UX en formularios de contacto: elementos esenciales para convertir clientes potenciales en conversiones
Publicado: 2022-03-10¿Te gusta llenar formularios? No pensé. No es lo que queremos de un servicio. Todo lo que el usuario quiere es comprar un boleto, reservar una habitación de hotel, realizar una compra, etc. Rellenar un formulario es un mal necesario con el que tienen que lidiar. ¿Esto te describe? Entonces, ¿qué afecta realmente la actitud de una persona al enviar un formulario?
- Puede llevar mucho tiempo.
- Los formularios complicados a menudo son difíciles de entender (o simplemente no tiene ganas de completarlos).
- El formulario puede solicitar información personal que no desea compartir: detalles de la tarjeta de crédito, número de teléfono móvil, domicilio, etc.
Los campos de formulario son en realidad la herramienta más importante para la interacción entre el usuario y el servicio, sin importar para qué sea el formulario, ya sea una suscripción a un boletín informativo o un formulario paso a paso para recopilar datos.
En este artículo, veremos las preguntas más comunes de los aprendices de diseño en nuestra empresa. A continuación se encuentran las preguntas frecuentes y las respuestas sobre cómo hacer que los formularios de los sitios web sean fáciles de usar, así como consejos para evitar una interacción baja del usuario.
¿Está bien colocar un formulario en dos columnas?
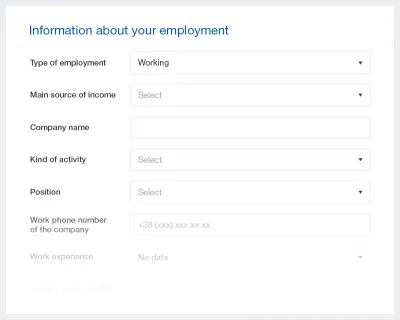
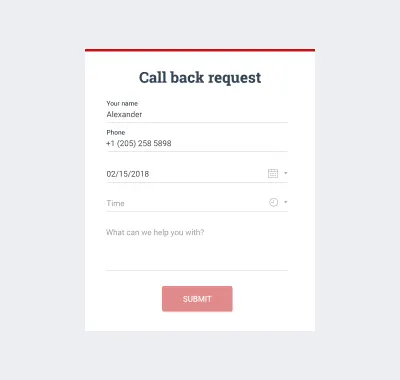
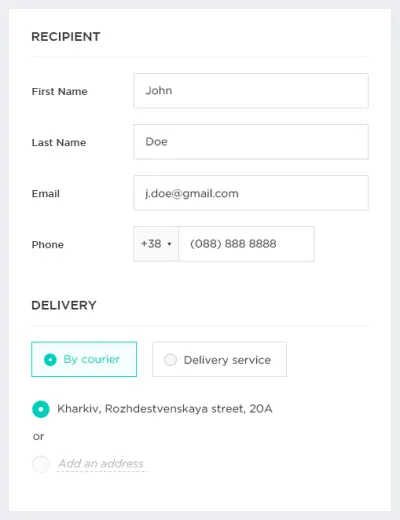
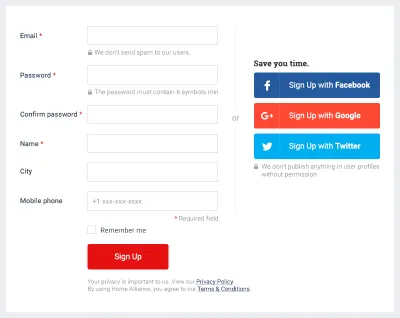
Los estudios de seguimiento ocular han demostrado que los formularios de una sola columna son mejores que los de varias columnas. ¿Porque? La forma en que nos desplazamos hacia abajo en un sitio web es similar a cómo completamos un formulario: yendo de arriba a abajo, centrándonos en el contenido. Un formulario con columnas paralelas puede fácilmente desviar a los usuarios y distraerlos. Para mantener a los usuarios en el flujo y no interrumpir la orientación vertical, coloque los campos uno debajo del otro en una sola columna. Claro, cada regla tiene sus excepciones. En cuanto al siguiente, los campos cortos o lógicamente contiguos (número de móvil, ciudad, estado y código de área) se pueden colocar en una línea.

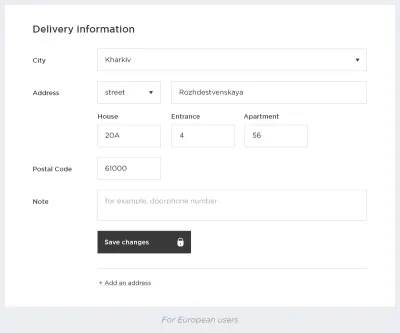
Si el formulario tiene una estructura bastante complicada (como la etapa de pago en una tienda en línea o la etapa de registro en una plataforma de préstamo de dinero), se puede dividir visualmente en grupos semánticos, con espacios adicionales o encabezados entre ellos. Esto les dará a los usuarios la sensación de progresar en el formulario sin sentirse abrumados.

¿Dónde deben colocarse las etiquetas?
Las etiquetas les dicen a los usuarios qué información pertenece a un campo de formulario determinado y, por lo general, se colocan fuera del campo de formulario. Recientemente, solo había dos variantes para la colocación de etiquetas: encima de los campos y justificado a la izquierda. Hace algún tiempo apareció una alternativa: los diseñadores comenzaron a animar formularios y ocultar etiquetas en marcadores de posición. Hubo muchas disputas sobre cuál es la mejor manera de mostrar las etiquetas, pero aún no hay una respuesta definitiva. Una cosa está clara: la ubicación de las etiquetas depende de la situación. Echemos un buen vistazo a cada opción.
Colocación de etiquetas encima de los campos
Esta es la ubicación de etiqueta más común y, según lo validado por la investigación de UX de Google, por una buena razón. Se adapta mejor a los tamaños de los teléfonos inteligentes, lo cual es esencial para el marcado receptivo.

Justificación de las etiquetas a la izquierda
Esta podría ser la mejor opción si necesita mostrar campos de entrada de datos más grandes. Las etiquetas justificadas a la izquierda reciben más atención y no se mezclan con otros campos. Además, el formulario de contacto ocupará menos espacio verticalmente. Pero tenga en cuenta que este enfoque funciona bien solo para vistas de escritorio; para dispositivos móviles, el tamaño es un problema (la pantalla es demasiado estrecha para una etiqueta y un campo colocados a la izquierda). Eso podría causar problemas a los usuarios, que tal vez no puedan ver los datos de entrada en su totalidad o detectar errores de escritura antes de enviar el formulario. Para evitar que se envíen formularios erróneos, deberá crear prototipos adicionales para que el sitio web sea compatible con teléfonos inteligentes.

Colocación de etiquetas dentro de los campos (etiquetas alineadas en la parte superior en el campo)
Las etiquetas interactivas colocadas dentro del campo son cada vez más populares entre los diseñadores de UX por su capacidad de escaneo antes de completarse. La animación puede ser diferente, pero el proceso es el mismo: después de hacer clic en el campo con el marcador de posición de la etiqueta, la etiqueta no desaparece. , pero sube a la parte superior del campo, dejando espacio para que el usuario ingrese los datos.
Las ventajas de este enfoque son obvias: ahorra espacio y la animación es comprensible para el usuario. Pero la animación en los formularios no siempre es la mejor solución. Depende del contexto del formulario. Si trabaja en un formulario con muy pocos campos (un cuadro de inicio de sesión o boletín informativo), las etiquetas alineadas en la parte superior no son tan necesarias porque no hay mucha información que el usuario necesite recordar. Funciona mejor en formularios complejos con varias secciones. A pesar de las ventajas de este método, piense también en cómo se verán las selecciones desplegables y cómo se adaptarán a la animación.

Sin embargo, los marcadores de posición de las etiquetas interactivas ganan por mucho a los estáticos. Cuando se hace clic en el campo, la etiqueta se mueve hacia arriba y permanece visible, mientras que la estática simplemente desaparece.
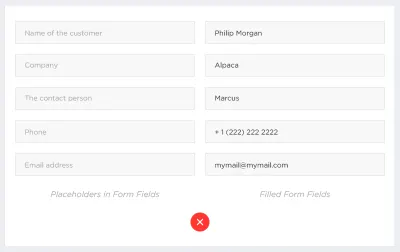
¿Podemos usar texto de marcador de posición en lugar de una etiqueta?
Hay muchas formas de dar pistas; uno de ellos es una implementación común de instrucciones en campos de formulario. Desafortunadamente, las pruebas de los usuarios muestran continuamente que los marcadores de posición en los campos de formulario a menudo dañan la usabilidad más que ayudar. Pueden complicar el proceso de llenado de un formulario de manera seria, especialmente si el formulario consta de más de una docena de campos. La desaparición del texto del marcador de posición sobrecarga la memoria a corto plazo de los usuarios. Hace que sea difícil para las personas recordar qué información pertenece a un campo y verificar y corregir errores. También supone una carga adicional para los usuarios con deficiencias visuales y cognitivas.
Como hemos visto, la dificultad está en mantener el texto del marcador de posición fuera de la vista cuando el usuario hace clic en el campo para llenarlo. Sin etiquetas, el usuario no puede comprobar su trabajo antes de enviar el formulario. Podrían olvidar fácilmente qué datos deben completar en el campo actual y si los anteriores están libres de errores; siempre existe un gran riesgo de información falsa. El usuario tendría que revelar el texto del marcador de posición eliminando el texto en cada campo uno por uno, para verificar que su entrada cumpla con la descripción. En realidad, muchos ni siquiera se darán cuenta del potencial de error y no harán el esfuerzo de verificar dos veces.
Además, este enfoque no sería cómodo para los usuarios que se mueven entre campos presionando la tecla Tab, porque no se acostumbrarán a analizar los datos en el siguiente campo antes de cambiar a él. El texto de marcador de posición que desaparece cuando se coloca el cursor en el campo de formulario irrita a los usuarios que navegan con el teclado.

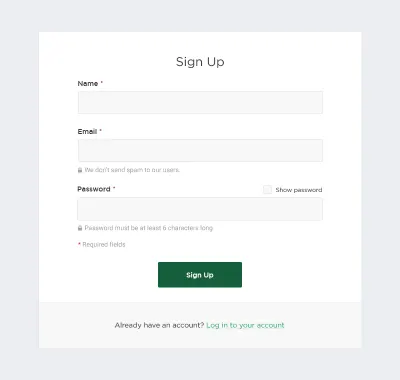
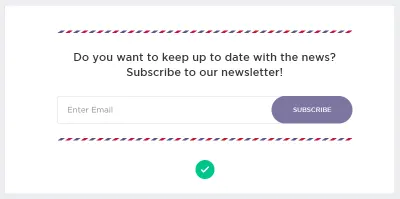
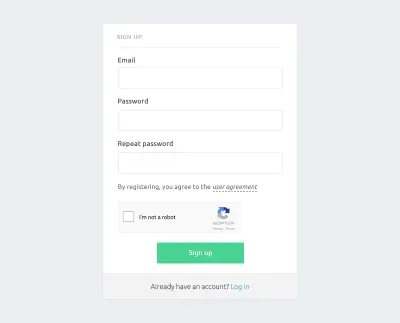
A pesar de las desventajas, hay casos en los que usar una etiqueta como marcador de posición es bastante apropiado. Por ejemplo, para una suscripción a un boletín informativo, podríamos completar solo un campo, "Correo electrónico".

¿Cómo disminuir la carga cognitiva de un formulario?
Espaciado de relojes
Una etiqueta y su campo deben agruparse visualmente para no confundir a los usuarios y que puedan entender qué etiqueta pertenece a qué campo. Además, evite el relleno suelto, donde las etiquetas se colocan a la misma distancia entre dos campos.

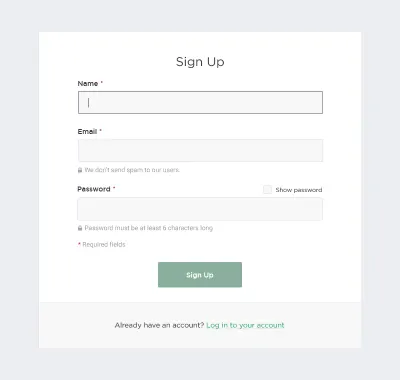
Enfoque automático el primer campo de entrada
El enfoque automático guía a los usuarios al punto de inicio del formulario. Recomendamos enfatizar el primer campo con un color de borde acentuado, un color de fondo o ambos. Al llamar al usuario para que lo rellene, agilizarás el registro o la compra.


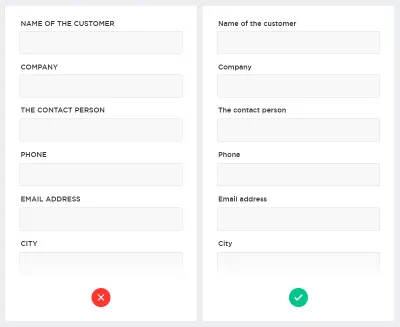
Nunca use mayúsculas
Etiquetas escritas en mayúsculas, especialmente en formularios que incluyan de tres a cuatro campos. Las letras en mayúsculas son difíciles de leer. Además, dan la apariencia de gritar.

¿Los botones se consideran parte de la experiencia de usuario de un formulario?
Un botón está destinado a dirigir a los usuarios a realizar una acción. Es por eso que el diseño de los botones siempre debe tener que ver con el reconocimiento y la claridad. Piense en su sitio web o aplicación como parte de una conversación iniciada por un usuario ocupado. El botón juega un papel crucial en esta conversación.
El botón debe explicar la acción a tomar
Un buen cuadro de diálogo no se trata solo de preguntar a los usuarios qué acción desean realizar. También se trata de dejar cada opción lo más clara posible. Por eso es tan importante tener una etiqueta distinta para cada opción, que sirva como ayuda "justo a tiempo", brindando a los usuarios más confianza en la selección de la acción correcta.
Nombre el botón para explicar lo que hace, en lugar de usar una etiqueta genérica (como "OK"). BettingExpert recibió un 31,54 % más de registros al cambiar un simple verbo por una frase de llamado a la acción. Utilice un verbo siempre que sea posible, en lugar de "Sí" o "Aceptar", porque sus botones tendrán sentido fuera de contexto con el texto explicativo o el título. Tenga en cuenta que su CTA debe reflejar la intención del usuario. Por ejemplo, si se trata de registro, obviamente llame al botón "Registrarse".

Separe las acciones primarias de las secundarias
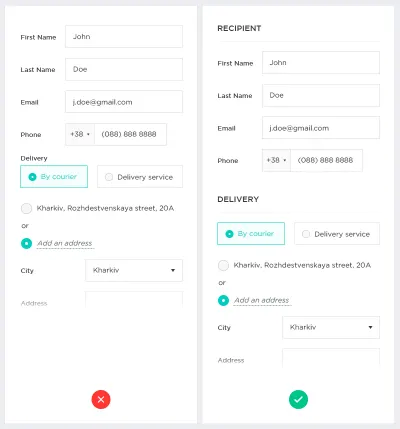
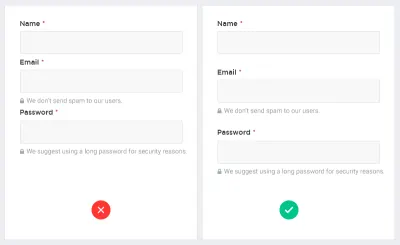
La acción principal asociada con un formulario debe tener un peso visual más fuerte. Las acciones secundarias deben tener el menor peso visual, para minimizar el riesgo de error y orientar a las personas hacia un resultado exitoso. Los botones de acción básicos deben estar fuertemente marcados, mientras que es suficiente marcar hacia abajo los botones de acción secundarios.
Use los botones primarios y secundarios correctamente. Si tiene dos botones, uno primario y uno secundario, diferencíelos visualmente para reducir el error. Dado que es más importante, el botón principal debería verse más notorio.

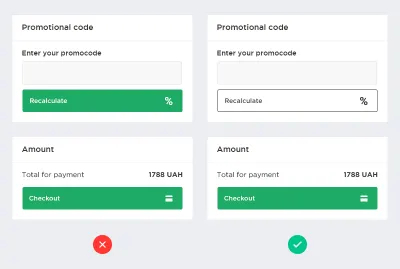
Botones de énfasis
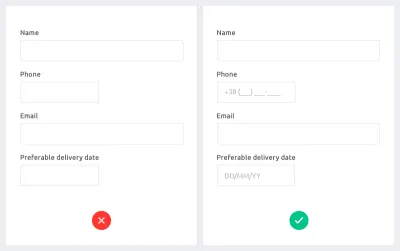
No active el botón hasta que se completen todos los campos del formulario. Esta puede ser una gran solución para ayudar al usuario a verificar visualmente sus datos antes de enviarlos.

¿Es posible facilitar el proceso de llenado de un formulario?
Agregar autocompletar
La automatización de la entrada del usuario evita errores al reducir los campos que deben completar. Además, según la investigación de Google, el autocompletado ayuda a las personas a completar formularios un 30 % más rápido. Si el usuario ya está registrado en su servicio, complete automáticamente los datos de su cuenta en los campos correspondientes en la etapa de pago. Además, considere que puede completar automáticamente los campos de texto de la ciudad y la región según el código de área o los datos de geolocalización. No olvide dejar estos campos disponibles para editar para dar control a los usuarios.

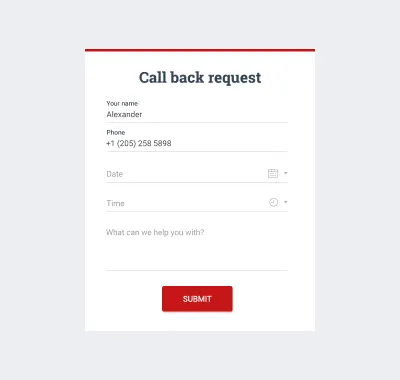
No te olvides de la entrada enmascarada
Este es un complemento que formatea automáticamente un campo. Tal solución se adapta bien a fechas, horas, números de teléfono móvil y más. Este complemento hace que completar un formulario sea mucho más fácil. Los usuarios no harán más preguntas porque todo les queda claro.

Sea inventivo
Utilice la longitud del campo como pista para la respuesta. Esto tiene sentido para los campos que tienen un número limitado de caracteres, como el campo del número de móvil, la dirección de casa y el código de área.

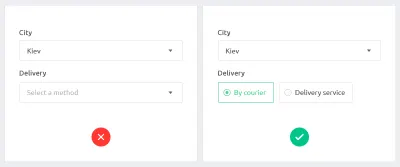
Evite las selecciones desplegables con solo dos o tres opciones
En lugar de menús desplegables, use botones de radio para transmitir su mensaje rápidamente y no ralentizar al usuario. Todo tiene que estar claro sin clics adicionales.

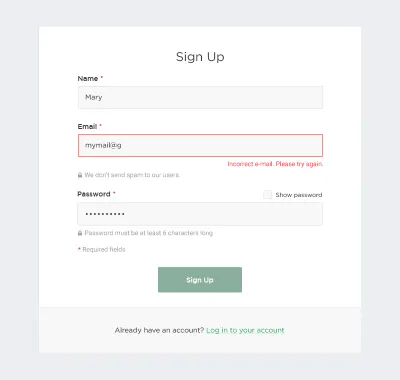
Validar formularios
La validación del formulario es crucial. Distinga aquellos campos donde se encuentran errores y explique por qué el campo no se validó.

Además, explique todos los requisitos para los datos y su formato. Si la contraseña de un usuario debe incluir seis símbolos, menciónalo. No haga que los usuarios adivinen. Haga que el proceso sea práctico y comprensible.
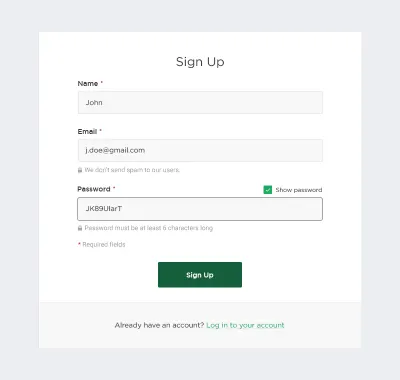
Agregue conveniencias para evitar errores comunes en el campo de contraseña
Esto podría ser una vista previa de la contraseña u otra oportunidad para que los usuarios verifiquen sus datos antes de enviarlos. Además, si su servicio tiene algunos requisitos especiales para las contraseñas, notifíquelos a los usuarios antes de que completen el campo.

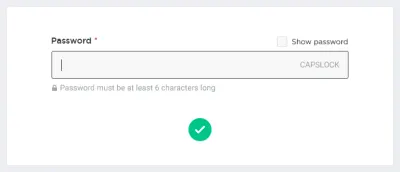
Por cierto, al completar el campo de contraseña, con bastante frecuencia, el usuario se enfrentará a un problema conocido, por ejemplo, el bloqueo de mayúsculas está activado, y lo ha olvidado. Recomendamos que notifique a los usuarios sobre un botón de bloqueo de mayúsculas presionado para evitar formularios abandonados, así como una asociación negativa con el sitio web.

Permitir que los usuarios autoricen a través de las redes sociales
El inicio de sesión social podría ser una herramienta realmente poderosa; ahorra mucho tiempo a los usuarios. Si ofrece un registro rápido a través de las redes sociales, no olvide garantizar a las personas la seguridad de sus datos en las redes sociales y explíqueles exactamente qué información necesita. Además, informe a los usuarios que no usará sus datos sin permiso. Solo para reforzar su sensación de seguridad, puede agregar un icono de candado. Manténgase del lado del usuario y cuide su seguridad.

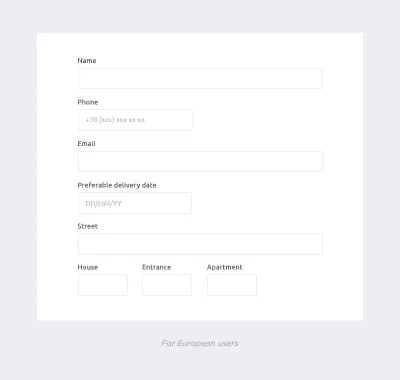
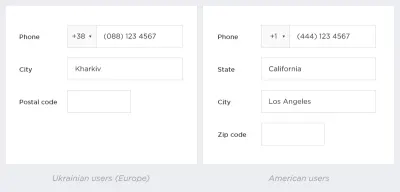
¿La ubicación del usuario influye en la experiencia de usuario de un formulario?
Sí, recuerda las diferencias locales. Si un servicio está diseñado para dos o más mercados locales (como EE. UU., Europa y Asia), sea sensible a la variedad de diferencias entre ellos. No sorprende que los nombres de los campos, sugerencias, entradas y más varíen según la región.
Aquí hay algunas cosas a las que debe prestar atención:
- Cada país tiene su propio formato de número, por lo que las máscaras de entrada también deben variar.
- Estados Unidos dice código postal, mientras que en Europa es código postal.
- El campo "estado" solo es necesario en los EE. UU.

Conclusión
Como podemos ver, diseñar un buen formulario de registro es complicado. El diseño de UX sí importa. Para mejorar la UX, el diseñador debe ponerse en el lugar del usuario. No se arriesgue a que los usuarios se decepcionen o pierdan un tiempo valioso tratando de descubrir cómo funciona su formulario. Haga que su formulario sea claro desde el principio, con etiquetas visibles colocadas fuera de los campos de formulario vacíos. Los formularios son una parte importante de muchos objetivos de conversión, así que asegúrese de que sus usuarios puedan leerlos de forma rápida y precisa.
