¿Qué tan grande es esa caja? Comprender el tamaño en el diseño CSS
Publicado: 2022-03-10Una característica clave de Flexbox y Grid Layout es que pueden lidiar con la distribución del espacio disponible entre, alrededor y dentro de elementos de cuadrícula y flexibles. Muy a menudo esto simplemente funciona , y obtenemos el resultado que esperábamos sin esforzarnos mucho. Esto se debe a que las especificaciones intentan establecer de forma predeterminada los casos de uso más probables. A veces, sin embargo, puede preguntarse por qué algo termina del tamaño que es. O bien, es posible que desee hacer algo diferente al comportamiento predeterminado. Para hacerlo, necesita saber algo sobre cómo los algoritmos subyacentes descubren cómo distribuir el espacio.
En este artículo, voy a compartir con ustedes algunas cosas interesantes sobre el tamaño de las cajas en CSS. Elegí algunas cosas de las especificaciones que creo que son vitales para comprender exactamente qué tan grande es esa caja. Tómese un tiempo para leer y creo que encontrará que el tamaño en Grid es mucho menos misterioso.
Echando un vistazo más de cerca a BFC
Si alguna vez ha hecho un diseño con CSS, probablemente sepa qué es BFC. Comprender por qué funciona y cómo crear uno es útil y puede ayudarlo a comprender cómo funciona el diseño en CSS. Leer un artículo relacionado →
Unidades de longitud
Podemos comenzar con el tamaño que probablemente sea más familiar. Las unidades de longitud descritas en la especificación del módulo CSS Values and Units. Si ve <length> como un valor permitido para una propiedad CSS, entonces significa uno de los valores enumerados aquí. Estos valores son todas distancias y, por lo general, consistirán en un número entero más el identificador de la unidad, por ejemplo 12px o 1em . Si el valor es 0 , se puede omitir el identificador de la unidad. Además, las unidades de longitud se dividen en longitudes relativas y absolutas.
Longitudes relativas
Una longitud relativa toma el tamaño en relación con otra cosa y, por lo tanto, el tamaño final de algo definido usando una longitud relativa puede ser diferente si cambia la cosa relativa.
El conjunto completo de unidades relativas es el siguiente. Las primeras cuatro unidades son relativas a la fuente, mientras que las últimas cuatro son relativas a la ventana gráfica.
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
Como estos valores son relativos a algo, es importante identificar exactamente a qué se refieren. Para la unidad relativa a la fuente rem , esto siempre es relativo al tamaño del elemento raíz, que es un documento HTML, es el elemento html .
En el primer ejemplo a continuación, configuré el elemento html para que tenga un tamaño de fuente de 20 píxeles. 1rem es por lo tanto 20 píxeles. Si luego le doy a un elemento un ancho de 10rem , se convertirá en 200 píxeles de ancho (ya que 20 px multiplicado por 10 es 200).
Cuando las otras unidades relativas a la fuente ( em , ex y ch ) se usan para la longitud de un elemento, son relativas al tamaño de fuente aplicado a ese elemento. En el segundo ejemplo (el ancho del cuadro es 10em ), la unidad em mira la fuente aplicada al elemento que está dimensionando y calcula en base a eso. Entonces, este cuadro tiene 300 píxeles de ancho ya que el tamaño de fuente del cuadro es 30px .
Vea el tamaño de la pluma con rems y ems por Rachel Andrew (@rachelandrew) en CodePen.
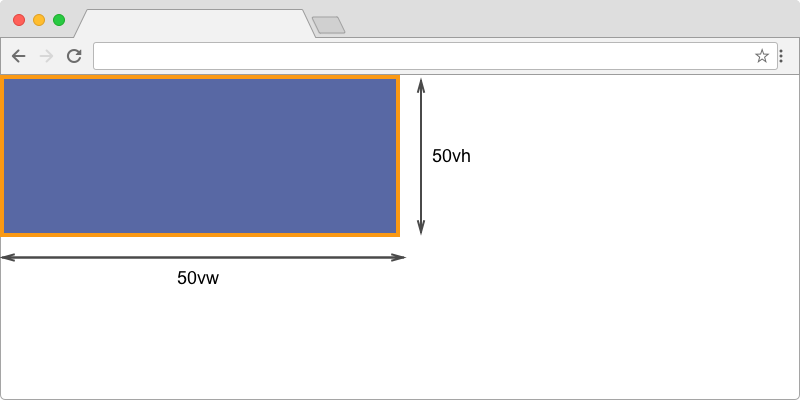
Cuando las unidades relativas de la fuente se calculan a partir del tamaño de la fuente, las unidades relativas de la ventana gráfica se calculan en relación con un rectángulo conocido como bloque contenedor inicial . En una pantalla, esto tiene las dimensiones de la ventana gráfica. La unidad vw es 1/100 del ancho de la ventana gráfica y vh de la altura. Un cuadro que tiene un ancho de 50vw y una altura de 50vh debe tener la mitad del ancho y la mitad de la altura de la ventana gráfica.

vh y vw representan 1/100 de la altura y el ancho de la ventana gráfica . Las unidades vmin y vmax son útiles porque le permiten dimensionar algo en relación con la dimensión más grande o más pequeña de la ventana gráfica. Esto significa que puede hacer algo del 50% del lado más largo de la ventana gráfica, por ejemplo. Esto es especialmente útil cuando alguien puede sostener un dispositivo en modo horizontal o vertical. La unidad vmin siempre se resuelve en el pequeño o vw o vh y vmax en el mayor de vw o vh . Por lo tanto, si desea que el ancho sea siempre el 20% del lado más largo del dispositivo, puede usar 20vmax . Si el dispositivo se mantiene en modo vertical, 20vmax sería lo mismo que 20vh . Si el dispositivo se mantiene en modo horizontal, sería lo mismo que 20vw .
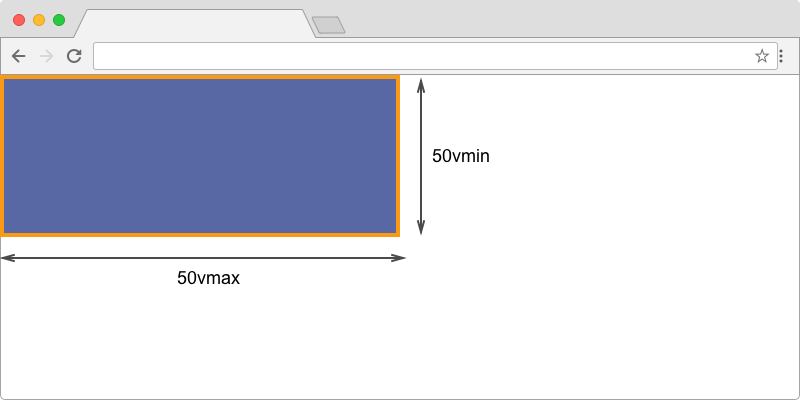
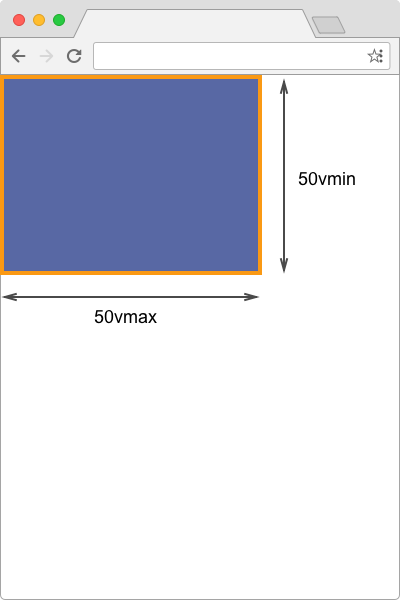
El siguiente ejemplo compara un tamaño de bloque con vw y vh con un tamaño usando vmin y vmax . En una computadora de escritorio o un teléfono en modo horizontal, ambos cuadros deben aparecer del mismo tamaño. Cambia un teléfono a modo retrato o arrastra tu ventana para que el ancho se haga más pequeño que el alto, y verás como el segundo bloque cambia la dimensión de la que toma el cálculo.
Vea el Pen vw y vh, vmin y vmax de Rachel Andrew (@rachelandrew) en CodePen.

vmax y vmin : en formato horizontal, vmax usa el ancho mientras que vmin usa la altura. 
vmax y vmin : en formato vertical, vmax usa la altura mientras que vmin usa el ancho.Unidades absolutas
Las unidades absolutas se asignan a dimensiones físicas y no se escalan en relación con otras cosas en la pantalla. Por lo tanto, son más útiles cuando se conoce el entorno de salida.
La siguiente lista muestra las unidades absolutas permitidas en CSS:
-
cm -
mm -
Q -
in -
pc -
pt -
px
Como puede ver, muchos de estos tienen poco sentido en un contexto de pantalla, sin embargo, si está creando CSS para imprimir, entonces usar pt o in puede tener mucho sentido cuando conoce el tamaño de su papel.
El píxel se clasifica como una unidad de longitud absoluta y, como sabrá cualquier persona que haya creado imágenes para dispositivos de retina, un píxel en términos de longitud no es lo mismo que un píxel de dispositivo. CSS utiliza el concepto de píxel de referencia y la especificación recomienda que la unidad de píxel se refiera a la cantidad total de píxeles del dispositivo que mejor se aproxime al píxel de referencia.
El píxel de referencia es el ángulo visual de un píxel en un dispositivo con una densidad de píxeles de 96 ppp y una distancia desde el lector de la longitud de un brazo. Para una longitud de brazo nominal de 28 pulgadas, el ángulo visual es, por tanto, de unos 0,0213 grados. Para leer con el brazo extendido, 1px corresponde a aproximadamente 0,26 mm (1/96 pulgadas ). — "Módulo de unidades y valores CSS nivel 3", W3C
Porcentajes
En la mayoría de los casos, puede usar un porcentaje en lugar de una unidad de longitud para el tamaño. Este porcentaje deberá calcularse en relación con algo, de la misma manera que se resuelve una unidad de longitud relativa, y la especificación del método de diseño que está utilizando indicará qué porcentaje debe ser un porcentaje de .
En una especificación, donde ve <length-percentage> como un valor permitido para una longitud, esto significa que el porcentaje se resolverá en una longitud antes de usarse. En el siguiente ejemplo, el elemento externo tiene un ancho de 400 píxeles y el primer elemento secundario tiene un ancho del 50 %. Esto luego se resuelve en 200 píxeles, el 50% de 400.
El segundo elemento secundario tiene un ancho que usa calc , para agregar 50 píxeles al 50%, lo que hace que el bloque tenga 250 píxeles de ancho. Por lo tanto, el 50% se resuelve en una longitud y luego se usa en el cálculo.
Vea el porcentaje de longitud del bolígrafo por Rachel Andrew (@rachelandrew) en CodePen.
Aquellos de nosotros que hemos trabajado en la web durante la era del diseño receptivo nos hemos acostumbrado a usar porcentajes para crear diseños que parecen estar dispuestos en una cuadrícula. ¡Trabajar en porcentajes nos da cierto grado de control, control al que debemos comenzar a renunciar para utilizar completamente el poder de Grid y Flexbox!
Dimensionamiento intrínseco y extrínseco de CSS
Hasta ahora, hemos visto cómo podemos dar un tamaño a las cajas, establecer su ancho y alto de varias maneras, y cómo usar unidades de longitud y porcentajes. Sin embargo, los cuadros de su página web tienen un tamaño, incluso si no les ha dado uno . Es importante comprender cómo se distribuyen los elementos en la página y que el tamaño se vuelve cada vez más importante cuando se utiliza el diseño Flexbox y Grid. Gran parte de la flexibilidad incorporada en Grid y flexbox se debe a que administran situaciones en las que hay más espacio del necesario para mostrar elementos, o los elementos deben caber en menos espacio del que ocuparían si el espacio fuera infinito.
El módulo que define el tamaño de las cosas y le brinda formas adicionales de controlar ese tamaño es el Módulo de tamaño intrínseco y extrínseco de CSS. En la siguiente sección, veremos qué define este módulo y por qué es vital para comprender el diseño en flexbox y grid.
Palabras clave de tamaño
El resumen del módulo dice:
Este módulo amplía las propiedades de tamaño de CSS con palabras clave que representan tamaños "intrínsecos" basados en el contenido y tamaños "extrínsecos" basados en el contexto, lo que permite que CSS describa más fácilmente las cajas que se ajustan a su contenido o se ajustan a un contexto de diseño particular.
Las palabras clave se pueden utilizar para cualquiera de las propiedades que normalmente toman una longitud. Por ejemplo, width , height , min-width , etc., además de especificarse para su uso en el tamaño de pista de Grid Layout y flexbox flex-basis . Los valores de palabras clave definidos en el Borrador del editor actual de la Especificación básica de nivel 3 son:
-
max-content -
min-content -
fit-content(<length-percentage>)
Veamos cómo se comportan algunas de estas palabras clave si las usamos para el ancho de un div. Un div es un elemento de nivel de bloque y, por lo tanto, si no le asigna un ancho, se extenderá para ser lo más ancho posible en la dimensión en línea. Ya sea hasta que alcance el borde de la ventana gráfica o el bloque contenedor.
Si una cadena de texto es más larga que el espacio permitido, se ajustará dentro del div y el cuadro se hará más alto para acomodarlo. Para darle al div un ancho diferente al espacio permitido por el bloque contenedor, puede usar cualquiera de las unidades de longitud discutidas anteriormente. El texto entonces comenzaría a ajustarse tan pronto como alcance esa longitud.
En lugar de restringir el cuadro usando una longitud o golpeando los bordes del bloque que lo contiene, es posible que desee permitir que el contenido dicte el tamaño. Aquí es donde entran en juego estas nuevas palabras clave de tamaño basadas en el contenido.
contenido mínimo
Use width: min-content en el div, y el div ahora se vuelve tan grande como debe ser y el contenido se vuelve lo más pequeño posible en la dirección en línea. Con una cadena de texto, esto significa que el texto aprovecha todas las oportunidades de envoltura suave que puede.
Vea el contenido mínimo de Pen por Rachel Andrew (@rachelandrew) en CodePen.
Este es el tamaño mínimo de contenido de este elemento. Lo más pequeño que puede ser sin que el contenido se desborde de alguna manera.
contenido máximo
El comportamiento opuesto ocurre si usamos width: max-content . Ahora, el cuadro se vuelve lo suficientemente grande para contener el contenido si se vuelve lo más grande posible en la dimensión en línea. Nuestra cadena de texto ahora se estira y no se ajusta en absoluto. Esto provocará desbordamientos si se vuelve más ancho que el ancho disponible en el que debe crecer este div.
Vea el contenido máximo de Pen por Rachel Andrew (@rachelandrew) en CodePen.

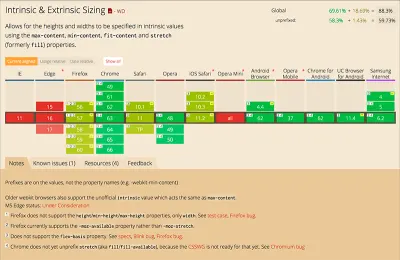
Estas palabras clave de contenido se envían a los navegadores, puede usarlas en Chrome y también prefijadas en Firefox como un valor para width y height . Puede usarlos para cambiar el tamaño de la pista en el diseño de cuadrícula, como exploraremos a continuación, hasta el momento no están implementados para flex-basis en flexbox. Sin embargo, la verdadera razón para mirar esto ahora es entender que min-content max-content existen , ya que las cosas que tienen un tamaño de contenido mínimo y máximo son importantes una vez que comenzamos a ver cómo se distribuye el espacio en Flexbox y Grid.
Tamaño basado en contenido en el diseño de cuadrícula CSS
CSS Grid Layout tiene una implementación sólida de las palabras clave de contenido que acabamos de explorar, utilizadas para dimensionar las pistas de la cuadrícula. Esto significa que puede hacer que el contenido dicte el tamaño de la pista en la cuadrícula. Lo importante a recordar con grid es que es un modelo de diseño bidimensional. Si le pide a una pista de columna que tenga un tamaño min-content la pista se dimensionará en función de la parte más ancha de la pista.
contenido mínimo
En el siguiente ejemplo, tengo una cuadrícula de seguimiento de tres columnas. Las columnas se dimensionan utilizando la palabra clave min-content . Una de las celdas contiene más contenido, y puede ver cómo el contenido se ajusta donde puede. El tamaño necesario para mostrar este contenido en tamaño min-content convierte en el tamaño de toda la pista.
Vea el contenido mínimo de Pen en Grid Layout por Rachel Andrew (@rachelandrew) en CodePen.

contenido máximo
Si observamos el mismo ejemplo que para min-content pero cambiamos las columnas para que usen max-content , puede ver cómo la pista que contiene un elemento con mucho texto ha crecido para acomodar el texto. Esto ha provocado que las pistas sean más anchas que el tamaño del elemento en el que hemos definido nuestra cuadrícula, por lo que se ha desbordado.
Vea el contenido máximo de Pen en Grid Layout por Rachel Andrew (@rachelandrew) en CodePen.
ajuste-contenido
Una palabra clave que aún no hemos analizado y que se ha implementado en Grid Layout es fit-content . Esta palabra clave toma como valor una longitud o un porcentaje. Cuando usa fit-content para el tamaño de la pista, la pista actuará como max-content hasta que alcance el tamaño del valor que pasó. Una vez que alcance ese tamaño, la pista dejará de crecer y el contenido se ajustará.
Las tres pistas de columna en el siguiente ejemplo están dimensionadas usando fit-content(10em) . Si la pista fuera más angosta que 10em, actúa como max-content . La pista central, que sería más larga, deja de crecer una vez que alcanza los 10 em.
Vea el contenido de ajuste de Pen en Grid Layout por Rachel Andrew (@rachelandrew) en CodePen.
Nota : He creado un breve tutorial en video para demostrar estas palabras clave de tamaño de contenido .
Pistas de tamaño automático
Antes de profundizar en la madriguera del conejo del tamaño de la pista, también es importante comprender qué significa auto cuando se usa para el tamaño de la pista. Las pistas de cuadrícula implícitas se crean con ajuste de tamaño auto y, por lo general, comprenderá esto cuando comience a usar Grid. Usted especifica pistas de columna, pero luego coloca el contenido en filas sin una definición explícita. Las pistas de fila crecen para contener el contenido porque auto observa el tamaño del contenido y crea una pista lo suficientemente alta como para contenerlo.
Sin embargo, auto tiene un significado específico en las especificaciones. En el caso de Grid y flexbox, si usa auto para un tamaño de pista o como el valor de flex-basis , buscará si hay algún tamaño en el elemento (o en cualquier elemento en esa pista para Grid) y use ese tamaño como el tamaño de la pista base o como el valor de flex-basis . Puede ver que esto sucede en el siguiente CodePen. El primer ejemplo es un diseño de cuadrícula, el segundo un diseño flexible. El diseño de cuadrícula tiene tres pistas de columna, todas de tamaño auto , cada elemento en el diseño flexible puede crecer y reducirse a partir de una flex-basis de auto .
En ambos diseños, el elemento final tiene un ancho de 200 px. Puede ver cómo se usa ese ancho al calcular el tamaño de la pista. Se convierte flex-basis como el último elemento y el tamaño base para las pistas de la cuadrícula. Para las otras pistas de cuadrícula y elementos flexibles, no hay ancho, por lo que el algoritmo usa el tamaño del contenido.
Vea las pistas de Pen Grid y la base flexible de auto de Rachel Andrew (@rachelandrew) en CodePen.
Volveremos a la forma en que se comporta auto y cómo puede ser útil en combinación con otros métodos de dimensionamiento de pistas después de pasar a otra forma de dimensionar pistas de cuadrícula.
fr Unidades
Todas las unidades de longitud discutidas al principio de este artículo también se pueden usar para dimensionar pistas en diseños de cuadrícula. También tenemos una unidad adicional en la unidad fr . Esto solo se aplica al diseño de la cuadrícula y, por lo tanto, se detalla en la especificación de la cuadrícula en lugar de en cualquiera de los módulos relacionados con el tamaño. La unidad fr es una longitud flexible o <flex> y representa una fracción del espacio sobrante en el contenedor de cuadrícula.
La unidad fr no es una longitud y no se puede usar con calc() de la misma manera que se puede usar una unidad de porcentaje o longitud.
A menudo verá una demostración como la siguiente, donde hemos creado tres pistas del mismo tamaño usando la unidad fr . El espacio en el contenedor de cuadrícula se ha dividido en tres y se ha asignado a cada pista por igual.
Vea la unidad Pen The fr de Rachel Andrew (@rachelandrew) en CodePen.
La unidad fr aquí actúa de manera muy similar a como se comporta Flexbox si su flex-basis es 0 . Grid está tomando todo el espacio en el contenedor de grid y entregando una parte a cada pista. Sin embargo, Grid no hará que una pista se desborde al hacer esto. Este comportamiento puede resultar confuso si tiene la impresión de que tres pistas de 1fr siempre serán tres pistas del mismo tamaño.
Si añadimos una palabra muy larga en nuestra pista central, que no puede envolverse suavemente, por ejemplo Supercalifragilisticexpialidocious , entonces no obtenemos tres columnas de igual ancho.
Vea la unidad 2 de Pen The fr de Rachel Andrew (@rachelandrew) en CodePen.
Grid solo comparte el espacio disponible después de asegurarse de que las pistas sean lo suficientemente grandes para contener los elementos. Grid analiza el tamaño que tendría la pista si usáramos min-content . Si ese tamaño es menor que el tamaño que se entregará a la pista a través de la unidad fr , el contenido no se tendrá en cuenta. Si ese tamaño min-content es mayor que el que la unidad fr daría a la pista, entonces se usa el tamaño min-content para esa pista antes de que se comparta el espacio restante.
Por lo tanto, la unidad fr actúa como lo hace flexbox con una flex-basis de 0 a menos que el tamaño de min-content de esa pista sea mayor, entonces actúa más como flexbox usando una flex-basis de auto . Al igual que en nuestro ejemplo de auto en la sección anterior. Vale la pena recordar esto si sus pistas de igual ancho no se ven muy iguales. La razón probable es que hay algo en una de las pistas que tiene un tamaño min-content mayor que el que se le entregaría.
Hacer pistas iguales con minmax
Ahora sabemos por qué la unidad fr podría crear pistas más grandes de lo que queríamos. Sin embargo, podemos controlar la forma en que esto se comporta incorporando otro método de dimensionamiento específico de la cuadrícula: la función minmax() . En el ejemplo anterior (la palabra larga en una pista obliga a un tamaño min-content más grande), Grid actúa como si estuviéramos usando la siguiente definición de tamaño de pista.
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } Grid observa el tamaño auto que se resuelve en el tamaño del content y lo usa como el tamaño base para la pista antes de compartir el espacio sobrante.
Si desea que Grid, en el ejemplo anterior, haga por la fuerza que la pista central tenga una parte igual del ancho en el contenedor de la cuadrícula, incluso si esto causaría un desbordamiento, puede hacerlo haciendo que 0 sea el primer valor en minmax() . Como puede ver en el siguiente ejemplo, esto provocará un desbordamiento.
Vea la unidad Pen The fr y minmax por Rachel Andrew (@rachelandrew) en CodePen.
Puede ver por qué la especificación tiene por defecto el comportamiento que tiene. En general, no queremos que se produzcan desbordamientos si hay espacio para que se muestre el contenido; sin embargo, tiene la capacidad de forzar el asunto y provocar el desbordamiento si es necesario.
La función minmax() también es muy útil cuando se ajusta el tamaño de las filas para evitar que una fila se colapse hasta la altura cero cuando está vacía, pero aún permite que crezca hasta un tamaño que permita cualquier contenido que se agregue. En el siguiente ejemplo, tengo grid-auto-rows establecido en minmax(50px, auto) . Las pistas en la cuadrícula implícita siempre tendrán 50 píxeles de alto, sin embargo, puede ver que la segunda fila es más alta debido a la cantidad de contenido en una celda de esa fila.
Vea Pen minmax with a max of auto por Rachel Andrew (@rachelandrew) en CodePen.
Porcentajes en diseño de cuadrícula
Si bien tenemos la unidad fr , el tamaño basado en el contenido y nuestras unidades de longitud habituales en el diseño de cuadrícula, es posible que también desee utilizar porcentajes para algunos requisitos de tamaño. En la mayoría de los casos, la unidad fr será una mejor opción, sin embargo, a veces es posible que desee controlar el tamaño del porcentaje exacto usted mismo. Una razón para hacerlo es si está alineando elementos presentados con Grid en un diseño que también usa otros métodos de diseño que se basan en el tamaño porcentual.
La mayoría de las veces, el tamaño porcentual funcionará como esperas. Una pista de cuadrícula dimensionada con un porcentaje calculará el porcentaje a partir del ancho del contenedor de la cuadrícula. También puede usar porcentajes para las propiedades del gap , y estos también se calcularán en función del ancho del contenedor de la cuadrícula. El siguiente ejemplo tiene tres pistas de columna cada una del 30 %, más espacios de cuadrícula del 5 % entre las pistas.
Vea las pistas y brechas de porcentaje de pluma de Rachel Andrew (@rachelandrew) en CodePen.
El lugar donde se debe tener cuidado es cuando se usan porcentajes para márgenes verticales y relleno. Tanto en Flexbox como en Grid, un problema de larga data significa que la forma en que se calculan los márgenes de porcentaje vertical y el relleno diferirá entre los navegadores.
Puede leer más sobre este problema en mi publicación "¿Cómo debemos resolver los márgenes porcentuales y el relleno en los elementos de cuadrícula y flexibilidad?" Sin embargo, mi consejo y el de la especificación es evitar usar porcentajes para el margen y el relleno superior e inferior por el momento. ser, ya que los resultados serán inconsistentes.
Alineación y tamaño en el diseño de cuadrícula
El uso de las propiedades de alineación del cuadro en Diseño de cuadrícula también puede cambiar el tamaño de las áreas de su cuadrícula. Considere el siguiente diseño con cuatro pistas de columna de 100 píxeles, tres pistas de fila de 50 píxeles y espacios de 20 píxeles. Las pistas de la cuadrícula no ocupan el área completa del contenedor de la cuadrícula y, por lo tanto, se alinean para start en ambos ejes. Los elementos que abarcan más de una pista se convierten en un tamaño que es el total de todas las pistas y espacios que abarcan.
Vea las pistas de Pen Grid alineadas y justificadas para comenzar por Rachel Andrew (@rachelandrew) en CodePen.
Si ahora uso las propiedades de Alineación de cuadro align-content y justify-content con valores de space-between , las pistas se extienden a medida que aumentan los espacios para absorber el espacio adicional. Ahora, cualquier elemento que abarque más de una pista se ha vuelto más grande ya que contiene el espacio del espacio ahora ampliado.
Vea las pistas de Pen Grid para alinear el contenido y justificar el espacio entre el contenido por Rachel Andrew (@rachelandrew) en CodePen.
Comparación de la distribución del espacio en Flexbox y Grid
La razón por la que creo que comprender conceptos como min-content max-content es tan importante cuando se trata de diseño es que te permiten comenzar a profundizar en los detalles más finos del diseño. Voy a terminar este artículo con un buen ejemplo de eso, algo que descubrimos al comparar lo que sucede en flexbox y Grid cuando necesitamos colocar elementos en un contenedor.
El ejemplo muestra un contenedor flexible con cuatro elementos flexibles; debajo hay un contenedor de cuadrícula con cuatro elementos de cuadrícula. Este contenido es idéntico, pero el diseño es ligeramente diferente, a pesar de que estos son diseños más o menos comparables. Los artículos flexibles tienen una flex-basis de auto y se les permite encogerse. La definición de cuadrícula define cuatro pistas, todas con un tamaño de auto .
Vea la distribución de Pen Space en flexbox y grid por Rachel Andrew (@rachelandrew) en CodePen.
En el ejemplo de flexbox, los elementos más cortos se han reducido a su tamaño min-content y al elemento más grande se le ha dado más espacio.
En el ejemplo de Grid, los elementos más pequeños se muestran en su tamaño max-content , por lo que el elemento más largo tiene menos espacio para mostrar. Cuando vi por primera vez este comportamiento, me quedé perplejo. El motivo de la diferencia se reduce a los algoritmos que calculan el tamaño de los elementos en los métodos de diseño. En Flexbox, el elemento comienza con el tamaño max-content ; dado que flex-shrink es un valor positivo, se empieza a quitar espacio a cada elemento. Una vez que los elementos más pequeños alcanzan el tamaño min-content mínimo, flexbox deja de quitar espacio para evitar que desaparezcan o se desborden.
Grid, sin embargo, comienza con los elementos en tamaño min-content y luego agrega espacio. Nuestros elementos alcanzan rápidamente el tamaño max-content momento en el que la cuadrícula deja de asignarles espacio, ya que tenemos un elemento más grande que puede llenar el espacio restante. Ahora que conoce min-content max-content , podrá detectar cuándo se muestran las pistas o los elementos de esta manera, lo que le brindará un punto de partida para profundizar y descubrir qué está sucediendo.
¡El tamaño importa!
Si bien calcular tamaños porcentuales para alinear las cosas nunca fue divertido, al menos era algo que todos entendíamos. Nos dio mucho control, aunque significaba que teníamos que hacer todo el trabajo. Puede ser frustrante cuando comienza a usar Flexbox y Grid, solo para descubrir que a veces no obtenemos el diseño que esperábamos. Puede ser tentador volver a hacer el trabajo por nosotros mismos y usar porcentajes para nuestra flex-basis o tamaño de pista.
Sin embargo, dedicar un tiempo a jugar con el tamaño, hasta que te sientas cómodo con lo que sucede en varias situaciones, te recompensará al final. Descubrirá que necesita menos Media Queries y puede confiar en la flexibilidad inherente de los métodos de diseño.
Para ayudarlo a comenzar con sus propias exploraciones, he tratado de mantener los ejemplos en este artículo lo más simple posible para que pueda experimentar con ellos. La mayoría de las cosas que he compartido en este artículo son el resultado de preguntarme qué sucederá si pruebo algo diferente, es decir, ¡lo pruebo y descubro por qué funciona como lo hace! Entonces, si tiene más preguntas que respuestas, publique un comentario con un enlace a una demostración, e intentaré señalar la parte de la especificación que explica.
