Libere el poder de las animaciones de ruta con SVGator
Publicado: 2022-03-10(Este es un artículo patrocinado). El año pasado, se publicó aquí en Smashing Magazine una introducción completa al uso básico de SVGator. Si desea aprender sobre los fundamentos de SVGator, configurar sus primeros proyectos y crear sus primeras animaciones, le recomendamos que lo lea antes de continuar con este artículo.
Hoy, echaremos un segundo vistazo para explorar algunas de las nuevas funciones que se le han agregado en los últimos meses, incluido el nuevo Path Animator .
Nota : Path Animator es una característica premium de SVGator y no está disponible para usuarios de prueba. Durante una prueba de siete días, puede ver cómo funciona Path Animator en el proyecto de muestra que encontrará en la aplicación, pero no podrá aplicarlo a sus propios SVG a menos que haya optado por un pago. plan. SVGator es un servicio basado en suscripción. Actualmente, puedes elegir entre un plan mensual ($18 USD/mes) y un plan anual ($144 USD en total, $12 USD/mes). Para proyectos más largos, le recomendamos que considere la opción anual.
Path Animator es solo la primera de las características premium que SVGator planea lanzar en los próximos meses. Todas las funciones nuevas estarán disponibles para todos los usuarios pagos, sin importar cuándo se suscribieron.
El encanto de las animaciones de camino
Las animaciones de ruta SVG no son de ninguna manera algo nuevo. En los últimos años, esta forma de enriquecer los gráficos vectoriales se ha utilizado mucho en toda la web:

Las animaciones de ruta ganaron popularidad principalmente debido a su relativa simplicidad: aunque a primera vista pueden parecer impresionantes y complejas, la regla subyacente es, de hecho, muy simple.
¿Cómo funcionan las animaciones de ruta?
Puede pensar que las animaciones de ruta SVG requieren algunas funciones de dibujo y transformación extremadamente complicadas. Pero es mucho más simple de lo que parece. Para lograr efectos similares al ejemplo anterior, no necesita generar, dibujar o animar las rutas reales, solo anima sus trazos. Este brillante concepto te permite crear animaciones aparentemente complejas animando un solo atributo SVG: stroke-dashoffset .
Animar esta pequeña propiedad es responsable de todo el efecto. Una vez que tenga una línea discontinua, puede jugar con la posición de los guiones y los espacios. Combínelo con la configuración correcta y obtendrá el efecto deseado de una ruta SVG autodibujada.
Si esto todavía suena bastante misterioso o simplemente desea obtener más información sobre cómo se realizan las animaciones de ruta, encontrará algunos recursos útiles sobre este tema al final del artículo.
No importa cuán simples se comparen las animaciones de ruta con su aspecto, no crea que codificarlas siempre es sencillo. A medida que sus archivos se vuelven más complicados, también lo hace animarlos. Y aquí es donde SVGator viene al rescate.
Además, a veces es posible que prefiera no tocar los archivos SVG sin procesar. O tal vez no te guste mucho escribir código. Entonces SVGator lo tiene cubierto. Con el nuevo Path Animator, puede crear incluso las animaciones de ruta SVG más complejas sin tocar una línea de código. También puede combinar la codificación con el uso de SVGator.
Para comprender mejor las posibilidades que nos brinda Path Animator, cubriremos tres ejemplos separados que presentan diferentes casos de uso de animaciones de ruta.
Ejemplo #1: Texto animado
En el primer ejemplo, animaremos el texto, creando la impresión de letras autoescritas.

A menudo utilizado para letras, este lindo efecto también se puede aplicar a otros elementos, como dibujos e ilustraciones. Sin embargo, hay una trampa: el elemento animado debe diseñarse con trazos en lugar de rellenos. Lo que significa, para nuestro texto, que no podemos usar ninguna fuente existente.
Delinear fuentes, sin importar cuán delgadas sean, siempre da como resultado formas cerradas en lugar de caminos abiertos. No hay fuentes regulares basadas en líneas y trazos.


Por lo tanto, si queremos animar texto utilizando animaciones de ruta, debemos dibujarlo nosotros mismos (o encontrar algunas letras vectoriales preparadas adecuadas para este propósito). Cuando dibuje sus letras, siéntase libre de usar alguna fuente o tipografía existente como referencia. ¡Sin embargo, no viole ningún derecho de autor! Solo tenga en cuenta que no es posible usar fuentes listas para usar.
Preparando el archivo
En lugar de comenzar con un tipo de letra existente, comenzaremos con un simple boceto dibujado a mano:

Ahora es el momento de volver a dibujar el boceto en una herramienta de diseño. Usé Figma, pero puede usar cualquier aplicación que admita exportaciones SVG, como Sketch, Adobe XD o Adobe Illustrator.
Por lo general, empiezo con la herramienta Pluma y sigo aproximadamente el boceto importado como una capa debajo:
Una vez hecho esto, elimino el boceto del fondo y perfecciono las rutas hasta que estoy satisfecho con el resultado. No importa qué herramientas uses, ni técnica, lo más importante es preparar el dibujo como líneas y usar solo trazos, sin rellenos.

En este ejemplo, tenemos cuatro caminos de este tipo. La primera es la letra “H”; la segunda son las tres letras del medio “ell”; y “o” es el tercero. El cuarto camino es la línea del signo de exclamación.
El punto de “!” es una excepción: es la única capa que diseñaremos con un relleno, en lugar de un trazo. Se animará de una manera diferente a las otras capas, sin usar Path Animator.
Tenga en cuenta que todas las rutas que vamos a animar con Path Animator están abiertas, excepto la "o", que es una elipse. Aunque la animación de caminos cerrados (como elipses o polígonos) con Path Animator es totalmente aceptable y factible, también vale la pena convertirlo en un camino abierto, porque esta es la forma más fácil de controlar exactamente dónde comienza la animación. Para este ejemplo, agregué un pequeño espacio en la elipse justo al final de la letra "l", ya que ahí es donde generalmente comenzaría a escribir "o" a mano.

Antes de importar nuestras capas a SVGator, es mejor limpiar la estructura de las capas y cambiarles el nombre de forma descriptiva. Esto lo ayudará a orientarse rápidamente en su archivo una vez que trabaje en SVGator.
Si desea obtener más información sobre cómo preparar sus formas para animaciones de ruta, le recomiendo que consulte este tutorial de SVGator.
Vale la pena preparar las capas con cuidado y pensar con anticipación tanto como sea posible. Al momento de escribir, en SVGator no puede volver a importar el archivo a una animación ya existente. Mientras anima, si descubre un problema que requiere algún cambio en el archivo original, tendrá que importarlo a SVGator nuevamente como un nuevo proyecto y comenzar a trabajar en su animación desde cero.
Crear una animación
Una vez que esté satisfecho con la estructura y el nombre de sus capas, impórtelos a SVGator. Luego agregue la primera ruta a la línea de tiempo y aplíquele Path Animator seleccionándola de la lista de animadores o presionando Shift + T .
Para lograr un efecto de autodibujado, nuestro objetivo es convertir el trazo del camino en una línea discontinua. La longitud de un guión y un espacio debe ser igual a la longitud de todo el camino. Esto nos permite cubrir todo el camino con un hueco para hacerlo desaparecer. Una vez oculto, cambie stroke-dashoffset hasta el punto en que todo el trazado quede cubierto por un guión.
SVGator lo hace muy conveniente para nosotros al proporcionar automáticamente la longitud de la ruta. Todo lo que tenemos que hacer es copiarlo con un clic y pegarlo en los dos parámetros que requiere SVGator: Guiones y Desplazamiento . Pegar el valor en Guiones convierte el trazo en una línea discontinua. No puedes verlo de inmediato ya que el primer guión de la línea cubre todo el camino. Establecer el Desplazamiento cambiará stroke-dashoffset para que el espacio cubra la ruta.
Una vez hecho esto, vamos a crear una animación agregando un nuevo fotograma clave más adelante en la línea de tiempo. Lleve el Offset a cero y... ¡ta-da! Acabas de crear una animación de letras autodibujada.
Sin embargo, hay un pequeño problema con nuestra animación. La letra está animada, pero al revés. Es decir, la animación comienza en el extremo equivocado del camino. Hay, al menos, algunas formas de solucionarlo. Primero, en lugar de animar el desplazamiento de un valor positivo a cero, podemos comenzar con un desplazamiento negativo y llevarlo a cero. Desafortunadamente, es posible que esto no funcione como se esperaba en algunos navegadores (por ejemplo, Safari no acepta compensaciones de trazo negativas). Mientras esperamos que se solucione este error, elijamos un enfoque diferente.
Cambiemos el valor de los guiones para que la ruta comience con un espacio seguido de un guión (de forma predeterminada, las líneas discontinuas siempre comienzan con un guión). Luego invierta los valores de la animación Offset. Esto animará la línea en la dirección opuesta.
Ahora que hemos terminado con "H", podemos pasar a animar todos los demás caminos de la misma manera. Eventualmente, terminamos animando el punto del signo de exclamación. Como es un círculo con relleno, no un contorno, no usaremos Path Animator. En su lugar, usamos Scale Animator para hacer que el punto aparezca al final de la animación.
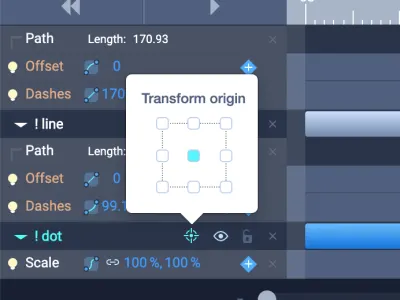
Recuerde siempre verificar la posición del origen de transformación de un elemento cuando juegue con animaciones de escala. En SVG, todos los elementos tienen su origen de transformación en la esquina superior izquierda del lienzo de forma predeterminada. Esto a menudo hace que codificar funciones de transformación sea una tarea muy difícil y tediosa. Afortunadamente, SVGator nos ahorra todas estas molestias al calcular todas las transformaciones en relación con el objeto, en lugar del lienzo. De forma predeterminada, SVGator establece el origen de transformación de cada elemento en su propia esquina superior izquierda. Puede cambiar su posición desde la línea de tiempo, usando un botón al lado del nombre de la capa.

Agreguemos el toque final a la animación y ajustemos las funciones de temporización. Las funciones de temporización definen la velocidad a lo largo del tiempo de los objetos que se animan, lo que nos permite manipular su dinámica y hacer que la animación parezca más natural.
En este caso, queremos dar la impresión de que el texto está escrito por un solo movimiento continuo de una mano. Por lo tanto, apliqué una función de aceleración a la primera letra y una función de aceleración a la última letra, dejando las letras del medio con una función lineal predeterminada. En SVGator, las funciones de temporización se pueden aplicar desde la línea de tiempo, junto a los parámetros de Animator:

Después de aplicar la misma lógica al signo de exclamación, ¡nuestra animación está lista para ser exportada!
Ejemplo #2: Ícono animado
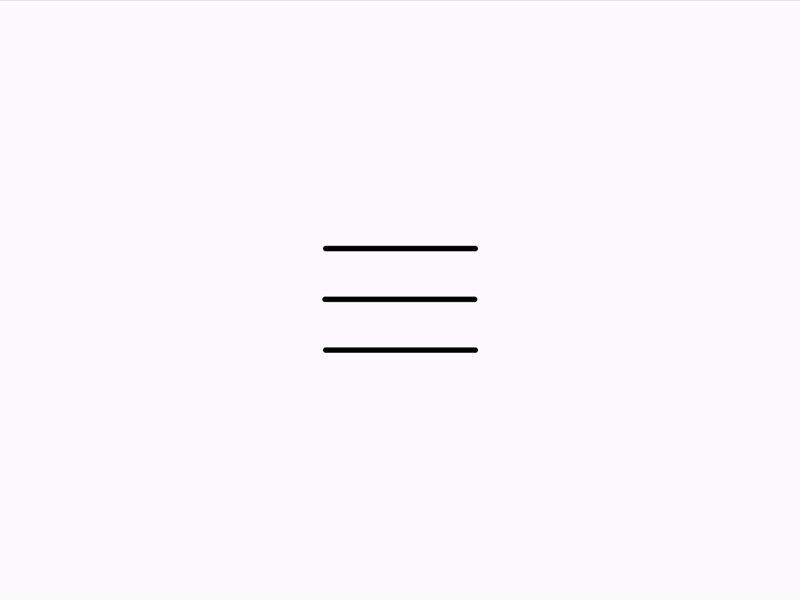
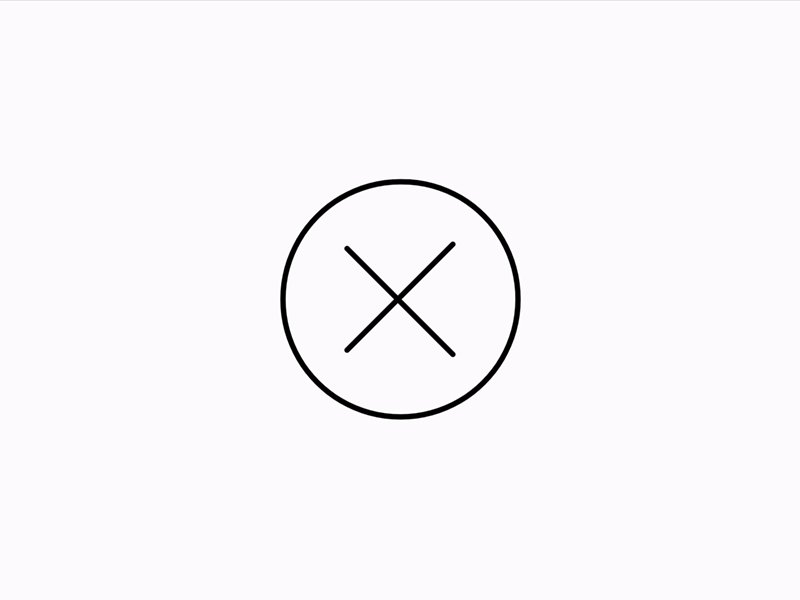
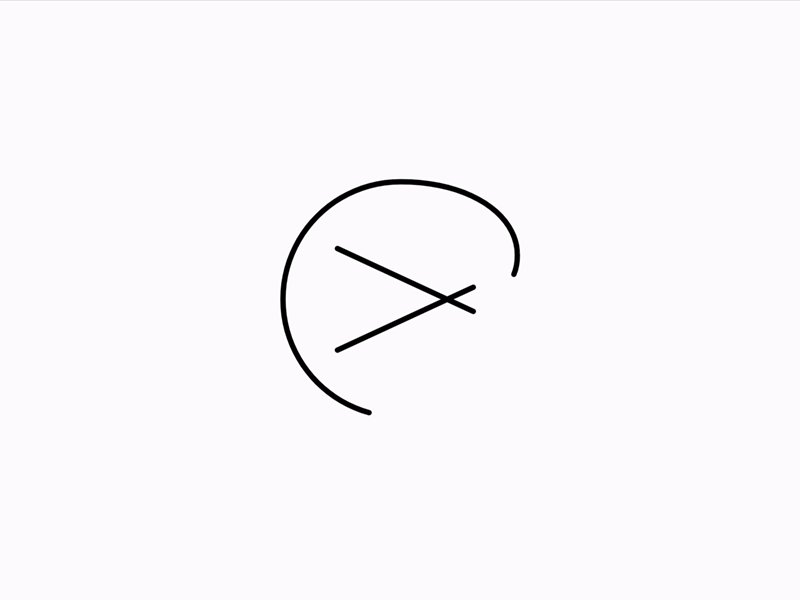
Ahora analicemos un ejemplo más centrado en la interfaz de usuario. Aquí, vamos a usar SVGator para replicar una animación de icono popular: convertir un menú de hamburguesas en un botón de cierre.

El objetivo de la animación es transformar suavemente el ícono para que la barra central de la hamburguesa se convierta en un círculo y las barras circundantes se crucen entre sí creando un ícono cercano.
Preparando el archivo
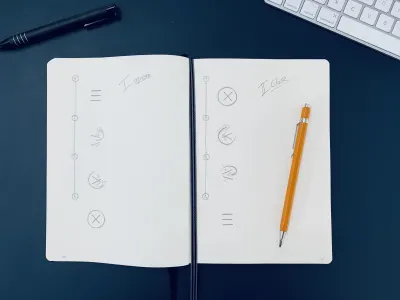
Para comprender mejor lo que estamos construyendo y cómo preparar un archivo para una animación de este tipo, es útil comenzar con un boceto aproximado que represente los estados clave de la animación.

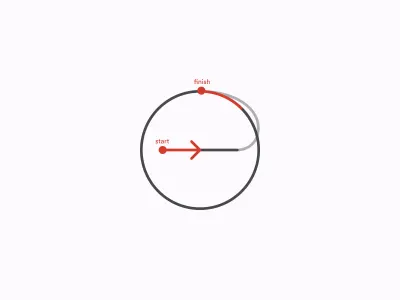
Una vez que tenemos una idea general de en qué consiste nuestra animación, podemos dibujar las formas que nos permitirán crearla. Comencemos con el círculo. Como vamos a usar la animación de ruta, debemos crear una ruta que cubra todo el recorrido de la línea, comenzando como una barra recta en el medio del menú de hamburguesas y terminando como un círculo a su alrededor.


Las otras dos barras del ícono del menú tienen una tarea más fácil: solo las rotaremos y las alinearemos con el centro del círculo. Una vez que combinamos todas las formas, estamos listos para exportar el archivo como SVG e importarlo a SVGator.

Crear una animación
Comencemos por agregar la primera forma a la línea de tiempo y aplicarle Path Animator. Para el estado inicial, queremos que solo la línea horizontal en el medio sea visible, mientras que el resto del camino permanece oculto. Para lograrlo, establezca la longitud del guión para que sea igual a la longitud de las líneas de la hamburguesa. Esto hará que nuestra línea media recta del icono del menú. Para encontrar el valor correcto, puedes usar la longitud de una de las otras líneas de la hamburguesa. Puede copiarlo desde la línea de tiempo o desde el panel Propiedades en la barra lateral derecha de la aplicación.
Luego establezca la longitud del siguiente espacio en un valor mayor que la longitud restante de la ruta para que se vuelva transparente.
El estado inicial de nuestra animación ya está listo. Lo que sucede a continuación es que convertimos esta línea en un círculo. Para hacer eso, dos cosas deben suceder simultáneamente. Primero, usamos Offset para mover la línea a lo largo de la ruta. En segundo lugar, cambiamos el ancho del guión para que la línea sea más larga y cubra todo el círculo.
Con el círculo listo, ocupémonos del ícono de cerrar. Al igual que antes, necesitamos agregar dos animaciones al mismo tiempo. Primero, queremos que la línea superior se incline hacia abajo (45 grados) y que la línea inferior se mueva hacia arriba (-45 grados) hasta que se crucen simétricamente. En segundo lugar, debemos mover las líneas ligeramente hacia la derecha para que permanezcan alineadas con el círculo.
Como recordará del ejemplo anterior, en SVGator, los orígenes de transformación se encuentran en la esquina superior izquierda de manera predeterminada. Eso es muy conveniente para nosotros ya que, en este caso, es exactamente donde queremos que estén. Todo lo que tenemos que hacer es aplicar los ángulos de rotación correctos.
Cuando se trata de alinear las líneas con el círculo, tenga en cuenta que no tenemos que moverlas por separado. En lugar de agregar Animadores a ambas líneas, podemos agregar un grupo que contenga ambos a la línea de tiempo y animarlos juntos con un único Animador de Posición. Ese es uno de esos momentos en los que una estructura de archivos agradable y limpia vale la pena.
Lo siguiente que debe hacer es agregar una animación inversa que convierta el botón de cierre nuevamente en un menú de hamburguesas. Para lograrlo, básicamente podemos seguir los pasos anteriores en orden inverso. Para acelerar un poco las cosas, copie y pegue los fotogramas clave existentes en la línea de tiempo; esa es otra mejora que SVGator introdujo en los últimos meses.
Una vez hecho esto, no olvide ajustar las funciones de sincronización. Aquí, he decidido ir con un efecto Ease-in-out en todos los elementos. Nuestro ícono está listo para la acción.
Implementación
Aunque la implementación de microinteracciones va mucho más allá del alcance de este artículo, permítanme tomarme un momento para describir brevemente cómo se puede dar vida a dicha animación en un proyecto real.
Las ilustraciones y la animación decorativa suelen ser más sencillas. Muy a menudo, puede usar archivos SVG generados por SVGator listos para usar. Sin embargo, no podemos decir eso sobre nuestro icono. Queremos que la primera parte de la animación se active cuando los usuarios hagan clic en el botón para abrir el cajón del menú, y que la segunda parte de la animación se reproduzca una vez que hagan clic por segunda vez para cerrar el menú.
Para hacer eso, necesitamos dividir nuestra animación en algunas piezas separadas. No discutiremos aquí los detalles técnicos de la implementación de dicha animación, ya que depende mucho del entorno y la tecnología con la que esté trabajando; pero al menos inspeccionemos el archivo SVG generado para extraer los estados de animación cruciales.
Comenzaremos ocultando el fondo y ajustando el tamaño del lienzo para que coincida con las dimensiones del ícono. En SVGator, podemos hacer esto en cualquier momento y no hay restricciones para el tamaño de nuestro lienzo. También podemos editar los estilos del ícono, como el color y el ancho del trazo, y probar cómo se verá su gráfico en un fondo oscuro usando un interruptor en la esquina superior derecha.
Cuando estemos listos, podemos exportar el ícono a SVG y abrirlo en un editor de texto.
Los elementos que ve en el cuerpo del documento son los componentes de su gráfico. También debe notar que la primera línea de código es excepcionalmente larga. Inmediatamente después de la etiqueta de apertura <svg> , hay un elemento <style> con mucho CSS minificado en su interior. Ahí es donde ocurre toda la animación.
<svg viewBox="0 0 600 450" fill="none" xmlns="https://www.w3.org/2000/svg"><style>@-webkit-keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV… </style> <!-- a very long line of code that contains all the animations --> <g> <g data-animator-group="true" data-animator-type="0"><g> <g data-animator-group="true" data-animator-type="1"><path d="M244 263H356" stroke-linecap="round"/></g> <g data-animator-group="true" data-animator-type="1"><path d="M244 187H356" stroke-linecap="round"/></g> </g></g> <path d="M244 225H355.5C369 225 387.5 216.4 387.5 192C387.5 161.5 352 137 300 137C251.399 137 212 176.399 212 225C212 273.601 251.399 313 300 313C348.601 313 388 273.601 388 225C388 176.399 349.601 137 301 137" stroke-linecap="round"/> </g> </svg> Es muy agradable que SVGator minimice el código para nosotros. Sin embargo, tendremos que deshacerlo. Una vez que el código CSS está escrito en su totalidad (puede hacerlo en las herramientas de desarrollo de su navegador o en uno de los muchos formateadores de código en línea), verá que es una larga lista de @keyframes seguida de una lista de reglas de id usando los @keyframes en sus propiedades de animation .
El código puede parecer ilegible (incluso cuando está bien formateado) pero, más bien, es muy repetitivo. Una vez que comprende la regla subyacente, seguirla ya no es tan difícil. Primero, tenemos los @keyframes . Cada elemento animado tiene su propia regla @ @keyframes . Están ordenados en el mismo orden que los elementos en SVGator. Por lo tanto, en nuestro caso, la primera regla @ se aplica a la barra central del ícono de la hamburguesa, la segunda a la barra superior, y así sucesivamente. Los fotogramas clave del interior también coinciden con el orden de los fotogramas clave creados en SVGator:
@keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV{ /* middle bar animation */ 0%{ stroke-dasharray: 112, 2000; /* initial state */ } 25%{ stroke-dasharray: 112, 2000; } 50%{ stroke-dasharray: 600, 2000; /* turns into a circle */ } 75%{ stroke-dasharray: 600, 2000; /* back at initial state */ } 100%{ stroke-dasharray: 112, 2000; } }Todo lo que necesita hacer ahora es usar estos valores de los fotogramas clave para codificar su interacción. Todavía queda mucho trabajo por delante, pero gracias a SVGator, la parte crucial ya está hecha.
Lo que sucede a continuación es otra historia. Sin embargo, si tiene curiosidad por ver un ejemplo de cómo podría funcionar esta animación en la práctica, aquí hay un pequeño CodePen para usted:
Vea el Pen [animación de la ruta del icono de hamburguesa] (https://codepen.io/smashingmag/pen/ewNdJo) de Mikolaj.
El ejemplo está construido con React y usa estados para cambiar las clases de CSS y desencadenar transiciones entre los respectivos valores de CSS. Por lo tanto, no hay necesidad de propiedades de animation y @keyframes @-rules.
Puede usar un conjunto de prioridades personalizadas de CSS enumeradas en la parte superior del código SCSS para controlar el estilo del icono, así como la duración de las transiciones.
Ejemplo #3: Ilustración animada
Para el tercer y último ejemplo de este artículo, vamos a crear una ilustración animada de un átomo con partículas en órbita.

Líneas discontinuas y líneas punteadas
En los dos ejemplos anteriores, hemos aprovechado las rutas discontinuas de SVG. Las líneas discontinuas son geniales, pero ¿sabías que SVG también admite líneas de puntos? Una línea punteada en SVG no es más ni menos que una línea discontinua con mayúsculas redondas, y la longitud de los guiones es igual a cero.
Si podemos tener un camino con muchos puntos, ¿quién dijo que no podemos tener un camino con un solo punto? Anime el desplazamiento del trazo y obtendrá una animación de un círculo siguiendo el camino que desee. En este ejemplo, la ruta será una elipse y un círculo representará una partícula en órbita.
Preparando el archivo
Como ningún elemento SVG puede tener dos trazos al mismo tiempo, para cada una de las partículas necesitamos dos elipses. El primero de ellos será una órbita, el segundo será para la partícula. Multiplíquelo por tres, combínelo con otro círculo en el medio para el núcleo y aquí está: una ilustración simple de un átomo, lista para ser animada.

Nota : Al momento de escribir, crear líneas de puntos en Figma es una tarea difícil. No solo no puede establecer la longitud de un guión en cero, sino que tampoco puede crear un espacio entre los guiones lo suficientemente largo como para cubrir todo el camino. Y cuando se trata de exportar, todas sus configuraciones desaparecen de todos modos. No obstante, si estás trabajando con Figma, no te desanimes. Solucionaremos todos estos problemas fácilmente en SVGator. Y si está trabajando en Sketch, Illustrator o similar, no debería experimentar estos problemas en absoluto.
Crear una animación
Una vez que haya importado el archivo SVG a SVGator, comenzaremos arreglando las líneas de puntos. Como se mencionó anteriormente, para lograr un punto circular perfecto, necesitamos una longitud de guión establecida en cero. También establecemos la longitud del espacio igual a la longitud del camino (copiado desde arriba). Esto hará que nuestro punto sea el único visible.
Con las tres partículas listas, podemos agregar nuevos fotogramas clave y animar las compensaciones por una longitud completa de la ruta. Finalmente, jugamos un poco con los valores de compensación para que las posiciones de los puntos parezcan un poco más aleatorias.
Recuerda que si encuentras tu animación demasiado rápida o demasiado lenta, siempre puedes cambiar su duración en la configuración. En este momento, SVGator admite animaciones de hasta 30 segundos de duración.
Como toque final, he añadido un poco de rebote a todo el gráfico.
Ahora la animación está lista y se puede usar, tal vez como un gráfico de carga.
Una palabra rápida sobre accesibilidad
Como puede ver, apenas hay un límite para lo que se puede lograr con SVG. Y las animaciones de ruta son una parte muy importante de su kit de herramientas. Pero como dijo una vez un hombre sabio, un gran poder conlleva una gran responsabilidad. Por favor, absténgase de abusar de ellos. La animación puede darle vida a su producto y deleitar a los usuarios, pero demasiadas animaciones también pueden arruinar toda la experiencia.
Además, considere permitir que los usuarios deshabiliten las animaciones. Las personas que sufren de mareos y otras condiciones relacionadas encontrarán esta opción muy útil.
Conclusión
Es todo por hoy. Espero que hayas disfrutado este viaje a través de las posibilidades de las animaciones de ruta. Para probarlos usted mismo, simplemente visite el sitio web de SVGator, donde también puede conocer sus otras características y precios. Si tiene alguna observación o pregunta, no dude en agregarla en los comentarios. Y esté atento a las próximas actualizaciones sobre SVGator: ¡ya hay muchas otras características nuevas increíbles en camino!
Otras lecturas
- “Cómo funciona la animación de línea SVG”, Chris Coyer Una guía ilustrada de animaciones de ruta SVG que explica maravillosamente cómo funcionan realmente.
- "Una guía práctica para SVG y herramientas de diseño", Mikolaj Dobrucki Una guía extensa sobre los conceptos básicos de SVG para ayudarlo a comprender cómo las herramientas de diseño generan SVG y cómo trabajar con él para su propio beneficio.
- “Revisando las preferencias de movimiento reducido, la consulta de medios de movimiento reducido”, Eric Bailey Una excelente introducción al tema de la animación y la accesibilidad.
- "Cómo crear una animación de ruta", SVGator Un video tutorial breve y agradable de YouTube sobre Path Animator
Recursos útiles
- SVGator Path Animations Obtenga más información sobre Path Animator en su página de destino original.
- Tutoriales de SVGator Una serie de tutoriales en video que explican las características cruciales de SVGator.
- Centro de ayuda de SVGator Respuestas a las preguntas más comunes sobre SVGator, sus características y planes de membresía.
