Extensiones de código VS útiles para desarrolladores front-end
Publicado: 2022-03-10Pasamos mucho tiempo en nuestros editores de texto , y de vez en cuando nos encontramos con esos pequeños problemas frustrantes que nos ralentizan. Tal vez encontrar el archivo correcto lleva demasiado tiempo, o encontrar un paréntesis de cierre coincidente se convierte en una aventura de largo aliento por sí sola.
Arreglemos todas estas molestias para siempre. En esta publicación, analizamos las extensiones útiles de VS Code para el desarrollo front-end , desde excelentes impulsores de productividad hasta asistentes de depuración avanzados.
Tabla de contenido
A continuación encontrará saltos rápidos a extensiones específicas que podría necesitar. Desplácese hacia abajo para obtener una descripción general. O sáltate la tabla de contenido.
- automatizar mensajes de registro
- tamaño del paquete
- formato de código
- capturas de pantalla de código
- fragmentos de código (React, Vue, TypeScript)
- fragmentos personalizados
- comentarios
- depuración
- Herramientas de desarrollo
- utilidades de archivo
- etiquetas y etiquetas de archivos
- iconos de carpeta
- fuentes para codificar
- Git
- historia de Git
- resaltar anotaciones
- resaltar corchetes y etiquetas
- resaltar personajes dañinos
- resaltar sangrías
- resaltar contextos de apilamiento
- resaltar espacios de trabajo
- IntelliCode
- inducción
- abrir GitHub rápido
- mascotas
- creación rápida de prototipos JS/TS
- acceso SSH remoto
- Descaro de compilación
- consejos y trucos
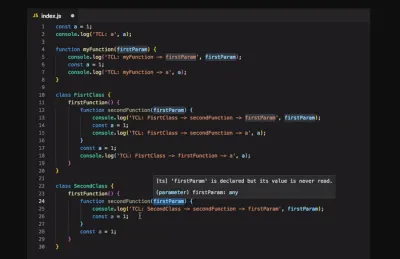
Automatización de mensajes de registro
Cuando se trata de mensajes de registro, la extensión turbo-console-log lo respalda. Automatiza la operación de escribir mensajes de registro significativos y los inserta automáticamente.

Todo lo que necesita hacer es seleccionar la variable que desea depurar, presionar Ctrl + Alt + L y el mensaje de registro se insertará en la siguiente línea. Los atajos de teclado le permiten comentar, descomentar o eliminar todos los mensajes de registro del documento actual.
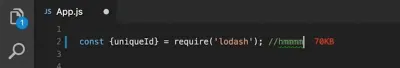
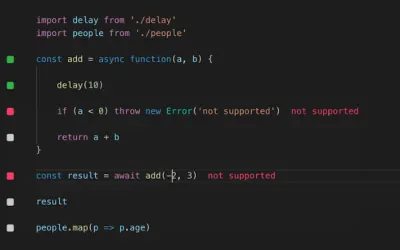
Mantener el tamaño del paquete bajo control
Todos sabemos que el rendimiento es importante, pero en la práctica, puede ser todo un desafío no perderlo de vista cuando estás escribiendo código. Para mantener el tamaño de su paquete bajo control, la extensión Import Cost le permite saber de inmediato si está importando un paquete pesado a su proyecto.

Import Cost no es una herramienta de análisis de paquetes, pero se creó con la idea de ayudarlo a encontrar posibles cuellos de botella en el rendimiento antes de enviarlos a sus usuarios. Para hacerlo, le brinda información instantánea al mostrar el tamaño de una biblioteca de terceros importada a medida que la importa, justo al lado de su línea de código. Un pequeño y práctico ayudante.
Formateo de código, automatizado
Al escribir código, se dedica mucho tiempo al formateo. Prettier automatiza la tarea por ti. Elimina todo el estilo original y garantiza que el código generado se ajuste a un estilo coherente.

Prettier analiza su código y lo vuelve a formatear con sus propias reglas , teniendo en cuenta la longitud máxima de línea y ajustando el código cuando sea necesario. Tú decides si quieres aplicarlo a todos los idiomas o, alternativamente, puedes definir los que prefieres formatear manualmente. También es una gran solución para los equipos que luchan por encontrar una guía de estilo común.
Fragmentos de código útiles (React, Vue, TypeScript, jQuery)
¿Está cansado de escribir los fragmentos que necesita con frecuencia una y otra vez, siempre desde cero? Aquí hay algunos pequeños ayudantes útiles para facilitar el trabajo. Para Vue, asegúrese de consultar la extensión Vue.js VS Code Snippets de Sarah Drasner. Fue creado para uso en el mundo real y se enfoca en la ergonomía del desarrollador en lugar de catalogar definiciones de API.
Burke Holland le proporciona una colección de fragmentos y comandos esenciales de React que seleccionó de su uso diario de React. Y si está buscando fragmentos de Angular, John Papa lo tiene cubierto. Su extensión agrega fragmentos para Angular para TypeScript y HTML a su configuración de VS Code.

Estos dos también pueden ser útiles: la extensión de fragmentos de código JavaScript de Charalampos Karypidis contiene fragmentos en sintaxis ES6 y es compatible con JavaScript y TypeScript. Y, por último, pero no menos importante, los fragmentos de código jQuery de Don Jayamanne cuentan con más de 130 fragmentos de jQuery. Una vez instalado, simplemente escriba jq para obtener una lista de todos ellos.
Hablando de fragmentos: si prefiere una buena biblioteca de fragmentos en lugar de definirlos usted mismo desde cero, estas colecciones lo respaldan:
- Fragmentos de accesibilidad
- ES7 React/Redux/GraphQL/React-Native
- CSS
- Cuadrícula CSS
- HTML
- Nodo.js
- JavaScript (ES6)
- Angular 10
- Vue.js + mecanografiado
- WordPress
- WordPress Gutenberg
- PHP
- Herramientas PHP
- Esbelto
- TensorFlow
Escriba sus propios fragmentos de código
Hay muchos complementos de fragmentos de código para diferentes idiomas, pero ¿alguna vez se ha preguntado cómo definir sus propios fragmentos en VS Code? Maurice Borgmeier resumió todo lo que necesita saber para comenzar.

Otro gran artículo sobre el tema proviene de Rob O'Leary. Se sumerge más en cuándo y por qué usar fragmentos, analiza más de cerca los diferentes tipos de fragmentos, cómo los maneja VS Code y, por último, pero no menos importante, cómo escribir los suyos propios, por supuesto.
Capturas de pantalla de código, The Fancy Way
Seamos honestos, tomar capturas de pantalla atractivas del código puede ser un desafío. Polacode está aquí para cambiar eso.

Descrito como "Polaroid para su código", Polacode le permite tomar y editar capturas de pantalla de su código directamente en VS Code. Puede cambiar el tamaño del contenedor del código arrastrando la esquina y usar comandos para controlar la apariencia de la imagen. Una gran solución para hacer que el código en el que ha pasado tantas horas brille de la mejor manera, en publicaciones de blog o presentaciones, por ejemplo.
Comentarios amigables con los humanos
¿Cómo manejas los comentarios? Si su código requiere muchas explicaciones, podría ser una buena idea hacer que los comentarios generalmente atenuados sean más amigables para los humanos, de modo que sea más fácil ver de un vistazo si un comentario lo alerta sobre un método obsoleto, por ejemplo, o si es una tarea que tu compañero de equipo te dejó.

La extensión Better Comments de VS Code lo ayuda a hacer precisamente eso, categorizando las anotaciones en alertas, consultas, tareas pendientes, destacados y más. El código comentado también se puede diseñar para dejar en claro que no debería estar allí.
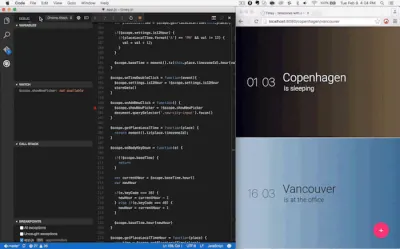
Depuración de Chrome dentro del código VS
¿Utilizas Chrome y te encuentras alternando entre el navegador y tu editor durante la depuración? Entonces es posible que desee probar el depurador VS Code Chrome. Le ayuda a depurar el código JavaScript del lado del cliente que se ejecuta en Chrome directamente desde VS Code.

El depurador se conecta a Chrome a través de su protocolo Chrome Debugger, donde asigna los archivos cargados en el navegador a los archivos que tiene abiertos en VS Code. Entonces, sin salir del editor, puede establecer puntos de interrupción en su código fuente , configurar variables para observar y ver la pila de llamadas completa durante la depuración. Una pequeña herramienta para que su rutina de depuración sea más sencilla.
Herramientas de desarrollo para la extensión VSCode
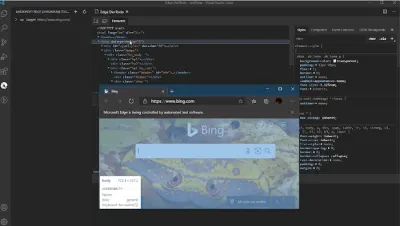
¿No sería genial tener DevTools integrado en su editor de código para que no tenga que alternar entre los dos? Si está utilizando VSCode y Edge, una pequeña extensión lo hace posible.

La extensión muestra la herramienta Elements and Network del navegador dentro de VSCode, lo que le brinda la capacidad de ver la estructura HTML en tiempo de ejecución, modificar el estilo y el diseño, realizar diagnósticos y depurar su proyecto, sin salir del editor. Por cierto, Rachel Weil compartió algunos consejos prácticos de DevTools para trabajar con navegadores basados en Chromium como Edge y Chrome en SmashingConf San Francisco hace unas semanas. Asegúrese de sintonizar la grabación para llevar sus habilidades de DevTools al siguiente nivel.
Utilidades de administración de archivos para VS Code
Por lo general, se dedica mucho tiempo a organizar y administrar archivos. File Utils hace que la tarea sea más conveniente.

La extensión le permite crear, duplicar, mover, renombrar y eliminar archivos y directorios con solo unos pocos comandos. También es compatible con la extensión de llaves que genera automáticamente cadenas arbitrarias para configurar la estructura de su documento.
Agregar etiquetas a archivos en su editor
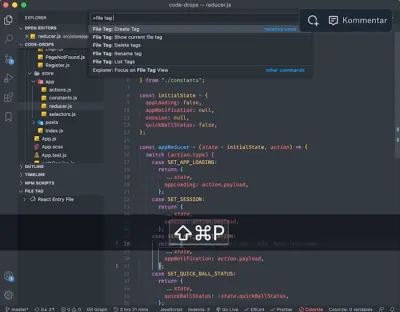
En proyectos grandes, encontrar una variante específica de un componente, o simplemente el archivo correcto, requiere que conozca el archivo que realmente está buscando. Pero, ¿y si pudiera agregar marcadores o etiquetas a archivos específicos, para poder encontrarlos más rápido?

File Ops VS Code Extension le permite etiquetar y alias de archivos , y luego cambiar rápidamente entre ellos. También puede enumerar rápidamente todas las etiquetas en caso de que las pierda de vista, ver todos los archivos del directorio actual y cambiar entre archivos .css y .js en la misma carpeta. También puedes echar un vistazo al vídeo que explica cómo funciona todo. ¡Ahora eso será útil!
Iconos de carpeta en código VS
¿ Iconos personalizados de archivos y carpetas en VS Code? ¡Sí por favor! Para ayudarlo a manejar su espacio de trabajo más fácilmente, incluso si hay muchos archivos y carpetas involucrados, el equipo de iconos de VS Code lanzó una extensión que trae iconos a su editor. Desde "acceso" a "zip", "Android" a "www", la colección seguramente tendrá los íconos de archivos y carpetas que necesita.

La función de alternancia de iconos específicos del proyecto y la detección automática de proyectos detectarán automáticamente el tipo de proyecto que ha abierto en su espacio de trabajo y le indicará que cambie los iconos en consecuencia. También es posible utilizar iconos personalizados, si lo prefiere.
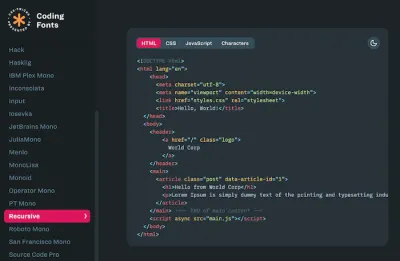
Fuentes monoespaciadas para codificación
Las fuentes de programación son sin duda los caballos de batalla en la tipografía. Deben ofrecer una gran legibilidad, permitir el escaneo rápido de texto y evitar la fatiga visual incluso cuando un desarrollador mira el código durante horas. Para ayudarlo a encontrar una fuente de programación que satisfaga sus necesidades, Chris Coyier selecciona Coding Fonts , una selección de más de 30 fuentes monoespaciadas (en su mayoría gratuitas) que cumplen con este criterio.

Para facilitar la decisión, cada fuente viene con una breve descripción, una descripción general de todos los caracteres y ejemplos de código HTML, CSS y JavaScript tanto en modo diurno como nocturno. Mostafa Gaafar mantiene una lista similar de fuentes para desarrolladores con la opción de ver también los ejemplos de código en diferentes esquemas de color. Para agregar fuentes personalizadas a VS Code, deberá definir la fuente en "Configuración".

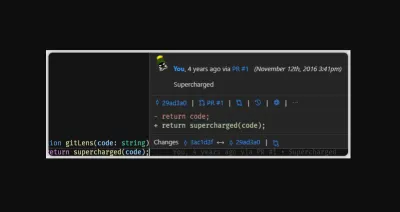
Git sobrealimentado
Una extensión útil para potenciar las capacidades de Git integradas en VS Code es GitLens. Para comprender mejor el código en el que está trabajando, GitLens le permite ver quién, por qué y cuándo se cambió una línea o un bloque de código.

La extensión visualiza las autorías del código de un vistazo, lo ayuda a navegar y explorar sin problemas los repositorios de Git, obtener información valiosa a través de comandos de comparación y más. Todo lo que necesita saber sobre su base de código al alcance de su mano, sin salir del editor.
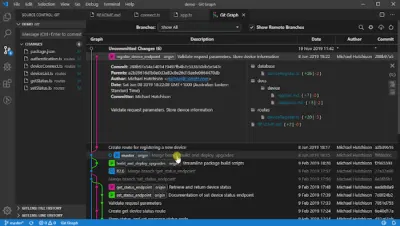
Historial de Git en VS Code
Ver y buscar el registro de git junto con el gráfico y los detalles, ver una copia anterior del archivo en el que está trabajando, buscar en el historial , comparar ramas y confirmaciones: estas son solo algunas de las funciones que la extensión Git History ofrece para simplificar su flujo de trabajo.

Hablando de Git: otra extensión de VS Code que vale la pena analizar más de cerca cuando se trabaja con Git es Git Graph: le permite ver un gráfico de Git de su repositorio y realizar fácilmente acciones de Git desde el gráfico.
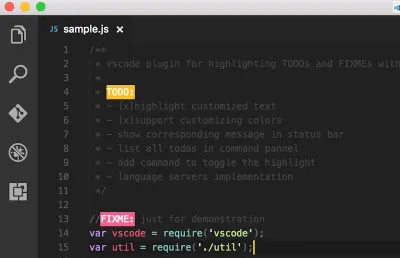
Resaltar anotaciones en su código
¿Olvidas a veces revisar las tareas pendientes que agregaste mientras codificabas? La extensión TODO Highlight le recuerda que hay notas o cosas que requieren su atención antes de publicar en producción.

Las palabras clave TODO y FIXME están preconfiguradas, pero puede personalizar la configuración a su gusto si lo prefiere. Un comando resalta los comentarios abiertos directamente en su código o como una lista de todas las anotaciones. Un pequeño gran recordatorio.
Resaltado de paréntesis y etiquetas coincidentes
Una intensa sesión de codificación fatiga los ojos, por lo que cualquier cosa que ayude a lograr una mayor claridad visual es una ayuda bienvenida. Para llevar el resaltado de sintaxis al siguiente nivel cuando trabaje con VS Code, es posible que desee consultar Bracket Pair Colorizer. La extensión identifica paréntesis coincidentes, en los colores que defina.

Ahora que tiene control total sobre sus corchetes, otro pequeño detalle a tener en cuenta es la coincidencia de etiquetas de apertura y cierre. VS Code ya viene con una función de coincidencia de etiquetas, pero es bastante básica. La extensión Resaltar etiqueta coincidente hace el trabajo más a fondo, haciendo coincidir las etiquetas en cualquier lugar , desde los atributos de la etiqueta hasta las cadenas internas, e incluso resaltando la ruta de una etiqueta a otra en la barra de estado. Las amplias opciones de estilo le permiten personalizar cómo se resaltan las etiquetas. HTML y JSX son compatibles oficialmente.
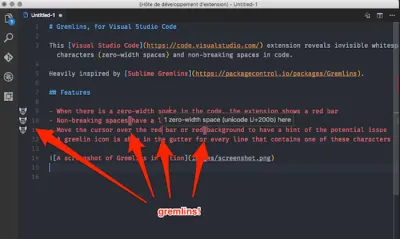
Revelación de caracteres dañinos
Espacios de ancho cero y espacios que no se unen, espacios que no se rompen, comillas dobles izquierda y derecha: al codificar, algunos caracteres pueden ser dañinos porque son invisibles o parecen legítimos. Gremlins Tracker los encuentra por ti.

Gremlins Tracker usa un esquema de colores para alertarlo sobre caracteres dañinos, potencialmente dañinos y menos dañinos . Las líneas que incluyen dicho carácter están marcadas con un ícono de Gremlins, y mover el cursor sobre el carácter le da una pista del posible problema. Si lo desea, puede agregar nuevos personajes de gremlins o anularlos para un idioma específico.
Resaltar sangría
La sangría es clave para garantizar que su código se pueda escanear rápidamente. Un pequeño complemento útil que hace que las sangrías sean aún más legibles es Indent-Rainbow. Colorea la sangría delante de su texto alternando cuatro colores diferentes en cada paso y marcando aquellas líneas donde la sangría no es un múltiplo del tamaño de la pestaña.

Si bien el resaltado de errores es útil, hay casos en los que podría interponerse en su camino. Cuando se trata de patrones RegEx, por ejemplo. Afortunadamente, Indent-Rainbow le permite desactivar el resaltado de errores en esos, al igual que en las líneas de comentarios y, si lo desea, incluso puede omitirlo para idiomas completos.
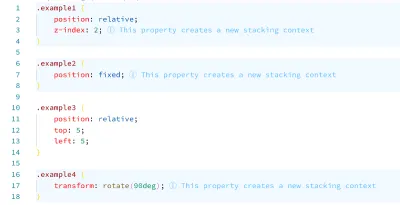
Visualización de contextos de apilamiento
¿Tiene dificultades para detectar contextos de apilamiento cuando usa z-index ? ¡No estás solo! Si a veces se encuentra configurando un z-index en mil millones en un elemento y no avanza en su orden de apilamiento, CSS Stacking Contexts es para usted.

La extensión hace que los contextos de apilamiento sean visibles en CSS y SCSS para que pueda usar valores pequeños con confianza al escribir declaraciones z-index . Además, también le dirá cuándo una declaración z-index no tiene efecto y le ofrecerá soluciones rápidas.
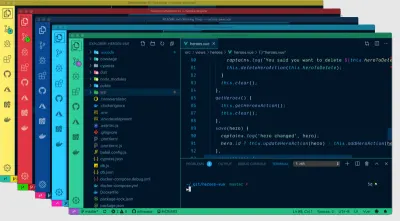
Colores personalizados para diferenciar los espacios de trabajo
Si tiene varias instancias de VS Code abiertas con frecuencia y tiene dificultades para diferenciarlas, valdría la pena echarle un vistazo más de cerca a Peacock: la extensión cambia sutilmente el tema de color de su espacio de trabajo .

Pero no es solo cuando se trabaja en varios proyectos a la vez donde Peacock brilla. También resulta útil cuando se utilizan las funciones remotas de VS Live Share o VS Code y desea identificar rápidamente a su editor.
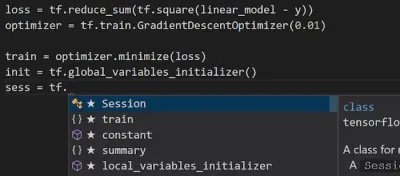
IntelliSense: funciones de desarrollo asistido por IA
La extensión de IntelliCode proporciona características de desarrollo asistido por IA para desarrolladores de Python, TypeScript/JavaScript y Java en Visual Studio Code, con información basada en la comprensión del contexto de su código combinado con el aprendizaje automático .

Al proporcionar IntelliSense asistido por IA, la extensión muestra los elementos de finalización automática recomendados para el contexto de su código en la parte superior de la lista de finalización. Cuando se trata de sobrecargas, no recorre la lista alfabética de miembros, sino que le presenta primero el más relevante. No busque más a través de la lista usted mismo.
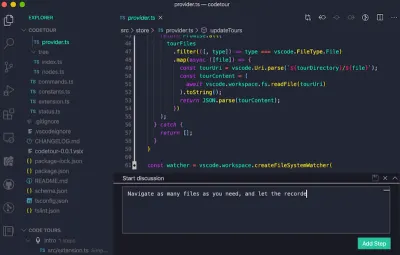
Grabación de incorporación guiada para su base de código
Una gran base de código puede resultar intimidante. CodeTour intenta cambiar eso. La extensión le permite grabar y reproducir tutoriales guiados de sus bases de código, directamente dentro del editor. Piense en ello como una tabla de contenido que facilita la incorporación o el reingreso a un nuevo proyecto o área de características, para visualizar informes de errores o comprender el contexto de una revisión de código.

Para crear un recorrido de código, puede anotar líneas de código (se admite Markdown) y navegar por tantos archivos como necesite, y la grabadora captura la secuencia. Los recorridos se pueden registrar en un repositorio o exportar a un archivo de "recorrido" para que cualquiera pueda reproducirlo sin tener que clonar ningún código. ¡Práctico!
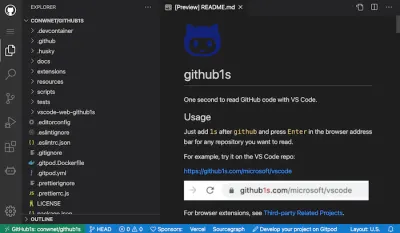
De GitHub a VS Code, en un segundo
Una vez que haya descubierto un fragmento de código en GitHub, ¿qué sucede si desea comenzar a trabajar con él en su proyecto de inmediato? En lugar de clonar el repositorio y encontrar el archivo que necesita, puede usar Github1s. Simplemente agregue 1s después de github en la URL, presione Entrar y el repositorio, o un solo archivo, se abrirá directamente en VS Code .

También puede usar un marcador para cambiar rápidamente entre github.com y github1s.com , acceder a repositorios privados y hay muchas extensiones de navegador que también se enumeran en la página del proyecto. Si necesita una alternativa, Gitpod es una opción un poco más avanzada, que también le permite iniciar un entorno de desarrollo en línea, ejecutar espacios de trabajo paralelos y trabajar en el código base de forma colaborativa.
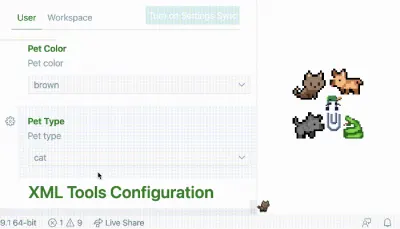
Mascotas para su código VS
¿Alguna vez quiso animar su editor de código VS? Bueno, ¿qué tal agregar un gato, un perro, una serpiente, un patito de goma o incluso el viejo Clippy? Todo lo que necesita hacer es instalar vscode-pets y ejecutar el comando vscode-pets.start para ver el panel. Una vez que haya elegido una mascota, el color y el tamaño de su pelaje, recuéstese y observe cómo interactúan con usted.

Desde lanzar una pelota y jugar a atrapar con tu mascota (ejecutar vscode-pets.throw-ball ) hasta agregar mascotas adicionales (ejecutar vscode-pets.spawn-pet ), ¡tu flujo de trabajo de codificación seguramente será todo menos aburrido! El creador, Anthony Shaw, está abierto a ideas y debates y agradece los comentarios en cualquier momento.
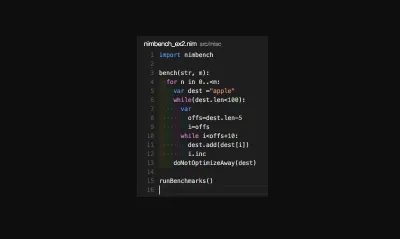
Acelere la creación de prototipos de JavaScript / TypeScript
Si está buscando una manera de acelerar su proceso de creación de prototipos de JavaScript, Quokka es para usted. El campo de juegos de creación rápida de prototipos vive en su editor y le da un impulso de velocidad a la creación de prototipos, el aprendizaje y la prueba de JavaScript y TypeScript.

Los valores de tiempo de ejecución se actualizan y se muestran en su IDE junto a su código, a medida que escribe. Para ponerlo en funcionamiento de inmediato, no se requiere configuración , todo lo que necesita hacer para comenzar a experimentar es abrir un nuevo archivo Quokka. ¡Feliz creación de prototipos!
Use una máquina remota como su entorno de desarrollo
Hay una variedad de razones por las que es posible que desee utilizar una máquina remota con un servidor SSH como entorno de desarrollo. Porque necesita un hardware más rápido o más especializado que su máquina local, por ejemplo, o para depurar una aplicación que se ejecuta en otro lugar , como el sitio de un cliente o una aplicación en la nube. Para simplificar el desarrollo y la solución de problemas, la extensión Remote - SSH lo ayuda a hacer precisamente eso.
La extensión ejecuta comandos y otras extensiones directamente en la máquina remota , por lo que no necesitará ningún código fuente en su máquina. En cambio, puede abrir cualquier carpeta en la máquina remota y trabajar con ella como lo haría normalmente, aprovechando al máximo el conjunto completo de funciones de VS Code. ¡Práctico!
Compile Sass en tiempo real
¿Un compilador Sass en tiempo real con recarga de navegador en vivo? La extensión Live Sass lo tiene cubierto. Le ayuda a compilar/transpilar sus archivos SASS/SCSS a archivos CSS en tiempo real.
Las características incluyen la personalización de la ubicación del archivo del CSS exportado, así como su estilo y nombre de extensión, hay un control de barra de estado rápido, puede excluir carpetas específicas en la configuración y también se admite el prefijo automático.
Consejos y trucos que nadie se molestó en decirte
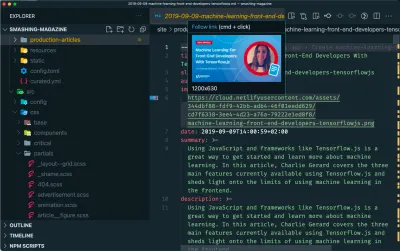
¿Realmente está aprovechando al máximo las potentes funciones que ofrece VS Code? Burke Holland y Sarah Drasner afirman que no, así que para cambiar eso, comparten las mejores cosas sobre VS Code que nadie se molestó en contarte.

Desde la actualización automática de etiquetas HTML img con el tamaño correcto de la imagen hasta el uso de ligaduras de fuente para una mejor legibilidad al codificar o registrar puntos para cerrar la sesión de información de su aplicación, "¡¿VS Code puede hacer eso?!" presenta 36 valiosos consejos que harán que su flujo de trabajo sea aún más eficiente.
Terminando
Hay literalmente cientos de extensiones de VS Code, y esperamos que algunas de las que se enumeran aquí resulten útiles en su trabajo diario y, lo que es más importante, lo ayuden a evitar algunas tareas rutinarias que consumen mucho tiempo. ¡Feliz codificación a todos!
Otras lecturas
- Herramientas de auditoría de CSS
- Generadores de CSS
- Generadores SVG
- Plantillas y herramientas de correo electrónico HTML
- Fragmentos de código JavaScript Vanilla
- Componentes frontales accesibles
- Además, suscríbete a nuestra newsletter para no perderte las próximas.
