Comprensión de CSS Grid: creación de un contenedor de cuadrícula
Publicado: 2022-03-10Este es el comienzo de una nueva serie aquí en Smashing Magazine que se concentra en el diseño de cuadrícula CSS. Si bien Grid ha estado disponible en los navegadores desde 2017, muchos desarrolladores aún no han tenido la oportunidad de usarlo en un proyecto. Parece que hay muchas propiedades y valores nuevos asociados con CSS Grid Layout. Esto puede hacer que parezca abrumador. Sin embargo, gran parte de la especificación detalla formas alternativas de hacer las cosas, lo que significa que no tiene que aprender toda la especificación para comenzar. Esta serie tiene como objetivo llevarte de un novato de la red a un experto, con muchos consejos prácticos de uso en el camino.
Este artículo inicial cubrirá lo que sucede cuando crea un contenedor de cuadrícula y las diversas propiedades que puede usar en el elemento principal para controlar esa cuadrícula. Descubrirá que hay varios casos de uso que se cumplen solo con las propiedades que aplica al contenedor de cuadrícula.
En este artículo, cubriremos:
- Crear un contenedor de cuadrícula con
display: gridodisplay: inline-grid, - Configuración de columnas y filas con
grid-template-columnsygrid-template-rows, Controlar el tamaño de las pistas implícitas con
grid-auto-columnsygrid-auto-rows.Parte 1: Creación de un contenedor de cuadrícula
Parte 2: Líneas de cuadrícula
Parte 3: Áreas de plantilla de cuadrícula
Creación de un contenedor de cuadrícula
Grid, como Flexbox, es un valor de la propiedad de display CSS. Por lo tanto, para decirle al navegador que desea usar el diseño de cuadrícula, use display: grid . Una vez hecho esto, el navegador le dará un cuadro de nivel de bloque en el elemento con display: grid y cualquier elemento secundario directo comenzará a participar en un contexto de formato de cuadrícula . Esto significa que se comportan como elementos de cuadrícula, en lugar de elementos de bloque y en línea normales.
Sin embargo, es posible que no vea inmediatamente una diferencia en su página. Como no ha creado ninguna fila o columna, tiene una cuadrícula de una columna. Se generan suficientes filas para contener a todos sus elementos secundarios directos, y se muestran uno tras otro en esa única columna. Visualmente se ven como elementos de bloque.
Verá una diferencia si tuviera una cadena de texto, no envuelta en un elemento, y un elemento secundario directo del contenedor de cuadrícula, ya que la cadena se envolverá en un elemento anónimo y se convertirá en un elemento de cuadrícula. Cualquier elemento que normalmente sea un elemento en línea, como un tramo, también se convertirá en un elemento de cuadrícula una vez que su padre sea un contenedor de cuadrícula.
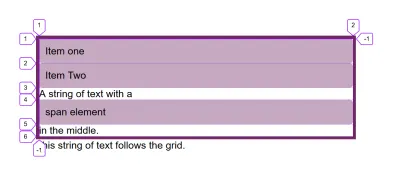
El siguiente ejemplo tiene dos elementos a nivel de bloque, además de una cadena de texto con un lapso en el medio de la cadena. Terminamos con cinco elementos de cuadrícula:
- Los dos elementos
div, - La cadena de texto antes del lapso,
- El lapso,
- La cadena de texto después del lapso.
Vea Pen Grid Container: los niños directos y las cadenas de texto se convierten en elementos de cuadrícula por Rachel Andrew (@rachelandrew) en CodePen.
Si inspecciona la cuadrícula con Firefox Grid Inspector, puede ver las pistas de cinco filas que se han creado para los elementos.

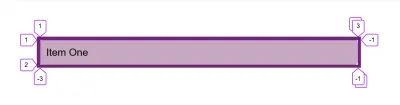
También puede crear una cuadrícula en línea usando display: inline-grid ; en este caso, su contenedor de cuadrícula se convierte en un cuadro de nivel en línea. Sin embargo, los elementos secundarios directos siguen siendo elementos de cuadrícula y se comportan de la misma manera que los elementos de cuadrícula dentro de un cuadro de nivel de bloque (es solo el tipo de visualización exterior). Es por eso que el contenedor de cuadrícula se comporta como lo hace arriba cuando está junto a otros cuadros en la página.
El siguiente ejemplo tiene una cuadrícula seguida de una cadena de texto, ya que se trata de una cuadrícula de nivel en línea, el texto puede mostrarse junto a ella. Las cosas a nivel de línea no se estiran para ocupar todo el espacio en la dimensión en línea de la misma manera que lo hacen las cosas a nivel de bloque.
Vea Pen Grid Container: inline-grid de Rachel Andrew (@rachelandrew) en CodePen.
Nota : En el futuro, podremos describir mejor nuestro diseño usando display: block grid para crear nuestro contenedor de nivel de bloque y display: inline grid para crear un contenedor de nivel en línea. Puede leer acerca de este cambio en la especificación de visualización en mi artículo, "Profundizando en la propiedad de visualización: los dos valores de visualización".
Columnas y filas
Para obtener algo que parezca una cuadrícula, necesitaremos agregar columnas y filas. Estos se crean utilizando las propiedades grid-template-columns y grid-template-rows . Estas propiedades se definen en la especificación como la aceptación de un valor llamado lista de seguimiento .
Estas propiedades especifican, como una lista de pistas separadas por espacios, los nombres de línea y las funciones de tamaño de pista de la cuadrícula. La propiedad grid-template-columns especifica la lista de pistas para las columnas de la cuadrícula, mientras que grid-template-rows especifica la lista de pistas para las filas de la cuadrícula.
Algunos valores válidos de la lista de pistas son los siguientes:
grid-template-columns: 100px 100px 200px; | Crea una cuadrícula de tres columnas: la primera columna es de 100 px, la segunda de 100 px y la tercera de 200 px. |
grid-template-columns: min-content max-content fit-content(10em) | Crea una cuadrícula de tres columnas: la primera columna es el tamaño de min-content para esa pista, la segunda es el tamaño max-content . El tercero es max-content menos que el contenido sea mayor a 10em, en cuyo caso se sujeta a 10em. |
grid-template-columns: 1fr 1fr 1fr; | Crea una cuadrícula de tres columnas utilizando la unidad fr . El espacio disponible en el contenedor de cuadrícula se divide en tres y se comparte entre las tres columnas. |
grid-template-columns: repeat(2, 10em 1fr); | Crea una cuadrícula de cuatro columnas con un patrón repetitivo de 10em 1fr 10em 1fr ya que la lista de pistas en la declaración de repetición se repite dos veces. |
grid-template-columns: repeat(auto-fill, 200px); | Rellena el contenedor con tantas columnas de 200 px como quepan dejando un espacio al final si hay espacio libre. |
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); | Llena el contenedor con tantas columnas de 200 px como quepan y luego distribuye el espacio restante por igual entre las columnas creadas. |
grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end]; | Crea una cuadrícula de tres columnas: la primera y la tercera columna tienen 1 parte del espacio disponible cada una, mientras que la columna del medio tiene 3 partes. Las líneas se nombran poniendo los nombres de las líneas entre corchetes. |
Como puede ver, hay muchas formas de crear una lista de canciones. Echemos un vistazo a cómo funcionan exactamente todos estos, con algunos consejos en términos de por qué podría usar cada uno.
Uso de unidades de longitud
Puede usar cualquier unidad de longitud o un porcentaje para crear sus pistas. Si el tamaño de las pistas suma menos de lo que está disponible en el contenedor de cuadrícula, entonces, de forma predeterminada, las pistas se alinearán al comienzo del contenedor y el espacio libre irá al final. Esto se debe a que el valor predeterminado de align-content y justify-content es start . Puede espaciar las pistas de la cuadrícula o moverlas al final del contenedor usando las propiedades de alineación, que explico en detalle en mi artículo "Cómo alinear cosas en CSS".
Vea Pen Grid Container: unidades de longitud por Rachel Andrew (@rachelandrew) en CodePen.
También puede usar las palabras clave min-content , max-content y fit-content() . El uso min-content le dará una pista lo más pequeña posible sin causar un desbordamiento. Por lo tanto, cuando se usa como tamaño de columna, el contenido se ajustará suavemente siempre que sea posible. La pista adquiere el tamaño de la palabra más larga de la columna o del elemento de tamaño fijo más grande.
El uso max-content hará que el contenido no haga ningún ajuste suave en absoluto. En una columna, cualquier cadena de texto se desenvolverá, lo que puede provocar un desbordamiento.
La palabra clave fit-content solo se puede usar al pasar un valor. Ese valor se convierte en el máximo al que crecerá esta pista. Por lo tanto, la pista actuará como max-content con el contenido desenvolviéndose y extendiéndose hasta que alcance el valor que le pasó. En ese punto, comenzará a envolverse normalmente. Por lo tanto, su pista puede ser más pequeña que el valor que ingresa, pero nunca más grande.
Consulte Pen Grid Container: min-content, max-content, fit-content() de Rachel Andrew (@rachelandrew) en CodePen.
Puede obtener más información sobre el tamaño en Cuadrícula y otros métodos de diseño en mi artículo "¿Qué tan grande es esa caja? Comprender el tamaño en el diseño CSS”.

Si termina con pistas que ocupan más espacio del que tiene en su contenedor, se desbordarán. Si usa porcentajes, al igual que con los diseños flotantes o flexibles basados en porcentajes, deberá tener cuidado de que el porcentaje total no supere el 100% si desea evitar el desbordamiento.
La Unidad fr
Grid Layout incluye un método que puede ahorrarle el cálculo de porcentajes usted mismo: realice un seguimiento del tamaño con la unidad fr . Esta unidad no es una longitud y, por lo tanto, no se puede combinar con calc() ; es una unidad flexible y representa el espacio disponible en el contenedor de cuadrícula.
Esto significa que con una lista de canciones de 1fr 1fr 1fr ; el espacio disponible se divide en tres y se reparte equitativamente entre las pistas. Con una lista de pistas de 2fr 1fr 1fr , el espacio disponible se divide en cuatro y se asignan dos partes a la pista uno, una parte a cada una de las pistas dos y tres.
Vea Pen Grid Container: fr por Rachel Andrew (@rachelandrew) en CodePen.
Algo a tener en cuenta es que lo que se comparte de forma predeterminada es el espacio disponible, que no es el espacio total del contenedor. Si alguna de sus pistas contiene un elemento de tamaño fijo o una palabra larga que no se puede ajustar, esto se distribuirá antes de que se comparta el espacio.
En el siguiente ejemplo, eliminé los espacios entre las palabras de ItemThree . Esto hizo una cadena larga e irrompible, por lo que la distribución del espacio ocurre después de que se haya tenido en cuenta el diseño de ese elemento.
Vea Pen Grid Container: fr con contenido más amplio de Rachel Andrew (@rachelandrew) en CodePen.
Puede mezclar la unidad fr con pistas de longitud fija, y aquí es donde se vuelve muy útil. Por ejemplo, podría tener un componente con dos columnas de tamaño fijo y un área central que se extiende:
Vea Pen Grid Container: mezcla de unidades fr y pistas de tamaño fijo por Rachel Andrew (@rachelandrew) en CodePen.
Puede tener un componente con una pista configurada para fit-content(300px) y la otra para 1fr. Esto lo convierte en un componente que puede tener algo más pequeño que 300 px en la primera pista, en cuyo caso solo ocupa el espacio que necesita y la unidad fr se expande para ocupar el resto del espacio.
Si agrega algo más grande (como una imagen con max-width: 100% ), la primera pista dejará de crecer a 300 px y la unidad fr ocupará el resto del espacio. Mezclar la unidad fr con fit-content es una forma de crear algunos componentes muy flexibles para su sitio.
Vea Pen Grid Container: mezclando fr y fit-content() por Rachel Andrew (@rachelandrew) en CodePen.
La función repetir()
El uso de repeat() en su lista de pistas puede evitar tener que escribir el mismo valor o valores una y otra vez. Por ejemplo, las siguientes dos líneas son iguales:
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-columns: repeat(12, 1fr); Cuando se usa repeat() , el valor antes de la coma es el número de veces que se repite la lista de pistas que viene después de la coma. Esa lista de pistas puede tener varios valores. Esto significa que puede repetir un patrón de pistas.
Puede usar la función repeat() para parte de una lista de pistas. Por ejemplo, la siguiente línea le daría una pista de 1fr, 3 pistas de 200 px y una pista final de 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr Además de un número antes de la coma para indicar un número fijo de veces para repetir el patrón, también puede utilizar las palabras clave auto-fill o auto-fit . El uso de una de estas palabras clave significa que, en lugar de un número fijo de pistas, su contenedor de cuadrícula se llenará con todas las pistas que quepan.
Vea Pen Grid Container: autorelleno de Rachel Andrew (@rachelandrew) en CodePen.
El uso de una unidad de longitud fija significa que, a menos que el contenedor se pueda dividir exactamente por ese tamaño, terminará con algo de espacio libre. En el ejemplo anterior, mi contenedor tiene 500 px de ancho, por lo que obtengo dos pistas de 200 px más espacio al final.
Podemos usar otra función de cuadrícula para hacer que el valor sea mínimo, con cualquier espacio libre distribuido en todas las pistas. La función minmax() toma un tamaño mínimo y máximo. Con un mínimo de 200 px y un máximo de 1 fr, obtenemos tantas pistas de 200 px como quepan y, dado que el máximo es 1 fr, que ya sabemos que repartirá el espacio de manera uniforme, el extra se distribuye entre las pistas.
Vea Pen Grid Container: autorelleno y minmax() por Rachel Andrew (@rachelandrew) en CodePen.
Mencioné que hay dos palabras clave posibles: auto-fill y auto-fit . Si tiene suficiente contenido para llenar la primera fila de celdas, estas se comportarán exactamente de la misma manera. Sin embargo, si no lo hace (por ejemplo, si eliminamos todos los elementos menos uno dentro del contenedor anterior), entonces se comportan de manera diferente.
El uso auto-fill mantendrá el tamaño de la pista disponible incluso si no hay contenido para ingresar.
Vea Pen Grid Container: autorelleno y minmax() con un elemento de Rachel Andrew (@rachelandrew) en CodePen.
Si, en cambio, usa auto-fit , las pistas vacías se colapsarán:
Vea Pen Grid Container: ajuste automático y minmax() con un elemento de Rachel Andrew (@rachelandrew) en CodePen.
Al usar Firefox Grid Inspector, puede ver que las pistas todavía están allí, pero se han colapsado a cero. La línea final de nuestra cuadrícula sigue siendo la línea 3, ya que podemos colocar dos pistas.

Líneas con nombre
Mi último ejemplo anterior usó el enfoque de líneas nombradas. Al usar Cuadrícula. siempre tiene números de línea, sin embargo, también puede nombrar las líneas. Las líneas se nombran entre corchetes. Puede tener varios nombres para una línea; en ese caso, un espacio los separa. Por ejemplo, en la siguiente lista de pistas, todas mis líneas tienen dos nombres.
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end] Puede nombrar sus líneas como desee, excepto la palabra span , ya que es una palabra reservada debido a que se usa al colocar elementos en la cuadrícula.
Nota : en el próximo artículo de esta serie, hablaré más sobre la ubicación basada en líneas y cómo se usan las líneas con nombre. Mientras tanto, lea mi artículo sobre "Nombrar cosas en el diseño de cuadrícula CSS" para ayudarlo a aprender más sobre el tema.
La Cuadrícula Explícita vs Implícita
Al crear una cuadrícula utilizando grid-template-columns y grid-template-rows con una lista de pistas, está creando lo que se conoce como la cuadrícula explícita . Esta es la cuadrícula que ha definido y que tiene el tamaño que ha elegido para cada pista.
Si tiene más elementos de los que caben, o coloca un elemento de modo que quede fuera de los límites de la cuadrícula que ha creado, Grid creará pistas en la cuadrícula implícita . Estas pistas implícitas tendrán un tamaño automático por defecto. Vimos esta cuadrícula implícita en acción cuando declaré display: grid en el elemento principal y filas creadas en la cuadrícula, una para cada elemento. No definí estas filas, pero como había elementos de cuadrícula, las pistas de fila se crearon para darles un lugar a donde ir.
Puede establecer un tamaño para filas o columnas implícitas mediante las propiedades grid-auto-rows o grid-auto-columns . Estas propiedades toman una lista de seguimiento, por lo que si desea que todas las columnas implícitas tengan al menos 200 píxeles de alto pero crezcan si hay más contenido, puede usar lo siguiente:
grid-auto-rows: minmax(200px, auto) Si desea que la primera fila implícita tenga un tamaño automático y que la segunda tenga un tamaño min-content , y así sucesivamente (hasta que se hayan acomodado todos los elementos de la cuadrícula), puede pasar varios valores:
grid-auto-rows: auto 100px
Vea Pen Grid Container: grid-auto-rows de Rachel Andrew (@rachelandrew) en CodePen.
Uso de una cuadrícula con ubicación automática
La creación de una cuadrícula (y permitir que el navegador coloque elementos automáticamente) le permite avanzar mucho en términos de los patrones útiles que puede lograr. Todavía no hemos analizado la colocación de elementos en la cuadrícula, pero muchos diseños que utilizan Grid no realizan ninguna colocación. Simplemente confían en colocar los elementos en orden de origen, uno en cada celda de la cuadrícula.
Si es nuevo en CSS Grid, entonces jugar con diferentes tamaños de pistas y ver cómo los elementos se colocan en las celdas que crea es una excelente manera de comenzar.
- Parte 1: Creación de un contenedor de cuadrícula
- Parte 2: Líneas de cuadrícula
- Parte 3: Áreas de plantilla de cuadrícula
