Cómo ejecutar una auditoría de UX para una importante plataforma EdTech (estudio de caso)
Publicado: 2022-03-10El mundo empresarial actual está obsesionado con el diseño de la experiencia del usuario (UX). Y por una buena razón: cada dólar invertido en UX genera $100 a cambio. Entonces, teniendo algo de tiempo libre en cuarentena, decidí verificar si una de las industrias que más evoluciona en este momento, la tecnología educativa (EdTech), utiliza este potencial de UX.
Mi plan era elegir una plataforma EdTech, auditar su UX y, si fuera necesario, rediseñarla. Primero miré algunas de las principales plataformas EdTech (como edX, Khan Academy y Udemy), leí los comentarios de los usuarios sobre ellas y luego reduje mi alcance a edX. ¿Por qué elegí edX? Simplemente porque:
- es sin fines de lucro,
- tiene más de 20 millones de usuarios,
- su UX tiene muchas críticas negativas.

Incluso a partir de mi revisión rápida de UX, obtuve una descripción general de los principios de UX y las soluciones de UI seguidas por las plataformas globales de EdTech en este momento (en mi caso, edX).
En general, este concepto de auditoría y rediseño de UX sería de gran utilidad para los diseñadores de UX, los propietarios de negocios y la gente de marketing porque presenta una forma de auditar y solucionar los problemas de usabilidad más obvios de un producto. Entonces, bienvenido a mi auditoría de edX.
Estructura de auditoría
- Parte 1: Auditoría de las necesidades del usuario
- Parte 2: Auditoría de 10 heurísticas de usabilidad
Esta auditoría consta de dos partes. Primero, encuesté a los usuarios de edX, aprendí sus necesidades y verifiqué si la plataforma las satisface. En la segunda etapa, comparé el sitio web de edX con las 10 heurísticas de usabilidad identificadas por Jacob Nielsen. Estas heurísticas son pautas de UX bien reconocidas: la biblia, por así decirlo, para cualquier diseñador de UX.
Idealmente, una auditoría de UX completa llevaría semanas. Tenía un alcance fijo, así que revisé la página de inicio, el perfil de usuario y la página de búsqueda de la plataforma. Estas son las páginas más importantes para los usuarios. Solo analizar estas pocas páginas me dio una idea más que suficiente para mi concepto de rediseño.
Parte 1: Auditoría de las necesidades del usuario
Una buena UX se traduce en usuarios satisfechos.
Ahí es donde comencé: identificar las necesidades de los usuarios. Primero, analicé datos estadísticos sobre la plataforma. Para ello, puedes utilizar herramientas tan conocidas como Semrush y SimilarWeb y reseñas de Trustpilot, Google Play y la App Store de Apple.
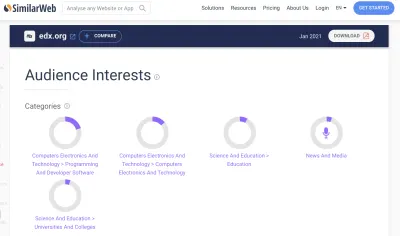
Toma SimilarWeb. La herramienta analiza la clasificación de edX, las fuentes de tráfico, la publicidad y los intereses de la audiencia. "Electrónica informática" y "Tecnología" parecen ser las categorías de cursos más populares entre los estudiantes de edX.

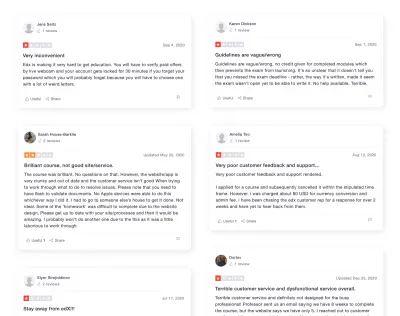
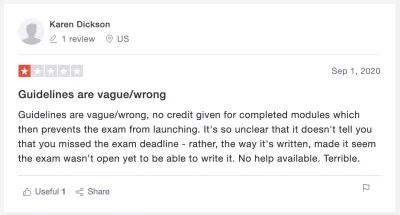
Para conocer los comentarios de los usuarios sobre edX, fui a Trustpilot (Google Play y App Store solo son relevantes para analizar aplicaciones móviles). Descubrí que la mayoría de los usuarios elogian los cursos de edX por su contenido útil, pero se quejan de la experiencia de usuario de la plataforma, con mayor frecuencia sobre el proceso de verificación difícil y lento y la atención al cliente deficiente.

Terminada la verificación analítica, pasé a las entrevistas con los usuarios. Fui a comunidades de diseño en Facebook y LinkedIn, buscando estudiantes de cursos en línea, pidiéndoles que respondieran algunas de mis preguntas rápidas. A todos los que respondieron, les envié un formulario de Google simple para capturar sus necesidades básicas y lo que más valoran al elegir una plataforma educativa.
Habiendo recibido las respuestas, creé dos perfiles de usuario para edX: usuario potencial y usuario antiguo. Aquí hay una ilustración rápida de estos dos tipos:

Identifiqué estos dos tipos de usuarios según mi encuesta. Según mis hallazgos, hay dos escenarios comunes sobre cómo los usuarios seleccionan un curso educativo.
El alumno 1 se centra principalmente en elegir entre diferentes plataformas educativas. Este tipo de usuario no necesita un curso específico. Están visitando varios sitios web, buscando un curso que les llame la atención.
El segundo tipo de alumno sabe exactamente qué curso quiere tomar. Suponiendo que hayan elegido edX, necesitarían una función de búsqueda efectiva para ayudarlos a ubicar el curso que necesitan, y necesitarían una página de perfil conveniente para realizar un seguimiento de su progreso.
Según los perfiles de usuario de edX, sus necesidades y los datos estadísticos que recopilé, describí los cinco problemas más comunes que pueden enfrentar los clientes de la plataforma.
Problema 1: "¿Puedo confiar en este sitio web?"
Numerosos factores determinan la credibilidad y confiabilidad de un sitio web: el logotipo, las reseñas, los comentarios, los precios mostrados, etc. Nielsen Norman Group cubre la teoría. Centrémonos en la práctica.
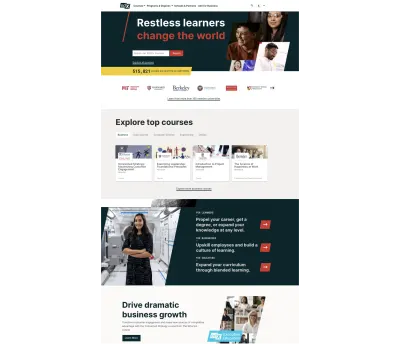
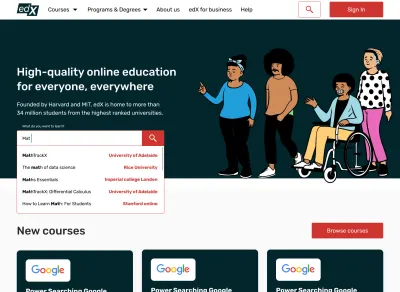
¿Entonces que tenemos aqui? La página de inicio actual de edX muestra los logotipos de sus socios universitarios, que son visibles a primera vista y agregan credibilidad a la plataforma.
Al mismo tiempo, la página de inicio no destaca los beneficios de la plataforma ni los comentarios de los usuarios. Este suele ser un factor decisivo para los usuarios a la hora de elegir una plataforma.

Otros enfoques
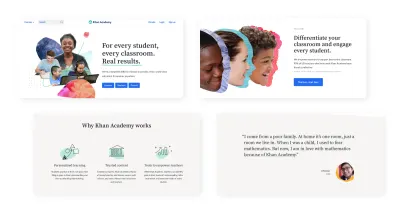
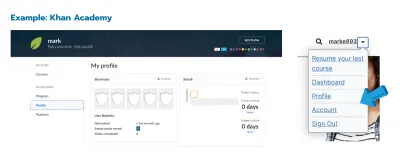
Es bueno aprender de los competidores. Otra plataforma EdTech, Khan Academy, demuestra un enfoque bastante diferente para el diseño de sitios web. Su página de inicio presenta la plataforma, habla sobre sus beneficios y muestra los comentarios de los usuarios:

Problema 2: “¿Tengo toda la información que necesito para elegir un curso?
Muchas veces, los usuarios solo quieren escanear rápidamente la lista de cursos y luego elegir el mejor según la descripción.
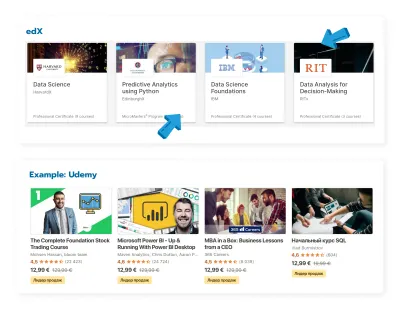
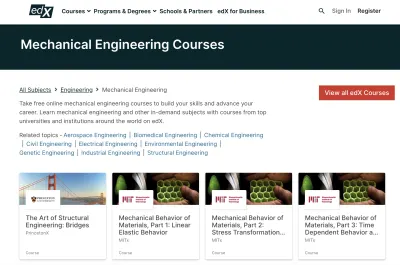
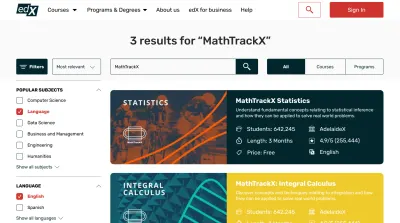
Las tarjetas de curso de edX muestran el nombre del curso, la institución y el nivel del certificado. Sin embargo, también podrían proporcionar elementos esenciales como el precio, la calificación del curso, cuántos estudiantes están inscritos, la fecha de inicio, etc.
La descripción adecuada de los elementos es una parte esencial de UX, como se menciona en la sexta heurística de Jacob Nielsen. La heurística establece que toda la información valiosa para un usuario debe estar siempre disponible.
Otros enfoques
Mirando otra plataforma EdTech, las tarjetas de curso de Udemy muestran el nombre del curso, el instructor, la calificación, la cantidad de reseñas y el precio.

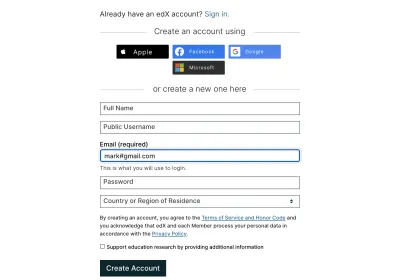
Problema 3: "¿Puedo registrarme fácilmente?"
Según un estudio realizado por Mirjam Seckler, el tiempo de finalización se reduce significativamente si un formulario de registro sigue pautas básicas de usabilidad. Los usuarios tienen casi el doble de probabilidades de registrarse en su primer intento si no hay errores.
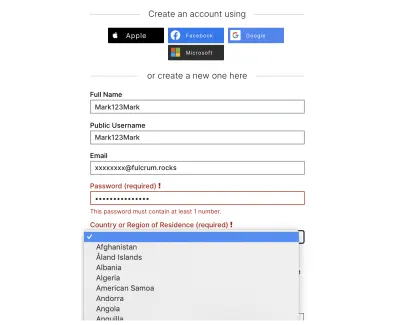
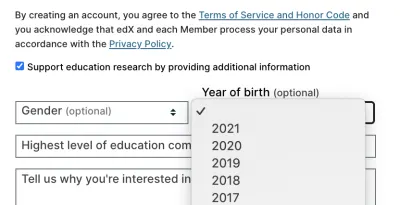
Entonces, echemos un vistazo más profundo a los formularios de edX:
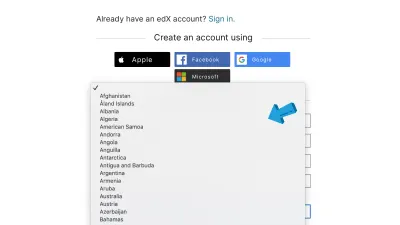
- No te dejan escribir el nombre de tu país ni tu fecha de nacimiento. En su lugar, debe desplazarse por todas las opciones. (Estoy en Ucrania, que está bastante abajo en la lista).
- No muestran la contraseña que ha ingresado, incluso por solicitud.
- No envían un correo electrónico para verificar la dirección que ha ingresado.
- No indican con asterisco qué campos son obligatorios.
Acelerar el proceso de registro es otro principio crucial de UX. Para obtener más información al respecto, consulte las pautas de usabilidad de Nielsen Norman Group para formularios de sitios web.



Otros enfoques
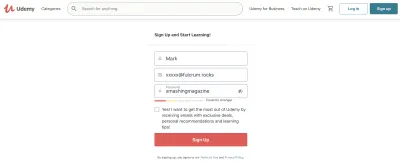
Muchos sitios web permiten a los usuarios ingresar datos manualmente para acelerar el proceso de solicitud. Otro sitio web de EdTech, Udemy, tiene una opción para mostrar y ocultar la contraseña ingresada por solicitud:

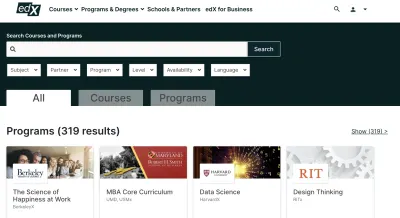
Problema 4: "¿Es útil la búsqueda en el sitio?"
La búsqueda es una de las funciones más utilizadas del sitio web. Por lo tanto, debería ser útil, fácil de usar y rápido. Numerosos estudios de usabilidad muestran la importancia de la búsqueda útil de cursos masivos abiertos en línea (MOOC).
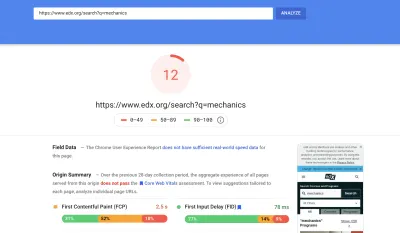
En este sentido, he analizado la búsqueda de edX. Empecé desde la carga de la página. A continuación, se muestra una captura de pantalla de Google PageSpeed, que muestra que la velocidad de búsqueda de la plataforma tiene una calificación de 12 sobre 100.

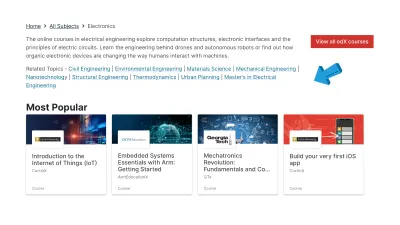
Pasemos ahora a buscar en una categoría específica. En su diseño actual, edX no tiene filtros. Después de elegir una categoría (por ejemplo, cursos de electrónica), los usuarios deben desplazarse por la lista para encontrar lo que buscan. Y algunas categorías tienen más de 100 artículos.

Otros enfoques
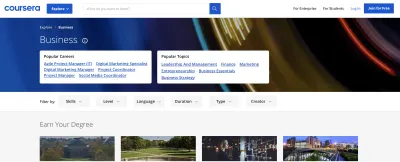
La plataforma EdTech Coursera tiene filtros visibles en su sitio web, mostrando todas las opciones para filtrar en una categoría:

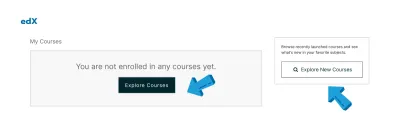
Problema 5: "¿Debo terminar este curso?"
Los investigadores no dejan de destacar que las plataformas EdTech tienen, en promedio, tasas de retención más altas que otros sitios web. Por lo tanto, el seguimiento del progreso y la motivación del usuario es fundamental para los cursos en línea. Estos principios son bastante simples pero efectivos.
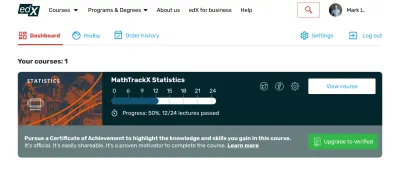
Así es como se ve el perfil de usuario de edX:

Otros enfoques
El perfil de usuario de Khan Academy muestra varias estadísticas, como la fecha de ingreso, los puntos ganados y la racha de aprendizaje más larga. Podría motivar al usuario a seguir aprendiendo y a realizar un seguimiento de su éxito.

Parte 2: Auditoría de 10 heurísticas de usabilidad
Hemos terminado de analizar las necesidades más comunes de los usuarios en edX. Es hora de pasar a los 10 criterios de usabilidad identificados por Nielsen Norman Group, una firma de investigación y consultoría de UX en la que confían organizaciones líderes en todo el mundo.
Puede hacer una verificación básica de UX de su sitio web utilizando las 10 heurísticas, incluso si no es un diseñador de UX. El sitio web de Nielsen Norman Group ofrece muchos ejemplos, videos e instrucciones para cada heurística. Esta lista de verificación de Notion lo hace aún más conveniente. Incluye criterios vitales de usabilidad requeridos para cualquier sitio web. Es una herramienta que se usa internamente en Fulcrum (donde trabajo), pero pensé que sería bueno compartirla con la audiencia de Smashing Magazine. Incluye más de cien criterios y, como está en Notion, puedes editarlo y personalizarlo como quieras.

Heurística 1: Visibilidad del estado del sistema
La primera heurística es mantener siempre informados a los usuarios. En pocas palabras, un sitio web debe proporcionar a los usuarios comentarios cada vez que se completa una acción. Por ejemplo, a menudo verá un mensaje de "Éxito" al descargar un archivo en un sitio web.
En este sentido, las tarjetas de curso actuales de edX podrían mejorarse. En este momento, una tarjeta no le dice a los usuarios si el curso está disponible. Los usuarios tienen que hacer clic en la tarjeta para averiguarlo.

posible enfoque
Si algunos cursos no están disponibles, indícalo desde el principio. Puede usar etiquetas brillantes con mensajes "disponible"/"no disponible".
Heurística 2: Coincidencia entre el sistema y el mundo real
El sistema debe hablar el idioma del usuario. Debe usar palabras, frases y símbolos que sean familiares para el visitante promedio. Y la información debe aparecer en un orden lógico.
Este es el segundo criterio de Jacob Nielsen. El sitio web de edX sigue prácticamente este principio, utilizando un lenguaje común, símbolos generalmente aceptados y signos familiares.

posible enfoque
Otra buena práctica sería dividir los cursos por secciones y agregar íconos fáciles de entender.
Heurística 3: Control y libertad del usuario
Esta heurística enfatiza que los usuarios siempre deben tener una salida clara cuando hacen algo por error, algo como una opción de deshacer o regresar.
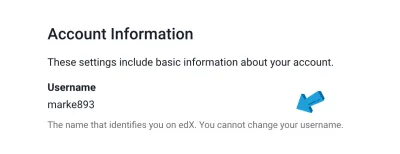
edX hace que sea imposible cambiar su nombre de usuario una vez que se haya configurado. Muchos sitios web limitan las opciones para cambiar un nombre de usuario por razones de seguridad. Aún así, podría ser más fácil de usar para que sea modificable.

posible enfoque
Algunos sitios web permiten a los usuarios guardar datos, un estado o un cambio cuando lo deseen. Una buena práctica sería ofrecer a los clientes opciones alternativas, como agregar o eliminar un curso o guardar o editar su perfil.
Heurística 4: Consistencia y Estándares
De acuerdo con este cuarto criterio de UX, los elementos de diseño deben ser consistentes y predecibles. Por ejemplo, los símbolos y las imágenes deben unificarse en el diseño de la interfaz de usuario de una plataforma.
A grandes rasgos, existen dos tipos de consistencias: internas y externas. La consistencia interna se refiere a mantenerse sincronizado con un producto (o una familia de productos). La consistencia externa se refiere a adherirse a los estándares dentro de una industria (por ejemplo, carritos de compras que tienen la misma lógica en todos los sitios web de comercio electrónico).
edX a veces rompe la consistencia interna. Ejemplo justo debajo: el botón "Explorar" se ve diferente. Dos botones de aspecto diferente (o cualquier otro elemento) que realicen la misma función pueden agregar ruido visual y empeorar la experiencia del usuario. Es posible que este problema no sea crítico, pero contribuye a la experiencia de usuario general del sitio web.

Heurística 5: Prevención de errores
Un buen diseño evita el error del usuario. Al ayudar a los usuarios a evitar errores, los diseñadores les ahorran tiempo y evitan la frustración.
Por ejemplo, en edX, si comete un error tipográfico en su dirección de correo electrónico, es visible solo después de intentar verificarlo.

posible enfoque
Por supuesto, la validación en vivo no siempre es buena para UX. Algunos diseñadores lo consideran problemático, argumentando que distrae a los usuarios y genera confusión. Otros creen que la validación en vivo tiene un lugar en el diseño de UX.
En cualquier caso, ya sea que esté validando en vivo o después de hacer clic en el botón "Enviar", tenga en cuenta a sus usuarios y sus objetivos. Su tarea es hacer que su experiencia sea lo más fluida posible.
Heurística 6: reconocimiento en lugar de recuerdo
Los usuarios no deberían tener que memorizar la información que les ha mostrado antes. Esa es otra pauta de UX de Nielsen Norman Group. Los colores y los íconos (como las flechas) ayudan a los usuarios a procesar mejor la información.
La página de inicio de edX muestra los logotipos de las universidades, pero no los nombres completos de las universidades, lo que ilustra este punto. Además, la página de perfil de usuario no le dice qué cursos ha completado.

posible enfoque
La UX de la plataforma podría mejorarse mostrando cursos que los usuarios ya han realizado y recomendando otros similares.
Heurística 7: Flexibilidad y Eficiencia de Uso
De acuerdo con este principio UX, acelere la interacción siempre que sea posible mediante el uso de elementos llamados aceleradores. Básicamente, use cualquier opción o acción que acelere todo el proceso.
edX no proporciona filtrado cuando los usuarios buscan un curso. Su ausencia podría aumentar el tiempo y el esfuerzo de los usuarios para encontrar el curso que necesitan.

posible enfoque
La búsqueda es una de las etapas críticas de la conversión de usuarios. Si los usuarios pueden encontrar lo que buscan, estarán mucho más cerca de convertirse en clientes. Por lo tanto, utilice filtros para ayudar a los usuarios a encontrar cursos de forma más rápida y sencilla.
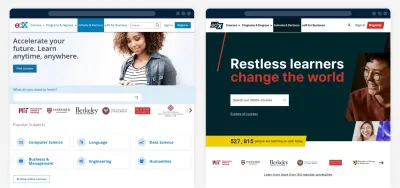
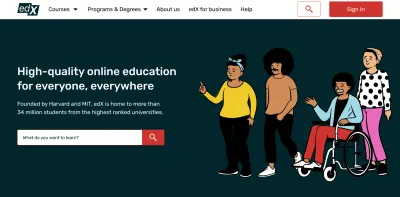
Heurística 8: Diseño Estético y Minimalista
Esta heurística nos dice que "eliminemos elementos innecesarios de la interfaz de usuario y maximicemos la relación señal-ruido del diseño" (la señal es información relevante para el usuario y el ruido es información irrelevante).
En pocas palabras, cada elemento debe contar una historia, como un mosaico. Los diseñadores comunican, no decoran.
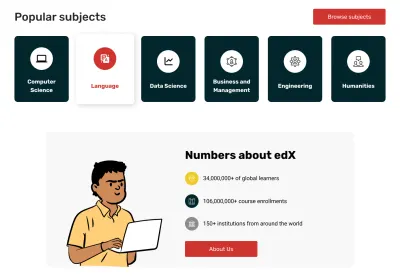
Comparando el diseño actual de la página de inicio de edX con el anterior, podemos ver una gran mejora. La foto principal ahora es mucho más relevante para la misión de la plataforma. edX también agregó información sobre cuántos usuarios y cursos tiene.

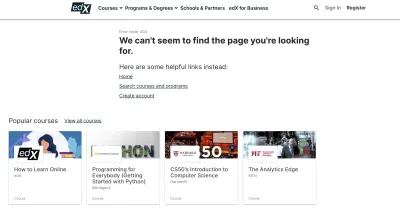
Heurística 9: ayudar a los usuarios a reconocer, diagnosticar y recuperarse de errores
Esta heurística establece que los errores deben expresarse en un lenguaje sencillo y explicativo para el usuario. También es bueno explicar claramente por qué ocurrió un error en primer lugar.
La página 404 de edX cumple su propósito en general. Primero, explica al usuario el problema ("Parece que no podemos encontrar la página que está buscando") y sugiere una solución (proporcionando enlaces a la página de inicio, la función de búsqueda y la lista de cursos). También recomienda cursos populares.

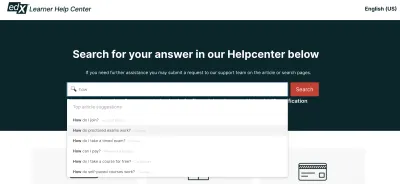
Heurística 10: Ayuda y Documentación
Esta última heurística trata sobre la necesidad de soporte y documentación en cualquier sitio web. Hay muchas formas de ayuda y documentación, como páginas de incorporación, tutoriales, información sobre herramientas, chats y chatbots.
edX tiene enlaces a un centro de ayuda oculto en el pie de página. Está dividido en secciones y los usuarios pueden usar una barra de búsqueda para encontrar información. La búsqueda hace un buen trabajo al sugerir automáticamente temas que podrían ser útiles.
Lamentablemente, los usuarios no pueden volver a la página de inicio desde el centro de ayuda haciendo clic en el logotipo. No hay una forma directa de volver a la página de inicio desde allí.

posible enfoque
Permita que los usuarios regresen a la página de inicio donde quieran en el sitio web.
Concepto de rediseño de eDX
Basándome en mis hallazgos de UX, rediseñé la plataforma, centrándome en la página de inicio, los perfiles de usuario y la página de resultados de búsqueda . Puedes ver imágenes completas del rediseño en Figma.
Página de inicio
1. Relación señal-ruido
Lo primero es lo primero: para cumplir con la heurística de usabilidad 8, hice que toda la página fuera más minimalista y agregué espacio entre sus elementos.
edX tiene la gran misión de "educación para todos, en todas partes", así que decidí poner esto en la página de inicio, simple y audaz.

También cambié las imágenes para reflejar mejor la historia presentada en el texto. Expresé la misión con estas nuevas ilustraciones:

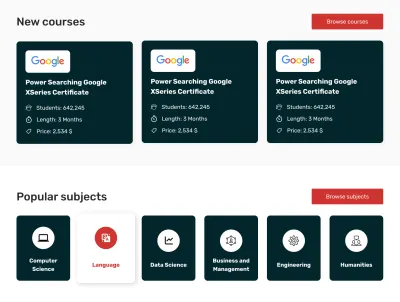
2. Tarjetas de curso
La sección "Nuevos cursos" a continuación destaca los últimos cursos.
También agregué algunos detalles que las tarjetas de edX actualmente no muestran. Esto hizo que las tarjetas fueran más descriptivas, mostrando información esencial sobre cada curso.

También usé íconos para mostrar los temas más populares.
3. Credibilidad y Confianza
Agregué una hoja informativa para mostrar la credibilidad y autoridad de la plataforma:

Además, refresqué el pie de página y remodelé la barra de idiomas para que fuera más visible para los usuarios.
Búsqueda útil
1. Proceso de búsqueda
En el diseño actual de edX, los usuarios no ven las opciones disponibles mientras buscan. Entonces, diseñé una función de búsqueda con auto-sugerencia. Ahora, los usuarios solo necesitan escribir una palabra clave y elegir la opción más relevante.

2. Filtros de búsqueda
Agregué una barra lateral izquierda para facilitar el filtrado de resultados. También actualicé la interfaz de usuario e hice que las tarjetas del curso fueran más descriptivas.

Perfil del usuario
Como se mencionó en la sección de auditoría, es fundamental motivar a los usuarios para que sigan estudiando. Inspirándome en Khan Academy, agregué una barra de progreso a los perfiles de usuario. Ahora, un perfil muestra cuántas lecciones quedan antes de que el usuario complete un curso.

Pongo la navegación arriba para que se vea fácilmente. Además, actualicé la configuración del perfil de usuario, dejando la funcionalidad pero modificando los colores.
Conclusión
Una auditoría de UX es una forma simple y eficiente de verificar si los elementos de diseño están realizando su función. También es una buena manera de ver un diseño existente desde una nueva perspectiva.
Este caso me presentó varias lecciones. Primero, veo que los sitios web en una de las industrias más actuales en este momento podrían actualizar su UX. Aprender algo nuevo es difícil, pero sin un diseño UX adecuado, es aún más difícil.
La auditoría también mostró por qué es crucial comprender, analizar y satisfacer las necesidades de los usuarios. Los usuarios felices son usuarios dedicados.
