Uso de iconos para crear un diseño de sitio web equilibrado
Publicado: 2017-11-10No hace falta ser un codificador profesional o un diseñador gráfico experimentado para crear un sitio web excelente.
En línea, puede encontrar una amplia gama de recursos y herramientas asequibles que harán que los usuarios piensen que un profesional está detrás de la obra maestra.
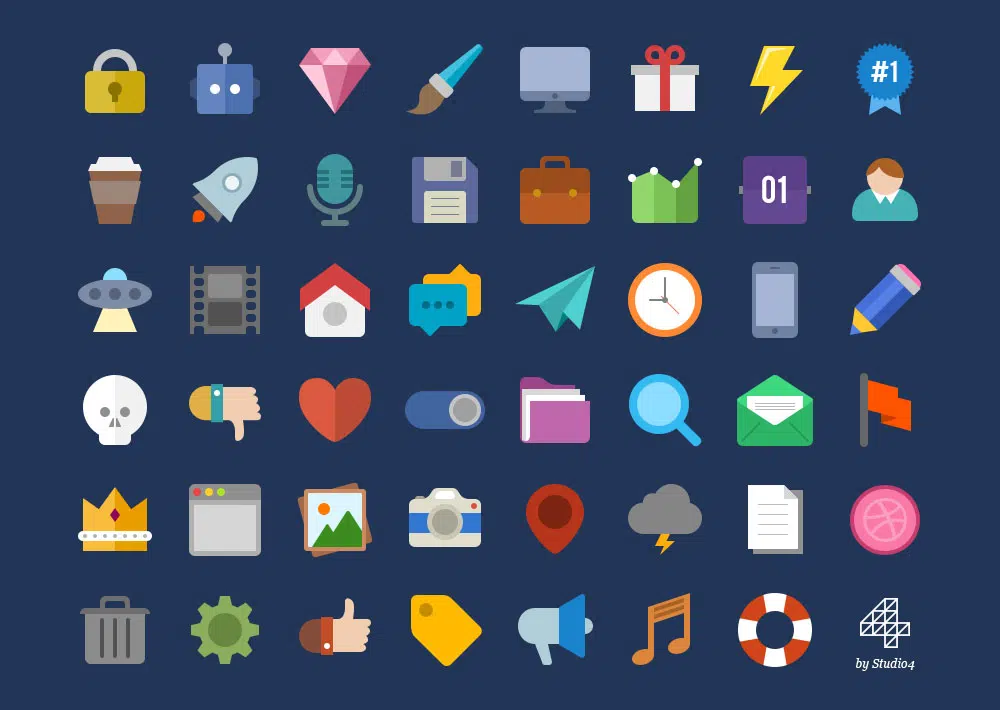
Una de las herramientas que sin duda puede llevarlo a la cima son los excelentes íconos de sitios web.
Los íconos pueden contribuir significativamente a la calidad general de su diseño.
Increíble, ¿no? Unos cuantos íconos diminutos y lindos pueden transformar el impacto general de su trabajo. Los iconos en el diseño web están ganando importancia.
Su producción se está convirtiendo en una industria web líder que realmente puede marcar la diferencia en el diseño contemporáneo.
Los iconos también tienen múltiples funciones. Decoran el encabezado con señales visuales; realizar funciones de botón; separar el contenido en secciones; y dar un toque personal y profesional al sitio web/aplicación.
La importancia de los iconos web
Los iconos no son un descubrimiento reciente. Han existido desde que el diseño comenzó a desarrollarse. Los primeros íconos fueron dibujos jeroglíficos egipcios que se convirtieron en íconos RSS modernos que se difunden en la web hoy en día.
Impresos o digitales, los íconos siempre se aplican con el mismo propósito: atraer la atención y ayudar a los clientes a concentrarse en las partes más importantes de un sitio web.
Lo primero que atrae a los usuarios cuando 'aterrizan' en un sitio web son elementos visualmente atractivos. Los íconos impresionantes pueden ayudarlo a promocionar el contenido que ha elegido y crearán un sello reconocible para su marca.
También puede usar íconos para dividir capítulos de contenido extenso y hacer que sus páginas se vean elegantes y bien organizadas. Los íconos pueden asegurar una apariencia pintoresca para los párrafos y su impacto no está directamente relacionado con su tamaño.
La definición de un icono.
Los íconos son pequeñas imágenes y símbolos que guían la intuición humana a diferentes partes del contenido de un sitio web. Son ajustables y diversos, y son la herramienta más simple para transmitir datos en forma pictórica.
Su naturaleza abreviada hace que la transmisión sea mucho más eficiente que la realizada a través de medios textuales.
La tendencia del diseño plano obviamente se beneficia de la eficiencia ilustrativa del icono. Una interfaz de calidad se basa casi por completo en fuentes de iconos e imágenes SVG ampliables.
La importancia de los iconos en el diseño web
Los iconos son herramientas esenciales de comunicación. Un ícono genial captará la atención de su visitante y lo dirigirá hacia el mensaje que desea transmitir. Los iconos se pueden comparar fácilmente con las señales de tráfico y los tableros de direcciones, ya que siempre le indican dónde y cómo moverse.
Los íconos pequeños y básicos para la información de su negocio pueden ser suficientes para permitir que sus clientes se comuniquen con usted. Los íconos del mapa pueden mostrarles la ubicación exacta y pueden permitirles encontrarlo.

Por lo tanto, los íconos son cruciales para una comunicación efectiva con los visitantes, incluso antes de que hayan comenzado a usar su sitio web. Si están satisfechos con la experiencia inicial, los visitantes permanecerán en el lugar y harán uso de su información.
No es de extrañar que los sitios web sobresalientes (en términos de funcionalidad, legibilidad, contenido relevante y características avanzadas) sean también los que tienen el mejor espectro de íconos.
Resumamos los beneficios de aplicar iconos:
Relevancia. Un ícono debe ser fácil de 'leer' para que incluso los nuevos visitantes sepan qué tipo de contenido representa.
Miradas asombrosas. Eso es bastante obvio: los íconos pegadizos pueden mejorar la apariencia general de un sitio web. Hacen que las páginas sean interesantes y acogedoras, razón por la cual los usuarios eligen pasar tiempo en esos sitios web en particular.
Aplicación universal. Los sitios web multilingües son los líderes de la percepción web común, pero las imágenes no se quedan atrás. De hecho, es mucho más recomendable utilizar un lenguaje visual cuando se trata de transmitir un mensaje universal.
Iconos al servicio de un mejor diseño web
Diseñar íconos deja mucho espacio para la creatividad y la innovación. Sin embargo, hay ciertas reglas que todos los diseñadores deben conocer. En primer lugar, los iconos sirven para transmitir un mensaje o proporcionar un atajo para determinadas acciones.
Por lo tanto, deben ser claros, precisos y orientados al usuario. Por otro lado, diferentes íconos que son incompatibles con su marca harán que su sitio web se vea poco profesional.
Es recomendable hacerlos interesantes, sin exagerar con los detalles de estilo.
Los iconos son la piedra angular de su contenido
Cuando un determinado sitio web se ve mejor que sus contrapartes, es fácil de reconocer. La parte difícil, sin embargo, es explicar por qué es así. Las grandes decisiones generalmente se toman sobre la base de pequeños incentivos.
Traducido en términos de contenido del sitio web, esto significa que el atractivo visual del sitio web depende de la legibilidad de su contenido. El éxito depende de la identificación de información importante y de la capacidad de las personas para comprenderla.
Los iconos son tan decisivos para el contenido textual como lo son los párrafos. Pueden dividir la información en secciones y proporcionar pautas visuales para los lectores.
Mi consejo es usar una combinación de fuentes e íconos en negrita para concentrar la información en segmentos más fáciles de digerir.
Como sabemos por experiencia personal, los usuarios se desplazan antes de decidir qué leer y tenemos que resaltar las partes que consideramos que se deben abrir y ver.
Si no están lo suficientemente motivados, los usuarios tocarán 'atrás' y todos nuestros esfuerzos para proporcionar 'contenido asesino' serán en vano. La calidad no es lo que realmente importa. es la accesibilidad.
Los iconos se utilizan para presentar su contenido:
- Organizan el contenido en pocas palabras.
- Captan la atención de los usuarios
- Influyen en la legibilidad
Consejos para elegir los iconos correctos
Por ejemplo, el ícono de lupa es perfecto para buscar filtros.
Los íconos similares a casas, por otro lado, redirigen claramente a las personas a su página de inicio. Como puede ver, es bastante simple: use íconos probados con efecto probado, en lugar de los que creó para ese propósito.
Además, tenga en cuenta que no puede encontrar un icono coincidente para cada contenido de su sitio web. En tales casos, busque una imagen que se acerque lo más posible al contenido detrás de ese icono.
También le recomendamos que lo use para contenido textual para evitar cualquier incertidumbre sobre si sus usuarios entenderán de qué se trata o no.
Siempre debe tener una cosa en mente: los íconos están ahí para respaldar el contenido, no para reemplazarlo.
Finalmente, no subestimes la importancia de la relevancia. Asegúrese de que sus íconos representen el contenido con precisión y que estén lo suficientemente actualizados para que todos los grupos de audiencia los entiendan (las máquinas de escribir, los walkmans o las cintas pueden no sonar realmente entre la población más joven).
Este es un método que garantizará la usabilidad y la correcta comprensión de sus publicaciones.
Cómo evitar iconos confusos
Como ya mencionamos, los íconos deben ser simples y consistentes. Si tienes dudas sobre el significado de un icono, es muy probable que tus usuarios también lo tengan.
Recuerda que entre tu audiencia habrá gente que no se las apañe bien con la 'lectura entre líneas' y las metáforas, y tienes el deber de proporcionarles pautas claras.
El uso de imágenes de objetos que en realidad no existen puede confundir a los usuarios y puede ser malinterpretado, ya que tienen un significado diferente para cada persona.
Otro método para evitar confusiones es adjuntar breves explicaciones textuales a los iconos. Es una forma de hacer que su página sea más interesante y significativamente más funcional.
Las características clave de los iconos funcionales son:
- tamaño adecuado;
- Colores atractivos;
- Colocación correcta;
Pensamientos finales
Los iconos son las herramientas favoritas de los diseñadores. Contribuyen a la forma en que las personas navegan por los sitios web e influyen en la forma en que se percibe el contenido.
Además, hacen que un sitio web sea más atractivo a la vista, como un entorno acogedor donde a los usuarios les gusta pasar su tiempo.
El uso adecuado de los íconos significa aplicar metáforas comunes en lugar de imágenes complejas para que los usuarios sepan a dónde ir y no se confundan.
Finalmente, los íconos pueden ayudar a la percepción de su marca (siempre que coincidan con sus valores fundamentales y sean consistentes con su contenido).