Comprender las propiedades y valores lógicos
Publicado: 2022-03-10 En el pasado, CSS se ha atado a las dimensiones y direcciones físicas, mapeando físicamente la ubicación de los elementos a la izquierda, derecha y arriba y abajo. Hacemos float un elemento hacia la left o hacia right , usamos las propiedades de desplazamiento de posicionamiento top , left , bottom y right . Establecemos márgenes, relleno y bordes como margin-top y padding-left . Estas propiedades físicas y valores tienen sentido si está trabajando en un modo y dirección de escritura horizontal, de arriba a abajo, de izquierda a derecha.
Tienen menos sentido si usa un modo de escritura vertical, ya sea para todo su diseño o para algunos elementos. En este artículo, explicaré cómo CSS está cambiando para admitir los modos de escritura y, al hacerlo, aclararé algunas de las cosas que pueden confundirlo acerca de Flexbox y Grid.
Cuando comencé a trabajar con CSS Grid y a explicar la nueva especificación a la gente, noté que la propiedad grid-area podría usarse como una forma abreviada de una sola línea para configurar las cuatro líneas. Por lo tanto, los tres ejemplos a continuación darían como resultado la misma ubicación de elementos. El primero usa las propiedades longhand, el segundo especifica las líneas de inicio y final para cada dimensión y el tercero usa grid-area .
.item { grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4; } .item { grid-row: 1 / 3; grid-column: 2 / 4; } .item { grid-area: 1 / 2 / 3 / 4; } El orden de las líneas cuando usamos grid-area es el siguiente:
- grid-row-start
- cuadrícula-columna-inicio
- fin de fila de cuadrícula
- grid-column-end
La primera pregunta que tuve yo (y muchas personas en mi audiencia) fue: "¿por qué no siguen el orden Arriba, Derecha, Abajo, Izquierda al que estamos acostumbrados de todo lo demás en CSS ?" En realidad, van en orden inverso a esos valores: Arriba, Izquierda, Abajo, Derecha. ¿El Grupo de Trabajo de CSS está tratando activamente de dificultar las cosas?
La respuesta es que estos valores se han alejado de la suposición subyacente de que el contenido en la web se asigna a las dimensiones físicas de la pantalla, con la primera palabra de una oración en la parte superior izquierda del cuadro en el que se encuentra. El orden de las líneas en grid-area tiene mucho sentido si nunca se ha encontrado con la forma existente en la que establecemos estos valores de forma abreviada. Primero establecemos las dos líneas de inicio, luego las dos líneas finales.
Esto significa que si cambiamos el modo de escritura de nuestro documento a uno vertical, la posición de un bloque permanece relativa al modo de escritura del documento, en lugar de las propiedades físicas de la pantalla. Puede probar esto en el ejemplo a continuación, cambiar el valor del modo de escritura para nuestro diseño y ver rotar toda la cuadrícula.
Vea Pen Grid y Writing Modes de Rachel Andrew (@rachelandrew) en CodePen.
Conocer este hecho sobre los modos de escritura también explica por qué CSS Grid y Flexbox se refieren a las líneas de start y end en lugar de asignar la cuadrícula a las dimensiones físicas de arriba, derecha, abajo e izquierda como lo haríamos con el posicionamiento absoluto. En el ejemplo anterior, el primer elemento se coloca utilizando grid-area y el posicionamiento basado en líneas.
grid-area: 1 / 2 / 3 / 4;Si tuviéramos que usar la mano larga, esto se vería así:
grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4;Establecemos ambas líneas de inicio, primero el eje del bloque, segundo el eje en línea y luego seguimos el mismo patrón para las líneas finales en cada dimensión. Cualquiera que sea la disposición de la cuadrícula, las líneas de inicio y finalización se mantienen en relación con la cuadrícula y el modo de escritura del documento.
Dimensiones en bloque y en línea
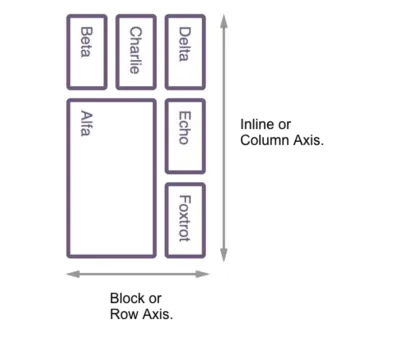
Ya he mencionado algo que es clave para entender el nuevo diseño, el concepto de las dimensiones Block e Inline. Estos términos seguirán apareciendo a medida que trabaje con el nuevo CSS. Las dos dimensiones son razonablemente fáciles de entender en el contexto de Grid Layout, ya que siempre estamos trabajando con un bloque y un eje en línea cuando trabajamos en Grid Layout, así que usaré una demostración de Grid para explicarlo.
La dimensión Bloque corresponde al orden en que se disponen los bloques en la página. Si piensas en un párrafo de texto en inglés. Cada párrafo se presenta uno debajo del otro, la dirección en la que se presentan es la dimensión del bloque y, por lo tanto, en el diseño de cuadrícula, este es el eje del bloque.
En el diseño de cuadrícula CSS, el eje de bloque también se conoce como eje de fila, por lo que las propiedades del eje de bloque son grid-row-start y grid-row-end .

El eje en línea, por lo tanto, cruza el eje del bloque, en la dirección en que se disponen las palabras en una oración. En inglés, ese eje va de izquierda a derecha. En Diseño de cuadrícula, el Eje en línea es el Eje de columna con las propiedades grid-column-start y grid-column-end .

Si cambiamos el modo de escritura de nuestro ejemplo a vertical-lr el modo de escritura ahora es vertical, lo que significa que el eje del bloque se ejecuta verticalmente y el eje en línea a lo largo de las líneas (de arriba hacia abajo).

Entonces, si hablamos de la dimensión Bloque, estamos describiendo la dirección en la que se dispondrían los párrafos de texto en el flujo normal del documento, siendo la dimensión En línea la dirección en la que se ejecuta una oración.
Propiedades lógicas
Una vez que se acostumbre a trabajar con dimensiones en bloque y en línea, líneas de inicio y fin, el vínculo con las dimensiones físicas en el resto de CSS comenzará a sentirse incómodo. Sin embargo, existe una especificación que define las versiones lógicas de todas las propiedades físicas existentes: la especificación de propiedades y valores lógicos de CSS, que es un primer borrador de trabajo público. Actualmente, el único navegador con buen soporte para estas propiedades es Firefox, sin embargo, comprender cómo funcionan puede ser una buena manera de pensar en un nuevo CSS, así que echemos un vistazo.
He ilustrado cada sección con ejemplos de CodePen, para verlos en funcionamiento necesitarás usar Firefox.
Dimensiones lógicas
Las propiedades lógicas definen una propiedad inicial y final para el bloque y la dimensión en línea. Para las propiedades de alto y ancho, en su lugar usamos block-size e inline-size . También podemos establecer max-block-size , min-block-size , max-inline-size y min-inline-size . Si está trabajando en inglés, un idioma horizontal de arriba a abajo, entonces block-size se refiere a la height física del bloque en su pantalla, inline-size el width físico del elemento. Si está trabajando en un idioma en el que los bloques se ejecutan verticalmente, cuando mire la pantalla, aparecerá block-size para controlar el width y inline-size la altura.

Puede ver esto en acción en la demostración a continuación. Mi bloque tiene un block-size de 150 píxeles y un inline-size de 250 píxeles. Cambie la propiedad writing-mode para ver cómo se ajusta el diseño.
Vea la demostración de Pen Block y Inline Size de Rachel Andrew (@rachelandrew) en CodePen.
Fronteras lógicas
Luego tenemos propiedades para controlar los bordes que funcionan de la misma manera. Las propiedades físicas de los bordes son:
-
border-top -
border-top-width -
border-top-style -
border-top-color -
border-right -
border-right-width -
border-right-style -
border-right-color -
border-bottom -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left -
border-left-width -
border-left-style -
border-left-color
Estos luego tienen asignaciones lógicas que se vuelven un poco detalladas como manos largas, pero son:
-
border-block-start -
border-block-start-width -
border-block-start-style -
border-block-start-color -
border-inline-start -
border-inline-start-width -
border-inline-start-style -
border-inline-start-color -
border-block-end -
border-block-end-width -
border-block-end-style -
border-block-end-color -
border-inline-end -
border-inline-end-width -
border-inline-end-style -
border-inline-end-color
En el siguiente ejemplo, hay dos bloques, el primero que usa propiedades lógicas para establecer un border-block-start-color de verde y un border-inline-end-style de puntos. El segundo bloque usa las propiedades físicas de border-top-color y border-right . Cambie el modo de escritura para ver cómo se comportan.
Vea los bordes lógicos de la pluma por Rachel Andrew (@rachelandrew) en CodePen.
Márgenes y relleno
Los márgenes y el relleno tienen caracteres manuales similares a nuestras propiedades de borde, siendo las propiedades físicas:
-
margin-top -
margin-left -
margin-bottom -
margin-right -
padding-top -
padding-right -
padding-bottom -
padding-left
Estos tienen propiedades lógicas de la siguiente manera:
-
margin-block-start -
margin-inline-start -
margin-inline-start -
margin-inline-end -
padding-block-start -
padding-inline-start -
padding-inline-start -
padding-inline-end
En el siguiente ejemplo, configuré padding-block-start en el primer bloque y padding-top en el segundo, cambié el modo de escritura para ver la diferencia cuando se cambian los ejes Block e Inline.
Vea las propiedades lógicas de la pluma: relleno por Rachel Andrew (@rachelandrew) en CodePen.
Compensaciones de posicionamiento
Otro lugar donde se usan las propiedades físicas es cuando se posicionan las cosas usando la propiedad de position . Después de establecer la position: absolute u otro valor de position que no sea el predeterminado de static , podemos colocar un elemento usando compensaciones, ya sea desde la ventana gráfica o desde un padre que haya creado un nuevo contexto de posicionamiento.
Las propiedades físicas compensadas son:
-
top -
right -
bottom -
left
Siguiendo el patrón de nuestras otras propiedades lógicas tenemos:
-
offset-block-start -
offset-inline-start -
offset-block-end -
offset-inline-end
Pruébelos en el siguiente ejemplo. El recuadro con borde tiene position: relative y el pequeño cuadrado morado position: absolute . En el ejemplo físico, el cuadrado se coloca en la top: 50px y en right: 20px . La versión lógica tiene offset-block-start: 50px y offset-inline-end: 20px .
Vea Pen Logical Offsets de Rachel Andrew (@rachelandrew) en CodePen.
Valores lógicos
Otro lugar donde estamos acostumbrados a usar dimensiones físicas es cuando flotamos o despejamos cosas. Para float , clear , tenemos algunas versiones lógicas de los valores left y right .
-
inline-start -
inline-end
Vea el bolígrafo flotante con valores lógicos de Rachel Andrew (@rachelandrew) en CodePen.
En la demostración, estoy flotando el bloque morado en la versión lógica inline-start . También estoy usando propiedades lógicas para el margen; esto asegura que el margen siempre esté después del bloque y antes del contenido que lo envuelve. Al seleccionar el valor vertical-rl en el menú desplegable, puede ver cómo en el ejemplo físico el margen termina a la derecha del bloque, en lugar de aplicarse en la dirección -end .

También hay valores start y end para text-align . Alinear algo para comenzar lo alineará con el inicio del eje en línea, para end con el final del eje en línea, independientemente de si el modo de escritura es horizontal o vertical.
Uso de propiedades y valores lógicos hoy

Como ya se mencionó, actualmente hay poco soporte de navegador para propiedades y valores lógicos. Sin embargo, si desea comenzar a trabajar con ellos ahora, la opción sería escribir su CSS usándolos y luego usar un complemento PostCSS para convertir las propiedades y valores lógicos a sus contrapartes físicas. Este complemento de Jonathan Neal cubre todas las propiedades y valores que he descrito en este artículo.
También puede ayudar a fomentar la adopción de estas propiedades por parte de los proveedores de navegadores destacando el error de Chrome y votando a favor de estos en el sitio de comentarios de los desarrolladores de Edge.
Incluso si decide no usar estas propiedades ahora, comprender cómo funcionan es una pieza clave de comprensión para trabajar con un nuevo diseño. Describir su diseño Grid o Flex con líneas de inicio y fin, pensar en las dimensiones de bloque y en línea, estas cosas harán que sea mucho más fácil entender cómo funciona el diseño.
Otras lecturas
- Los documentos web de MDN tienen todas las propiedades y valores lógicos enumerados con ejemplos adicionales.
- CSS Grid, valores lógicos y modos de escritura, MDN
- Modos de escritura CSS, Jen Simmons, 24 formas
