Herramientas útiles en el desarrollo web de Vue.js
Publicado: 2022-03-10Cuando se trabaja en un nuevo proyecto, hay ciertas características que son necesarias dependiendo de cómo se supone que se use la aplicación. Por ejemplo, si va a almacenar datos específicos del usuario, deberá manejar las autenticaciones, esto requerirá la configuración de un formulario que debe validarse. Cosas como la autenticación y la validación de formularios son comunes; hay soluciones que posiblemente se ajusten a su caso de uso.
Para utilizar adecuadamente su tiempo de desarrollo, es mejor que use lo que está disponible, en lugar de inventar el suyo.
Como nuevo desarrollador, existe la posibilidad de que no esté al tanto de todo lo que le brinda el ecosistema Vue. Este artículo ayudará con eso; cubrirá ciertas herramientas útiles que lo ayudarán a crear mejores aplicaciones Vue.
Nota : Hay alternativas a estas bibliotecas y este artículo de ninguna manera coloca estas pocas sobre las demás. Son solo con los que he trabajado.
Este tutorial está dirigido a principiantes que acaban de empezar a aprender sobre Vue o que ya tienen conocimientos básicos de Vue. Todos los fragmentos de código utilizados en este tutorial se pueden encontrar en mi GitHub.
Vue-notificación
Durante la interacción del usuario, a menudo es necesario mostrar un mensaje de éxito, un mensaje de error o información aleatoria al usuario. En esta sección, veremos cómo mostrar mensajes y advertencias a su usuario mediante vue-notification . Este paquete proporciona una interfaz con una agradable animación/transición para mostrar errores, información general y mensajes de éxito a su usuario en toda su aplicación y no requiere mucha configuración para ponerse en marcha.
Instalación
Puede instalar vue-notification en su proyecto utilizando Yarn o NPM, según el administrador de paquetes de su proyecto.
Hilo
yarn add vue-notificationnpm
npm install --save vue-notificationUna vez completada la instalación, lo siguiente sería agregarlo al punto de entrada de su aplicación, el archivo main.js.
principal.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)En este punto, solo necesitamos agregar el componente de notificaciones en el archivo App.vue antes de que podamos mostrar las notificaciones en nuestra aplicación. La razón por la que estamos agregando este componente al archivo App.vue es para evitar la repetición en nuestra aplicación porque no importa en qué página se encuentre el usuario en nuestra aplicación, los componentes en App.vue (por ejemplo, los componentes de encabezado y pie de página) siempre estar disponible. Esto elimina el dolor de tener que registrar el componente de notificación en cada archivo que necesitamos para mostrar una notificación al usuario.
aplicación.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> Aquí, agregamos una instancia de este componente que acepta un apoyo de group que se usaría para agrupar los diferentes tipos de notificaciones que tenemos. Esto se debe a que el componente de notificaciones acepta una serie de accesorios que dictan cómo se comporta el componente y vamos a ver algunos de ellos.
-
group
Este accesorio se usa para especificar los diferentes tipos de notificaciones que puede tener en su aplicación. Por ejemplo, puede decidir usar diferentes estilos y comportamientos según el propósito que se supone que tiene la notificación, la validación del formulario, la respuesta de la API, etc. -
type
Esta propiedad acepta un valor que sirve como un 'nombre de clase' para cada tipo de notificación que tenemos en nuestra aplicación y los ejemplos pueden incluirsuccess,errorywarn. Si usamos cualquiera de estos como tipo de notificación, podemos diseñar fácilmente el componente usando este formato de clasevue-notification + '.' + typevue-notification + '.' + type, es decir,.vue-notification.warnparawarn, y así sucesivamente. -
duration
Esta propiedad especifica cuánto tiempo debe aparecer el componente denotificationantes de desaparecer. Acepta un número como valor enmsy también acepta un número negativo (-1) si desea que permanezca en la pantalla de su usuario hasta que haga clic en él. -
position
Este accesorio se usa para configurar la posición desde la que desea que aparezcan las notificaciones en su aplicación. Algunas de las opciones disponibles sontop left,top right,top center,bottom right,bottom leftybottom center.
Podemos agregar estos accesorios a nuestro componente en App.vue para que ahora se vea así;
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> También agregamos estilos para los diferentes tipos de notificaciones que usaríamos en nuestra aplicación. Tenga en cuenta que, aparte del group , podemos pasar cada uno de los accesorios restantes sobre la marcha cada vez que queramos mostrar una notificación y seguiría funcionando en consecuencia. Para mostrar una notificación en cualquiera de sus archivos Vue, puede hacer lo siguiente.
vueFile.vue
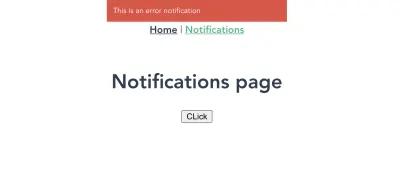
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); Aquí, creamos una notificación de type error en la notificación de group de demo . El text de la propiedad acepta el mensaje que desea que contenga la notificación y, en este caso, el mensaje es " Esta es una notificación de error". Así es como se vería la notificación en su aplicación.

vue-notification en acción: notificación de error que se muestra en el navegador. (Vista previa grande)Puede encontrar otros accesorios disponibles y otras formas de configurar la notificación en la página de documentos oficiales.
Vuelidate
Uno de los elementos más comunes utilizados en la web son los elementos de formulario ( input[type='text'] , input[type='email'] , input[type='password'] , etc.) y siempre hay un necesita validar la entrada del usuario para asegurarse de que está enviando los datos correctos y/o usando el formato correcto en el campo de entrada. Con Vuelidate, puede agregar validación a los formularios en su aplicación Vue.js, ahorrando tiempo y beneficiándose del tiempo invertido en este paquete. Escuché sobre Vuelidate durante un tiempo, pero estaba un poco reacio a echarle un vistazo porque pensé que sería demasiado complejo, lo que significaba que estaba escribiendo validaciones desde cero para la mayoría de los campos de formulario en las aplicaciones en las que trabajaba.
Cuando finalmente miré los documentos, descubrí que no era difícil comenzar y que podía validar los campos de mi formulario en poco tiempo y pasar a lo siguiente.
Instalación
Puedes instalar Vuelidate usando cualquiera de los siguientes administradores de paquetes.
Hilo
yarn add vuelidatenpm
npm install vuelidate --saveDespués de la instalación, lo siguiente sería agregarlo a la configuración de su aplicación en el archivo main.js para que pueda usarlo en sus archivos vue.
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)Suponiendo que tiene un formulario que se ve así en su aplicación;
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> Ahora, para validar este tipo de formulario, primero debe decidir qué tipo de validación necesita para cada campo de formulario. Por ejemplo, puede decidir que necesita que la longitud mínima del fullName sea 10 y la edad mínima sea 18 .
Vuelidate viene con validadores incorporados que solo necesitamos importar para usar. También podemos optar por validar el campo de contraseña en función de un formato particular, por ejemplo, la Password should contain at least a lower case letter, an upper case letter, and a special character . Podemos escribir nuestro propio pequeño validador que hace esto y conectarlo a la lista de complementos de Vuelidate.
Vamos a hacerlo paso a paso.
Uso de validadores incorporados
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> Aquí, importamos algunos validadores que necesitamos para validar correctamente nuestro formulario. También agregamos una propiedad de validations donde definimos las reglas de validación para cada campo de formulario que queremos validar.
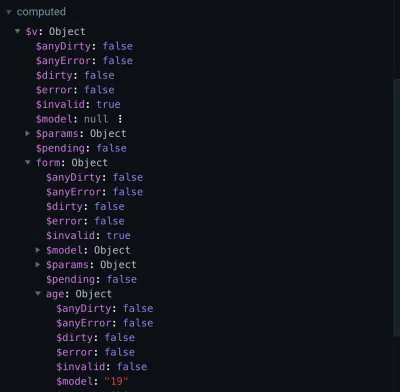
En este punto, si inspecciona las herramientas de desarrollo de su aplicación, debería ver algo parecido a esto:

vuelidate propiedad calculada (vista previa grande) La propiedad calculada $v contiene una serie de métodos que son útiles para confirmar la validez de nuestro formulario, pero solo nos centraremos en algunos de ellos:
-
$invalid
Para comprobar si el formulario pasa todas las validaciones. -
email
Para comprobar que el valor es una dirección de correo electrónico válida. -
minValue
Para verificar que el valor de laagepasa la verificación deminValue. -
minLength
Para verificar la longitud defullName. -
required
Para garantizar que se proporcionen todos los campos obligatorios.
Si ingresa un valor para la age menor que la edad mínima establecida en la validación y $v.form.age.minValue , se establecerá en false y esto significa que el valor en el campo de entrada no pasa la verificación de validación de minValue .

Uso de validadores personalizados
También necesitamos validar nuestro campo de contraseña y asegurarnos de que contiene el formato requerido, pero Vuelidate no tiene un validador incorporado que podamos usar para lograr esto. Podemos escribir nuestro propio validador personalizado que hace esto usando RegEx. Este validador personalizado se vería así;
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>Aquí, creamos un validador personalizado que usa Regex para verificar que la contraseña contenga lo siguiente;
- Al menos una letra mayuscula;
- Al menos una letra minúscula;
- Al menos un carácter especial;
- Al menos un número;
- Debe tener una longitud mínima de 6.
Si intenta ingresar una contraseña que no cumpla con ninguno de los requisitos enumerados anteriormente, validPassword se establecerá en false .
Ahora que estamos seguros de que nuestras validaciones funcionan, debemos mostrar los mensajes de error correspondientes para que el usuario sepa por qué no puede continuar. Esto se vería así:
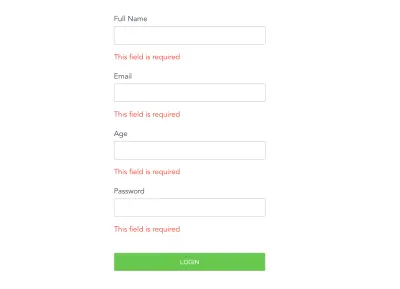
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Aquí, agregamos un párrafo que muestra un texto que le dice al usuario que se requiere un campo, que un valor ingresado para el correo electrónico no es válido o que la contraseña no contiene los caracteres requeridos. Si observamos esto en su navegador, verá los errores que ya aparecen debajo de cada campo de entrada.

Esto es malo para la experiencia del usuario, ya que el usuario aún debe interactuar con el formulario y, como tal, los textos de error no deberían ser visibles al menos hasta que el usuario intente enviar el formulario. Para solucionar esto, agregaríamos submitted a la condición requerida para que se muestren los textos de error y también cambiaríamos el valor de submitted a true cuando el usuario haga clic en el botón Enviar.
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Ahora los textos de error no aparecen hasta que el usuario hace clic en el botón Enviar y esto es mucho mejor para el usuario. Cada error de validación aparecería si el valor ingresado en el formulario no satisface la validación.
Finalmente, solo querríamos procesar la entrada del usuario cuando hayan pasado todas las validaciones en nuestro formulario y una forma de hacerlo sería usar la propiedad $invalid en el form que está presente en la propiedad calculada $v . Echemos un vistazo a cómo hacerlo:
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, Aquí, estamos verificando para asegurarnos de que el formulario se haya completado por completo y correctamente. Si devuelve false , eso significa que el formulario es válido y podemos procesar los datos del formulario, pero si es true , significa que el formulario aún no es válido y el usuario aún necesita atender algunos errores en el formulario. También podemos usar esta propiedad para deshabilitar o diseñar el botón de envío según sus preferencias.
Estado persistente de Vuex
Durante el desarrollo, hay instancias en las que almacenaría datos como la información y el token de un usuario en su tienda Vuex. Pero los datos de su tienda Vuex no persistirían si sus usuarios intentan actualizar su aplicación desde el navegador o ingresan una nueva ruta desde la pestaña URL de su navegador y el estado actual de su aplicación se pierde con eso. Esto hace que el usuario sea redirigido a la página de inicio de sesión si la ruta está protegida con un protector de navegación, lo cual es un comportamiento anormal para su aplicación. Esto se puede solucionar con vuex-persistedstate , veamos cómo.
Instalación
Puede instalar este complemento usando cualquiera de los dos métodos:
Hilo
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstateUna vez que se completa el proceso de instalación, el siguiente paso sería configurar este complemento para que esté listo para usar en su tienda Vuex.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) En este punto, toda nuestra tienda Vuex se almacenaría en localStorage (de manera predeterminada), pero vuex-persistedstate viene con la opción de usar sessionStorage o cookies .
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })Para confirmar que nuestra tienda persistirá después de actualizar o cerrar la pestaña del navegador, actualicemos nuestra tienda para que se vea así:
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) Aquí, agregamos un estado de user que almacenaría los datos del usuario del formulario creado en la sección anterior. También agregamos una mutación SET_USER que se usaría para modificar el estado del user . Finalmente, agregamos una acción getUser que recibiría el objeto de usuario y lo pasaría a la propiedad de mutación SET_USER . Lo siguiente sería despachar esta acción luego de validar nuestro formulario con éxito. Esto se ve así:
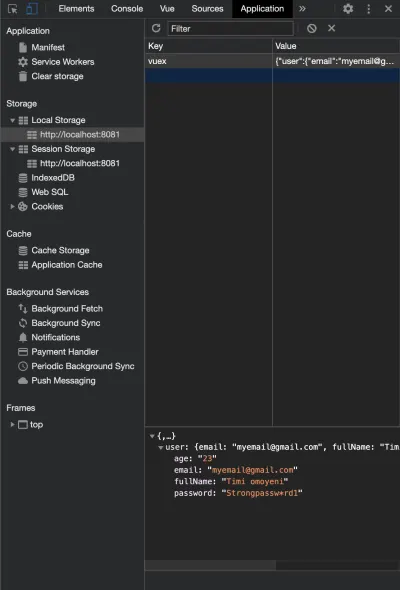
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, Ahora, si completa correctamente el formulario, lo envía y abre la sección de localStorage en la pestaña de aplicaciones en las herramientas de desarrollo de su navegador, debería ver una propiedad vuex que se ve así:

En este punto, si actualiza su navegador o abre su aplicación en una nueva pestaña, su estado de user aún persistirá en estas pestañas/sesión (en localStorage).
Conclusión
Hay muchas bibliotecas que pueden ser muy útiles en el desarrollo web de Vuejs y, a veces, puede ser difícil elegir la que usar o dónde encontrarlas. Los siguientes enlaces contienen bibliotecas que puede usar en su aplicación Vue.js.
- vuejsexamples.com.
- madewithvuejs.com.
A menudo, hay más de una biblioteca que hace lo mismo que está tratando de lograr en su aplicación cuando busca una 'biblioteca', lo importante es asegurarse de que la opción que elija funcione para usted y esté mantenida por su(s) creador(es) para que su aplicación no se rompa .
Más recursos
- "Notificaciones de Vue.js", Documentos oficiales, GitHub
- Vuelidate, sitio web oficial
- "Validación de formularios en menos de una hora con Vuelidate", Sarah Drasner, CSS-Tricks
- “
vuex-persistedstate”, hilo
