Cómo usar texturas en el diseño web
Publicado: 2018-03-14La tendencia de aplicar texturas impresionantes en el diseño impreso se está replicando lentamente en los sitios web y las aplicaciones móviles. Por lo tanto, un conocimiento más profundo de cómo aplicar texturas en el diseño web puede ser de gran ayuda para todos los diseñadores.
Las texturas son muy bien acogidas en el mundo web porque aportan versatilidad. Los sitios web que usan texturas están abiertos a casi todas las soluciones de diseño y rara vez dejan de llamar la atención.
La tendencia, sin embargo, no es nueva: las hermosas texturas de nuestro tiempo se derivan de patrones simplificados, texturas vintage y grunge. El desarrollo permitió a los diseñadores usar texturas de varias maneras y enriquecer la experiencia de los usuarios con sitios web personalizados y de apariencia refinada.
Además, una textura bien elegida combinada con el tipo de letra correcto es simple y eficiente en el tiempo; y puede dirigir su creatividad hacia un sitio web único y muy exitoso.
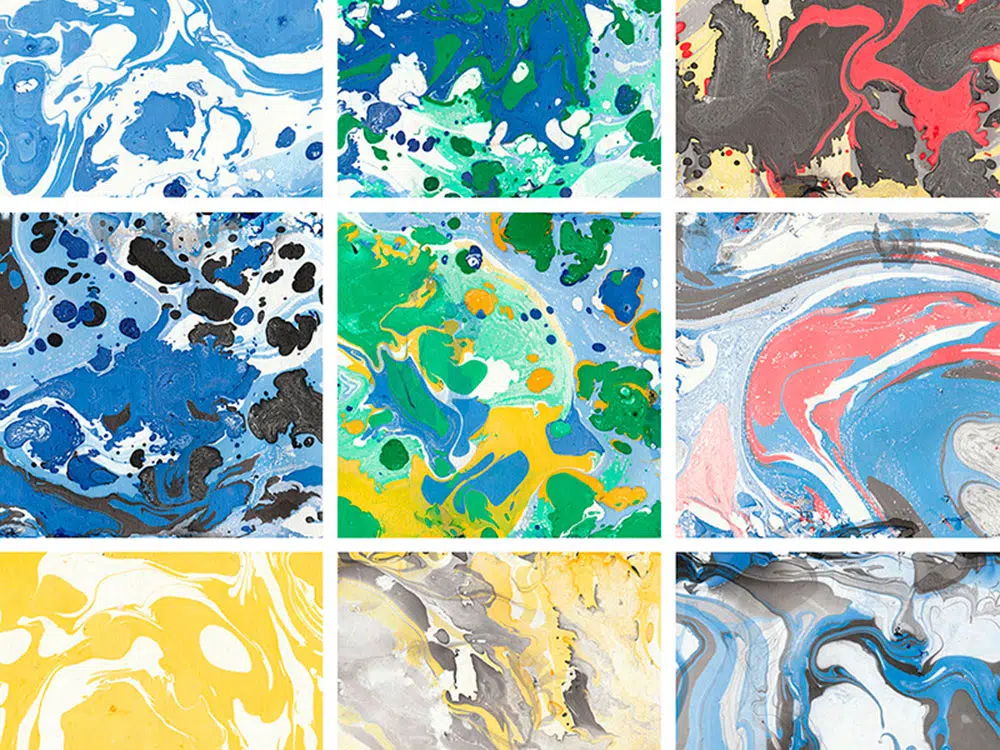
¿Qué es una textura?
En términos generales, una textura es solo un elemento de diseño creativo. Tan simple como es, la textura puede convertirse en una 'bestia de diseño' y puede hacer que su sitio web sea más interesante y rico.
La textura no es solo una herramienta visual: los diseñadores la asocian con sentimientos y la tratan como un medio que transforma 2D en 3D y agrega un aspecto de "vida real" a los artículos.
Las texturas son el futuro de las imágenes de fondo y los patrones.
No es raro que las personas confundan texturas con patrones o imágenes de fondo. Sin embargo, son completamente diferentes y pueden producir efectos completamente diferentes dentro de un sitio web. Por lo tanto, debe compararlos y descubrir la mejor solución para su marca y su sitio web.
- Los patrones, por ejemplo, son pequeños, replicados y reconocibles.
- Las texturas son mucho más complejas y pueden parecer aleatorias porque su propósito también es usarse repetidamente.
- Las imágenes de fondo son algo completamente diferente: no se repiten, son amplias y muy detalladas. También son diversos en el sentido de las imágenes, varían desde bocetos e ilustraciones dibujadas hasta fotografías claras y nítidas.
Funcionalidad
La textura no es simplemente una herramienta de diseño, ¡es un principio de diseño! La razón es que cada día cobra más significado y se aplica a todo tipo de sitios web/aplicaciones.
Las texturas producen sensaciones realistas y táctiles y construyen una fuerte relación entre el usuario y el diseño. De hecho, gracias a las texturas podemos asociar la web a algún elemento o experiencia de la vida real.
Las texturas dan importancia a los elementos del sitio web: captan la atención y la dirigen hacia un encabezado, ícono, título o botón de acción en particular. Básicamente, las texturas resaltan los elementos más importantes de un sitio web.
Se aplican texturas mínimas para resaltar una parte particular del contenido, y se supone que guían al visitante hacia ella. El uso cuidadoso de la textura puede señalar los elementos clave de su marca.
Hacer que las texturas funcionen al servicio de su diseño
Para empezar, la textura es un medio que puede aportar originalidad y singularidad a tu sitio web/aplicación. Puede hacerlo nítido y atractivo, y puede intrigar a los usuarios para que lo visiten. Con la aplicación adecuada, la textura no tardará en proporcionar diseños sorprendentes y hacer que su sitio web sea popular.
Puede consultar los sitios web de sus competidores. Por ejemplo, si tiene un sitio web de camisetas, vea si sus competidores directos están usando texturas en sus sitios web. Si no, puede usar texturas en su sitio web para destacar entre la multitud.
La razón de esto es que las texturas parecen más realistas que otras herramientas de diseño; y por lo tanto son memorables e invocan reacciones emocionales de los usuarios.
información correctamente estructurada
La textura es una guía visual para sus visitantes. Al igual que las formas, los cuadros y los bordes, la textura puede hacer una separación lógica del contenido. En este aspecto, es importante combinarlos con otros métodos similares; e instalarlo dentro de la arquitectura del sitio web de una manera que pueda fortalecer la eficiencia.

Según los usuarios satisfechos, los sitios web de texturas generan mejores comentarios, ya que se ven más interesantes y provocan un estado de ánimo positivo.
La textura puede aparecer en muchas formas y versiones diferentes: se puede lograr con tipos de letra, patrones combinados, fotos, bocetos e ilustraciones. Para sitios web más simples, incluso una pequeña pieza de textura puede hacer el trabajo.
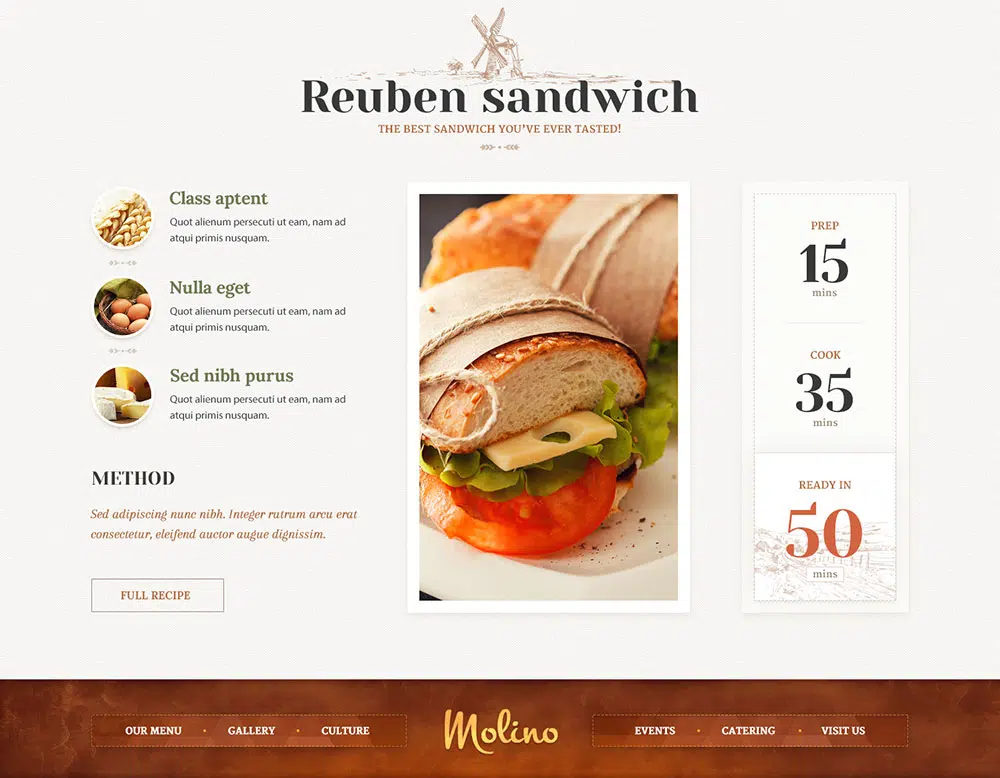
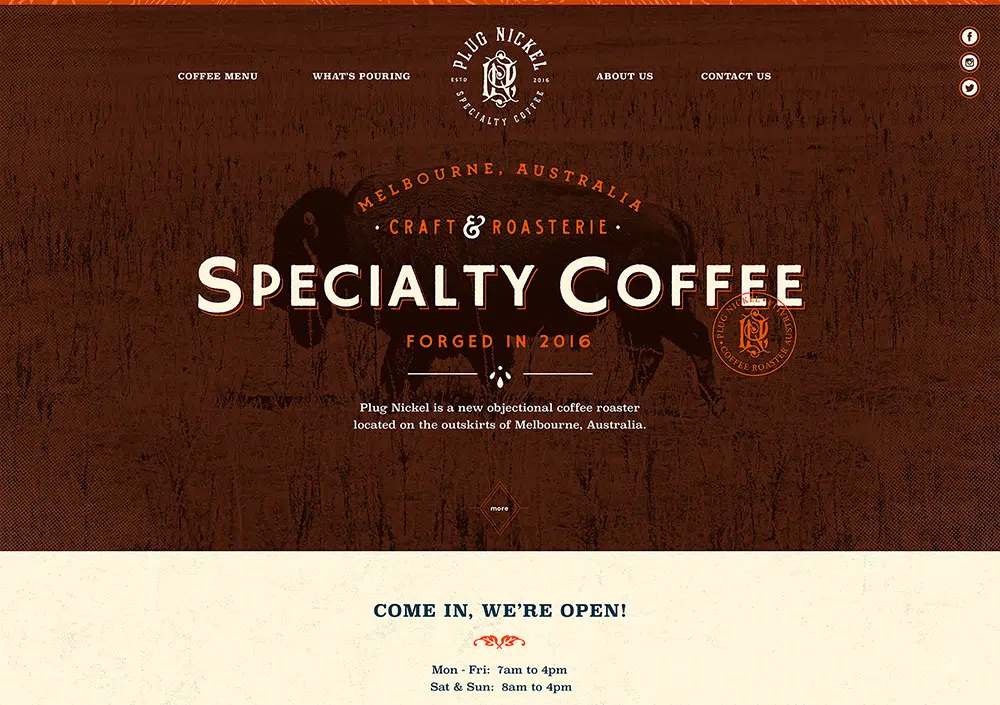
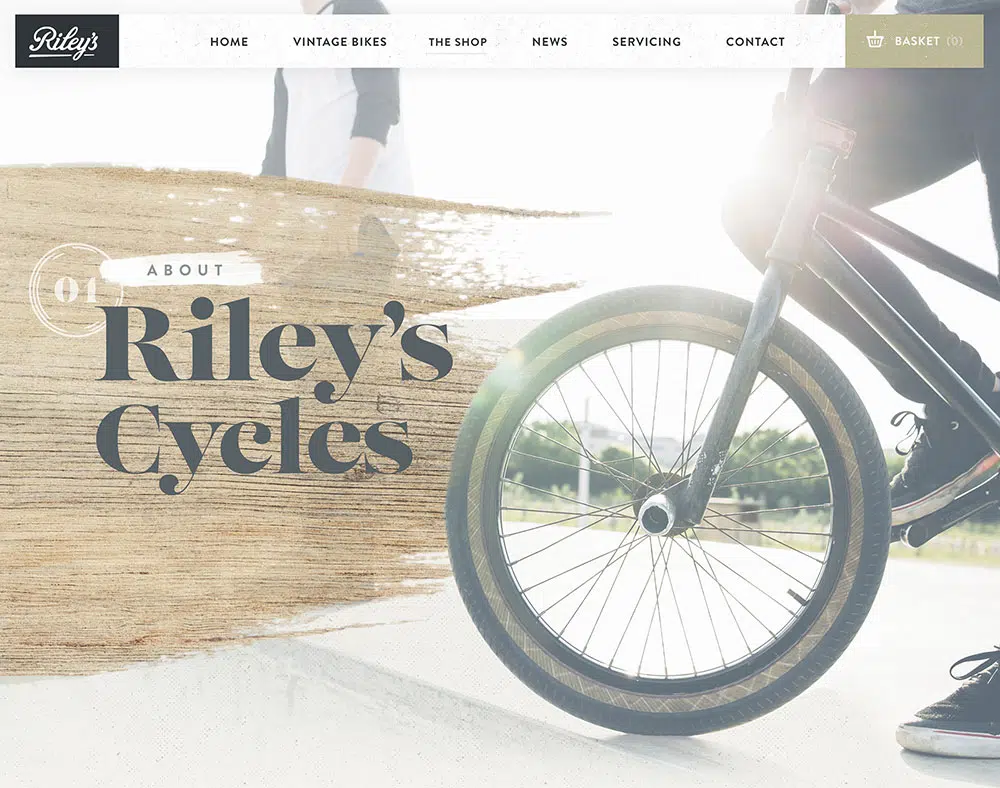
La mejor manera de comenzar a aplicarlos es considerar sitios web destacados que usan textura. Podríamos inspirarnos en sus fondos texturizados, encabezados y pies de página pegadizos, cuadros de contenido, tipos de letra o incluso barras laterales. La textura enriquece la dimensión visual de los artículos para cada estilo y diseño.
Los diseñadores creativos y exigentes realmente pueden beneficiarse de las texturas: pueden producir hermosas obras maestras y agregar individualidad a sus sitios web. Sin embargo, no debemos exagerar porque corremos el riesgo de crear un desorden que difícilmente se puede ajustar a modificaciones posteriores.
Una textura de fondo bien ejecutada puede servir como un gran sustituto de los diseños simples y aburridos, y podría atraer la atención hacia elementos que de otro modo se pasarían por alto.
Los trucos imprescindibles para aplicar texturas en el diseño web
Como ya mencionamos, la textura tiene que ver con la dimensión personal de la experiencia del usuario. Su propósito es inspirar una sensación cálida y acogedora.
Aquí hay algunos trucos sobre cómo lograr esto:
No sacrifiques la legibilidad
Por muy buena que sea su textura, no puede sustituir un contenido claro y legible. No es raro que los diseñadores apliquen texturas nítidas que no dejan espacio libre para el texto. Es el atajo literal al fracaso porque los usuarios no pueden entender el mensaje que intenta transmitirles.
Mantenlo simple
El diseño efectivo se basa en la funcionalidad, en lugar de demasiados detalles. Encuentre un tipo de textura simple que coincida con los requisitos de su sitio web; y asegúrese de que los usuarios no tengan problemas para entender el mensaje básico.
Enfócate en tu audiencia
Como en todas las demás ramas del diseño, debe investigar y dirigirse a un público en particular. Luego, hay que analizar sus expectativas y ofrecerles algo que les resulte familiar, para que nunca se confundan.
Sé valiente
Experimente con diferentes diseños: ¡cuanto más lo haga, mejor será la calidad de su sitio web! A su audiencia le gusta la innovación, siempre y cuando tenga el propósito correcto y se encuentre en el lugar correcto. Al final del día, nunca sabes lo que la creatividad puede traerte.
Aceptar nada más que la excelencia
Se desea la simplicidad, pero siempre puede pensar en algunas formas de hacer que el diseño sea más interesante. Si se trata de un solo color, use detalles pequeños y llamativos. Un contraste fuerte también es muy recomendable.
Mantenga sus esfuerzos orientados a los efectos: como muestra la experiencia, 'perderse' con las texturas no es difícil. Siempre puedes olvidarte de ti mismo y seguir aplicando más y más detalles, lo que suele conducir a efectos devastadores.
Para evitar este riesgo, le recomendamos que se mantenga enfocado en los resultados que desea lograr; y proporcionar texturas que hagan más interesante esta experiencia sin perturbar su desempeño.
Asegúrate de que haya consistencia
Si opta por más de una textura, asegúrese de elegir solo una que se vea consistente. Si no puede encontrar texturas que coincidan, al menos puede usar esquemas de color monocromáticos y logrará el mismo efecto.
Lea acerca de las máscaras de capa
Las máscaras de capa son herramientas útiles que garantizan la eficiencia del tiempo y el ajuste.
La característica más importante de su textura debe ser el atractivo: elegir una textura hermosa para aplicar en todas las páginas es el atajo hacia un sitio web atractivo. La textura agradable a la vista puede llamar la atención sobre todos los aspectos particulares de los sitios web y puede motivar a los usuarios a regresar.
Crea tu propia colección de recursos
Antes de comenzar, asegúrese de tener un amplio archivo de recursos que pueda usar a largo plazo. Analice y organice todos los archivos y organice un plan de copia de seguridad para ellos.
Convence a tus usuarios
Independientemente del tipo de textura que esté aplicando, asegúrese de que cumpla con las expectativas de sus usuarios y el estilo que está tratando de promover.
Comience con una página de inicio ganadora y reproduzca el estilo en todas las demás páginas, para que los usuarios confíen en su marca y su contenido.
Pensamientos finales
Finalmente, las texturas pueden proporcionar singularidad a su proyecto de diseño. Creará looks particulares e inspirará sentimientos particulares, como se esperaba al desarrollar el concepto. Tanto los patrones como las texturas hacen que el diseño web se vea más real y fuerte.
En general, una solución de textura bien ejecutada debería producir un efecto satisfactorio; y debería invocar una agradable reacción de 'wow' por parte de sus usuarios.
De hecho, debe proporcionar una primera impresión fascinante para cada usuario; y mantenerlo satisfecho hasta el final de su interacción.
El truco principal es poder estimar los efectos potenciales de su sitio web; y decidir cuáles son las texturas adecuadas para impresionar a tus futuros visitantes.