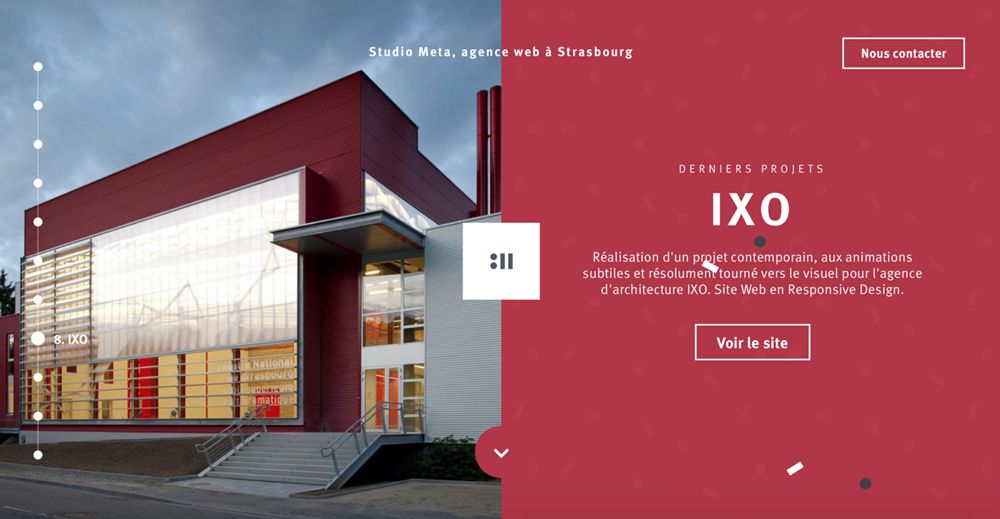
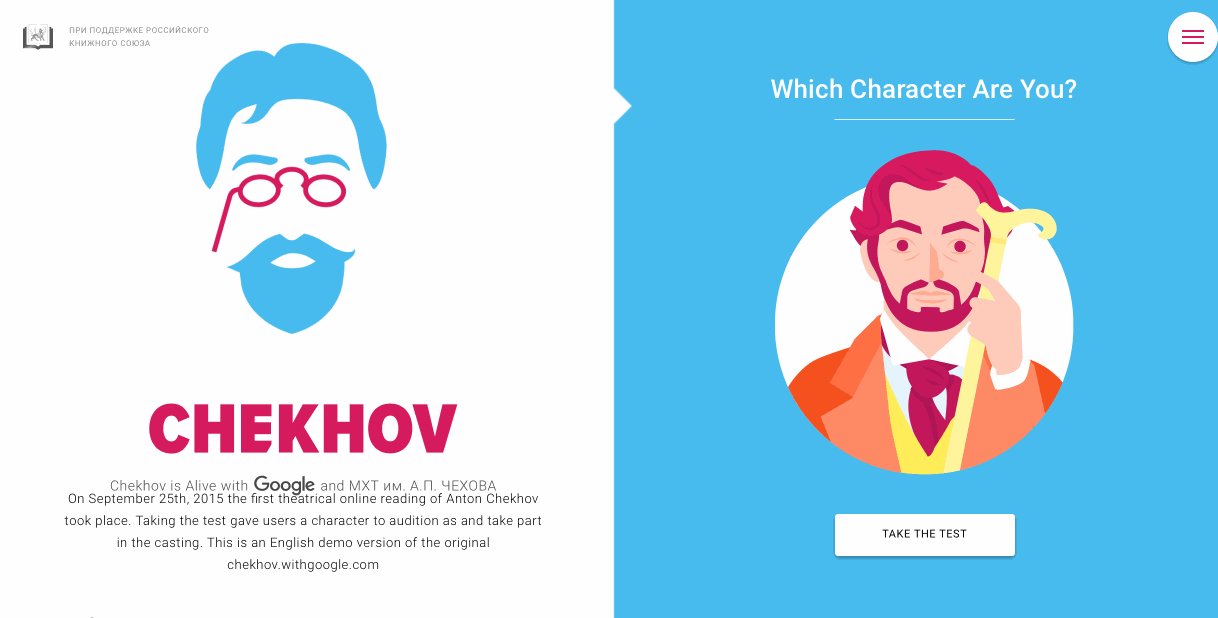
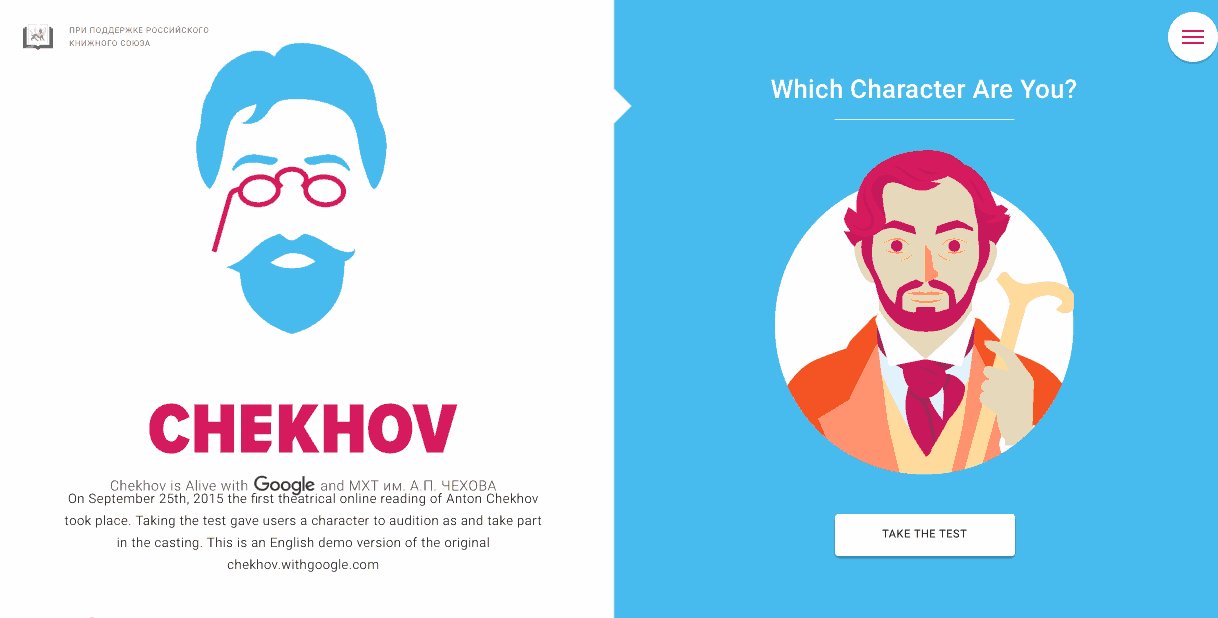
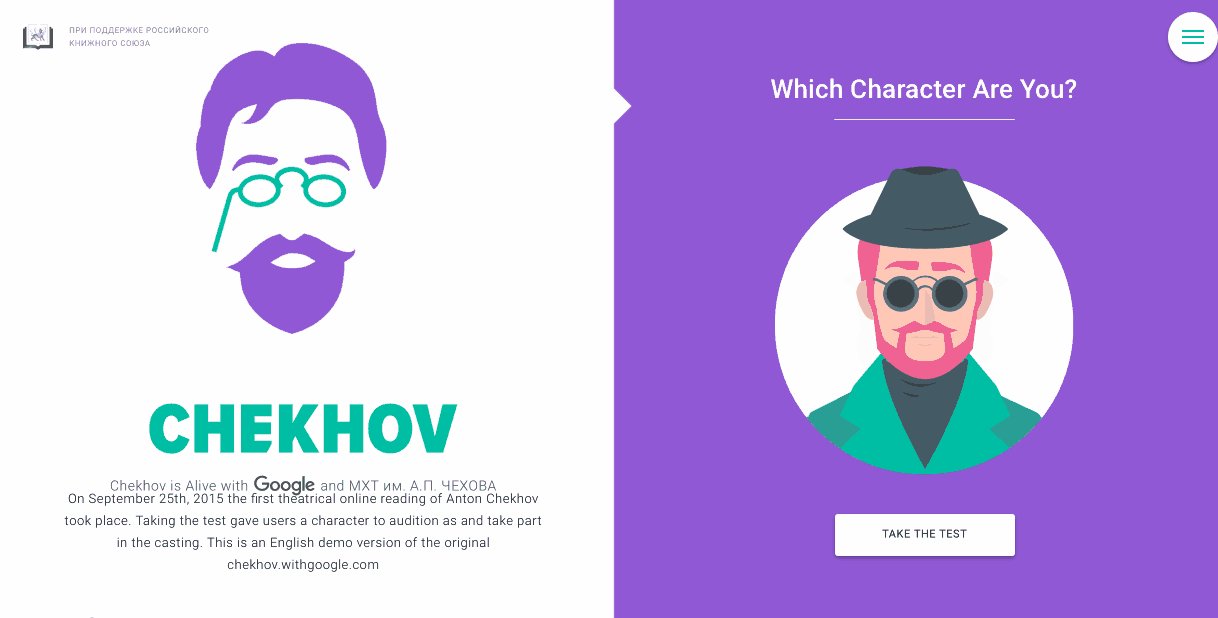
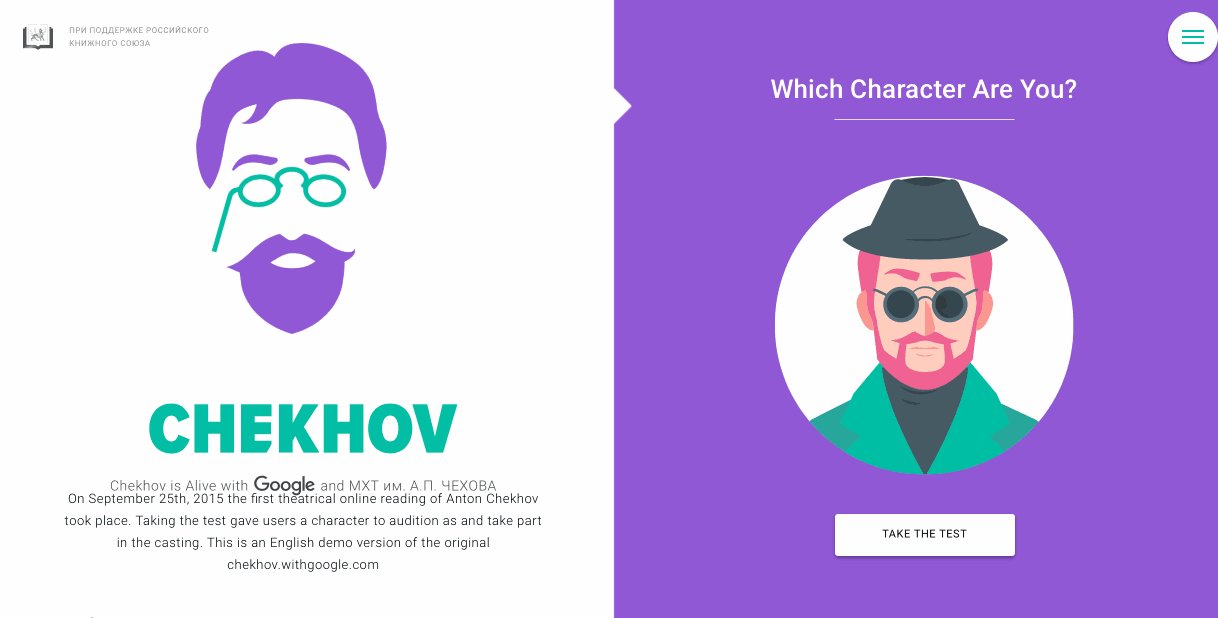
Hoy, sin embargo, una pantalla, dos mensajes es una tendencia de diseño creciente. Más sitios están yuxtaponiendo dos paneles verticales con dos mensajes diferentes uno al lado del otro.

Una poderosa combinación de imagen colorida y contenido ubicado uno al lado del otro.

Una pantalla dividida es lo suficientemente única como para llamar la atención, sin ser tan extraña como para causar confusión. Dividir la pantalla ofrece ventajas como ser diferente a la competencia, la posibilidad de jugar con temas y colores contrastantes y llamar la atención del usuario hacia una parte específica de la página.
Para pantallas divididas compatibles con dispositivos móviles, apile los paneles horizontalmente en lugar de verticalmente. Divide la pantalla con una imagen en un lado y texto en el otro, dos opciones de navegación diferentes en las que se puede hacer clic, dos imágenes, animaciones o cualquier otra combinación que se te ocurra.

Fuente: WithGoogle.com
Cinemagrafías personalizadas
Las imágenes seguirán estando a la cabeza de las tendencias crecientes en 2018, con formas nuevas y emocionantes de incorporar imágenes en un sitio web. Una de esas formas que ha ganado fuerza es el cinemagraph.
Un cinemagraph es una combinación entre un video y una fotografía. Utiliza una fotografía de alta calidad con un carrete de video en bucle para crear la ilusión de que la fotografía se está moviendo. Los cinemagraphs no son estáticos como las fotos, pero no ocupan mucho espacio ni demandan atención como los videos. Son un elegante intermedio que sirve bien a muchos sitios web.

Los diseñadores de sitios web pueden usar cinemagraphs personalizados para llamar la atención, crear una sensación relajante o producir un efecto emotivo en el usuario. Hay algo ligeramente hipnótico en mirar un cinemagraph: atrae los ojos hacia el movimiento sin interrumpir.
Los diseñadores visuales pueden usar esto a su favor al hacer cinemagraphs que anuncien un producto o establezcan el tono para el sitio web.
Diseño UX inspirado en Android
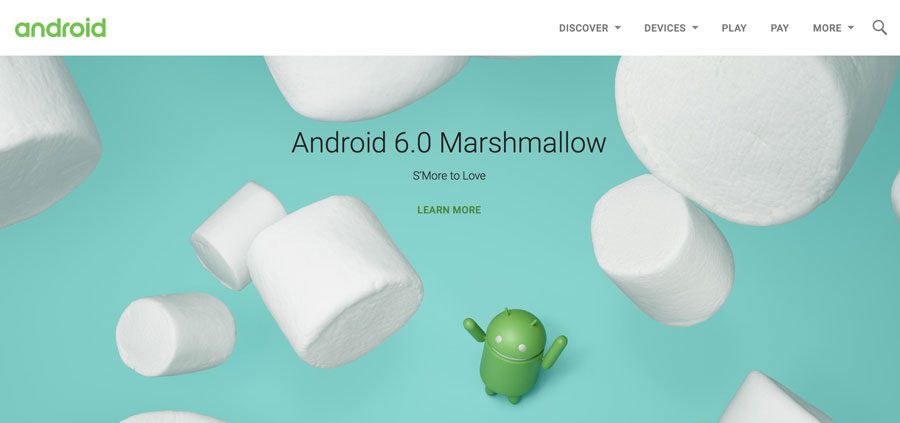
Material Design Lite (MDL) es un tipo de diseño de sitio que se originó a partir del diseño de la interfaz de Google Android. MDL basado en Google a partir de Material Design tradicional, que combina papel y tinta con capacidades y tecnologías digitales.

Los elementos de Material Design utilizan colores llamativos, formas geométricas simples y diseños basados en impresiones. MDL es la siguiente fase de Material Design. MDL se enfoca en crear una experiencia de usuario unificada en todos los dispositivos y plataformas. Espere ver más sitios que utilicen elementos de diseño de estilo Android o MDL como un concepto de diseño simple que prioriza la usabilidad.
La era del brutalismo
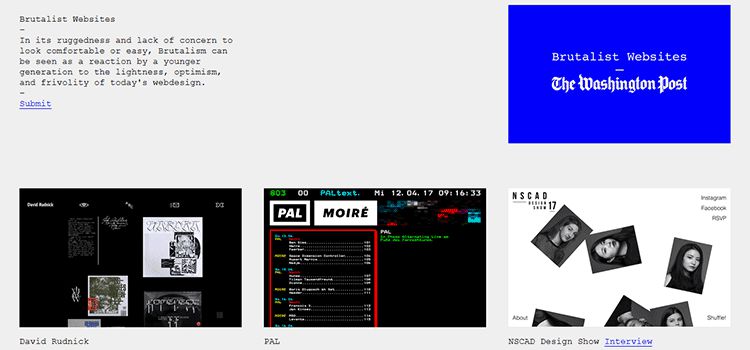
El brutalismo es la antítesis del minimalismo en el diseño web. Como se aplica el nombre, un sitio web de brutalismo es crudo, irregular y tosco.
¿Por qué alguien querría estos adjetivos para describir su sitio web? En pocas palabras, por la publicidad. Los sitios que obedecen las reglas del brutalismo corren el riesgo de que otros llamen a sus sitios web feos o confusos, pero podría valer la pena considerarlo.
Corren este riesgo porque les llamará la atención. Si bien el brutalismo ciertamente no será para todos en 2018, es una tendencia de diseño de UX intrigante que puede encontrar más a menudo en respuesta a diseños minimalistas.

El brutalismo es más apropiado para los sitios que están dirigidos a la generación más joven. Utiliza elementos como la falta de trucos de diseño, el fondo rígido, la tipografía monoespaciada, la falta de espacios en blanco, los errores visuales, la falta de una verdadera paleta de colores, la falta de simetría y otros diseños "malos" como casi una rebelión contra la luz, limpio, y sitios web optimistas de diseño moderno.
En 2016, el brutalismo fue un tema de conversación como una nueva tendencia de diseño que podría generar mejores conversiones. A pesar de ser feo para algunos, los sitios de brutalismo tienden a cargarse más rápido y tienen elementos de navegación más fáciles y menos distracciones que otros sitios.
Publicidad Nativa
A principios de año, Google comenzó a penalizar los sitios web que usaban intersticiales interrumpidos para publicitar a los usuarios, sitios móviles que tienen contenido de difícil acceso debido a anuncios emergentes o cuadros de llamado a la acción que interrumpen la experiencia del usuario.
Esta acción de Google se produjo después de años de quejas de los consumidores sobre intersticiales interrumpidos que disminuyen la experiencia de navegación web. Hoy en día, los diseñadores de sitios web deben utilizar otras técnicas de publicidad y marketing para captar la atención sin afectar negativamente a la UX. Una de esas tendencias es la publicidad nativa.

Fuente: Smartinsights.com
La publicidad nativa es una forma de publicidad digital que se mezcla con la forma y función de la página web en la que aparece. En lugar de destacar o interrumpir, la publicidad nativa parece coherente con el resto del contenido de la página.
A primera vista, los anuncios nativos parecerán contenido editorial. Esto hará que los usuarios lo lean como lo harían con el contenido de otro sitio web, en lugar de ignorarlo como lo harían si supusieran que se trata de un anuncio.
Use publicidad nativa eliminando CTA agresivos, haciendo coincidir el estilo de la página web deseada y generando conciencia de marca al incluir el nombre de la empresa, el producto o el servicio anunciado.
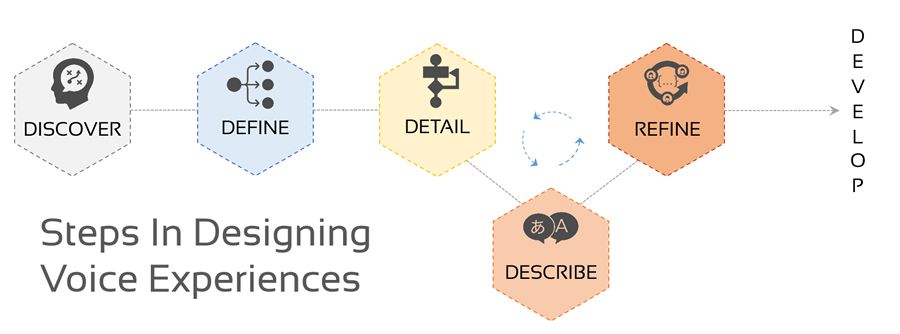
Aplicaciones de sitios web basadas en voz

Fuente: SmashingMagazine.com
Siri, Alexa y Cortana son las estrellas emergentes del diseño digital. Estas aplicaciones han enganchado al público con los comandos de voz y la UX de voz.
La interfaz de usuario de voz puede hacer que la navegación por el sitio web sea más fácil y conveniente. También puede hacer que un usuario se sienta más cerca del sitio y/o la marca, del mismo modo que a muchos les ha gustado “hablar” con chatbots como Siri y Alexa.
La implementación de interfaces de voz no tiene por qué ser difícil: Amazon y Google ofrecen plantillas, códigos y guías para ayudar incluso a quienes no son desarrolladores a crear aplicaciones de voz. Aproveche esta tendencia desarrollando una aplicación o sitio web compatible con voz que mejore la experiencia del usuario.

Fuente: Facebook.com
¿Cuál es tu tendencia favorita para 2018?
Las tendencias de diseño de UX están en constante cambio y evolución. Todos los días surgen nuevas soluciones para viejos problemas, y surgen más problemas con la misma rapidez. Los sitios deben ser atemporales pero únicos, de buen gusto pero modernos.
Si esto suena como un vaso alto para llenar, no se preocupe: el simple hecho de estar al tanto de las próximas tendencias de diseño puede ayudarlo a prepararse para implementar las últimas técnicas de diseño en el futuro. Sea más dinámico como desarrollador manteniéndose al día con las predicciones de la industria en 2018 y más allá.
