Principios universales del diseño de la experiencia del usuario
Publicado: 2022-03-10( Este es un artículo patrocinado ). Como diseñadores que trabajan en un campo en constante cambio, es importante que desarrollemos una comprensión de los principios de diseño atemporales que sustentan todo lo que hacemos. En el segundo artículo de mi serie para Adobe XD, exploraré los fundamentos que nos permiten establecer algunos principios universales de UX.
Estos principios, que deben estar en el corazón de todo lo que diseñamos y construimos, son fundamentales y resistirán la prueba del tiempo:
- gramática visual
- Idioma y tipografía
- Diseño Narrativo
En conjunto, estos principios forman los cimientos firmes sobre los que diseñamos grandes experiencias. Por supuesto, podemos superponer una comprensión de otros principios: psicología, antropología y economía. Además de esto, mejorar lo que construimos, pero estos principios básicos sustentan las experiencias que creamos .
Cada vez se nos pide más que resolvamos problemas de diseño que, a medida que se imaginan e inventan nuevas tecnologías, nunca se han resuelto antes. La buena noticia es que los principios del pasado aún funcionan. Al concentrarse en adquirir estos primeros principios, desarrolla habilidades que resisten el paso del tiempo y lo distinguen como diseñador.

Por supuesto, cubrir de manera integral los principios universales del diseño de UX, un tema amplio y complejo, sería un desafío en un solo artículo. Pero tenga la seguridad de que proporcionaré algunos consejos y técnicas adicionales después de cada sección, y al final del artículo proporcionaré algunas lecturas sugeridas. Considere este artículo como una breve introducción para ponerlo en el camino correcto.
gramática visual
Para diseñar de manera efectiva, es fundamental desarrollar una comprensión de los principios de la gramática visual que sustentan el mundo de la comunicación visual. Estos principios, que tienen sus raíces en la historia del diseño gráfico, todavía se aplican hoy y forman los componentes básicos del diseño, que se encuentran en el corazón de las experiencias que creamos.
Pero, ¿a qué me refiero exactamente con gramática visual? En pocas palabras, todo lo que creamos visualmente, ya sean elementos de la interfaz de usuario (UI) o arreglos más complejos de elementos en la pantalla, se compone de una serie de elementos centrales: puntos , líneas y planos . Combinando estos elementos podemos crear iconos, componentes, ilustraciones, diagramas, patrones… en definitiva, todo.
Como diseñadores, trabajamos, al nivel más simple, con una 'gramática' esencial de elementos: puntos, líneas y planos. Estos elementos, que fueron definidos en la influyente escuela Bauhaus a principios del siglo XX, permanecen en el corazón de lo que hacemos hoy y, sin embargo, a menudo no se enseñan con rigor.

UX puede ser una disciplina relativamente joven, pero eso no significa que no tenga una rica herencia, extraída del mundo del diseño gráfico, de la que podemos aprender. Como exploraré en breve, si separa cualquier diseño, verá en el fondo que está creado a partir de puntos, líneas y planos.
En Belfast School of Art, las primeras seis semanas de nuestro programa de tres años se dedican a dominar el vocabulario de la gramática visual. Nos enfocamos, como lo hace el Sr. Miyagi en The Karate Kid , en desarrollar una comprensión profunda de los principios. La práctica hace al maestro o, como el Sr. Miyagi enfatiza repetidamente: “¡Cera! ¡Cápate!
Al alentar a nuestros estudiantes a concentrarse en un solo elemento a la vez : los primeros puntos; luego líneas; luego aviones: desarrollamos su comprensión de la gramática visual subyacente. Este es un método de aprendizaje probado y comprobado que se remonta a las principales escuelas de diseño del mundo: Bauhaus, Ulm y Basilea.
Requiere tiempo y paciencia, pero si quieres mejorar como diseñador, reserva algo de tiempo y realiza una serie de ejercicios usando solo puntos, líneas y planos. Si lo hace, lo equipará con una comprensión más profunda de la gramática visual. El Instituto de Tecnología de Rochester tiene un excelente Mini-Curso en Principios de Diseño que actúa como un punto de partida perfecto.
Con una comprensión de lo que se puede lograr usando cada uno de estos elementos solos, presentamos a nuestros estudiantes la idea de combinarlos. Es en este punto que vemos la riqueza de la oportunidad y la importancia de diseñar dentro de las restricciones.
Aprender a destilar las interfaces hasta sus componentes principales , centrándose en la simplicidad y la moderación, da como resultado una carga cognitiva reducida y usuarios más felices. Un ganar-ganar. Con estos componentes básicos definidos, podemos combinarlos para establecer un vocabulario visual para todos y cada uno de los proyectos .

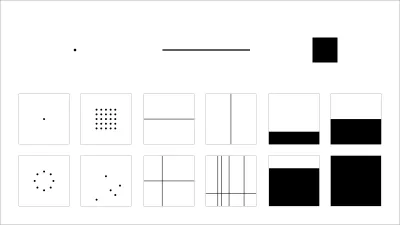
Combinando estos elementos podemos crear una gran cantidad de componentes:
- Un gráfico, trazando datos usando solo puntos,
- Un control deslizante, que combina un punto y una línea,
- Una serie de elementos de página y campos de formulario, compuestos por planos y
- Una imagen que muestra lo que es posible cuando combinamos los diversos elementos.
Estos cimientos han servido al diseño gráfico durante cientos de años y forman la columna vertebral de la capa visual de UX que usamos aquí y ahora, pero muy pocos dedican tiempo a dominar estos componentes esenciales.
Como enfatiza el Sr. Miyagi, la práctica hace al maestro. Una vez que empezamos a juntar puntos, líneas y planos y le damos color a la ecuación, nos damos cuenta de que podemos crear cualquier componente de interfaz de usuario que necesitemos .
Un diseñador experimentado puede crear experiencias de usuario agradables con medios mínimos. Como dijo Antoine de Saint-Exupery: “La perfección se alcanza, no cuando no hay nada más que agregar, sino cuando no queda nada que quitar”.
Casos de Estudio: Gramática Visual
Con un dominio de la gramática visual, queda claro que estos componentes básicos, en esencia, la esencia de la simplicidad, sustentan todo lo que hacemos como diseñadores cuando diseñamos componentes de interfaz de usuario y experiencias holísticas más amplias. Entrenando tu ojo, es posible desglosar interfaces complejas, ver cómo están construidas y aprender de ellas.
Hay muchos ejemplos de experiencias ricas e inmersivas, tanto basadas en la web como nativas, que se construyen utilizando una gramática visual mínima y destilada. Si separamos un par, veremos cómo podemos crear interfaces complejas utilizando esta serie de elementos centrales: puntos, líneas y planos.

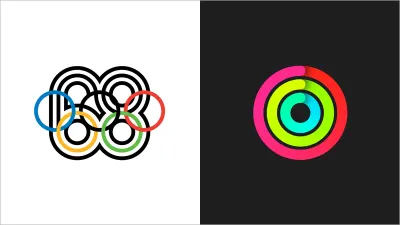
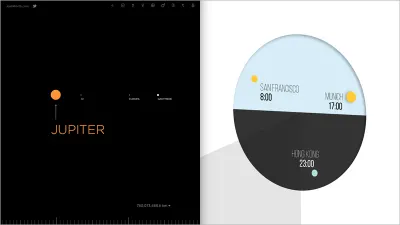
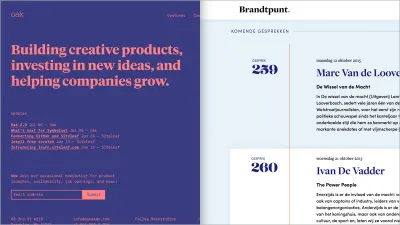
El hermoso sitio web de Josh Worth If the Moon Were Only 1 Pixel es un gran ejemplo de un sitio que demuestra lo que es posible cuando una comprensión profunda de incluso los elementos visuales más simples se casa con una idea elegante. El resultado es una UX maravillosa y memorable.
Josh Worth lo describe como: "Un modelo a escala tediosamente preciso del sistema solar". Lo describiría como un tour de force de lo que es posible cuando incluso los bloques de construcción más simples (puntos, líneas y planos) se utilizan bien. Desplácese horizontalmente y verá nuestro sistema solar en todo su esplendor:
- Los puntos, de diferentes tamaños, se convierten en planetas;
- Las líneas se utilizan tanto para señalar planetas individuales como para servir como escala a lo largo de la base de la página; y
- Un plano (el fondo) se extiende a lo largo de la página, representando la negrura del espacio.
If the Moon Were Only 1 Pixel es un hermoso ejemplo de lo que es posible cuando los componentes básicos de la gramática visual se usan con moderación, lo que demuestra que es posible crear una experiencia inmersiva con medios mínimos y un grado de moderación .
Otro hermoso ejemplo es la aplicación de zona horaria de Lunar, Onetime. Las aplicaciones de zona horaria cuestan diez centavos, pero la de Lunar es mínima y hermosa. Mire de cerca y verá puntos, líneas y planos en abundancia, todo al servicio del diseño de UX:
- Un punto central representa el mundo (partido en dos) medio despierto en azul claro, medio dormido en gris oscuro, dando una sensación de tiempo y espacio;
- Los puntos también representan las ciudades que agrega a la aplicación (el amarillo representa las ciudades diurnas, el azul claro representa las ciudades nocturnas); y
- Un plano de sombra rompe el globo para indicar sutilmente las horas de sueño.
Donde otras aplicaciones de zona horaria complican demasiado su interfaz, Onetime se enfoca en la simplicidad. El resultado es una aplicación que te permite: “Simplemente ver la hora en cualquier lugar de un vistazo”.
La simplicidad puede, ya menudo lo hace, resistir la prueba del tiempo. Dedique algún tiempo a aprender sobre los componentes básicos de la gramática visual (puntos, líneas y planos) y descubrirá que puede lograr mucho, incluso en ausencia de color.
Consejos y técnicas: gramática visual
Como dice Dieter Rams en sus Diez principios para un buen diseño : “Un buen diseño es la menor cantidad de diseño posible”. A medida que los sitios y las aplicaciones que diseñamos se vuelven cada vez más complejos, nuestro papel como diseñadores es simplificar tanto como sea posible , ayudando a la usabilidad en el proceso. Para servir verdaderamente a nuestros usuarios (y deleitarlos en el proceso), debemos centrarnos en lo esencial . Las mejores interfaces eliminan tanto como sea posible, eliminando la complejidad del proceso.
El atractivo de If the Moon Were Only 1 Pixel y Onetime radica en su simplicidad. Al embarcarse en un nuevo proyecto, pregúntese: ¿Qué puede hacer dentro de las limitaciones? Los mejores diseños, aquellos que superan la prueba del tiempo, a menudo usan una gramática visual destilada. Volviendo a de Saint-Exupery: “La perfección se alcanza… cuando no queda nada que quitar”.
Al crear componentes de la interfaz de usuario, intente centrarse en reutilizar elementos y minimizar la complejidad visual . Con un conjunto básico de componentes simplificados y elegantes creados, concéntrese en combinarlos para crear interfaces fácilmente comprensibles que faciliten las interacciones del usuario.
Lenguaje y tipografía
Con una comprensión profunda de la gramática visual dominada, es importante considerar el tejido subyacente de lo que diseñamos, que es, en la mayoría de los casos, el lenguaje, dado forma a través de la tipografía. Trabajando de la mano, ambos son increíblemente importantes y se complementan con otras formas de contenido: ilustraciones, fotografías y videos, por ejemplo.
El idioma, las palabras que elegimos para comunicarnos, importa, y es importante que lo pensemos como diseñadores. Al embarcarse en cualquier proyecto nuevo, es importante comenzar definiendo el lenguaje que sustenta su diseño, que dará forma a las percepciones de sus usuarios. Pregúntese: ¿Cuál es el mensaje ? Luego encuentre las palabras correctas para comunicar ese mensaje.
Ya sea que esté trabajando con clientes externos como consultor, partes interesadas internas del proyecto como diseñador interno o creando un producto digital, el idioma es importante. Antes de embarcarse en cualquier nuevo proyecto, reserve algo de tiempo para pasar con sus partes interesadas para ayudarlos a definir su mensaje.
Sigo un proceso sistemático diseñado para definir claramente el mensaje central de mis clientes:
- ¿Quién es usted? (Como individuo o empresa.)
- ¿Cuáles son tus valores?
- ¿Cuál es tu misión y propósito?
- ¿Qué esperas lograr?
- ¿Cómo sabremos si tiene éxito?
Con las respuestas a estas preguntas definidas, es importante comenzar a definir el lenguaje que sustentará el proyecto . El lenguaje que elija da forma a su diseño y debe considerarse desde la perspectiva tanto de la macrocopia como de la microcopia.
A nivel macro, las palabras pueden ayudar a establecer un tono y una voz, así como a establecer y reforzar la personalidad de una marca. A nivel micro, las palabras pueden satisfacer un requisito funcional al ayudar y mejorar las interacciones de diseño. En ambos niveles, macro y micro, las palabras pueden, cuando se usan de manera considerada como parte del proceso de diseño (de hecho, como otro elemento central del diseño), ayudan y mejoran la experiencia del usuario, dejándolos encantados y felices .

Una forma de definir macrocopy es desarrollar un 'diccionario de marca': una paleta de palabras que define la marca en la que está trabajando. Esto ayuda a garantizar que las palabras que usa a lo largo de un proyecto sean: claras, concisas y consistentes, lo que reduce la confusión.
Considere dos marcas de automóviles diferentes: smart y Mercedes . El diccionario de marcas de smart puede incluir: ágil, expresivo, dinámico, divertido y amigable. El diccionario de marcas de Mercedes podría incluir: precisión, lujo, estilo, ingeniería y eficiencia. smart y Mercedes son propiedad de la misma empresa matriz, pero ambos tienen diccionarios de marcas muy diferentes porque ambos están dirigidos a audiencias muy diferentes.
Con su macrocopia definida, es importante centrarse en la microcopia funcional: las palabras que utiliza para facilitar las interacciones. La microcopia debe reflejar los valores de su marca, pero es más probable que sea consistente de un proyecto a otro. Todos entienden lo que significa 'Agregar a la cesta', así que no confunda a sus usuarios inventando su propia terminología.
Parece que el idioma va a aumentar en importancia, a medida que diseñamos para las 'interfaces invisibles' que tenemos por delante: Amazon's Echo , Google's Home y Apple's HomePod : interfaces conversacionales que dependen en gran medida del lenguaje. De hecho, el influyente Informe de diseño en tecnología de 2017 de John Maeda enumera la escritura como una "habilidad de unicornio" de UX, citando a Nicole Fenton, quien enfatiza la importancia de considerar las palabras como material. El lenguaje, sin embargo, es solo la mitad de la ecuación; la tipografía también es fundamental para amplificar el lenguaje que ha elegido.
Como afirma Robert Bringhurst (autor de The Elements of Typographic Style, ampliamente aceptado como la 'biblia' de la tipografía): “La tipografía es el oficio de dotar al lenguaje humano de una forma visual duradera”. Dicho de otra manera, la tipografía es ropa para las palabras . Así como podemos vestirnos elegantemente o informalmente, las elecciones tipográficas que hacemos cambian fundamentalmente la forma en que nuestros usuarios interpretan el lenguaje que hemos creado.
Cuando nuestro medio se centra principalmente en el lenguaje, es lógico que la comprensión de la tipografía sea fundamental. Como dice Oliver Reichenstein, del estudio de productos digitales iA :
[Cuando] el 95% de la información en la web es lenguaje escrito, es lógico decir que un diseñador web debe tener una buena formación en la disciplina principal de dar forma a la información escrita, en otras palabras: la tipografía.
Así como consideramos el lenguaje a nivel macro y micro, también debemos considerar la tipografía de manera similar. El tipo debe diseñarse en: el macro, nivel de página, teniendo en cuenta la estructura general de la página y la jerarquía tipográfica; ya nivel de microtexto, teniendo en cuenta los detalles, incluidos el interlineado y el espaciado.

La tipografía, por supuesto, se puede usar para efectos decorativos, pero, igualmente y más importante, se puede usar para mejorar la experiencia de usuario. Con su idioma claramente definido, es importante considerar cómo se puede usar la tipografía para:

- Optimizar la legibilidad, mediante la elección adecuada de tipografías;
- Mejore la accesibilidad, considerando el contraste entre los colores de primer plano y de fondo; y
- Mejorar la usabilidad, a través de una jerarquía tipográfica considerada.
Typekit Practice tiene una excelente serie de recursos (lecciones, referencias e incluso una biblioteca) que cubren una amplia gama de fundamentos tipográficos. Las lecciones de Typekit Practice incluyen la selección de tipos de letra para el cuerpo del texto, consejos sobre las características de OpenType y (mi favorito) una hermosa lección sobre el uso de sombras para un énfasis llamativo.
Hay una gran cantidad de otros recursos tipográficos en línea y fuera de línea. Discover.typography, informativo de Hoefler and Co., es un fantástico recurso basado en la web; al igual que Typewolf, que ofrece inspiración, guías y recursos. El libro Thinking with Type de Ellen Lupton también es una lectura esencial, es una excelente introducción a todo lo relacionado con la tipografía. Por último, el libro de Bringhurst, mencionado anteriormente, merece un lugar de honor en el escritorio de libros de todo diseñador que se precie.
Estudios de casos: lenguaje y tipografía
Cuando se usan de la mano, el lenguaje y la tipografía pueden ofrecer más que la suma de sus partes , mejorando la experiencia del usuario. Es fundamental considerar ambos como partes integrales del proceso de diseño.
En un mundo ideal, sería preferible contratar los servicios de un diseñador de contenido y un tipógrafo para ayudar al equipo. ¡Ojalá todos viviéramos en ese mundo ideal! En el mundo real, desarrollar una sólida comprensión del lenguaje y la tipografía mejorará considerablemente su diseño .
Hay muchos ejemplos de sitios web basados en contenido de los que podemos aprender. Si separamos un par, veremos cómo se pueden usar el lenguaje y la tipografía para brindar experiencias de usuario memorables.

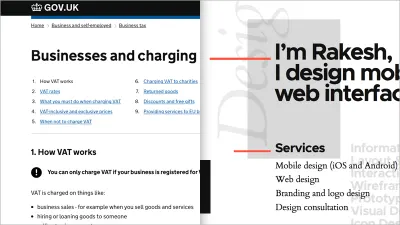
GOV.UK es un gran ejemplo de un sitio web que, ante todo, se centra en el idioma y el contenido. Ganador de un codiciado D&AD Black Pencil, el sitio web ha sido celebrado por su intención declarada de crear un: "dominio único para el gobierno". Como dijo D&AD, el sitio web tiene:
Información y servicios reescritos para que sean más simples, más claros y más rápidos, **enfocándose en las necesidades de los usuarios en lugar de las necesidades del gobierno**.
Como diseñadores, podemos aprender mucho del enfoque de GOV.UK, que enfatiza la importancia del diseño de contenido, un término que, es justo decirlo, el equipo de GOV.UK, dirigido por Sarah Richards, ayudó a posicionar al frente y al centro. . El diseño, que sigue los principios de diseño del gobierno del Reino Unido, se centra en:
- Comenzando con las necesidades del usuario, poniendo un gran énfasis en identificar cuáles son esas necesidades y satisfacerlas;
- Centrarse en un lenguaje claro y coherente, asegurando que los usuarios se familiaricen con los servicios ofrecidos; y
- Asegurarse de que el sitio sea lo más simple posible de usar (una tarea difícil cuando se trata de información compleja).
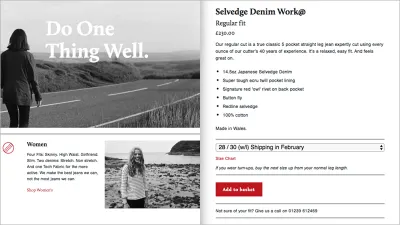
Tan importante como el lenguaje que usamos son las elecciones de tipos de letra que hacemos. El sitio de cartera de Rakesh Krishnan, Rakesh, es un hermoso ejemplo de un sitio que combina una paleta de colores mínima con una tipografía fuerte pero sobria. Su enfoque centrado en la tipografía ofrece muchas lecciones:
- Considere los emparejamientos tipográficos, un tipo de letra sans-serif en negrita para los encabezados llama la atención, junto con un serif clásico para el cuerpo del texto ayuda a mejorar la legibilidad;
- Una fuerte jerarquía tipográfica ayuda al lector a orientarse en la página; y
- Un acento de color rojo brillante que contrasta compensa la paleta de colores en gran parte monográfica y agrega un poco de brillo a la página.
Cuando una proporción considerable de la información en la web se compone de palabras, la comprensión del lenguaje y la tipografía es esencial para mejorar la experiencia del usuario. Como diseñadores, nuestro papel es comunicar con la mayor claridad posible y desarrollar nuestra comprensión de estos principios que pueden mejorar considerablemente nuestros diseños.
Consejos y técnicas: lenguaje y tipografía
Al embarcarse en un nuevo proyecto, dedique algún tiempo a desarrollar un diccionario de marcas al comienzo del proyecto . Esto asegura que las palabras que elija comuniquen la marca de manera clara y consistente. Este diccionario de marcas actúa como una guía tanto para la macrocopia como para la microcopia.
Asegúrate de que cada página o pantalla tenga una llamada a la acción (CTA) clara . Pregúntese: "¿Qué está tratando de lograr el usuario?" y diseñar con eso en mente. Utilice un lenguaje claro y conciso, y mejorará considerablemente su diseño, y sus usuarios estarán mucho más contentos. Incluso algo tan simple como un botón de llamada a la acción se puede dividir en componentes y diseñar, como lo demuestra en detalle el excelente artículo de Aurelio Jota, The Anatomy of a CTA Button en 2017.
Al considerar la tipografía, menos es más (como dijo Mies van der Rohe). Emparejar tipos de letra no es fácil. Si recién está comenzando, busque una 'superfamilia' y construya alrededor de eso. Considere tipos de letra contrastantes para encabezados y texto del cuerpo. En general, los tipos de letra serif funcionan bien para el cuerpo del texto, que se puede contrastar con los tipos de letra sans-serif para títulos y subtítulos.
Diseño Narrativo
Una guía de los principios universales de la experiencia del usuario no estaría completa sin enfatizar la importancia del diseño narrativo. Como diseñadores, somos narradores de corazón y necesitamos entender cómo funcionan las historias para contarlas de manera efectiva. Sobre todo como diseñadores de UX, creamos experiencias y las experiencias se desarrollan con el tiempo .
Como diseñadores de UX (ya sea que estemos creando experiencias para computadoras de escritorio o dispositivos móviles, basadas en la web o nativas), todo lo que creamos se desarrolla en una secuencia de pantallas. Rara vez diseñamos pantallas de forma aislada.
Como tal, es fundamental comprender el tiempo y cómo se puede utilizar como parte integral del diseño. Es importante tener en cuenta ambos: el ritmo, la rapidez o la lentitud con la que se desarrolla la narración; y ritmo, la cadencia de una serie de pantallas, o elementos en una pantalla. Ambos son fundamentales para crear historias cautivadoras y atraer a los usuarios al contenido.
Uno de los mejores lugares para aprender sobre narrativa es el mundo del cine. Considere a Bond, ya sea Connery (el verdadero Bond) o Craig, una película de Bond puede enseñarnos mucho. ¡Tengan paciencia conmigo! Tomemos como ejemplo las dos últimas películas de la franquicia Bond, Skyfall y Spectre , ambas dirigidas por Sam Mendes. Ambos abren con escenarios lujosamente diseñados y de ritmo rápido. Estos tienen un propósito importante, ellos: aceleran el ritmo, aumentan los sentidos y crean expectativas.
Estos escenarios te emocionan y captan tu atención.
Sin embargo, más allá de la escena inicial, Mendes reduce el ritmo. Como director, Mendes entiende que una película, de hecho cualquier narrativa, no puede mantener un ritmo acelerado en todo momento. Es importante contrastar lo rápido y lo lento. Esta comprensión se relaciona perfectamente con el mundo de las pantallas; las nuestras son solo pantallas un poco más pequeñas.
Como diseñadores, debemos considerar el ritmo: entregar demasiado contenido demasiado rápido y abrumaremos a nuestros usuarios; igualmente, entregue muy poco contenido muy lentamente, y los enviaremos a dormir. Es importante centrarse en conseguir el equilibrio adecuado . Es posible que esté creando un sitio o una aplicación de una sola página, o un sitio o una aplicación de varias páginas; independientemente, debe considerar cómo se mueven sus usuarios a través de su contenido y cómo se marca el ritmo.

El ritmo es importante, pero igualmente, debemos considerar el orden en el que estructuramos el contenido de nuestras historias . Vivimos en un mundo en el que la información se expande exponencialmente y puede ser increíblemente difícil mantenerse al día. Tenemos la responsabilidad con nuestros usuarios de entregarles lo que buscan lo más rápido posible. Por lo general, las historias siguen una estructura clásica, con un principio, un medio y un final. Esa estructura, probada durante milenios, todavía funciona, pero cuando tenemos poco tiempo, vale la pena darle la vuelta a esta estructura y llegar al punto un poco más rápido.
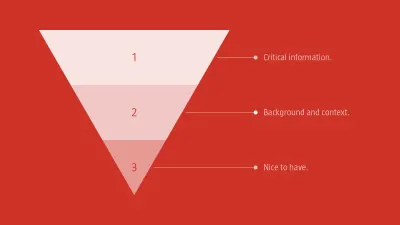
Una técnica que podemos utilizar para ello, extraída del mundo del periodismo, es la pirámide invertida. La pirámide invertida es una metáfora utilizada por los escritores para ilustrar cómo se debe priorizar y estructurar el contenido en un texto, por ejemplo, en un artículo de periódico. En pocas palabras: la pirámide invertida comienza primero con la conclusión, seguida de la información que respalda esa conclusión, seguida de detalles de fondo adicionales.
La idea central es que los lectores deben ser capaces de comprender los mensajes clave que se comunican , incluso si no llegan al final de una parte del contenido. Cada nivel hacia abajo en la pirámide proporciona un contexto adicional, pero el punto clave se entrega desde el principio.

Es difícil de creer, pero Jakob Nielsen escribió sobre la aplicación de la pirámide invertida al maravilloso mundo de la web hace más de dos décadas, en 1996. Todavía vale la pena leer el artículo de Nielsen, titulado con encanto 'Pirámides invertidas en el ciberespacio', que enfatiza la Necesitar:
- Comience con la información que sus usuarios necesitan absolutamente y asegúrese de que esté al principio;
- Proporcione información adicional que sea útil, pero no crítica; y
- Cierre con la información 'agradable de tener' (¡para aquellos lectores que se quedaron con usted hasta el amargo final!).
Nos guste o no, vivimos en un mundo presionado por el tiempo. Como diseñadores, debemos reconocer ese hecho asegurándonos de que las experiencias de usuario que diseñamos reflejen la necesidad de hacer las cosas de manera rápida y eficiente. Los grandes diseños narrativos son una combinación de lo visual y lo verbal; se casan con los dos para crear historias de buen ritmo que no solo atraigan al lector sino que lo cautiven en su viaje a través del contenido.
Sin duda, uno de los mejores libros para explorar los principios del diseño narrativo es Understanding Comics de Scott McCloud. Es un libro crítico y que cambia la perspectiva y debería ser una lectura obligatoria para cualquier diseñador de experiencia de usuario. No se deje engañar por su título; se trata de mucho, mucho más que cómics: se trata de comunicación y es una narrativa informativa, entretenida y, como era de esperar, bellamente diseñada.
Casos de Estudio: Diseño Narrativo
Con una comprensión de la gramática visual, el lenguaje y la tipografía, tenemos todos los componentes que necesitamos para crear experiencias atractivas. Todo lo que necesitamos ahora es una historia para entretejer estos elementos.
Las historias están en todas partes: aprendemos a través de las historias, nos entretienen con las historias y, si queremos crear excelentes experiencias de usuario que atraigan a la audiencia, debemos construir nuestros diseños en torno a las historias .
Hay una gran cantidad de sitios web que se basan en la narrativa. Si separamos un par, que deberá visitar y explorar para tener una idea real, veremos cómo se puede usar el ritmo para brindar experiencias de usuario verdaderamente memorables.

Flat Guitars es un ejemplo bellamente diseñado de un sitio web de una sola página que está literalmente marcado a once en su gráfico de carga y en términos de su narrativa. Un proyecto de ilustración de David Navarro lleva al lector a un viaje por la historia de las guitarras eléctricas y acústicas clásicas.
Mediante el uso de bloques de diferentes colores para cada guitarra, el ritmo del sitio es consistente y constante. El sitio ofrece:
- Rutas alternativas hacia el contenido, a través de una vista de desplazamiento y una vista de cuadrícula;
- Una paleta de colores considerada que le da a cada guitarra presentada su propia apariencia y sensación distintivas; y
- Tipografía sobria, que centra la historia en las ilustraciones, auténticas protagonistas del espectáculo.
Otro ejemplo de un sitio que usa diseño narrativo es Big Apple Hot Dogs con un diseño narrativo audaz, colorido y divertido. Con un elenco de 'perros calientes', el sitio destaca la importancia de la personalidad y el humor en el diseño .
Con personajes que incluyen The Huge Pole (¡y salchichas polacas completamente naturales!), The Big Dog y The Frank Jr, Big Apple Hot Dogs toma algo que fácilmente podría ser aburrido, un sitio de hot dogs, y crea algo divertido que ofrece una experiencia de usuario memorable. . La salsa secreta es simple:
- El sitio no se toma a sí mismo demasiado en serio;
- Sus personajes de perritos calientes, bellamente ilustrados, capturan la imaginación (¿quién no querría conocer a estos perritos?): y
- Mediante el uso de colores contrastantes entre las secciones, mantiene un ritmo constante.
Con tanto contenido a nuestro alcance, es fácil ver por qué los sitios que tienen un diseño narrativo en primer plano captan nuestra atención. Capturan nuestra imaginación a través de historias de buen ritmo y, como las historias de antaño, se comparten de boca en boca.
Consejos y Técnicas: Diseño Narrativo
A medida que comienza a estructurar un nuevo proyecto, es importante considerar la estructura y el ritmo de su narrativa. Piense un poco en cómo su contenido está estructurado y agrupado lógicamente . La creación de prototipos en papel es la forma más rápida de tener una idea del flujo de un usuario a través de su narrativa. Un medio de bajo costo, el papel es perfecto para establecer el esqueleto antes de pasar a las herramientas digitales, desarrollando diseños visuales de menor y mayor fidelidad que se pueden unir usando una herramienta como Adobe XD.
Recuerda la pirámide invertida. Pregúntese: ¿Cuál es el mensaje más importante que cada página debe comunicar? Con eso establecido, construya su contenido para que se entregue de manera eficiente. Recuerde, los usuarios a menudo tienen poco tiempo y, en su mayor parte, les gustaría que el contenido crítico se entregue rápidamente.
Todo es una historia. Cuando un sitio de perritos calientes puede crear un colorido elenco de personajes para que sirva como un conjunto, pregúntese: ¿Cuál es la historia que está contando en el proyecto en cuestión ?
Para concluir…
Nunca es demasiado tarde para revisar los principios fundamentales que sustentan nuestra industria. Los principios atemporales no se llaman 'atemporales' por nada; resisten la prueba del tiempo.
En un mundo donde todo cambia constantemente , desarrollar una comprensión profunda de la gramática visual, el lenguaje, la tipografía y el diseño narrativo durará toda la vida.
En los estudios de Rembrandt y de otros, en el siglo XVII, para aprender se seguía el modelo maestro-aprendiz, un modelo sustentado por la copia incesante del 'maestro'. Puede que no estemos viviendo en el siglo XVII, pero eso no significa que los principios de este método no funcionen todavía.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Lectura sugerida
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe XD está diseñada para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Design, prototype, and share — all in one app. Puede ver más proyectos inspiradores creados con Adobe XD en Behance y también suscribirse al boletín de diseño de experiencia de Adobe para mantenerse actualizado e informado sobre las últimas tendencias y conocimientos para el diseño de UX/UI.
