Sugerencias y atajos de depuración de DevTools (Chrome, Firefox, Edge)
Publicado: 2022-03-10De todas las herramientas disponibles en la punta de nuestros dedos en estos días, DevTools es probablemente una de las más avanzadas. A lo largo de los años, se ha convertido en una herramienta para la depuración, la creación de perfiles, la auditoría e incluso la creación de prototipos, todo viviendo dentro de la misma interfaz y siempre a solo un atajo de teclado de distancia. Aún así, DevTools tiene muchas gemas oscuras y tesoros por descubrir, que viven en los límites remotos de pestañas ocultas y configuraciones experimentales. Arreglemos eso.
En este artículo, profundicemos en algunas de las características útiles y oscuras de DevTools . Analizaremos todos los navegadores modernos (Chrome, Firefox, Edge, Safari) y analizaremos las herramientas útiles que nos brindan a nosotros, los desarrolladores web. Nos centraremos en los que usamos con frecuencia en SmashingMag y en algunas de las pequeñas técnicas y estrategias que nos ayudan a corregir errores molestos y escribir mejor código.
Creación de perfiles de navegador
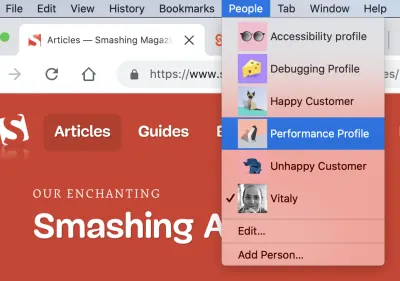
Cuando se trata de perfilar un sitio web para el rendimiento o rastrear un problema de accesibilidad en particular, hemos estado creando perfiles de navegador separados para cada tarea desde hace un tiempo. Normalmente trabajamos con al menos 5 perfiles de usuario, cada uno con sus propias extensiones, marcadores, bookmarklets y funciones activadas o desactivadas. Echemos un vistazo más de cerca a ellos.

Perfil de accesibilidad
Un perfil de navegador limpio que incluye varias herramientas para verificar la accesibilidad, por ejemplo, Accessibility Insights, axe y a11y.css, junto con algunos otros linters de accesibilidad y un simulador de visión de color.Perfil de depuración
Un perfil con algunas configuraciones experimentales para la creación de perfiles activada, así como una opción para abrir automáticamente DevTools para cada nueva ventana, junto con un CSS de diagnóstico personalizado para una auditoría y creación de perfiles rápidos.Perfil de rendimiento
Un perfil limpio sin extensiones, con algunos marcadores especiales para auditar con Lighthouse, RequestMap, un CSS de diagnóstico de rendimiento y algunos enlaces relacionados con el rendimiento a tener en cuenta (por ejemplo, prioridad de recursos en la carga). Siempre va bien con 4 × CPU throttling y Network throttling (Slow 3G).cliente feliz
Según los datos que tenemos de nuestros análisis, ese es un perfil lo suficientemente cercano al que tendrán muchos de nuestros lectores (personas maravillosas como usted). Contendrá algunas extensiones populares, extensiones de desarrollo web comunes, bloqueadores de anuncios, administración de pestañas, Google Docs sin conexión, LastPass, VPN, Browserstack, Grammarly, etc. Sin limitación en uso.cliente insatisfecho
Un perfil para un lector en una conexión lenta y acelerada (3G lento), memoria baja, CPU deficiente, con las 10 extensiones de navegador más populares activadas. Usualmente usamos este perfil para probar nuestras páginas más pesadas para experimentar las peores experiencias de cliente posibles.
Dependiendo de la tarea en cuestión, podemos saltar a uno de los perfiles dedicados. La conveniencia real proviene del arreglo simple de que cada uno de los perfiles tiene extensiones específicas , bookmarklets y configuraciones del navegador, todo configurado y listo para usar. Entonces, si es necesario, podemos pasar directamente a la depuración del rendimiento o la auditoría de accesibilidad sin problemas para buscar las extensiones correctas.
Probablemente no hace falta decir que hacemos todo lo posible para mantener cada perfil limpio y despejado, lo que se aplica tanto a las extensiones del navegador como a los marcadores del navegador, las cookies y el caché.
Métodos abreviados de teclado globales
Es cierto que, con la gran cantidad de funciones disponibles en DevTools, no sorprende que algunas de ellas sean bastante difíciles de encontrar entre pestañas, paneles, iconos de engranajes y puntos. Sin embargo, no hay necesidad de memorizar el lugar donde se colocan. En cambio, vale la pena recordar solo un par de métodos abreviados de teclado globales útiles: lo ayudarán a saltar a funciones específicas más rápido.
Apertura del menú de comandos (Chrome, Edge)
Siendo probablemente uno de los más conocidos, este comando en realidad tiene dos características. Cmd/Ctrl + Shift + P abre una búsqueda rápida de autocompletar para paneles, cajones y todas las funciones dentro de DevTools. Cmd/Ctrl + P abre un cajón con todos los archivos disponibles utilizados en la página actual. Si necesita acceder rápidamente a cualquier función de DevTools, el menú de comandos es una forma rápida de llegar allí, para cajones generales, menús ocultos o funciones específicas.Apertura de la configuración de DevTools (todos los navegadores modernos)
Por lo general, hay muchas herramientas y características oscuras ocultas en el panel "Configuración", desde dispositivos emulados hasta perfiles y experimentos de limitación de la red. En Chrome, puede hacer clic en el ícono de ajustes en la esquina superior derecha o usar Shift + ? . En Firefox, puedes saltar a Configuración con F1 .Alternar el modo de inspección de elementos (todos los navegadores modernos)
En lugar de hacer clic en un ícono de Inspeccionar y luego enfocarse en el elemento que desea depurar, puede alternar el Modo de Inspeccionar Elemento con Cmd/Ctrl + Shift + C .Alternar el modo HTML (todos los navegadores modernos) Al inspeccionar un elemento, es posible que desee cambiar sus atributos, por ejemplo, clases o estados. En lugar de hacer clic derecho en el elemento y agregar valores uno por uno, puede alternar el modo HTML en el elemento actualmente seleccionado con Fn + F2 (o solo F2 en Windows).
Alternar modo de dispositivo (todos los navegadores modernos) Para saltar al modo de barra de herramientas del dispositivo, por ejemplo, para obtener una vista previa de cómo se ve la maqueta en pantallas estrechas, o activar un depurador de consulta de medios, puede usar Cmd/Ctrl + Shift + M en Chrome, y Cmd/Ctrl + Opt/Alt + M en Firefox.
También hay muchos otros atajos de teclado útiles, por ejemplo, para pausar y reanudar la ejecución de scripts, e ir al corchete correspondiente (para consultas de medios largas y funciones JS) en el editor de código fuente.
Puede encontrar una descripción completa de todos los métodos abreviados de teclado en Chrome DevTools Keyboard Shortcuts y Firefox DevTools Keyboard Shortcuts; la mayoría de las veces, son bastante consistentes en los navegadores modernos.
Activar la configuración experimental
DevTools viene con un conjunto de configuraciones experimentales que no son muy recomendables para una amplia audiencia, pero que pueden ser muy útiles para la depuración. Sin embargo, una advertencia: a veces, estas configuraciones pueden congelar Chrome o hacerlo bastante lento (por eso, en primer lugar, son experimentales).
Sin embargo, con perfiles separados en su lugar, puede activar con seguridad algunas de estas configuraciones para cada perfil y luego desactivarlas si es necesario. Entonces, mientras usamos nuestros perfiles regulares sin experimentos activados para la navegación casual, en el modo de depuración siempre elegimos un perfil dedicado primero, para aplastar esos errores un poco más rápido.

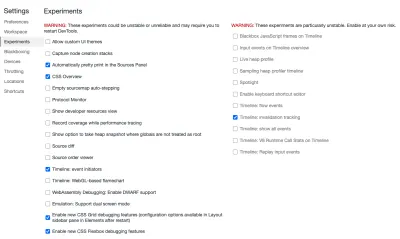
Con DevTools abierto en Chrome, vaya a "Configuración" ( Shift + ? con DevTools abierto) y busque "Experimentos" en la barra lateral. Obviamente, hay muchas configuraciones experimentales disponibles en cada DevTools, pero las que se mencionan a continuación son solo las que encontramos bastante útiles en nuestro trabajo.
Entre las funciones enumeradas allí, vale la pena activar "Impresión bonita automática en el Panel de origen" , lo que embellecería los estilos y scripts comprimidos de forma predeterminada al ver el código fuente. También puede habilitar el depurador de CSS Grid y la depuración de Flexbox para solucionar problemas de diseño. También hay una diferencia de fuente y un visor de orden de fuente que pueden ser útiles.
Y para las auditorías de rendimiento, puede marcar "Línea de tiempo: iniciadores de eventos" y "Línea de tiempo: seguimiento de invalidación" que se mostrarán en el panel de rendimiento, destacando los scripts que causaron operaciones costosas, como tareas largas y recálculos de estilo. Además, en Edge, puede habilitar capas compuestas en la vista 3D.
Para un perfil determinado, puede acceder a más funciones ocultas dirigiéndose a chrome://flags/ en el perfil del navegador que elija. por ejemplo, ahí es donde puede activar las funciones JavaScript más recientes y experimentales, las funciones experimentales de la plataforma web o habilitar sugerencias de carga de recursos para proporcionar una vista previa en conexiones de red lentas.
En Firefox, salta a Configuración con F1 . En la parte inferior del panel, puede solicitar al navegador que muestre los estilos del navegador, activar/desactivar CSS de autocompletar, cambiar las preferencias del editor, alternar el parpadeo de la pintura, ajustar el comportamiento de la captura de pantalla y habilitar los mapas de origen (no activado de forma predeterminada). En Safari, puede encontrar Configuración experimental en "Desarrollo → Configuración experimental".
Cambiar entre estados del muelle (Chrome, Edge, Firefox)
Es cierto que la vista del panel en DevTools no es una revelación particularmente grande. En la pestaña "Estilos" del panel, los estilos aparecen de arriba a abajo, ordenados por su especificidad CSS. Sin embargo, una pequeña cosa que hemos estado pasando por alto durante años es un pequeño botón de alternar :hov colocado justo encima de los estilos.
Le permite forzar el estado de un elemento ( :active , :focus , :focus-within , :hover , :visited y :focus-visible , y más recientemente :target ) en un elemento interactivo en particular, por ejemplo, para hacer cumplir :focus y :active estados :active en botones para comprobaciones de accesibilidad.
En Firefox, puede cambiar una pseudoclase para un elemento DOM mientras lo inspecciona; la característica está disponible con un clic derecho en un nodo DOM.
Sin embargo, una cosa que siempre se interpone en el camino es la posición del muelle , que a veces funciona mejor en el lado derecho y, a veces, en la parte inferior, dependiendo de dónde haya invadido su árbol DOM su error.
Para cambiar rápidamente entre estados de acoplamiento , puede usar Cmd/Ctrl + Shift + D. Un problema a tener en cuenta es que el acceso directo desacoplará DevTools en una ventana separada solo si DevTools ha estado en su posición predeterminada (acoplado a la derecha). De lo contrario, el atajo simplemente cambiará entre la posición predeterminada y la que usted ha cambiado.
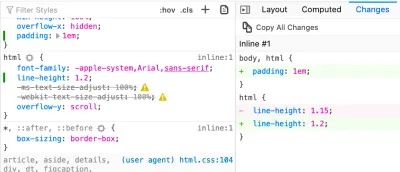
Vista de triple panel (Firefox)
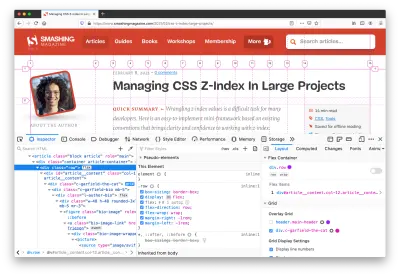
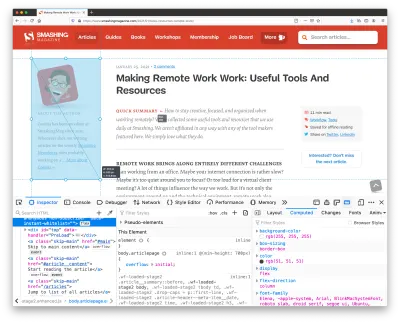
Si bien es posible que estemos acostumbrados a una vista de doble panel, Firefox proporciona una útil vista de triple panel de forma predeterminada: se ve ligeramente diferente en las diferentes secciones. En la vista Inspector, junto con HTML y estilos, puede colocar un depurador de diseño, mostrar estilos de computadora o realizar un seguimiento de los cambios de CSS; es muy útil tener acceso rápido a toda esta información sin tener que cambiar entre pestañas.

Siempre que esté editando estilos en Firefox, DevTools resalta las consultas de medios utilizadas en la página , con saltos rápidos a las secciones de CSS donde se define un comportamiento de punto de interrupción. Todo se muestra justo al lado del código fuente, por lo que no es necesario buscar un punto de interrupción específico. (Sin mencionar los estilos con formato bonito por defecto, ¡eso es útil!).
Una vista similar también está disponible en Chrome y Edge, pero solo está disponible en el panel "Elementos" (icono de la barra lateral en la esquina superior derecha), y hasta ahora solo muestra estilos computados (por eso se llama "Estilos computados Barra lateral”).
Filtrado de estilos por propiedad (Firefox)
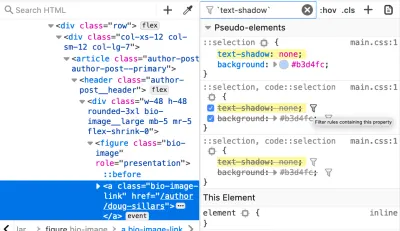
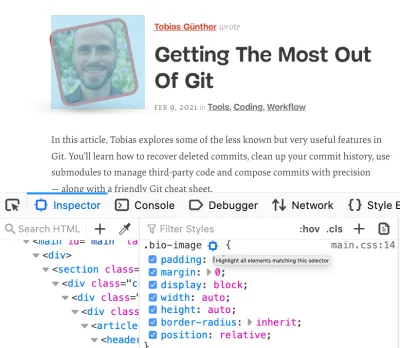
En general, las Firefox DevTools están muy subestimadas. Otra característica notable que ofrece Firefox es una opción para filtrar todos los estilos por una propiedad en particular (indicada con un icono de filtro). Por ejemplo, si observa que algunos estilos se sobrescriben con otros dispersos en algún lugar de la hoja de estilo, puede ocultar todas las definiciones que no afectan a esa propiedad en particular con un filtro rápido y ver dónde están ocurriendo exactamente las anulaciones.

Además, en una página determinada, puede resaltar todas las instancias que coincidan con un selector en particular. Por ejemplo, si observa un error con la representación de imágenes de perfil en las secciones oscuras y claras de la página, puede resaltar todas las instancias de una clase en particular sin buscarlas manualmente ni agregar estilos adicionales para resaltarlas. Basta con ubicar el selector en el panel Estilos y elegir un icono de destino para "resaltar todos los elementos que coincidan con este selector".

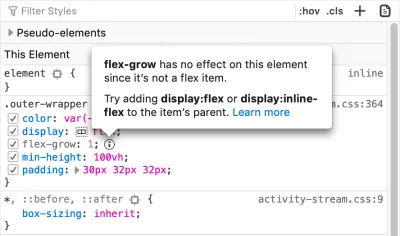
En el panel "Estilos", Firefox también explica qué propiedades de CSS no afectan al elemento seleccionado y por qué, junto con recomendaciones de lo que podría ayudar a solucionar el problema o evitar un comportamiento inesperado (la característica se llama CSS inactivo).

Otra característica útil es que Firefox asigna insignias de scroll y overflow a los elementos que están causando que el contenedor se desborde o se desplace (depuración de desbordamiento), muy útil cuando intenta averiguar por qué aparece una barra de desplazamiento horizontal de repente, o un elemento no. No se comportará como se esperaba.
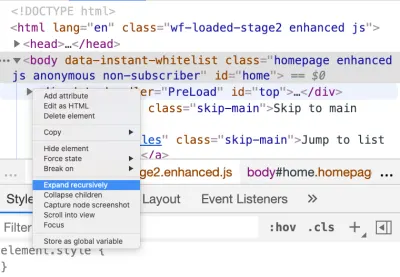
Expansión de nodos recursivamente (Chrome, Edge, Firefox)
Al inspeccionar un elemento con un DOM profundamente anidado, a veces puede llevar un tiempo atravesar el árbol, de un nodo anidado a otro. Al hacer clic con el botón derecho en la flecha de un nodo, puede elegir "Expandir recursivamente" y el nodo actualmente seleccionado (y todos sus elementos secundarios) se expandirán con un solo clic. Alternativamente, puede mantener presionada la tecla Opción (o Ctrl + Alt en Windows) mientras hace clic en el icono de flecha junto al nombre del elemento.

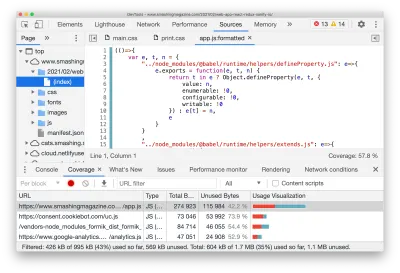
Cobertura de código de recopilación y exportación (Chrome, Edge)
En una página determinada, es posible que gran parte del CSS y JavaScript no se usen en absoluto, aunque se enviarán al navegador. El panel "Cobertura de código" (menú Comando → "Mostrar cobertura") le permite explorar qué estilos y código no se utilizan en una página determinada. Utilizamos la cobertura de código para recopilar CSS crítico para cada una de las plantillas utilizadas en el sitio, y hacerlo manualmente puede ser bastante agotador.

Con la "Cobertura de código" en su lugar, pasando por un par de escenarios que incluyen mucho toque, tabulación y cambio de tamaño de ventana, también exportamos datos de cobertura que DevTools recopila como JSON (a través del icono de exportación/descarga). Además de eso, podría usar Titiritero que también proporciona una API para recopilar cobertura (pero aún no hemos llegado a eso).
Depuración de consultas de medios (Chrome, Edge)
Con docenas de consultas de medios en vuelo para una página determinada, puede resultar difícil realizar un seguimiento de los estilos que se sobrescriben con otros estilos dentro del alcance de una consulta de medios. Para encontrar la sección específica en su archivo CSS que podría estar causando un comportamiento inesperado, podemos centrar nuestra atención en el depurador de consultas de medios . De forma predeterminada, está oculto detrás de la rueda dentada "Configuración" en la barra de herramientas del dispositivo, pero en realidad es bastante útil cuando está disponible de forma predeterminada.

Alterne la barra de herramientas del dispositivo (modo receptivo) con Cmd/Ctrl + Shift + M y elija los tres puntos en la esquina superior derecha. Luego elija "Mostrar consultas de medios". Ahora debería poder ver barras horizontales que representan el alcance de cada consulta de medios .
Pueden parecer un poco confusos al principio, pero la forma en que estas barras están alineadas representa el ancho de la pantalla y se replica en el lado izquierdo y derecho de la ventana gráfica. Las barras más cercanas al centro de la pantalla se sobrescriben con las más alejadas del centro. La barra azul en la parte superior indica consultas de medios max-width , la verde consultas de medios de ancho min-width max-width , y la naranja representa solo consultas de medios min-width .
Para todas las barras, puede rastrear qué consultas de medios contienen al pasar el mouse sobre ellas. Puede saltar a un rango de consulta de medios específico e inspeccionar los problemas de diseño en detalle con el panel Estilos abierto. Al hacer clic en cualquier posición de una barra, puede activar puntos de interrupción específicos y, si hace clic con el botón derecho en una barra, puede revelar su posición en el código fuente. De hecho, puede saltar rápidamente entre consultas de medios, en lugar de cambiar el tamaño de la pantalla manualmente y verificar el ancho de la pantalla una y otra vez.
Como nota al margen rápida, también puede especificar sus dispositivos emulados personalizados en lugar de los predefinidos; de hecho, ya hay muchos ajustes preestablecidos de dispositivos disponibles. Además, puede usar el panel "Sensores" para controlar sensores de dispositivos específicos si es necesario. Además, en Firefox puede habilitar y deshabilitar la simulación táctil y definir un agente de usuario específico, por ejemplo, para verificar cómo se comporta la página con un rastreador de motor de búsqueda que solicita la página.
Emular consultas de medios de preferencia (Chrome, Edge, Firefox)
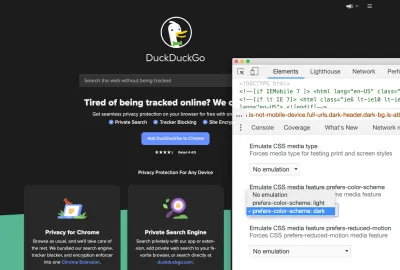
Además de las consultas de medios relacionadas con el tamaño de la pantalla, también podemos emular consultas de medios específicas de accesibilidad, por ejemplo, prefers-color-scheme , prefers-reduced-motion y las deficiencias de visión. Para alternar la emulación, diríjase al panel de control de comandos ( Cmd/Ctrl + Shift + P ) y escriba "Mostrar representación". Ahora, en la configuración, puede elegir una emulación preferida.
(Aquí también es donde puede elegir resaltar las áreas que deben volver a pintarse ("Paint Flashing"), las áreas que se han desplazado ("Regiones de cambio de diseño") y depurar problemas de rendimiento de desplazamiento).

Hablando de emulación: ¿recuerda cómo en el pasado podría haber tenido problemas para encontrar un error de diseño para su hoja de estilo de impresión? En el mismo panel, también puede obtener una vista previa de cómo funcionan sus estilos de impresión aquí: ya no es necesario imprimir un PDF de una página aleatoria una y otra vez para descubrir qué causó un problema de representación importante.
Además, en el mismo panel en Chrome, puede agregar todo tipo de funciones de depuración de renderizado, por ejemplo, pintura parpadeante, bordes de capa, problemas de rendimiento de desplazamiento, desactivación de AVIF y WebP.
Como nota al margen, hay una opción en la barra de herramientas de DevTools para " Forzar apariencia oscura " y " Forzar estilos de impresión de medios " en Safari, y puede simular deficiencias de visión en la pestaña "Accesibilidad" en Firefox. (Hablaremos un poco más sobre Accesibilidad más adelante.) En Firefox, la vista de impresión también está disponible sobre el panel "Estilos" en el modo "Inspeccionar".
Abrir automáticamente DevTools en cada pestaña nueva (Chrome)
Con las auditorías de rendimiento, es posible que deseemos explorar varias páginas a la vez y observar cómo se comportan con DevTools independientes, sin tener que preguntarnos qué DevTools es responsable de qué ventana. Para ahorrar un poco de tiempo durante la depuración, puede crear un acceso directo con un comando de Terminal que abriría un navegador con DevTools que se abre automáticamente de forma predeterminada en cada pestaña nueva.
Para lograrlo, debemos pasar la --auto-open-devtools-for-tabs cuando ejecutamos un navegador Chrome basado en Edge. Ejecutamos un sencillo script de Alfred para abrir el navegador Canary con la bandera cuando sea necesario (sugerencia para Addy), muy útil cuando realmente lo necesita:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comPuede encontrar una descripción general muy completa de todos los conmutadores de línea de comandos de Chrome y Edge en la guía de Peter Beverloo sobre conmutadores de línea de comandos de Chrome.
Capturas de pantalla de página completa (Chrome, Edge, Firefox)
Al seleccionar un nodo HTML en el panel "Elementos", puede hacer clic con el botón derecho en el nodo y solicitar a DevTools que cree una captura de pantalla de ese nodo, y en el "Modo de respuesta" puede capturar una captura de pantalla de la parte visible del página o una captura de pantalla de tamaño completo (tres puntos en la esquina superior derecha).
Para crear una captura de pantalla de tamaño completo un poco más rápido, también puede solicitar una "Captura de pantalla de página completa" en el menú de comandos ( Cmd/Ctrl + Shift + P → "Captura de pantalla de página completa"). Por lo general, es un poco más rápido. Solo tenga en cuenta que las partes de la página que se cargan de forma diferida o se procesan progresivamente (por ejemplo, con content-visibility ) pueden no mostrarse correctamente en la captura de pantalla, por lo que es posible que primero deba desplazarse hacia abajo en la página.
En Firefox, puede generar una captura de pantalla de la parte visible de la página yendo primero al modo "Barra de herramientas del dispositivo", luego localizando el ícono de la cámara en la esquina superior derecha y activándolo. O para una captura de pantalla de la página completa, primero debe alternar "Tomar una captura de pantalla de toda la página" en "Configuración" y luego encontrará el ícono de la cámara en la barra de herramientas DevTools.
Reglas para componentes (Chrome, Edge, Firefox)
Tal vez le gustaría comprobar rápidamente el ancho y el alto de una imagen o de un anuncio publicitario. Pero en lugar de tomar una captura de pantalla o inspeccionar un elemento y copiar/pegar los valores de width y height , puede usar reglas para medir el tamaño de un componente. Las reglas se proporcionan en todos los navegadores modernos, pero Firefox DevTools también le permite medir una parte de la página . Puede encontrar la herramienta de medición en el lado derecho de DevTools, justo al lado del icono "Modo de respuesta".

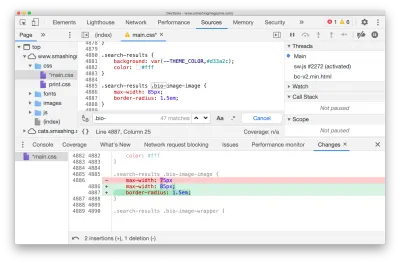
Seguimiento de cambios (Chrome, Edge, Firefox)
Mientras está depurando un problema en particular, es posible que haya comentado algunas líneas de código y probablemente haya agregado algún código nuevo que parece estar solucionando el problema para siempre. Sus cambios ahora deben replicarse en los archivos de origen reales. Para hacer eso, no es necesario recopilar manualmente todos los cambios que ha realizado en todos sus archivos.
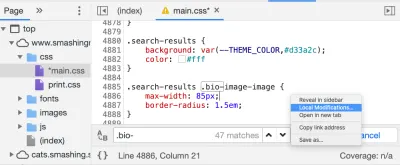
En Chrome, cambie el comando "Modificaciones locales" al editar el archivo fuente. Debería ver un rastreador de cambios que aparece en el panel a continuación. Si está colapsado, sáquelo arrastrándolo verticalmente. El panel resalta las propiedades modificadas y lo que ha cambiado exactamente, por lo que puede copiar y pegar las modificaciones de inmediato.


Una cosa a tener en cuenta es que probablemente sea una buena idea realizar un seguimiento de los cambios mientras ejecuta su servidor local, sin la eliminación automática de los saltos de línea y los espacios, ya que también se mostrarían como cambios. Este problema no existe en Firefox, donde también puedes encontrar un panel de "Cambios" que hace lo mismo, junto con un botón amigable "Copiar todos los cambios".

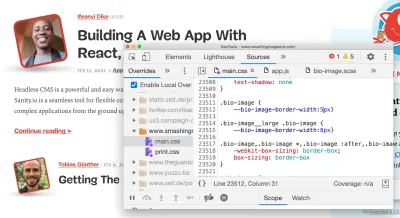
Anulaciones locales (Chrome, Edge)
Es posible que haya estado en esta situación antes: solo desea experimentar con algunos cambios, pero puede tener miedo de presionar accidentalmente "Actualizar" en el navegador para perder todos los cambios realizados en la página. Quizás no pueda ejecutar el sitio localmente , o quizás simplemente no quiera ejecutar toda su compilación para algunas modificaciones locales menores. En tales casos, las "anulaciones locales" de Chrome pueden ser una bendición.

Primero, cree una carpeta en su máquina donde se almacenarán todas sus modificaciones locales ( local-overrides on Desktop parece un nombre y un lugar razonables para este tipo de tarea). Luego diríjase a la pestaña "Fuentes" y elija "Anulaciones" en la esquina superior izquierda de DevTools (puede estar oculto detrás de un doble cheurón). Ahora haga clic en "Seleccionar carpeta para anulaciones" y elija su carpeta recién creada; esa es la carpeta que Chrome usará para almacenar sus modificaciones locales. Deberá hacer clic en "Permitir" para otorgar permisos a Chrome para guardar archivos en su disco duro.
Ahora, puede elegir cualquier archivo en el panel "Fuentes", hacer clic con el botón derecho en cualquier parte del código y elegir "Guardar para anular" con el botón derecho. Esa es una pista para que Chrome cree un nuevo archivo y almacene todo el contenido del archivo, junto con sus modificaciones, en su disco duro. (Es posible que desee hacer clic primero en el botón {} para que el código sea un poco más legible). ( ¡Gracias a Trys por la pista! )

Una vez que haya definido sus anulaciones locales, Chrome interceptará las solicitudes de red y usará su código en lugar de la respuesta real. También vigilará las modificaciones realizadas en el archivo e inyectará los cambios en la página automáticamente , como si tuviera un desarrollo local instalado con el modo de observación activado. Todos los archivos que se sobrescriban mediante anulaciones locales tendrán un pequeño punto morado junto a ellos en el panel "Elementos".
La mejor parte : ahora puede abrir el archivo en su editor de texto y hacer cambios desde allí , mientras ve estos cambios que aparecen en DevTools también, y si necesita cambiar a DevTools para agregar puntos de interrupción, puede hacerlo desde DevTools, haga cambios en el código, y estos cambios también serán visibles en su editor de texto. ¡Casi magia!

Sugerencia profesional de Harry Roberts: las anulaciones locales no le permiten mantener o rastrear versiones o variantes, pero puede adjuntar una cadena de consulta a la URL y cargar variantes separadas de la misma página. Extremadamente útil al editar páginas HTML.
Ah, y si necesita deshabilitar las anulaciones locales nuevamente, simplemente marque "Habilitar anulaciones locales" en el mismo panel; de lo contrario, los estilos sobrescribirán los estilos existentes una y otra vez, lo cual es algo que quizás no desee.
Depuración remota (Chrome, Safari)
Si necesita depurar sus aplicaciones o páginas en un teléfono móvil, puede usar un proxy de Devtools para dispositivos iOS para depurar Chrome en iOS y también usar DevTools para depurar Mobile Safari en iOS con Chrome DevTools.
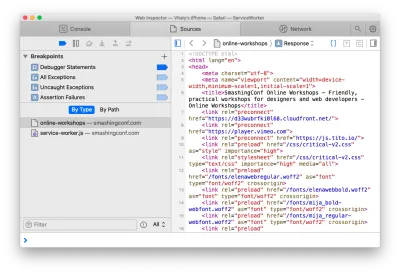
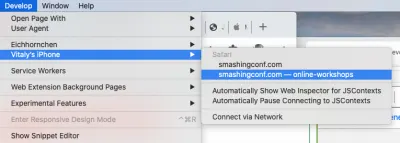
Para depurar Mobile Safari con Safari Inspector, habilite "Web Inspector" en "Configuración → Safari → Avanzado → Web Inspector" y abra el depurador con "Desarrollar" → (Nombre de su teléfono). Debería tener las DevTools de Safari abiertas para usted.
Para dispositivos Android, abra las Opciones de desarrollador en Android y seleccione "Habilitar depuración de USB" . En su máquina de desarrollo, puede descubrir su dispositivo móvil yendo a chrome://inspect#devices y eligiendo su "Objetivo remoto". Puede encontrar muchos detalles e instrucciones en "Comenzar con la depuración remota de dispositivos Android". Ahí es también donde puede encontrar un DevTools dedicado para la depuración de Node.js.

Pausar la ejecución del script (Chrome, Edge, Firefox)
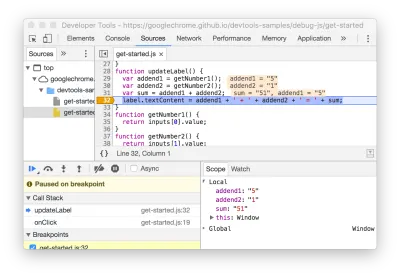
Al probar CSS crítico o depurar JavaScript, es posible que desee conservar el estado del DOM antes de que se ejecute un script en particular o se aplique un estilo en particular. Para eso están los puntos de interrupción de cambio de DOM en DevTools.
Al hacer clic con el botón derecho en los tres puntos siniestros al lado del nombre del elemento, puede elegir las modificaciones del subárbol "Break on" (inserciones y eliminaciones de nodos en el árbol DOM enraizado en el nodo dado), modificaciones de atributos (por ejemplo, cuando se agrega un atributo o eliminado, o cambia el valor de un atributo, por ejemplo, con clases) o eliminación de nodo.

Sin embargo, también puede usar un punto de interrupción de línea de código condicional cuando conoce la región exacta de código que necesita investigar, pero desea hacer una pausa solo cuando alguna otra condición es verdadera. Además, no olvide los puntos de registro para generar un valor en un fragmento de código sin escribir console.log una y otra vez.
Fragmentos de código (Chrome, Edge)
Si tiene un par de fragmentos de código que usa con frecuencia para rastrear lo que podría haber causado el comportamiento defectuoso, puede almacenar y acceder a estos fragmentos en el panel "Fragmentos". En cierto modo, estos fragmentos de JavaScript son similares a los bookmarklets, pero a diferencia de estos últimos, puede administrarlos desde la comodidad de un área dedicada en DevTools.
Debido a que son secuencias de comandos, podemos agregar puntos de interrupción cuando se ejecutan estas secuencias de comandos, o seleccionar una parte de su código dentro de "Fragmentos" y ejecutar esa parte particular del código en lugar de ejecutar el fragmento completo.
El panel "Fragmentos" se encuentra entre "Fuentes", junto a "Anulaciones locales". Una vez que haya agregado un fragmento, puede ejecutarlo haciendo clic con el botón derecho y seleccionando "Ejecutar", o con Cmd/Ctrl + Enter . Por supuesto, cada fragmento también está disponible desde el Panel de comandos.
En general, si se encuentra ejecutando una tarea de rutina una y otra vez, es muy probable que desee colocarla en "Fragmentos de código" y automatizar esta tarea con un script. DevTools Snippets incluye algunas secuencias de comandos útiles para eliminar caché, mostrar encabezados y guardar objetos como archivos .json desde la consola, pero puede usarlo para modificar el DOM o mostrar cualquier información útil, como marcas de rendimiento (que es lo que hacemos). Además, también puede conectar un CSS de diagnóstico de rendimiento para indicar imágenes con carga diferida, imágenes sin tamaño o secuencias de comandos sincrónicas.
Ejecutar pruebas automatizadas personalizadas (Safari)
Una de las características a menudo olvidadas en Safari DevTools es la opción de definir y ejecutar una serie de comprobaciones automáticas. Piense en ello como un conjunto de pruebas personalizado , con una serie de pequeñas pruebas, que se pueden definir completamente según el tipo de auditoría que le gustaría ejecutar a un desarrollador. De forma predeterminada, el conjunto de pruebas se centra en la accesibilidad, pero puede ajustarlo como mejor le parezca, por ejemplo, para verificar si hay scripts de sincronización en el DOM, o si todas las imágenes tienen un atributo de width y height definido, o incluso si todas las imágenes tienen carga diferida. ( ¡gracias Nikita! )

Mapas de origen (Chrome, Edge, Firefox)
Al depurar el código de producción, es extremadamente útil poder rastrear los cambios en un componente o módulo específico que usa en su base de código. Para mapear código minificado al código fuente, podemos usar mapas fuente. Si genera un mapa de origen como parte de su compilación, puede usar los mapas de origen mientras depura su código en DevTools .
En Chrome, debe habilitar los mapas de origen para JavaScript y CSS en "Configuración" y luego agregar una carpeta a "Área de trabajo". Luego, DevTools intenta inferir todas las asignaciones automáticamente y carga tus archivos fuente además de los minificados. A continuación, puede leer y depurar el código compilado en su fuente original. Incluso mejor que eso: todavía puede caminar a través de sus puntos de interrupción, y todos los errores, registros y puntos de interrupción se asignarán al código real. Para construir su mapa fuente, Devtool de Webpack podría ayudar.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
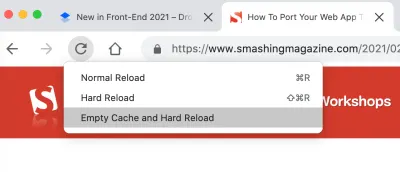
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

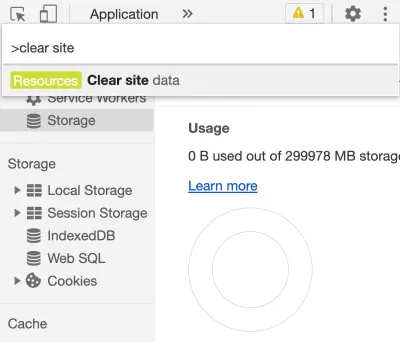
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
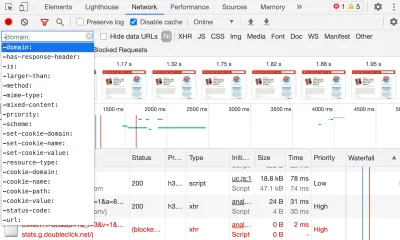
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
Check Initiators In The Network Panel (Chrome, Edge)
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

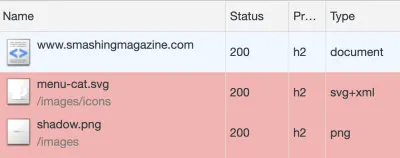
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
De forma predeterminada, este último es "automático", pero hay 10 grupos predefinidos, que van desde GoogleBot Desktop y Mobile hasta Android y UC Browser. También puede definir su propio agente de usuario si lo necesita. Sin embargo, esta configuración no se conservará mientras navega de una pestaña a otra.
En Firefox, deberá dirigirse a la página about:config de Firefox y definir una cadena general.useragent.override .
Cambiar el comportamiento de desplazamiento en el panel de rendimiento (Chrome, Edge)
A primera vista, el panel Rendimiento puede parecer bastante desalentador con sus gráficos de llamas , una gran cantidad de datos que se muestran a la vez y un comportamiento de desplazamiento bastante poco convencional. De forma predeterminada, el desplazamiento vertical regular actúa como zoom en una parte seleccionada de la línea de tiempo, pero podemos cambiarlo.

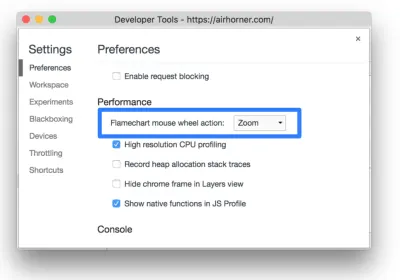
En "Configuración", puede cambiar la "acción de la rueda del mouse de Flamechart" de "Zoom" a "Desplazamiento", y listo, ¡se mantendrá su desplazamiento preferido! Pero, ¿y si quisieras usar tanto el zoom como el desplazamiento ? La sugerencia clave es mantener presionada la tecla "Shift" mientras se desplaza para alternar el comportamiento preferido.
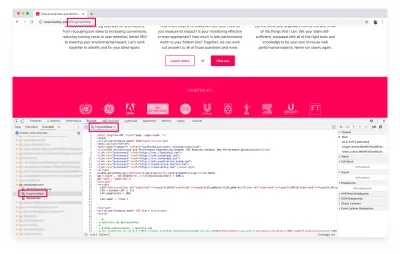
Dar sentido al panel de rendimiento (Chrome, Edge)
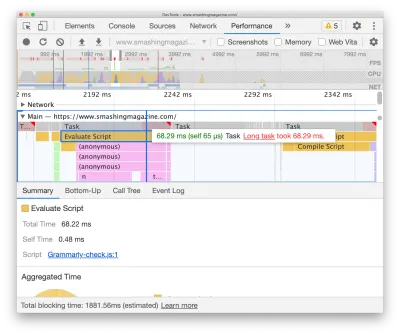
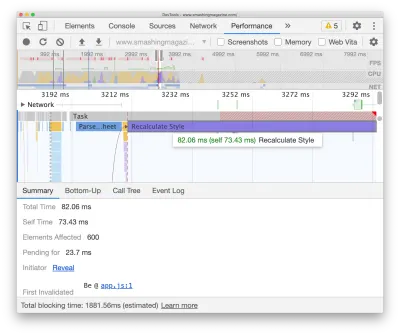
¿Recuerda "Línea de tiempo: iniciadores de eventos" y "Línea de tiempo: seguimiento de invalidación" que mencionamos en la configuración Experimental? Estas funciones experimentales son útiles en el panel Rendimiento cuando busca la causa de operaciones costosas, las llamadas tareas largas (tareas que tardan más de 50 ms en completarse). Entonces, el objetivo es dividir las tareas largas en tareas más cortas y, por lo general, tiene sentido centrarse primero en las tareas largas más largas.
Vaya al panel Rendimiento y comience a crear perfiles con Cmd/Ctrl + Shift + E. Después de un poco de tiempo necesario para actualizar y recopilar datos, esas costosas tareas largas aparecerán en la línea de tiempo, resaltadas con un rectángulo rojo en la esquina superior derecha. Su longitud indica cuán costosa es realmente la operación. Las tareas tienen un presupuesto amigable de 50 ms para finalizar , por lo que la primera porción de 50 ms de la tarea se muestra en gris continuo. Siempre que esté más allá de ese presupuesto, el resto de la tarea se resalta con franjas rojas/grises.

El gráfico de llamas es una visualización de en qué consiste cada tarea. Todas las partes de una tarea se muestran debajo de las tareas reales, con un fondo amarillo que representa las secuencias de comandos. Si hace clic en "Evaluar guión" debajo de cada una de las tareas, puede abrir el cajón "Resumen" en la parte inferior y ver qué guión causó el costo. Si hace clic en la barra morada etiquetada como "Recalcular estilo" , DevTools mostrará qué es exactamente lo que activó la invalidación de estilos.

Probablemente, la característica más subestimada en DevTools es, de hecho, el cajón "Resumen" , que luego también mostraría qué elementos se vieron afectados por el recálculo de estilo (para que pueda acceder a ellos de inmediato) y qué inició esta tarea en primer lugar.
Depuración de animaciones Janky con capas (Chrome, Edge, Safari)
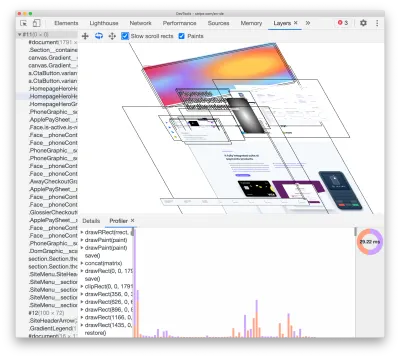
Solo necesita un par de animaciones, tal vez con un poco de paralaje, una navegación deslizante o una manipulación traviesa del índice z, para encontrarse con fotogramas que caen y animaciones irregulares . El medidor de FPS del panel de rendimiento (Chrome) revelará si está ejecutando fotogramas sin problemas, pero si no es el caso, puede explorar los problemas de renderizado en la pestaña "Capas".

Algunos de los problemas se pueden detectar fácilmente mediante el seguimiento de cuáles de los elementos carecen de una propiedad will-change y cuáles utilizan una cantidad de memoria desproporcionada . Así es como detectamos un componente grande que estaba oculto fuera de la pantalla con un posicionamiento relativo de -1000px fuera de la pantalla, lo que provocaba un uso de un par de MB de memoria. Además, al depurar un problema de lienzo, tenga en cuenta que Safari tiene un depurador de uso de memoria de lienzo.
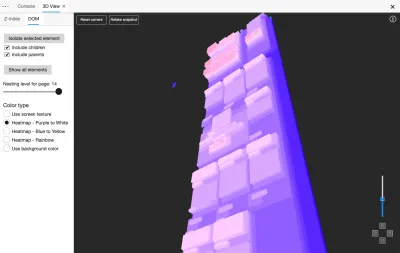
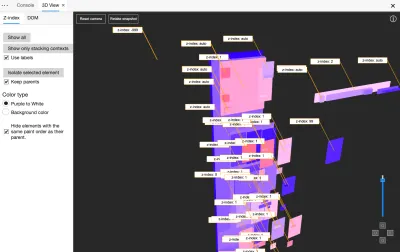
Depurador de índice Z de vista 3D (Edge)
Otra herramienta útil para rastrear problemas de renderizado y problemas de índice z es la Vista 3D del DOM de Edge ("Configuración" → "Más herramientas" → Vista 3D). La herramienta proporciona una visualización interactiva de las capas DOM y z-index . Incluso puede elegir ver el DOM coloreado con los colores de fondo reales de los elementos DOM o mostrar solo contextos de apilamiento.
Realmente nunca ha sido más sencillo ver cómo se distribuyen los valores z-index en la página y por qué las superposiciones o los paneles no aparecen como se esperaba cuando se activan.


Mejores perfiles de accesibilidad (Chrome, Edge, Firefox)
¿No sería genial tener una herramienta de accesibilidad única que proporcionara detalles y orientación sobre todo, desde el orden de tabulación hasta los atributos ARIA y los anuncios del lector de pantalla? Para acercarnos a eso, hemos configurado un perfil de accesibilidad dedicado con extensiones útiles y bookmarklets mencionados al principio del artículo. Sin embargo, DevTools también proporciona algunas características útiles listas para usar.

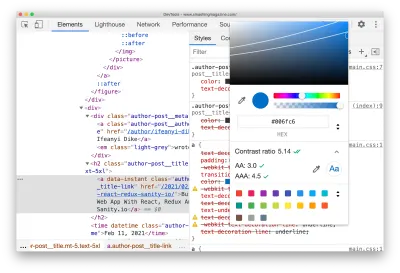
En Chrome y Edge, el panel "Accesibilidad" muestra el árbol de accesibilidad, los atributos ARIA utilizados y las propiedades calculadas. Al usar un selector de color, puede verificar y ajustar convenientemente los colores para adaptarse a una relación de contraste compatible con AA/AAA (junto con la capacidad de cambiar entre HEX, RGB, HSL con Shift + Click en la muestra, ¡gracias, Ana! ).
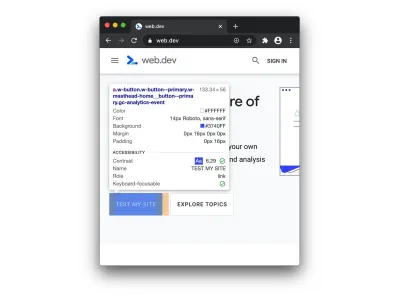
Como ya se mencionó, el panel "Representación" también le permite emular las deficiencias de visión. Las auditorías de Lighthouse también incluyen una sección con recomendaciones sobre la accesibilidad de la página. Además, cuando inspecciona un elemento, la información de accesibilidad también aparece en la descripción general.


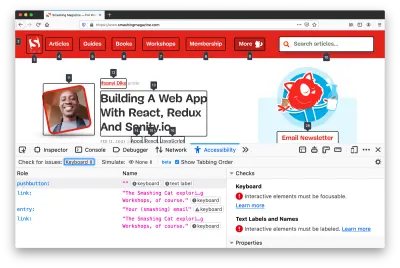
Firefox también tiene herramientas de accesibilidad avanzadas. Además del árbol de accesibilidad y el comprobador de contraste, Firefox DevTools destaca roles y puntos de referencia, junto con recomendaciones y comprobaciones de accesibilidad . Por ejemplo, puede verificar problemas de contraste en toda la página, verificar si todos los enlaces son enfocables e incluir estilo de enfoque y revisar etiquetas de texto. Además, también puede alternar el orden de tabulación.
Además, puede instalar extensiones centradas en la accesibilidad, como Accessibility Insights, ax y a11y.css, junto con algunos otros linters de accesibilidad y simuladores de visión del color.
Vale la pena mencionar
Obviamente, hay literalmente cientos, y tal vez incluso miles, de otras funciones útiles disponibles en DevTools. Muchos de ellos son bastante conocidos y no necesitan mucha presentación, pero vale la pena mencionarlos.
Inspectores de CSS Grid/Flexbox (Firefox, Chrome, Edge)
Si tiene algún problema de diseño relacionado con Grid y Flexbox, probablemente encontrará la causa del problema a través de DevTools. Los inspectores Grid y Flexbox son muy útiles, ya que muestran la superposición de la cuadrícula y los límites de los contenedores, así como sugerencias sobre todo, desdeflex-basishastagrid-gap.Expresiones en vivo
Si tiene el hábito de escribir la misma expresión de JavaScript en la consola, podría intentar automatizarla con Live Expressions. La función, disponible en Chrome, Edge y Firefox, le permite escribir una expresión una vez y luego fijarla en la parte superior de su consola, y el valor de la expresión en vivo se actualizará automáticamente.Panel de animaciones
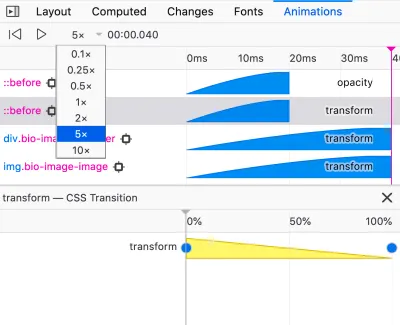
Firefox tiene un panel muy útil para rastrear problemas con las animaciones, incluida la ralentización y la visualización de cómo cambia un elemento con el tiempo.

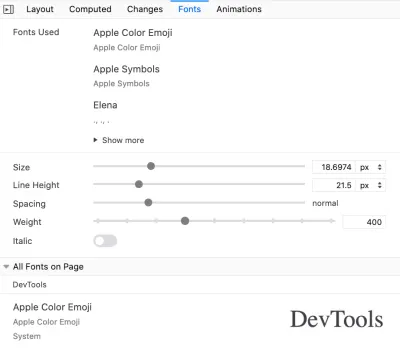
- Panel de fuentes
Firefox también tiene un práctico panel de "Fuentes" que vale la pena explorar para cualquier tipo de problema relacionado con las fuentes. Lo usamos bastante cuando intentamos hacer coincidir la fuente alternativa con la fuente web, por ejemplo, ya que puede refinar las propiedades tipográficas con un control deslizante y ver el impacto en acción. También proporciona vistas previas de texto al pasar el cursor sobre una familia de fuentes en estilos.

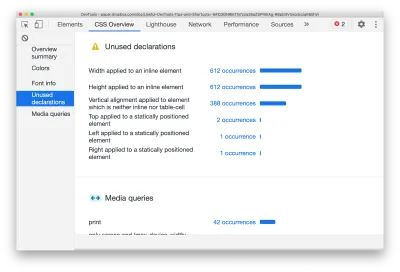
- Descripción general de CSS
Si activa la "Descripción general de CSS" en la configuración experimental de Chrome, DevTools agregará una pestaña con un informe completo de las declaraciones de CSS utilizadas en una página. También mostrará una lista de todos los colores y fuentes utilizados, así como consultas de medios y declaraciones no utilizadas a las que puede acceder de inmediato.

¡Y eso es una envoltura!
Cuando nos dispusimos a preparar esta descripción general, se suponía que sería bastante breve y presentaría solo algunas de las características útiles que proporciona DevTools. Resultó que hay muchas funciones que no conocíamos antes de comenzar a escribir este artículo, y pudimos tropezarnos con ellas con la amable ayuda de los maravillosos lectores de Smashing que aportan sus experiencias en Twitter. ¡Muchas gracias por sus amables contribuciones!
Además, un gran agradecimiento a todos los colaboradores de todas las DevTools en todos los navegadores: los aplaudimos por sus esfuerzos y su tiempo y esfuerzo para mejorar nuestras experiencias de desarrollo. Importa.
Si nos perdimos algo valioso , responda en los comentarios. Y si encontró algo útil, esperamos que pueda aplicar estos pequeños ayudantes a su flujo de trabajo de inmediato, y tal vez enviar un enlace a esta publicación a un amigo o dos, tal vez lo encuentren útil. Ah, y no lo olvide: también puede depurar DevTools con DevTools: simplemente presione Cmd/Ctrl + Shift + I dos veces seguidas. ;-)
Ahora, ¡feliz depuración para todos!
