Comentarios del usuario en la experiencia del usuario
Publicado: 2018-01-12Piense en esa vibración tranquilizadora que se produce después de que apaga el interruptor de timbre de su iPhone, para que sepa que la acción que pretendía se llevó a cabo con éxito. ¿Qué pasa con la infame intercepción de voz: "Si desea hacer una llamada, cuelgue e intente nuevamente". cuando ha dejado una línea telefónica colgando o marcó un número incorrecto?
El mensaje de bienvenida "Tienes correo" de un mensaje de AOL. El sonido estridente cuando dejas la puerta de un auto entreabierta. Incluso la cascada de tarjetas digitales que llenan la pantalla de la computadora después de haber ganado un juego de Solitario.
Todos estos son ejemplos de comentarios de los usuarios, sin los cuales muchas acciones digitales cotidianas serían muy confusas.
Por demasiado metódicos que nos parezcan algunos de estos, la capacidad de proporcionar comentarios constructivos y relevantes es vital para fomentar una experiencia de usuario positiva en el diseño del sitio web, sin importar cuán sutil sea. En cualquier situación, la aplicación de comentarios negativos o la falta de comentarios útiles puede convertirse en una confusión innecesaria.
Principios de retroalimentación
Al proporcionar comentarios a un usuario, es importante tener en cuenta el contexto en el que reciben comentarios. Esto incluye el contexto físico: ¿en qué parte de la pantalla está dando retroalimentación? – y el contexto emocional – ¿estás proporcionando retroalimentación positiva o negativa?
Contexto físico
Dado que esperamos que los sitios web respondan a nuestros comentarios, es importante que estos comentarios se brinden en un lugar donde sea obvio. Si se agrega un artículo a un carrito de compras, por ejemplo, cualquier entrada relevante (¡1 artículo agregado a su carrito!) debe proporcionarse cerca del lugar donde tuvo lugar la acción. Actualizar silenciosamente el total de un carrito en una parte completamente diferente de la página es mucho menos útil.

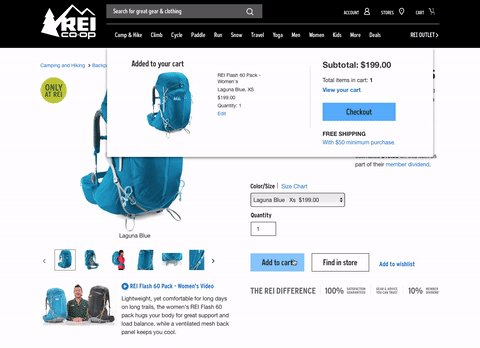
REI.com proporciona información física de que su acción de "agregar al carrito" fue exitosa al proporcionar un mensaje desplegable.
Otra aplicación útil de los comentarios de los usuarios en contexto es si alguien cometió errores al completar un formulario. Proporcionar una etiqueta visual clara y una explicación para cada corrección necesaria es mucho más útil que simplemente proporcionar una lista de todos sus errores en la parte superior o inferior del formulario.
Los errores tienen ramificaciones que se extienden más allá del contexto físico, y el uso adecuado del contexto emocional es igualmente importante para crear una experiencia de usuario positiva y dejar una impresión duradera de una marca.
Contexto emocional
Crear contenido para un sitio web a veces puede ser una montaña rusa emocional. Si bien a menudo brindamos buenas noticias, en otras situaciones nos vemos obligados a brindar comentarios sobre algo que no salió según lo planeado.
Los estados de error, particularmente los rechazos de tarjetas de crédito, las notificaciones de tiempo de inactividad y las políticas legales requieren cierto grado de empatía: no le informaría a un cliente que su vuelo fue cancelado con el mismo tono que usaría para felicitarlo por ganar un sorteo, lo haría. ¿usted?


La página IMDB 404 proporciona una serie de citas con temas de películas que lo ayudan a comprender lo que sucedió.
Implementaciones de retroalimentación
Aquí hay algunas implementaciones de comentarios que nuestro equipo de desarrollo web considera más útiles para incluir en nuestros proyectos. Tan útil, de hecho, que cada uno se aplica al marco en el que construimos nuestros sitios web. Son parte integral no solo de la experiencia del usuario, sino también para retener la atención del cliente, la confianza en la marca de una organización y un número positivo de conversiones.
El indicador de estado de carga
La frustración de no ver una reacción después de hacer clic en algo es más evidente en las conexiones más lentas y se aborda de manera eficiente mediante el diseño de un indicador de estado de carga (LSI) que se anima mientras espera, para indicar que la solicitud está en curso. Aún mejor, un LSI se puede personalizar para cada proyecto web.
Hemos convertido en una práctica estándar diseñar un LSI para cada uno de nuestros proyectos, uno que sea único para los colores de la marca y el estilo general del sitio web. El diseño también fomenta su uso como una herramienta de retroalimentación emocional, una animación fluida que inducirá una sensación de calma durante el momento de transición del usuario.
Al igual que con todos los comentarios de los usuarios, es importante tener cuidado con la aplicación de un LSI. Si aparece un indicador de estado de carga antes de que haya pasado un tiempo significativo, puede distraer o dar la impresión de que las cosas están progresando más lentamente. Debido a esto, solo mostramos un LSI después de que hayan pasado unos pocos cientos de milisegundos.
Barras de progreso
En los casos en que un archivo puede tardar más de unos segundos en procesarse, aplicamos barras de progreso. La barra de progreso se actualizaría a medida que se carga el archivo y luego alertaría al usuario si hubiera un problema al proporcionar un estado de error si la carga, por alguna razón, no se realizó correctamente.
Para brindar mejores comentarios a los usuarios, mejoramos progresivamente las barras de progreso en nuestros sitios. Para los usuarios de navegadores más antiguos que no pueden detectar el progreso de su carga, proporcionamos una barra rayada (también conocida como poste de barbero) para mostrar que algo está sucediendo, esencialmente un LSI diseñado específicamente para cargas de archivos.
Cuando nuestros usuarios utilizan un navegador moderno, brindamos más información, como actualizar el progreso real de la carga, proporcionar miniaturas cuando se cargan imágenes y poner en cola archivos adicionales para que, al cargar una mayor cantidad de archivos, el usuario aún vea el progreso. en lugar de distribuir su ancho de banda ascendente disponible en todos los archivos. Estas señales aumentan la confianza del usuario de que la tarea se lleva a cabo y funciona según lo previsto.
Eventos de desplazamiento
En los primeros años de la web, era evidente lo que era un enlace; ese texto subrayado en azul real era un patrón visual casi universal. Ahora que el estilo personalizado de los elementos es el statu quo, este patrón visual se ha diluido y los eventos de desplazamiento son una herramienta de comentarios útil para los usuarios con un mouse.
Alertarán al usuario de que tiene la capacidad de interactuar con cualquier cosa sobre la que esté pasando el cursor, como una imagen, un enlace de texto o un botón.

Los eventos de desplazamiento de imagen ayudan al usuario a comprender que puede interactuar con un elemento.
En los dispositivos móviles, sin embargo, los estados flotantes se quedan cortos. Para activar el elemento, la mayoría de las veces un usuario tendría que tocar una vez para activar el evento de desplazamiento y luego una segunda vez para llevar a cabo la acción, un caso en el que es más útil contar con menos comentarios.
Error de mensajes
Es importante proporcionar mensajes de error apropiados al contexto para los formularios de entrada del usuario con texto adaptado al nivel de sensibilidad que la situación amerita. Estos formularios de entrada incluyen comentarios sobre campos que eran obligatorios pero que no se completaron o información que no tenía el formato correcto.
Ofrecemos esos comentarios tan pronto como salen del campo, por lo que si escribe un correo electrónico no válido, le avisará instantáneamente que hay un error. Para guiar aún más a los usuarios, cuando se envía un formulario, desplazamos a los usuarios al lugar de la página donde se encontró el primer error y, en algunos casos, un mensaje emergente fijo en el elemento defectuoso para que los usuarios puedan encontrar y corregir sus errores fácilmente. eliminando cualquier frustración innecesaria.
Etiquetas de formulario
En muchos de nuestros formularios, proporcionamos una etiqueta de marcador de posición simple antes de que un usuario haya proporcionado información, para que sepa para qué es ese campo.
Luego, una vez que comienzan a escribir, movemos la etiqueta a una posición adyacente para que se conserve el propósito de su información en caso de que estén completando un formulario más largo o se interrumpan a mitad de la tarea, lo que facilita la reanudación.
Conclusión
La frustración es el asesino de la interacción satisfactoria con el usuario y, muchas veces, ¡es tan evitable! La implementación de comentarios adecuados en sus proyectos de diseño no solo puede asegurar una tasa de conversión exitosa, sino también consolidar la confianza que los clientes sienten acerca de la marca de la empresa en su conjunto.
Como escribe acertadamente el diseñador y autor Josh Clark: “ Nuestro trabajo es ayudar a nuestros usuarios a traducir su intención en acción. “Cuanto más podamos guiar a los usuarios a través de nuestras interfaces y proporcionar comentarios claros sobre su progreso, más éxito y menos frustraciones podemos crear.
