Cómo encontrar y aprovechar al máximo el viaje del usuario no planificado
Publicado: 2022-03-10Los retrocesos se pueden definir como un plan alternativo que se puede usar y, en el contexto de los recorridos del usuario, serían una ruta alternativa al comportamiento esperado o planificado del usuario. Entonces, cuando pensamos en nuestros sitios y aplicaciones, los construimos con un plan particular en mente para lograr un objetivo particular tomando una ruta particular y experimentando una experiencia particular.
Si tiene experiencia en la creación de productos, sabrá que los usuarios tienden a hacer cosas que no planeó, y eso está bien porque no podemos entender todas sus necesidades e intenciones. Esta es la razón por la cual las alternativas son tan valiosas.
A lo largo de los años, hemos probado y probado muchas herramientas en Venture Harbor para ayudarnos a obtener mejores circuitos de retroalimentación. Nuestros productos tienen necesidades que requieren diferentes tipos de herramientas para revelar todo tipo de información. Desde mapas de calor y herramientas de registro de visitantes (como Hotjar y Fullstory) hasta plataformas de análisis como Google Analytics y Amplitude.
Estas herramientas son geniales y nos ayudan a lograr mucho, pero solo llegan hasta cierto punto. Ahora necesitamos obtener conocimientos más profundos que solo se pueden lograr mediante la implementación de respaldos en los recorridos de sus usuarios .
Para comenzar, debemos pensar en qué comportamientos alternativos o rutas podrían experimentar nuestros usuarios que no vimos venir. Aquí hay tres alternativas comunes:
- Callejones sin salida
El viaje del usuario ha llegado a su fin y no hay pasos claros o hacia adelante. El objetivo sería ofrecer los siguientes pasos al usuario y rastrear esas elecciones. - Áreas grises
El usuario está interactuando con su sitio o aplicación, pero sabemos poco o nada de lo que está pasando o por qué está haciendo lo que está haciendo. El objetivo es arrojar luz sobre esas áreas para aprender sobre lo que podría estar sucediendo. - errores
Al usuario se le presenta un mensaje de error que proporciona un contexto insuficiente. El objetivo aquí es ofrecer contexto interactuando con el usuario para obtener su opinión.
Sumerjámonos en algunos ejemplos de la naturaleza en los que faltan bucles de retroalimentación en los recursos alternativos populares. Luego, haré un seguimiento con ideas sobre cómo se vería ese ciclo de retroalimentación y cómo funcionaría en esos retrocesos.
Nota : para que lo sepas, estas son maquetas basadas en escenarios del mundo real.
Convertir callejones sin salida en minas de oro de retroalimentación
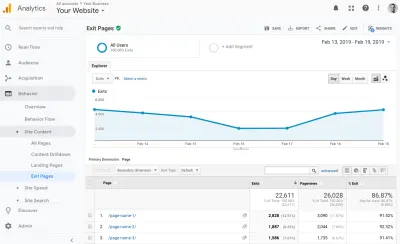
Los callejones sin salida en un flujo de usuario son comunes. Una forma de descubrirlos es analizando sus páginas de salida en su herramienta de seguimiento de análisis, como Google Analytics. Esto resaltará las páginas de salida comunes en su sitio o aplicación y le brindará un punto de partida para comenzar a investigar.

Ahora tenemos que estar haciendo la pregunta simple:
“¿Por qué los usuarios se van en estos puntos?”
Eche un vistazo a las páginas reales en las que están ocurriendo estas salidas y comience a considerar en qué punto del proceso de uso de su aplicación o sitio se encuentra el usuario cuando llega a este callejón sin salida. ¿Están recién comenzando, están a mitad de camino o están cerca de lograr un objetivo particular en el viaje? Estas consideraciones lo ayudarán a obtener una mejor imagen de la situación del usuario y las posibles razones.
Ejemplo: callejones sin salida en la búsqueda
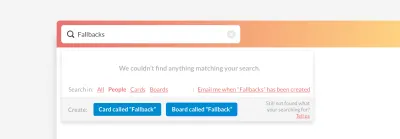
Un callejón sin salida muy común es con la búsqueda cuando está buscando algo y se le muestra la página "Sin resultados". Las empresas están comenzando a invertir realmente en estas páginas, y descubrirá que normalmente se le mostrará algún tipo de resultado, especialmente en los sitios de comercio electrónico.
Al buscar cualquier cosa, al menos deberíamos devolver algún tipo de resultado. Cuando no tenemos un resultado real para mostrar, debemos pensar creativamente sobre cómo sacar provecho de estos escenarios. Esto puede tomar la forma de una pregunta o una acción común que posiblemente podría haber sido la intención de la búsqueda del usuario en primer lugar.
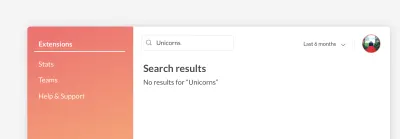
A continuación se muestra un ejemplo de una búsqueda sin salida:

En este caso, ¿qué podemos averiguar del usuario que no sepamos ya para ayudarnos a mejorar su experiencia y ayudarnos a aprender? ¿Qué preguntas les podríamos estar haciendo? ¿Qué podríamos proporcionar al usuario en este punto, ahora que no ha encontrado lo que busca?
Este escenario en particular es interesante, y pensé en un par de ideas sobre cómo obtener información del usuario para ayudarnos a mejorar nuestra aplicación y brindarles el siguiente paso.
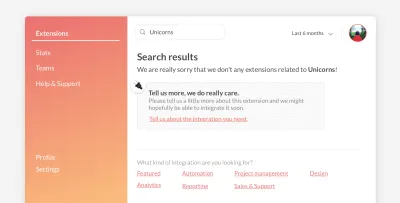
Como se muestra a continuación, comenzamos diciéndole al usuario que lo que está buscando no está disponible ahora, pero podría estarlo en el futuro. A cambio, podemos obtener algunos comentarios sobre lo que esperaban hacer o encontrar en su lugar:

Luego, podríamos brindarle al usuario un siguiente paso ofreciéndole un filtro que lo ayudará a encontrar una alternativa y, posteriormente, informarnos qué categoría de extensión estaba buscando, que luego podríamos revisar y determinar en qué categorías deberíamos estar invirtiendo. tiempo de entrada. Con esta información recopilada del usuario, podemos comenzar a crear una base de conocimientos de lo que los usuarios pueden esperar en estos escenarios y comenzar a sugerir categorías y sugerencias más inteligentes al usuario final en el futuro. De esa manera, podemos brindarles una experiencia de usuario mucho mejor.
Ejemplo: callejones sin salida naturales
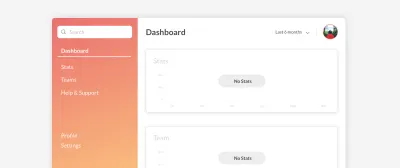
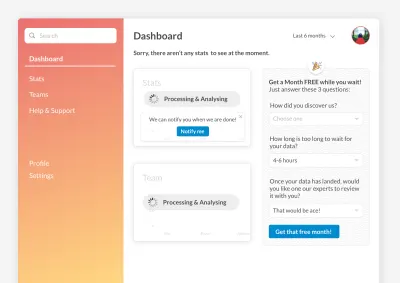
Los callejones sin salida también pueden ocurrir como un orden natural de su sitio o aplicación. Puede haber escenarios en los que los usuarios se encuentren con una página que carece de contenido y ningún paso adelante debido a que el sistema no ha tenido tiempo de procesar los datos. O tal vez los datos aún no se han creado, como se ilustra a continuación:

Así que ahora lo que queremos hacer es asegurarnos de dos cosas:
- El usuario debe entender por qué y qué está pasando;
- Involucre al usuario mientras espera los datos.
A continuación se muestra una alternativa amigable, valiosa y útil tanto para el usuario como para nosotros. Al usuario se le ofrecen notificaciones para enviar a su dirección de correo electrónico, ¡junto con la suscripción de un mes sin cargo! A cambio, informamos a los usuarios cuándo volver a la aplicación: usuarios felices con un mes gratis y datos adicionales sobre los propios usuarios. ¡Siempre es mejor cuando todos ganan!

Con el tiempo, podemos comenzar a entender si la mayoría de los usuarios quieren o no tener ciertas funciones, y si prefieren comenzar a activarlas de forma predeterminada o eliminarlas por completo. Además, la información de las encuestas puede ayudar a aumentar nuestra comprensión de las expectativas de los usuarios sobre la aplicación y ayudarnos a configurarla para que se ajuste a las necesidades de los usuarios.
Lectura recomendada : Cómo mejorar su proceso de diseño con personas basadas en datos
Convierta áreas grises en información
Lo que quiero decir con "áreas grises" son áreas que carecen de información y claridad sobre lo que los usuarios podrían estar haciendo o por qué los usuarios están tomando decisiones particulares. Por lo general, estas son áreas que no son de alta prioridad para el sitio o la aplicación, pero que son parte del recorrido del usuario clave. Cuantos más datos tengamos a través del viaje del usuario, mejor podremos comprender los qué, por qué y cómo de las acciones de los usuarios.
Ejemplo: Comprensión de su "otro"
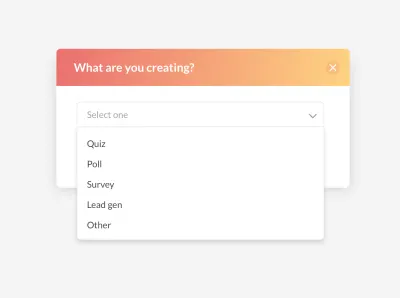
Es una práctica bastante común etiquetar algo como 'otro' cuando no hay un ajuste claro. A continuación se muestra un ejemplo de este tipo de interfaz de usuario y, a medida que analizamos este escenario, está claro que la única información que tenemos es que sabemos que el usuario está etiquetando esto como un tipo "otro", y eso nos deja con poca comprensión. de lo que es o de lo que pretendían que fuera.


Por supuesto, podríamos investigar un poco más sobre lo que se etiqueta como 'otro' y encontrar algunas líneas comunes, pero no sabríamos qué pretendía el usuario al etiquetarlo así.
Entonces, ¿cómo podemos cambiar este escenario de ser simplemente otra respuesta 'otra' a algo que sea informativo y útil tanto para el usuario como para nosotros? Un enfoque que sugeriría es un poco más complejo pero hará que la experiencia sea mucho más atractiva.
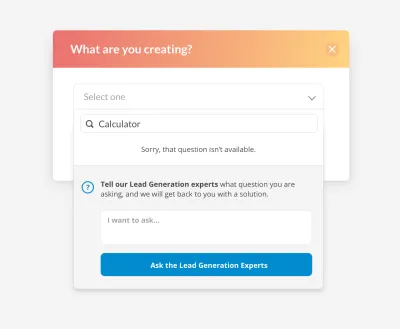
Queremos permitir que los usuarios elijan su opción haciendo clic en la opción que saben que quieren o buscando lo que creen que están buscando. ¿Por qué es útil? Bueno, cuando se trata de opciones de nombres, podríamos nombrarlos de una manera bastante diferente en comparación con la forma en que el usuario podría tener en mente . Pero si aún no podemos ofrecer al usuario una respuesta que está buscando, entonces deberíamos iniciar una conversación con él mostrándole una pregunta y un cuadro de texto, y preguntarle qué es lo que está buscando y por qué. (Quizás también agregue una línea en la que haremos un seguimiento con ellos y encontraremos una solución a sus necesidades).

A medida que comenzamos a encontrar hilos comunes en las búsquedas y respuestas que recibimos, podemos comenzar a ajustar la búsqueda para ofrecer al usuario la opción que más probablemente necesite, y también podemos crear nuevas funciones a medida que aumenta la demanda.
Ejemplo: Comprender tu búsqueda instantánea
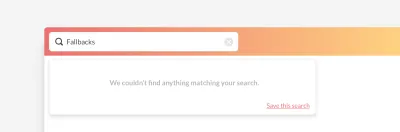
Otra área gris a continuación es un ejemplo de mí mismo usando una búsqueda instantánea mientras busco algunas palabras clave que no están asociadas con nada que tenga en mi cuenta.

A partir de esta experiencia, me hice las siguientes preguntas:
- ¿Cuál es la conclusión de este escenario?
- ¿Puedo averiguar qué tan común es este escenario?
- ¿Qué está tratando de lograr el usuario?
- ¿Cómo podemos ayudarlos a llegar a donde quieren?
A continuación se muestra la ventana de resultados "Sin resultados" con un ciclo de comentarios para ayudarnos a conocer las necesidades de los usuarios. Los resultados de la búsqueda se completan de una manera que puede brindar información sobre las necesidades de los usuarios y brindarnos al menos cierta claridad sobre qué es exactamente lo que están buscando con la opción 'buscar en'.

Algunas formas de involucrar a sus usuarios serían:
- Ofrezca acciones comunes en su sitio o aplicación para que el usuario cree el contenido que está buscando;
- Brinde la opción de que reciban una notificación una vez que lo que estaban buscando esté disponible (esta es una buena manera de traer al usuario de regreso en una etapa posterior);
- Permítales dar retroalimentación directa porque a veces hablar con alguien resolverá todo (y una conversación es la mejor fuente de retroalimentación).
Podemos aprender y volvernos más inteligentes con los resultados que obtenemos de este circuito de retroalimentación, siempre y cuando comencemos a proporcionar sugerencias de categorías más inteligentes a nuestros usuarios . Con el tiempo, los usuarios individuales pueden aprender hábitos personalizados y podemos comenzar a sugerir opciones que tienen más probabilidades de resonar con ese usuario debido a sus acciones y búsquedas pasadas.
Haga de sus mensajes de error una fortaleza
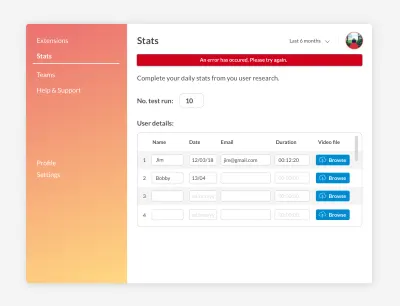
Ya sea que elijamos aceptarlo o no, los errores ocurren. Cuando suceden, debemos saber acerca de ellos, pero a veces podemos atender los errores de una manera genérica que no nos ayuda ni a nosotros ni al usuario.
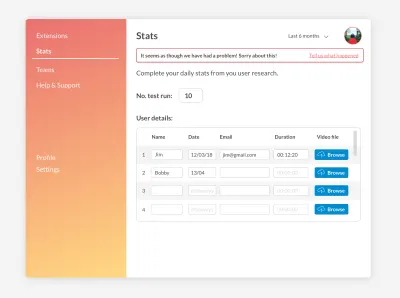
Un ejemplo de esto es cuando el usuario podría estar interactuando con su sitio o aplicación donde están guardando algún tipo de datos en su sistema, pero por alguna razón, la conexión se pierde y el proceso falla. Hay poco para diagnosticar lo que está pasando o lo que ha sucedido, pero sabemos que hubo un error. El procedimiento estándar es informar al usuario que se ha producido un error y posiblemente intentarlo de nuevo.

Cuando sabemos poco sobre el problema de nuestra parte, o que podría haber sido causado por un puñado de cosas, entonces esta es una gran oportunidad para obtener algunos comentarios del usuario sobre lo que está sucediendo. Creo que esta es la alternativa más simple de implementar, pero la que menos veo.
Un escenario típico sería cuando algo se guarda automáticamente mientras usa el sitio o la aplicación. Este es un escenario creciente, especialmente con las conexiones móviles; entender que su sitio es utilizado por usuarios en movimiento o en una conexión móvil es una gran idea, y debemos tratar de recopilar esa información tanto como sea posible.

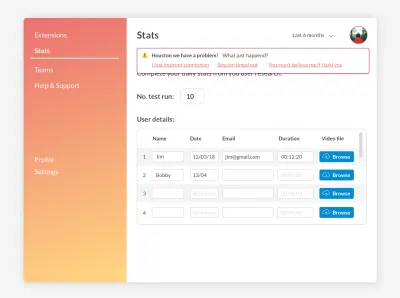
O podría hacerlo aún más simple para el usuario. Si ya tiene una idea de cuál puede ser el problema y le gustaría tener una mejor idea de la frecuencia con la que le ha sucedido al usuario, entonces bríndeles opciones pero permítales que le cuenten lo que han experimentado. Una vez que tenga esa información, puede comenzar a invertir su tiempo en posibles funciones nuevas para ayudar a resolver esos problemas y, con suerte, no tendrá que mostrar ningún mensaje de error.

Algo importante para recordar es que una alternativa no tiene que ser una función permanente, pero puede ser temporal para ayudarlo a decidir qué preguntar o qué construir a continuación. Requiere un poco de inversión y tiempo para recopilar datos, pero estos pueden verse como pruebas en ejecución en áreas de su viaje de usuario que nunca antes había examinado, y solo contribuirán a la comprensión de sus usuarios y sus necesidades.
Con todo esto dicho, los retrocesos en un mundo ideal nunca existirían. Si está trabajando en un proyecto completamente nuevo o reelaborando su flujo de usuario, plantéese el desafío de crear un flujo en el que un usuario nunca se encontraría con escenarios como estos. Considere cómo evitar que un usuario busque algo que no existe. Realice un seguimiento y analice todas las áreas de su viaje de usuario para comprender cada uno de sus pasos y formular formas en las que nunca se mostraría un mensaje de error.
Lectura recomendada : Pruebas A/B para experiencias móviles primero
¿Dónde le están costando las alternativas?
Los recursos alternativos se verán diferentes según su producto, ya que hará diferentes preguntas y ofrecerá diferentes opciones, pero todos jugarán un papel valioso para exponerse a usted y a los usuarios a mejores opciones y comprensión.
¿Qué sigue?
¿Por qué no tomarse unas horas para observar los viajes de sus usuarios y documentar dónde están las áreas grises, así como buscar callejones sin salida y mensajes de error que (todavía) existen en su producto?
Aquí hay algunas guías para comenzar:
- Callejones sin salida
Comience a explorar sus análisis y, si aún no lo ha hecho, siéntase cómodo allí. Las páginas de salida normalmente se rastrean de forma predeterminada y le proporcionarán información valiosa sobre en qué etapa sus usuarios están abandonando el sitio. Piense en dónde estarán sus usuarios en su viaje y considere el tipo de necesidades que podrían tener en esos puntos. - Áreas grises
Si aún no lo ha hecho, planifique su viaje de usuario y comience a resaltar las áreas sobre las que podría tener preguntas. Considera los puntos en los que tus usuarios están tomando decisiones y piensa en las opciones que les estás dando. Recuerda la opción “Otros” y piensa dónde podría haber alguno que sea bastante genérico. Comience a rastrear esas opciones para ver con qué frecuencia se eligen, luego comience a explorar las formas de obtener comentarios de los usuarios sobre lo que quieren. - errores
Puede averiguar rápidamente dónde se puede mostrar un error en su aplicación. Con un sitio/aplicación que guarda, actualiza y funciona en tiempo real, los errores son posiblemente una parte clave de su sistema. Comience por averiguar qué área se usa más, lo que podría resultar en que los errores se vean con mayor frecuencia. Invierta en los mensajes de error allí y comience a recopilar comentarios sobre por qué se muestran, tanto de su sistema como del usuario. También recomendaría crear un mensaje de error predeterminado con un ciclo de comentarios que se usaría en todo el sitio para cualquier función nueva, de modo que pueda comenzar a aprender de esos errores desde el primer día.
¡Feliz edificio alternativo!
