Comprender el cambio de diseño acumulativo y optimizarlo
Publicado: 2021-10-02La optimización de sitios web para los motores de búsqueda se está convirtiendo cada vez más en una parte esencial de la estrategia de marketing de las personas. La importancia del SEO se ha multiplicado, y cada vez más empresas comprenden sus implicaciones. Ahora todas las marcas quieren aparecer en la primera página de la Búsqueda de Google. Con este creciente impulso para el SEO, la competencia también se multiplica. Se dedica mucho tiempo y esfuerzo a comprender cómo funciona la clasificación y luego a idear formas de mejorar los parámetros de clasificación para su sitio web.
Por otro lado, los motores de búsqueda como Google son lo suficientemente inteligentes como para comprender que no importa cuán fuertes sean sus algoritmos, los especialistas en marketing encontrarán una manera de engañarlos. A lo largo de la historia, este ha sido el patrón. Google introdujo las palabras clave como factor de clasificación y los usuarios comenzaron a llenar su contenido con palabras clave. Cuando se introdujeron los backlinks, los usuarios recurrieron al black hat SEO para obtener miles de backlinks a sus sitios web. Google tuvo que ajustarlo a la calidad sobre la cantidad.
En la última actualización de sus parámetros de SEO, Google ha agregado Core Web Vitals como métrica esencial para el rango de página del sitio web. Estos parámetros miden la experiencia del usuario del sitio web. Con el aumento de la competencia SEO, Google se dio cuenta de que la calidad de los resultados de su motor de búsqueda se veía obstaculizada. Los usuarios de hoy quieren el contenido más relevante para su consulta de búsqueda, y eso también en una forma que sea buena para ver y consumir. Esto se convirtió en la base de Core Web Vitals.
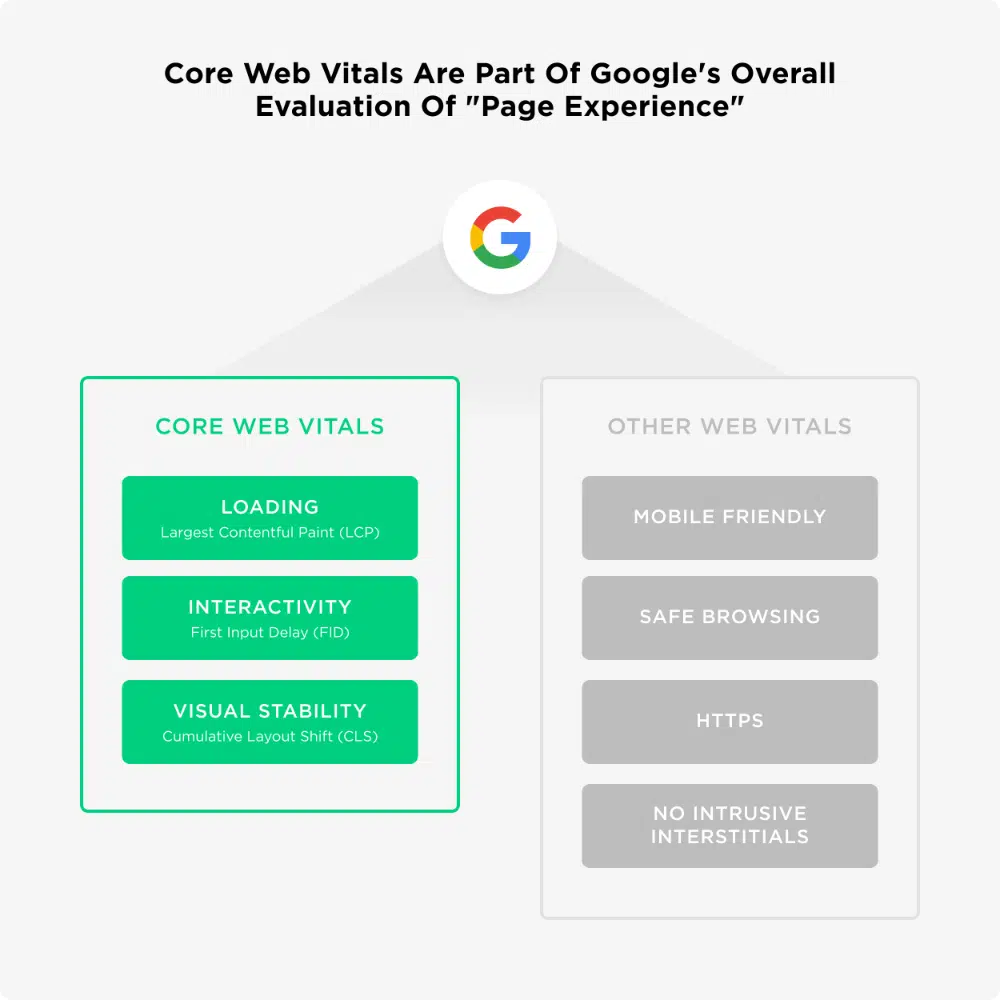
Qué son Core Web Vitals:
Los principales web vitals forman el conjunto más importante de los parámetros web vitales enumerados por Google. Actualmente, los parámetros totales de Web Vitals son:
- Vitales principales de la web:
- Cargando pintura con contenido: para cuantificar la experiencia de carga
- Retraso de la primera entrada: para medir la velocidad de la interacción
- Cambio de diseño acumulativo: para medir la estabilidad visual
- Otros vitales web:
- Compatible con dispositivos móviles
- Navegación segura
- HTTP
- Sin anuncios intersticiales intrusivos
Mientras que los otros web vitals se centran más en aspectos como la capacidad de respuesta y la seguridad del sitio web, Core Web Vitals mide la experiencia del usuario en el sitio web. Estos parámetros son nuevos para la fraternidad de SEO, y han sido rápidos en comprender cómo se miden estas métricas. Según su comprensión, han surgido muchos trucos y consejos que pueden ayudar a los usuarios a mejorar su puntuación de Core Web Vitals.
Descodificación de cambio de diseño acumulativo:
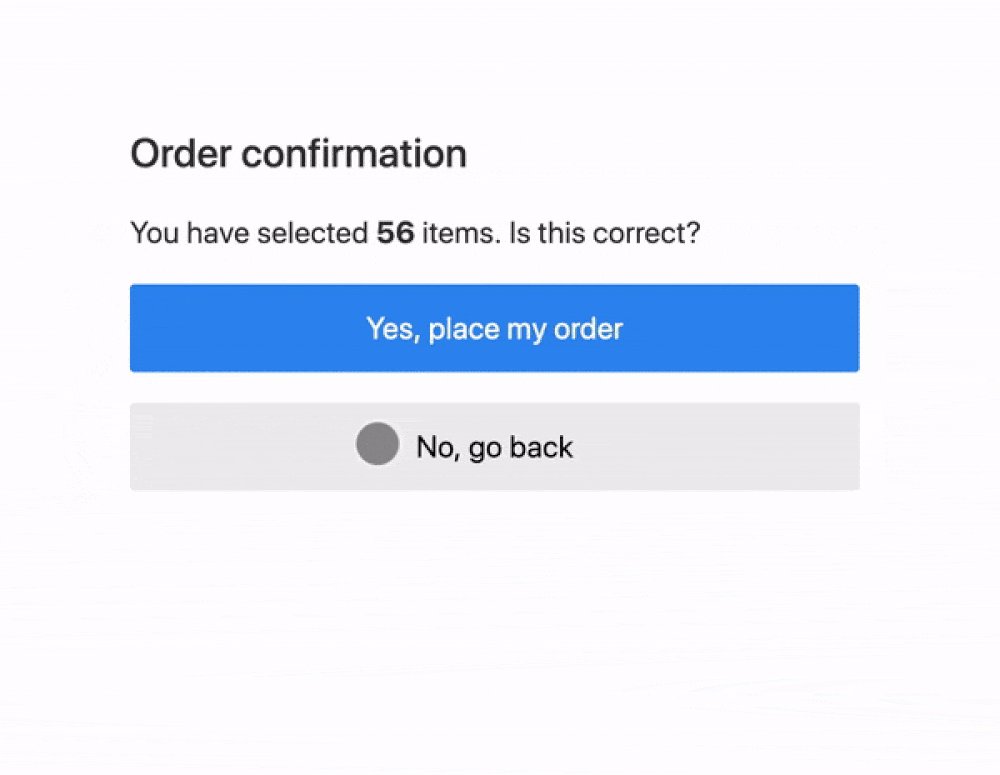
El cambio de diseño acumulativo mide el impacto negativo que cualquier cambio de diseño inesperado en el sitio web tiene en la experiencia del usuario. Un cambio de diseño se puede describir como cualquier cambio de elemento visible en la página web que no se desea y tiene un impacto en la experiencia del usuario.
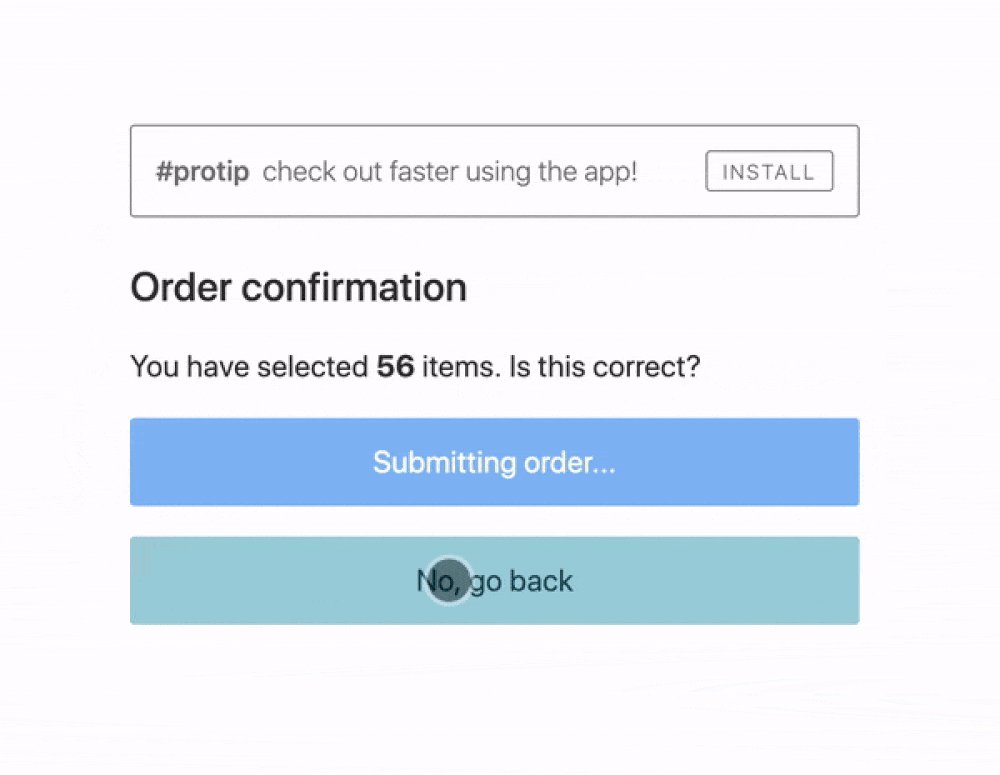
Como usuario, siempre se habrá encontrado con sitios web que no son muy estables visualmente. Por ejemplo, mientras lee el texto del artículo, de repente, una imagen comienza a cargarse y todo el texto se empuja hacia abajo. O está a punto de hacer clic en un botón, pero nuevamente se carga una imagen o un cuadro de video y el botón se presiona hacia abajo. Accidentalmente termina haciendo clic en el anuncio en lugar del botón y, por lo tanto, se lo dirige a la página del anuncio. Todas estas experiencias pueden ser realmente molestas para los usuarios.
Google ha desarrollado el parámetro CLS para cuantificar dicho comportamiento inestable del sitio web. Básicamente, un sitio web se compone de bloques de contenido. La mayoría de los sitios web utilizan una estructura alámbrica de tabla y, por lo tanto, vemos filas y columnas bien estructuradas. En cada celda, se insertan piezas de contenido en forma de texto, imágenes, videos u otros medios creativos. Cuando un usuario abre el sitio web, cada una de las piezas de contenido se obtiene del servidor. Debido a su variada naturaleza, cada pieza de contenido tardará un tiempo diferente en cargarse.
El texto generalmente se carga muy rápido, mientras que los videos de alta resolución tardarán más tiempo. Por lo tanto, el texto se carga rápidamente y es visible para el usuario que comienza a interactuar con él. Pero en cuestión de segundos, los otros elementos en la parte superior o lateral del texto se cargan, lo que afecta el posicionamiento del texto y lo aleja del ojo del usuario.
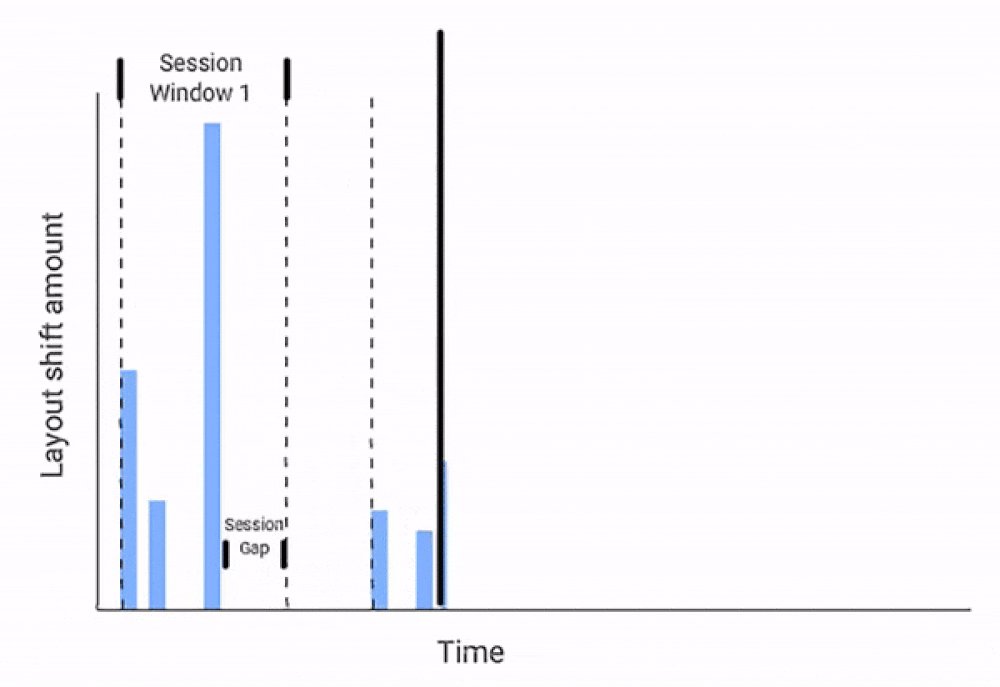
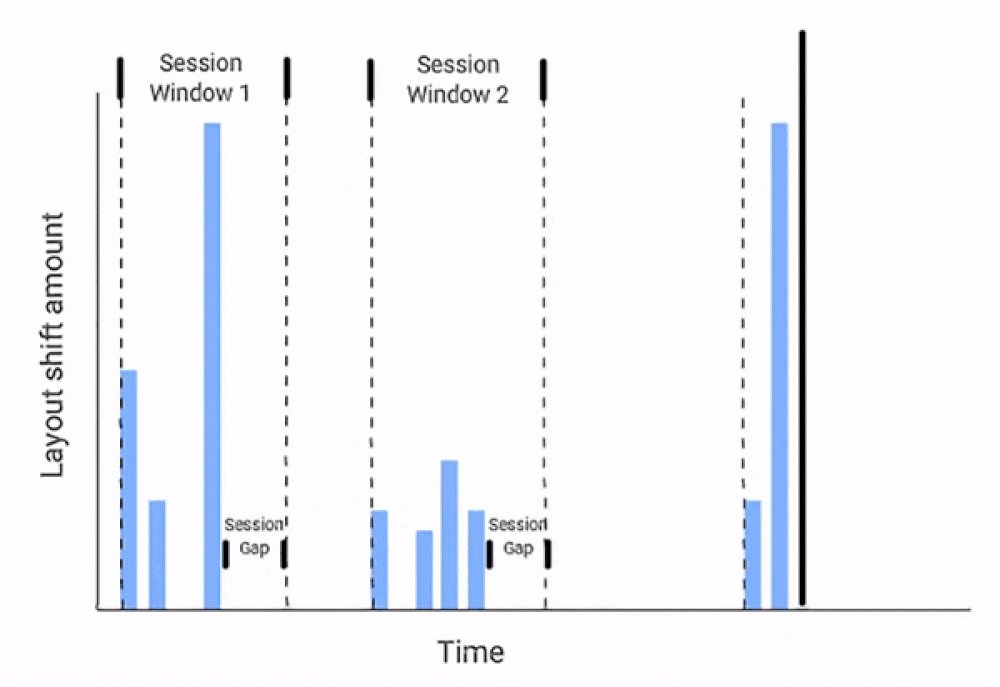
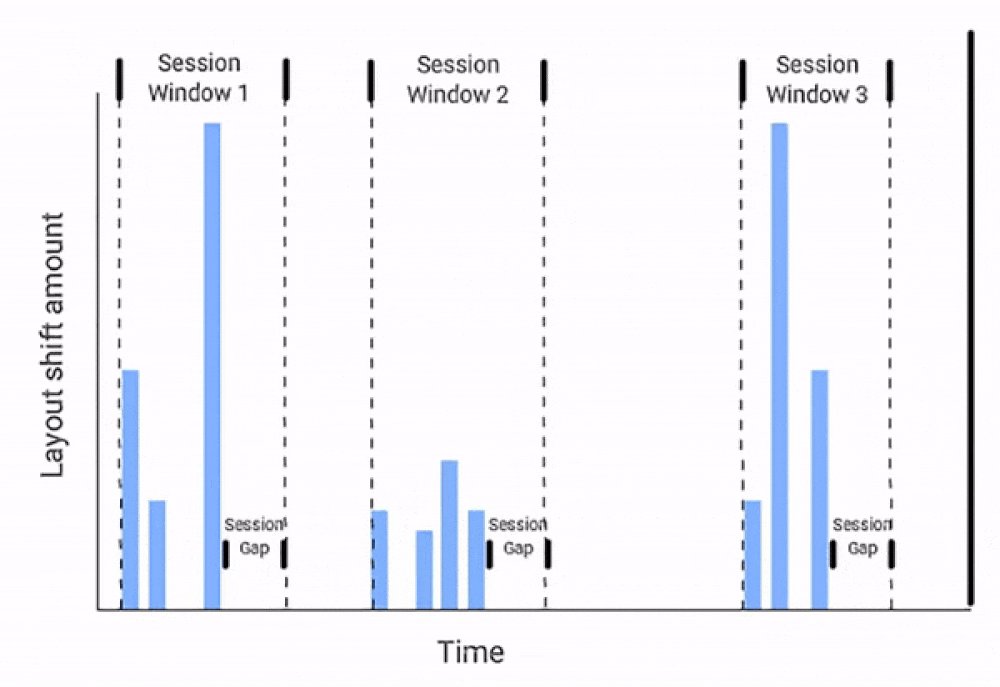
CLS mide una ráfaga de tales cambios de diseño. Una ventana de sesión se considera como la serie de cambios de diseño que tienen lugar en sucesión con una diferencia de menos de 1 segundo en cada turno y una diferencia máxima de 5 segundos durante toda la duración de la ventana de la página web. La brecha más alta significará un comportamiento más errático del diseño y, por lo tanto, una mala experiencia de usuario. Esto corresponderá a una puntuación CLS menor.
Medición del cambio de diseño acumulativo:
El CLS se calcula de una manera muy científica. Para entender el proceso, necesitamos conocer los siguientes términos:
- Viewport: La pantalla visible del usuario donde el usuario puede ver e interactuar con la página web.
- Cuadros renderizados: al igual que los videos se componen de 24 cuadros por segundo, el sitio web se compone de varios cuadros que se procesan a una velocidad que depende de los parámetros de carga del sitio web.
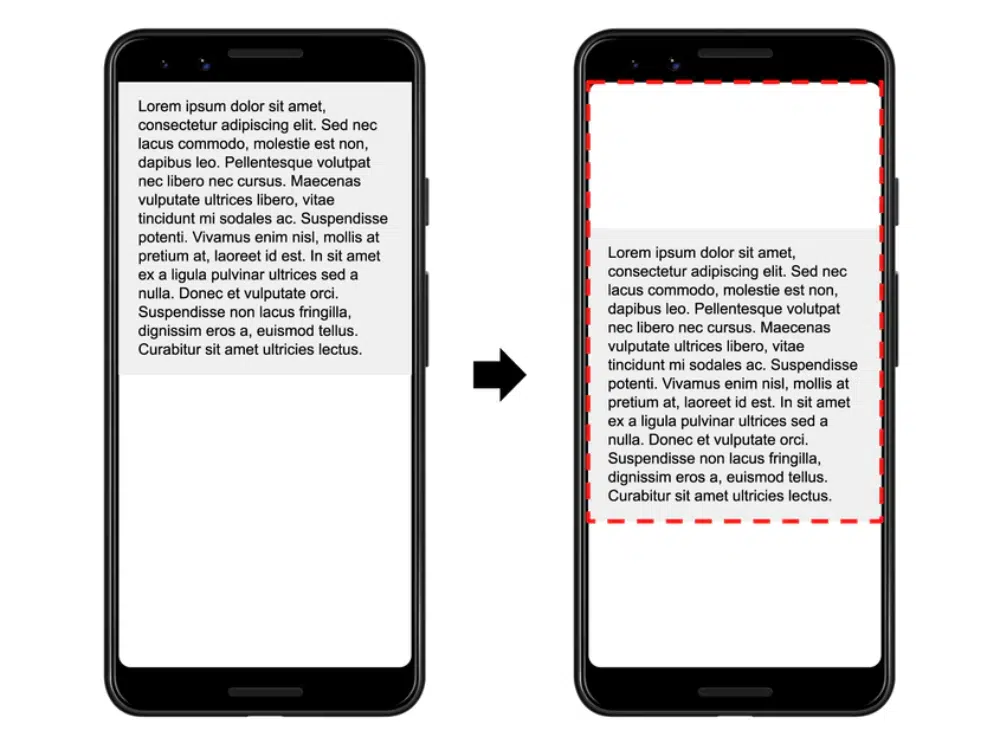
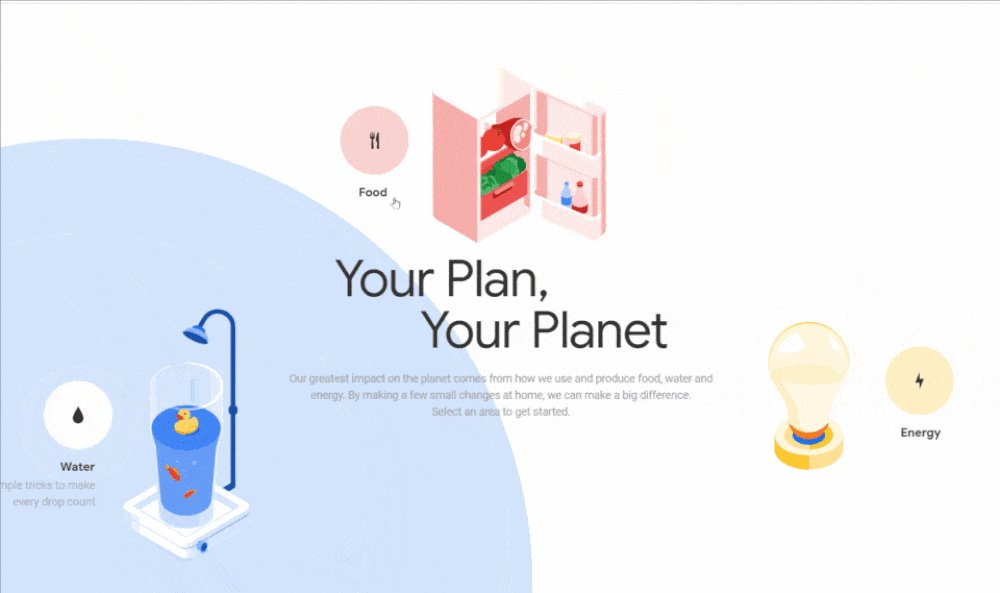
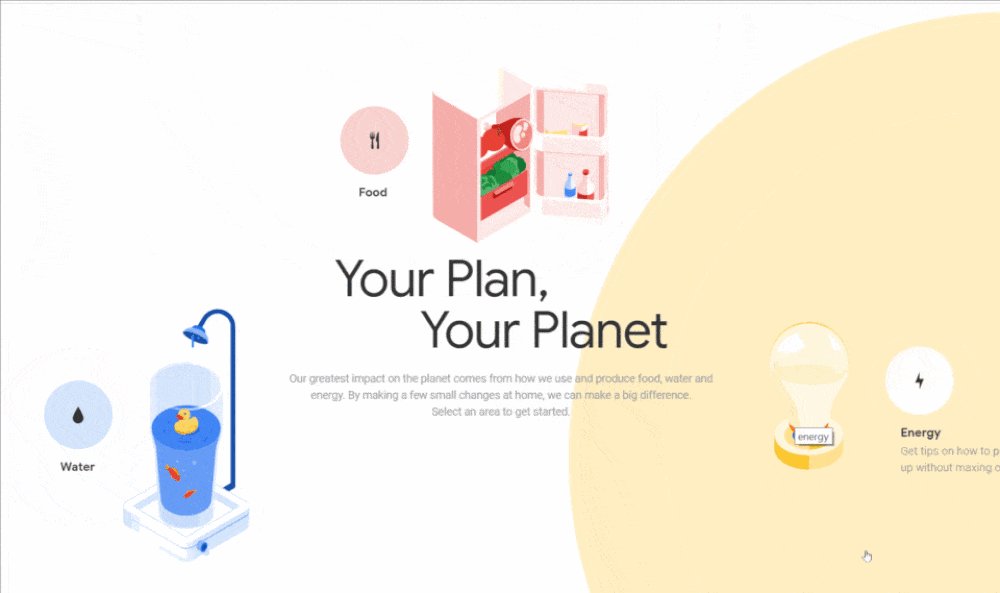
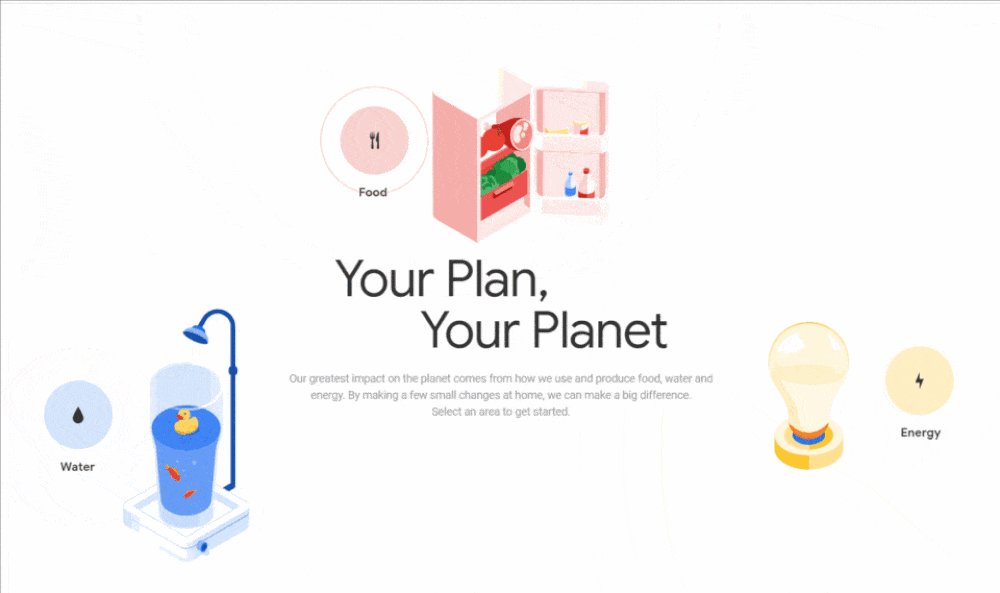
- Fracción de impacto: esta es la métrica que calcula el impacto del elemento de contenido inestable en el área de la ventana gráfica entre dos fotogramas sucesivos. La siguiente imagen muestra la pieza de contenido que ocupa el 50% de la ventana gráfica y luego se desplaza hacia abajo en un 25%. Por lo tanto, su fracción de impacto para la ventana gráfica será de 0,75 (50 % + 25 %).
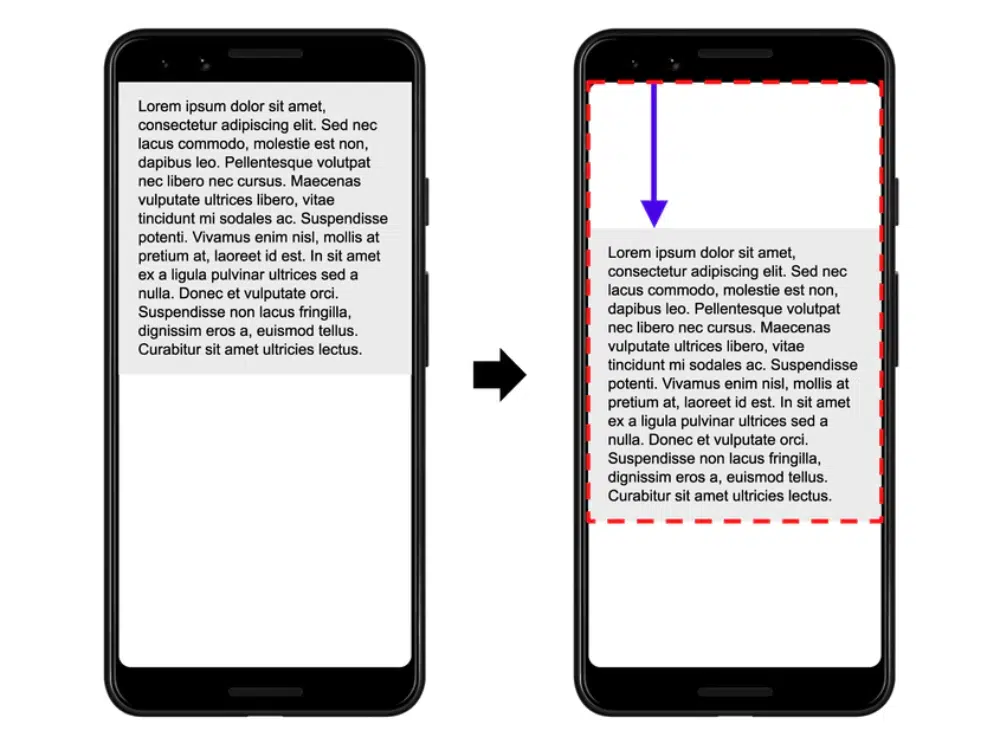
- Fracción de distancia: esta métrica da una indicación de cuánta distancia se han movido los elementos de contenido inestables con respecto a la ventana gráfica. Esto puede ser en la dirección horizontal o vertical o puede ser incluso en ambos. Sin embargo, la dimensión más grande de la ventana gráfica se considera como base. En la imagen a continuación, el elemento de contenido se ha movido un 25 % hacia abajo después de renderizar, lo que hace que la fracción de distancia sea 0,25.
La puntuación de cambio de diseño acumulativo es el producto de la fracción de impacto y la fracción de distancia.
CLS = Fracción de impacto * Fracción de distancia
En el ejemplo citado anteriormente, la puntuación CLS resultará ser (0,75*0,25) 0,1875.
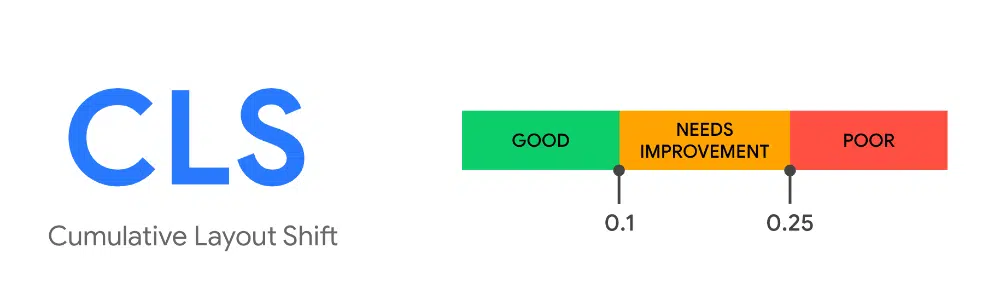
Un puntaje CLS ideal al que todos los sitios web deberían apuntar es 0.1 o menos. Los sitios web con solo contenido de texto y sin interferencias externas pueden acercarse a una puntuación CLS de casi 0. Mientras que los sitios web que están demasiado cargados de contenido, tienen una mala velocidad de carga y dependen de muchas API externas, pueden haber obtenido una puntuación de más de 0,25.
Obviamente, no va a calcular la puntuación CLS manualmente para sus sitios web. Sin embargo, hay muchas buenas herramientas en línea disponibles que pueden ayudarlo con esto:
- Herramientas de campo:
- Informe de experiencia de usuario de Chrome
- Perspectivas de PageSpeed
- Consola de búsqueda (informe Core Web Vitals)
- biblioteca JavaScript
- Herramientas de laboratorio:
- Herramientas para desarrolladores de Chrome
- Faro
- Prueba de página web
Cómo optimizar el cambio de diseño acumulativo para su sitio web:
1. Manejo de imágenes con cuidado:

Una forma estándar de usar imágenes en el sitio web es definiendo su alto y ancho. Algunos desarrolladores tienen la costumbre de trabajar en base a %. Si quieren usar la imagen en la mitad de su tamaño, entonces mencionarían convenientemente el 50% en los atributos de la imagen. Pero esto no proporcionará al navegador información importante sobre cuántas partes de la ventana gráfica ocupará la imagen. Por lo tanto, es importante mencionar la relación de aspecto. Esto mantendrá al navegador bien informado y, por lo tanto, asignará la ranura requerida a la imagen cuando se esté representando la página web. Este espacio establecido no perturbará el otro contenido precargado y, por lo tanto, lo ayudará a mejorar su puntaje CLS.
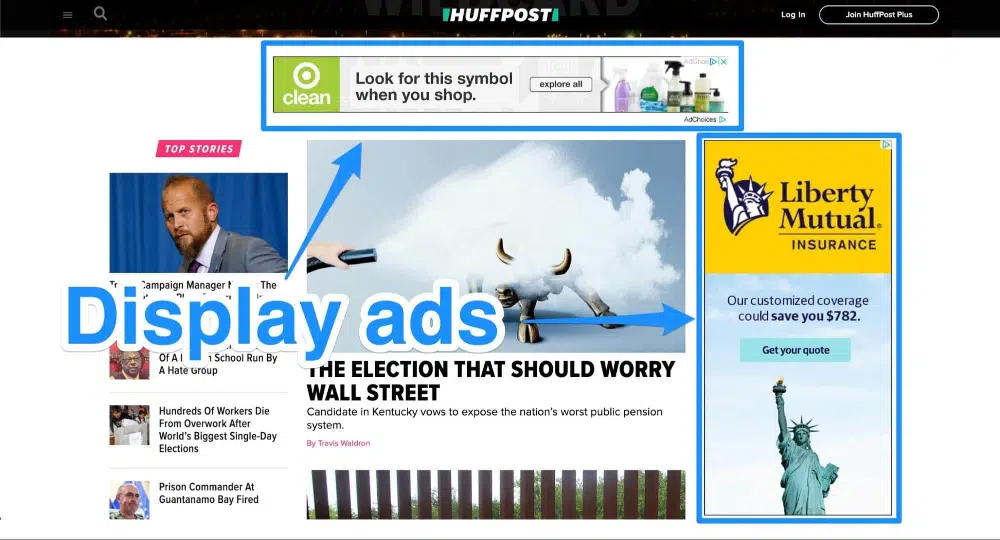
2. Mostrar anuncios:
El mayor culpable de las malas puntuaciones de CLS son los anuncios publicitarios en los sitios web. Mientras que en un mundo ideal, ningún sitio web querría poner anuncios porque siempre tienden a ser perjudiciales para la experiencia del usuario. Pero eso sería un gran éxito en la economía de los sitios web impulsada por la publicidad. Además, debido a que los anuncios son dinámicos, tienden a ocupar diferentes fracciones de ventana gráfica cada vez que se cargan. Los siguientes puntos pueden ayudarlo a reducir el impacto que tienen los anuncios en el puntaje CLS:
- Siempre diseñe el elemento antes de que se cargue la biblioteca de etiquetas de anuncios para reservar un tamaño de espacio específico para el anuncio en la página web.
- Evite colocar anuncios antiadherentes cerca de la parte superior de la ventana gráfica, ya que empujarán hacia abajo el otro contenido y afectarán negativamente la puntuación CLS.
- Proporcione siempre el tamaño más grande posible necesario para que se muestren los anuncios y deje el espacio adicional en blanco.
- No contraiga los cuadros de anuncios cuando los anuncios no se muestren, déjelos en blanco o conviértalos en espacios en blanco.
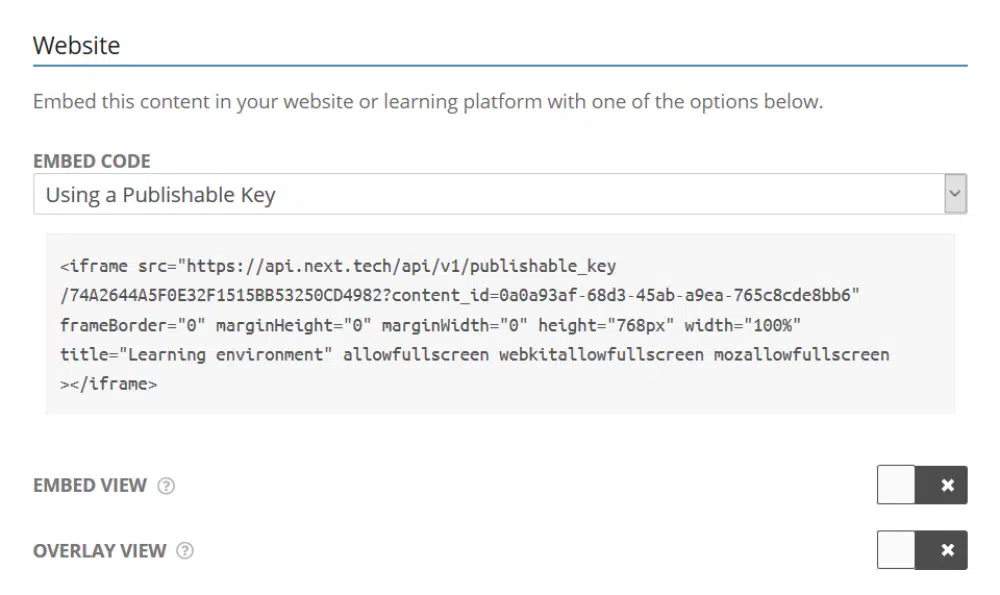
3. iFrames y contenido incrustado:
Con una variedad de API disponibles, los desarrolladores siempre tienen la tentación de implementarlas en sus sitios web para mejorar su funcionalidad. Pero esta adición de elementos de terceros trae consigo la incertidumbre del tiempo y el tamaño de carga y, por lo tanto, afecta la puntuación de CLS. Al adherirse a los siguientes puntos, puede mitigar el impacto que tienen en el puntaje CLS:
- Establezca el diseño de iFrame de antemano y use códigos estáticos para fijar el tamaño de la ranura para los iFrames.
- No use elementos de carga o desplazamiento infinitos, ya que tienden a ser muy dinámicos; en su lugar, utilice un botón de leer más.
- Evite usar una llamativa llamada a la acción que aparezca en la pantalla o interrumpa el diseño existente.
4. Uso de fuentes web:
Para hacer que el sitio web se vea más decorativo, los desarrolladores tienden a usar una variedad de fuentes. Lamentablemente, es posible que algunas de estas fuentes no estén disponibles en todos los navegadores. En tal caso, el navegador primero intenta cargar esas fuentes en la página web, pero cambia a una fuente web diferente cuando no está disponible. Esta fuente ocupará diferentes espacios de diseño y, por lo tanto, provocará un cambio en el diseño, empujando el otro contenido y, por lo tanto, impactando negativamente en la puntuación CLS. Para evitar tales escenarios, use fuentes web estándar y agregue código para precargar fuentes opcionales.
5. Adición de animaciones o transiciones a elementos web:
Las animaciones o transiciones sofisticadas pueden hacer que su sitio web se destaque y se vea creativo. Pero estos desarrollos, si no se realizan correctamente, pueden tener un gran impacto en la puntuación CLS de su sitio web. Por su propia naturaleza, estos códigos moverán las cosas en el sitio web durante su viaje de carga. Por lo tanto, deben ser tomados en consideración. Por lo tanto, debe optar por animaciones de transformación en lugar de animaciones que desencadenan cambios de diseño. Además, los factores desencadenantes como el tamaño del cuadro, la sombra del cuadro y más deben tratarse con cuidado.
6. No adherirse a los wireframes:
Los wireframes forman la base central de cualquier sitio web, y no permanecer comprometido con él dañará su sitio web. En las etapas iniciales, se formula el wireframe del sitio web en forma de una estructura de tabla compuesta por filas y columnas. Hay que darle importancia a esto, y tanto los desarrolladores como los clientes deben aprobarlo para evitar cambios posteriores al desarrollo. Cada celda está interconectada entre sí y, de repente, la celda en términos de la pieza de contenido o su posición de diseño afectará a las otras celdas, lo que afectará la puntuación CLS. No adherirse a los wireframes también puede tener un gran impacto negativo en la capacidad de respuesta del sitio web.
7. Mejor tiempo de respuesta del servidor:
La puntuación CLS depende de la forma en que se representa el sitio web. Esto puede verse afectado por el tiempo de respuesta del servidor. Si su sitio web está alojado en un servidor realmente lento, cada pieza de contenido tardará más en cargarse, especialmente las imágenes y los videos. Como desarrollador, debe monitorear el parámetro Tiempo hasta el primer byte del servidor e intentar optimizarlo a través de los siguientes trucos:
- Use el marco web adecuado para optimizar la velocidad de su servidor
- Explore la opción de enrutar a los usuarios a una red de entrega de contenido (CDN) alternativa
- Mantenga el almacenamiento en caché de las páginas web en el lado del servidor
- Cargue las páginas HTML primero, ya que se cargan rápidamente
- Trate de evitar los intervínculos de terceros o el código para establecerlos temprano
8. Optimice las imágenes, CSS y Java Scripts:
Uno de los consejos más comunes para mejorar las puntuaciones de SEO es optimizar el contenido del sitio web. Esta optimización también tiene un impacto positivo en la puntuación CLS. Las imágenes nunca deben usarse en un sitio web sin optimizarlas. Hay muchas buenas herramientas de terceros disponibles como Tiny PNG o Bulk Resize que pueden ayudarlo a reducir su tamaño sin mucho impacto en la calidad de la imagen. De la misma manera, también debe optimizar el CSS y Java Scripts utilizados para el sitio web, ya que tienen un pequeño impacto en la mejora de la puntuación CLS.
Todo el concepto de cambio de diseño acumulativo es un poco nuevo, y las personas están tratando de aprender más sobre él y descubrir la mejor manera de optimizar los sitios web para lograr el puntaje CLS más bajo posible. Fundamentalmente se trata de tener un sitio web que se comporte de una manera muy estable visualmente y que evite dar sorpresas a los usuarios. Dado lo ingenioso que es el método para monitorear la experiencia del usuario del sitio web, CLS está aquí para quedarse. Por lo tanto, los desarrolladores deberían trabajar rápidamente para adoptar los puntos anteriores para mejorar su sitio web.